
Trend #1: Skip The Urge To Overkill. It’s Better To Take A Minimalist Navigation Approach
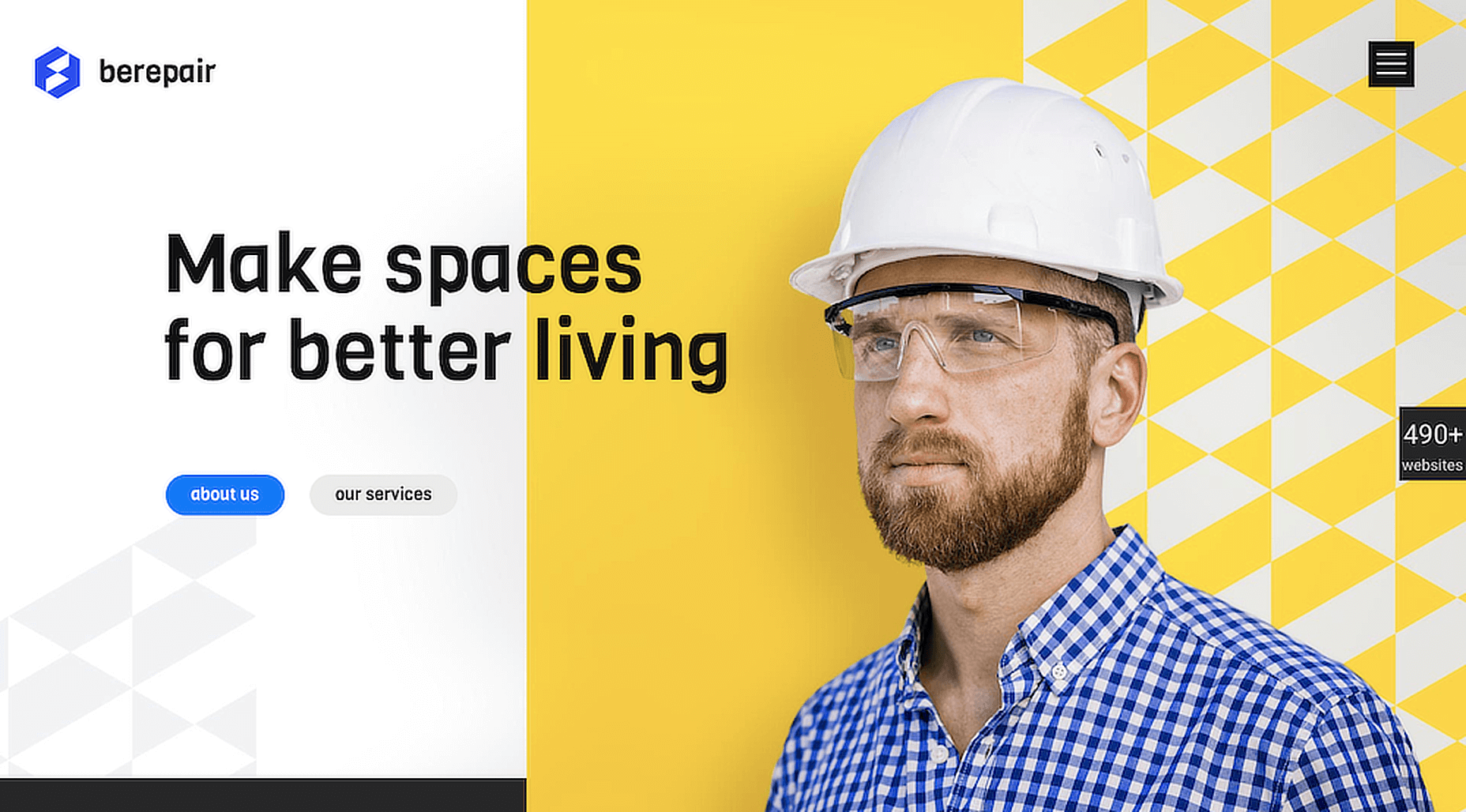
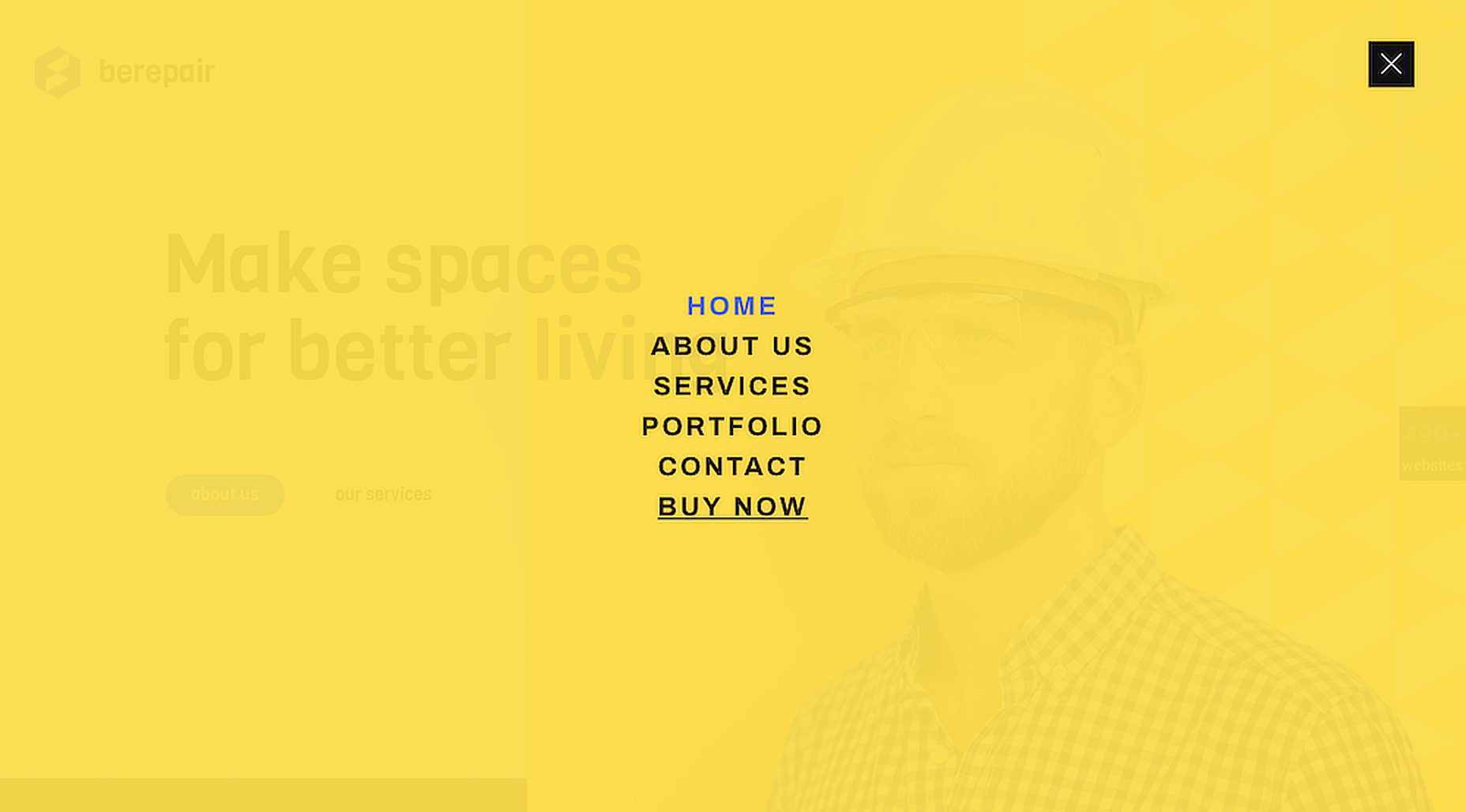
Web designers didn’t so much lead the way into minimalist nav design approaches as were pushed into it because of mobile design requirements. One result is that websites viewed on desktops have over time become much easier to navigate. It’s something like trying to shorten sentences when writing, where you find you can convey as much information in fewer words and even do it better. In the case of mobile navigation, it’s a matter of working with fewer links and less allowable space. Designers addressed the issue by limiting the number of pages in