Mobile App Website Inspiration: 20 Application Websites And Tips To Design One

5 Simple Steps to Creating the Best App Websites
Step 1: Choose a Mesmerizing Color Palette
Not everyone will necessarily agree with your idea of what a mesmerizing color palette would be. Maybe you’re not even sure what it should look like. Not a problem. Stick to these 3 simple rules and your selection should be spot on every time:- Your palette should feature colors that immediately attract visitors’ attention.
- Make sure it’s on brand so as not to detract from the message.
- It needs to be visually supportive of the message as well.
 You can create a similar colorful app website with this Be Theme pre-built website that puts an eye-catching palette of bold colors to good use.
You can create a similar colorful app website with this Be Theme pre-built website that puts an eye-catching palette of bold colors to good use.
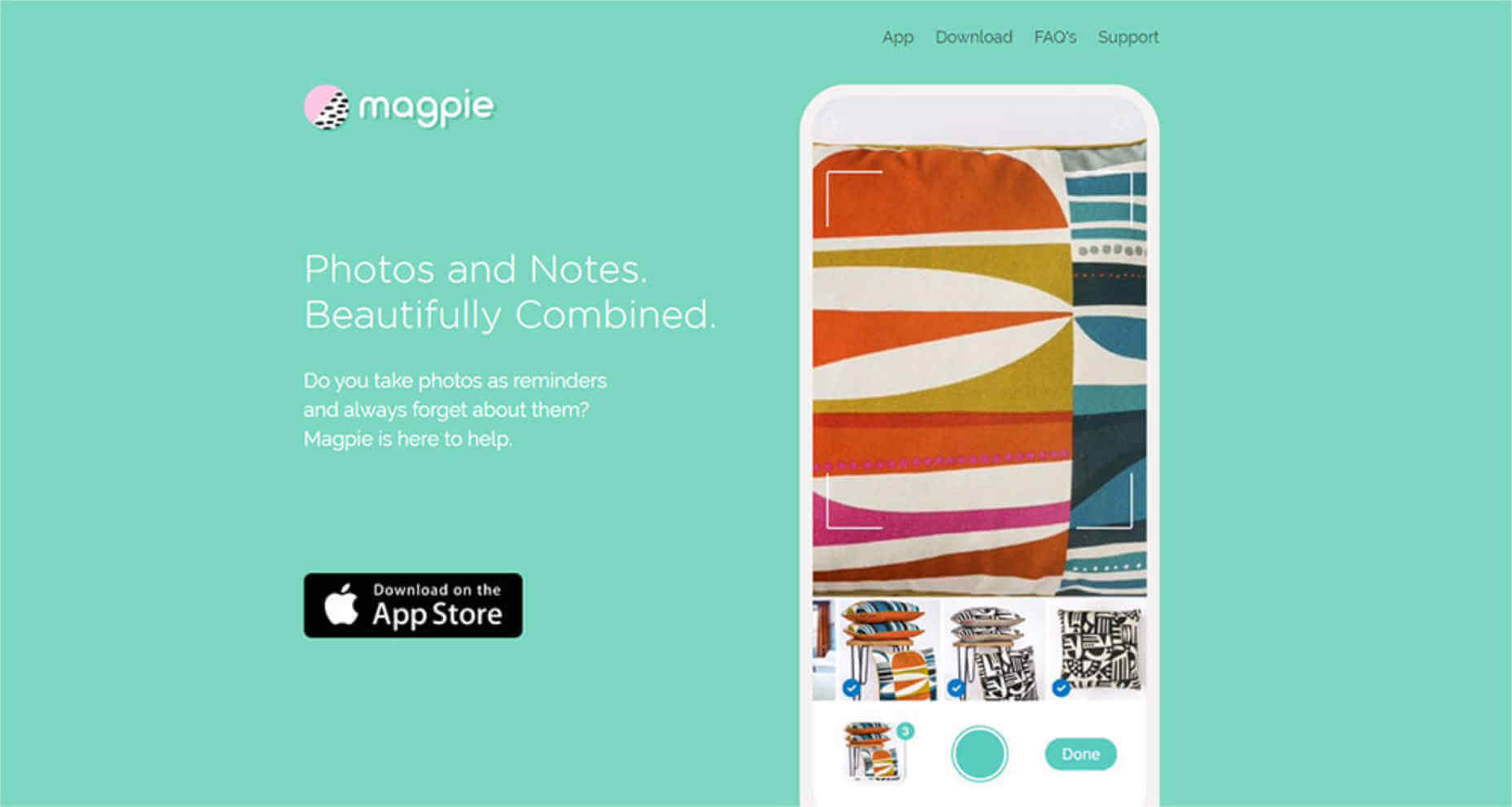
 Magpie illustrates the result of creating a color palette that aligns perfectly with its brand – in this case, visually memorable pastels.
Magpie illustrates the result of creating a color palette that aligns perfectly with its brand – in this case, visually memorable pastels.
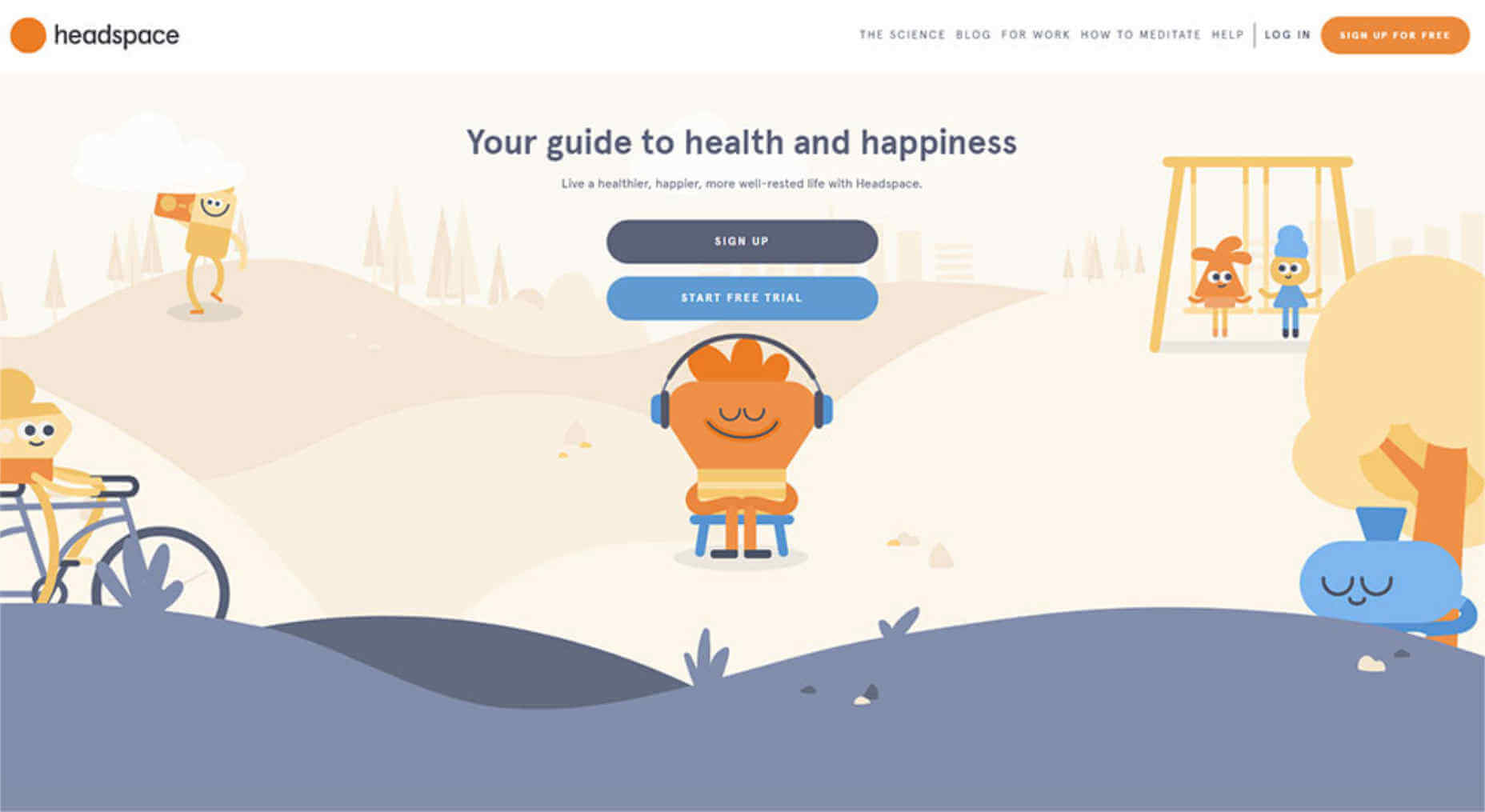
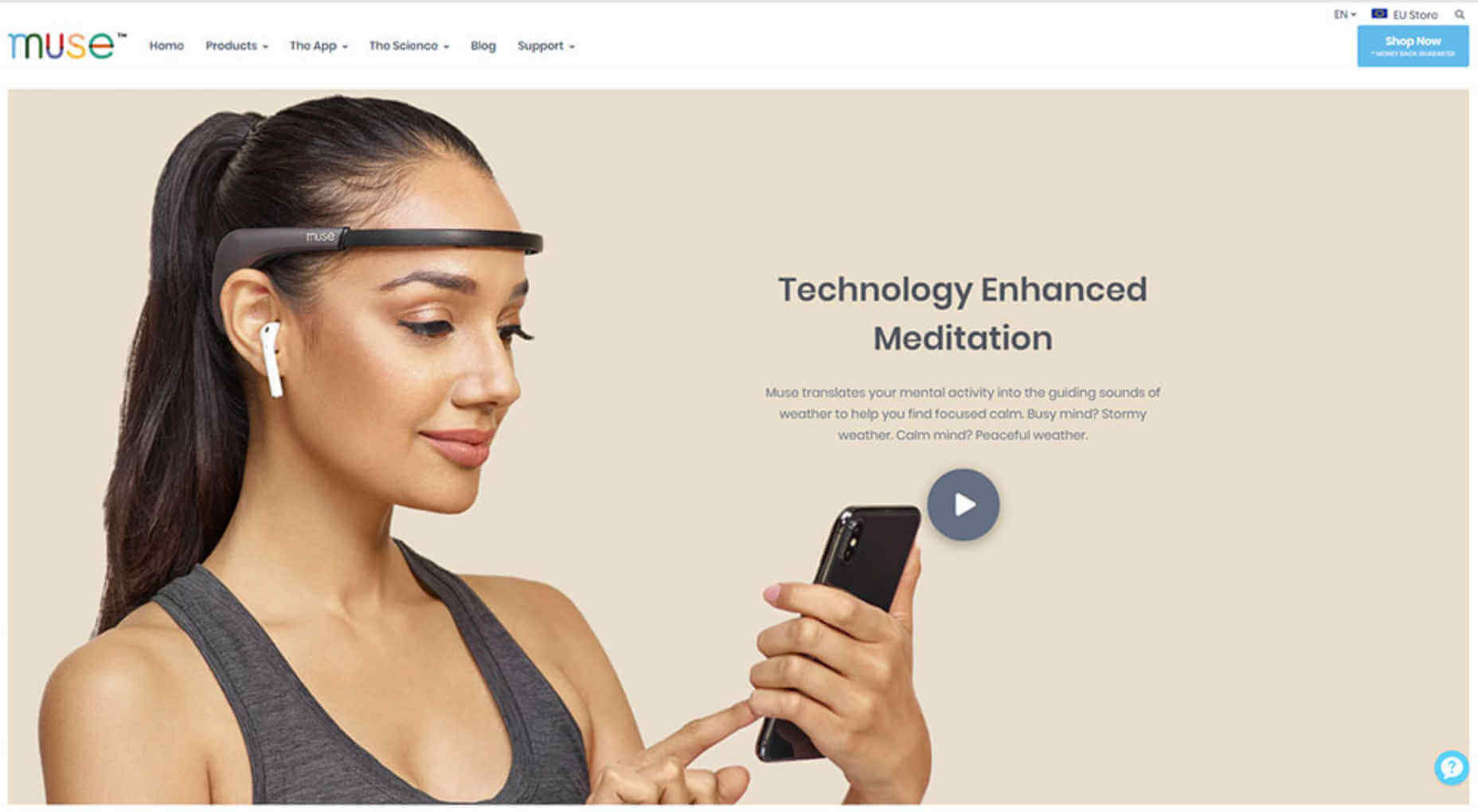
 Muse's subtle use of a natural, neutral color palette reinforces the message that their product line makes users more mindful and connected as they go about their daily lives.
