Introducing 15 Best New Portfolios, November 2019
Every month we publish a roundup of the best new portfolio sites, launched (or relaunched with significant updates) in the last four weeks. It doesn’t matter if it’s a freelancer, agency, or other creative professional, if it’s an interesting portfolio we’ll include it.

Another Colour
I adore Another Colour’s site. It takes incredible complexity to produce an effect this simple. The landing page is a looping rainbow gradient, and the gradient strip on the left takes you to the related point. Click a case study, and you’ll see tons of great UX detail. The masks being used to create contrasting type is a cool effect.
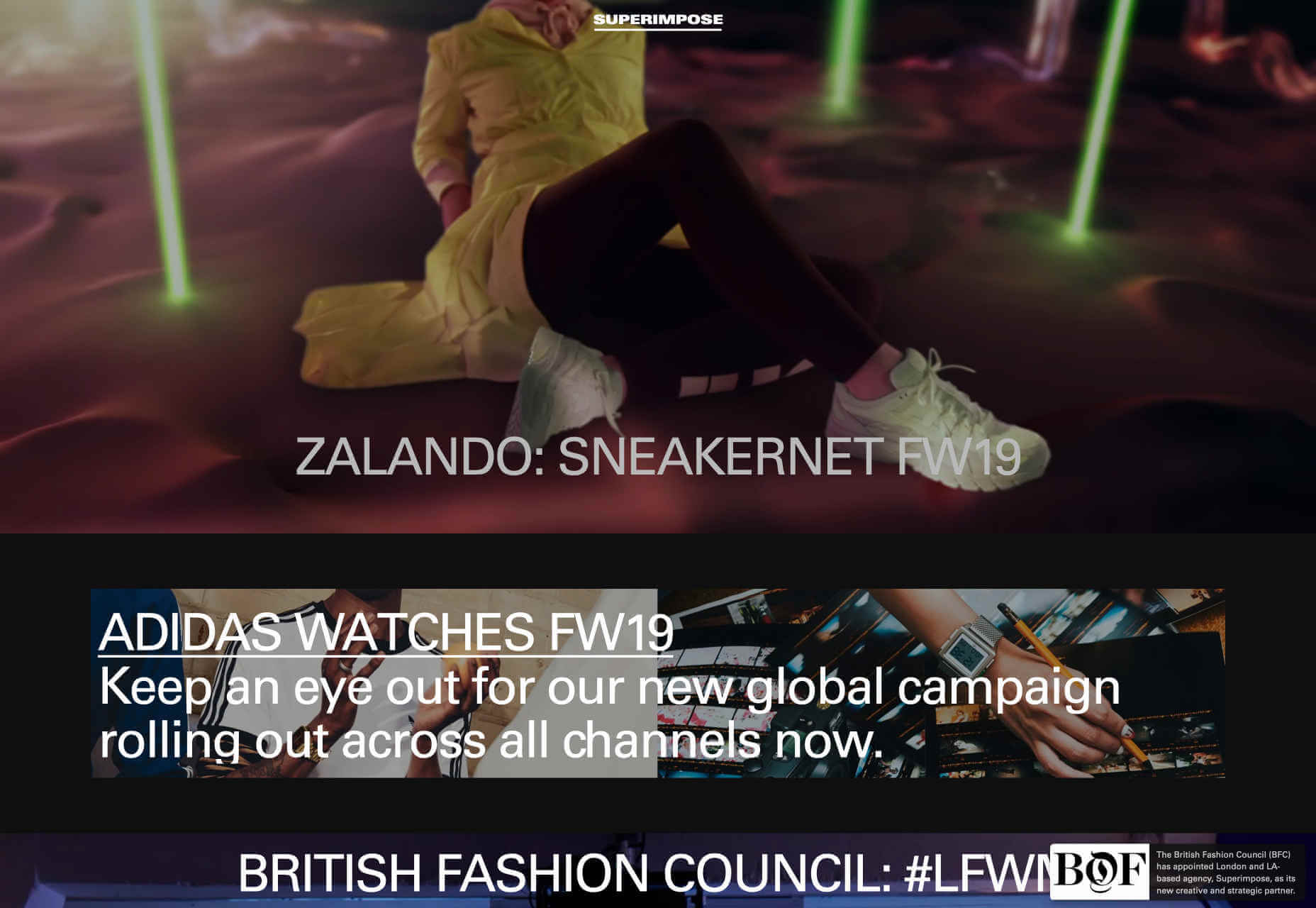
Superimpose
Superimpose goes for full visual overload. With repeat images, rapidly changing graphics, and videos in constant flux — the whole thing feels like the tour film for a French techno band. The menu is terribly hard to find, hidden behind the logo, but there’s not much there in any case, the focus of the site is the endless scroll on the landing page.
