3 Essential Design Trends, August 2019
Every month we present a roundup of the trends we expect to see in the weeks ahead.

Exaggerated White Space
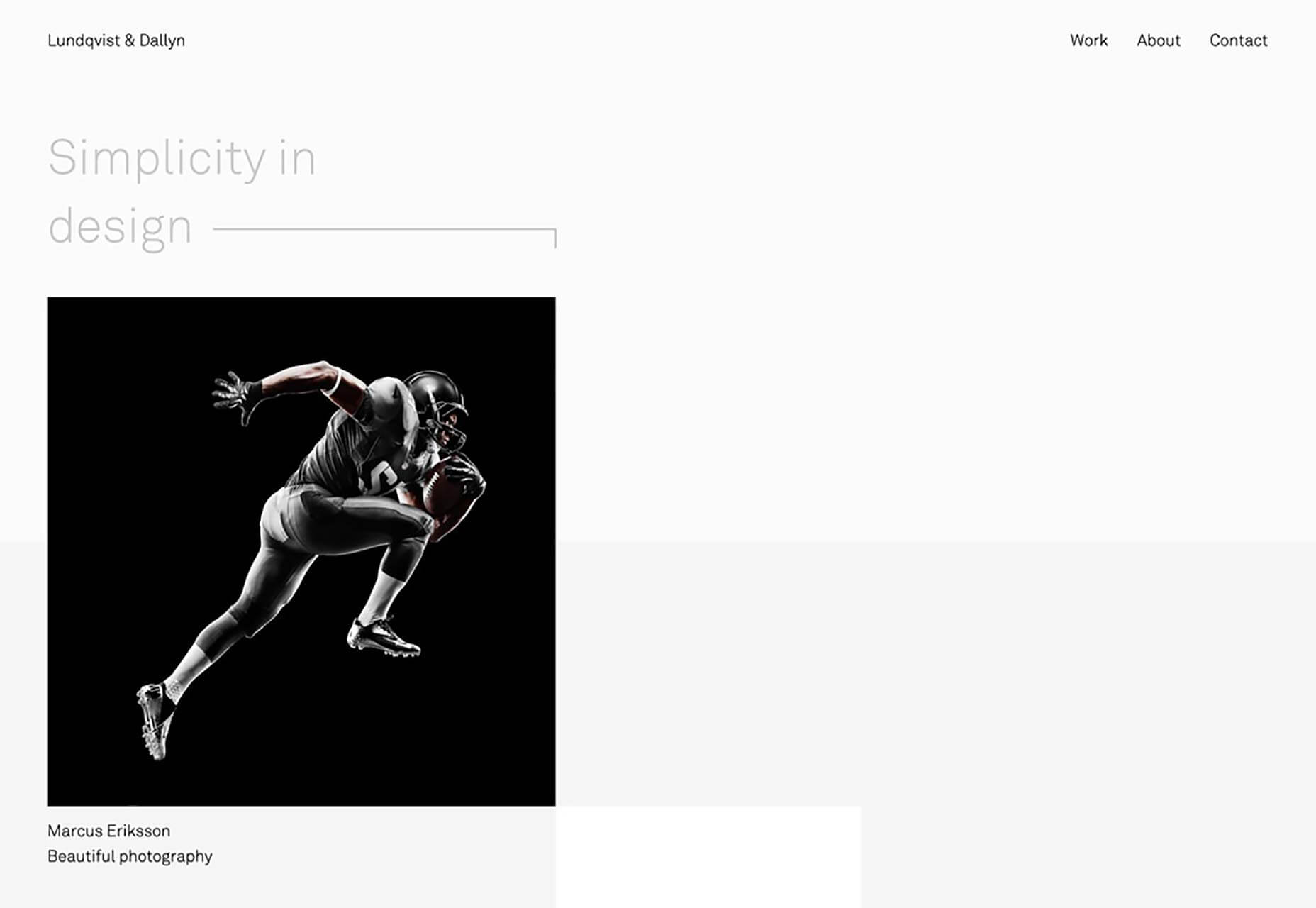
So much white space. These websites feature exaggerated amounts of whitespace and strong minimal themes with very little color or design ornamentation. And if you are like me, you can’t stop looking at them. How does a design with so little visual information work? The design trick here is disruption. If you see one of these designs, they are vastly different than almost any other site you are visiting. That makes you stop, and look, and think about what you are seeing. With the right content it can be quite effective. While each of the designs here use exaggerated amounts of white space and practically no color, they don’t all look the same and use complementary effects to get a message across. VS+Company uses a subtle animation with text blocks that appear next to the oversized “POST” and “MGMT” lines. The text provides additional content and information about the website and uses a black color that makes it easy to read. Lundqvist & Dallyn asks a question to pique user interest. The image on the home screen and throughout the scroll feature hover animations that encourage clicks.
