
1. Non-Traditional Nav
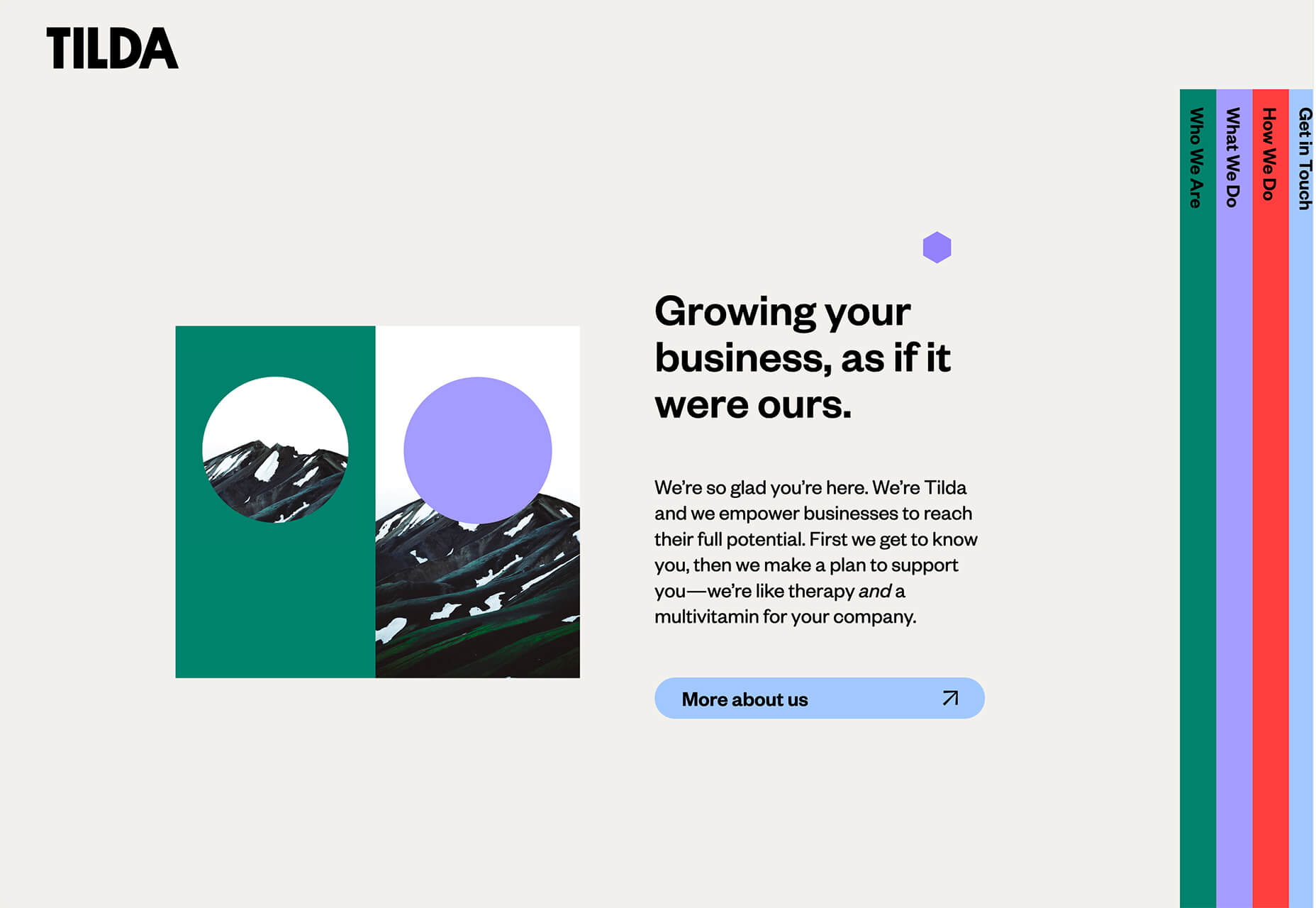
An interesting way to create visual interest can be to mix up the location, size, or placement of the main navigation menu. While it can be hard to think about not using a top navigation element or a corner placement for a hamburger menu or icon, it is a solid option depending on the number of menu items and surrounding content. And there are so many options when you start to think about it. Each draws the eye to different locations on the screen because it is unexpected and different. Tilda uses a navigation menu anchored to the right side of the screen. But as you move through the almost file folder-style tabs, the flip to the right side of the screen. It has an authentic feel that’s interesting without being overwhelming to the user. Cmentarz Łyczakowski also has a navigation element on the screen's right side, but it is a closed, red frame with only a hamburger icon. It’s a rather unusual use of space for a navigation element, but it pulls together with the overlapping video box. Clicking the hamburger navigation pulls up a full-screen menu from the bottom (also a slightly different approach) with oversized clickable elements to move throughout the website.
