
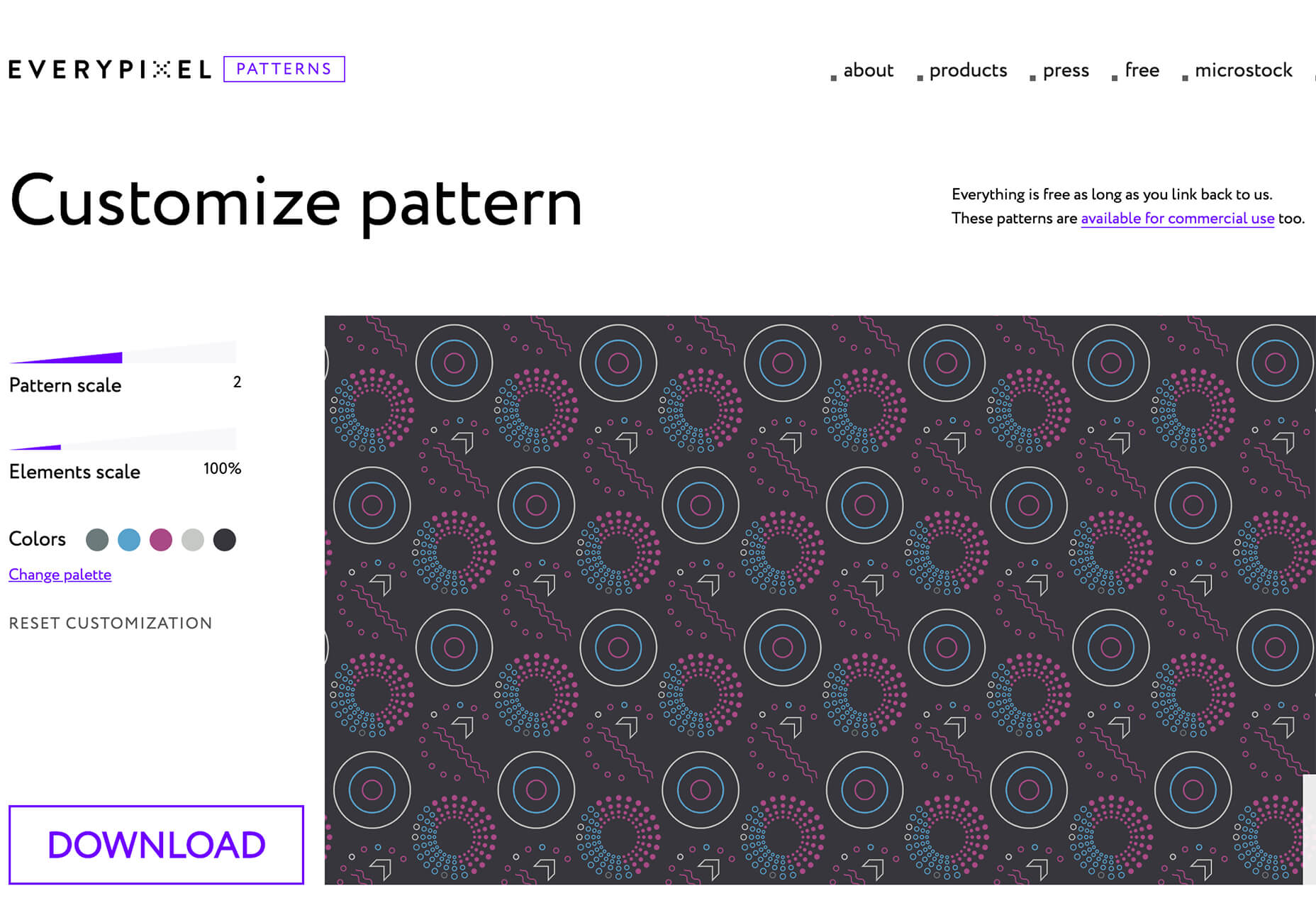
Everypixel Patterns
Everypixel Patterns solves a common design problem: Creating seamless patterns with graphic editors is such a long and exhausting process. That's why some people choose to get patterns from stock websites but that can be a challenge too (and difficult to search). This tool makes getting patterns less time-consuming. It includes a gallery of well-designed content, which you can customize and edit as needed.
Multiavatar
Multiavatar is a free and open-source multicultural avatar maker. Type something in the input field and generate one of 12 billion avatars. (Everything is randomly generated and free to use.)Lobe
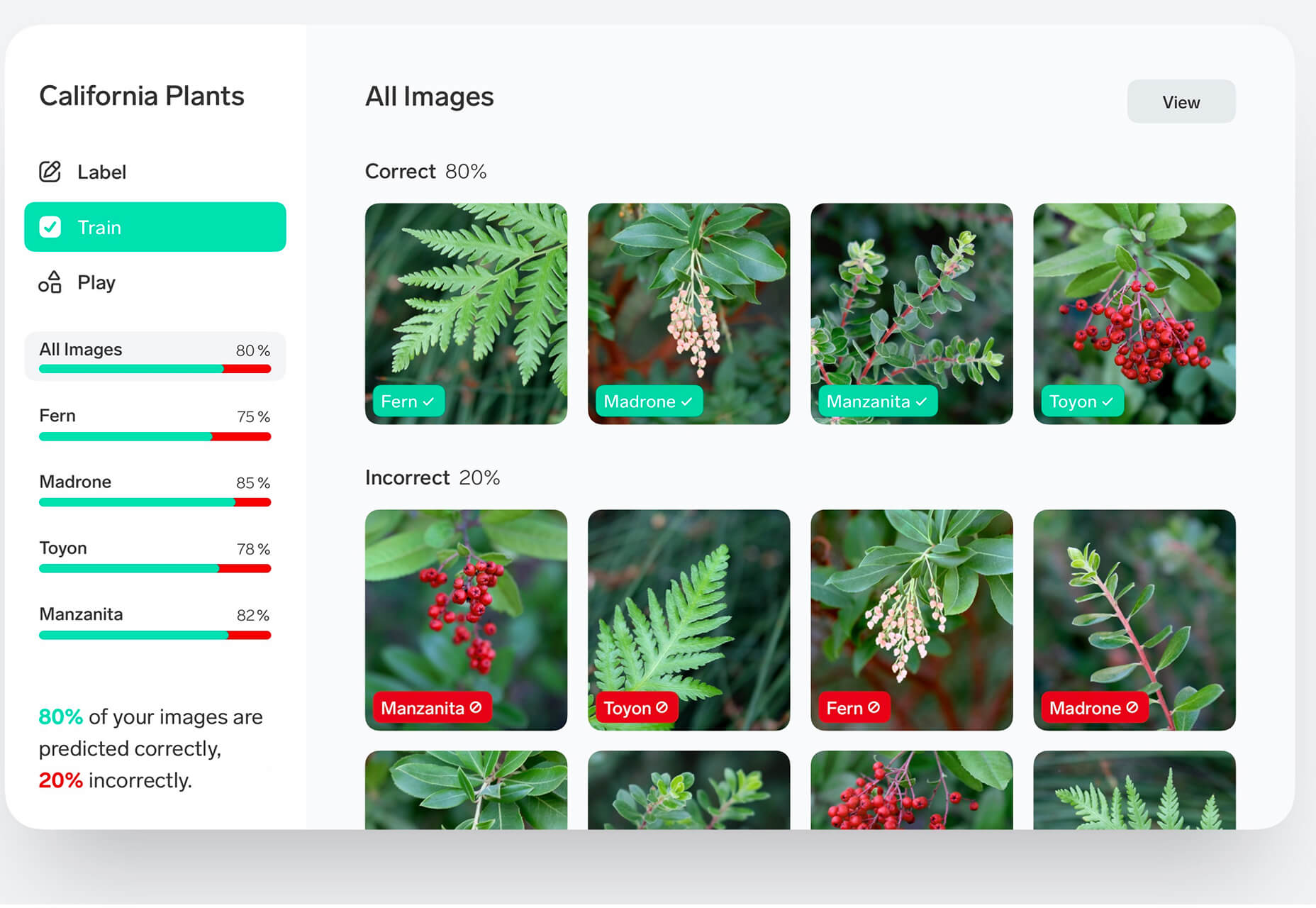
Lobe is a machine learning app from Microsoft that helps you create and train models. Start by showing the app examples of what you want it to learn and it will train a model for you. The tool is pretty easy to understand and you don’t need or experience or code knowledge to use it and you can train an app for free on your computer.