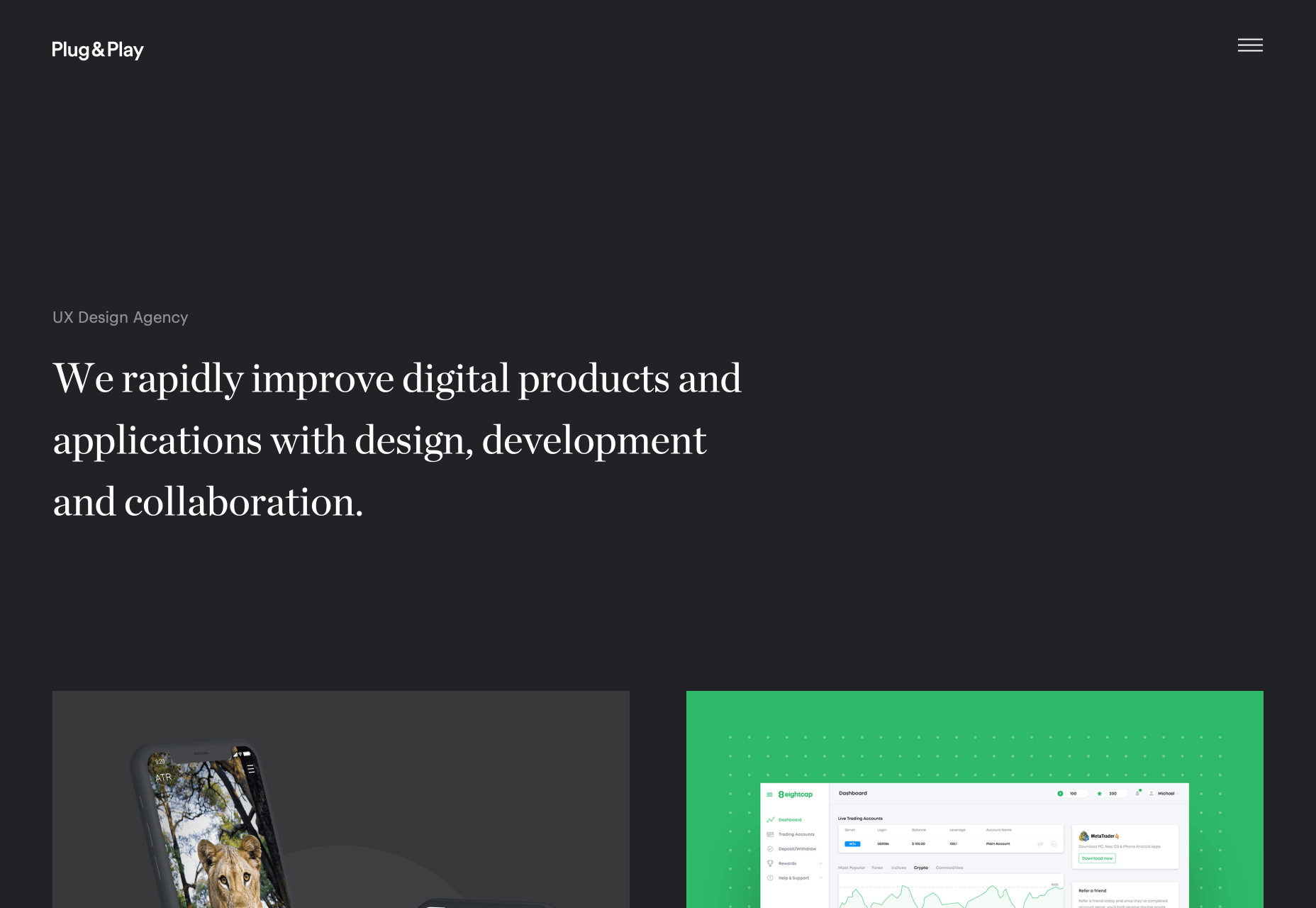
Plug & Play
Back in the realms of established user experience, the agency site for Plug & Play feels a lot less challenging. There’s the simple mission statement in large type that we’ve come to expect, and work overlapping the bottom edge encourages you to scroll. What I really like is is the way in which the site transitions from dark mode to light, as you scroll to the case studies. It’s a brilliant example of a simple transition that can be tied to a scroll.

Root
The video on the homepage of Root’s site made me snort coffee up my nose. An old British guy with a plummy accent, reads out a list of font names in a deadpan style. I don’t know if everyone would understand what the names refer to, but check out their client list and you’ll see that it’s working for them. I’m not a fan of the mobile-only approach though.
