
Top Picks for March
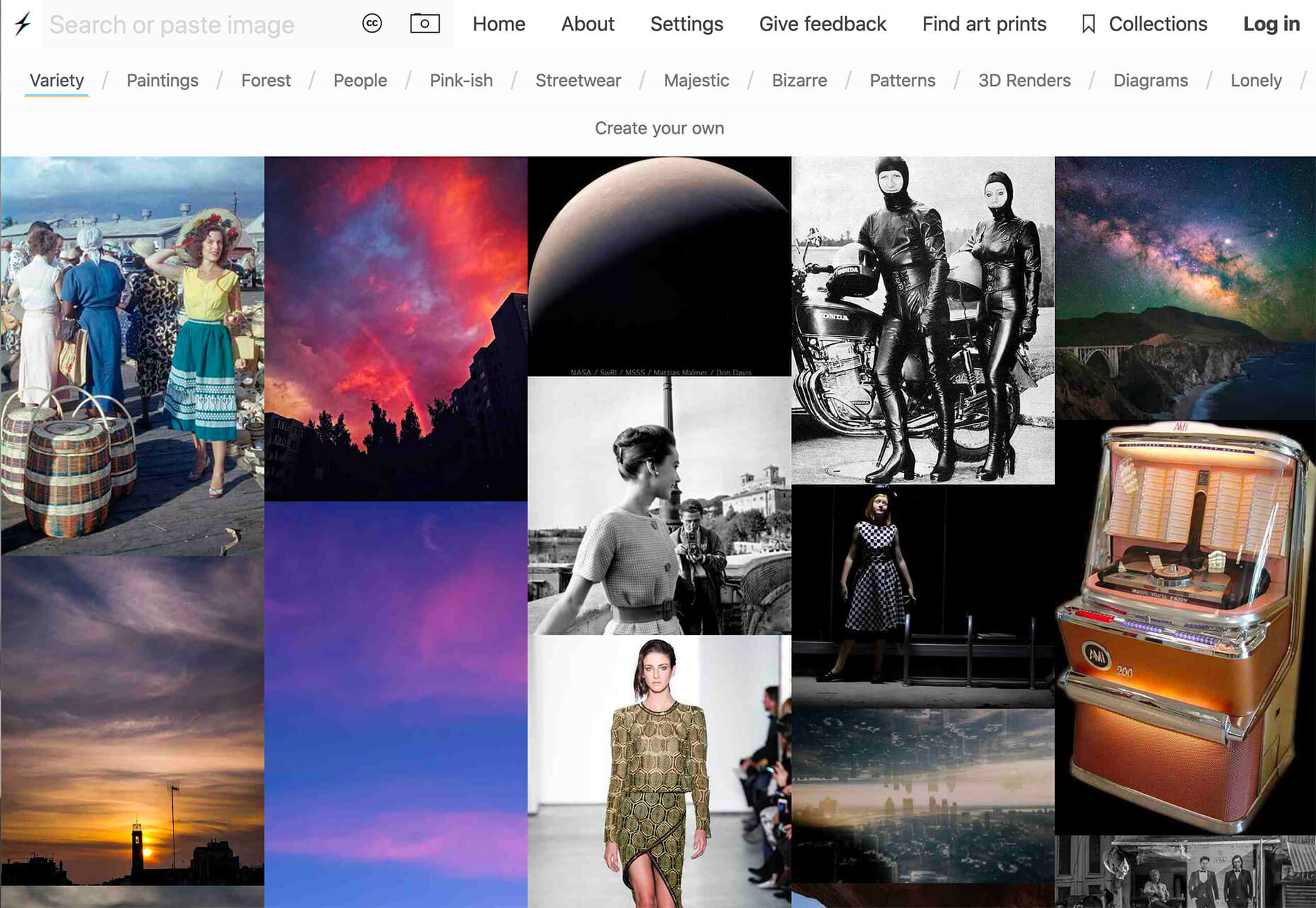
Same Energy
Same Energy, in beta, is a visual search engine. You can search with a minimum number of words or an image. The website is designed to help you find art, photography, decoration ideas, and practically anything. It uses deep learning and algorithms to create images on the home page, and you can create feeds in the same manner. The coolest part of this tool is that it tries to match the visual and artistic style you ask for with image mood and objects.