Laser Cat
Laser Cat is a silly and fun Google Chrome extension that adds a cartoon cat to your browser that allows you to zap away anything you want to remove in the browser window. It’s light and fun. Go play!
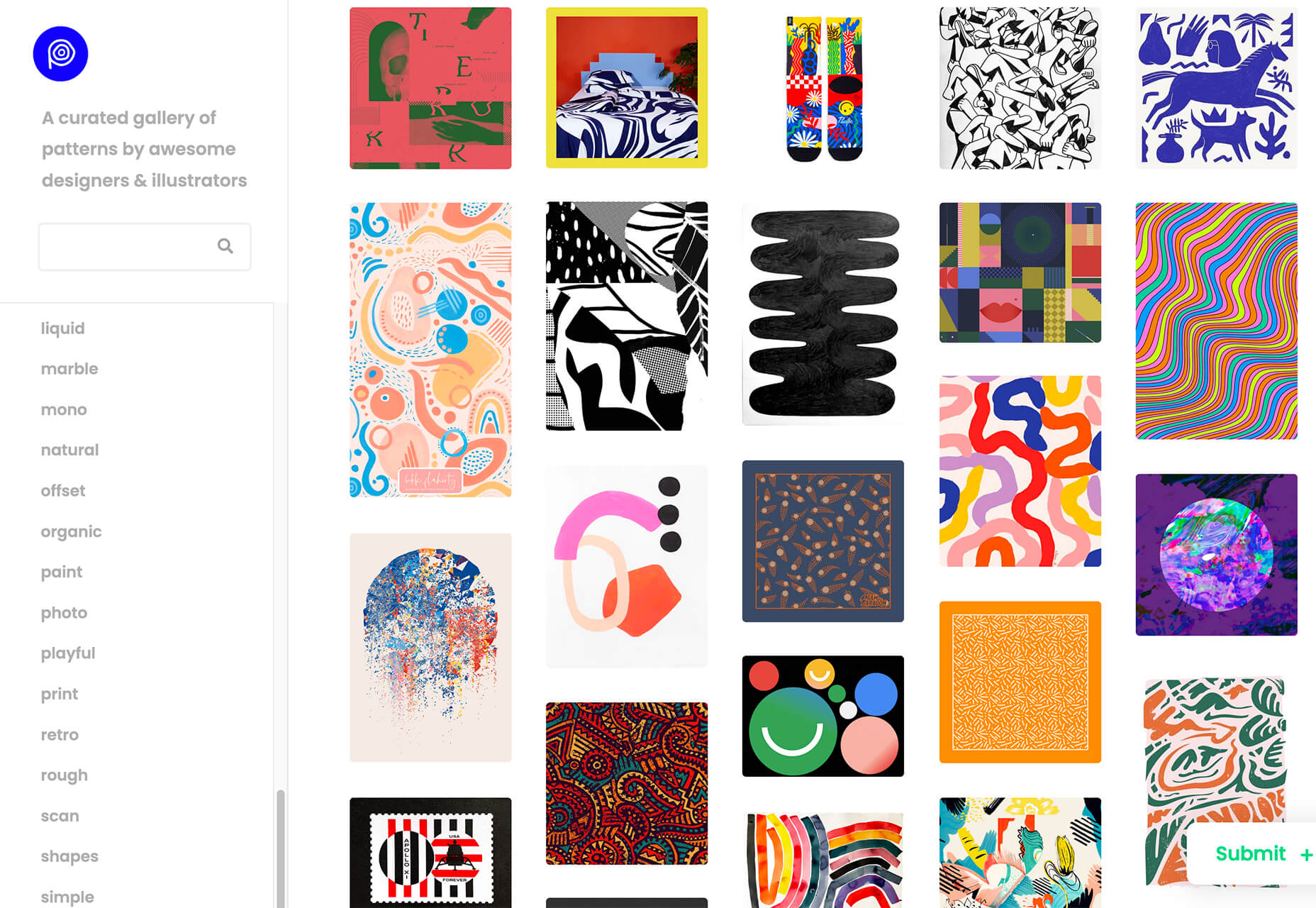
Pattern Collect
Pattern Collect is a curated gallery of patterns by various designs and illustrators. You can download patterns for use in projects or submit your own to share with the design community. The library is searchable and you can get new patterns via email if you subscribe.
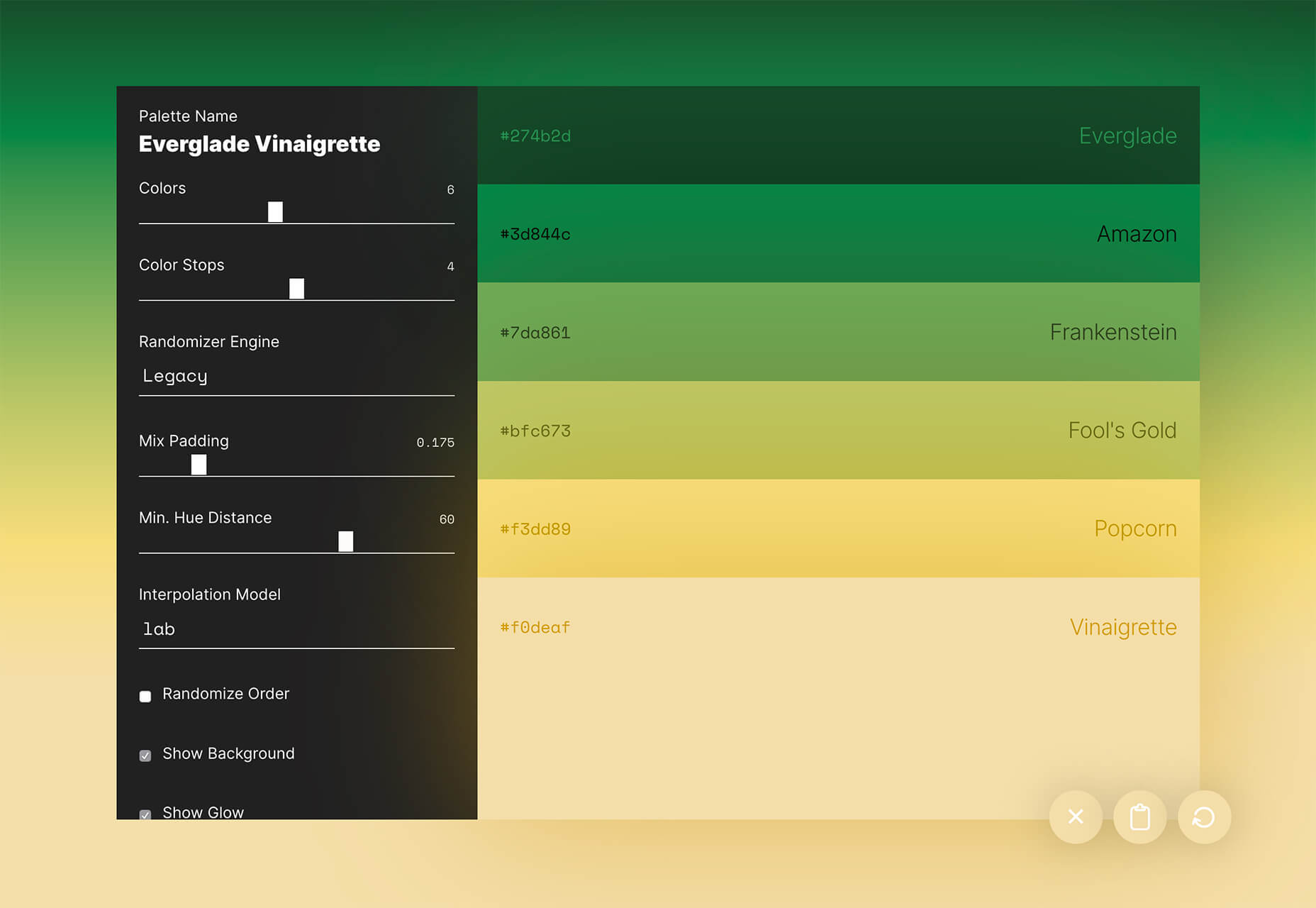
FarbVelo
FarbVelo is a color palette generator that shows a new and random scheme with every refresh. The color choices are fresh and could work for a variety of projects, too.