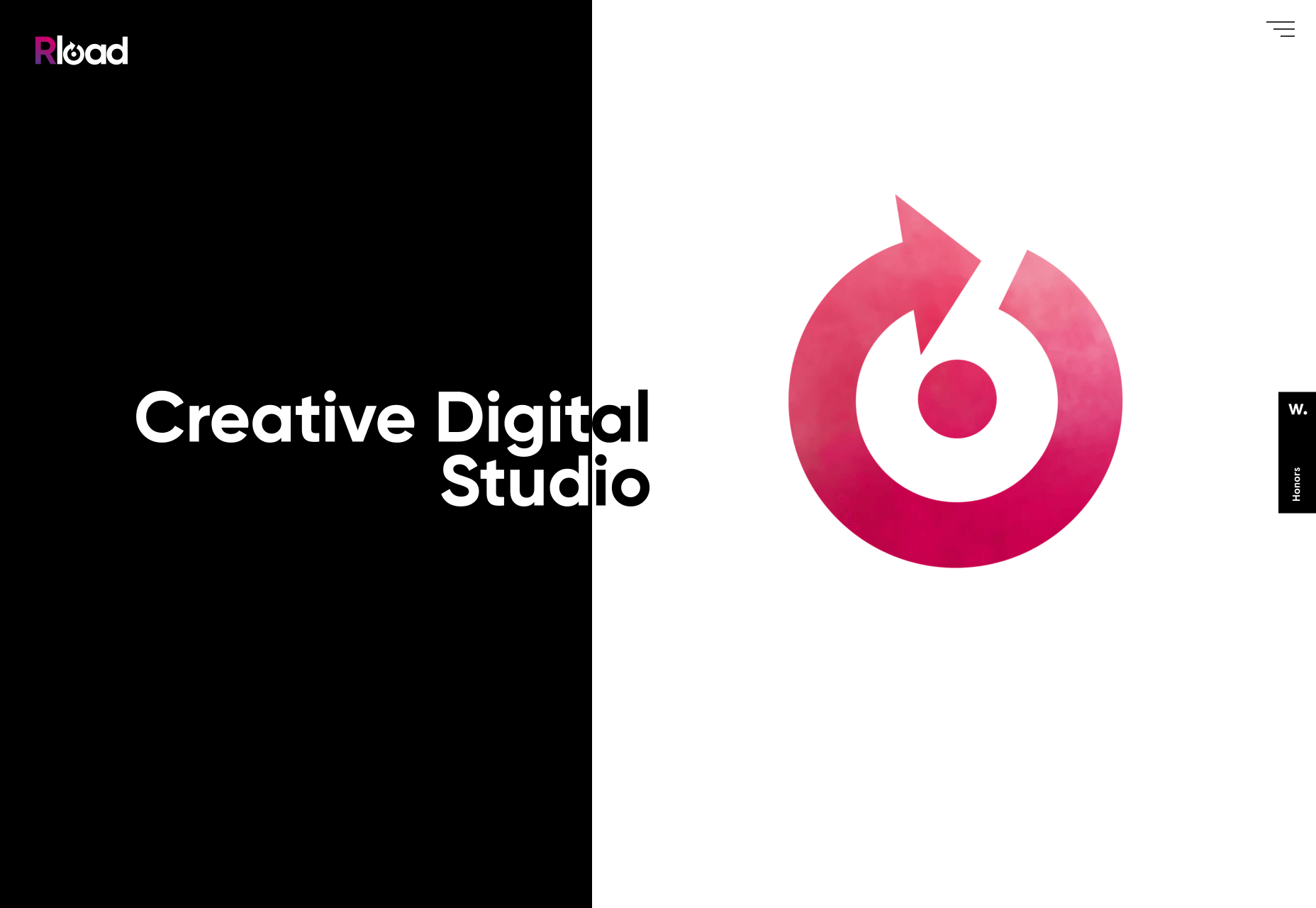
Rload
From a slightly anarchic British agency, to a highly-polished Spanish one. Rload hangs everything on its logo, with videos of smoke, and ink in water, behind a mask in order to add motion to the design. It’s a simple and effective way to present color and animation, without adding too much bloat. Their project page has embraced the brutalist trend, softened with a nice animated blob.
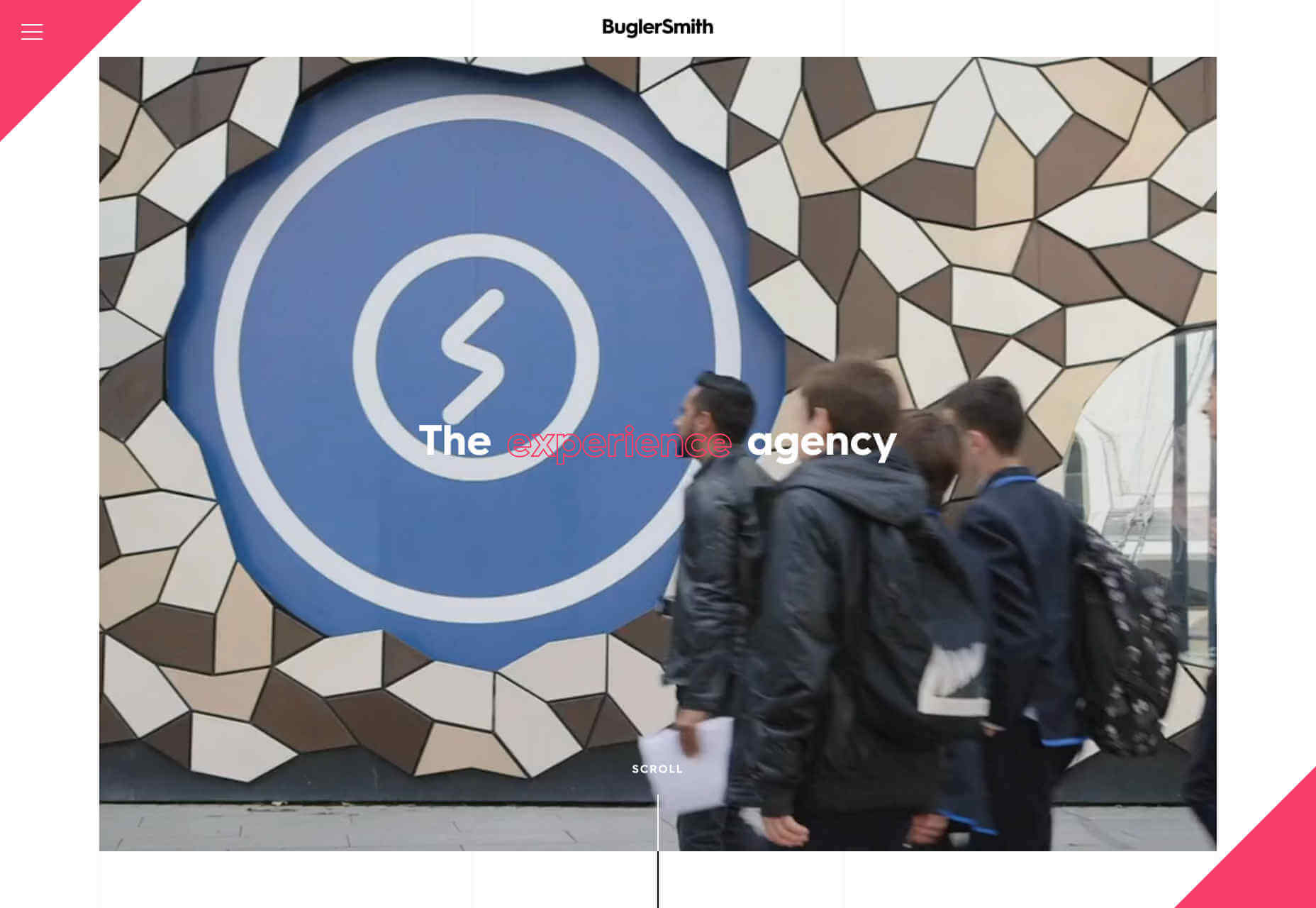
BuglerSmith
BuglerSmith is a creative agency, working on all kinds of media and interactive campaigns. Their site uses a very strong, very