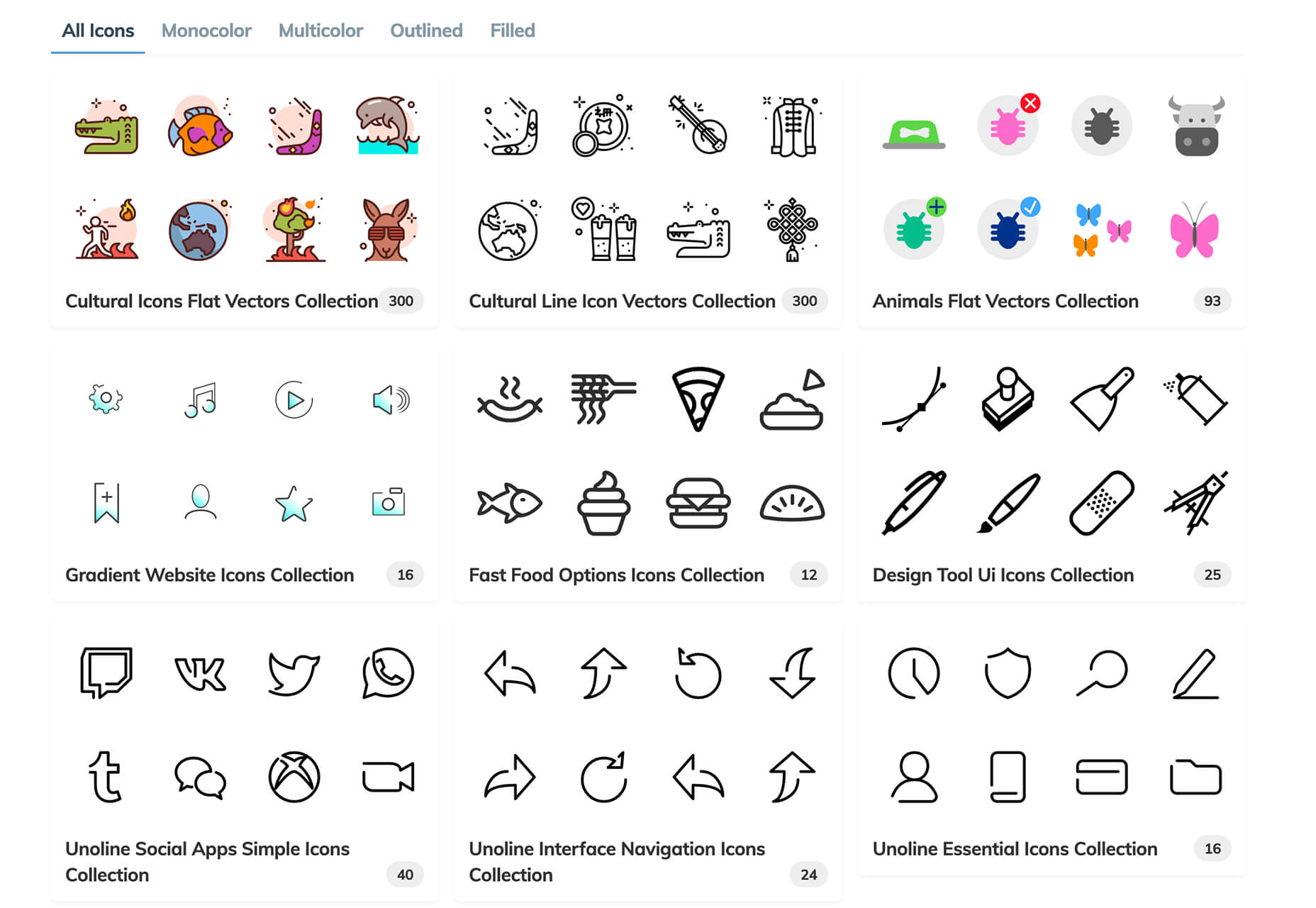
SVG Repo
SVG Repo is a collection of more than 300,000 SVG vectors and icons that you can download and use in projects for free (even commercial use). The site has a powerful search tool to help you find the right image, and the platform is designed so that you can contribute.
