What’s New For Designers, June 2019
Our monthly roundup of what’s new for designers and developers highlights the best free (or very low cost) new resources launched or updated in the last four weeks.

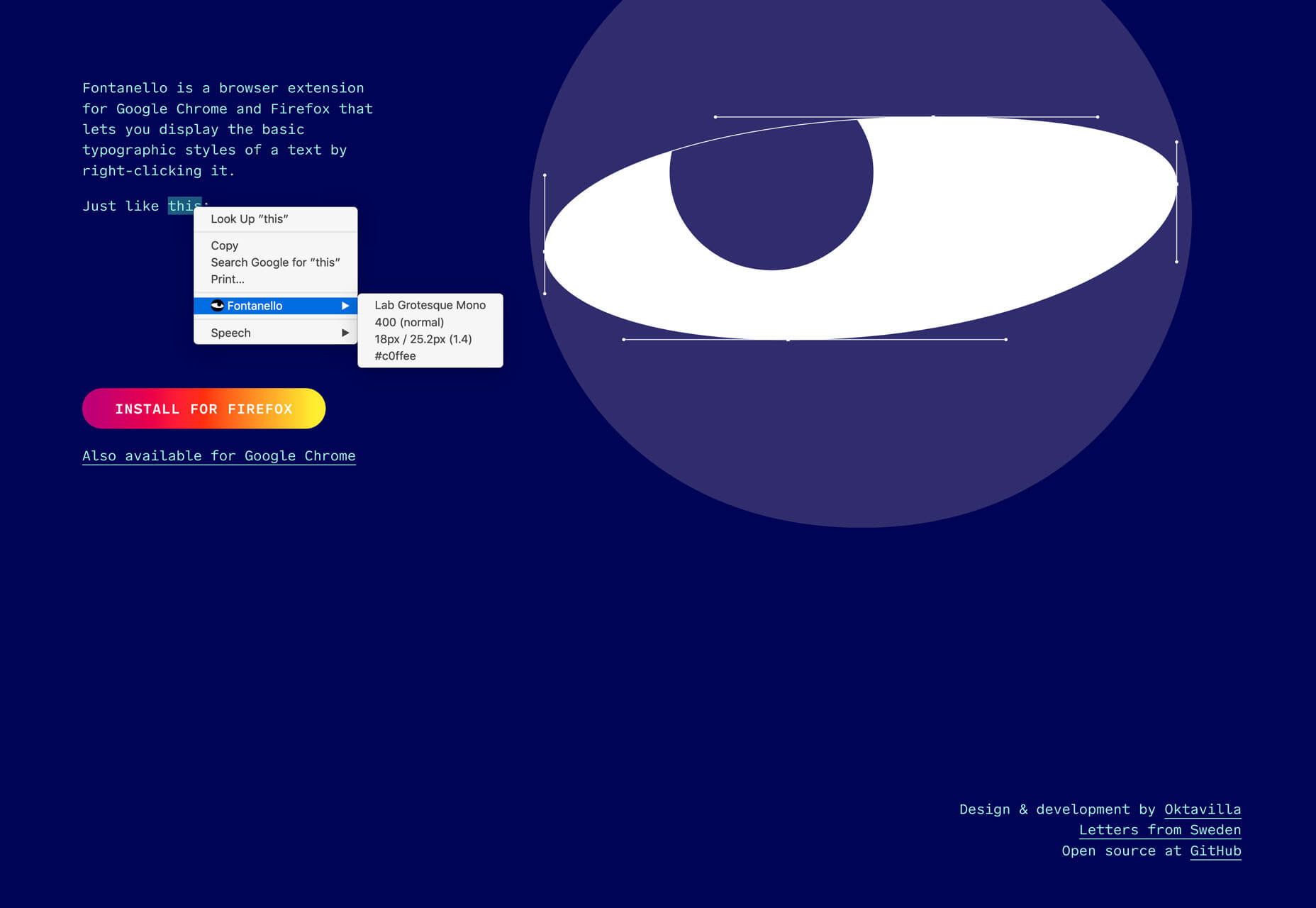
Fontanello
Fontanello is a Chrome browser extension that lets you see the type styles of text just by right-clicking it. This tool takes all the hassle out of looking for font styles by showing the name, size, leading, and color of a typeface quickly. (There’s also a Firefox browser extension.)
