
Activism and Engagement
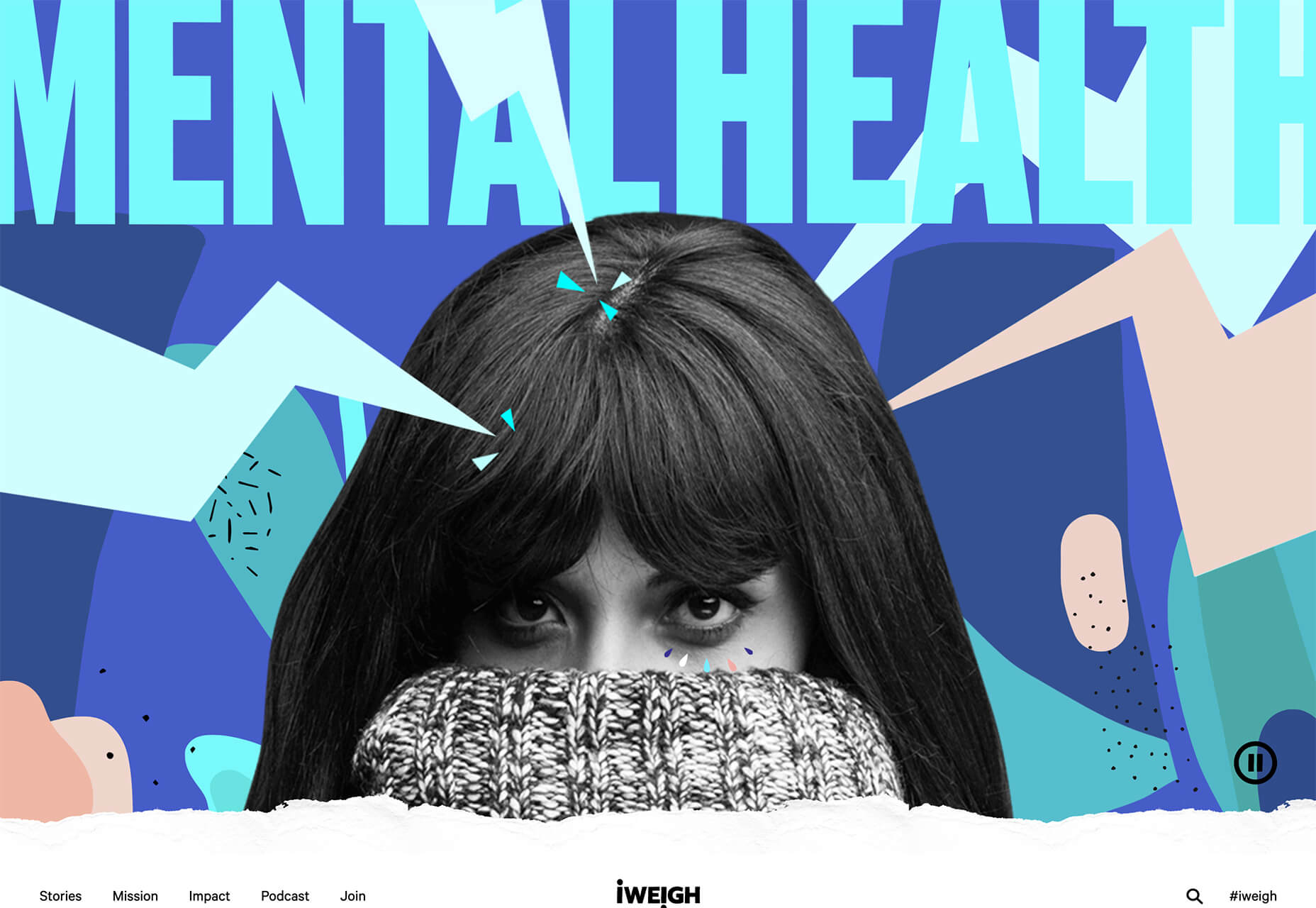
Websites with a focus on societal issues have moved to the forefront. While the look and design techniques used for these websites can vary greatly, there’s a common theme of activism, community engagement, and support. What’s great about this movement – and what it reflects – is that people can take to the digital space to help amplify their message or find support with people who are going through the same things they are. While some of these efforts are backed by people and brands you may know, that’s not always the case. The designs also work best when they reflect the personality of the spokesperson or mood of the issue at hand. Note the vast differences in the three examples. The I Weigh Community uses bright color with a black and white image of promoter and celebrity Jameela Jamil to bring attention to mental health issues. Wear the Waste by retailer H&M uses simple typography in a natural environment to set the stage for more eco-friendly clothing options.
