
1. Email Copy
Divide your copy into easily readable chunks with the help of headings. By doing so, your email will be easily understandable for every subscriber, including those who are listening to the email with the help of a screen reader. Check your emails with Flesch-Kincaid Reading Ease test in Microsoft Word. It will let you know the readability score of your emails:- 90-100: Easily understood by child of 11 years.
- 60-70: Easy to understand by 13-15 years old teens.
- 30-50: Easy to understand by college students.
- 0-30: Understood by college graduates.

2. Visual Elements
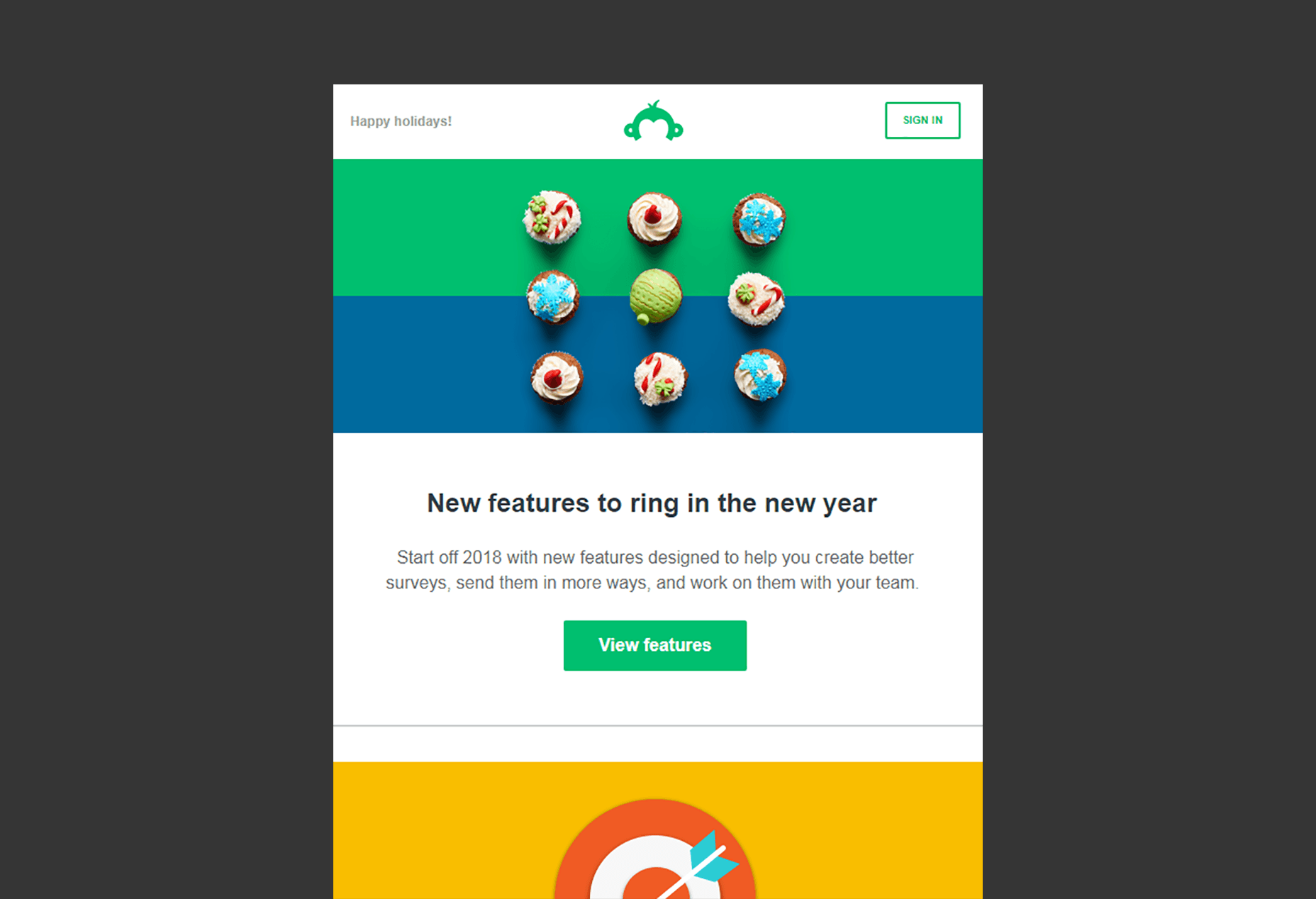
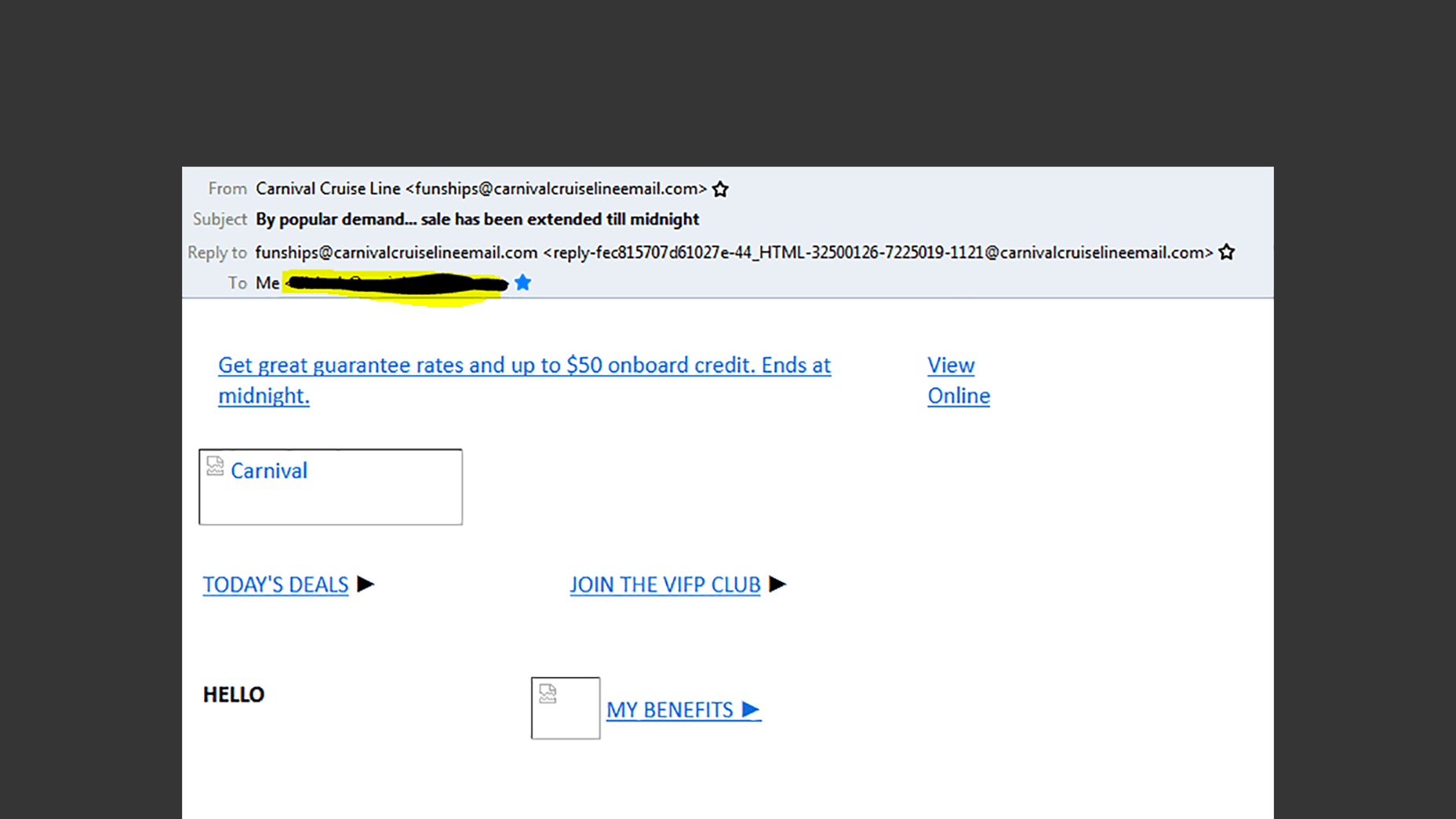
If you are creating an accessible email, the imagery should not contain the text that conveys the core message of the email. Even if you decide to use text in the images, write illustrative copy. GIFs are being used in emails extensively but you should refrain from designing animated GIFs that flash repeatedly, lest they trigger photo-sensitive seizures in some users; use a GIF that stops after three cycles or within five seconds. Never forget to add a suitable alt attribute inside each <img> tag. For example: Add the company name as the alternative text for the logo. Here’s a nice example by Carnival Cruise Line:
3. Email Buttons
Design bullet-proof buttons that can be selected across the entire area with the help of a finger or thumb. In case you have multiple buttons in your email, write a different call-to-action for each. Your button should have a minimum height of 44px so that it is easily tappable.4. Formatting Email Copy
Your email should have enough paragraph spacing so that the reader can easily discern the paragraphs. Every line of text should be around 60-70 characters. Have typographic margins with related content grouped together, and separate every group with the help of white space for enhanced readability. Set the right visual hierarchy by placing the most important message at the top. This will help subscribers with neurological and cognitive disability. Your body copy should be left-aligned; rather than right aligned, centered or justified. Design an email in such a way that there is no repositioning of the content with CSS; it should be easy to read from top to bottom. You can check the reading order of your email through the Web Accessibility Toolbar or the WAI HTML Table Linearizer.Fonts