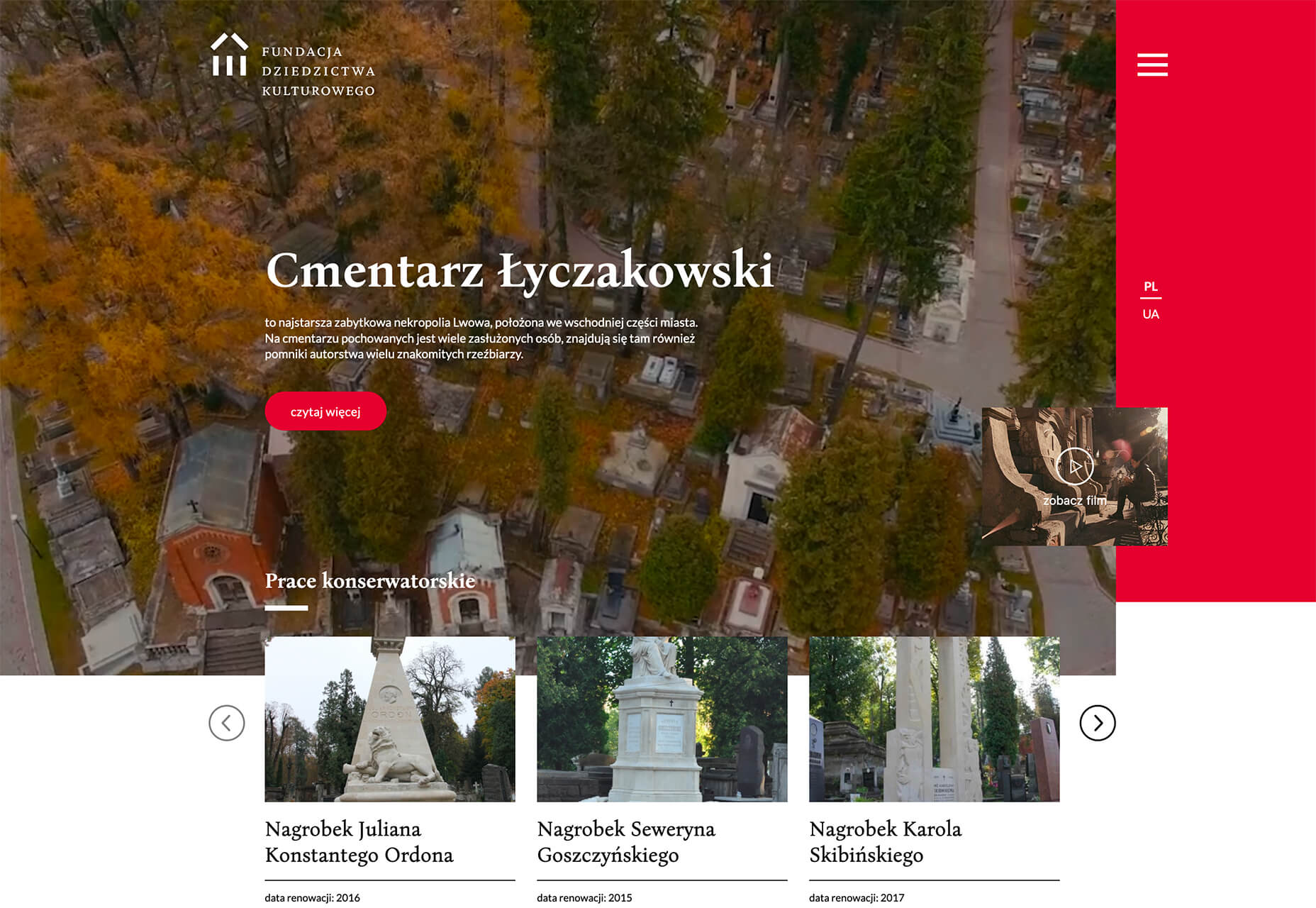
Cmentarz Łyczakowski also has a navigation element on the screen's right side, but it is a closed, red frame with only a hamburger icon. It’s a rather unusual use of space for a navigation element, but it pulls together with the overlapping video box. Clicking the hamburger navigation pulls up a full-screen menu from the bottom (also a slightly different approach) with oversized clickable elements to move throughout the website.