the primary menu and relegating links to sidebars or footers. The result? An equally effective but much cleaner design. BeRepair is an excellent example. This pre-built website tucked its nav menu neatly away beneath the hamburger menu icon. Open the pop-out menu and you’ll see a good example of the increasingly popular less-is-more design trend with the easy-to-navigate links in a sea of white space.
Open the pop-out menu and you’ll see a good example of the increasingly popular less-is-more design trend with the easy-to-navigate links in a sea of white space.
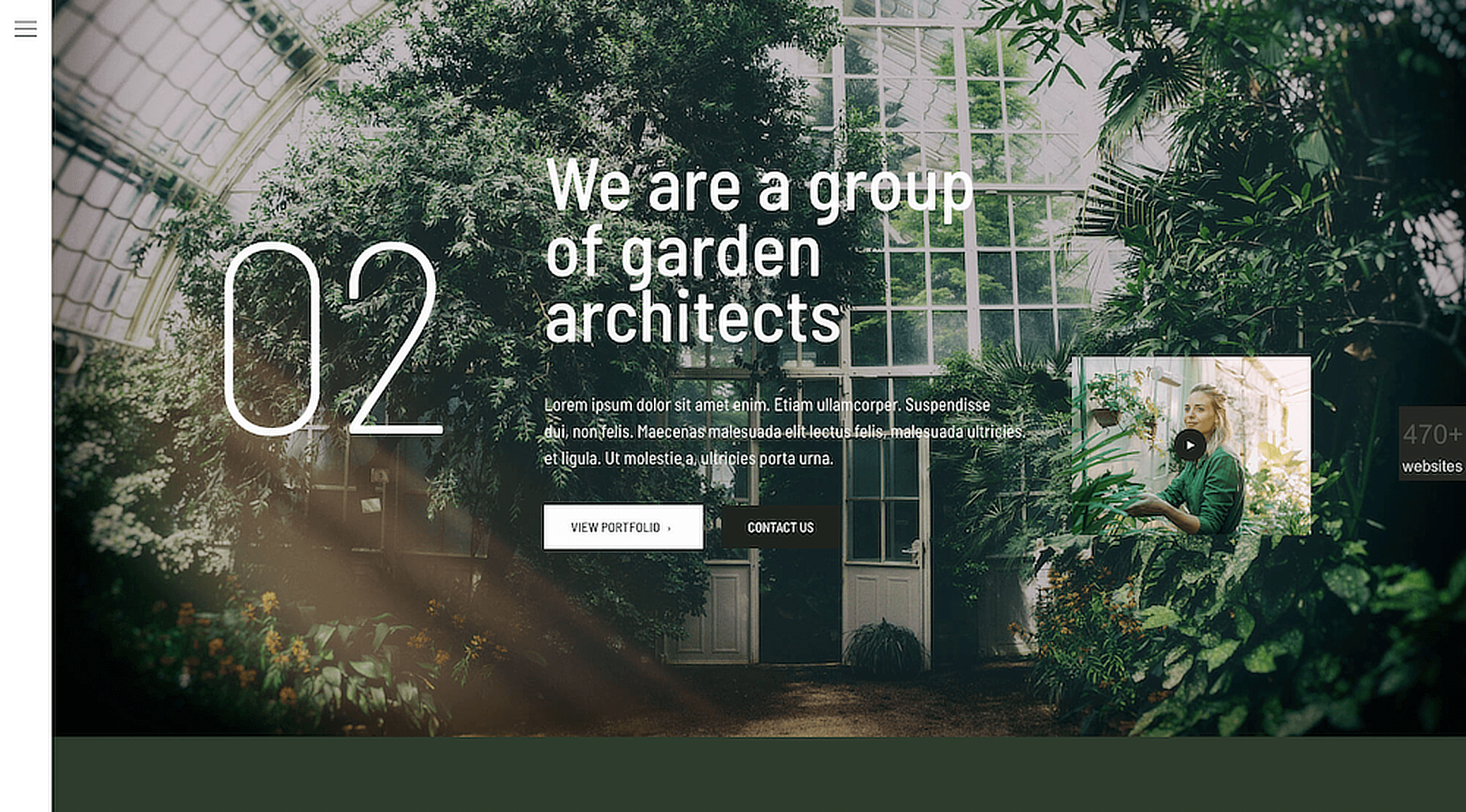
 BeGarden’s non-traditional navigation also benefits from the minimalist approach it utilizes in its left-aligned menu.