Lundqvist & Dallyn asks a question to pique user interest. The image on the home screen and throughout the scroll feature hover animations that encourage clicks.
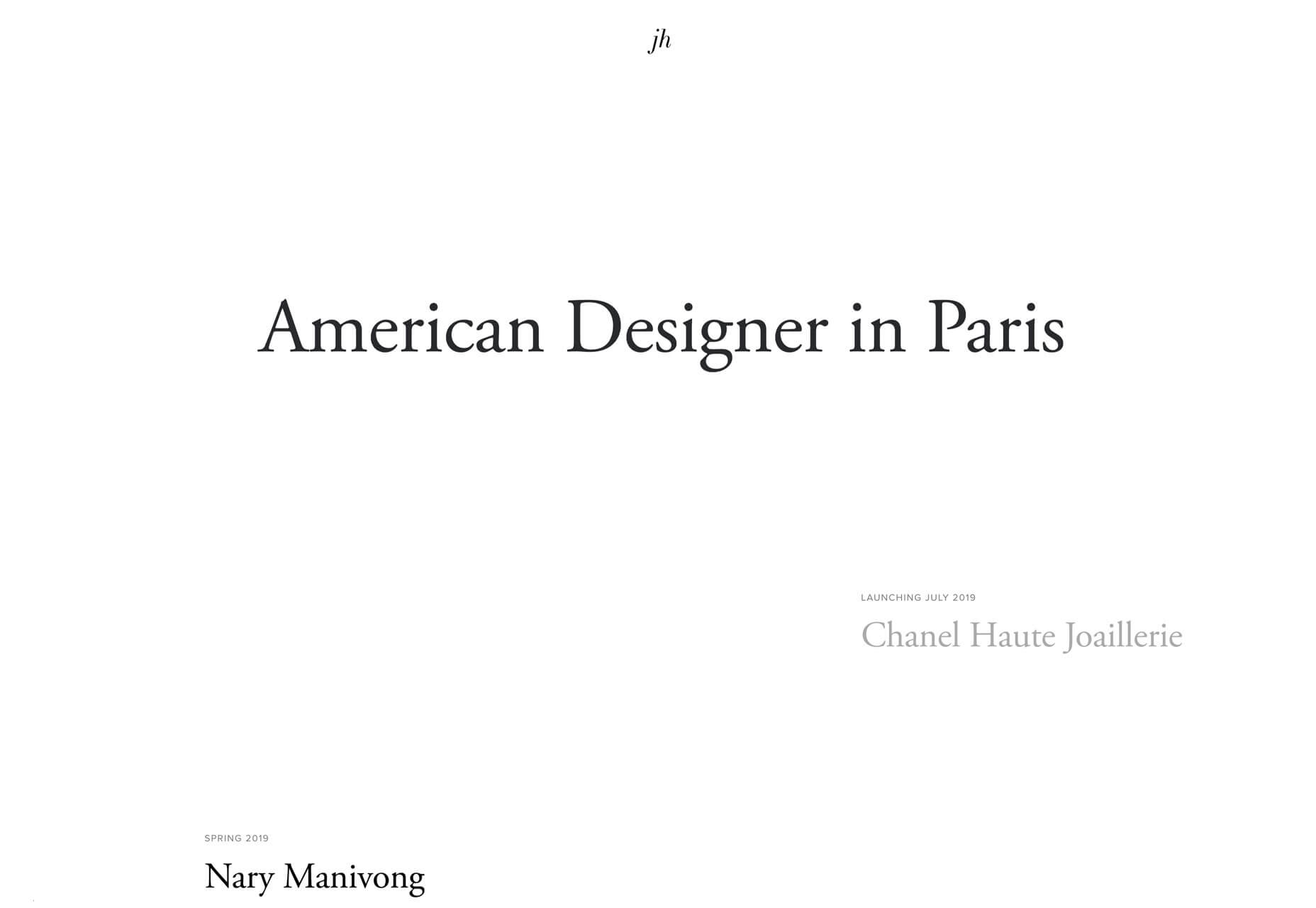
 Jillian Hobbs uses white space to help users hone in on the words – in this case project names – to interact with. It’s a risky concept for a design portfolio, but it did encourage clicking through to pages with the same visual pattern, but featuring images and color.
Jillian Hobbs uses white space to help users hone in on the words – in this case project names – to interact with. It’s a risky concept for a design