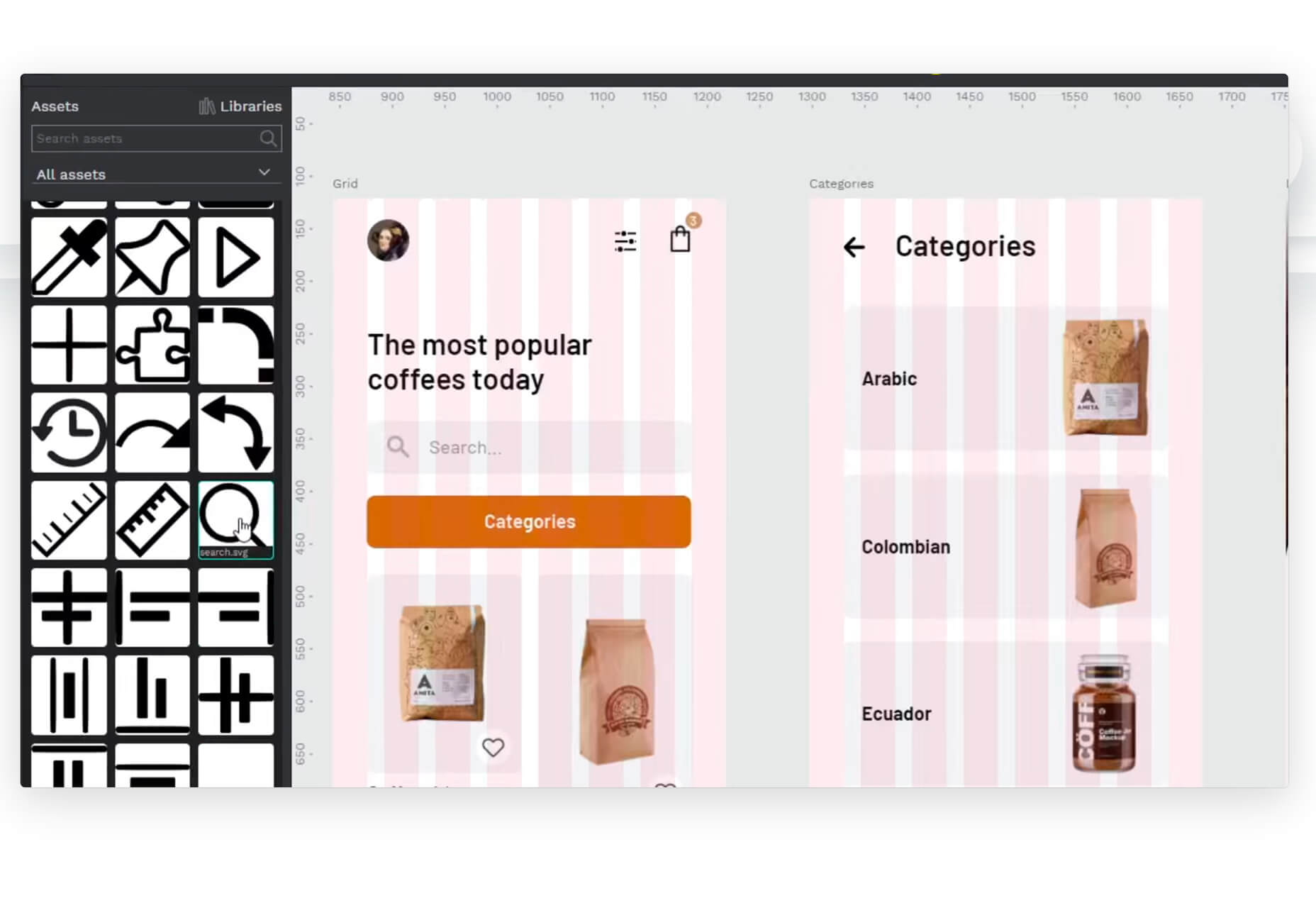
Penpot
Penpot is an open-source design and prototyping platform for cross-domain teams. It is a web-based tool that isn’t dependent on any operating system and works with open web standards. It’s designed to be zippy and interactive so your team can work fast.