Muse's subtle use of a natural, neutral color palette reinforces the message that their product line makes users more mindful and connected as they go about their daily lives.
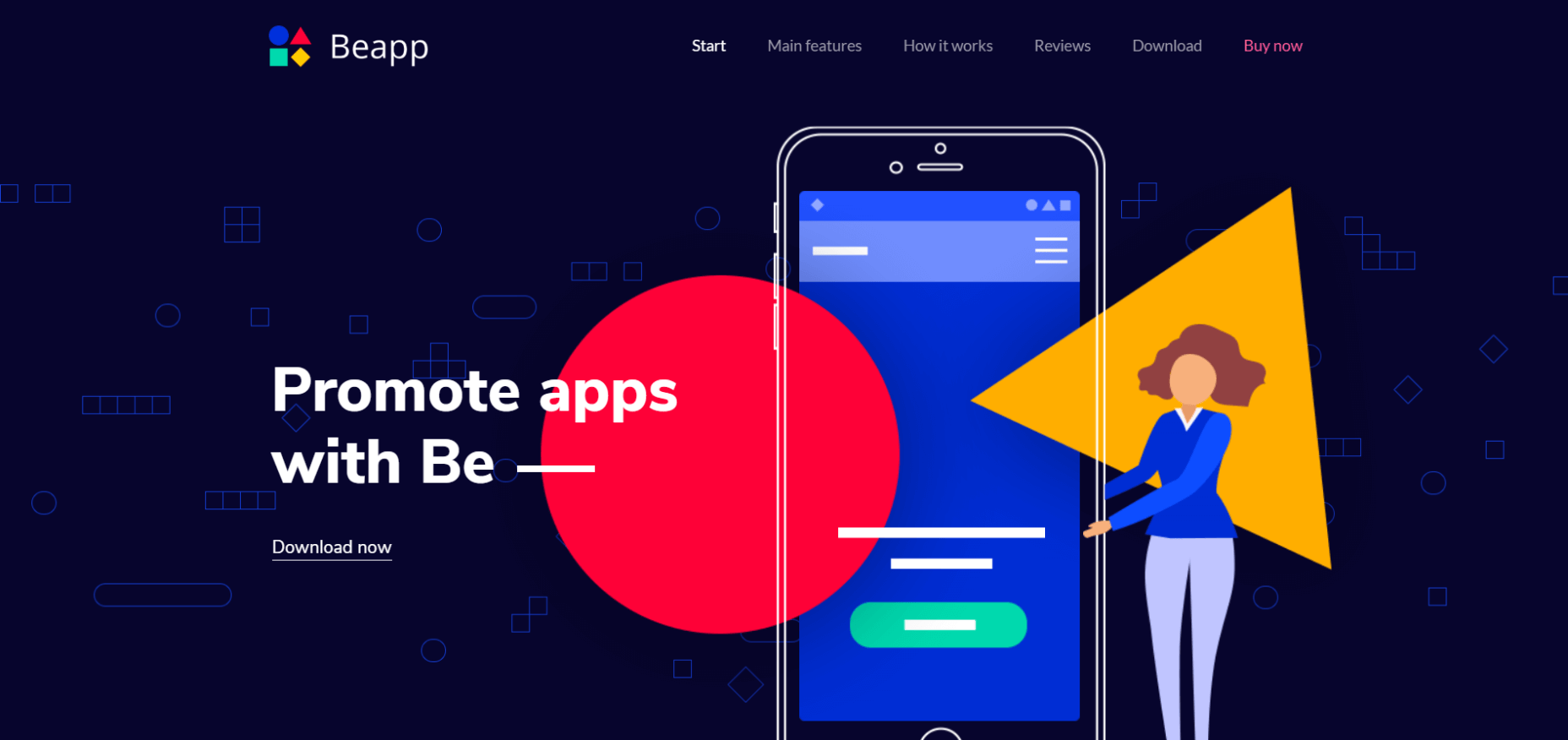
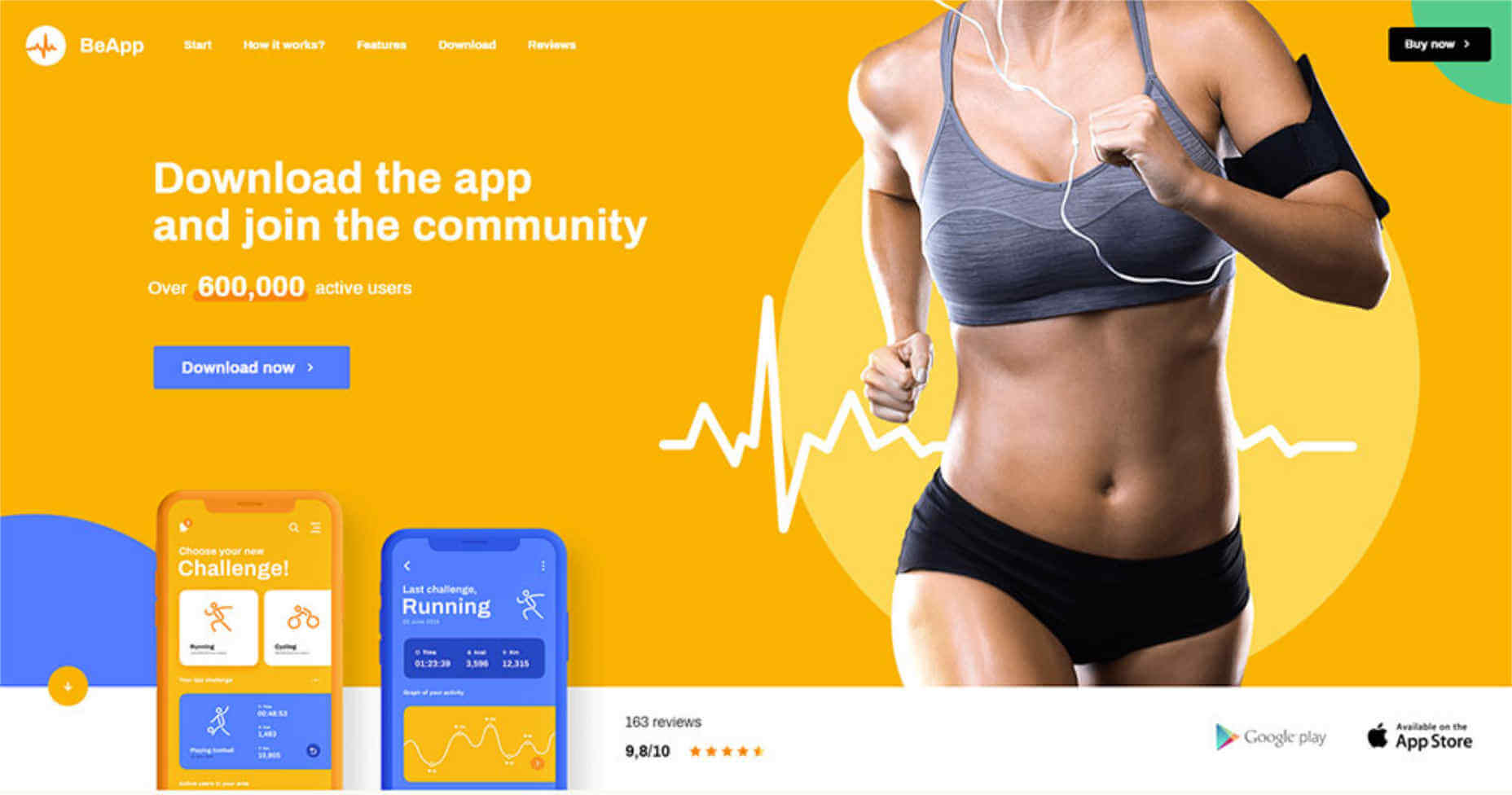
 On the other hand, the vibrancy of the BeApp2 color palette is designed to perfectly appeal to a large audience of physically active users.
On the other hand, the vibrancy of the BeApp2 color palette is designed to perfectly appeal to a large audience of physically active users.