Wear the Waste by retailer H&M uses simple typography in a natural environment to set the stage for more eco-friendly clothing options.
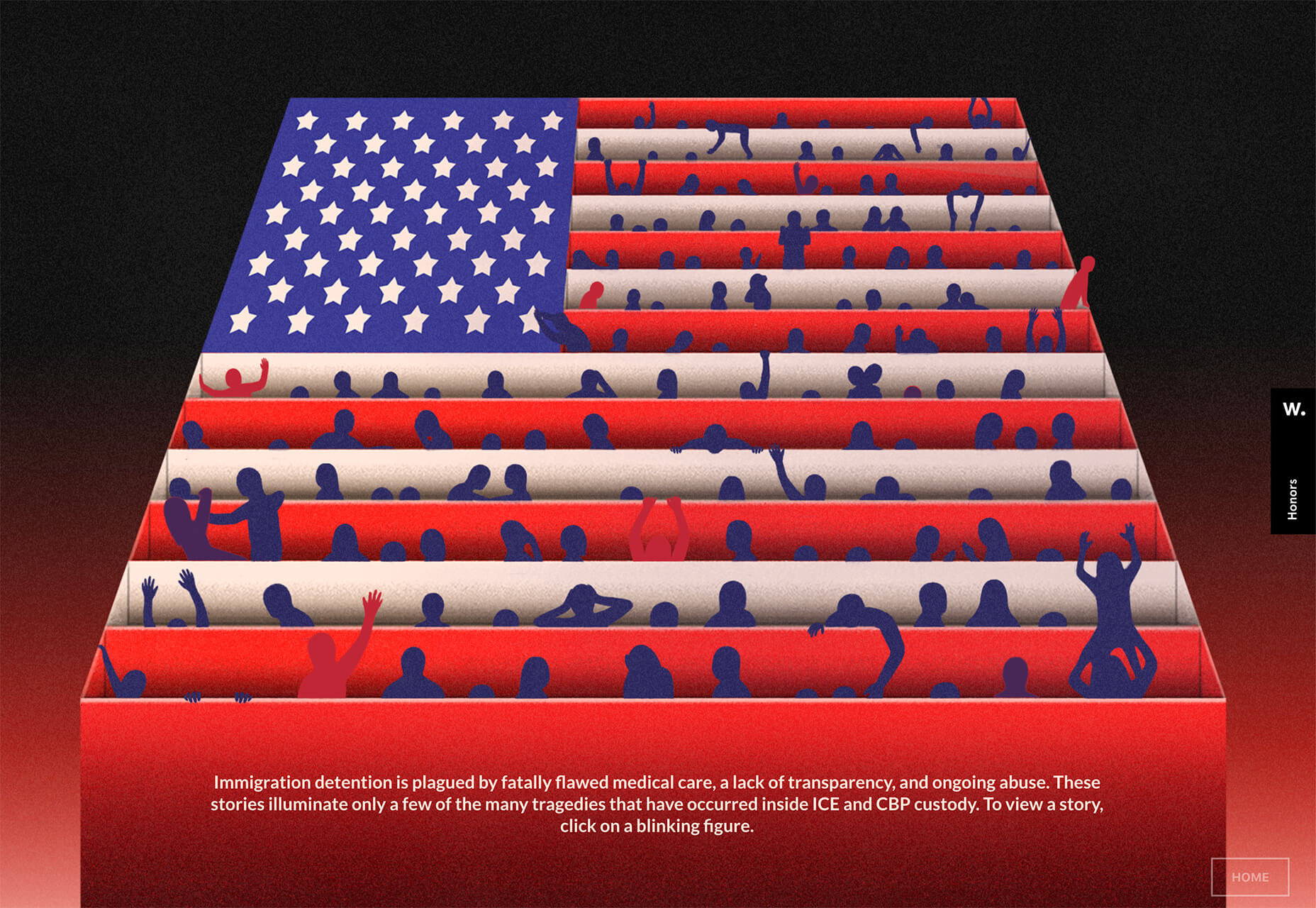
 Wavering Stripes uses an illustrative approach to bring attention to the stories of immigrants in detention.