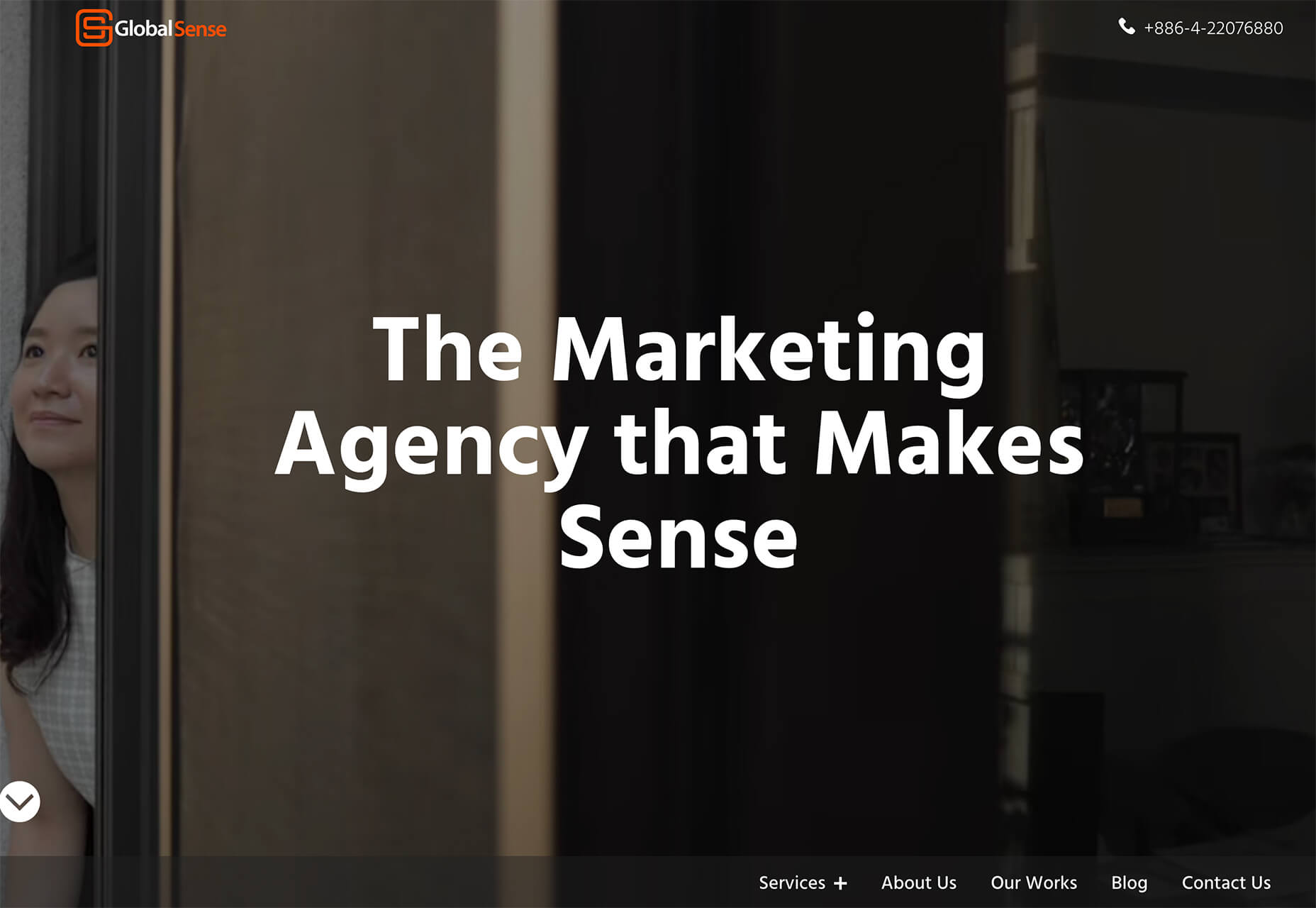
 Global Sense shifts the focus from top page navigation to the bottom of the home page. What makes it especially nice is that the navigation bar floats to the top and sticks on scroll. This ensures that while the homepage has a different look and feel, users don’t get lost without navigation as they move through the design.
