
Whimsical Illustrations
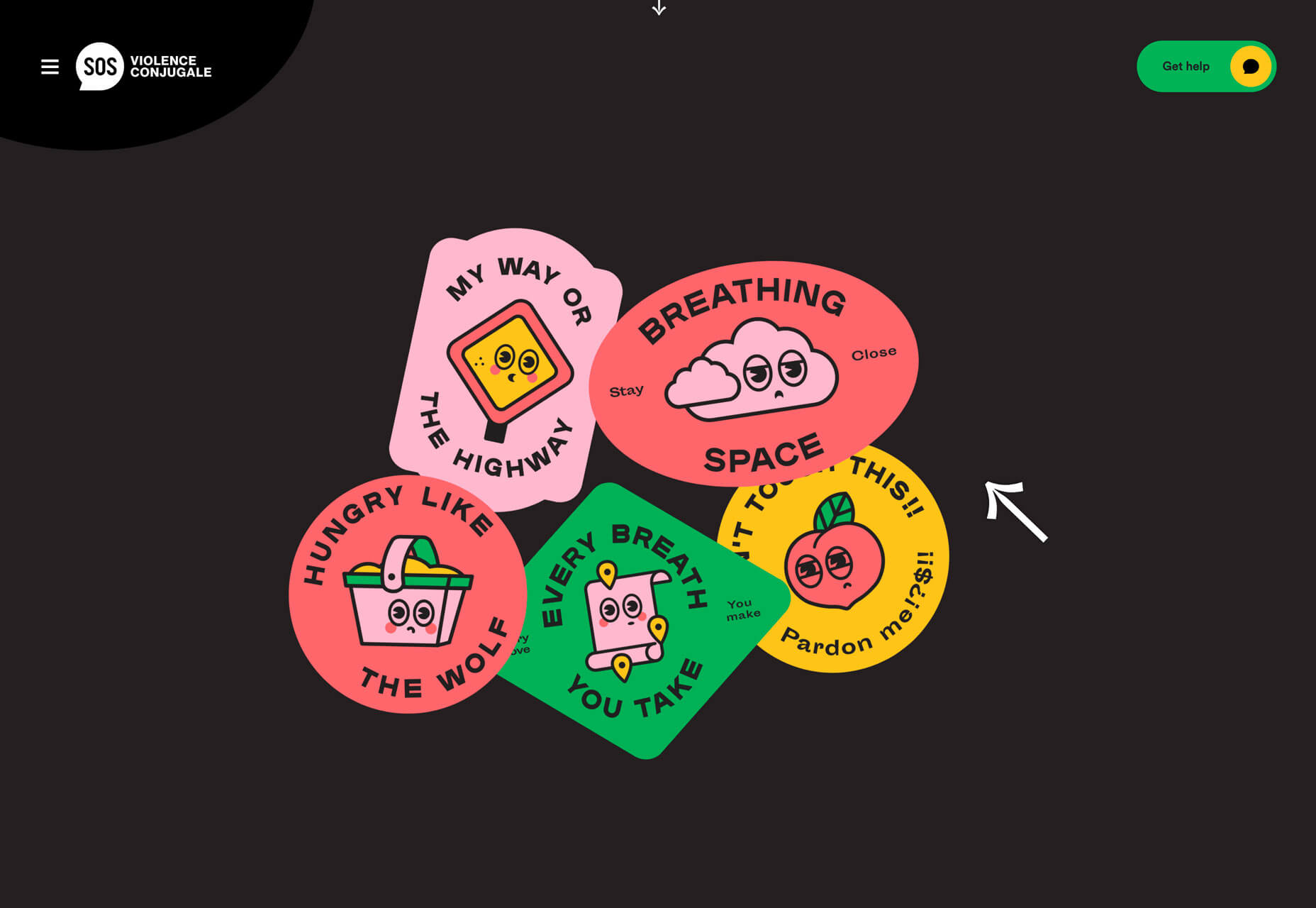
It seems like whimsical illustrations are practically everywhere. Fun drawings that can be anything from line-style illustrations to full-color pieces of art are popping up in all kinds of projects – even for brands, companies, of business types that you might not expect. Whimsical illustrations are trending for a number of reasons:- They create just the right feel for a project that doesn’t need to be heavy;
- You can design the main imagery to be whatever you want;
- They provide a source of delight for users;
- Every project using illustrations looks a little different, creating a custom design;
- The proliferation of illustration kits has made creating this style easier than ever.