Step 2: Feature Crystal-Clear Product Photos and Images
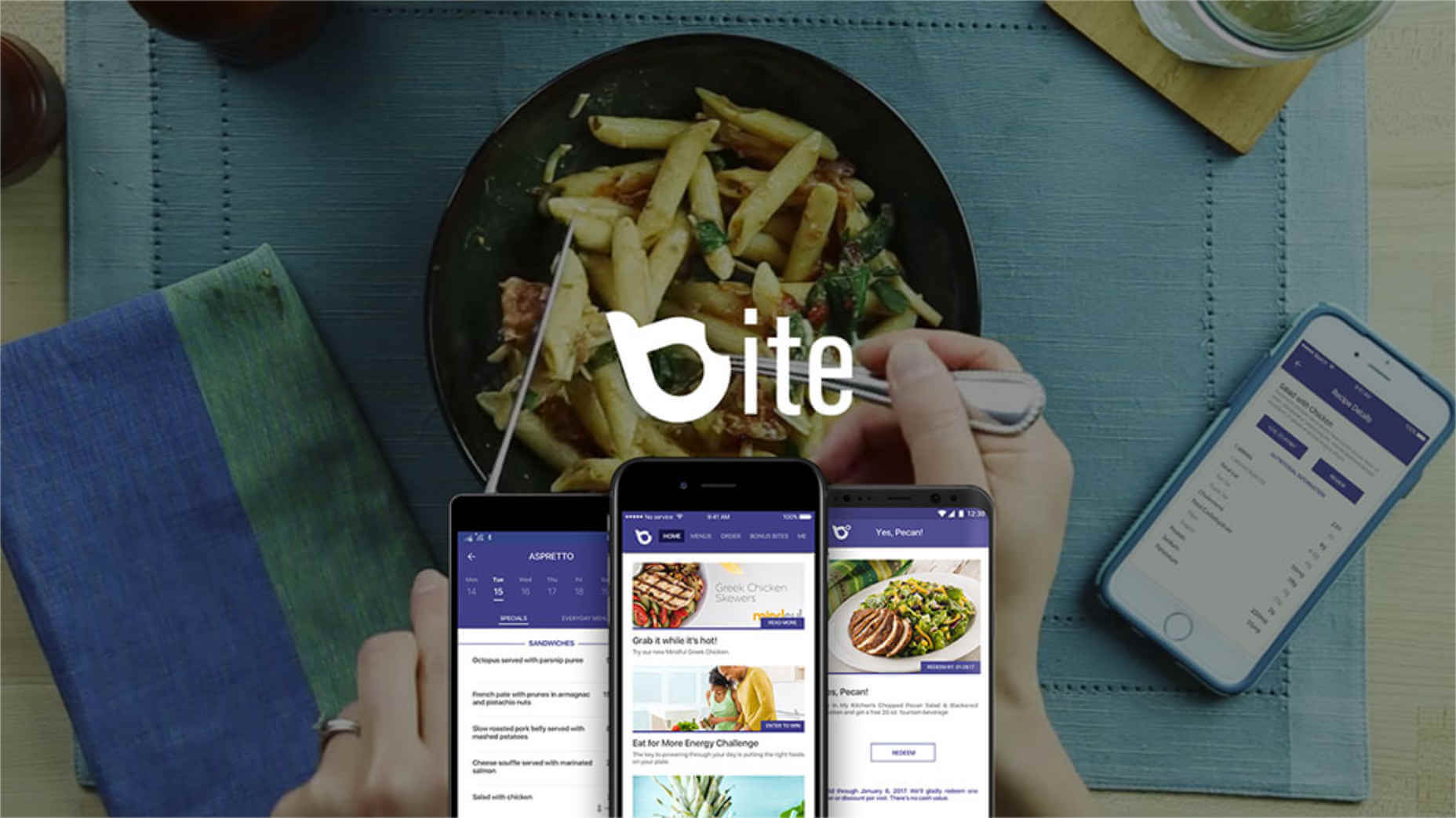
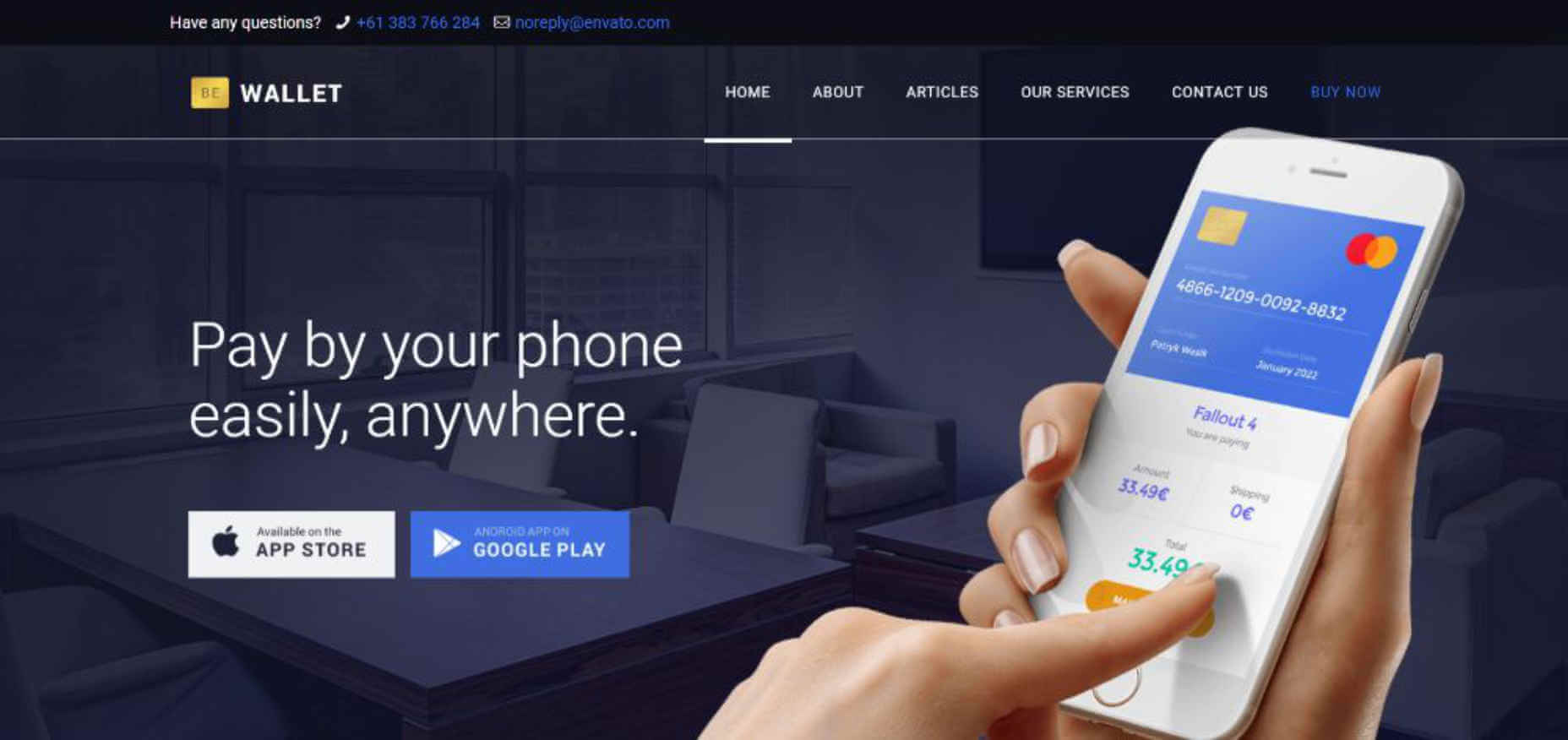
People don’t want clever hints as to what the app looks like. Anytime visitors have to try to figure things out you’ll likely loose them. They want to be able to clearly understand how easy or how difficult using the app will be; and above all how it differs from the other 400 similar ones on the market. Bite for example, clearly displays how the app appears on a smartphone while giving the user a sense of how easy it is to work with. You can create a similar app website with BeWallet. This pre-built website provides an excellent starting point for building a website designed for financial apps. Financial apps are in great demand; especially those that are both helpful and straightforward to work with.
You can create a similar app website with BeWallet. This pre-built website provides an excellent starting point for building a website designed for financial apps. Financial apps are in great demand; especially those that are both helpful and straightforward to work with.
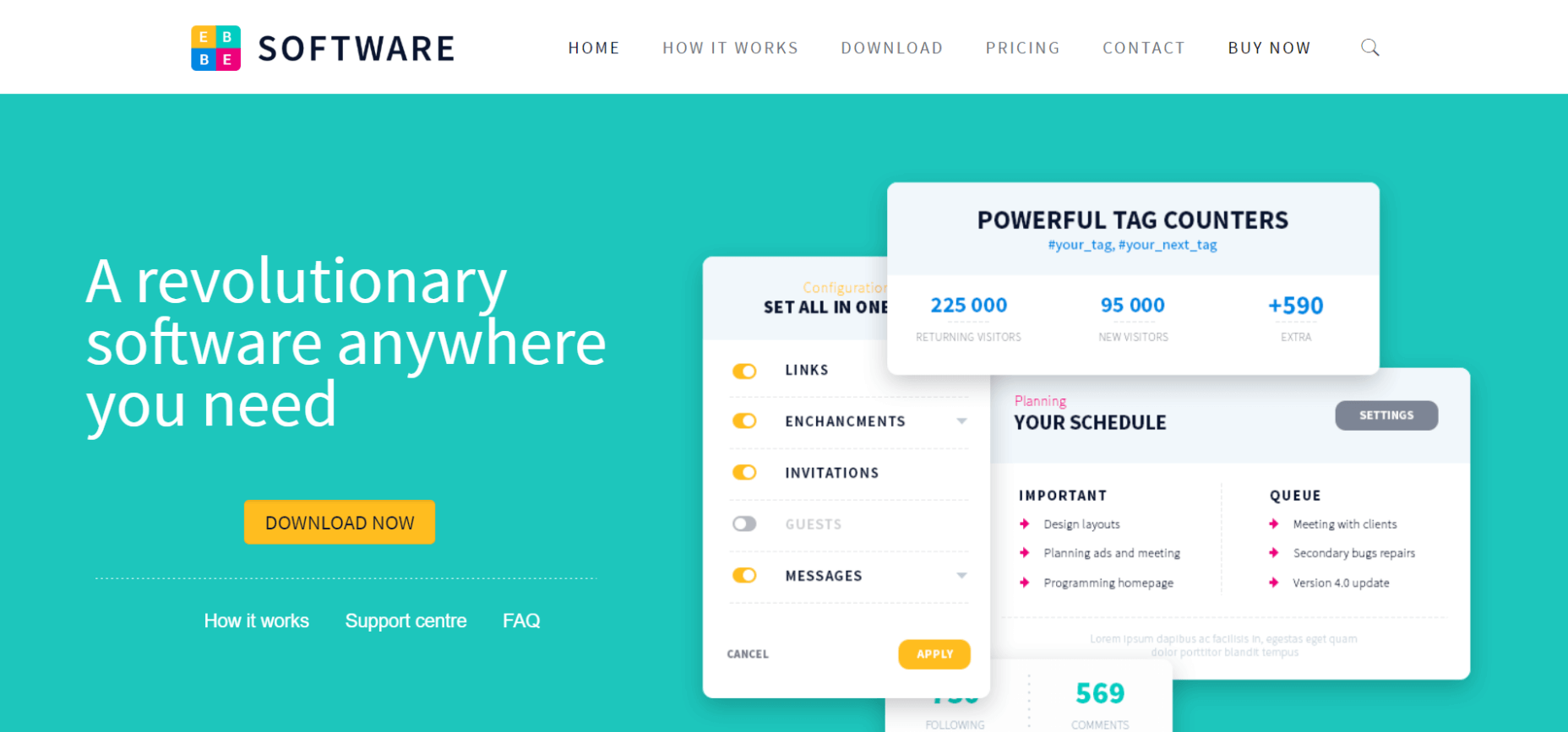
 BeSoftware provides an excellent foundation for creating a website that allows a visitor to navigate through the inner workings of the app.