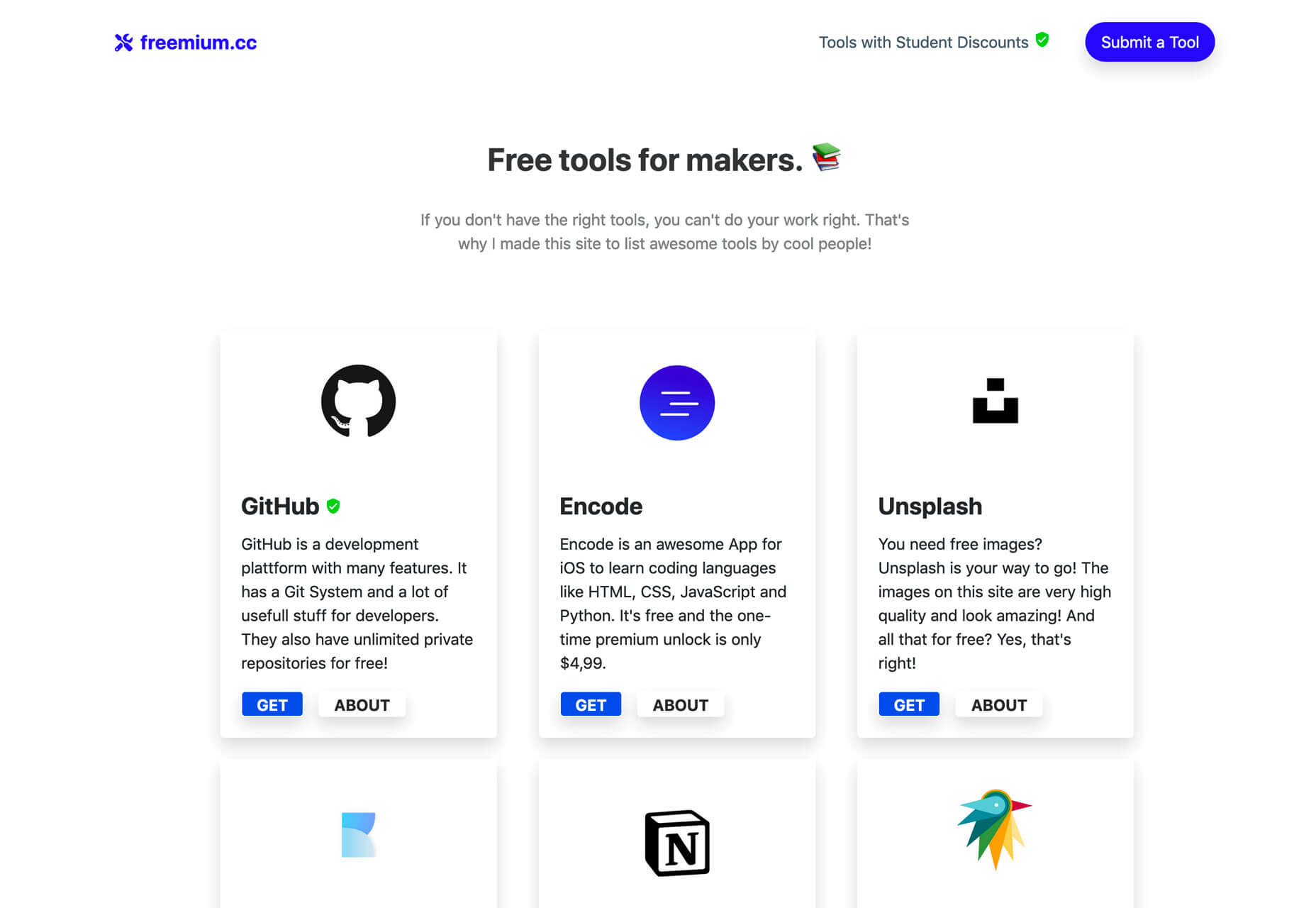
Freemium
Freemium is a collection of free tools and resources for designers. You can find information about all types of websites and applications (even stock photos) that are free to use. Each tool includes a description and buttons to access the tool or learn more. This database is a lot faster than searching everywhere for the right tools and having to sort through all the digital clutter.