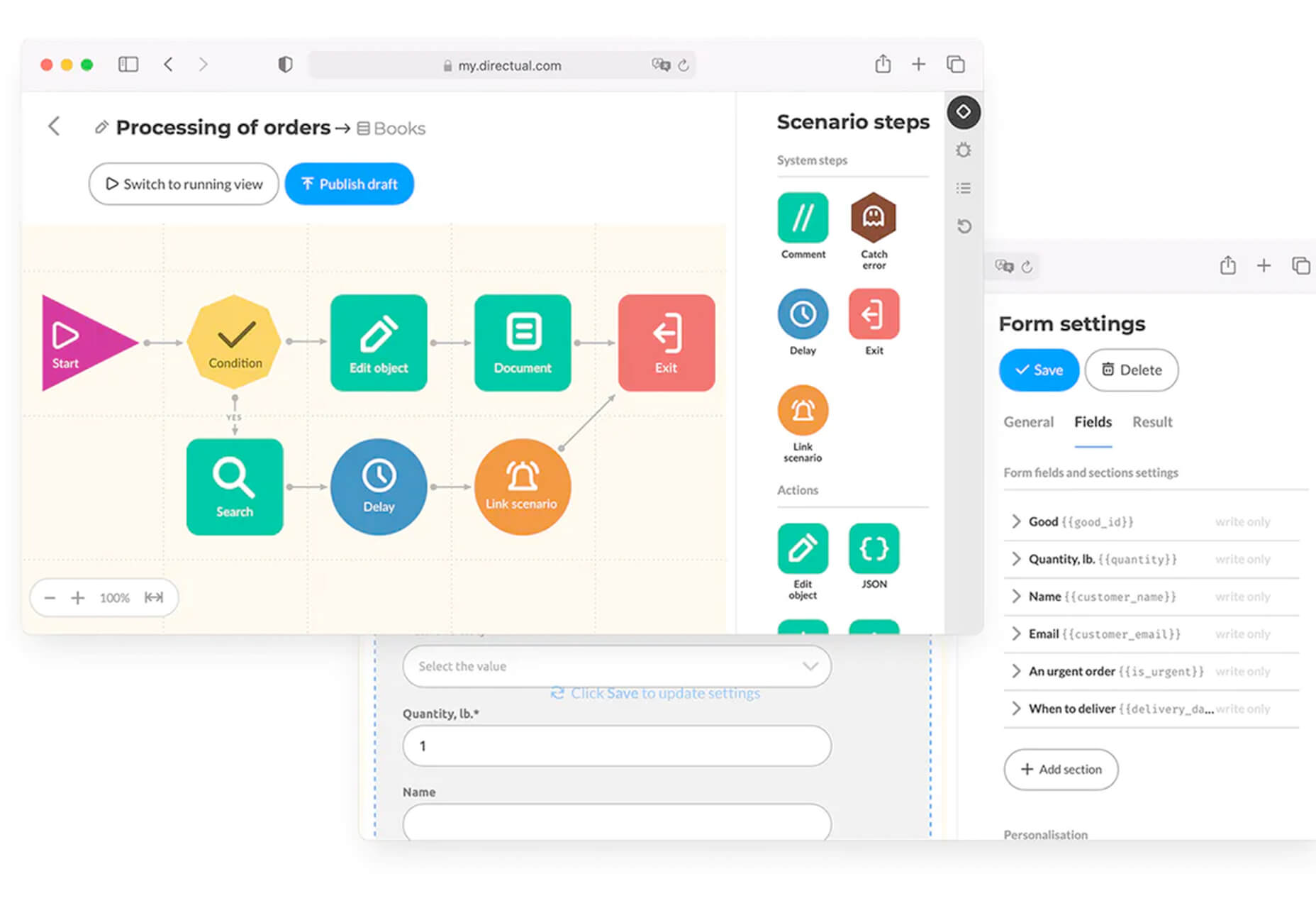
Directual
Directual is a no-code platform for building scalable apps using a visual interface. (Perfect for designers with less development experience.) It includes integrations with other popular tools and is free to use while figuring out how the app works and how you can make it fit your business goals.