Black and Blue
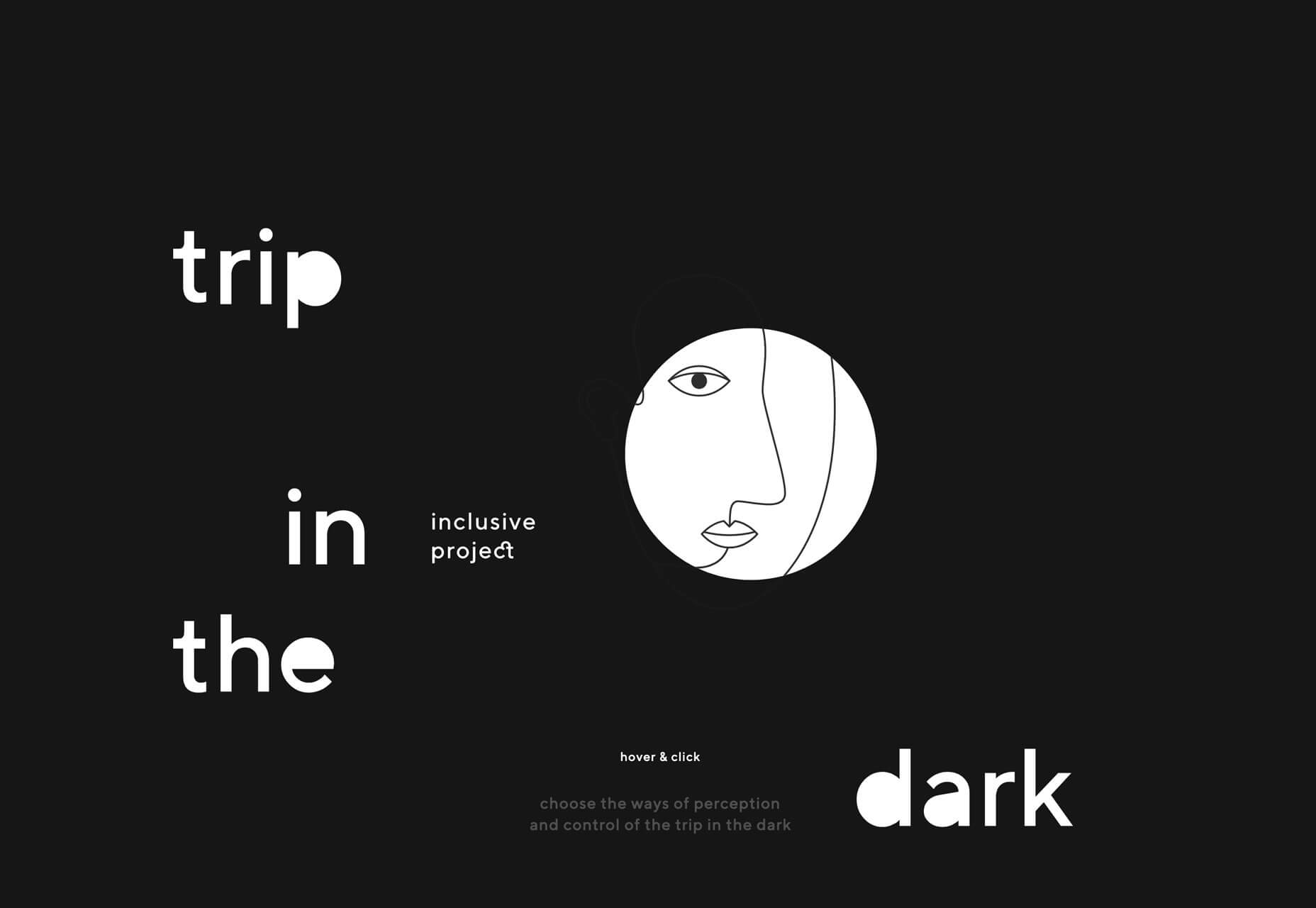
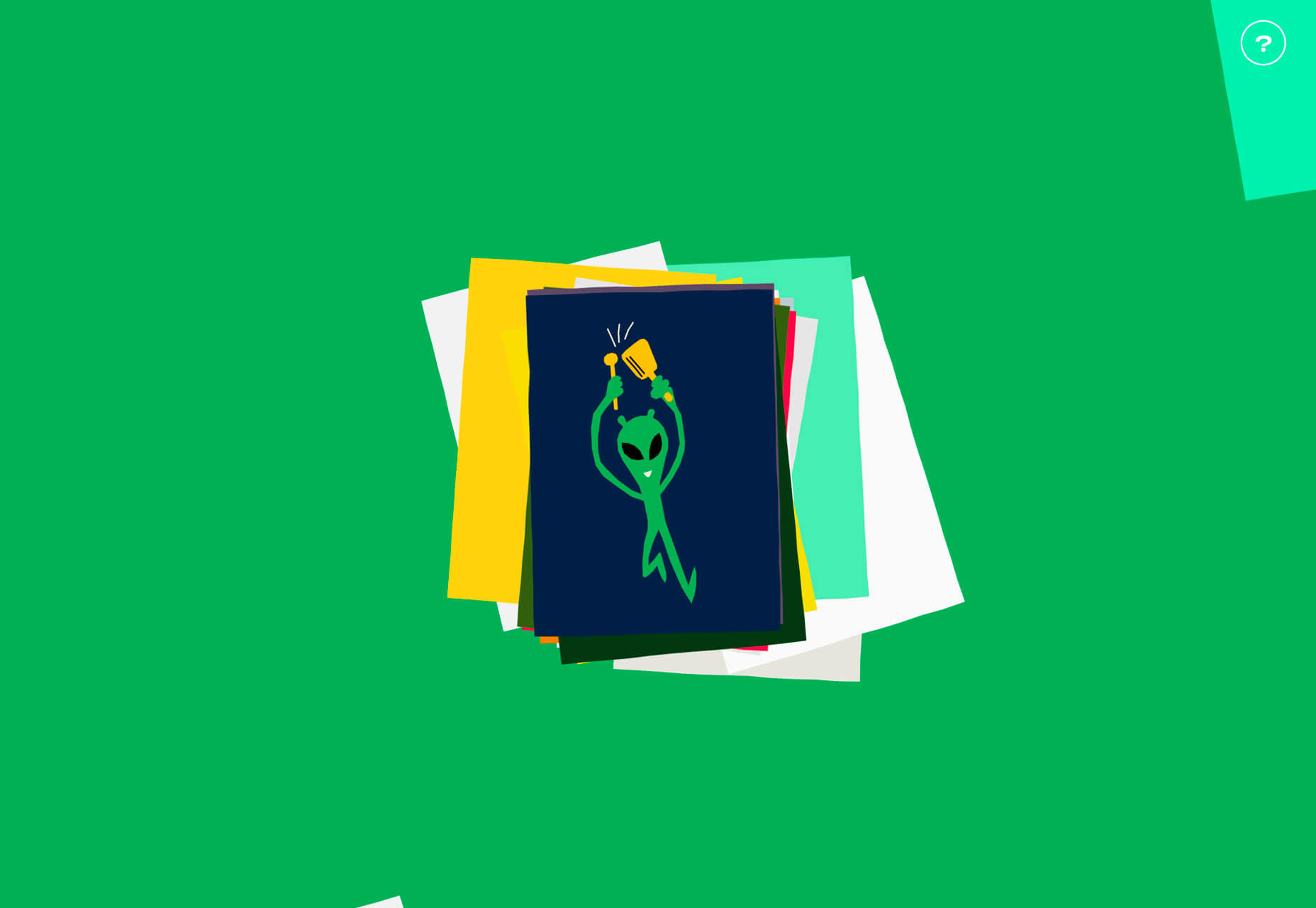
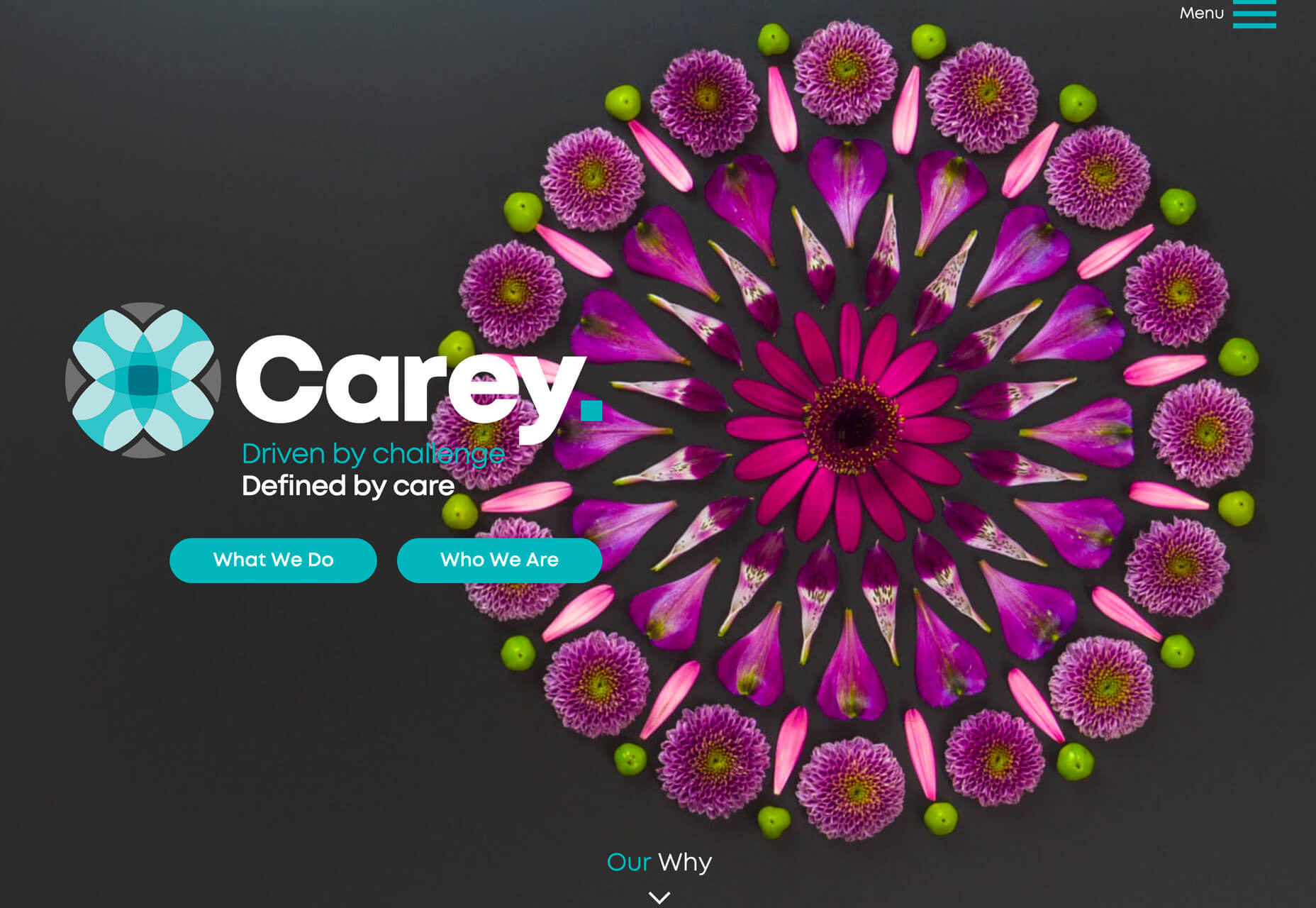
It’s a classic color combination that’s making a big return to projects – black and blue palettes. The contrast of a dark background and blue accents is eye-appealing and creates a harmonious and pleasing visual aesthetic. The projects below use this color trend in different ways, all with the same cool result. Arm Yourself uses a black background with a black and white illustration to make bright blue lettering and accents pop off the screen. Color draws users into the interactive part of the homepage design with a drag to the bullseye instruction. Carey uses a lighter, more teal blue on a charcoal black background for a lighter feel. The blue color pulls from the logo and brand mark with buttons that have a lot of contrast from the background and brighter elements in the design. The blue continues on the scroll with bold text on a fully black background, showing the versatility of this color choice.