traditional 12-column grid to position thumbnails offset from each other, embracing the post-Brutalist trend. What really works is that some of the grid columns are highlighted with a fine line, which gives the scrolling page an incredible sense of depth. What’s more, it’s hard to dislike any agency that embraces neon pink.
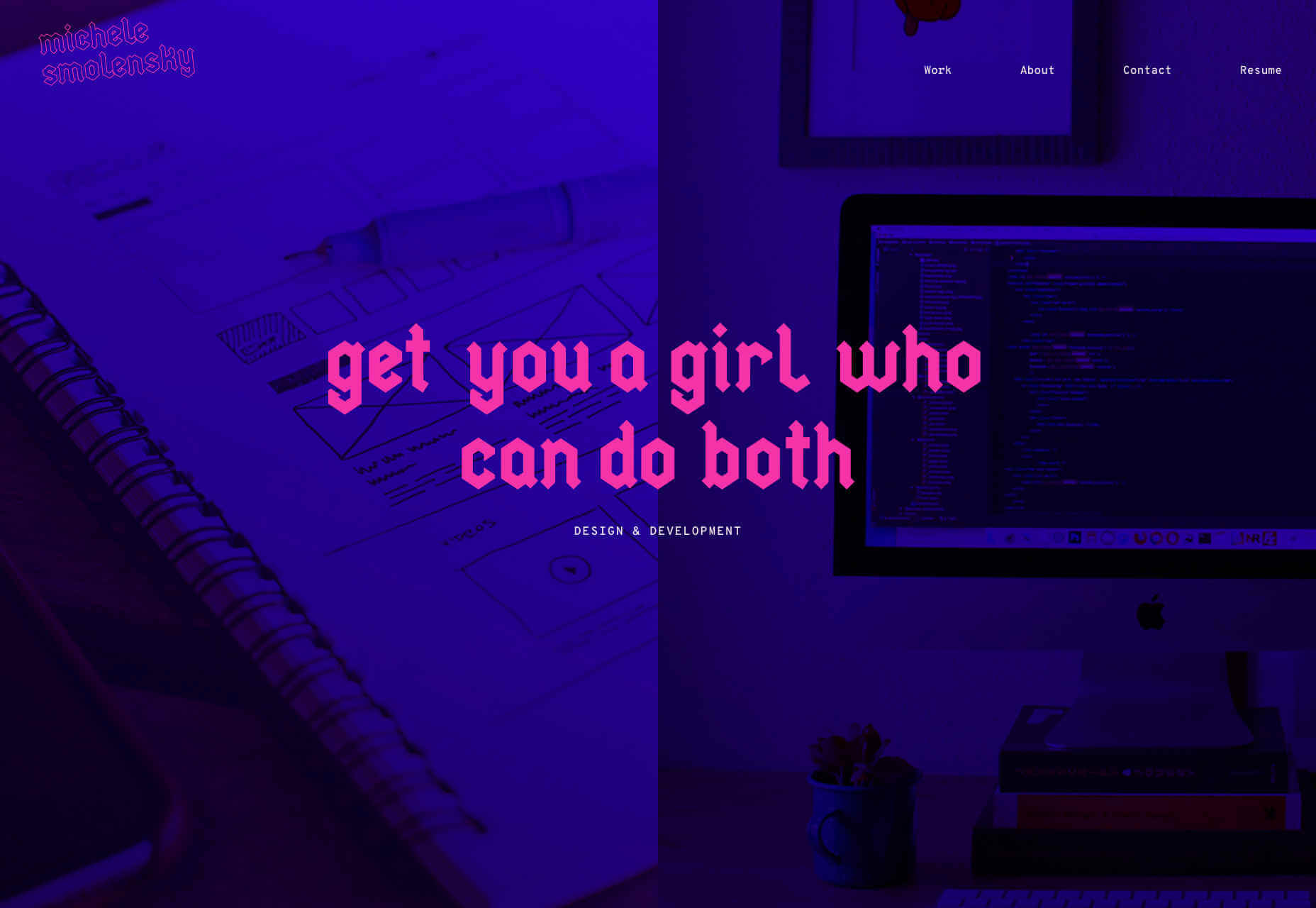
Michele Smolensky
Speaking of neon pink, what could possibly beat neon pink, other than blackletter type set in neon pink. Michele Smolensky is a freelance designer and developer, from Austin Texas. Her site is simple, but the color combination