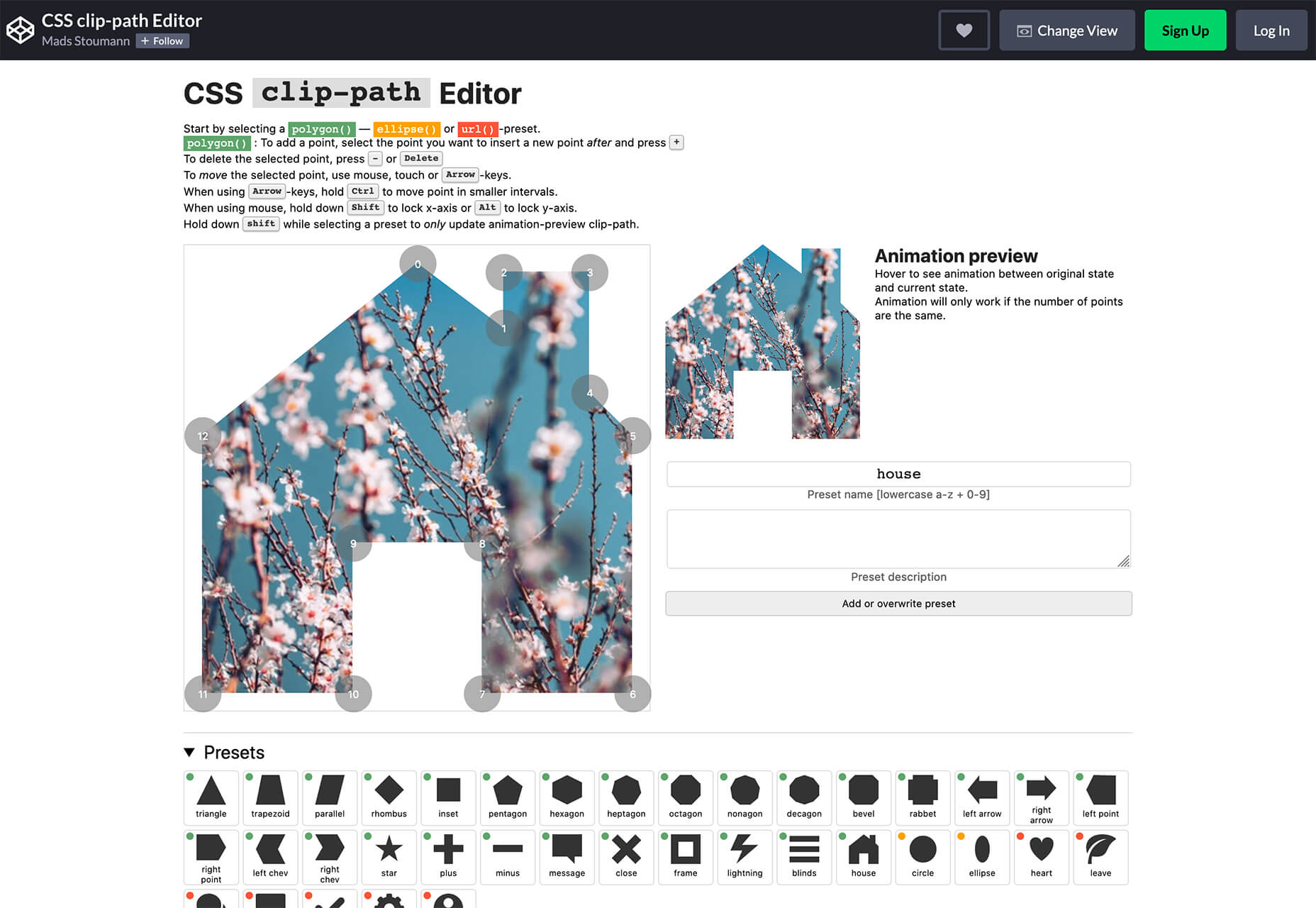
CSS Clip Path Editor
CSS Clip Path Editor is a cool little pen by Mads Stoumann that puts an image inside of almost any clip path you can imagine. There are presets to choose from or you can adjust the settings and paths to create your own image shape.
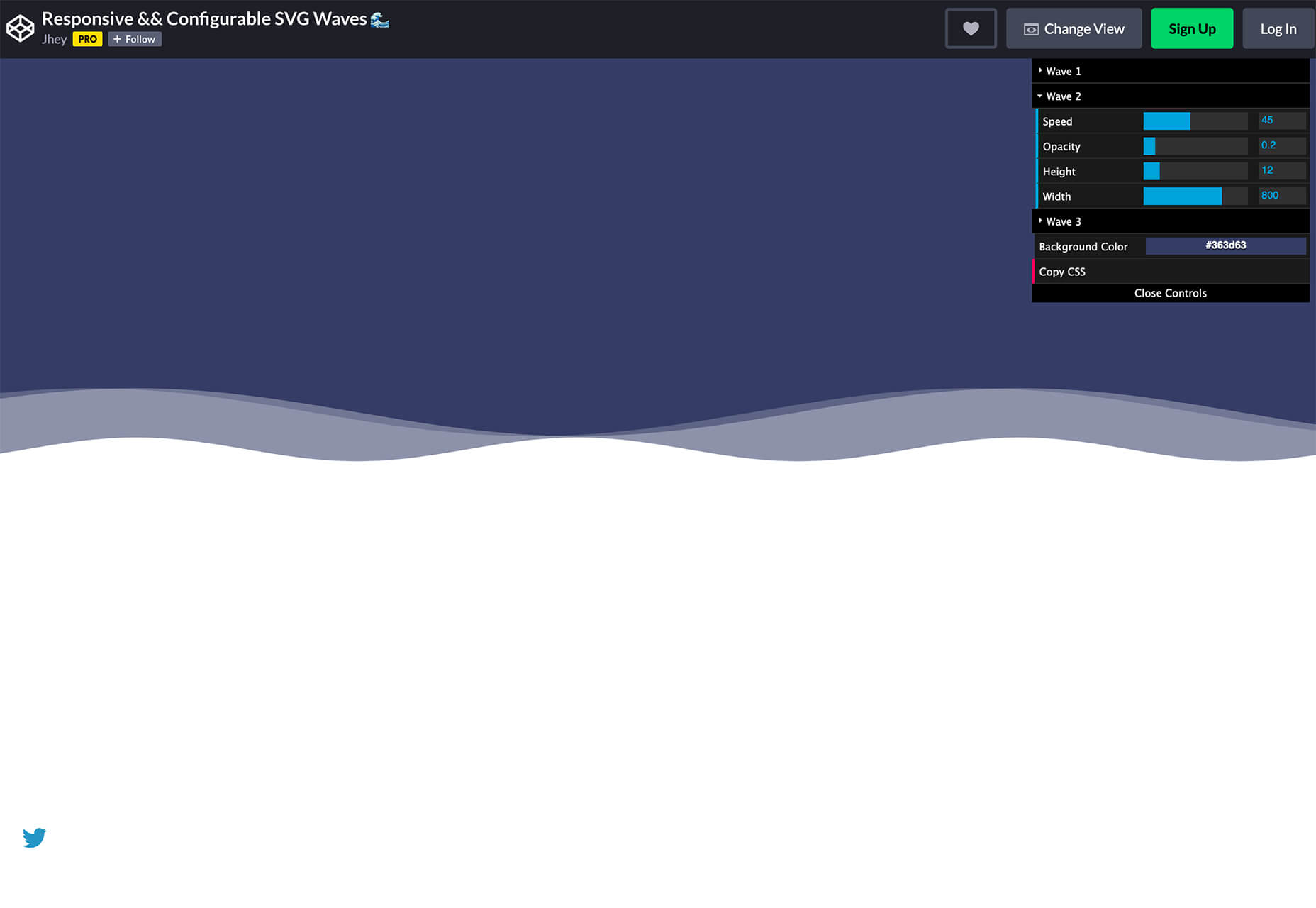
Responsive & Configurable SVG Waves
Responsive & Configurable SVG Waves is a soothing pen by Jhey. Change the background and wave elements for a simple and cool animation in SVG.