Carey uses a lighter, more teal blue on a charcoal black background for a lighter feel. The blue color pulls from the logo and brand mark with buttons that have a lot of contrast from the background and brighter elements in the design. The blue continues on the scroll with bold text on a fully black background, showing the versatility of this color choice.
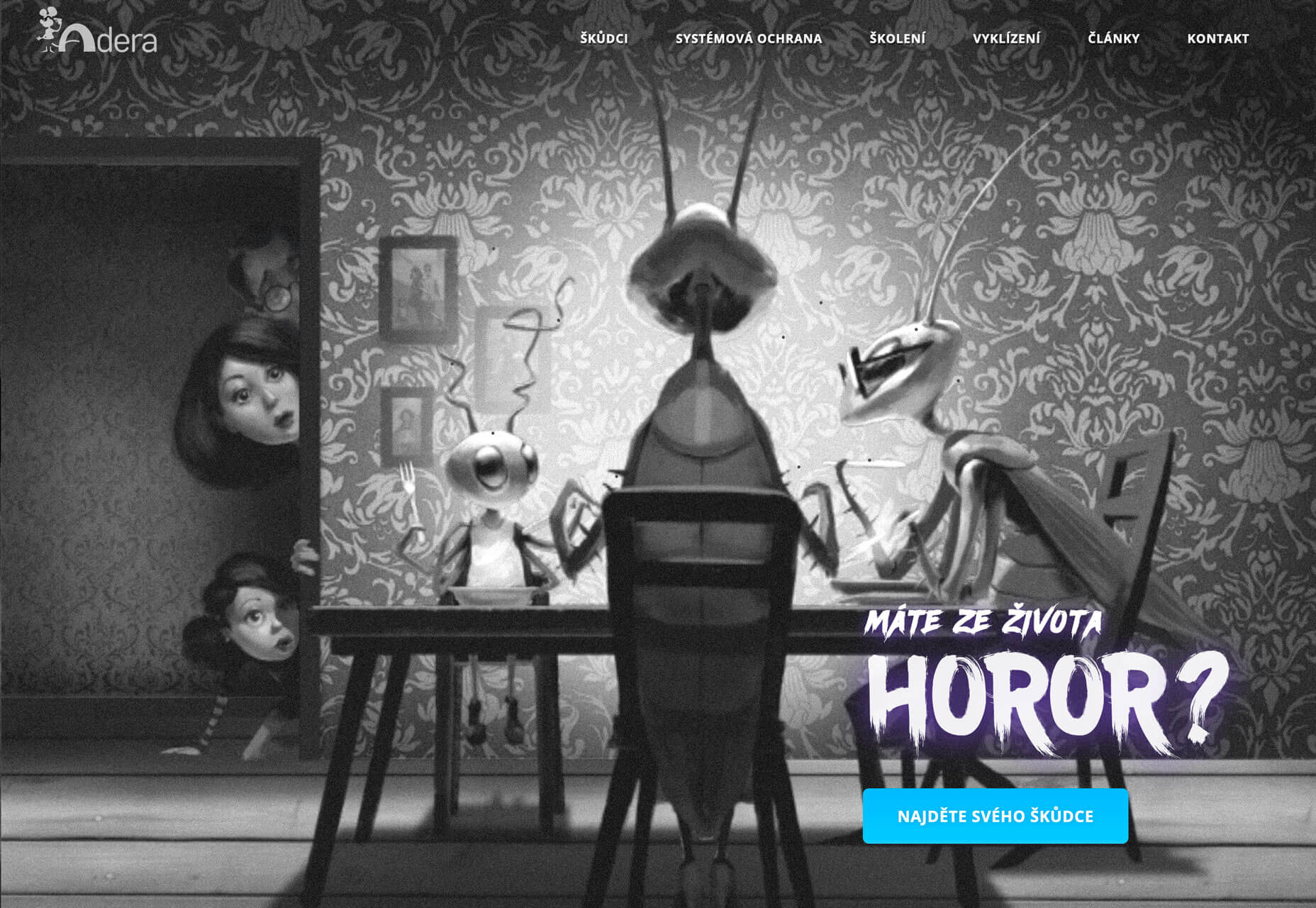
 Adera uses a simple blue button on a black and white image to create contrast and draw the eye to the active part of the design. The color palette flips on the scroll to a blue background with darker elements on top. Contrast is a vital factor here, helping dictate user flow and how to digest and interact with information on the screen.
Adera uses a simple blue button on a black and white image to create contrast and draw the eye to the active part of the design. The color palette flips on the scroll to a blue background with darker elements on top. Contrast is a vital factor here, helping dictate user flow and how to digest and interact with information on the screen.

Anything-But-Flat Scroll Transitions
