
Website Notifications
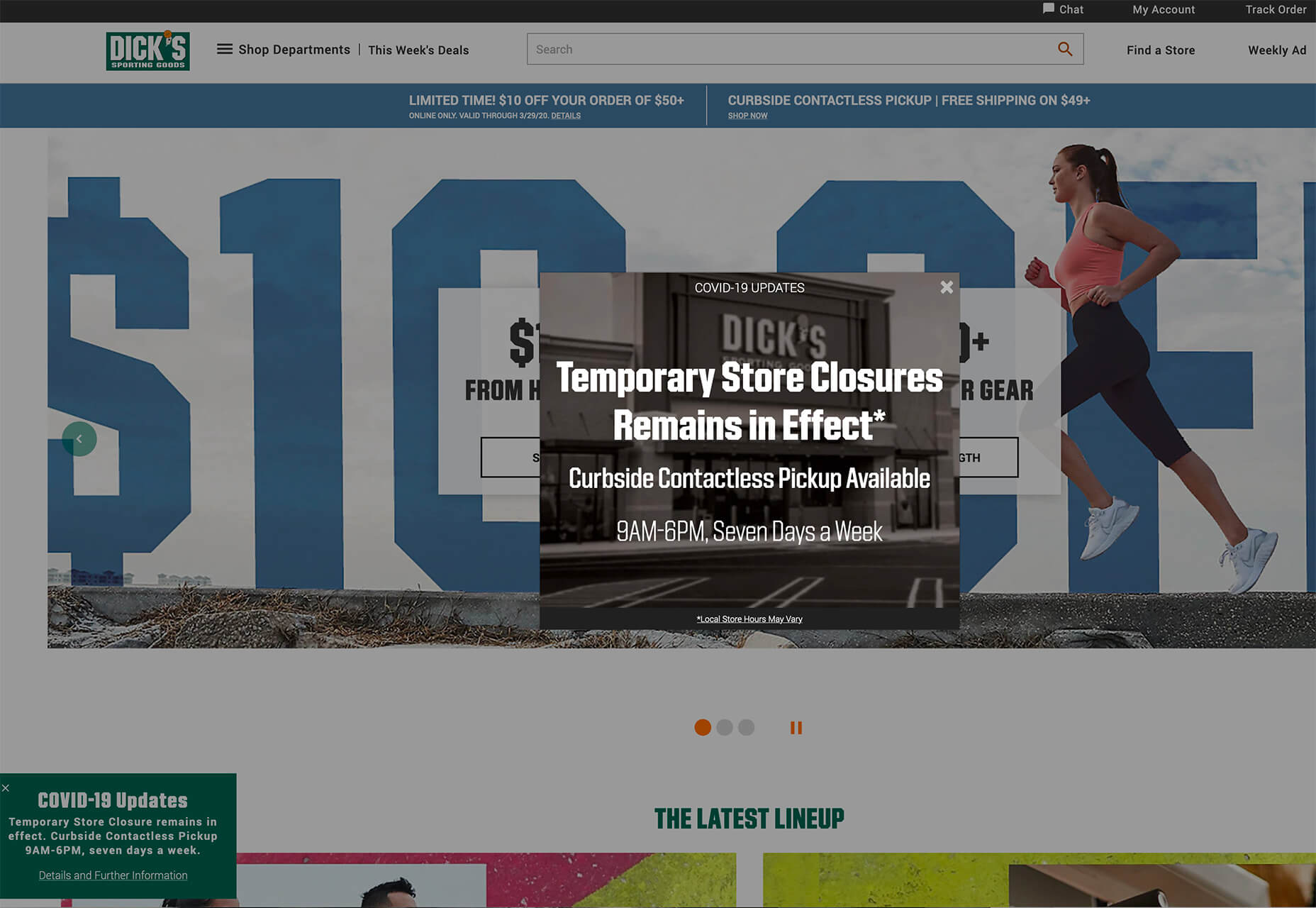
The COVID-19 world health pandemic has created a need for many designers to add notices to websites. From temporary closures to delayed shipping to changes in business operations, almost every transactional website has a need for a notification. And while many of us are having to react fast, there’s no reason these notifications need to look bad. The keys are to ensure simplicity, readability, and user-friendliness. Each of these three website examples does it in a different way, but all meet the three goals above. One big change to these pop-ups from others that we’ve looked at recently is the mood of the design. It is somber and informative, not bright and cheery like many of the more sales-oriented pop-ups that have been popular. Dick’s Sporting Goods uses a simple popup with a store image in the background that’s faded out with bold white text on top. The message is direct and to the point. There’s a secondary popup notice at the bottom of the screen for users who want to know more. The pop-up notification has an obvious X to close the window. When the primary, center screen pop-up is displayed the rest of the website has a dark overlay to help bring focus to the notification.