BeSoftware provides an excellent foundation for creating a website that allows a visitor to navigate through the inner workings of the app.
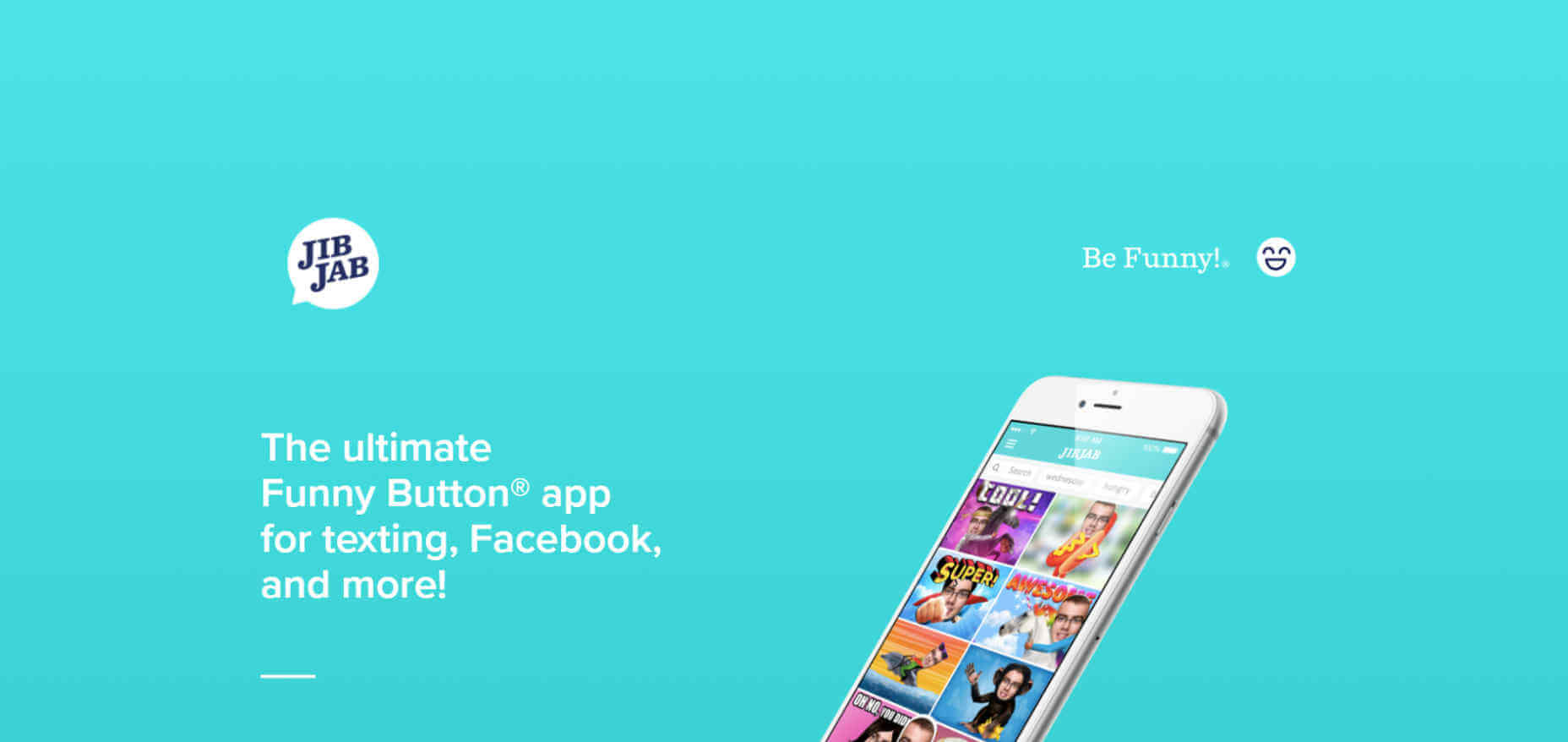
 The use of before and after examples is a simple yet highly credible way to demonstrate what an app is capable of. JibJab applies this tactic to near perfection.
The use of before and after examples is a simple yet highly credible way to demonstrate what an app is capable of. JibJab applies this tactic to near perfection.

Step 3: Give Visitors A Clear Picture Of How The App Works
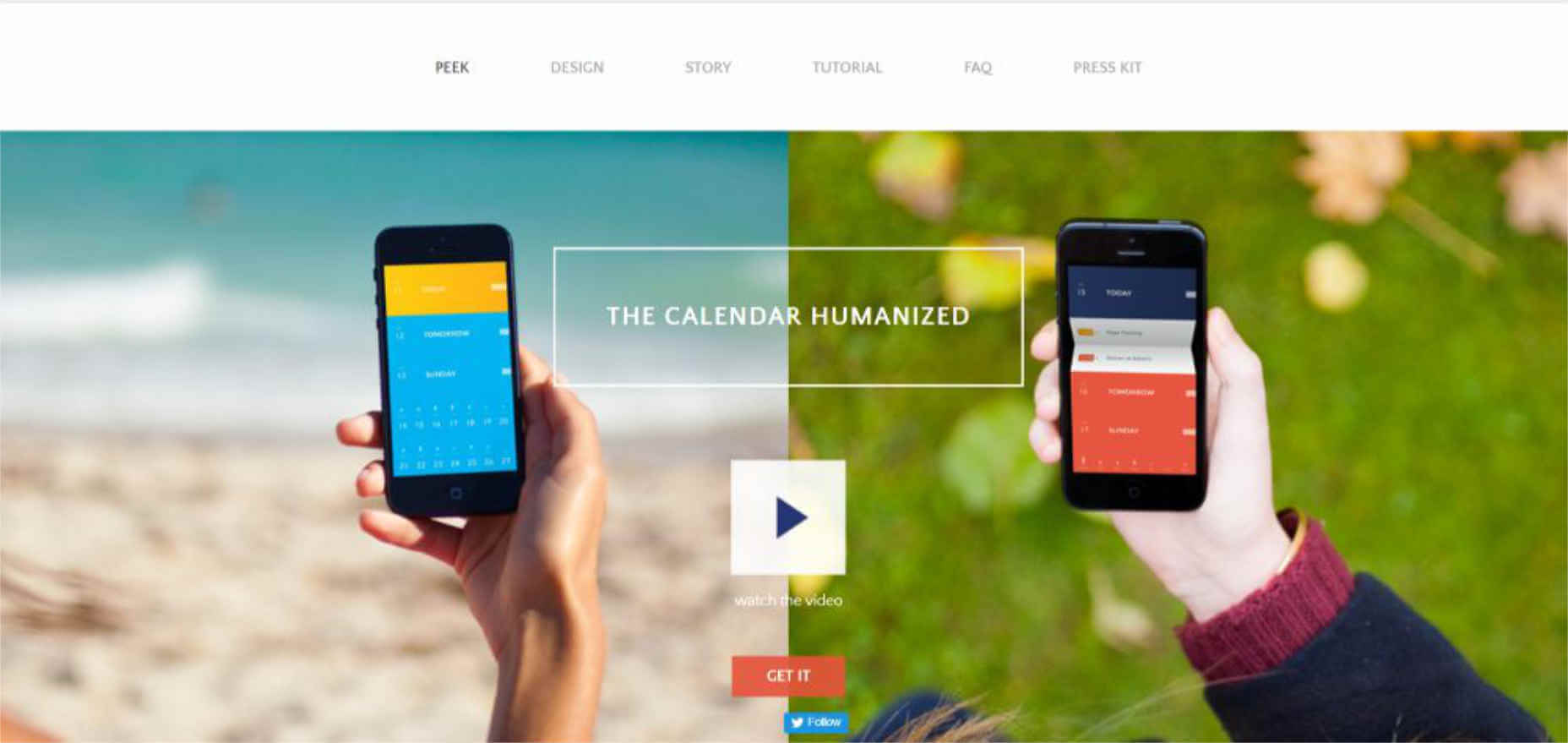
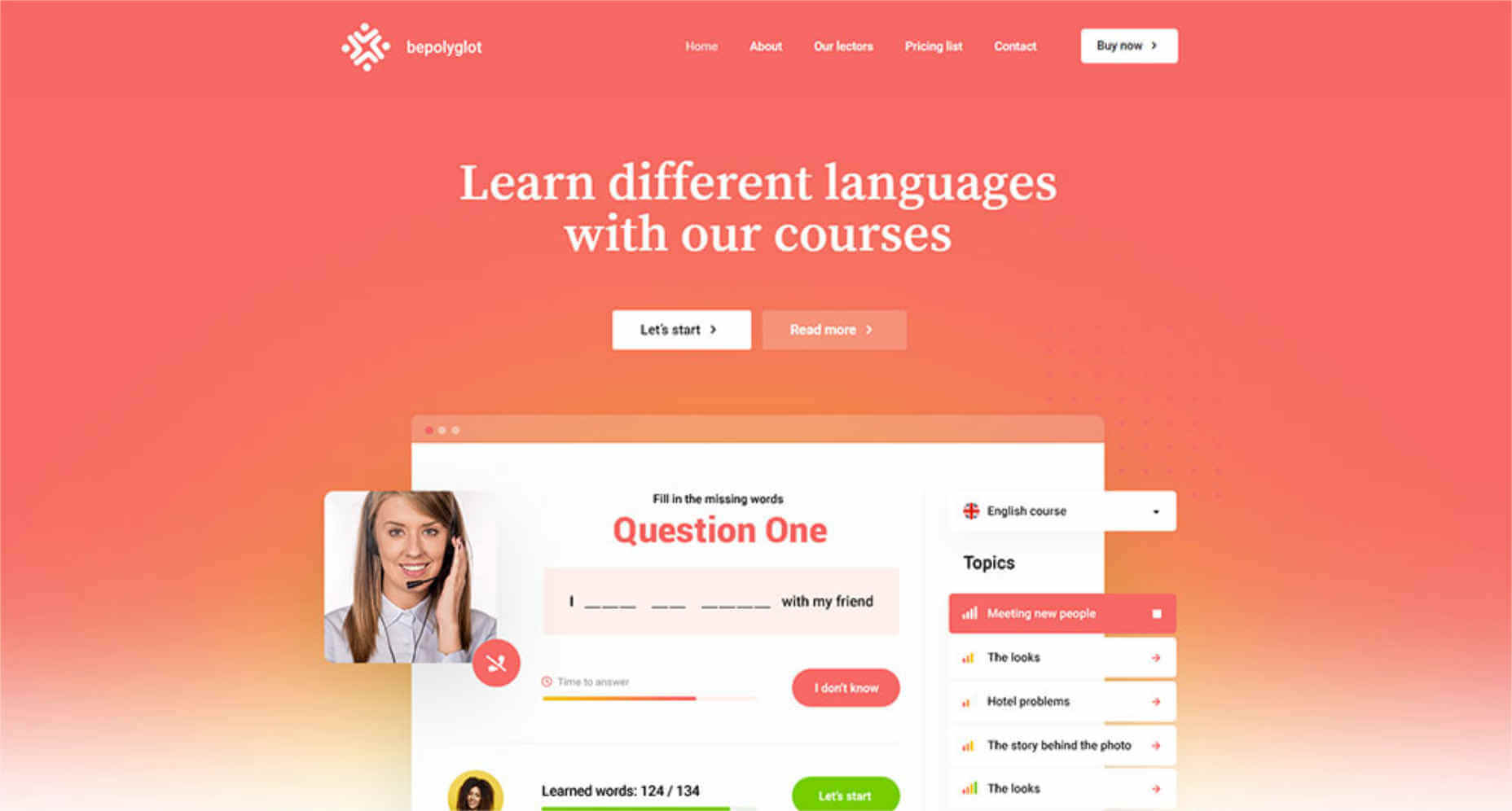
Showing visitors what an app does is a necessary step, but it’s not enough. You need to show how the app works as well. One of the most effective sales drivers lies in the ability of an app website to allow visitors to imagine themselves as actual users of the app. Video is one of the easiest ways to accomplish this. PeekCalendar’s hero section includes such a