5 Steps for Successfully Offboarding Web Design Projects

Step 1: Collect Your Final Payment
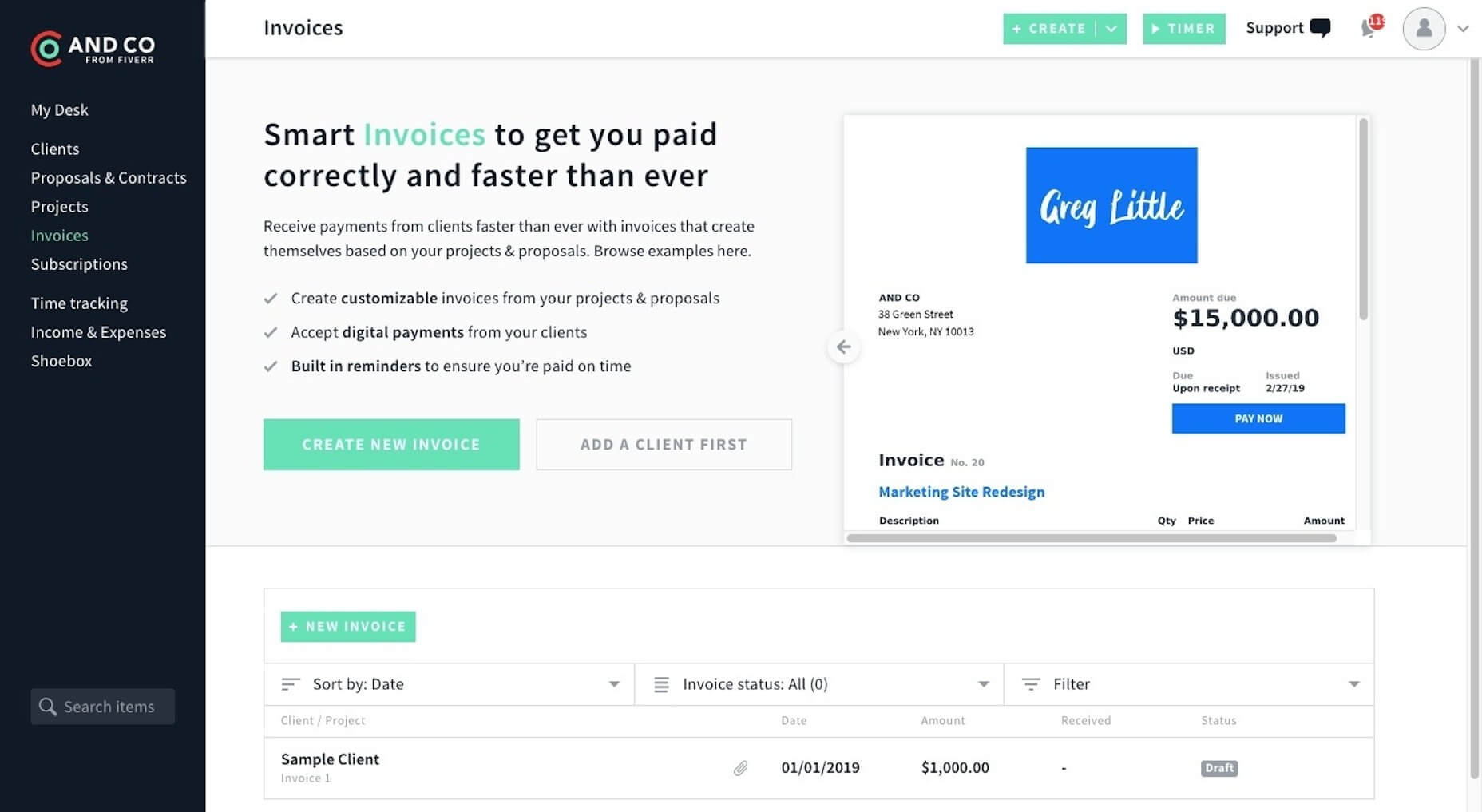
Once the client has given you the approval on the finished website, you push it live. After some light testing to confirm that all is well on the live domain, it’s time to initiate the offboarding process. You’ll do this by sending along the last invoice. Better yet, your invoicing software should automatically be configured to do this upon reaching the final project milestone. My favorite tool to do this with is AND CO. That’s because you can do everything in here:
That’s because you can do everything in here:
- Create a proposal;
- Send the contract;
- Track your time;
- Send invoices.