BeGarden’s non-traditional navigation also benefits from the minimalist approach it utilizes in its left-aligned menu.

Trend #2: Use White Space To Add Greater Emphasis To Your Message
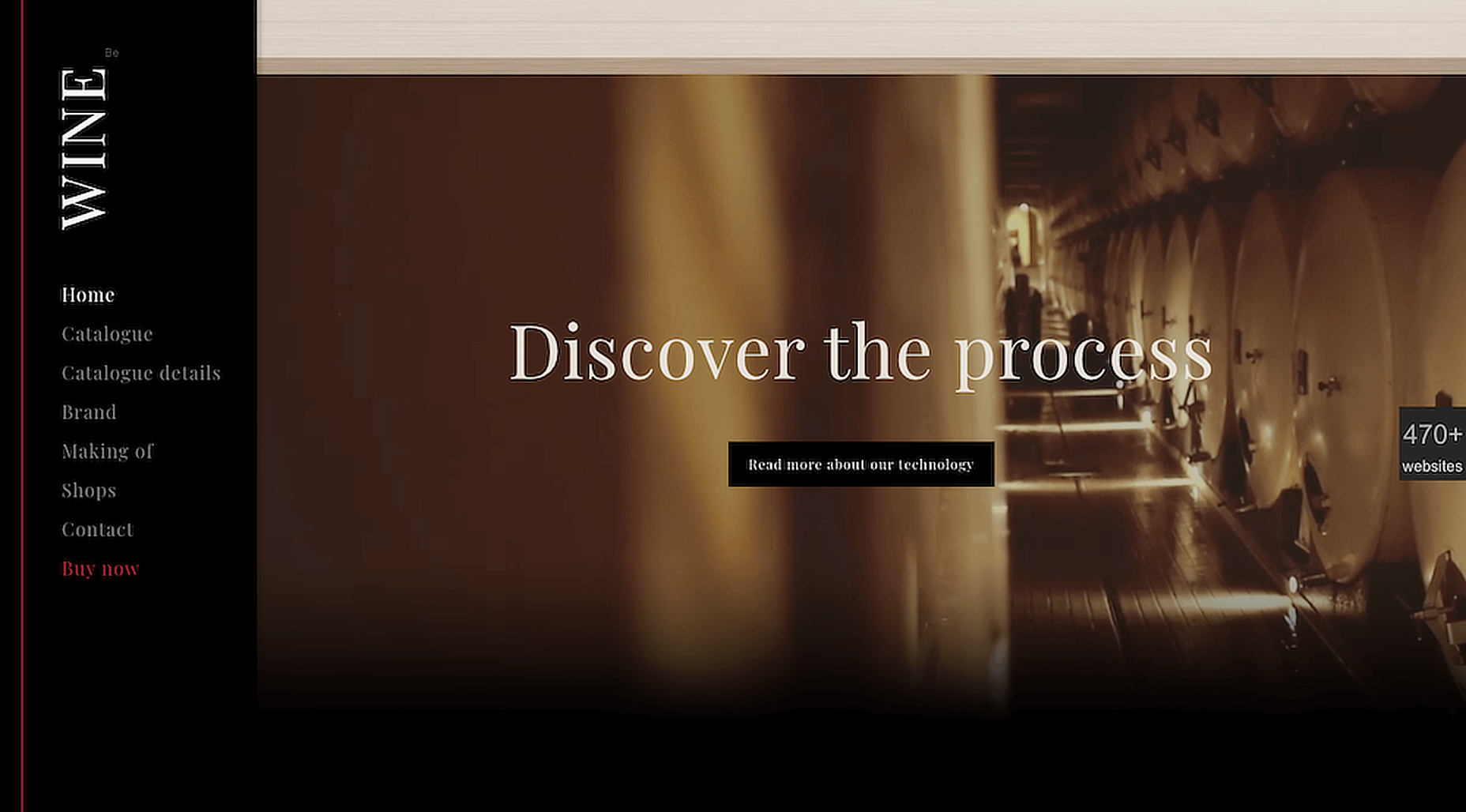
Brevity rules here. It’s all about doing more with less. This even applies to videos; as illustrated at the bottom of this BeWine pre-built website. The BeWeddingPlanner site demonstrates the power simple imagery can have in telling your brand’s story.