Wavering Stripes uses an illustrative approach to bring attention to the stories of immigrants in detention.
 Each design is vastly different but all are striking and draw attention to the causes therein. The common thread is that each design is simple enough to draw you in and help you better understand the message and not get lost in tricks or design effects.
Each design is vastly different but all are striking and draw attention to the causes therein. The common thread is that each design is simple enough to draw you in and help you better understand the message and not get lost in tricks or design effects.
In Your Face Products
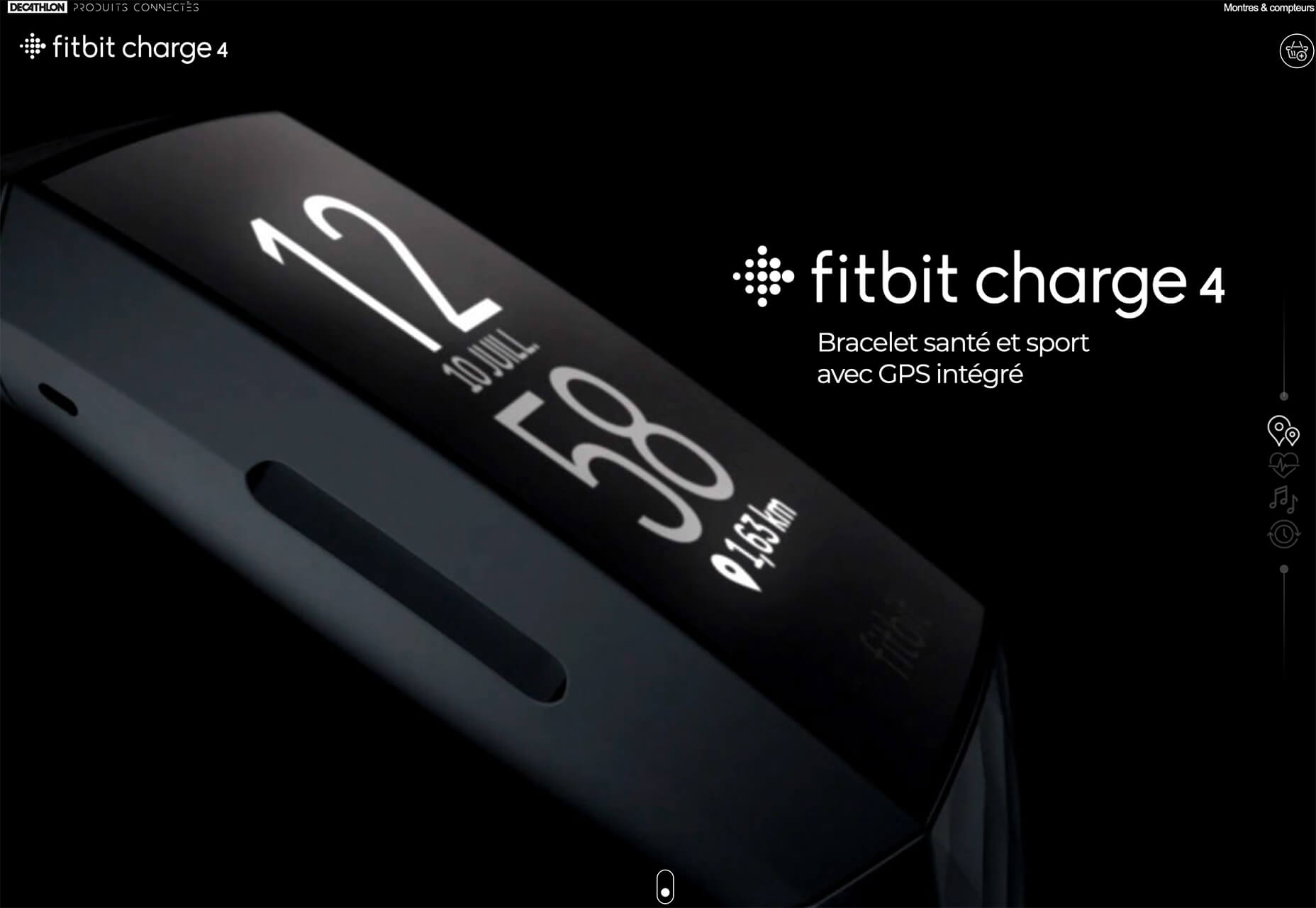
’Tis the season for product promotion. Designers are opting for larger-than-life product images that allow shoppers to see every detail before making a purchase. (Seems like a good plan in a socially-distanced pandemic world.) It can work in a number of ways:- With an oversized image and ability to use on-screen controls to take a closer look;
- With video and animation effects to see the product in action;
- With super high-resolution and zoomed in photography.