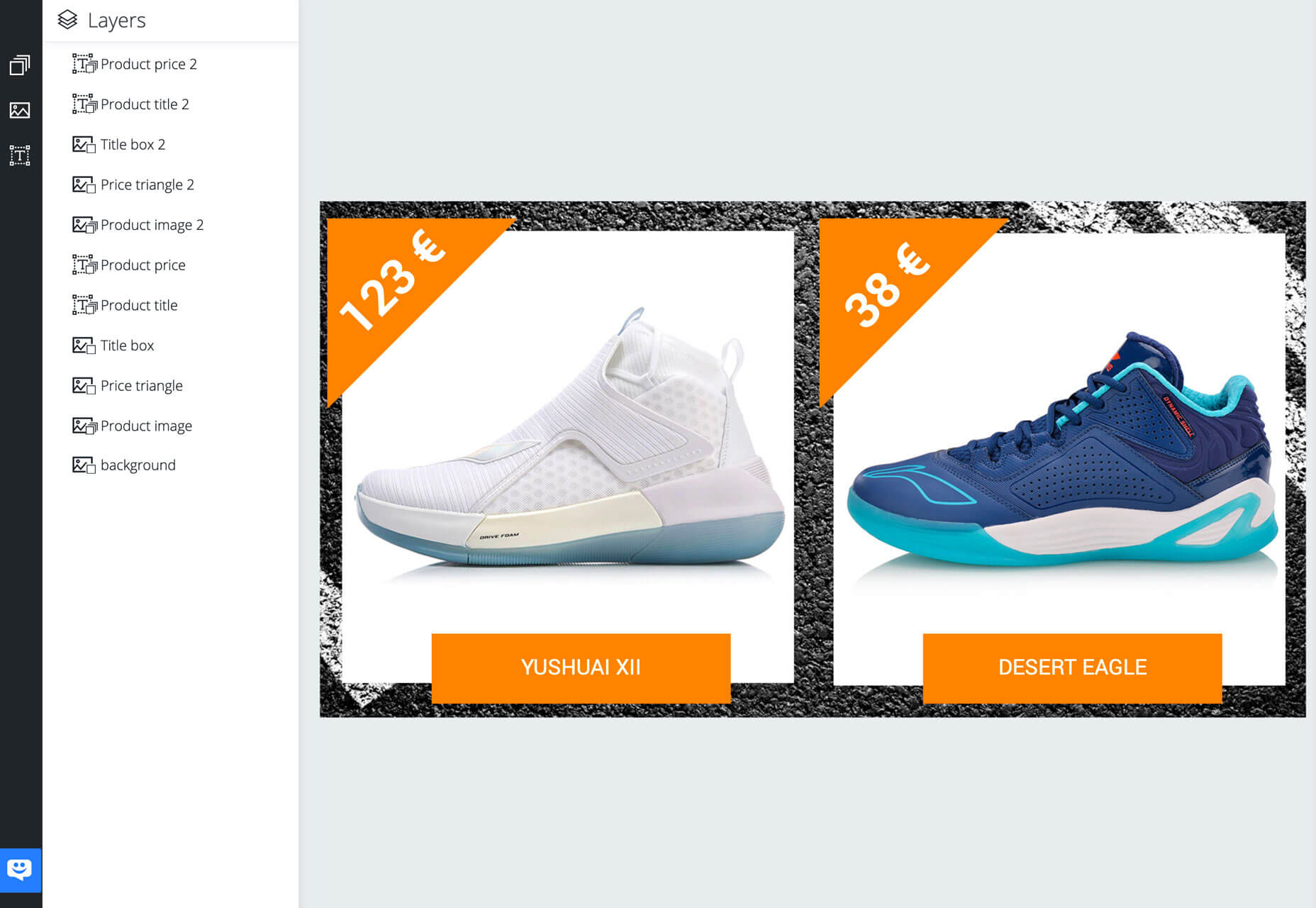
Creative Machine
Creative Machine is an ad template tool that’s still in beta (and free if you want to try it). Use it to create an ad template and then create other dynamic creatives with just a click. If you build a lot of ad sizes for the web, this tool can help save time.