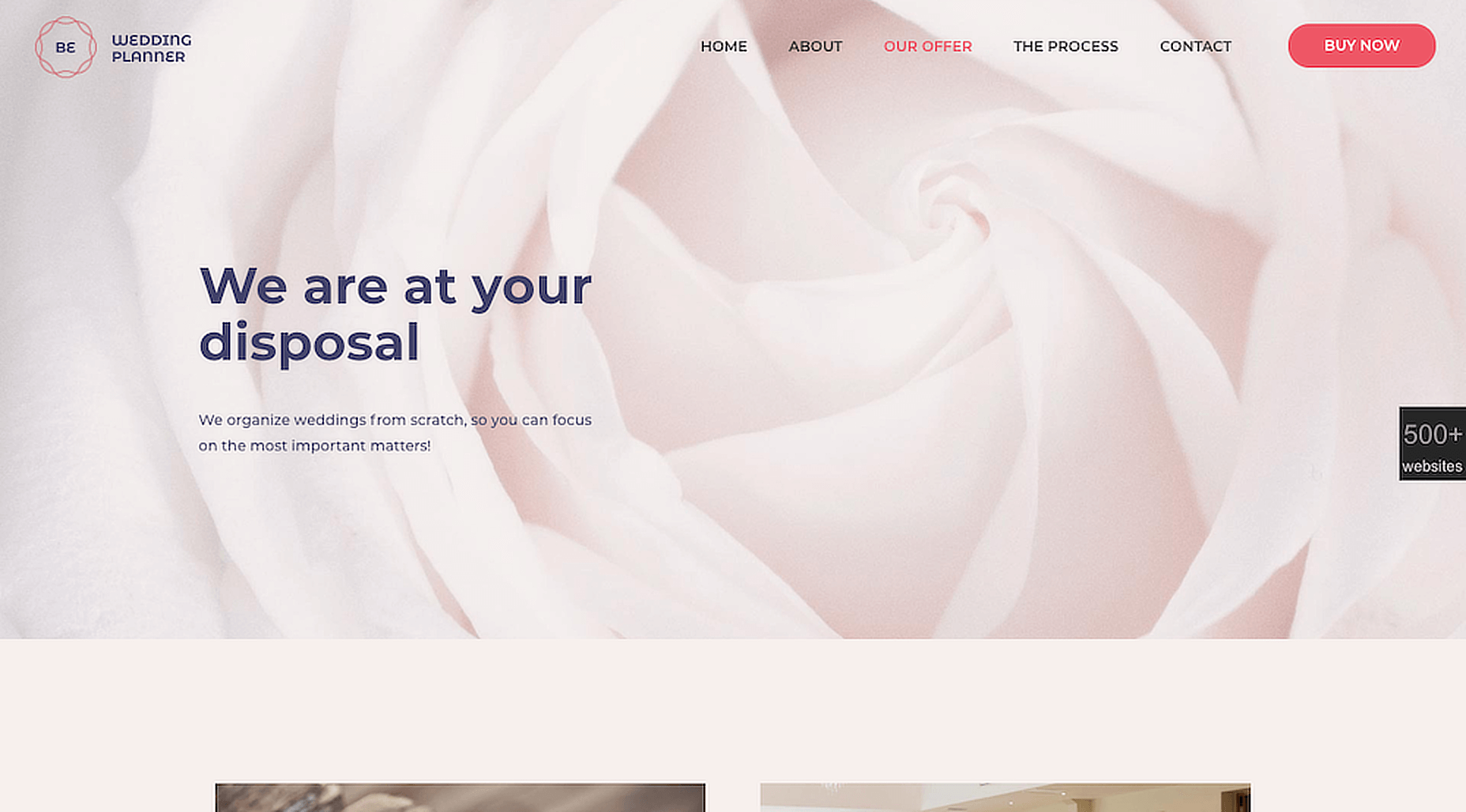
The BeWeddingPlanner site demonstrates the power simple imagery can have in telling your brand’s story.
 This example also shows how extremely effective a bare minimum of text can be.
This example also shows how extremely effective a bare minimum of text can be.
Trend #3: Give Visitors A Human Face To Connect To
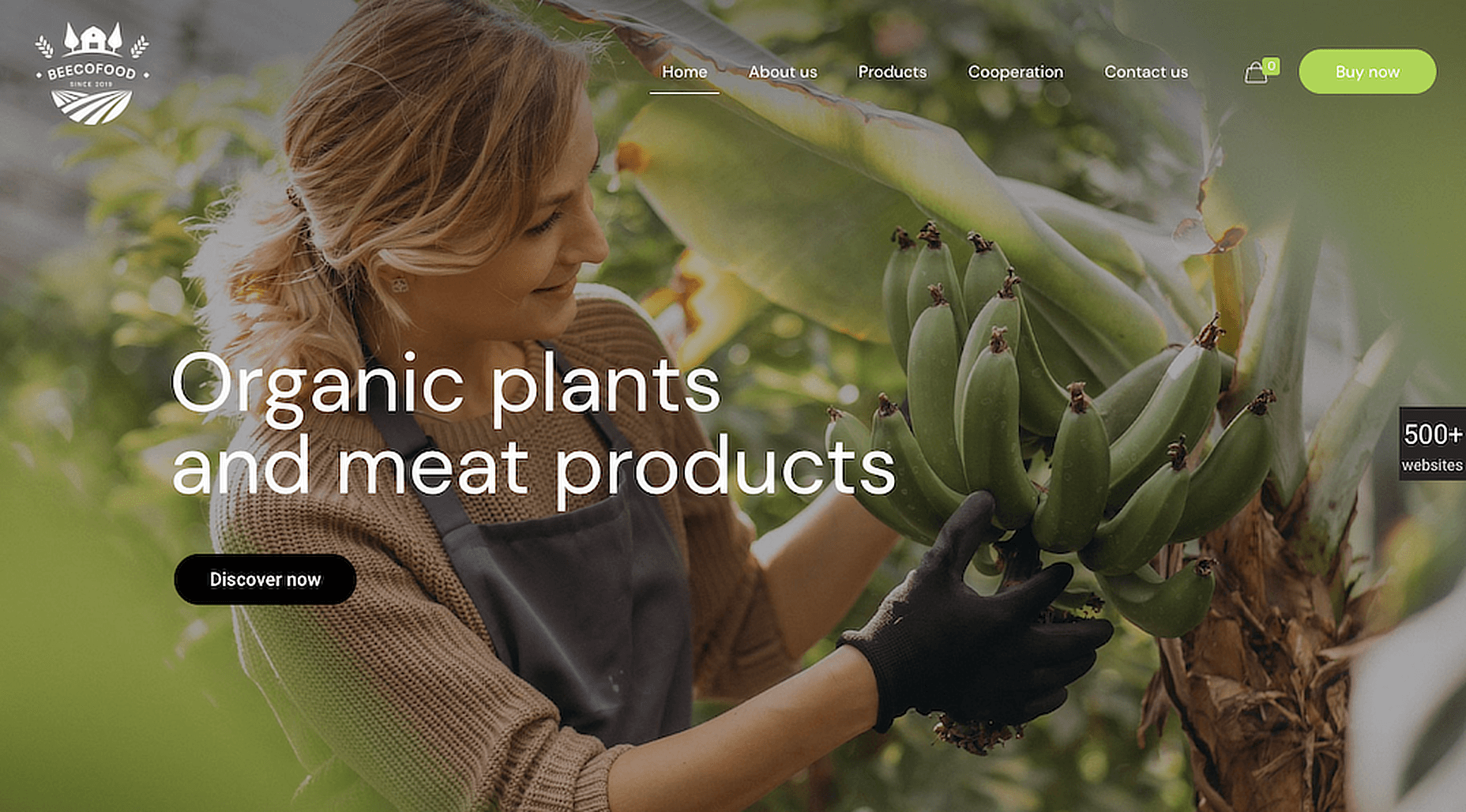