portfolio, but it did encourage clicking through to pages with the same visual pattern, but featuring images and color.

Sharp Edges and Lines
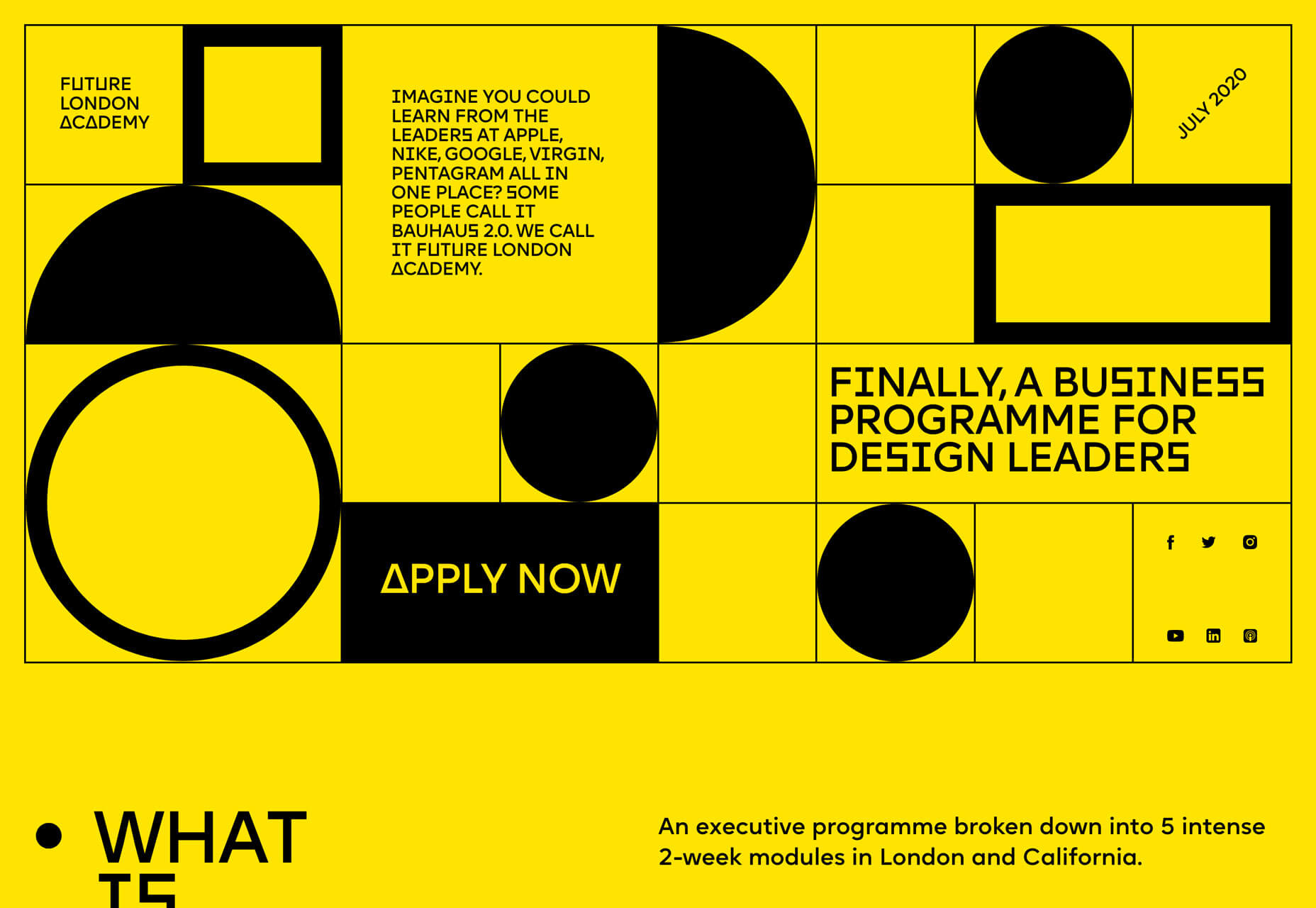
While brutalism has never fully taken off as a widespread design trend, it is influencing designers. Sharp edges and lines are one way that we’re seeing it manifest. Most recently, projects have had a softer feel with gradient coloring, real images or illustrations, and softer shapes. The projects below feature more hard edges, thick lines and square shapes. These shapes can be paired with different elements to establish a feel. The