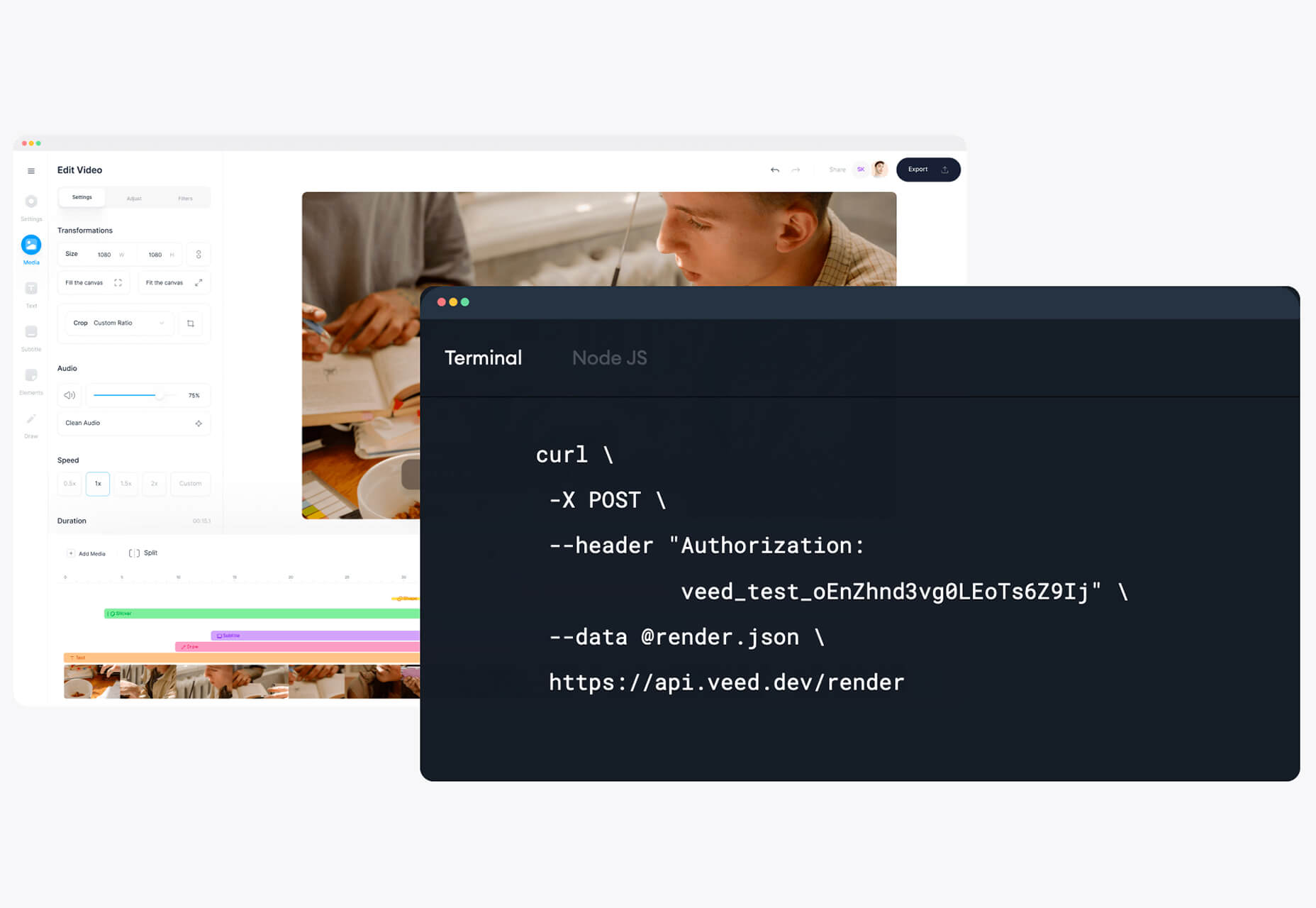
Veed
Veed lets you host, edit, and deliver videos in the cloud using a REST API. It works on any browser, device, and bandwidth, and keeps your website light, even when delivering heavy video content.
Overlay
Overlay is a plugin for Figma or Sketch that transforms components and symbols into clean and reusable React, Vue, or HTML code. The benefit? Use it to create more consistent websites and design systems more quickly and in a pixel-perfect manner.
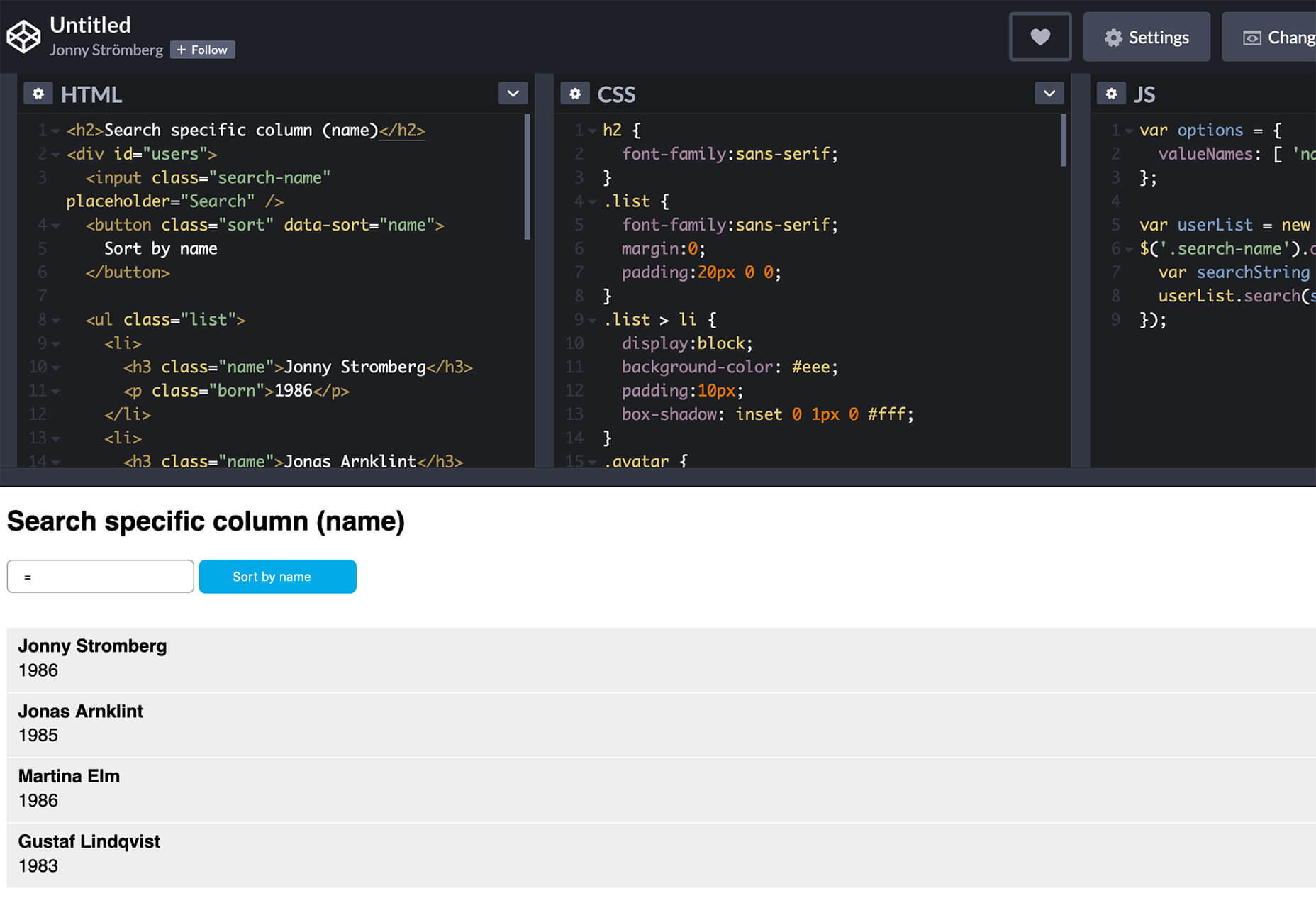
List.js
List.js is a library for adding search, sort, filters, and flexibility to tables, lists, and other HTML elements. It is built so that it will work on existing HTML and be invisible. Plus, it is simple to install and use.