Global Sense shifts the focus from top page navigation to the bottom of the home page. What makes it especially nice is that the navigation bar floats to the top and sticks on scroll. This ensures that while the homepage has a different look and feel, users don’t get lost without navigation as they move through the design.

2. Signature-Style Marks
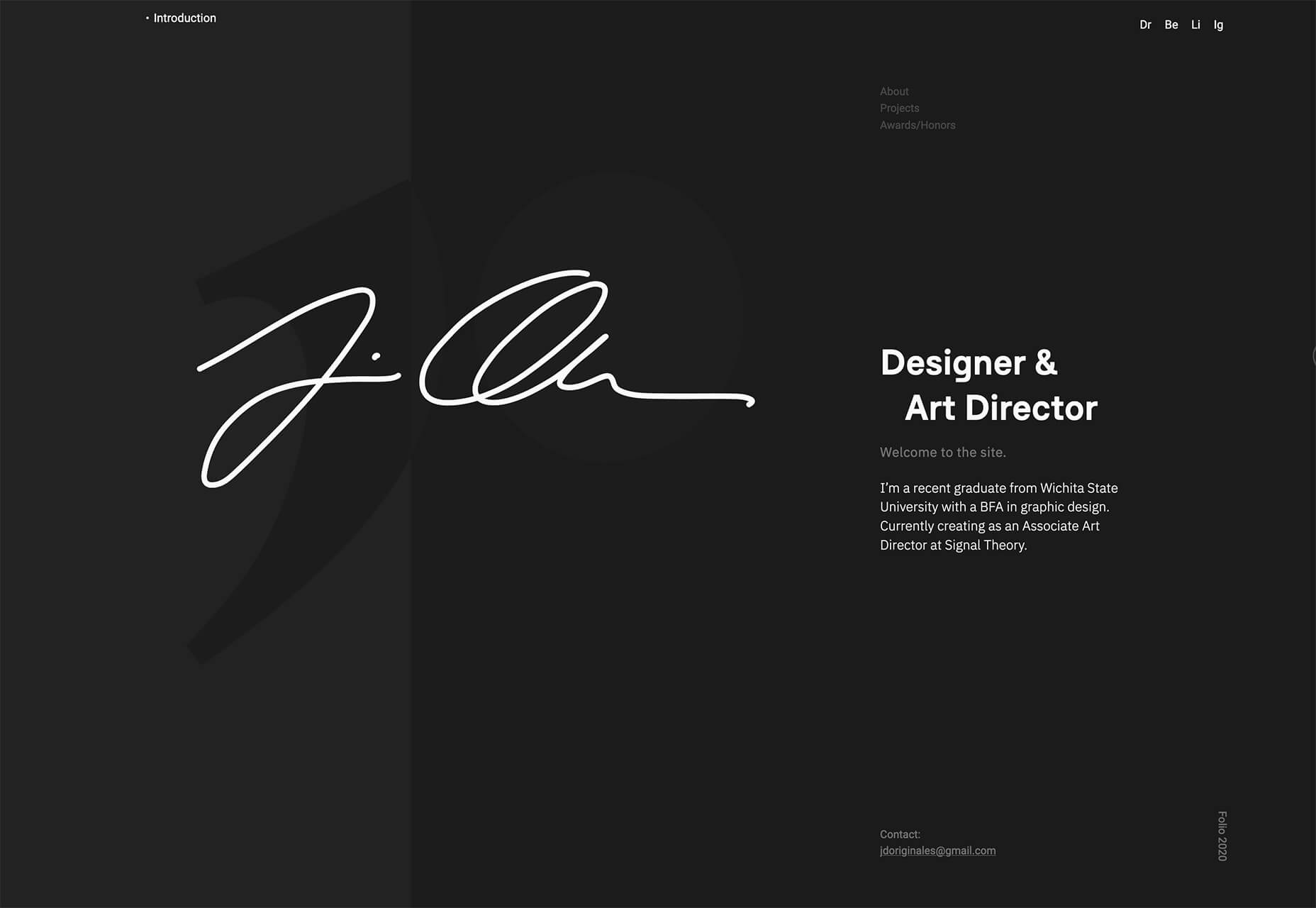
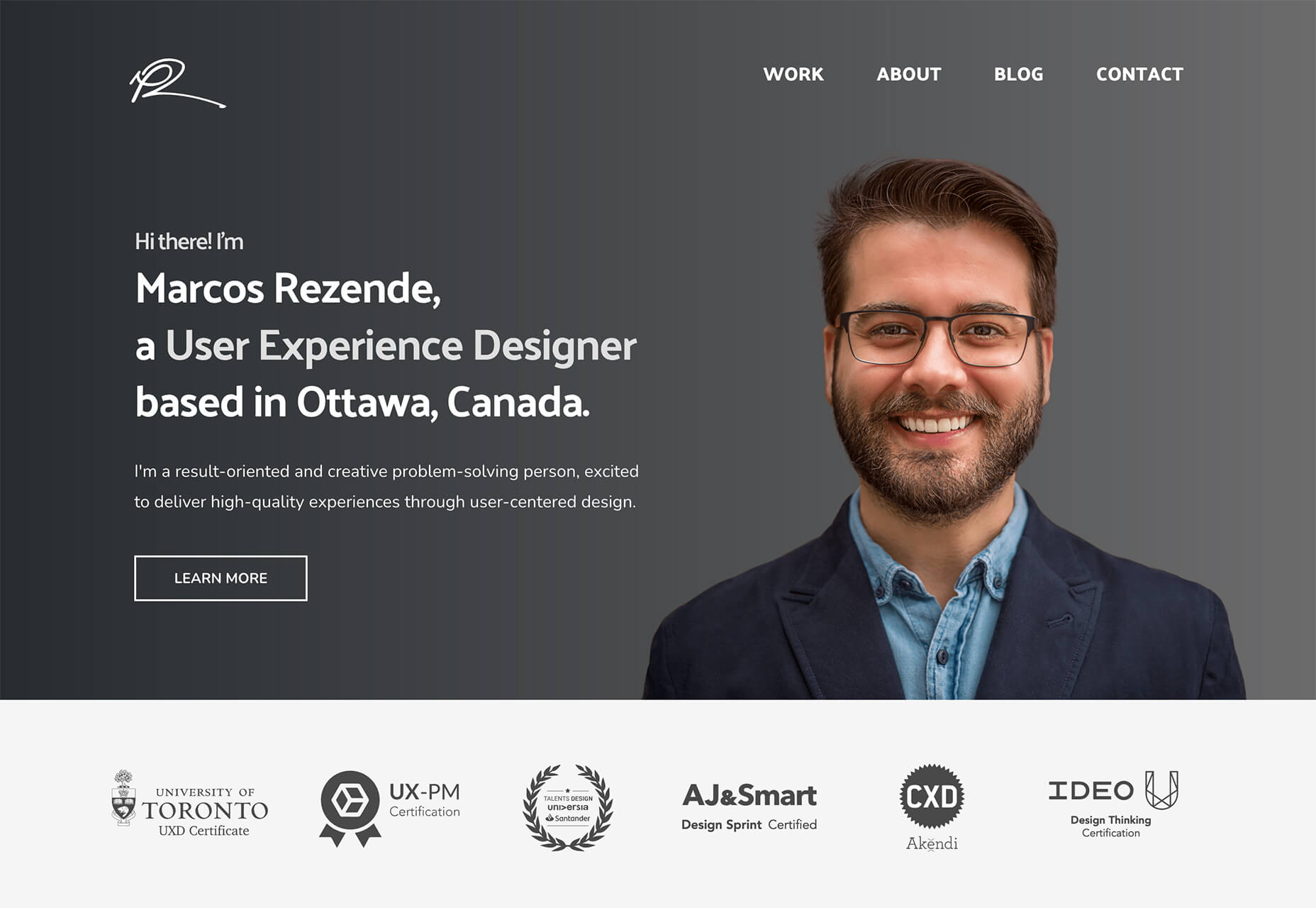
Website designers use signature-style marks – from logos to headlines – to add a more personal touch to their website projects. And the result is a collection of stunning scripts and novelty typefaces. So how can you replicate this trend? You don’t have to digitize your actual signature. (That’s probably not the best idea from a security perspective.) But you can find a font that evokes the same feeling as your own handwriting or contract someone to create an experimental typeface for you. The portfolio of “Zeus” has a beautiful handwriting style element layered over a dark geo-background. (Can you see the outline of the J and O from the signature there?) The