video. BePolyglot may not have been initially created only for presenting an app, but its product in use hero section is exactly what you need to offer the users a preview of your app.
BePolyglot may not have been initially created only for presenting an app, but its product in use hero section is exactly what you need to offer the users a preview of your app.
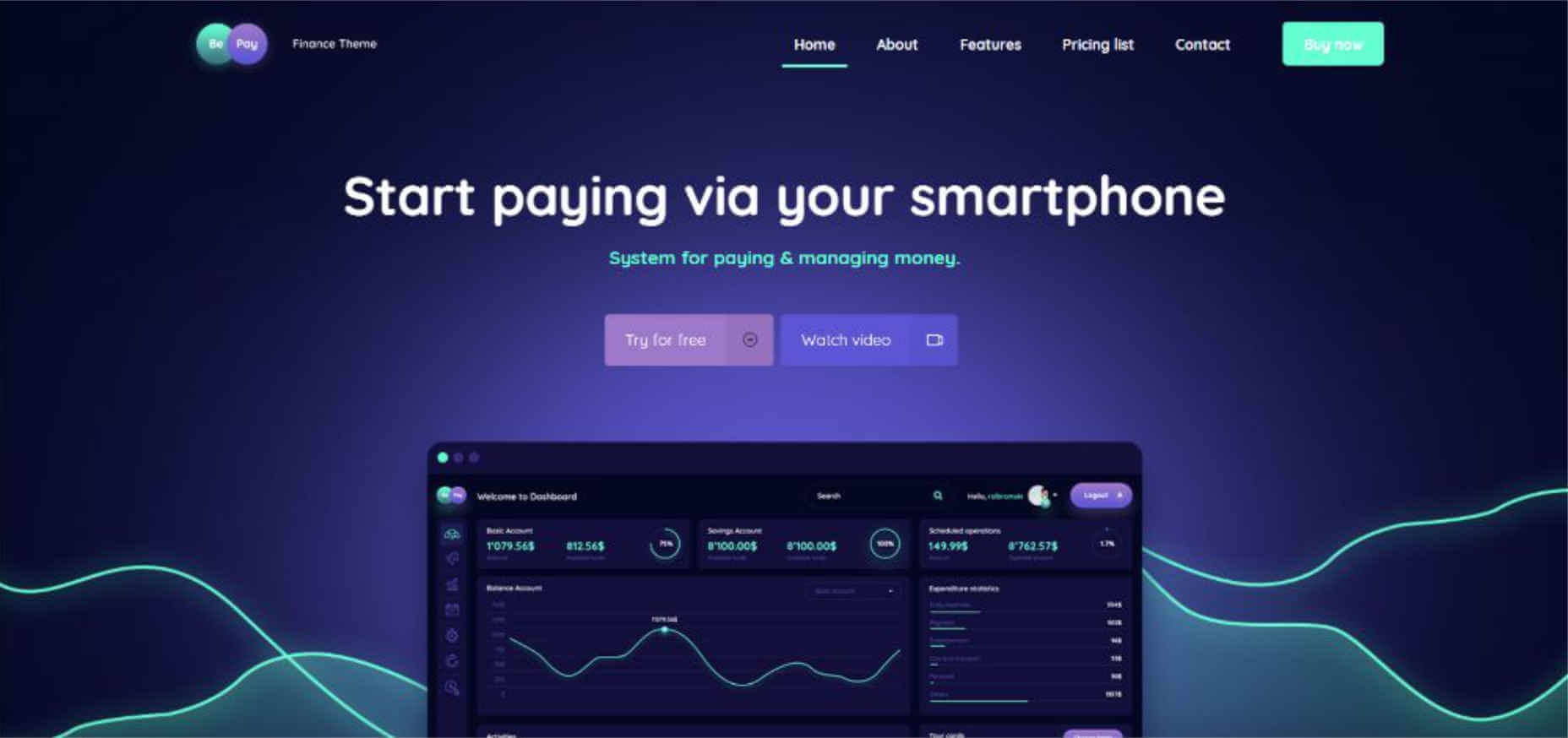
 The best way to present a video is to invite the visitor to watch it (not everyone enjoys watching a video that automatically runs). BePay’s video is opened with a CTA button above the fold.
The best way to present a video is to invite the visitor to watch it (not everyone enjoys watching a video that automatically runs). BePay’s video is opened with a CTA button above the fold.
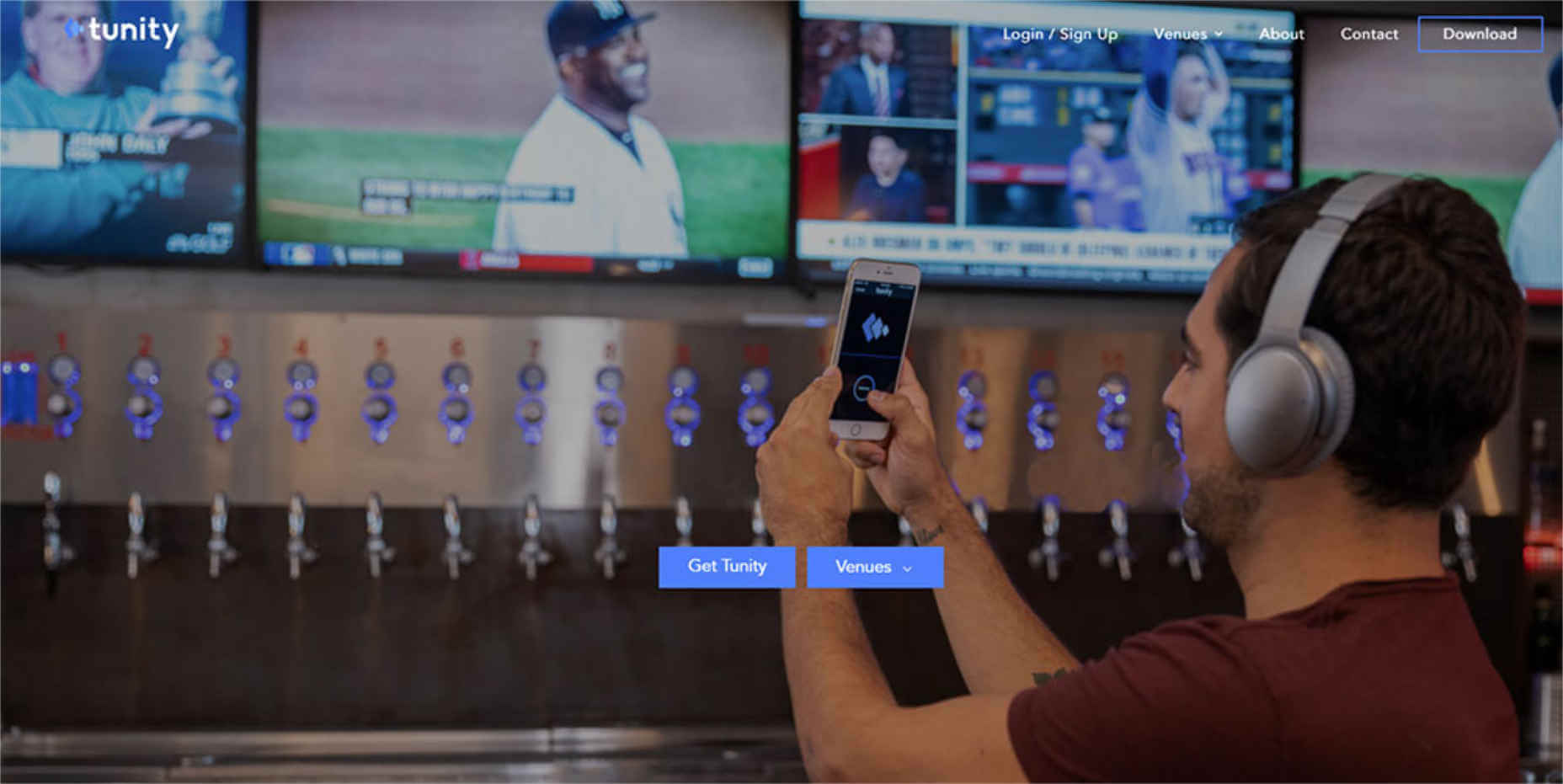
 Tunity’s website uses a slider in the hero section to show several examples of how the product works. In fact, the entire website brilliantly presents the various workings of the app in great detail.