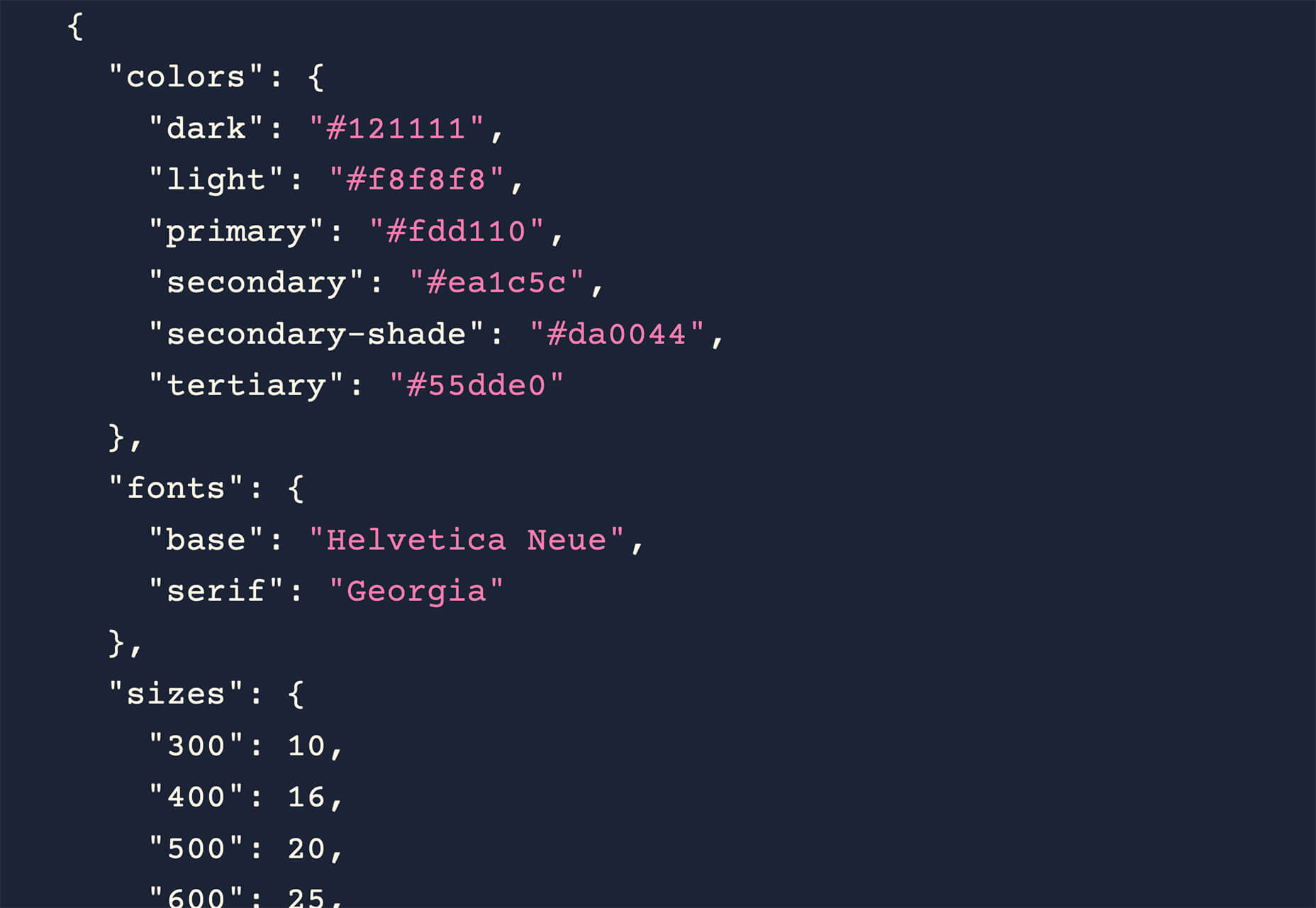
What Are Design Tokens?
Design tokens are a “hot term” says Andy Bell. So, he wrote an explainer that breaks down what they are and how they might look in a standard data format like JSON. Read the explainer and you’ll be able to identify design tokens and understand them.
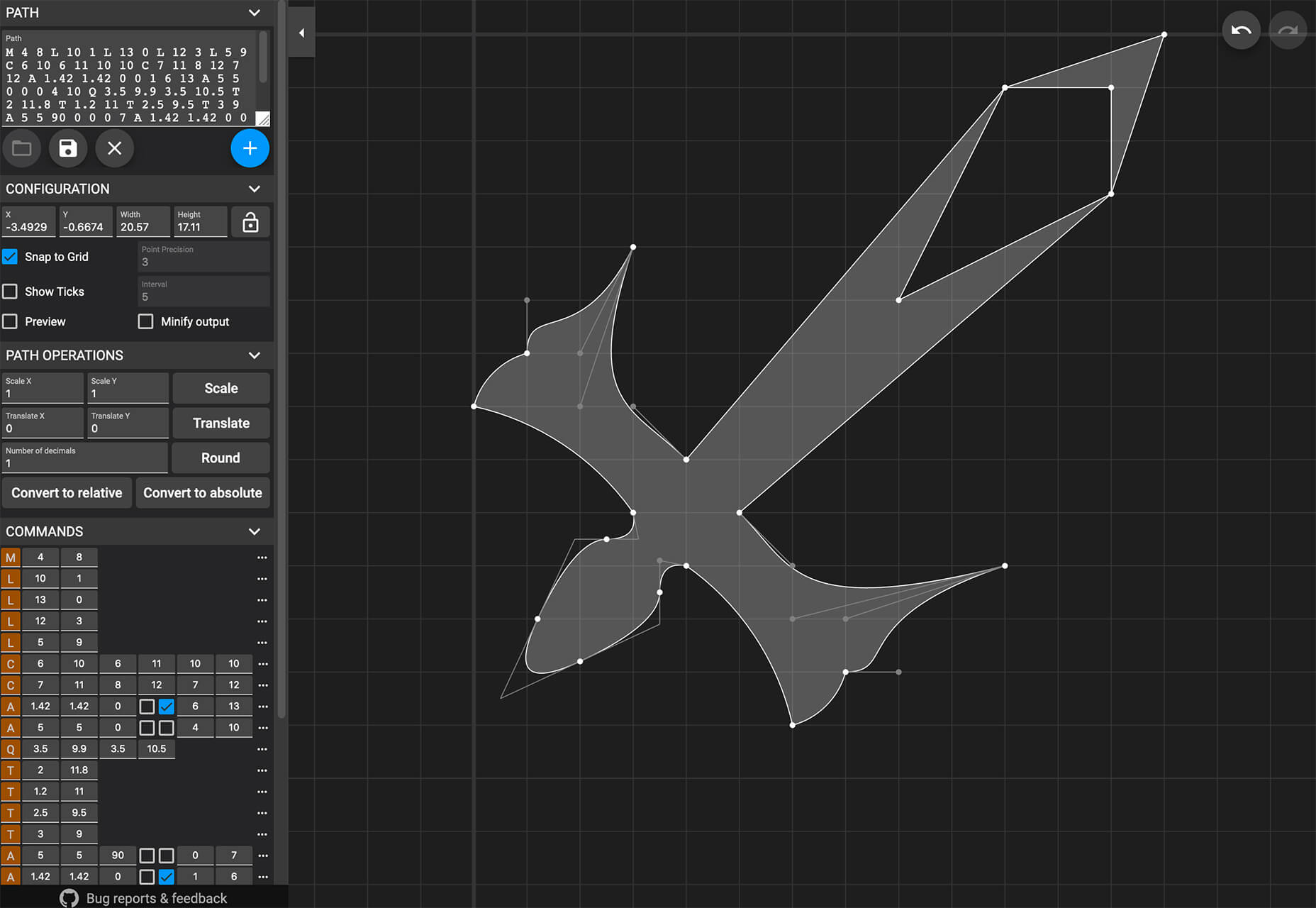
SVG Path Editor
SVG Path Editor makes it easy to manipulate paths for any SVG element. The grid – if you choose to use it – helps edits stay symmetrical and easy to manage.