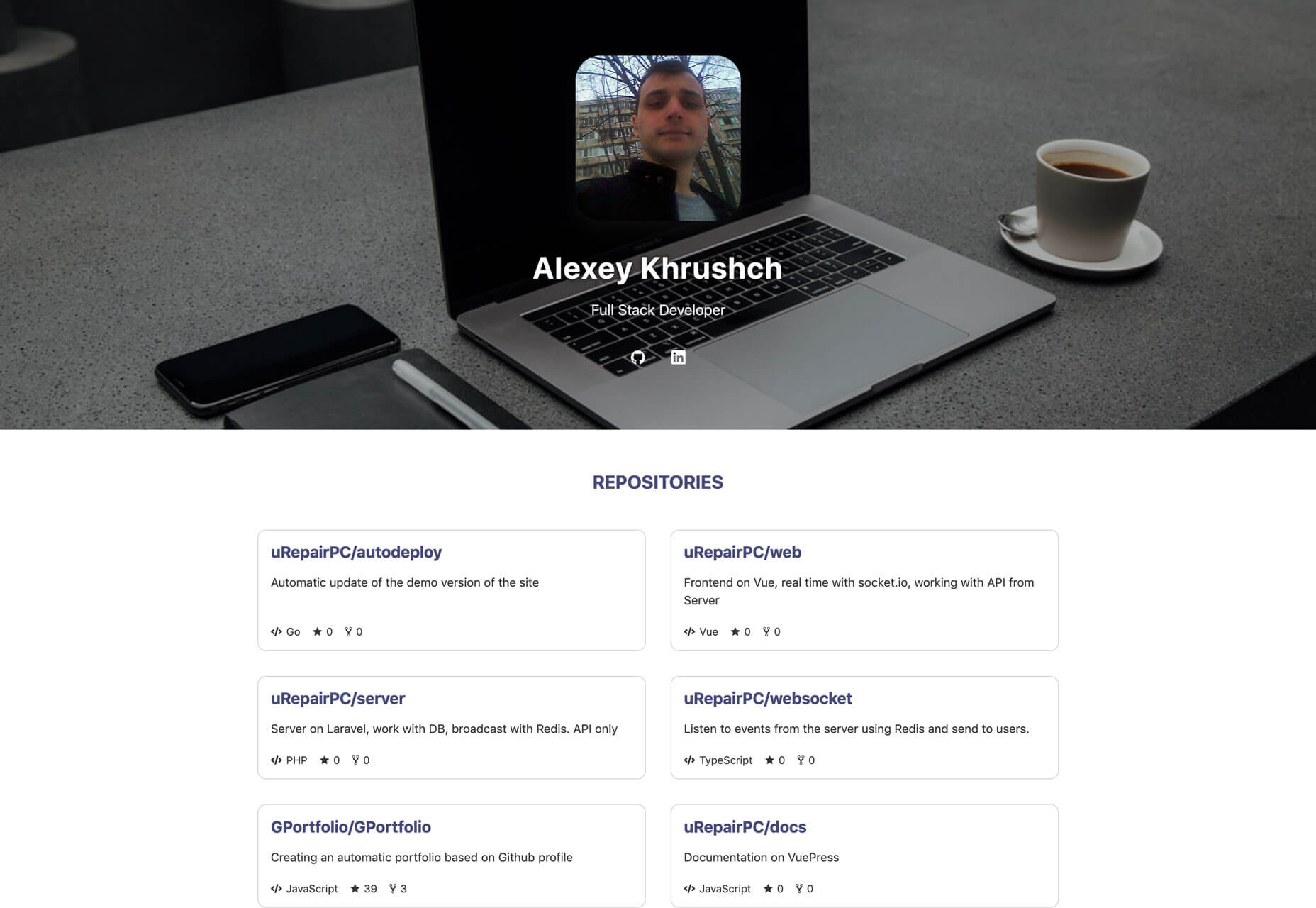
GPortfolio
GPortfolio lets you generate an automatic portfolio based on your GitHub profile. How many times have you asked for that functionality? There’s plenty of documentation to walk you getting started and examples templates.