Step 2: Send the Wrap-up Email
Upon confirming receipt of payment, send your client a wrap-up email. This doesn’t have to be lengthy. The goal is to get them to schedule the closing call as soon as possible. Something like this should work: Greetings, [client name]!I wanted to thank you for the opportunity to build this website for [company name]. I hope you’re just as pleased with it as I am!
I know you’re excited to put this website to work for you now that you have it, but I have just a few things I want to show you as we wrap up.
When you have a moment, please go to my Calendly and schedule a 15-minute Wrap-Up Session for some time this week.
During this call, I’ll give you a behind-the-scenes tour of your website and show you how to edit your content. Afterwards, I will send along the login credentials you need to manage your website along with all of your design assets.
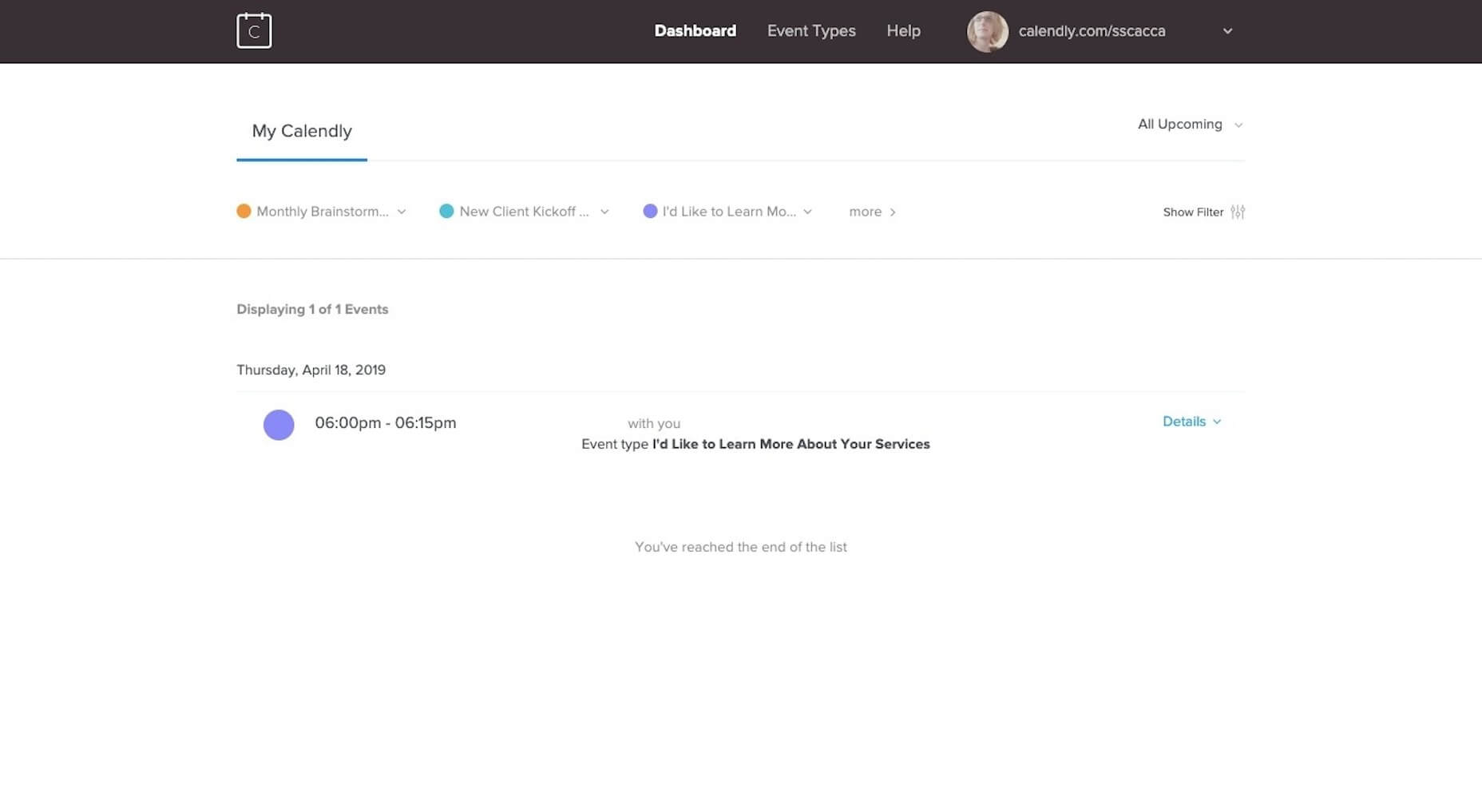
Talk soon. As I mentioned in the message above, Calendly is the tool I use to simplify my scheduling with clients.