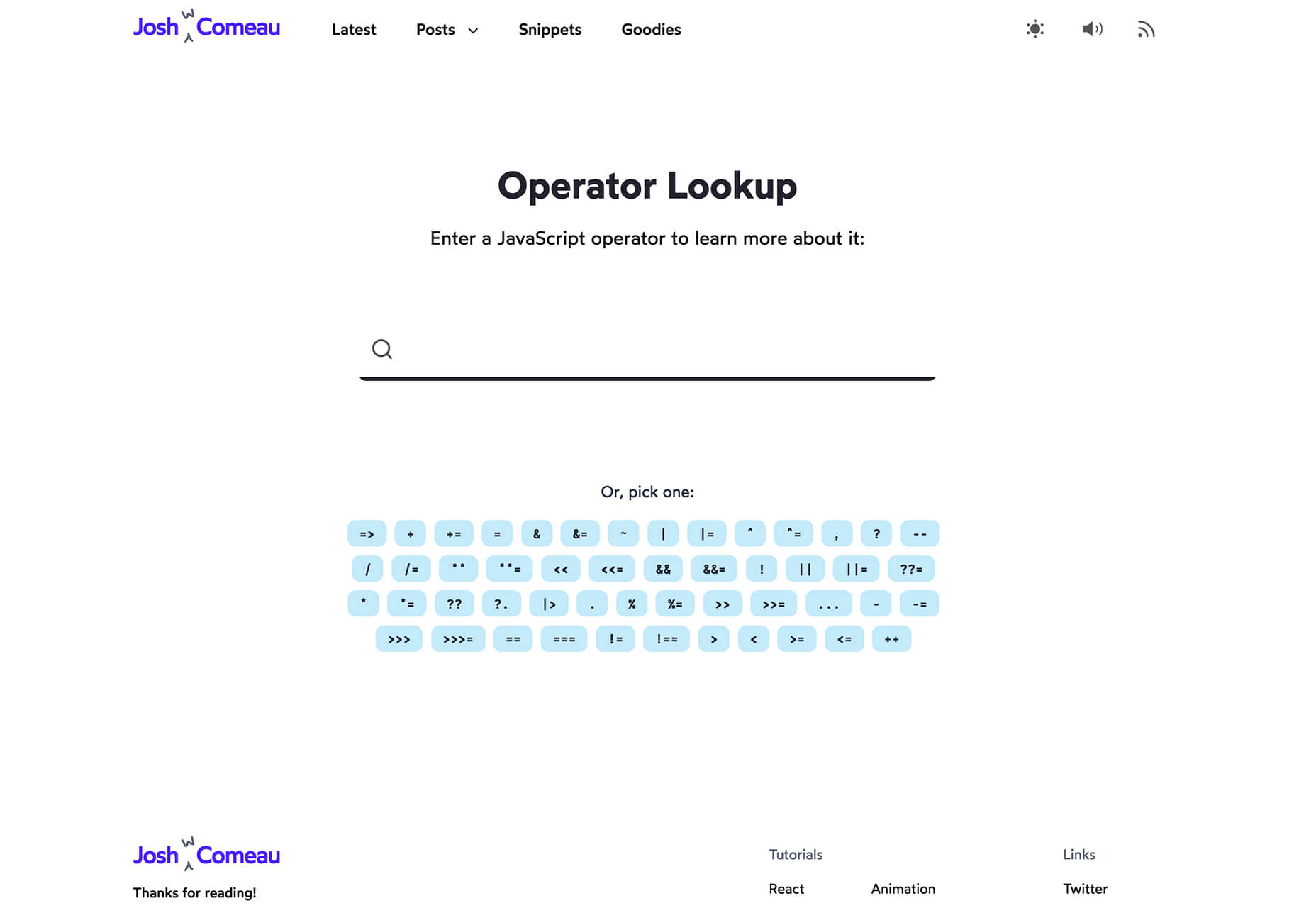
Operator Lookup
Operator Lookup is a practical and fun tool. Enter a JavaScript operator in the search box to learn more about what it does. (You can also choose from a “keyboard” of options.) Thanks for the tutorial, Josh W. Comeau.
Beacon
Beacon is a tool designed to help you write, run, and share SQL in Slack. It makes collaboration easy so you can work on and run queries, debug, and resolve issues all in a single platform.Plaiceholder
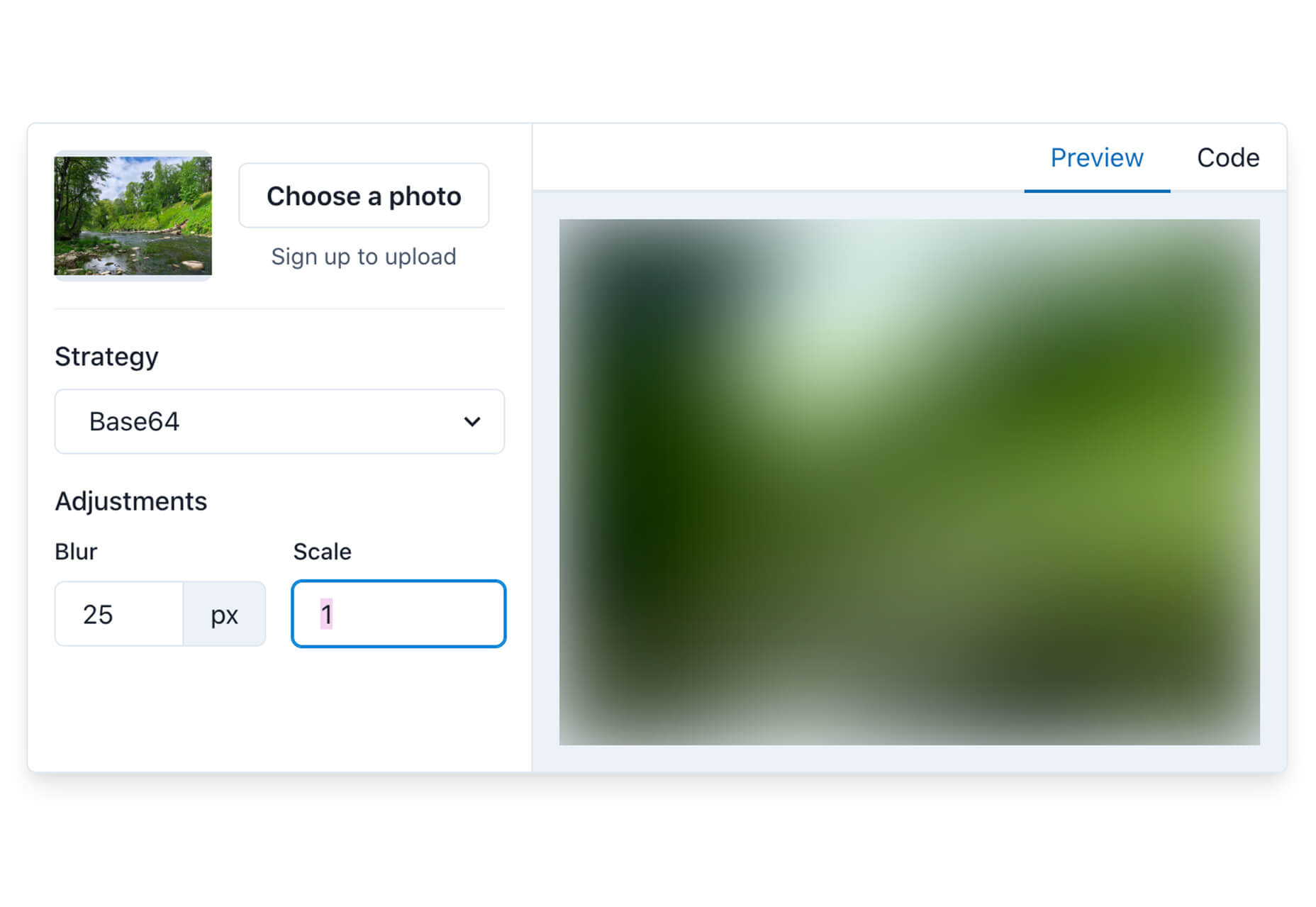
Plaiceholder transforms your images into lightweight placeholders using pure CSS or SVG.
Machine Translation
Machine Translation is available as Cloud API, on-premise translation server, and SDK that can be easily integrated into lots of business cases. Both solutions work with 110 languages.