Avoid using fancy or light-weight typefaces that are difficult to read. It is strongly recommended to use serif or sans-serif typefaces that are not only accessible but also rendered well on all email clients and devices. Determine a minimum readable font size for your email copy. For a font-family with a large x-height, a minimum font size of 14px is recommended and for a font family like Arial that has a standard x-height, use at least 16px as the size.5. Color
Colors are an important aspect when it comes to subscribers who have light sensitivity and migraines. Backlit screens can lead to eye strain and cause migraines when looking at bright, saturated hues of blue and red. The next condition to be considered is color blindness as it prevents the subscribers from differentiating between certain colors used in the email. Did you know that according to the National Eye Institute, 0.5% women and 8% men are color blind? This implies that 1 in 200 women and 1 in 12 men are color blind. When it comes to emails, you should always check your emails with the help of the Color BLIndness Simulator. Additionally, you should use WebAim Color Contrast Checker to get an idea of the color contrast between the text and background color.- Don’t rely on color to convey your message;
- Use good contrast to ensure your text is readable;
- Restrict the number of colors, and if possible be monochromatic;
- Ensure the color of links contrasts with text so that they are clearly marked;
- Test your email with color blind users, or use an app such as Color Oracle.
6. Email Coding
The first requisite is to design a responsive email that renders well, regardless of the screen size, device type, and screen reader used. <h1> tags should be used to wrap the headlines while <h2> to <h6> tags for headings and <p> tags for paragraphs. Use mso-line-height-rule:exactly; in your <h> tags so that the line-height rule is maintained for Microsoft Outlook email clients. Write the code style="margin:0;" into the opening tags so that email and