signature-style mark works so well because everything is simple and understated, but with depth and dimension elements. Another portfolio site, this one for Marco Rezende, uses a signature mark as the site logo. It’s an interesting divot that gives just a little more panache and flair to the overall design scheme to feel weighty and professional. Also, note that the designer used a mostly dark background with a white (light) mark. That’s also quite a common visual theme with this website design trend.
Another portfolio site, this one for Marco Rezende, uses a signature mark as the site logo. It’s an interesting divot that gives just a little more panache and flair to the overall design scheme to feel weighty and professional. Also, note that the designer used a mostly dark background with a white (light) mark. That’s also quite a common visual theme with this website design trend.
 On the other end of the spectrum of this trend is Airport Restaurant. This isn’t a personal site, but the signature-style mark on the homepage gives it a more personal feel. It is almost reminiscent of signing the check after you eat. The additional use of color and size give this treatment a visual boost that helps propel the design forward.
On the other end of the spectrum of this trend is Airport Restaurant. This isn’t a personal site, but the signature-style mark on the homepage gives it a more personal feel. It is almost reminiscent of signing the check after you eat. The additional use of color and size give this treatment a visual boost that helps propel the design forward.

3. Fluid Shapes
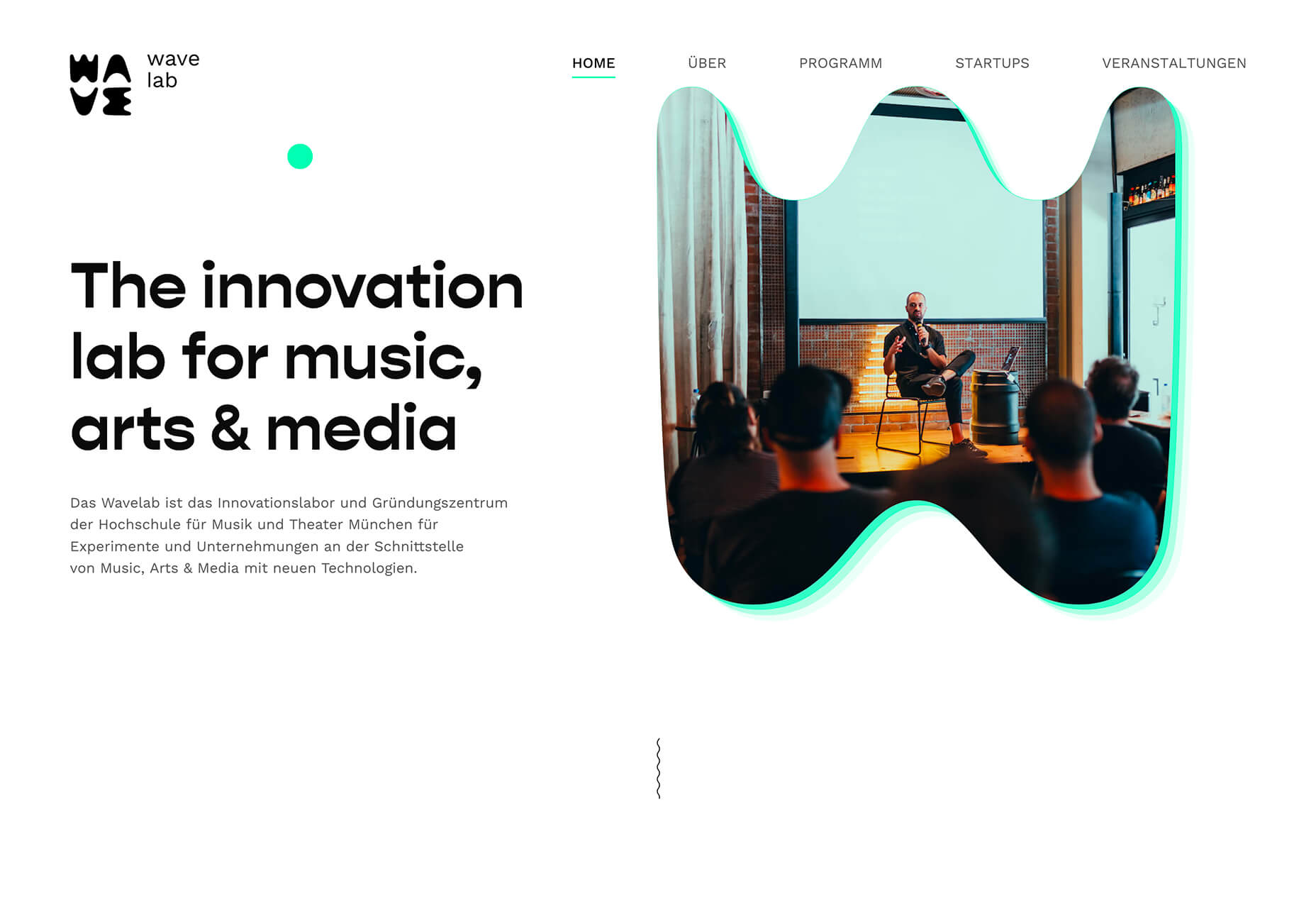
Using different types of shapes to create a visual theme has been popular for a few years. Most everyone probably has experimented with some geometric pattern or background by now. Shapes are taking on a more fluid feel now, and much of that is due to adding hints of animation to shapes and backgrounds to create more liquid looks or harmonic flow. This trend can work for bigger visual elements such as image frames or the overall homepage art element or smaller patterns or layering effects. The overall goal with fluid shapes is to create something smooth and almost seamless so that users aren’t focused on it but delighted by it. Each of the three examples below takes a different approach to this website design trend. Eder Anaya has a rotating rectangle with a fluid animation inside. The overall shape itself is also animated and changes from a rectangle to a trapezoid-type shape to a flat plane. Wave Lab might have one of the coolest fluid shape animations out there. With images inside the shape, plus a colored outline, plus a subtle bounce, you’d think this is too much for a single element. But it works thanks to plenty of white space and a generally minimalistic aesthetic otherwise. The cleverest part is that one of the shapes is the “W” from the brand logo.
Wave Lab might have one of the coolest fluid shape animations out there. With images inside the shape, plus a colored outline, plus a subtle bounce, you’d think this is too much for a single element. But it works thanks to plenty of white space and a generally minimalistic aesthetic otherwise. The cleverest part is that one of the shapes is the “W” from the brand logo.