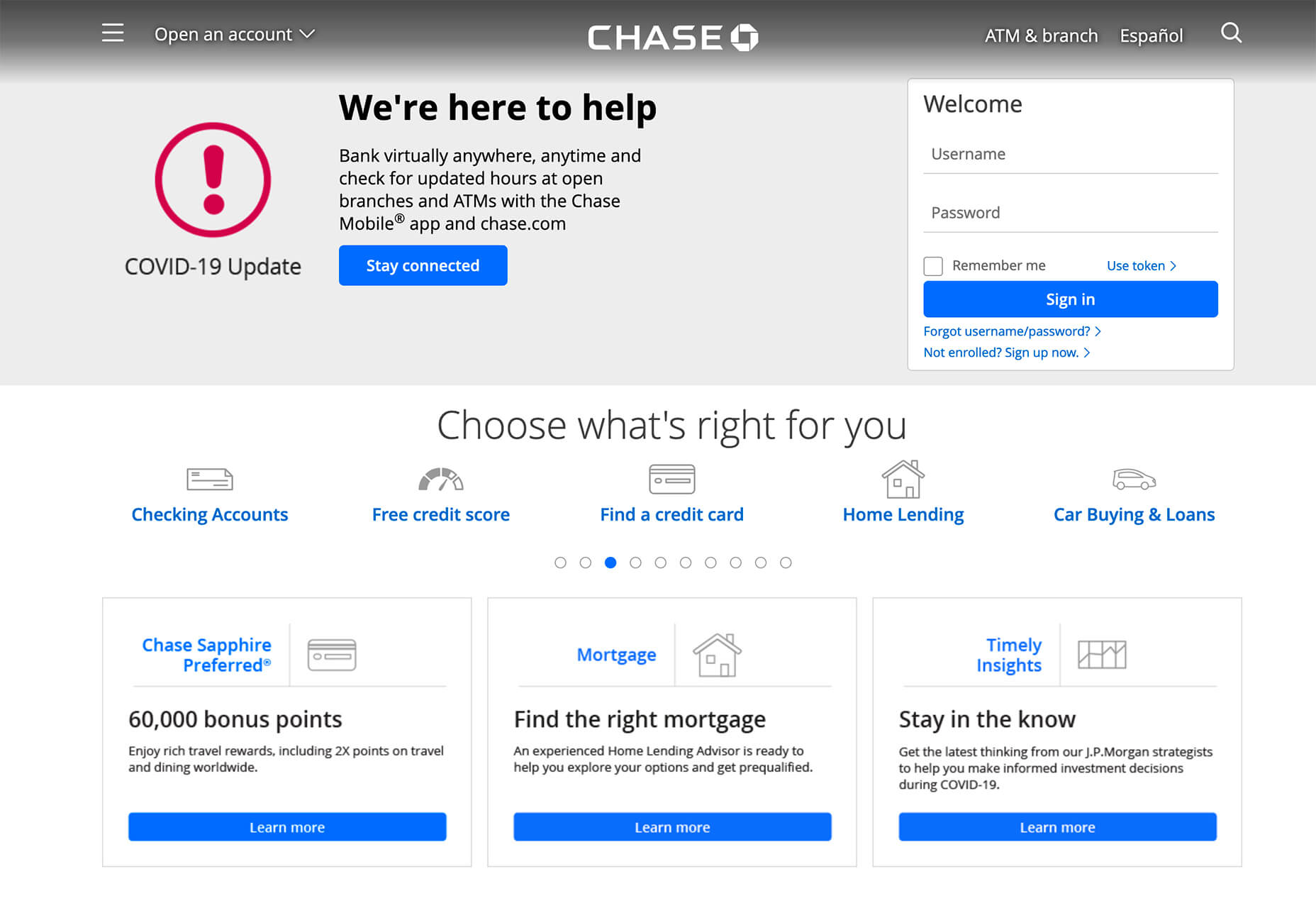
Chase retooled their website header, stripping out images, to include a COVID-19 update notice alongside the customer login box. Information is easy to read and the red icon distinguishes this as important information. The button is large and visible, making it easy to find more information about what the financial institution is doing and how to find help if you need it.