Avoid a “reader board” website design approach. Give your site a personality. Adding warmth to your site is almost always effective. BeEcoFood’s lively header coveys a warm, personal message. BeCatering also does a good job of adding a human touch. Doesn’t it appear as if the food is being prepared just for you?
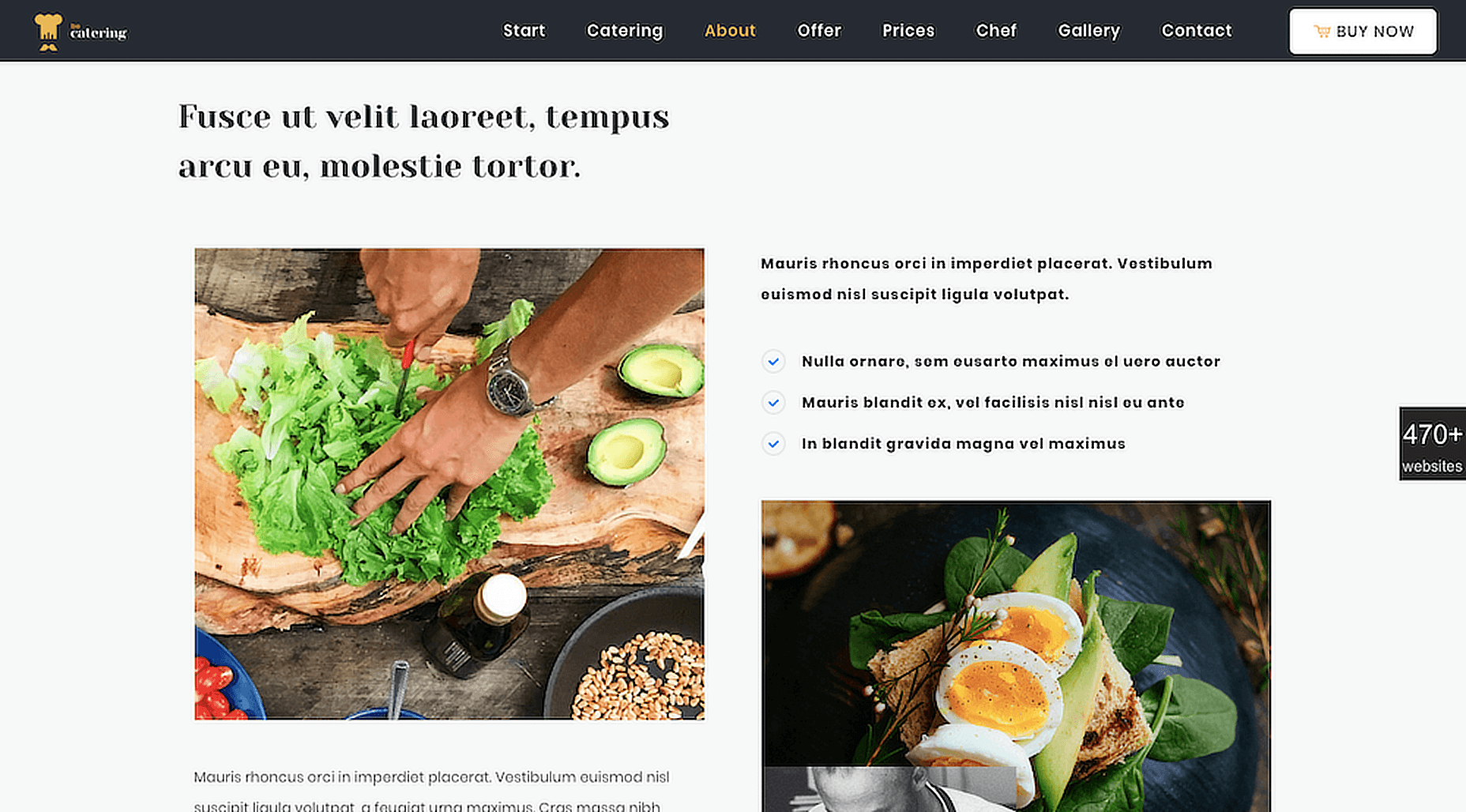
BeCatering also does a good job of adding a human touch. Doesn’t it appear as if the food is being prepared just for you?