result is a design trend that’s a little harder, stronger, and harsh. It almost demands that you look at it. Future London Academy uses bold yellow and black to create the most brutalist feel of the collection. Even the typography has an edge to it. Purple Rock Scissors has an animated twitch to the hard lines on its homepage, which creates a feeling of unease for users. Why is everything twitching and moving in this way? It almost forces you to scroll. All of the video clips on the site use the same effect, which feels a lot like what we are seeing with the TikTok social network.
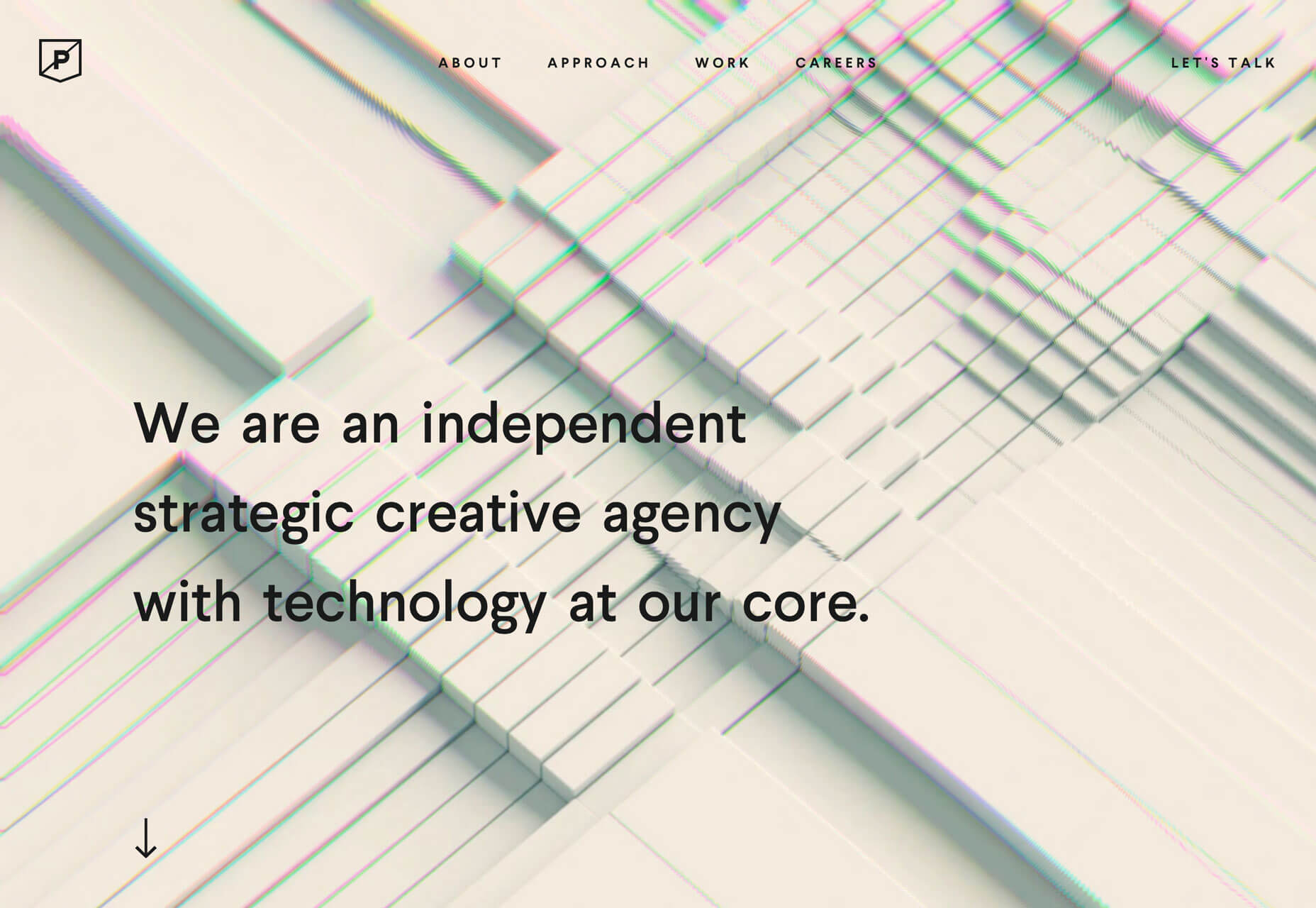