Tunity’s website uses a slider in the hero section to show several examples of how the product works. In fact, the entire website brilliantly presents the various workings of the app in great detail.

Step 4: Don’t Be Afraid To (Over)Use “White” Space On App Websites
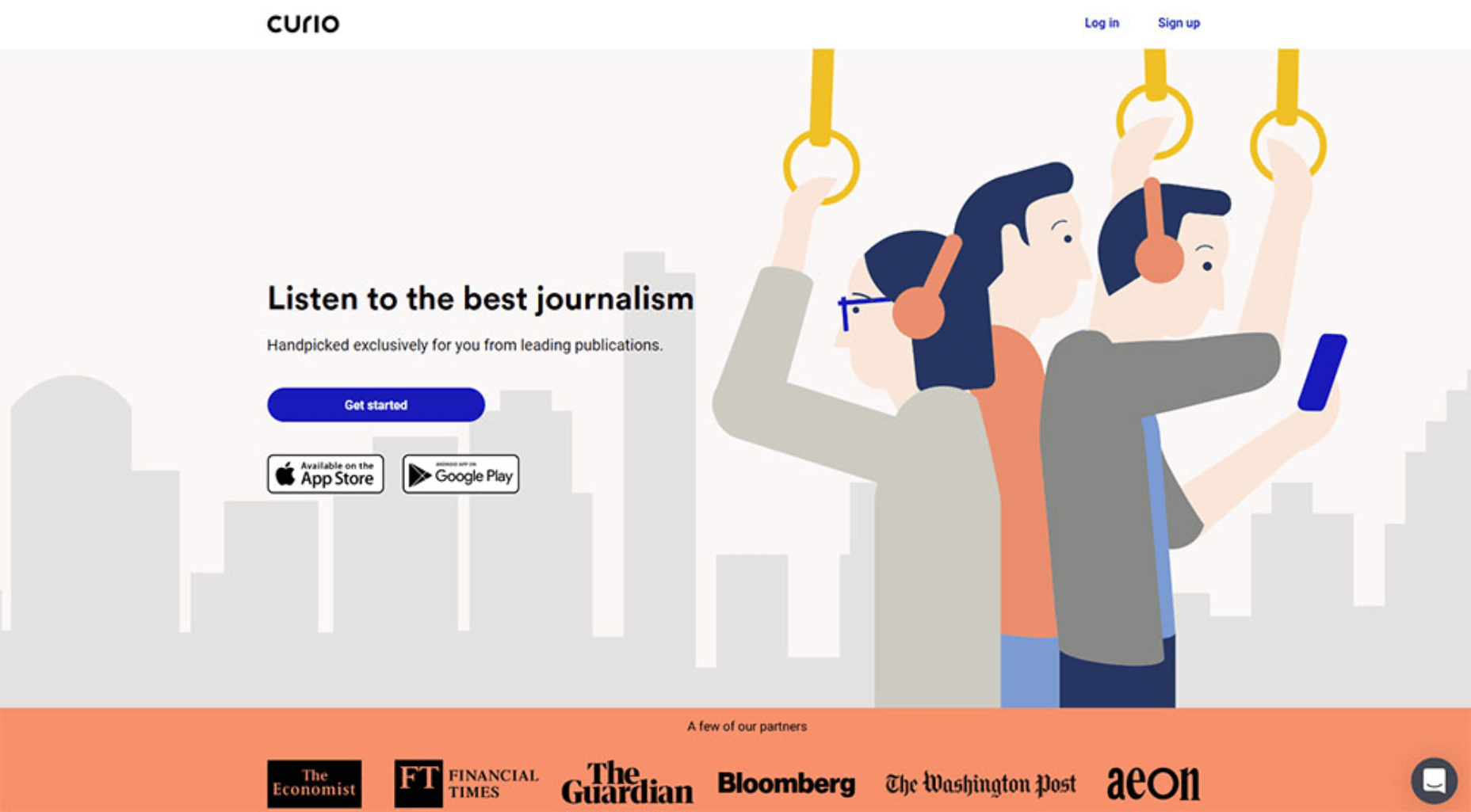
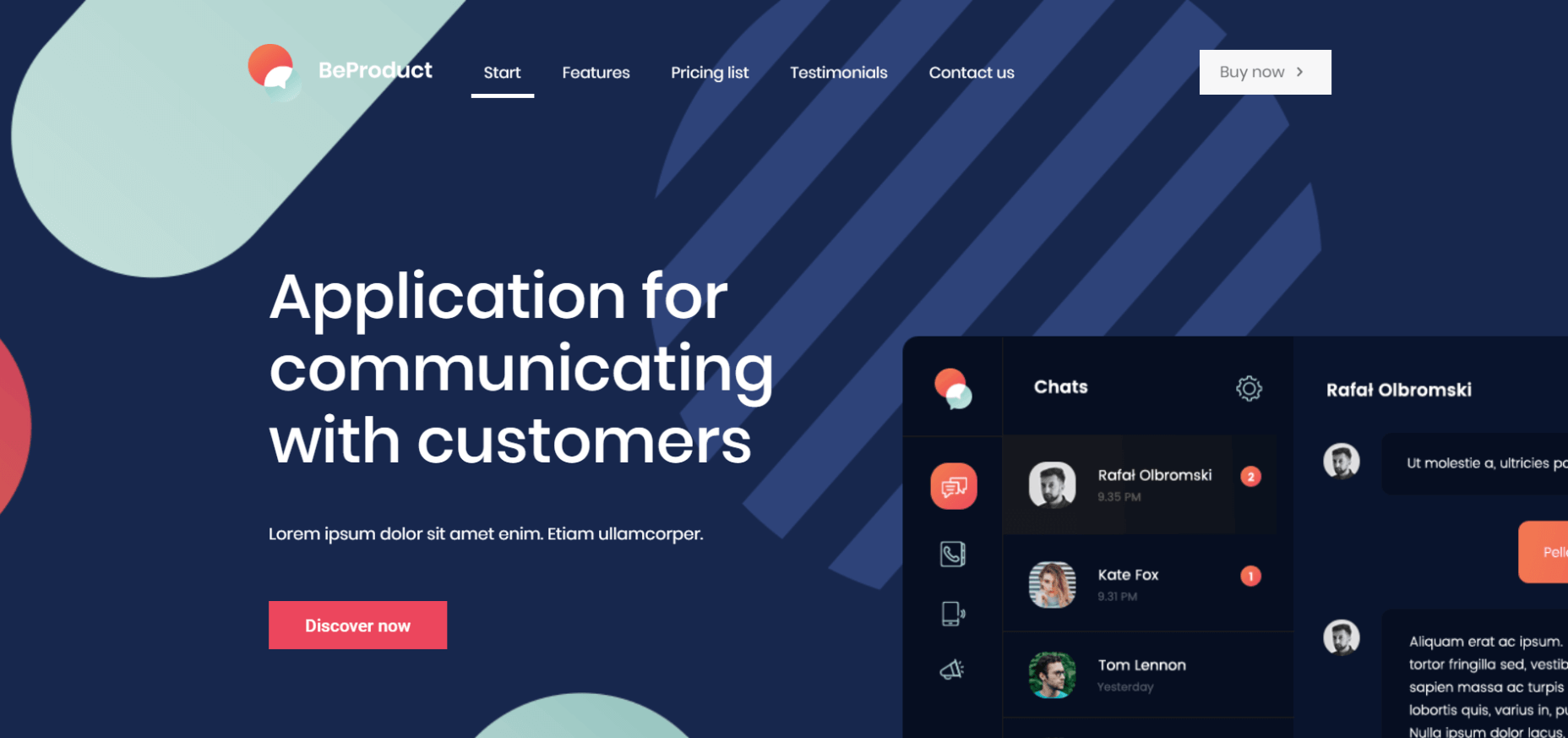
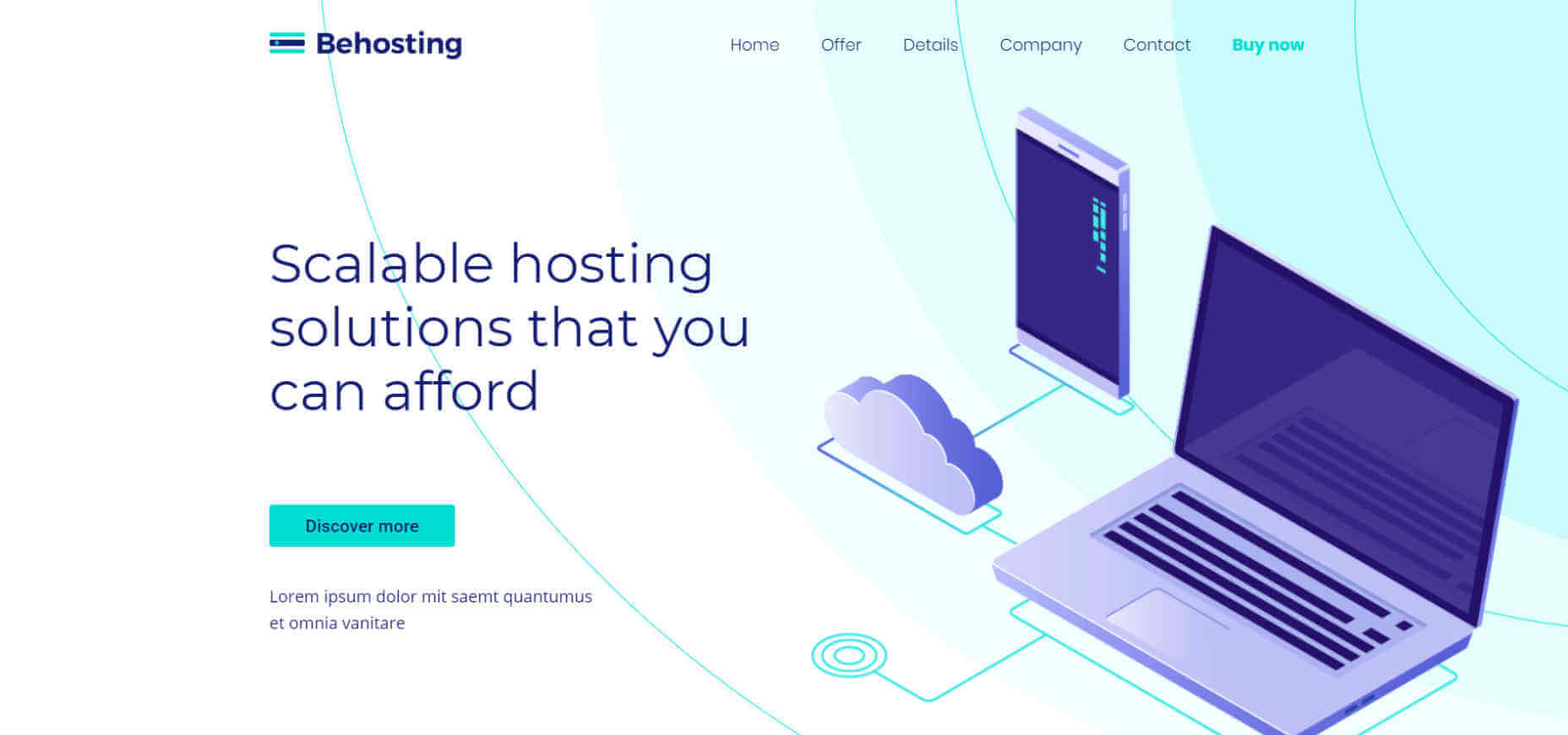
An overly generous use of white space often does more good than harm, while sparse usage can have the opposite effect. Use just enough white space to highlight the main message on the page. Add a little bit more, and you’ll be in great shape. White space makes it easier for visitors to focus on a single message or element, or on several. Curio utilizes a clean, fresh design that makes it ever-so-easy for the eye to focus on what’s most important. The BeProduct4 or BeHosting2 pre-built websites can