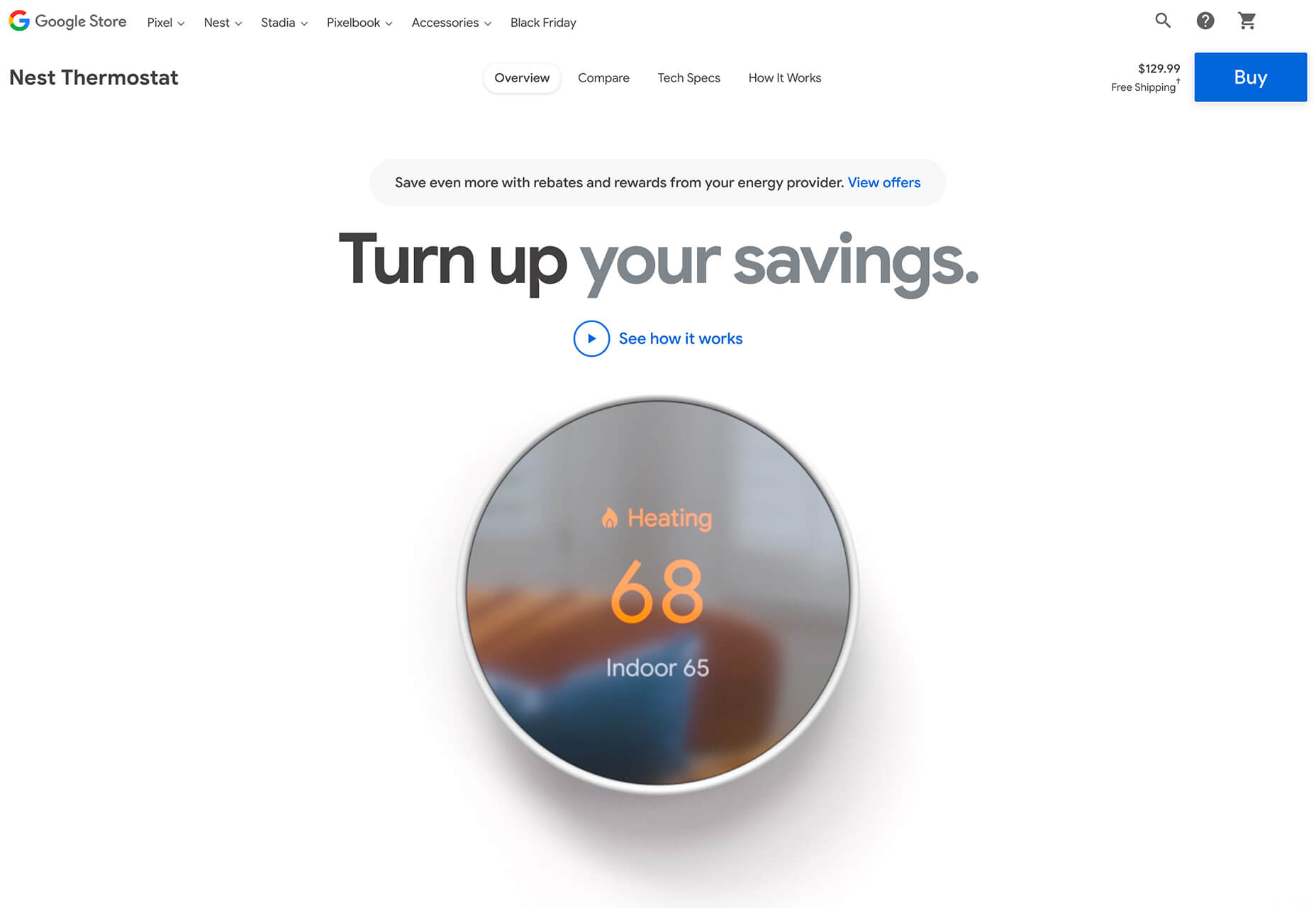
 The Nest Thermostat opens with a video animation of the device moving into the forefront of the screen. (It’s rather quick.) From there, if you want more detail, there’s a video to watch that provides deeper product information in a digestible manner.
The Nest Thermostat opens with a video animation of the device moving into the forefront of the screen. (It’s rather quick.) From there, if you want more detail, there’s a video to watch that provides deeper product information in a digestible manner.
 The final example isn’t really a product at all, but rather an art installation. What’s interesting is that it uses these same oversized options to show the art in detail. This is a great way to handle seeing something that you may not be able to experience in person. What makes it work so well is that the angles of the photography mimic how you would view it, looking up toward the piece hanging from the ceiling.