The pop-up notification has an obvious X to close the window. When the primary, center screen pop-up is displayed the rest of the website has a dark overlay to help bring focus to the notification.
Chase retooled their website header, stripping out images, to include a COVID-19 update notice alongside the customer login box. Information is easy to read and the red icon distinguishes this as important information. The button is large and visible, making it easy to find more information about what the financial institution is doing and how to find help if you need it.
 The shift from an image header to this informational one changes the whole mood of the website to one that is appropriate for the times.
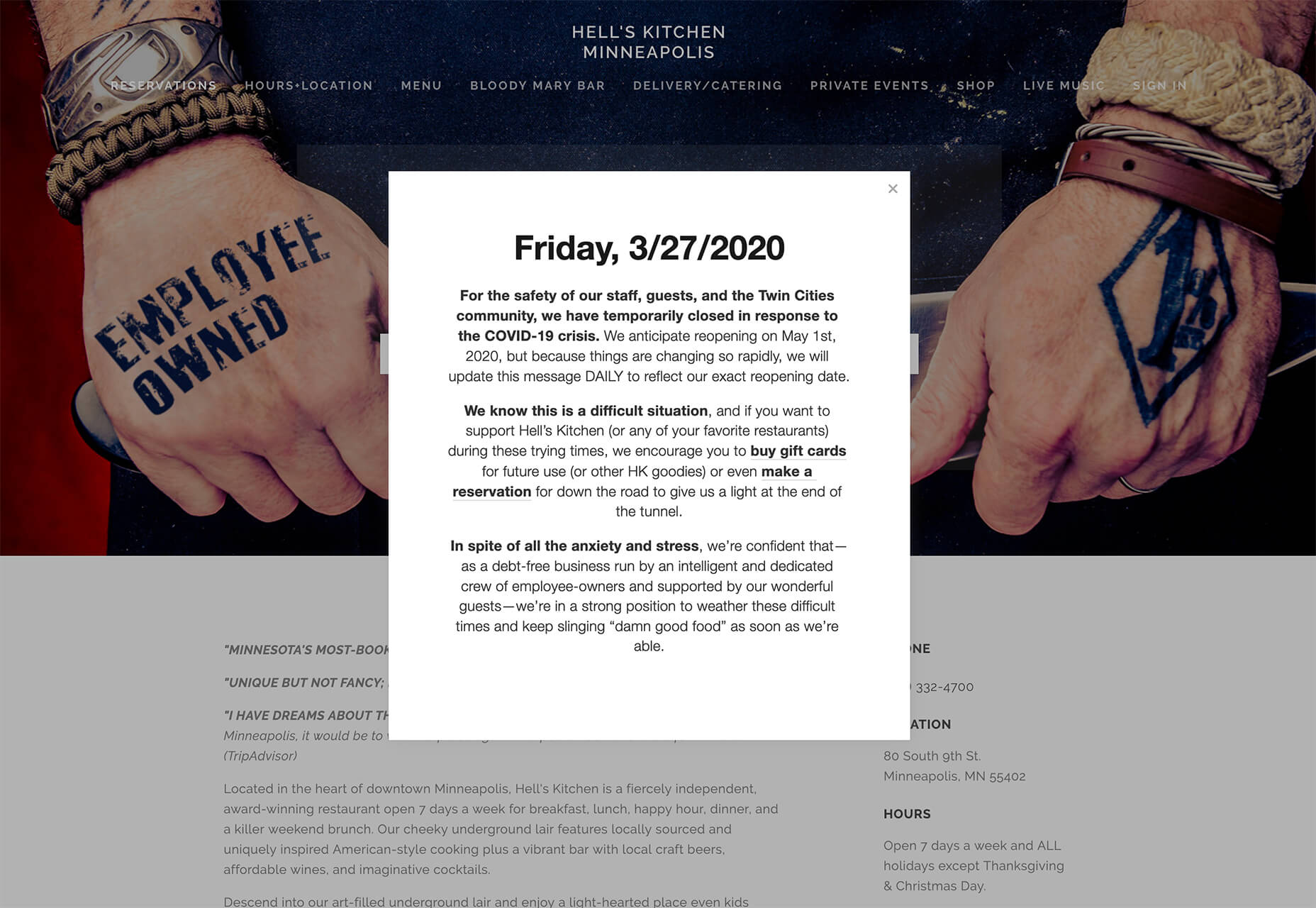
Hell’s Kitchen uses a simple pop-up with a full-screen overlay that darkens the rest of the design. This pop-up notification contains a lot of information. But blocks of text and bolding in the right places keep it organized. The date as a headline also helps customers know that the information is up-to-date with fast-moving changes that are happening everywhere.