be used to create an app website that has the same, clean and fresh effect. Dark “white space” is used effectively in one example; white and pale blue in the other. The message is clearly presented in both examples.
The BeProduct4 or BeHosting2 pre-built websites can be used to create an app website that has the same, clean and fresh effect. Dark “white space” is used effectively in one example; white and pale blue in the other. The message is clearly presented in both examples.

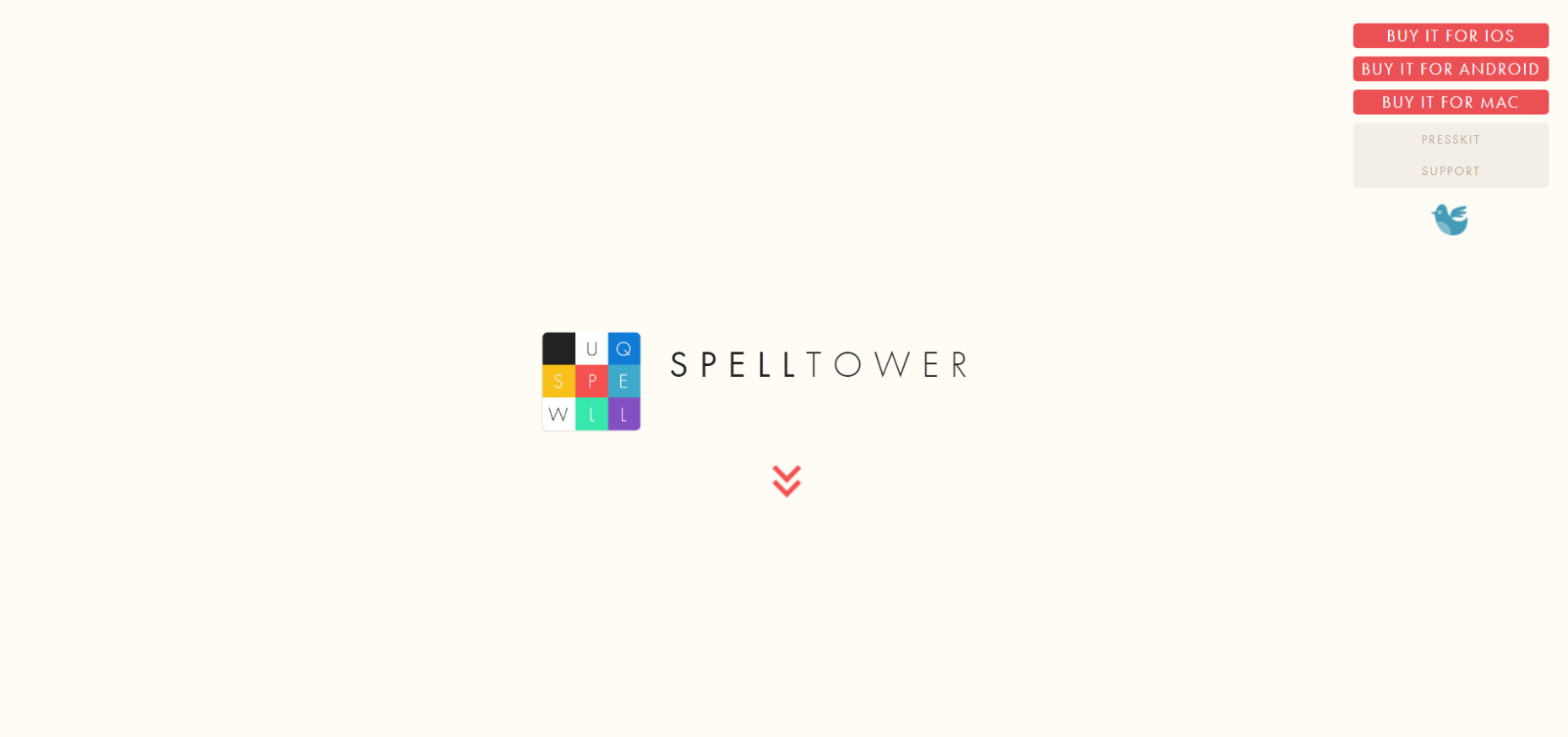
 SpellTower is an extreme example of white space usage. 90% or more of the page is white space, yet it is by no means excessive. The user clearly knows where to go or what to do next.
SpellTower is an extreme example of white space usage. 90% or more of the page is white space, yet it is by no means excessive. The user clearly knows where to go or what to do next.