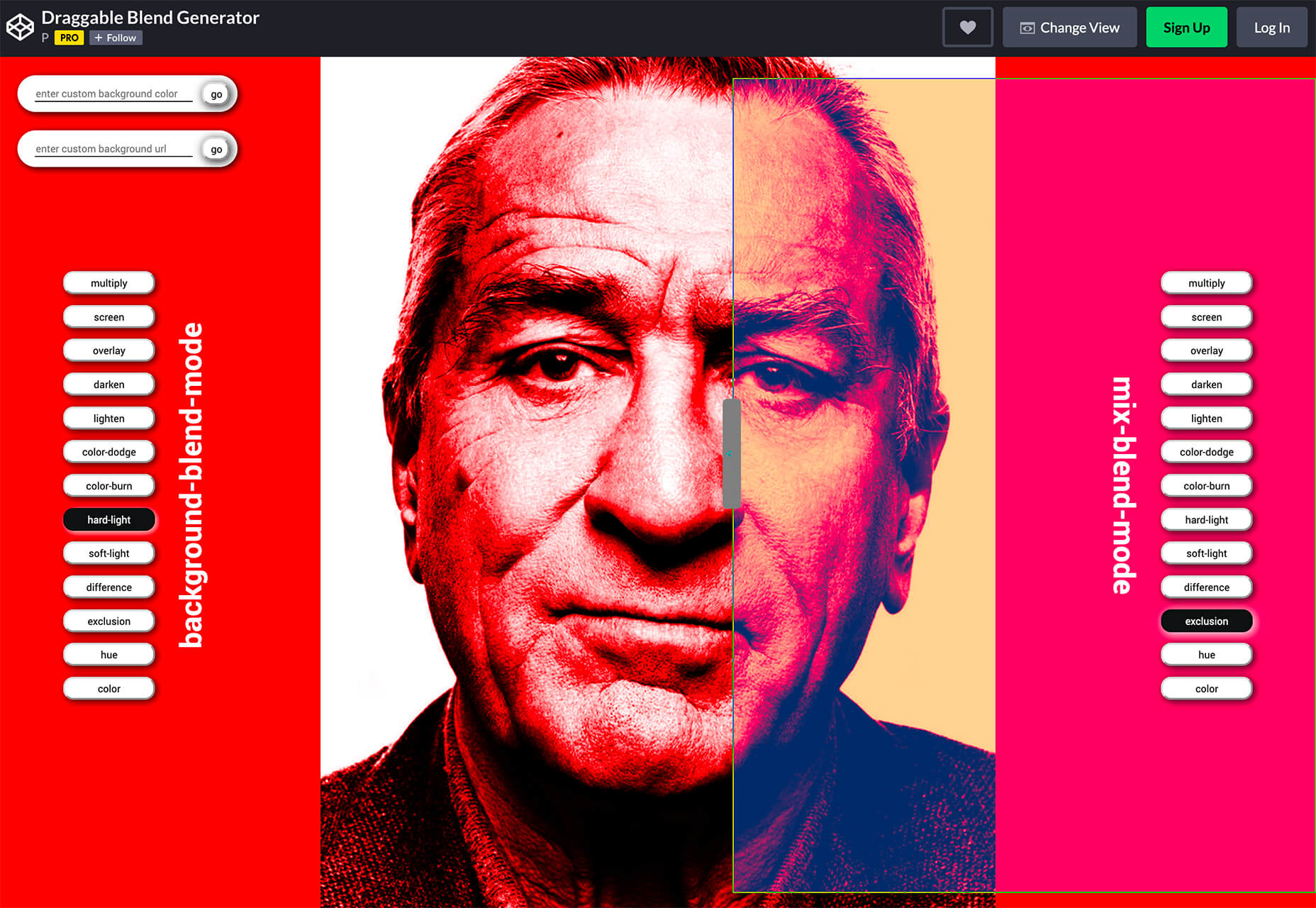
Draggable Blend Generator
Draggable Blend Generator does just what the name implies. Change the blend mode of a background and foreground using a draggable tool so that you can see the changes in real time. Just enter the URL of a background image or pattern and color swatch and you are ready to go.
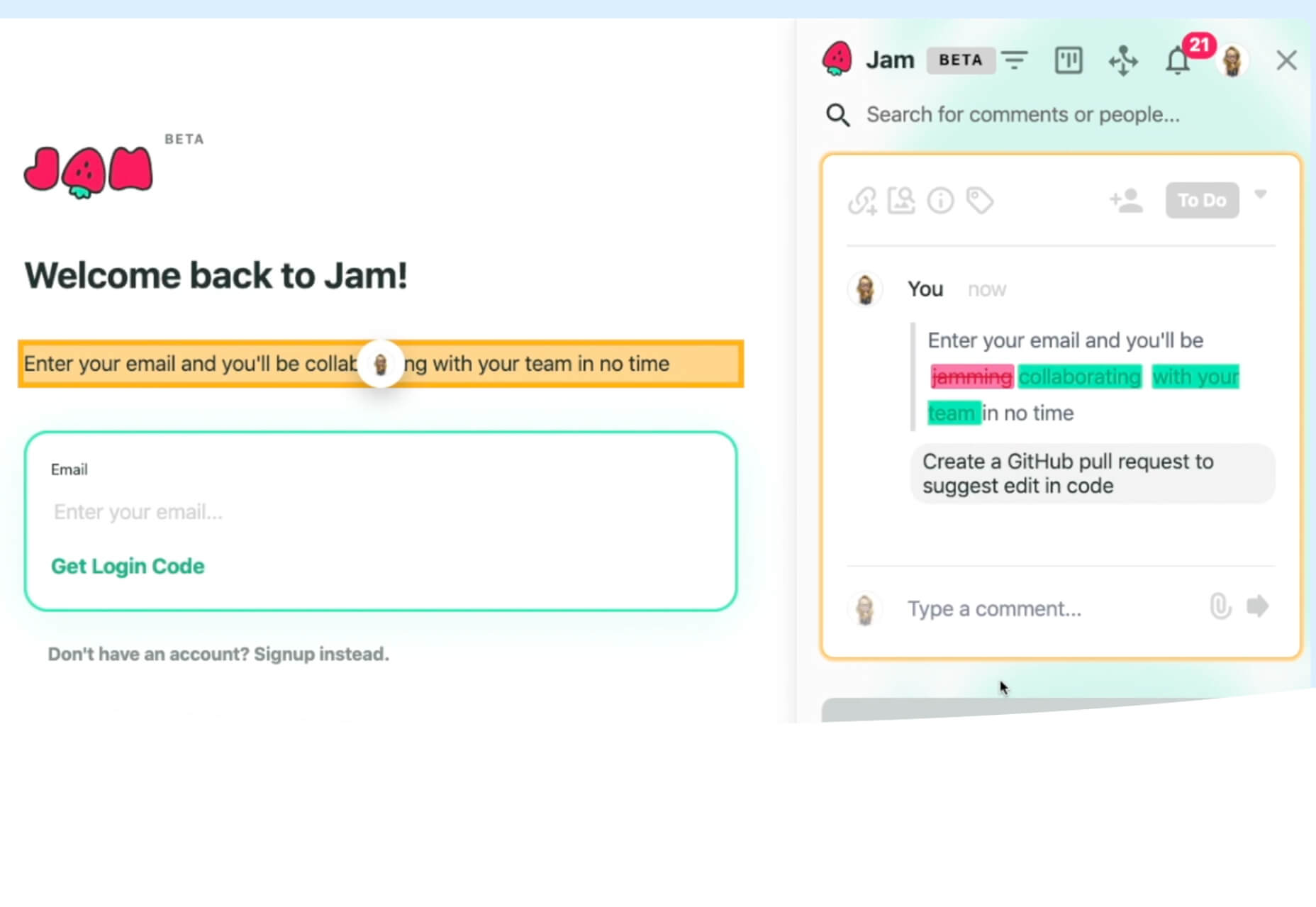
Jam Wand
Jam Wand is a “magic wand” for making changes on your website, starting with copy. Click on any text, edit it, and submit the change to GitHub to be merged into the code. Copy changes as easy as click, type, and click again. (This tool is still in beta.)