The shift from an image header to this informational one changes the whole mood of the website to one that is appropriate for the times.
Hell’s Kitchen uses a simple pop-up with a full-screen overlay that darkens the rest of the design. This pop-up notification contains a lot of information. But blocks of text and bolding in the right places keep it organized. The date as a headline also helps customers know that the information is up-to-date with fast-moving changes that are happening everywhere.
 Note that the notification also includes links to other parts of the business that can be patronized, such as buying gift cards or making a reservation in the future. Adding a relevant link or button to a notification is a good way to help users do something with the website when they can’t necessarily do what they originally came for.
When creating this style of notification for your website, pay attention to relevant settings. With sales-based notifications or pop-ups, they may time out, stop displaying due to a cookie, or only appear for certain customers or on certain pages.
With a notification such as the ones we are seeing for COVID-19, it is likely that you’ll want to think about these settings carefully. You will likely want a popup to appear on every visit for every customer. You may need a couple of notification types; one for a physical closure and another to note delayed shipping times, for example.
Note that the notification also includes links to other parts of the business that can be patronized, such as buying gift cards or making a reservation in the future. Adding a relevant link or button to a notification is a good way to help users do something with the website when they can’t necessarily do what they originally came for.
When creating this style of notification for your website, pay attention to relevant settings. With sales-based notifications or pop-ups, they may time out, stop displaying due to a cookie, or only appear for certain customers or on certain pages.
With a notification such as the ones we are seeing for COVID-19, it is likely that you’ll want to think about these settings carefully. You will likely want a popup to appear on every visit for every customer. You may need a couple of notification types; one for a physical closure and another to note delayed shipping times, for example.
Retro Typography
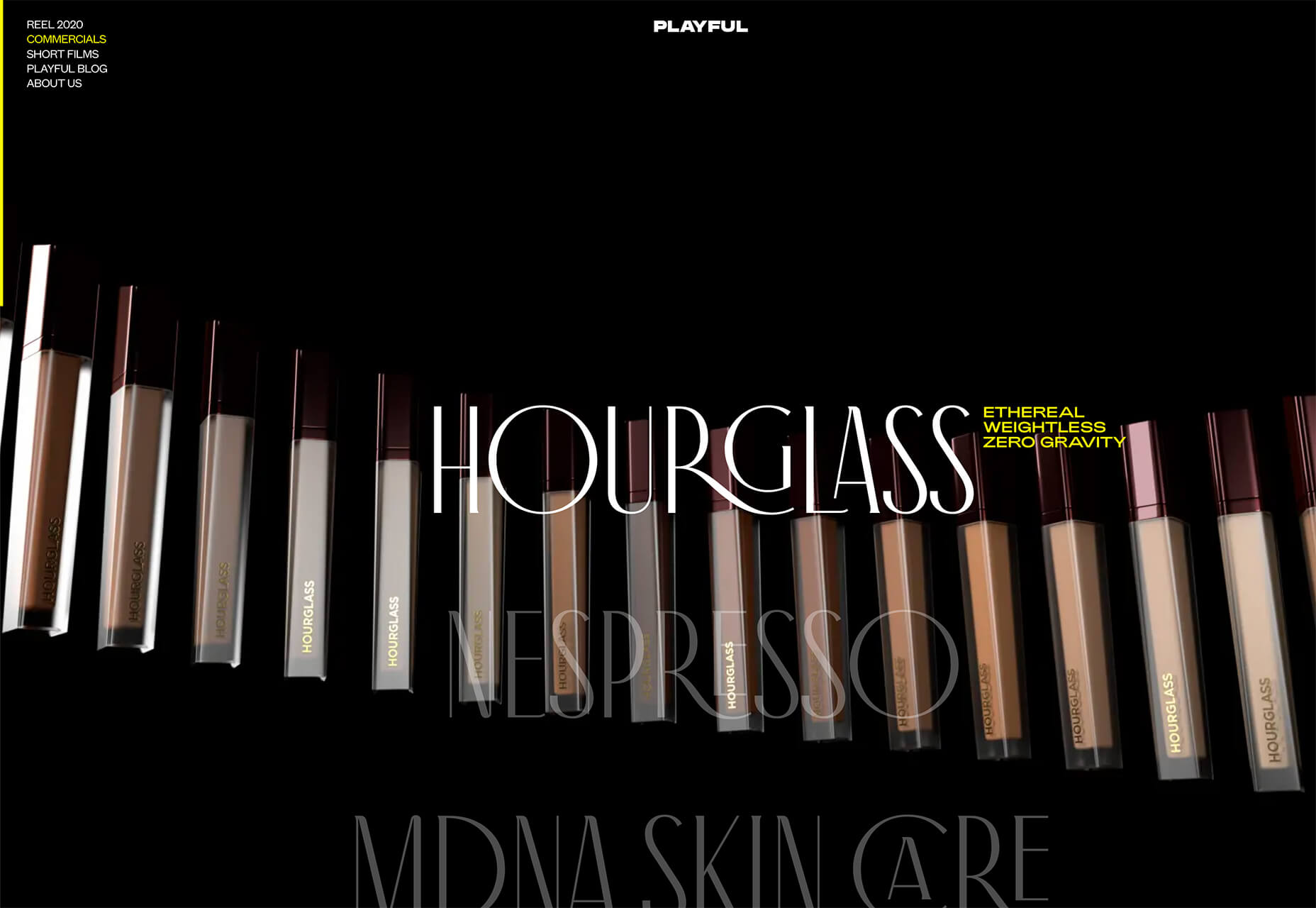
Old styles almost always come back around. Designers seem to be experimenting with retro typography styles in a big way lately, making this a website design trend this month. Retro styles are being used in a variety of ways and there isn’t one dominant typography style. The most common theme seems to be retro typefaces that are a little flowier with a lot of character and personality. Retro typography styles are nice because they can create a very intentional mood for a project. One of the concepts that has trended in 2020 is the notion of throwing back to the 1920s. That retro style is something you can see hints of in the typography choice for Playful. Without saying anything more, a typeface can transport someone to a different era or mood. That’s exactly what this design trend does for these projects. Playful uses Antiga Regular for the main headlines. Nika Fisher uses Ziggy for the nifty counter in the bottom right corner.
Nika Fisher uses Ziggy for the nifty counter in the bottom right corner.