Trend #4: Use Common-Sense, Universally-Accepted Typography To Create A Harmonious Viewer Experience
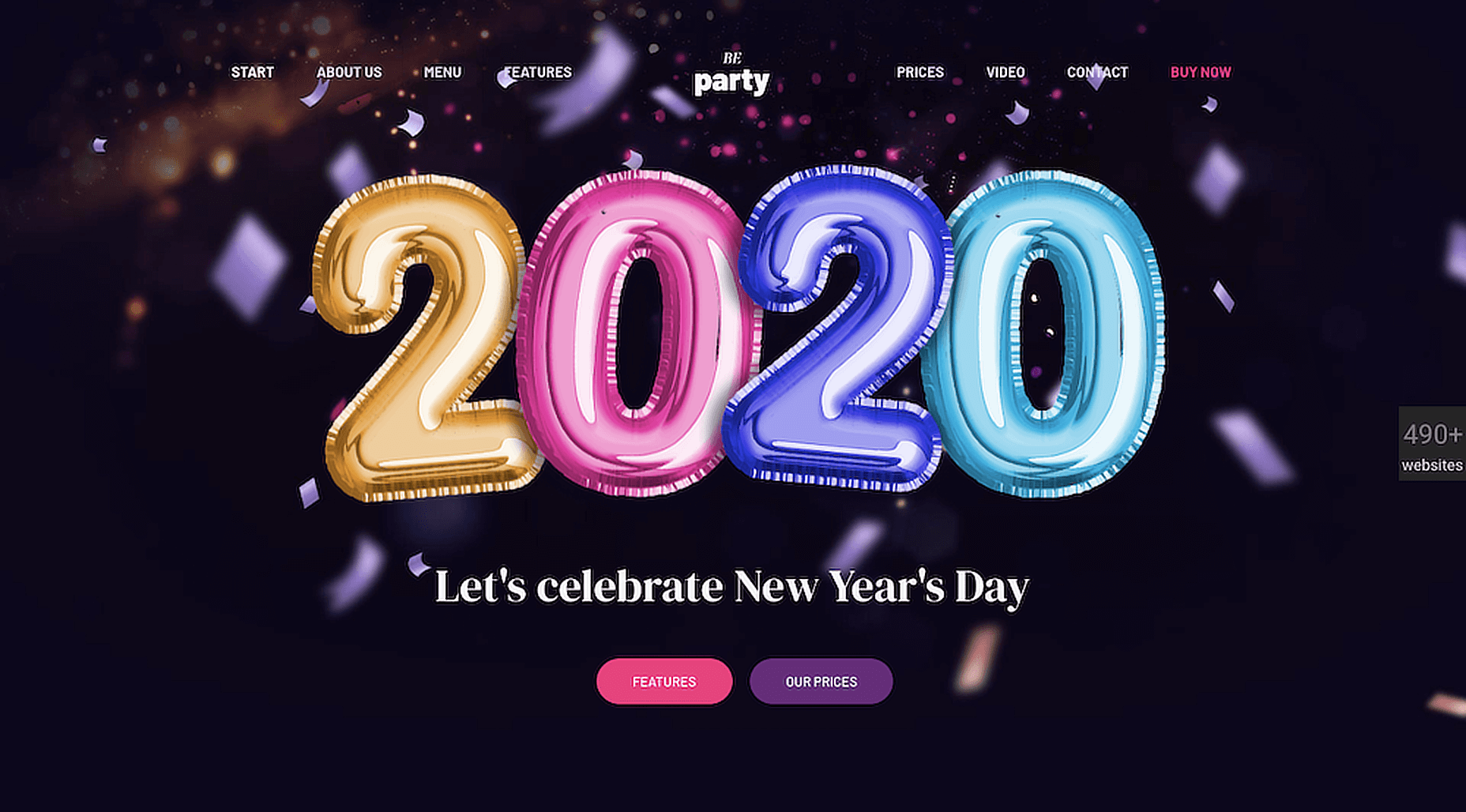
The point here is that not all font styles are 100% browser or device friendly. You need to test them or stick with sans-serif fonts like Arial and Tahoma, or a serif font like Times New Roman. There are others of course, so you should consider doing a little research. Make it a point to pick a web-safe font so you can devote your creativity to other tasks. BeParty’s animation for example. Or, an attention-getting design like you see on BeTheme’s website page with its minimal text, generous white space, and appealing and informative imagery.
Or, an attention-getting design like you see on BeTheme’s website page with its minimal text, generous white space, and appealing and informative imagery.