of deep blue and neon pink really pops, and you’ve got to love any site that has the confidence to embrace blackletter, possibly the world’s most underused style of typeface.
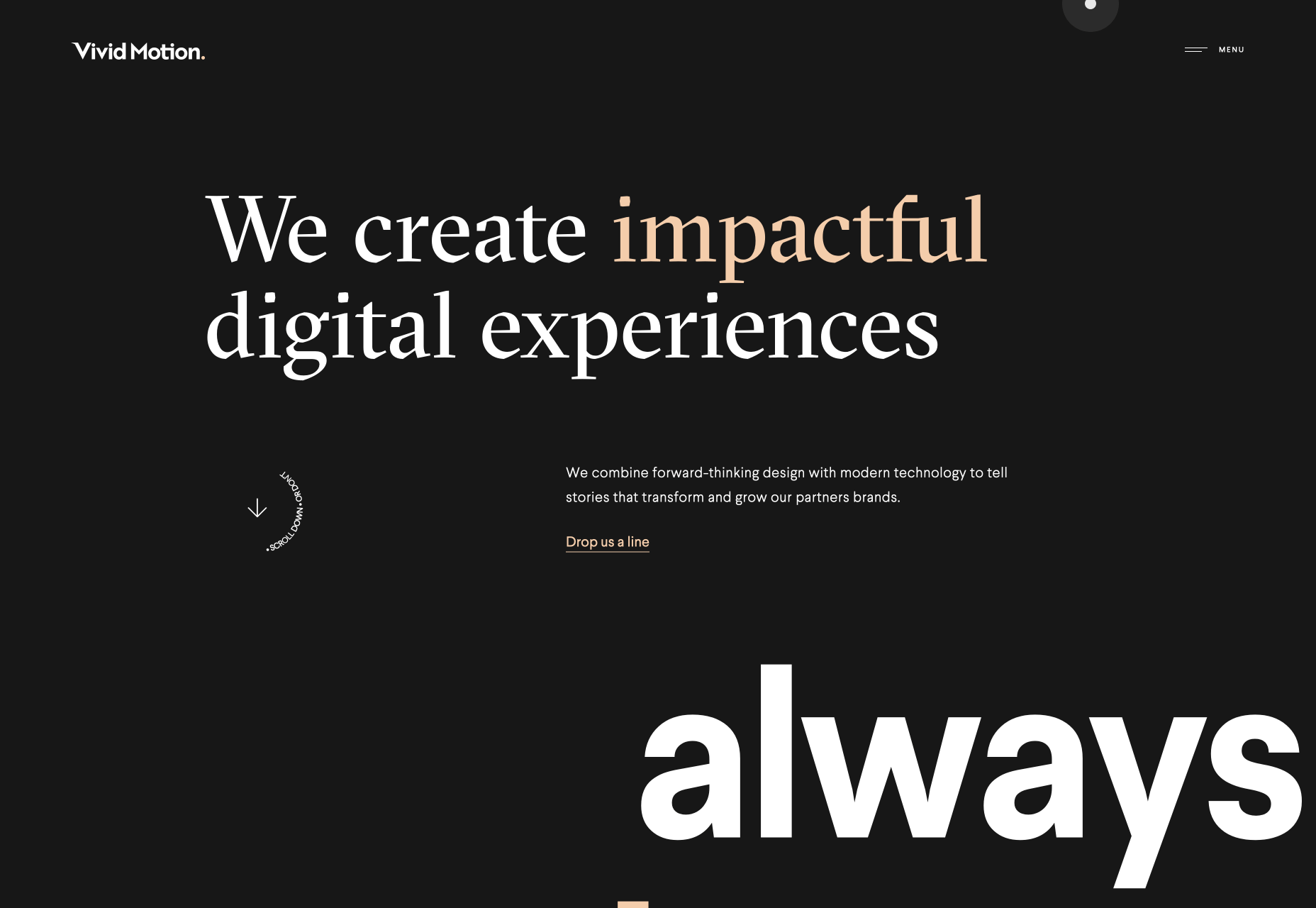
Vivid Motion
Vivid Motion is another site embracing beautiful typography. Vivid Motion relies on GT Spectra — a lovely serif font with tons of character thanks to those sharp cutaways. Scroll rapidly and the thumbnails sheer nicely to enhance the sense of motion. The dark background and simple grid feels like a lot of similar sites, but the considered typography really makes this site stand out.