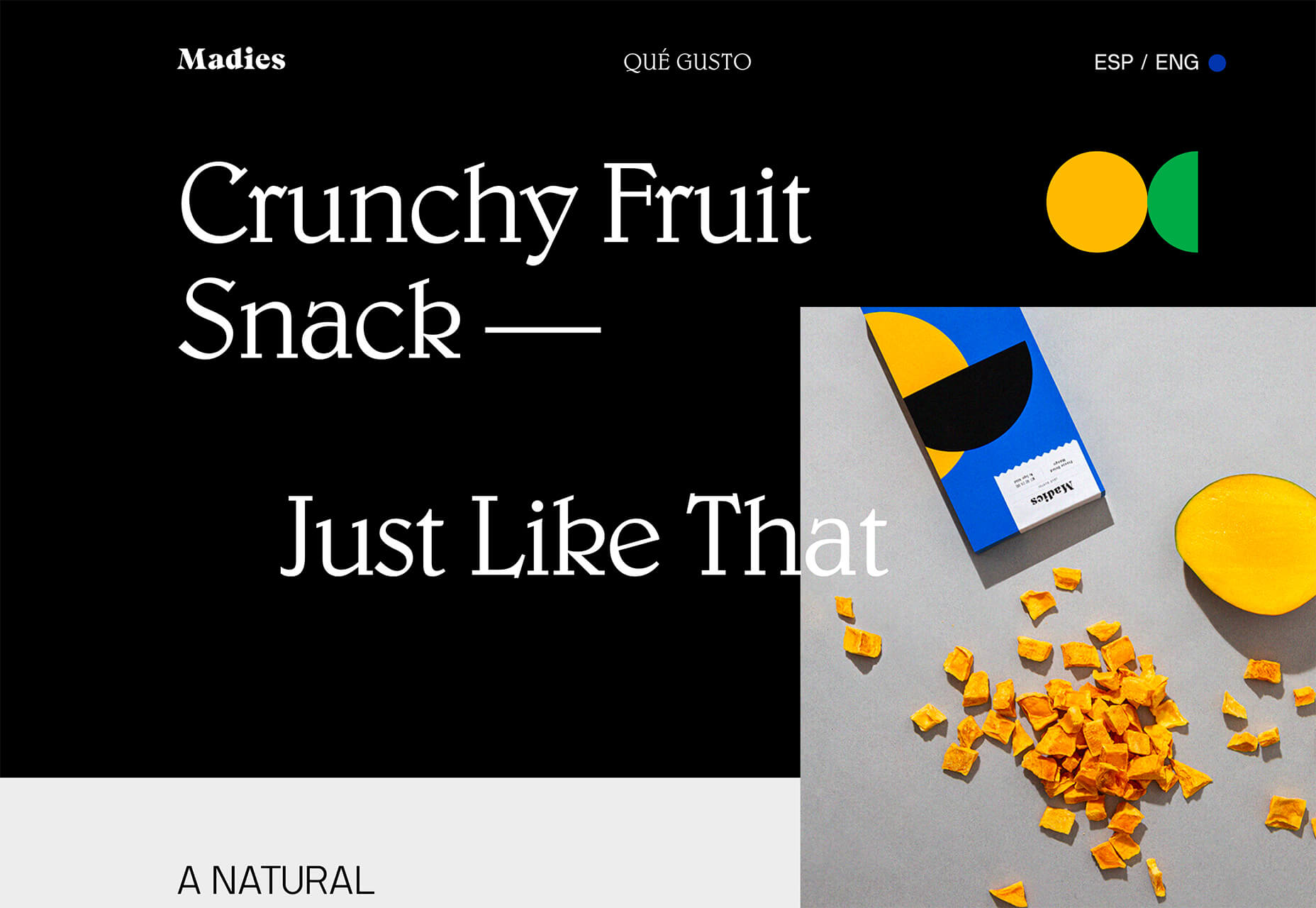
 Madies uses Blw for the main headlines. (Note that the logo also uses a different retro style as well.
Madies uses Blw for the main headlines. (Note that the logo also uses a different retro style as well.

Blue and Green Color Schemes
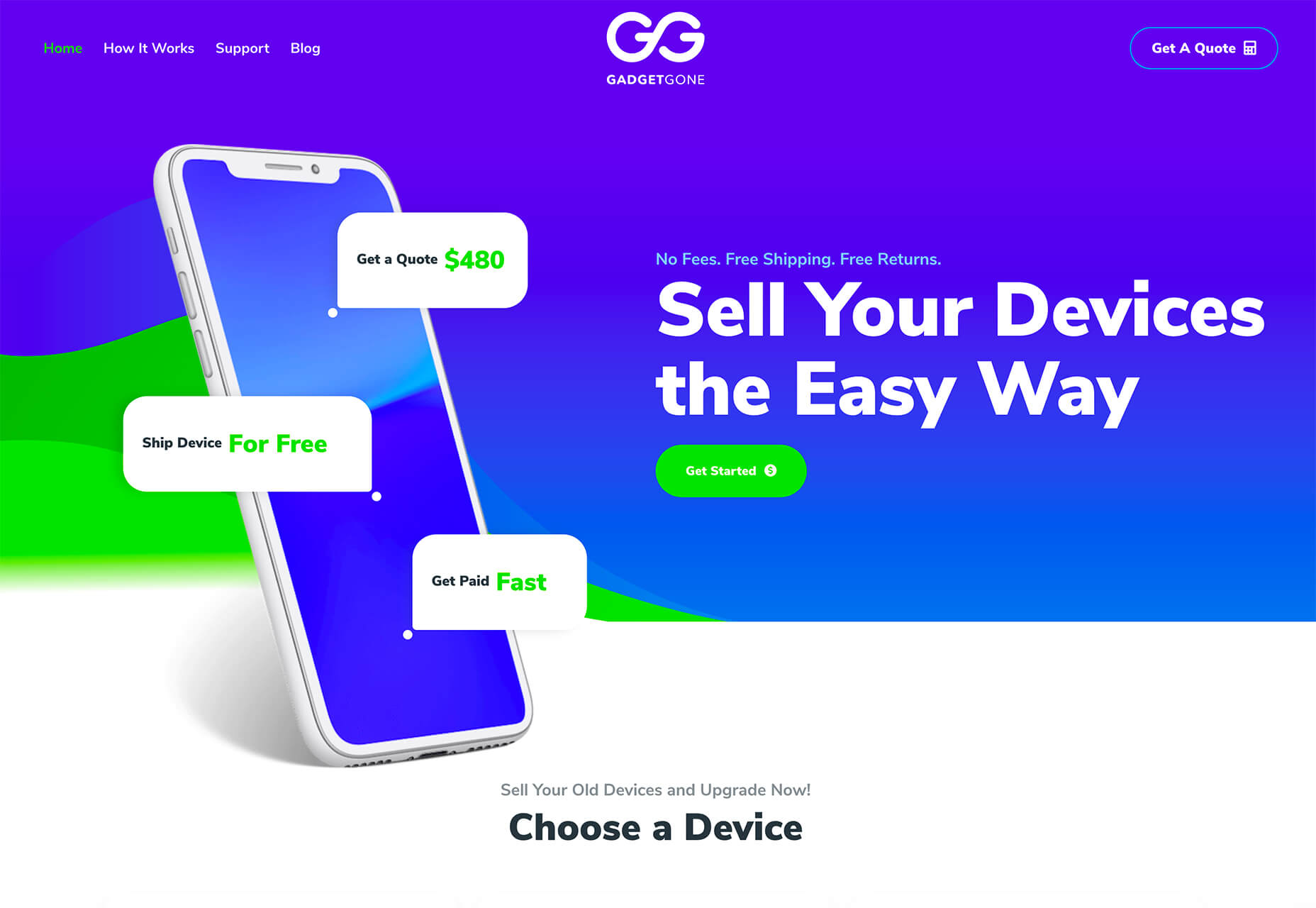
Blue and green color schemes make you think of nature: Green grass and trees and blue sky. These palettes can be calming, soothing, and very harmonious. (All things that might be a fresh feel in a tumultuous world, right now.) While the use of blues and greens is not new, it is a combination that we haven’t seen a lot of in website design projects for some time. These color schemes are evolving in a few different ways and are an easy fit with many brand colors and styles (thanks to a mostly neutral feel). If you are interested in using this trend, play with different shades of blue and green. Start with a blue or green that is part of your brand color palette (if you have one), and incorporate colors around it. Another option is to work from a blue or green that you might have used as part of another color trend, such as the super bright colors from GadgetGone. The blues and greens here have a definite Material Design vibe to them. Vonnda mixes the gradient trend with green and blue to create a striking visual on its homepage. The color combo makes a cool gradient in the oversized geo shape on the right side of the screen (which has a nice balance with all the whitespace) and helps the eye move through the text thanks to “commerce” highlighted using the same green-blue gradient.