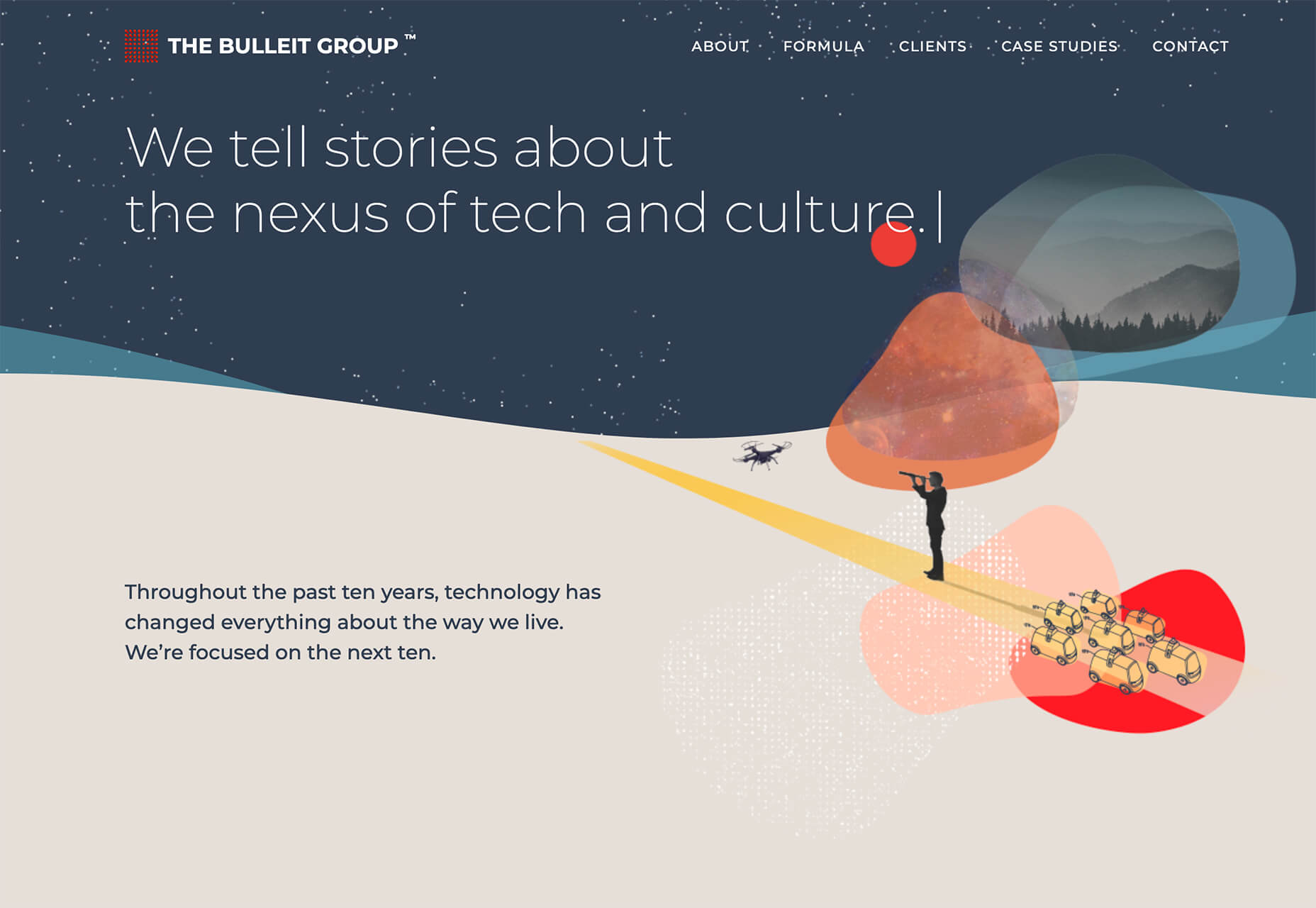
 The Bulleit Group also uses fluid shapes but sans-animation. Animated elements are surrounding the shapes but not the shapes themselves. The design's overall simplicity is intriguing, and the shapes create interest in a place where it might have been difficult otherwise. It’s also nice that they use this shape theme throughout the design and not just on the home screen.
The Bulleit Group also uses fluid shapes but sans-animation. Animated elements are surrounding the shapes but not the shapes themselves. The design's overall simplicity is intriguing, and the shapes create interest in a place where it might have been difficult otherwise. It’s also nice that they use this shape theme throughout the design and not just on the home screen.

Conclusion
How are you working with fewer images of people? Or is it something you are ignoring altogether with your website projects? Make sure to share some of the ways you are designing this year with me on Twitter, @carriecousins. And keep those trends coming! It’s so much fun to explore new design elements.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