webmail clients do not add any extra line space. Add aria-hidden="true" on spacer elements so that screen readers ignore the spacers in the email. Add role="presentation" into every opening <table> tag so that the screen readers do not read every cell into the email. Avoid any unnecessary code that makes the HTML heavy and may lead to rendering issues. Last but not the least, it is imperative to have both plain text and HTML versions of the email. The HTML emails will let the user see the images while the text-only email shows the text and makes it convenient to read the entire email, especially for screen readers.Tools to Test Emails for Accessibility
Wave Tool is a Chrome and Firefox extension that lets you check your emails and calls attention to things that make it inaccessible. With the help of AChecker, you can check the email accessibility by any of the three methods: pasting the URL of your email or upload your HTML file or copy and paste the code. IA Toolkit is available as a Chrome browser extension that checks emails and web content for accessibility. You get an extensive analysis of the code with errors and warnings. VoiceOver on MacOS and iOS, Narrator on Windows, and TalkBack on Android are used to get a clear idea on how the email will be experienced by the subscriber.Final Thoughts
Accessibility has become an integral facet of email marketing nowadays. Before you set up an accessible email campaign, use these tips to follow email marketing and design best practices. That will, in turn, increase the reach of your email and enable a smooth experience for each and every subscriber. Featured image via DepositPhotosChris Donald
Chris Donald is the Director of InboxGroup, A professional email marketing agency that specializes in providing advanced email marketing solutions from production to deployment. He has worked directly with Fortune 500 companies, retail giants, nonprofits, SMBs and government bodies in all facets of their email marketing services and marketing automation programs for almost 2 decades. He enjoys sharing his distinctive thoughts and insights into email marketing best practices at his blog.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