The final example isn’t really a product at all, but rather an art installation. What’s interesting is that it uses these same oversized options to show the art in detail. This is a great way to handle seeing something that you may not be able to experience in person. What makes it work so well is that the angles of the photography mimic how you would view it, looking up toward the piece hanging from the ceiling.

Simple Motion for Impact
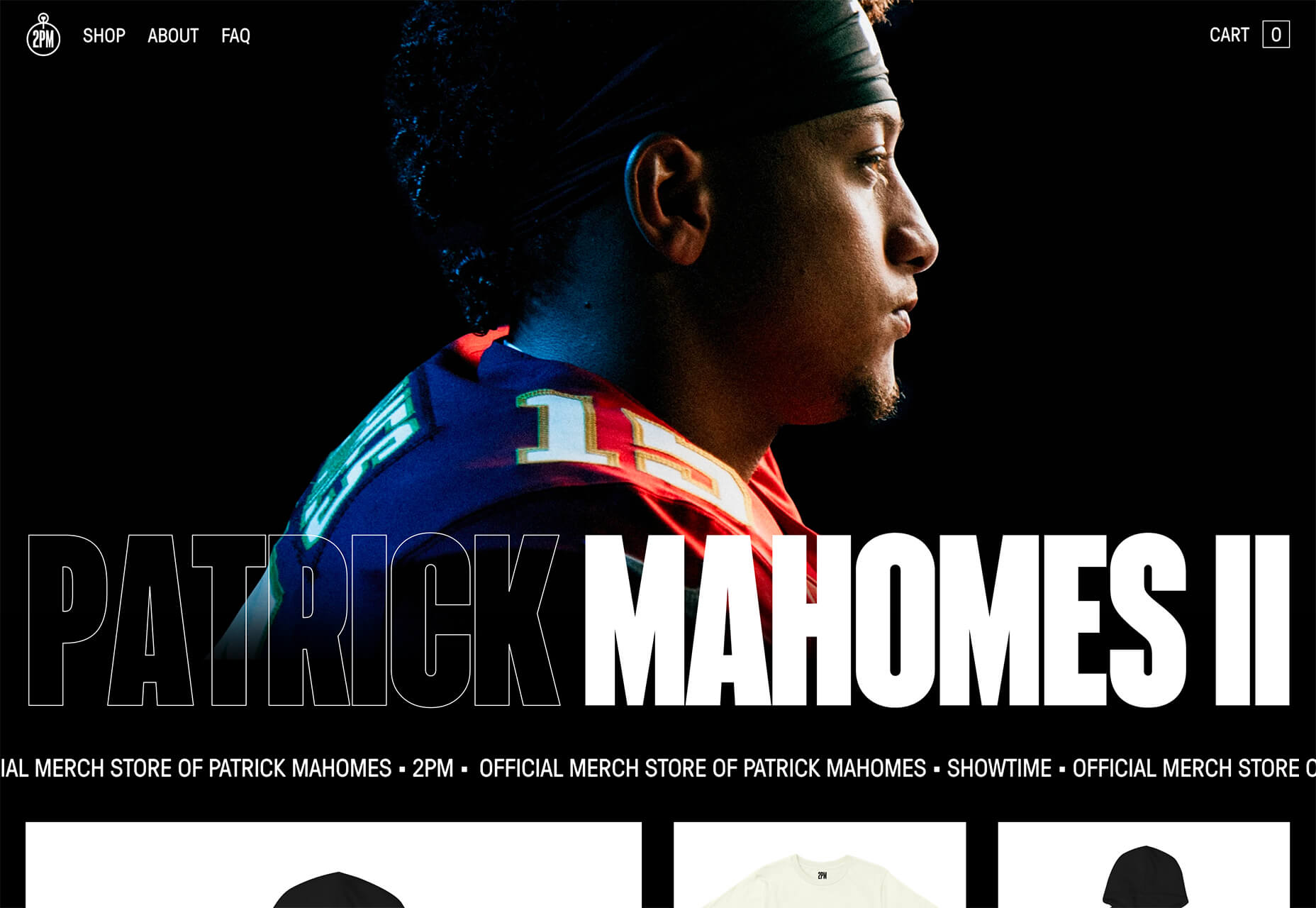
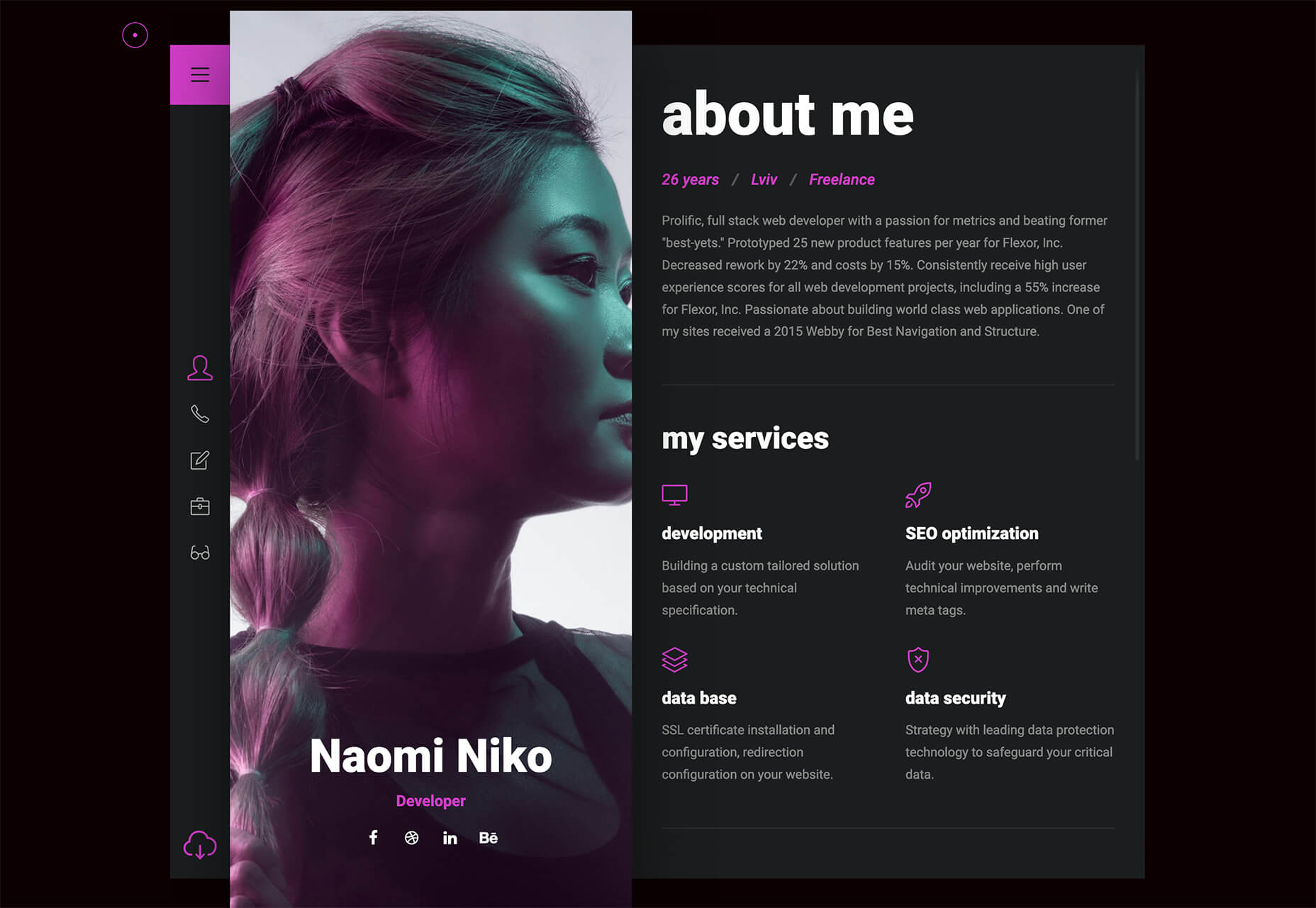
Carrying on the theme of big, bold, and oversized designs, this trend focuses on simple animation for maximum impact. While all-out cinematic animation can be fun to watch, it can be a little overwhelming at times. This more subtle approach is easier to digest and helps put the focus on the content at hand rather than the effect on the display. There are plenty of ways to use simple animated effects, including scrolling animations, hover actions, and constantly moving elements. (You can see each of these if you click through the examples.) The Patrick Mahomes store, 2PM, uses a single line of moving text that tells you what the website is about. It differentiates the retail store website from information about the athlete or his other