Gradient Toggles
Gradient Toggles mixes cool animation with trendy color in elements that fade away on click. The Pen is by Mikeal Ainalem and worth a look.
Mailgo
Mailgo makes mailto functions that much prettier. The tiny tool substitutes all mailto links on your website with a snazzy popup modal that will impress visitors and allow them to choose what email program to open and send from.
PixelSnap 2
Pixel Snap 2 is a simple tool that measures anything on your screen instantly. The new version is faster and works on any screen, including apps. Measure distances between objects and copy to the clipboard or determine the size of elements or groups of elements. The tool is only for Mac right now and starts at $25 for one computer.Design Ladder Goals
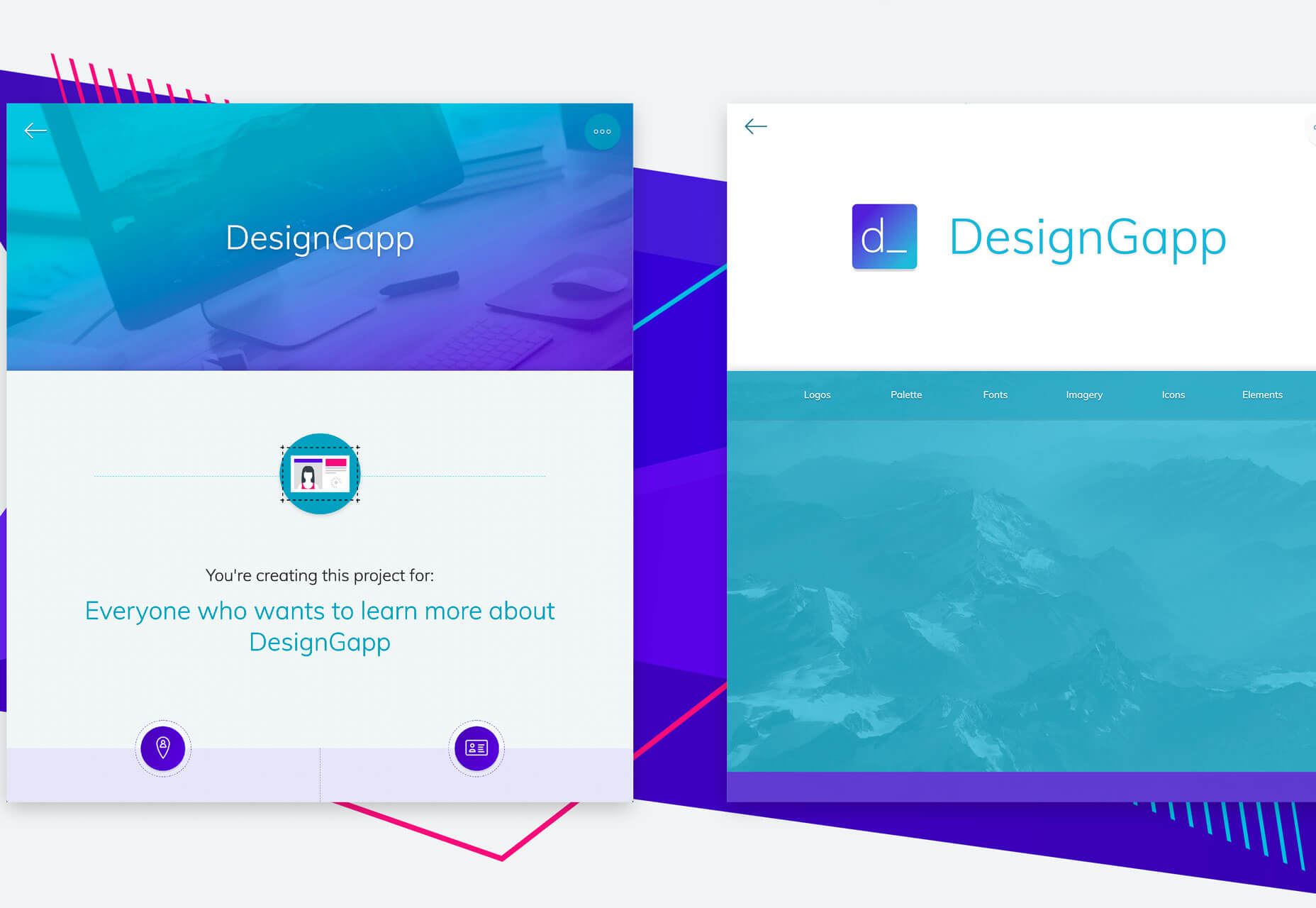
Design Ladder can help you create goals for yourself and work on your career. We all struggle with this at times; taking a minute to reflect and look forward can help push a career. It’s a worthwhile exercise.DesignGapp
DesignGapp is a simple tool to create beautiful design documentation for projects. It takes a lot of the hassle out of building style guides that users will want to look at and you can collaborate within the tool.
Accessible Icon Buttons