Trend #5: Dark Mode Is Here To Stay. Don’t Just Try To Live With It, Embrace It
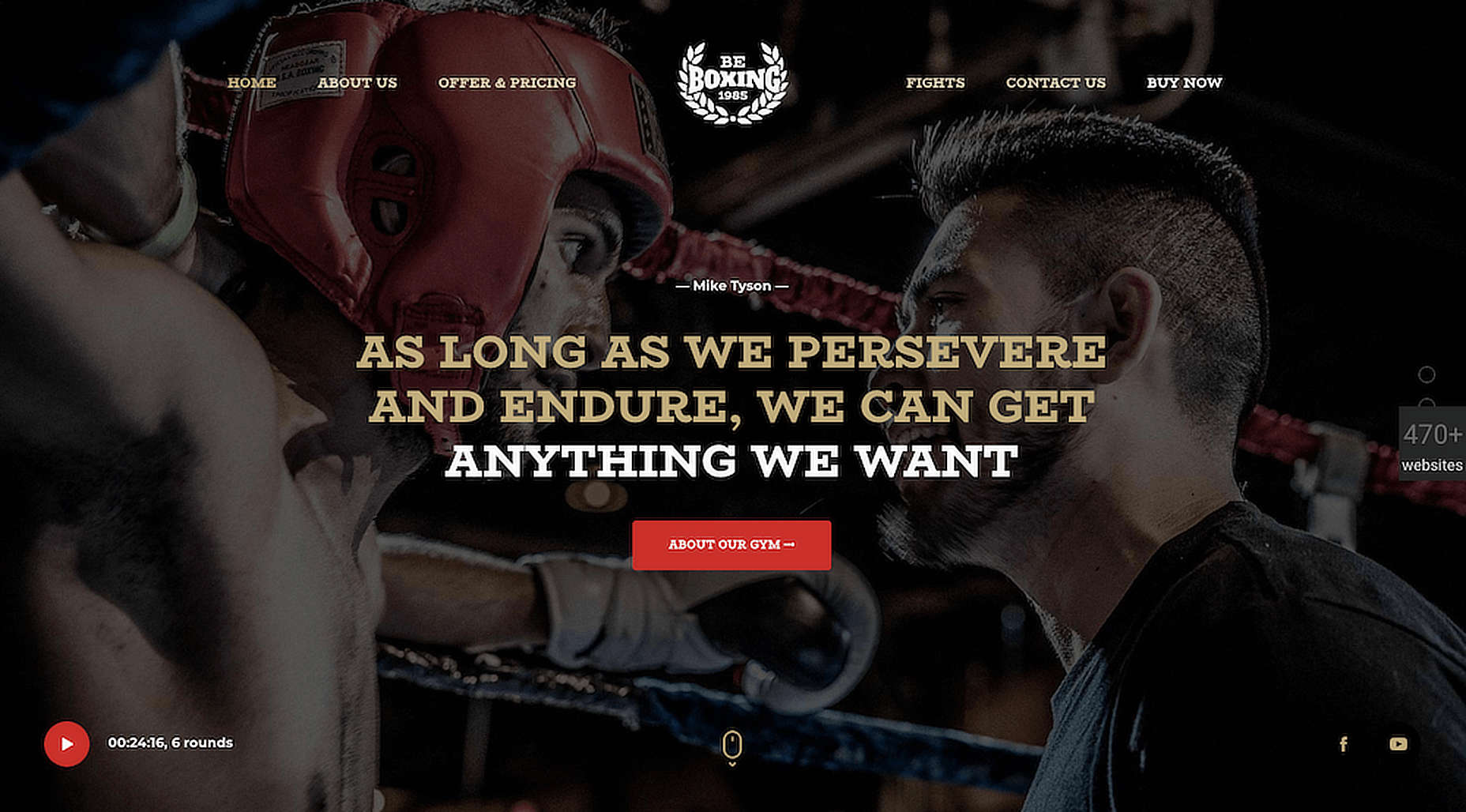
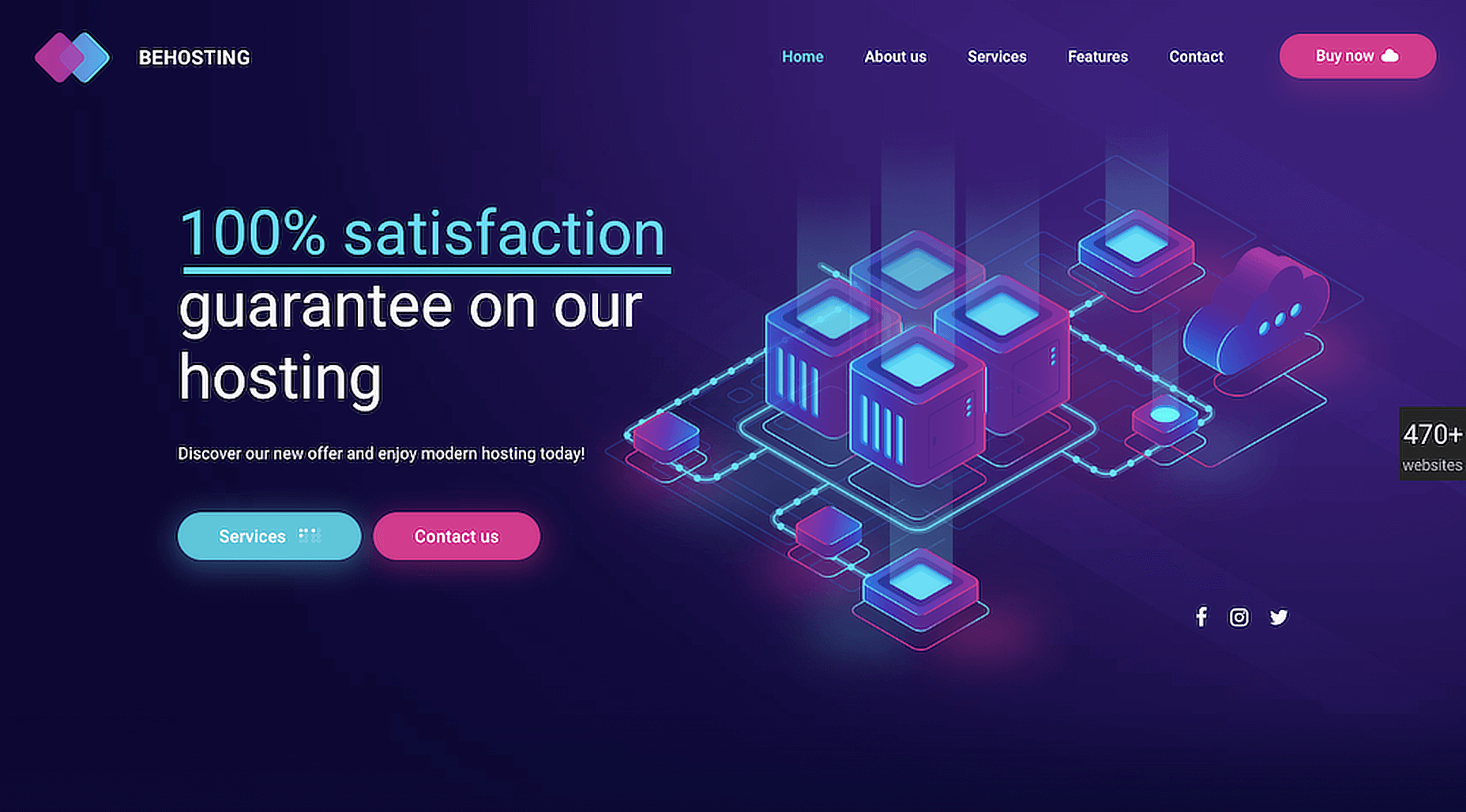
The dark mode trend is relatively new. It’s also very popular. So much so that it’s easy to see why it definitely has staying power. It’s easy on user’s eyes; a good thing since it appears to these same users will be spending even more time looking at their screens and not less. Although darker websites tend to be popular, good design dictates it is accomplished in the proper contexts. As is the case with this powerful BeBoxing hero image. In this BeHosting example note how the dark mode trend can be used to make a site’s key messages dramatically stand out in a delightfully pleasing way.