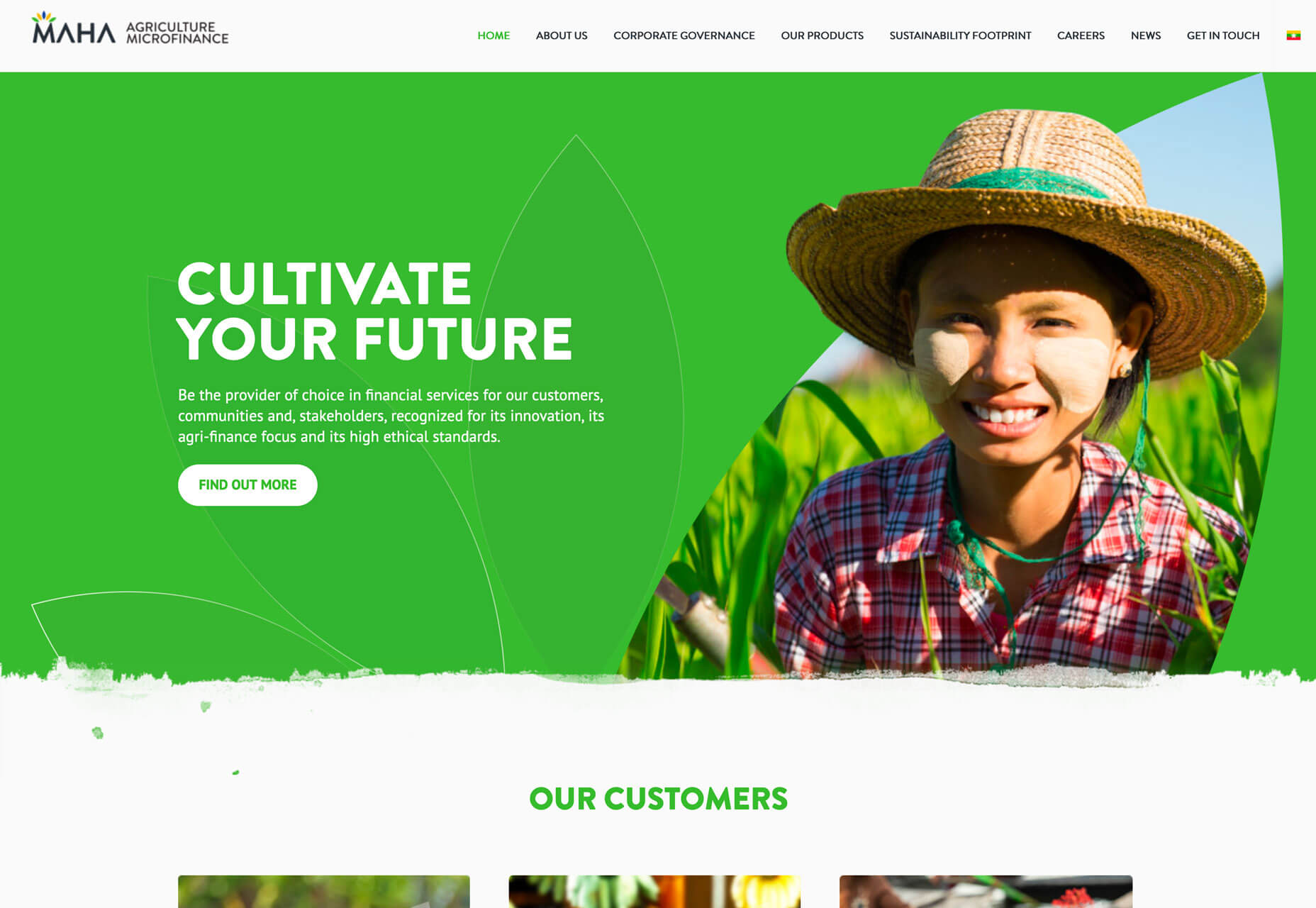
Disclaimer: I am totally in love with this trend and can’t get enough of it. Anything-but-flat scroll transitions is a versatile design trend that’s visually interesting and contributes to usability. (It’s a win-win!) This trend is exemplified by a transition element between “screens” or “scrolls” with a visual that isn’t just a box or flat line. Think of how most parallax designs or screen-based vertical viewpoints advance from one box to another. With this trend the transition is more fluid. The examples below do this in different ways: Oroscopo takes advantage of the blobs trend that’s been popular all year with blob elements that create waves between content elements. Contrast between light and dark backgrounds magnify this effect, while other blog shapes create visual consistency. MAHA Agriculture Microfinance uses a simple line between scroll elements but it’s got a texture to it that makes it just a little more visually interesting that having a flat line between the hero image area at the top and the secondary content block.