Accessible Icon Buttons is a deep-dive into the UX of this design element and how it could be better for more users. Sara Soueidan does a great job with explanations and suggestions for creating more accessible button elements in your website design projects.Materia Icons Library
Materials Icons Library is a huge collection of icons, with more than 1,000 individual elements. The style is simple in a material style, and works with popular software including Sketch, Figma, Invision Studio, and Adobe XD. Icons are also in SVG and PSD formats.
Nerd Flat Icons
Nerd Flat Icons makes me think of the Big Bang Theory – who else misses this TV classic already? – with a cool set of geeked out vector icons. The set mixes math, space, chemistry, and physic themes in 50 flat, colorful icons. Each is available in PNG and SVG format.
Nom Nom Nom Illustrations
Nom Nom Nom Illustrations are fun food-based vector drawings for projects. What’s cool about each design is that you can download an original file or convert it to a phone or desktop wallpaper. Download just the illustrations you like one by one.
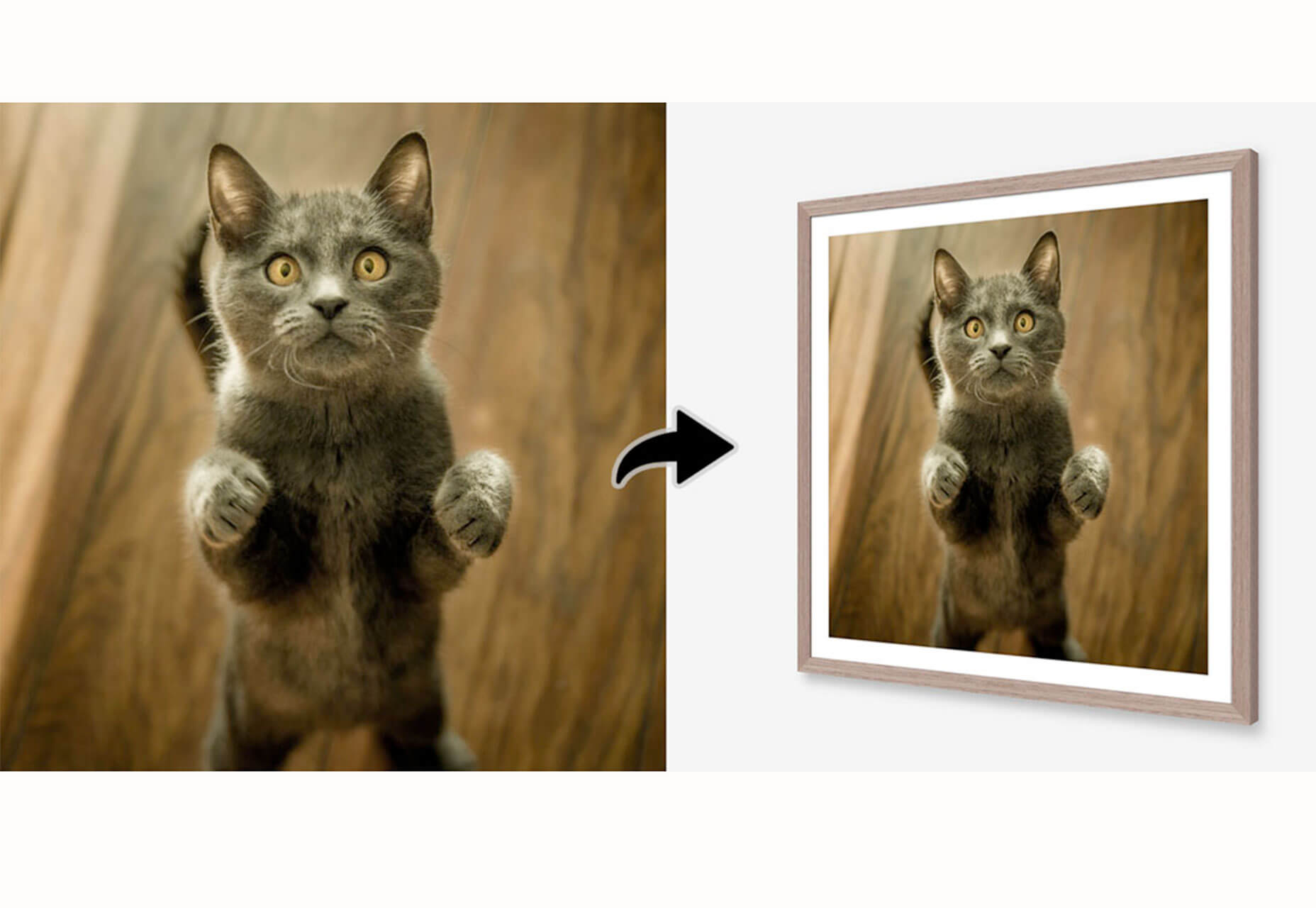
3D Frame Illustrator
Picture your artwork in a frame image. The tool is perfect to see what color or style frame would look best before you push artwork for sale on design marketplaces. All you have to do is upload an image and then download a high-resolution framed image with your work inside.
Font Kiko
Font Kiko is an icon font with more than 700 individual icon elements. Search the icon set, which includes light, regular, and solid options. Icons feature a variety of elements in multiple categories for ease of use.
Giselle
Giselle is a simple handwriting-style script with nice flourishes and tails. It has a solid weight and isn’t too feminine, making it acceptable for a variety of applications.
Isle Headline
Isle Headline is a lovely serif typeface in multiple weights. The free version has a limited character set, but there is a full version available. It includes upper- and lowercase characters and the black weight is especially nice for display.
Ministry of Moron
Ministry of Moron is a striking display typeface with a wide stance and funky feel. It has uppercase letters only and numbers and is free for personal use.
National Park
National Park is a typeface designed to look like the iconic font used by the organization’s carved signs. The free font comes in four weights — light, regular, heavy, and outline — and includes a full character set.
Salt
Salt is a minimalist typeface with a low x-height. It includes a full uppercase character set and numbers in regular and bold weights. The funky feel is ideal for display use.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