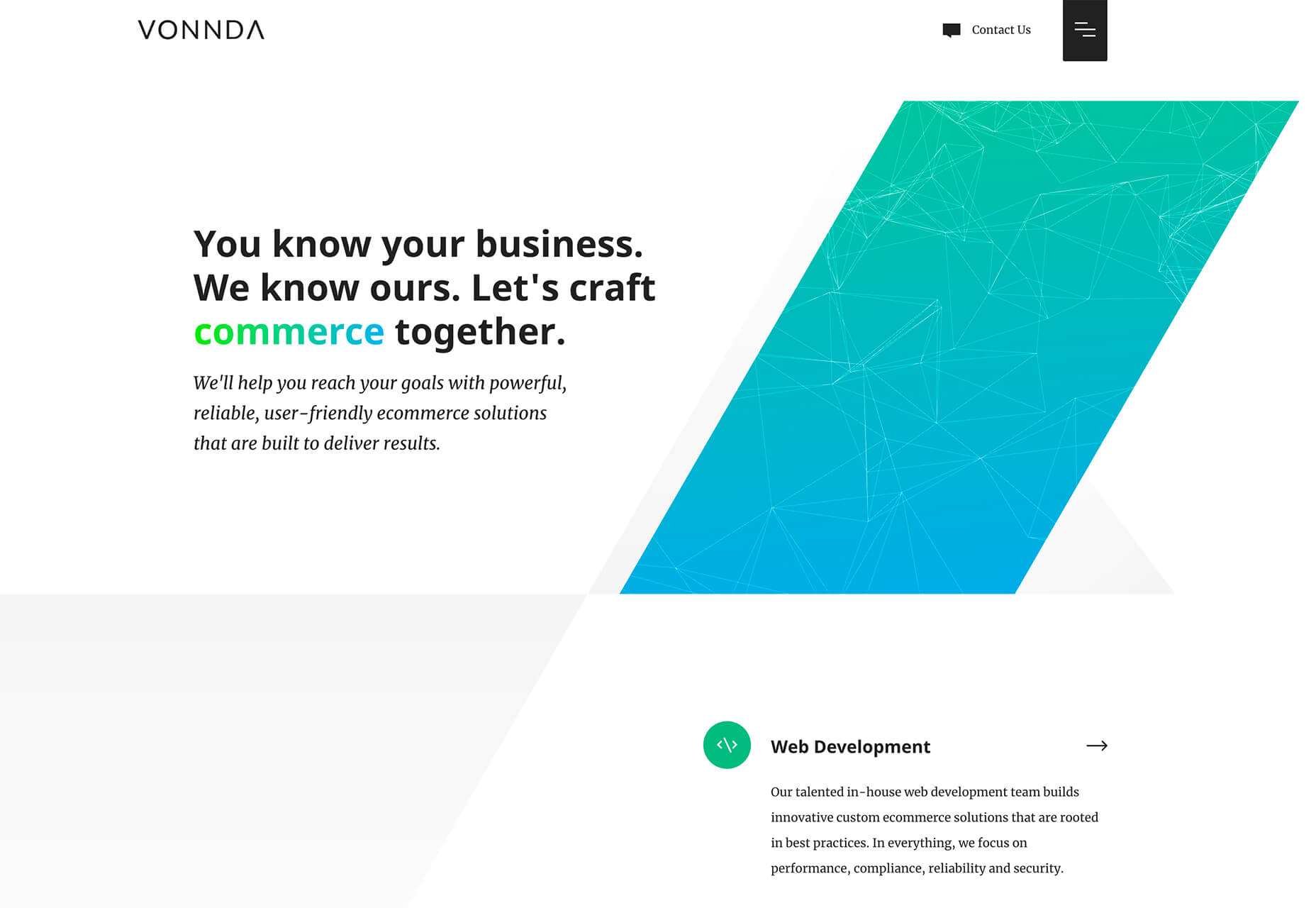
Vonnda mixes the gradient trend with green and blue to create a striking visual on its homepage. The color combo makes a cool gradient in the oversized geo shape on the right side of the screen (which has a nice balance with all the whitespace) and helps the eye move through the text thanks to “commerce” highlighted using the same green-blue gradient.
 Goya uses a deep navy background with a striking emerald green to create a simple homepage aesthetic. Green is used as a highlight color in the downpage illustration and is the brand color that serves as a thread between scrolls in the one-page design. This example shows how to start with a brand color (emerald) and build a trendy palette around it.
Goya uses a deep navy background with a striking emerald green to create a simple homepage aesthetic. Green is used as a highlight color in the downpage illustration and is the brand color that serves as a thread between scrolls in the one-page design. This example shows how to start with a brand color (emerald) and build a trendy palette around it.

Conclusion
While this month’s design trends might be a little more somber than in recent months, it is a reflection of world events. Even in uncertain times, design work continues and new trends will emerge.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