 All you have to do is create an event (like “Client Offboarding” or “Client Onboarding”), set up your availability, and then send the link to your clients to pick a time when you’re free. It makes life so much easier.
All you have to do is create an event (like “Client Offboarding” or “Client Onboarding”), set up your availability, and then send the link to your clients to pick a time when you’re free. It makes life so much easier.
Step 3: Do the Wrap-Up Video Call
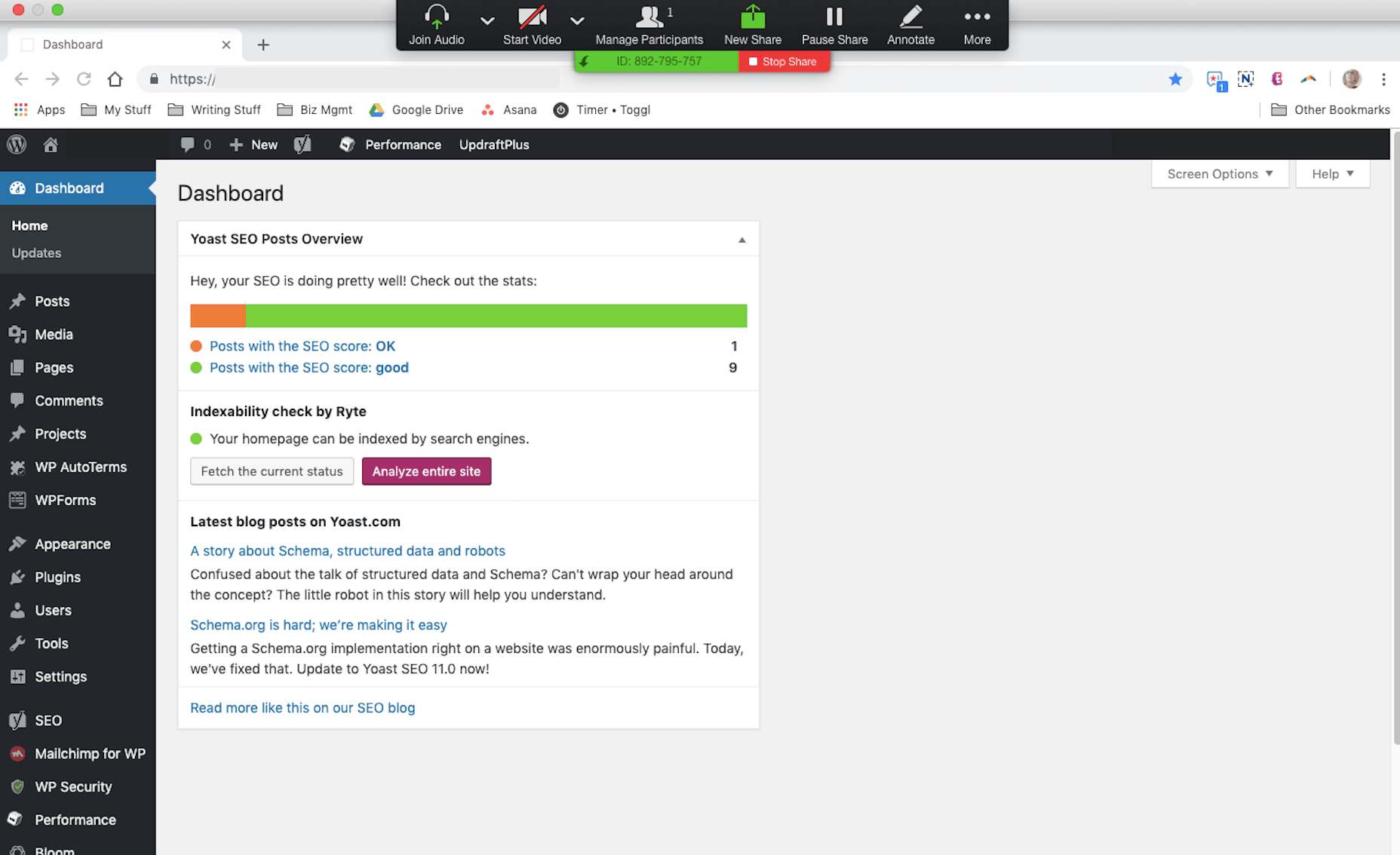
This final call with your client needs to be done over video or, at the very least, a screen-share. For this, I’d suggest using Zoom. The above example is how I used to do my offboarding calls with WordPress clients.
I’d log into their website and then give them an orientation of all of the key areas they needed to know. I’d show them how to create a post, how to create a page, and explain the difference between the two. I’d also show them important areas like the Media folder, the area to manage Users, and maybe a few other things.
This “training” call is yours to do with as you like. Just make sure the client walks away feeling confident in taking the reins over from you.
The above example is how I used to do my offboarding calls with WordPress clients.
I’d log into their website and then give them an orientation of all of the key areas they needed to know. I’d show them how to create a post, how to create a page, and explain the difference between the two. I’d also show them important areas like the Media folder, the area to manage Users, and maybe a few other things.