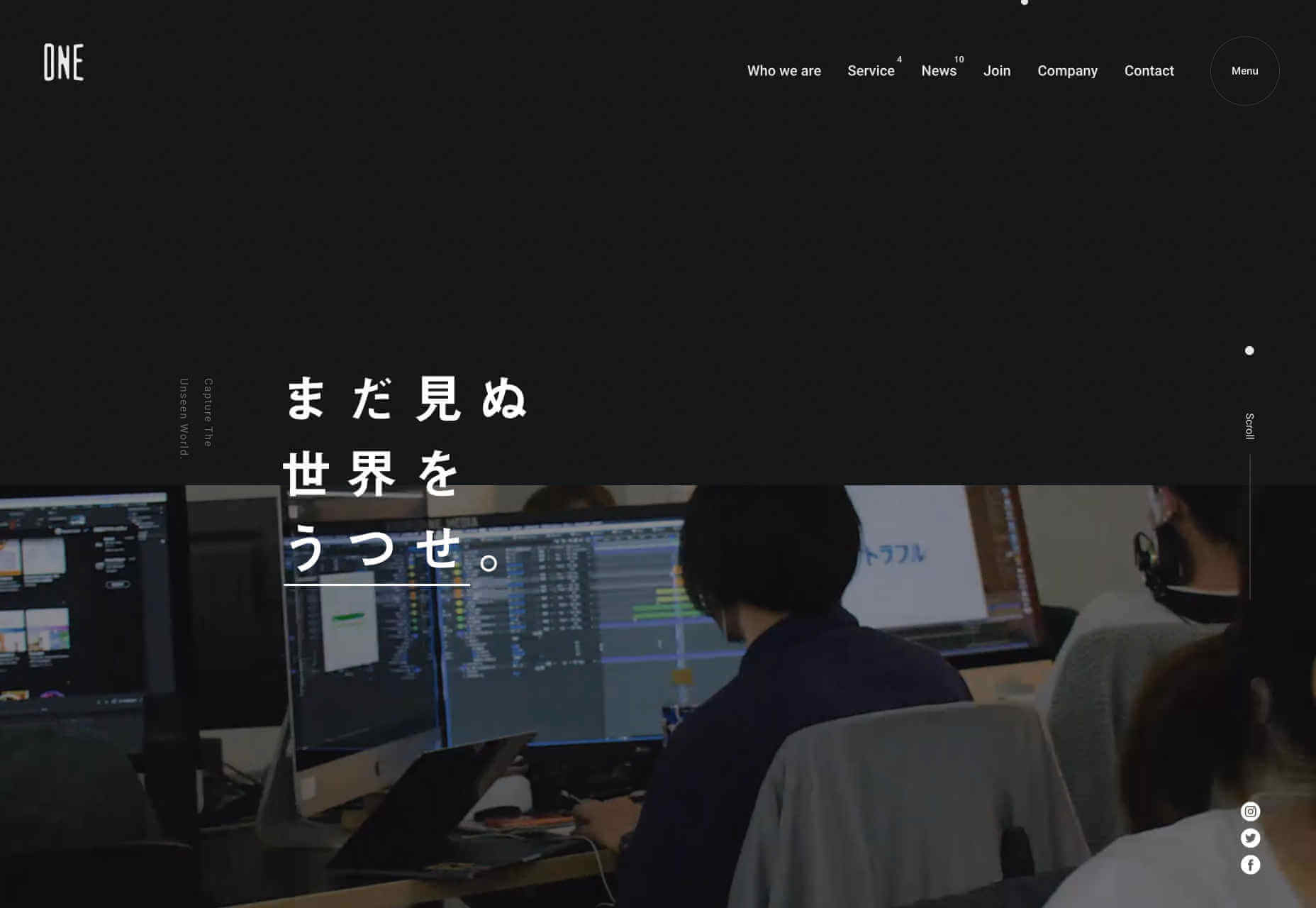
One Media
I love the energy of One Media’s site. It’s more than just the rapid-cut video, the whole layout, the overlapping elements, and the interaction of the different blocks of text all contributes. It also makes use of a big design trend: menus that rely on overlays rather than background color, in order to stand out.