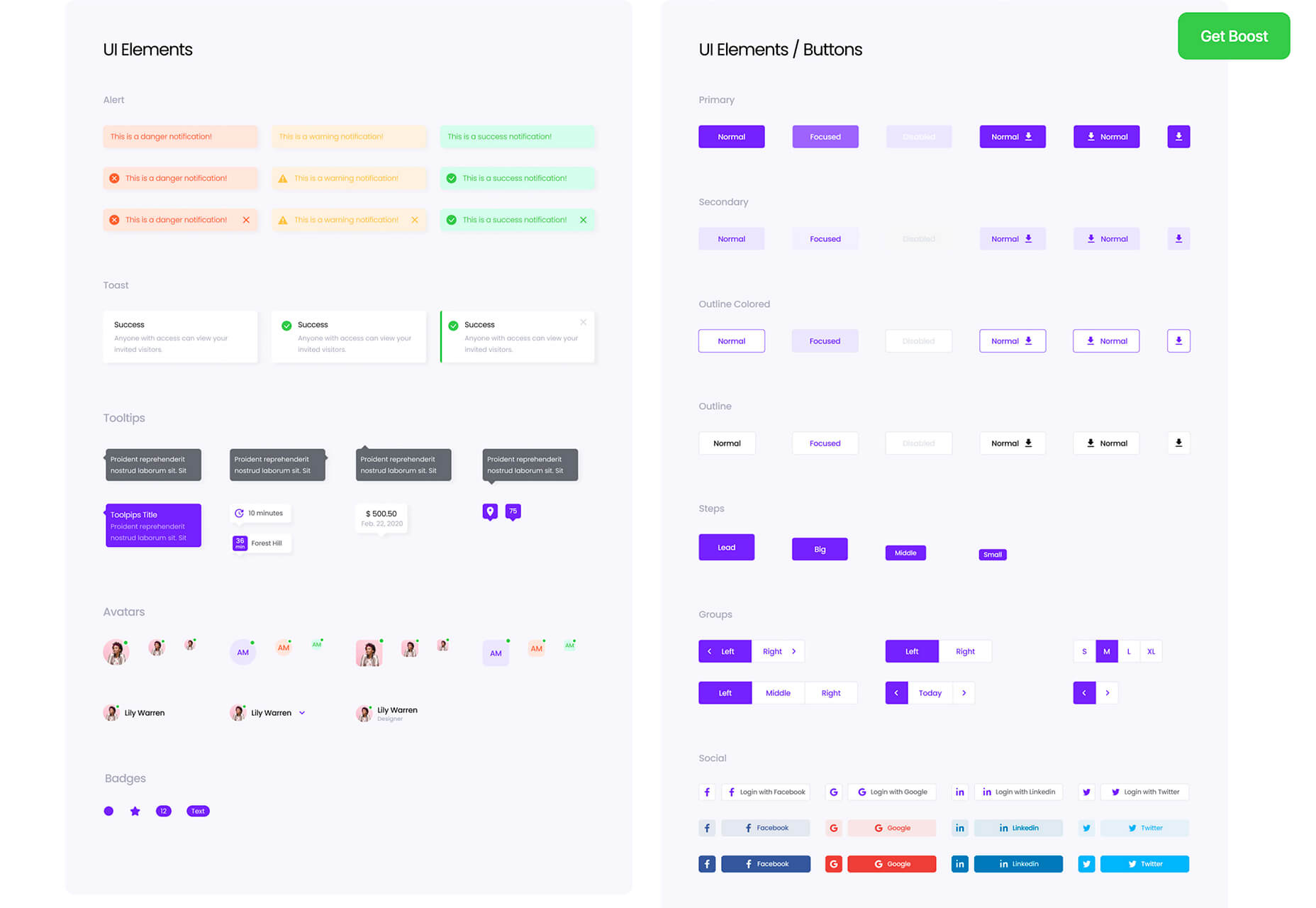
Boost UI Kit
Boost UI Kit is a collection of elements and components that will help you finish website design projects using a bright and airy style. It works with Figma for easy integration.
Romanizer
Romanizer is a fun game that tests your knowledge of Roman numerals. With two modes – a randomizer and a challenge you can participate in – you’ll learn to convert numbers visually in minutes.
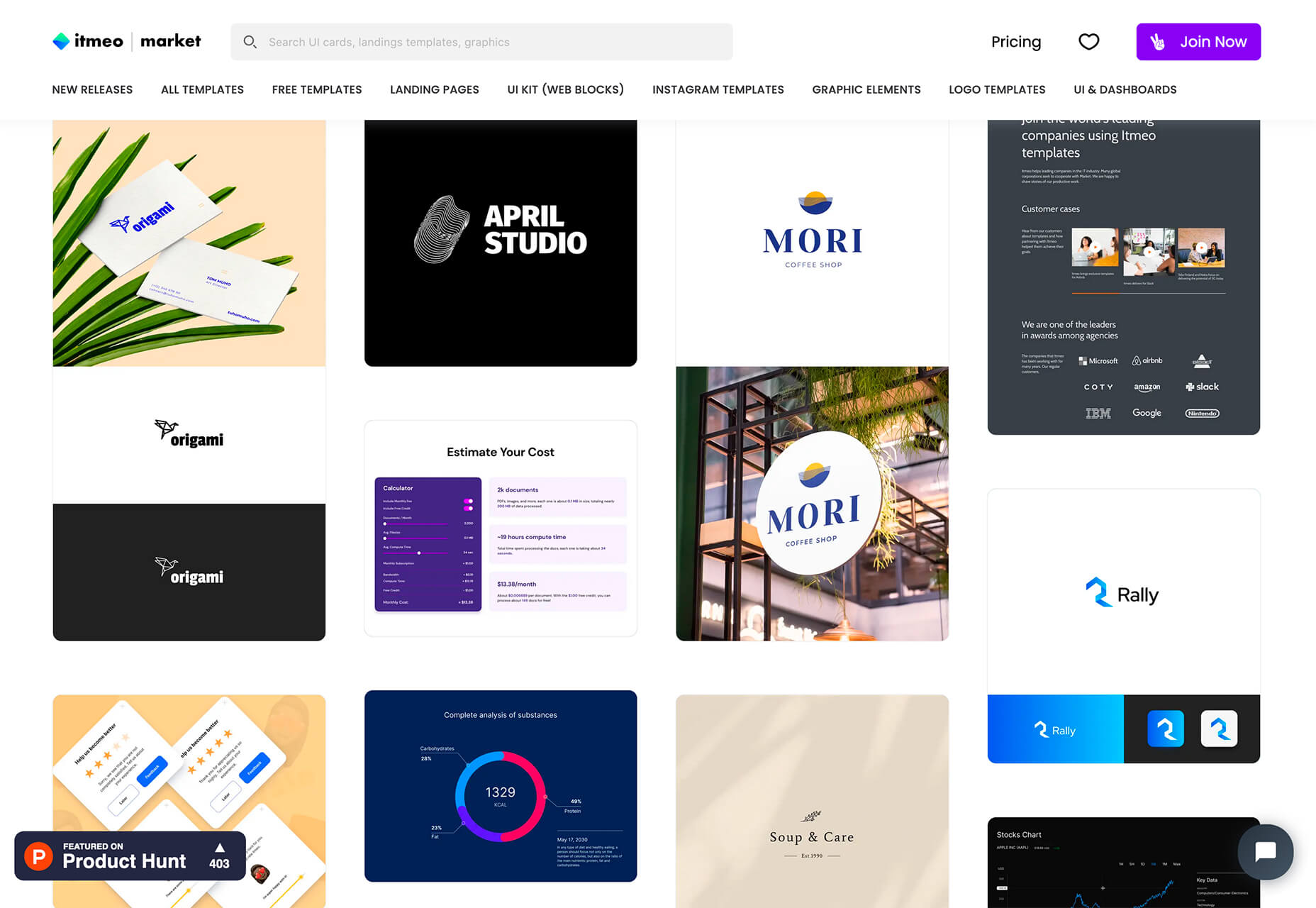
Itmeo Market
Itmeo Market is a new online graphics marketplace with exclusive and ready-to-use templates for a variety of projects. Templates include elements for logos, UI kits, graphic elements, Instagram templates, landing pages, and more. (This is a paid/subscription-based resource.)
Bellmoco Handcola
Bellmoco Handcola is a beautiful decorative typeface with fun swashes and serifs. The free version is for personal use only.
Bondie
Bondie is a handmade brush typeface with fills in many of the letterforms. It contains 106 characters and is free for personal use.
Bovino
Bovino has multiple weights that can work for display or body text. The modern serif is free for personal use.
Estilistica
Estilistica is a thin modern style sans serif with smooth lines and a vertical profile. It is best suited for display use and is free for personal use.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