This “training” call is yours to do with as you like. Just make sure the client walks away feeling confident in taking the reins over from you.
Step 4: Deliver the Remaining Pieces
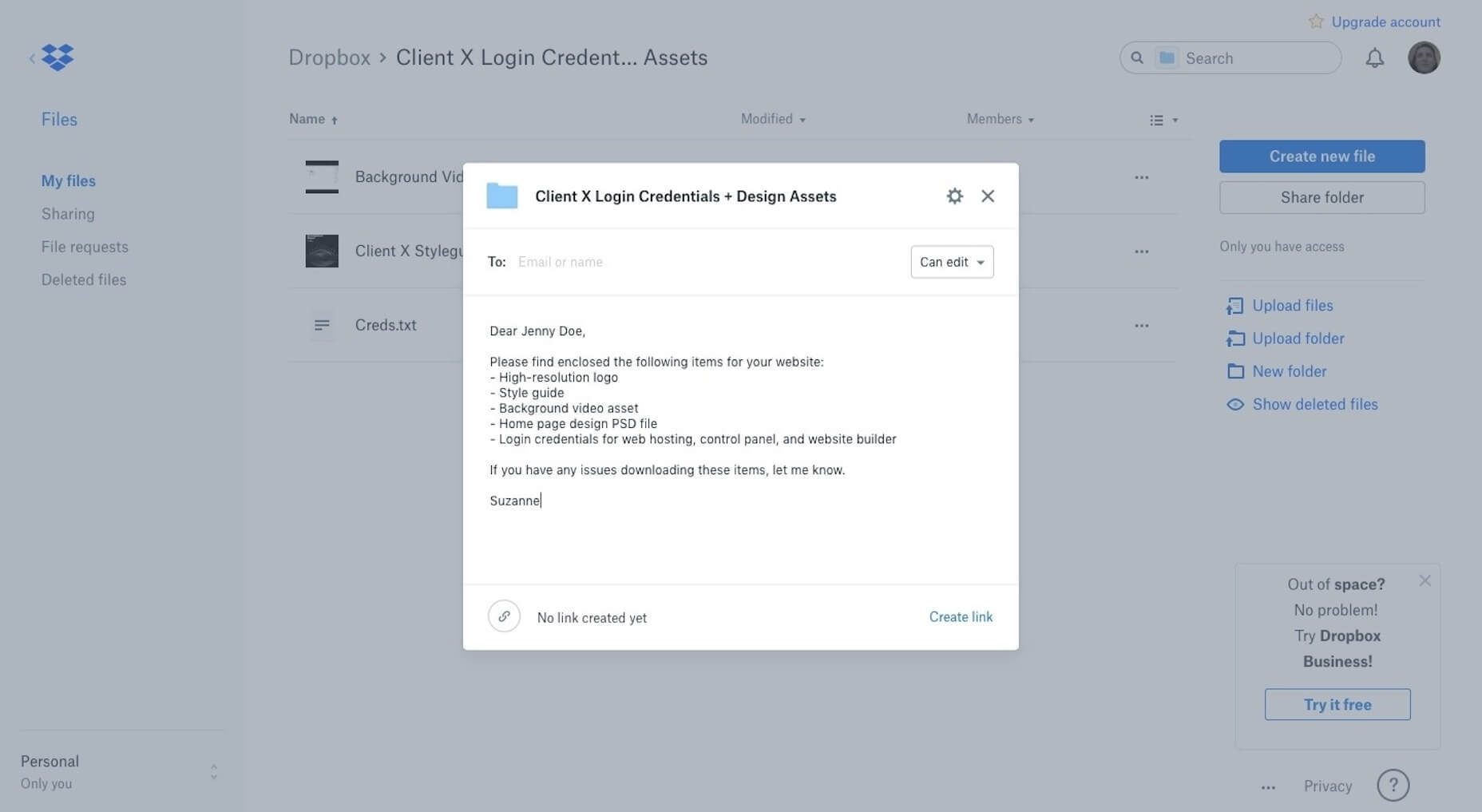
The website is done, you’ve collected the payment, and you’ve had the final call with your client. Now, it’s time to deliver the remaining pieces you owe them. Logins - If you created any accounts from-scratch (e.g. WordPress, web hosting, social media, etc.), send along the login credentials. Style guide - Did you create a style guide for the client? Package it up in a professional-looking PDF and send it over in case they decide to work with another designer in the future. Design assets - Again, on the off chance they work with someone else, you’ll want to send along the design assets you created in their native formats. Licenses - You may have licensed certain assets during this project, like stock photos or design templates. If that’s the case, you’ll need to bill them for the licenses (if you haven’t already) and transfer ownership to them now. While you could send these along before the wrap-up call, you run the risk of the clients taking the materials and running away… Only to show up months later wanting to know what all this stuff is, what they’re supposed to do with it, and wondering if you’ll have time to walk them through the website now. Or they don’t open any of it and then message you months down the line, urgently demanding access to their site, files, etc. To avoid this from happening, clearly label everything and send it along in a shared Dropbox folder. Even if they lose the link to the Dropbox folder at any point, you don’t have to repackage up all their stuff again. You can simply grab the link from your end and resend.
Even if they lose the link to the Dropbox folder at any point, you don’t have to repackage up all their stuff again. You can simply grab the link from your end and resend.
Step 5: Follow Up in 60 Days
Set a reminder in your project management template to follow up with website clients 60 days after the wrap-up. This will give them enough time to sit with the website and either:- Become really comfortable using it;
- Realize it’s too much work.
Bringing Projects to a Close with an Offboarding Process
If you’ve done a good job of setting expectations with your client from the start, bringing a project to a close should be no problem. Then again, you know how clients can get. They’re so excited to actually have a website now that they can’t stop imagining the possibilities. So long as you’ve delivered what they paid for, though, you are under no obligation to keep this project open to entertain those ideas unless they start a new contract with you. Use this offboarding checklist to ensure you give each of your web design projects as strong and final a close as possible. Featured image via Unsplash.Suzanne Scacca
Suzanne Scacca is a freelance writer by day, specializing in web design, marketing, and technology topics. By night, she writes about, well, pretty much the same thing, only those stories are set under strange and sometimes horrific circumstances.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