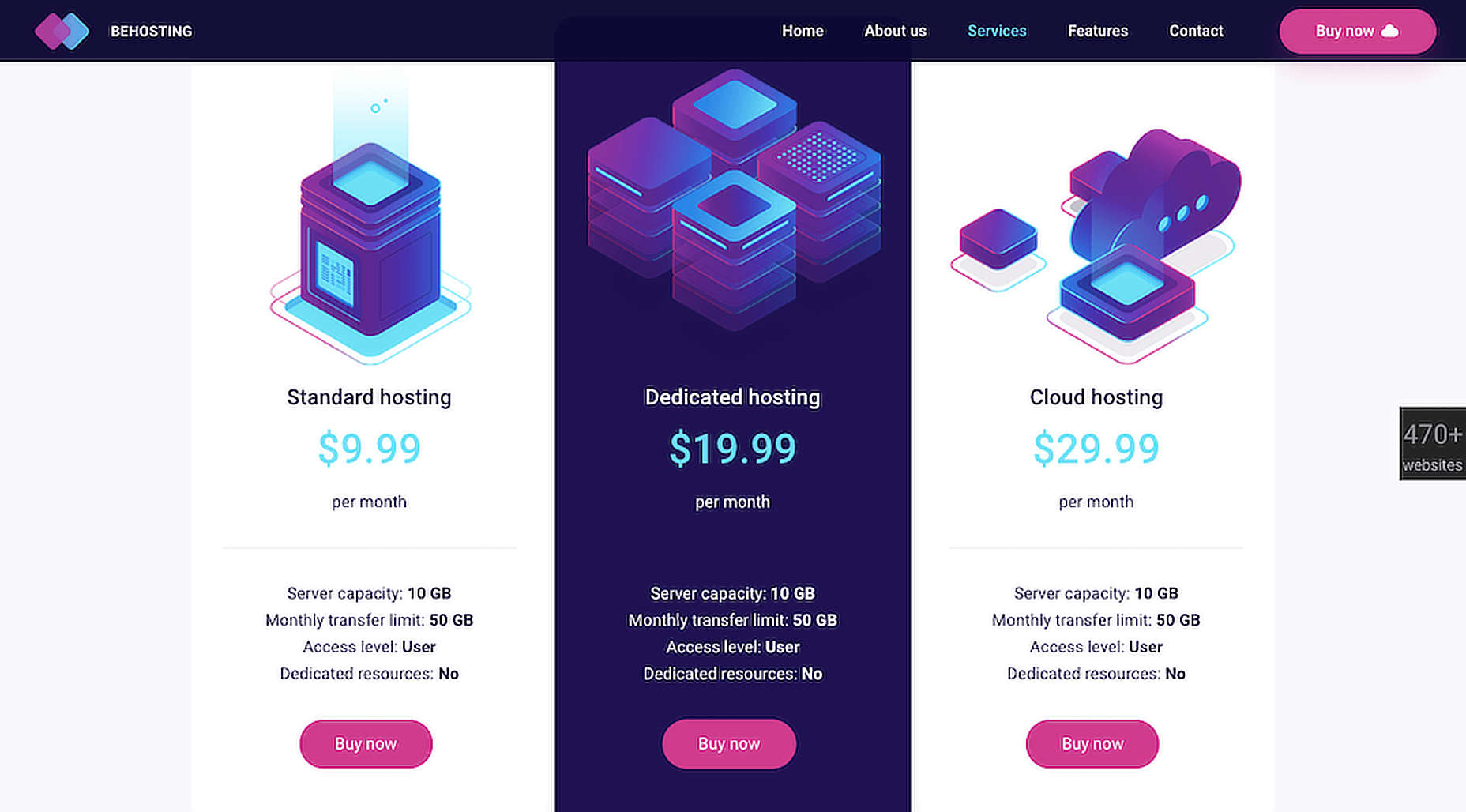
In this BeHosting example note how the dark mode trend can be used to make a site’s key messages dramatically stand out in a delightfully pleasing way.


Which Web Design Trends Are You Thinking Of Adopting This Year?
The nice thing about the 5 trends discussed in this article is that you won’t be wasting time and energy in investing in any of them as none show any signs of becoming a passing fad. When traffic and/or conversions start to drop off it may be because a design trend has stopped working for you; in which case it’s time to try something else. That should never be a problem if you stay focused on those design trends that aren’t going away any time soon. That will always be the case whenever you select one of BeTheme’s 500+ pre-built websites for the foundation for your web design. [-- This is a sponsored post on behalf of BeTheme --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