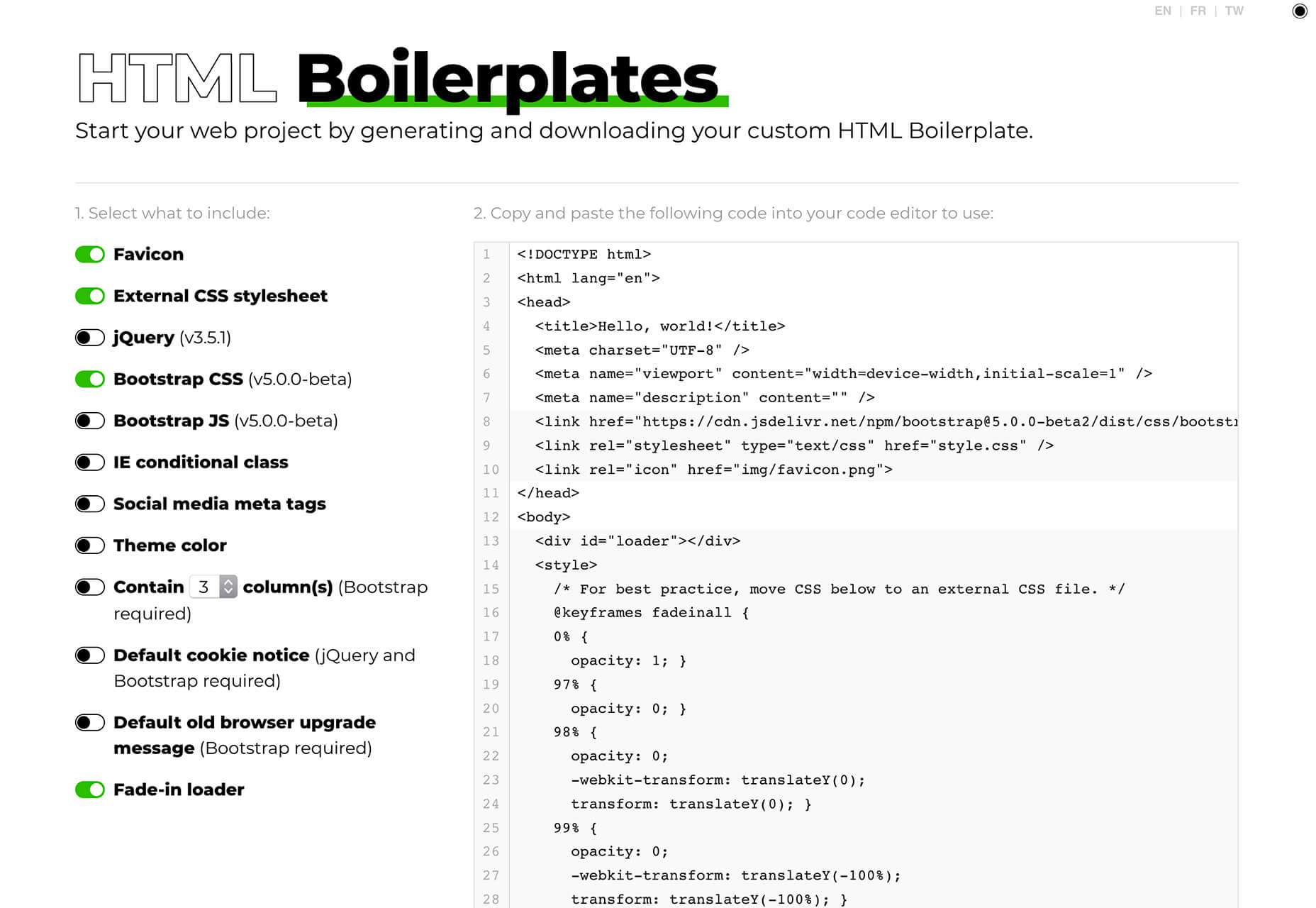
HTML Boilerplates
HTML Boilerplates helps you start web projects by generating a custom HTML boilerplate that you can download. Just choose the elements you want to include and then copy and paste the code into your editor.