efforts. White text on a black background is classic and easy to read. The most important thing of note may be the speed of the animation; it’s timed in a way that’s scannable but not dizzying. Sometimes the hardest part of nailing an animation is getting the speed right. The resume-style website for Naomi Niko is striking and simple, but neat hover effects and a simple scroll animation for her resume only – and not the photo or details on the left side of the screen – make the design intriguing. The almost awkward crop and directional pull of her image also creates interest and makes you want to get further into the design.
The resume-style website for Naomi Niko is striking and simple, but neat hover effects and a simple scroll animation for her resume only – and not the photo or details on the left side of the screen – make the design intriguing. The almost awkward crop and directional pull of her image also creates interest and makes you want to get further into the design.
 Guilbo uses layered hover animation to make it look like he’s blowing a glittery-dust off the screen and at the user. The rugged detail of his face with the sparkle of the animation is a fun contrast. The design uses layering with dots in the foreground and background for an additional depth effect. It’s also especially nice that the objects are made to stay off his face for a realistic effect.
Guilbo uses layered hover animation to make it look like he’s blowing a glittery-dust off the screen and at the user. The rugged detail of his face with the sparkle of the animation is a fun contrast. The design uses layering with dots in the foreground and background for an additional depth effect. It’s also especially nice that the objects are made to stay off his face for a realistic effect.

Conclusion
While 2020 has been an interesting year, designers have continued to find new ways to evolve the craft and create visual experiences that are inspiring. These trends are no exception. It shows that even in unusual circumstances or with odd constraints, that amazing work and creativity can thrive. Stay creative everyone, and keep those new designs – and potential trends – coming!Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