Step 5: Use CTA Designs That Will Grab Visitors By The Eyeballs
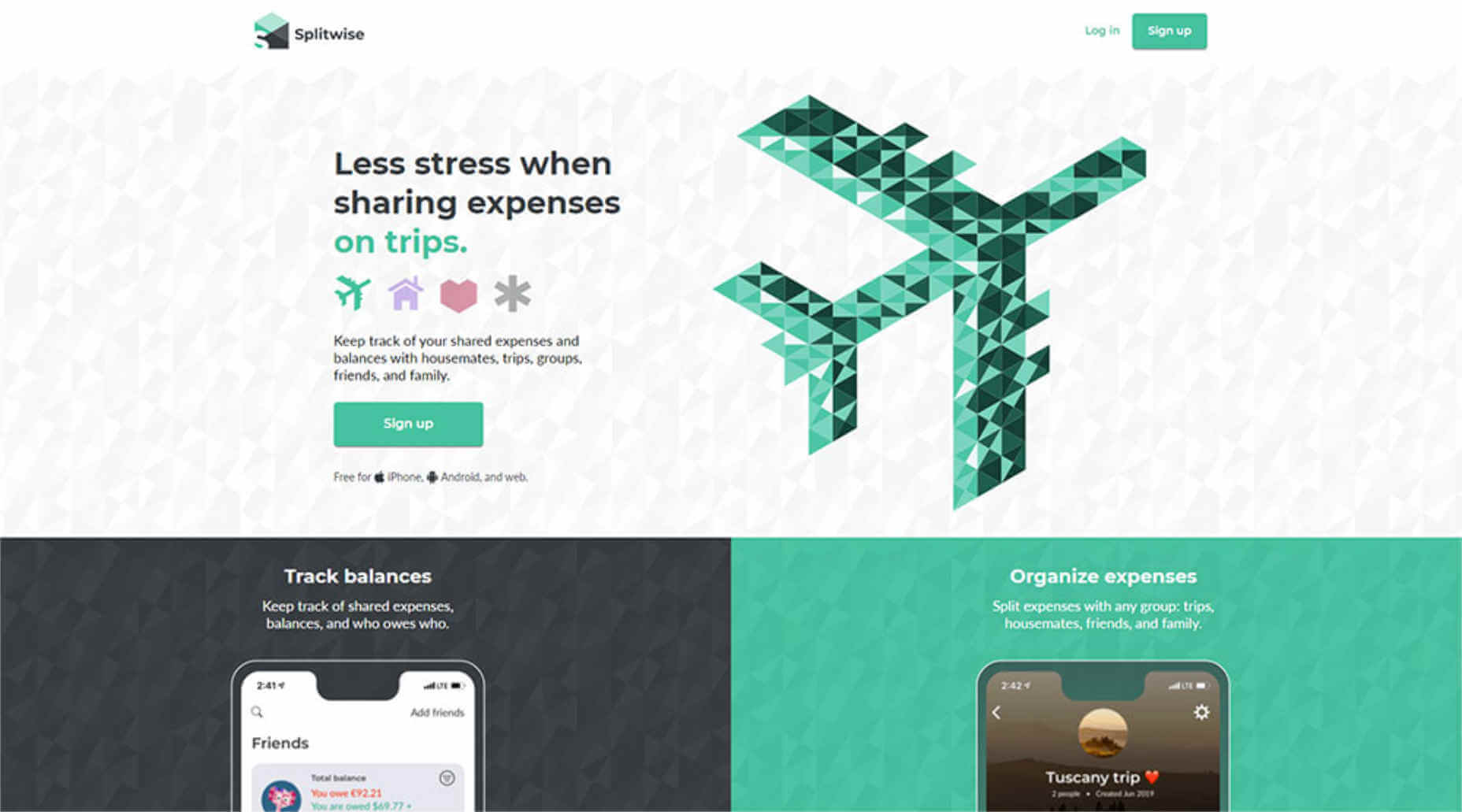
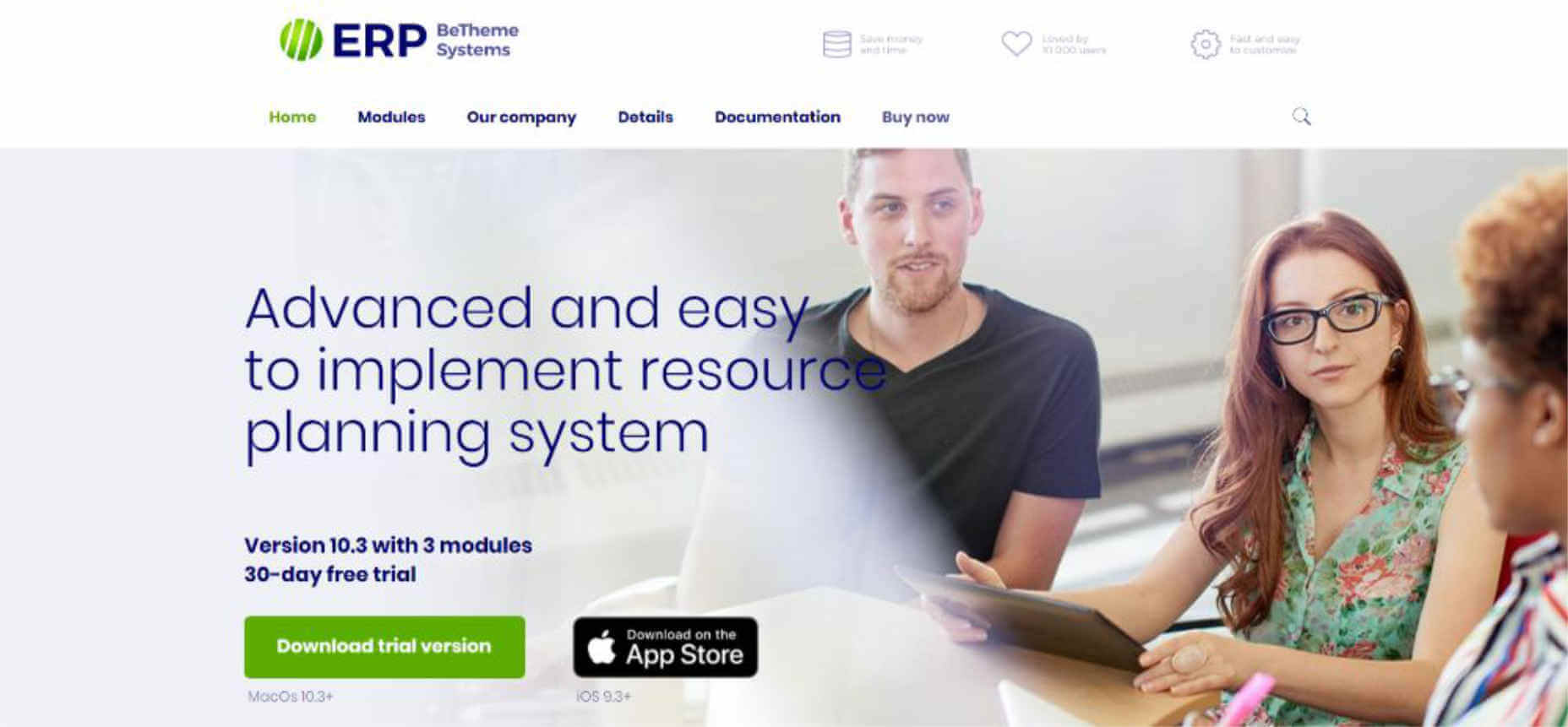
The very worst thing you can do with a CTA button (with the possible exception of causing it to send a visitor to the wrong place) is to make it hard to locate. The simple fact is, you want to make it virtually impossible to miss and make your visitor feel compelled to click on it. Bright and bold are the operative parameters. The Splitwise CTA button clearly stands out. A visitor will first be drawn to the headline, next to the sub-headline, and the flow naturally extends to the CTA button which is easy to see. BeERP uses a bright green color to draw attention to the primary CTA button and a somewhat plainer color (black) to highlight the secondary button.
BeERP uses a bright green color to draw attention to the primary CTA button and a somewhat plainer color (black) to highlight the secondary button.
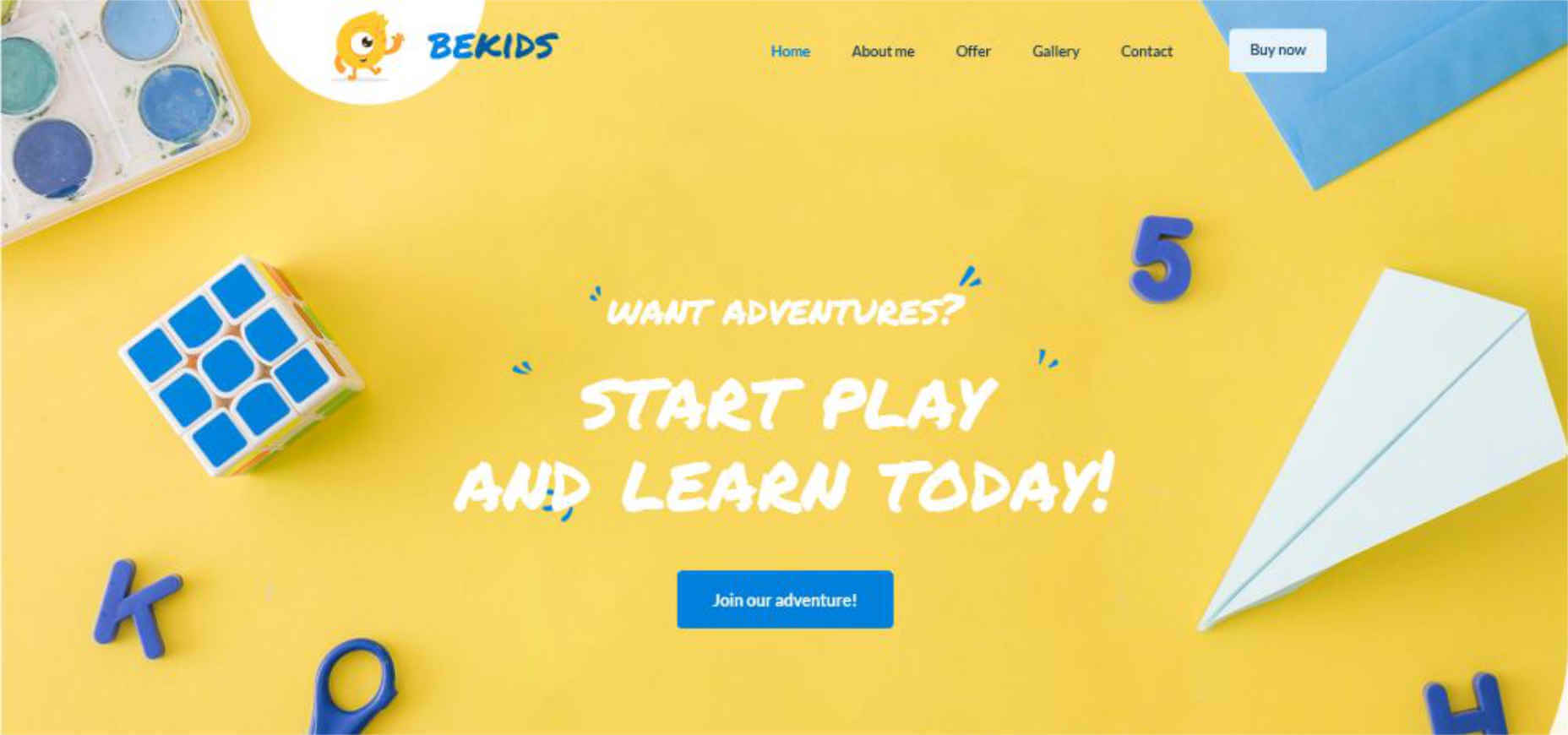
 As the BeKids example illustrates, it can be perfectly OK to use the same color for the CTA button as is used in other visual elements; in this case blue. Rather than being lost in the shuffle, the button stands out.
As the BeKids example illustrates, it can be perfectly OK to use the same color for the CTA button as is used in other visual elements; in this case blue. Rather than being lost in the shuffle, the button stands out.

Conclusion
Follow these 5 surefire steps and you should have little problem creating an app website that’s designed to turn visitors into customers. Your mesmerizing color palette and clean imagery will attract attention. Clearly illustrating what the app does and enabling a potential user to visualize how to work with it keeps visitors engaged. White space helps to make the user experience a pleasant one, and bright bold CTA buttons lead to conversions. It’s important however to remember that the website presentation should be geared to making the intended audience want to use the app. If you really intend to create as many app websites as possible (while avoiding Christmas Every Day or Groundhog Day issues) you might want to check out Be Theme’s gallery of more than 450 customizable pre-built websites. They’re functional and visually impressive, and they have intuitive navigation and everything else you need to create one attention-getting app website after another. [-- This is a sponsored post on behalf of Be Theme --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