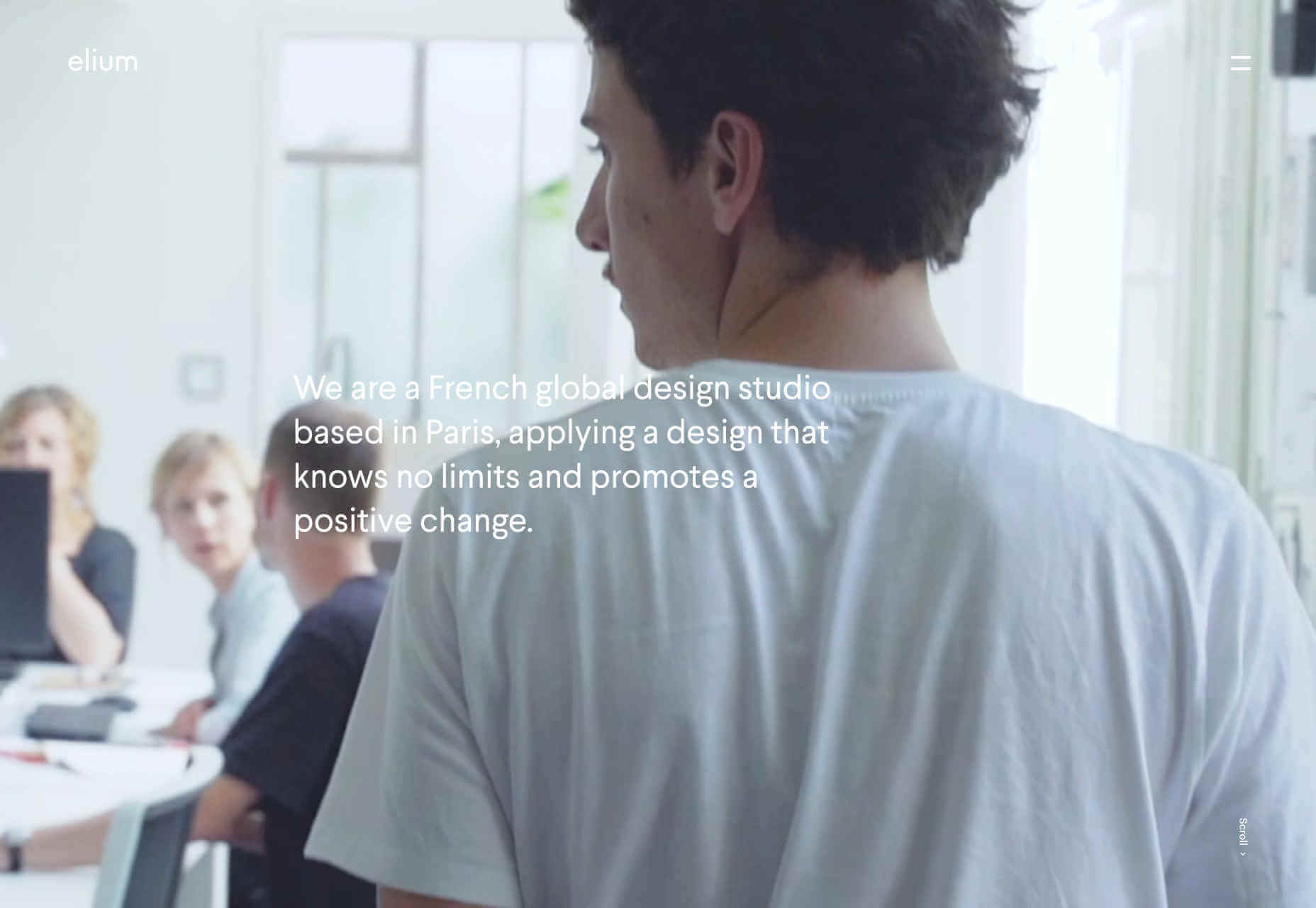
Elium
Elium is a Paris-based design studio specializing in product design. Their site features a slow-motion video that is effortlessly cool, and light-filled; precisely what I think of when I think of Paris. They’ve adopted a little of the spirit of brutalism with their offset images, but this site really longs for minimalism with the geometric sans-serif, and the subtle shifts in grey. I still can’t quite let go of this style.
Jenn Schiffer
After a little visit to minimalism, we’re back to brutalism with a vengeance. Jenn Schiffer’s site might be my favourite this month, because it harks back to the early web, when we posted what we loved, not what had been analysed, measured, and approved. Describing herself as a web app developer, pixel artist, and tech satirist, this site is cool AF. And the fact that she’s included a dark mode option is hilariously awesome.
Berger & Föhr
Back to nice, sensible, orderly design. Berger & Föhr is a graphic design agency focused on brand ideas and identities. It’s a simple site that gives over all the attention to the actual portfolio. The work on show is highly accomplished, the identity for Hampton Architecture, Blackbelly, and Ello particularly stand out. If you had a healthy budget to rebrand your business, this is where you would spend it.