MAHA Agriculture Microfinance uses a simple line between scroll elements but it’s got a texture to it that makes it just a little more visually interesting that having a flat line between the hero image area at the top and the secondary content block.
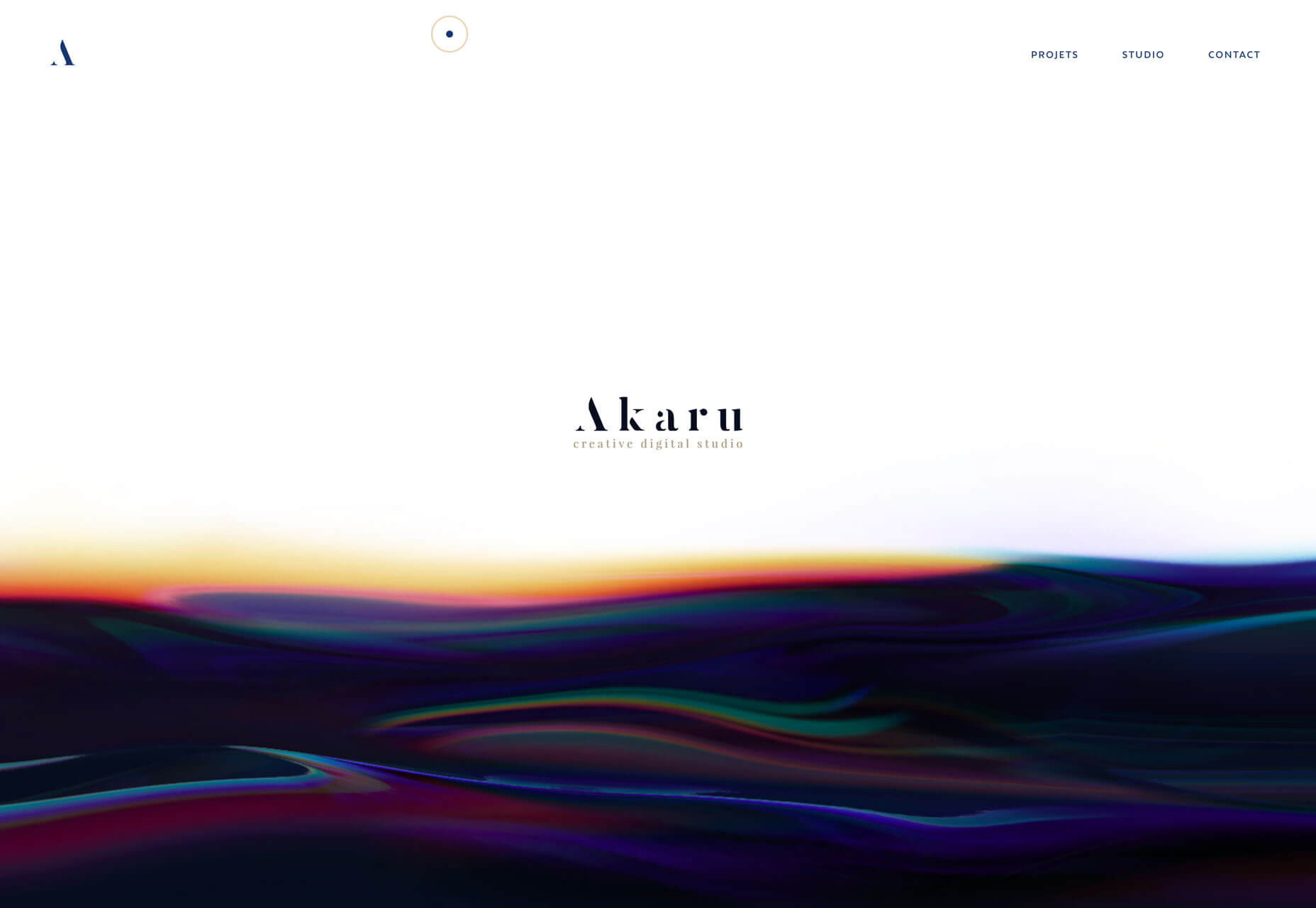
 Akaru uses a pretty amazing animated fluid design to offset the branding in the center of the screen. The animation carries into the background of the content below the scroll. (You’ll want to scroll all the way to the bottom of this one to see the transition from the dark animation back to white.) The effect is stunning.
Akaru uses a pretty amazing animated fluid design to offset the branding in the center of the screen. The animation carries into the background of the content below the scroll. (You’ll want to scroll all the way to the bottom of this one to see the transition from the dark animation back to white.) The effect is stunning.
 Here’s why this trend works so beautifully: The fluid transition is somewhat disruptive because the user doesn’t expect this visual and seeing the edge of a transitional element encourages scrolling. Whether the user scrolls to see how the transition changes or to preview more content is irrelevant as long as the interaction happens. It’s brilliant and beautiful, especially on desktop screens.
Here’s why this trend works so beautifully: The fluid transition is somewhat disruptive because the user doesn’t expect this visual and seeing the edge of a transitional element encourages scrolling. Whether the user scrolls to see how the transition changes or to preview more content is irrelevant as long as the interaction happens. It’s brilliant and beautiful, especially on desktop screens.
Conclusion
The best design trends are versatile enough that you can use them in new projects or incorporate them into websites that are already live for a little refresh. A custom illustration can add extra interest to a hero area or page within your website, a tweak to the color palette can create a brilliant black and blue combination, or a neat transition can help users engage with the scroll. If you want to spice up a project, these trends fit the bill for sure.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