Purple Rock Scissors has an animated twitch to the hard lines on its homepage, which creates a feeling of unease for users. Why is everything twitching and moving in this way? It almost forces you to scroll. All of the video clips on the site use the same effect, which feels a lot like what we are seeing with the TikTok social network.
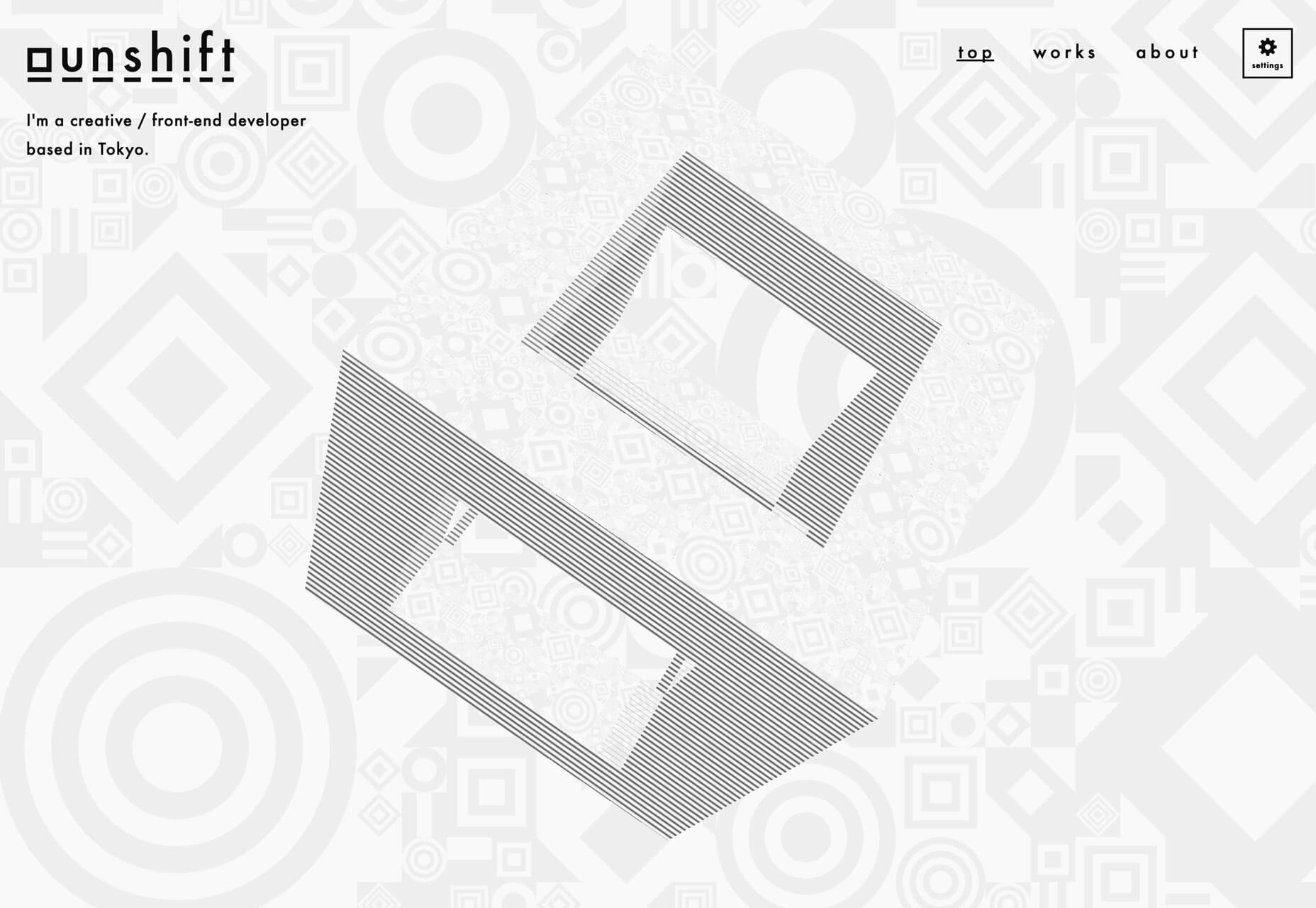
 The Unshift portfolio focuses on shapes and animation with almost no color to draw users in. The moving cube is intriguing and enough to generate interest.
The Unshift portfolio focuses on shapes and animation with almost no color to draw users in. The moving cube is intriguing and enough to generate interest.