Fanny Luor
Fanny Luor is a freelance illustrator (and sometimes designer) whose site features some awesome work for clients like Dropbox and Intercom. Her very simple site is an exercise in self-restraint, which lets her work speak for itself. The illustration is both modern, and reminiscent of mid-late twentieth century illustration, with rich color blocks and simple shapes.
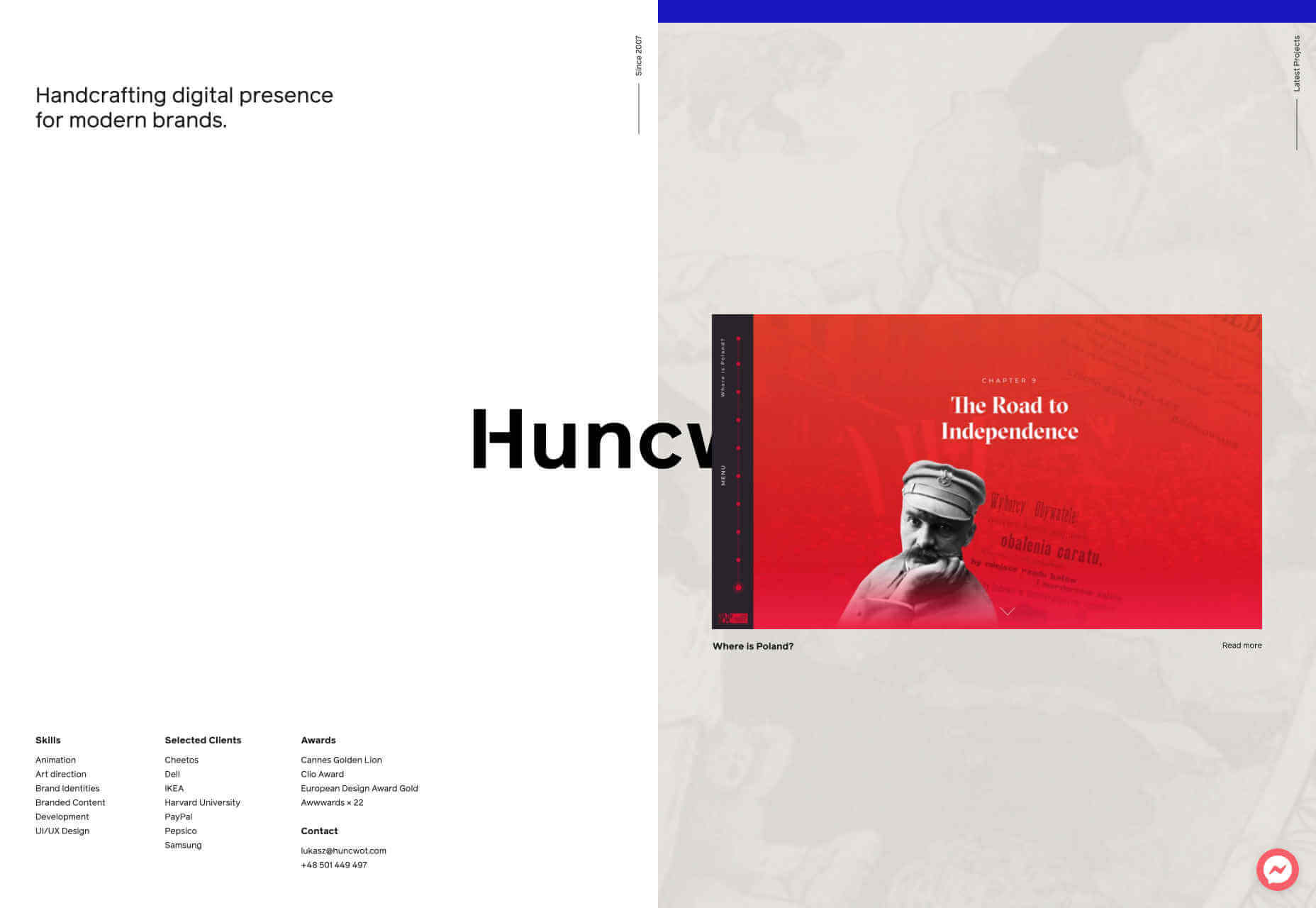
Huncwot
Huncwot’s site is a simple premise, executed brilliantly. It’s a split-screen design with company details on the left, and work on the right. As you scroll the logo, which straddles both, is overlapped by the design thumbnails to create a subtle sense of depth. There’s even some parallax scrolling (yikes!) thrown in for good measure.
Austin Mayer
Austin Mayer describes himself as an ‘Interactive Director’ and the fun particle-explody effect on his landing page is certainly attention grabbing. What I really love is the use of the blue gradient. It feels like forever since I’ve seen blue used this well, creating a sense of space and light, without relying on darkmode to do it. Did I mention he’s done work for Beyoncé? Yup!
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