Screen-Centered Headlines
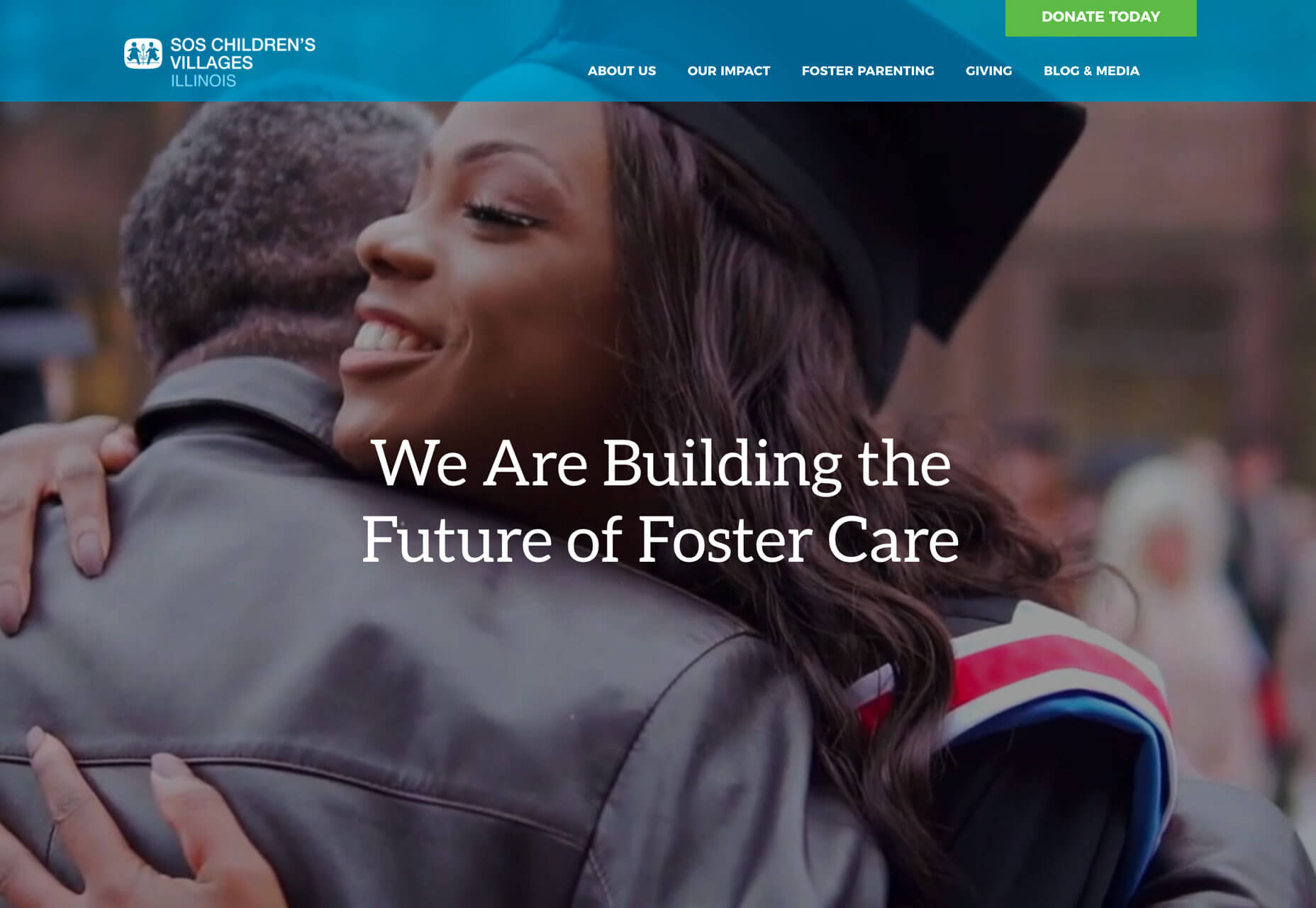
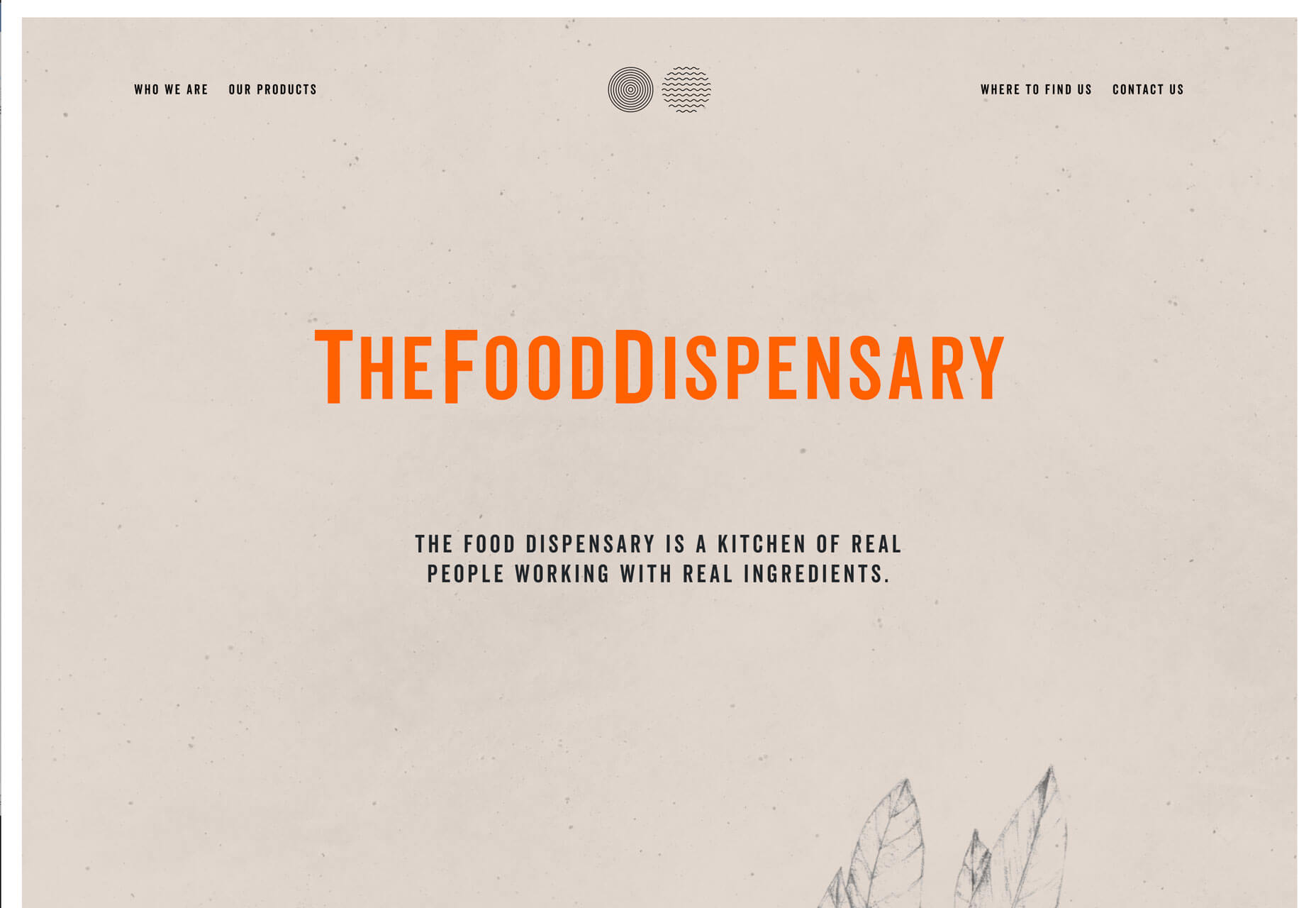
Hero headlines aren’t a new trend at all. But have you noticed a shift in the placements of the big text on homepages? It’s vertically and horizontally centered. The placement makes sense when you think about it. The eye will go right to the middle of the screen and then spread out to other elements. But do you love the super symmetrical feel? The other benefit to this design technique is for the mobile versions of websites. It fits just a nicely on a mobile screen as desktop. Conversely if the text is positioned strong to the left or right, it often has to be moved when you shift from a more horizontal to vertical screen orientation. This is one of those neat trends that’s heavily influenced by technology and how we use and interact with devices online. The only thing to be aware of with a trend like this is that while perfect symmetry is harmonious and visually appealing it might not work with all backgrounds or imagery. It can also start to seem somewhat boring if everyone does it. Finally, think about the length of words and messaging. With too many characters this style can feel heavy and overwhelming and works best with short blocks of text, such as each of the featured examples below.


Conclusion
When it comes to over-the-top design ideas, what works for you, do you prefer color, space, or typography? While you can see some influences of these trends on each other, what makes them work is that the focus is on one strong design element. Love these ideas or hate them, each project above has a design style that encourages users to take a second look and consider engaging with the design.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