6 Productivity Boosters
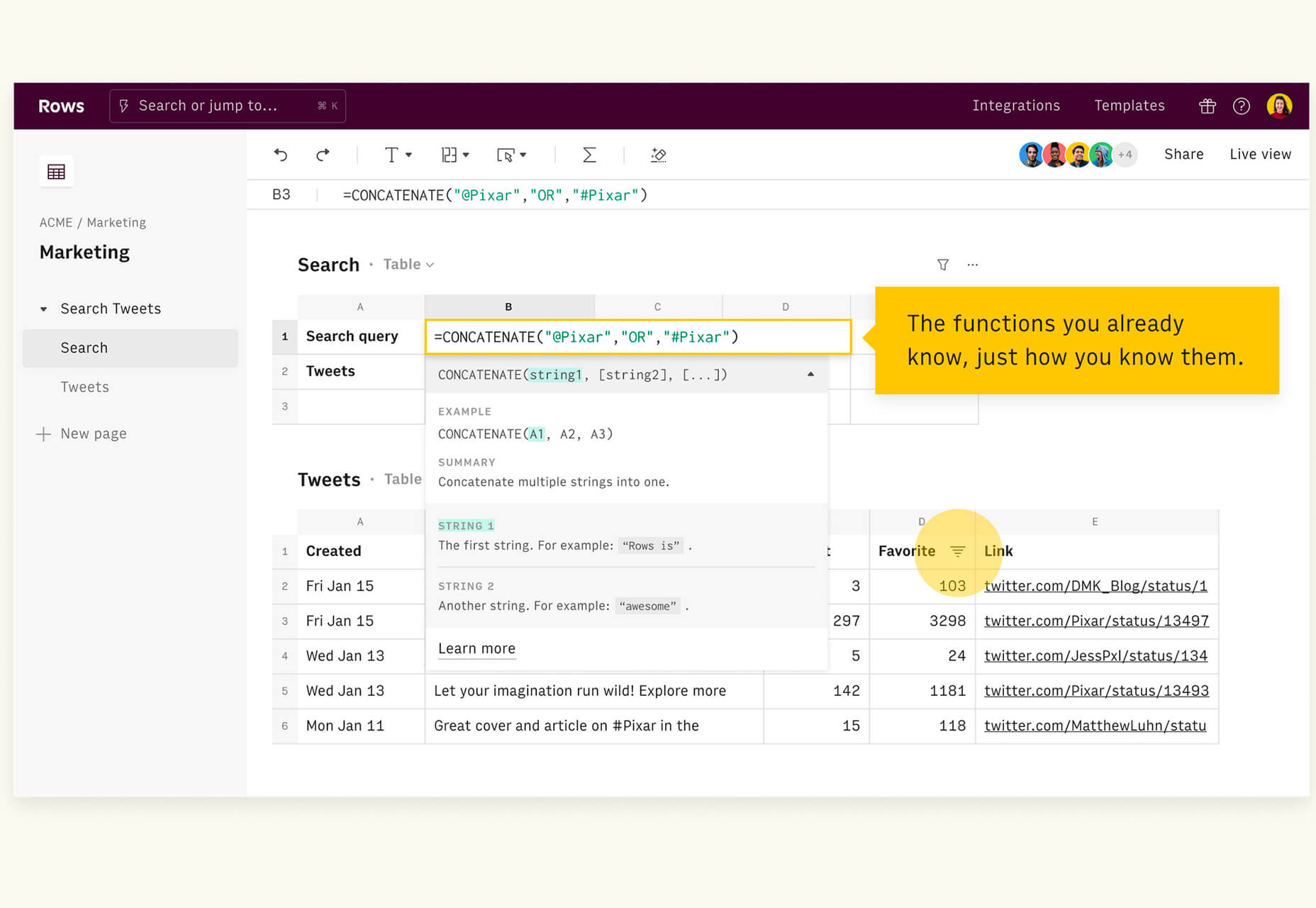
Rows
Rows is a spreadsheet tool with built-in web integrations that’s made for team collaboration. It works with other tools you already use, such as Google Analytics, Twitter, LinkedIn, Mailchimp, and so many others. Without scripts, you can use it to automate workflows, analyze data, share dashboards, and build forms and tools that make work simpler.
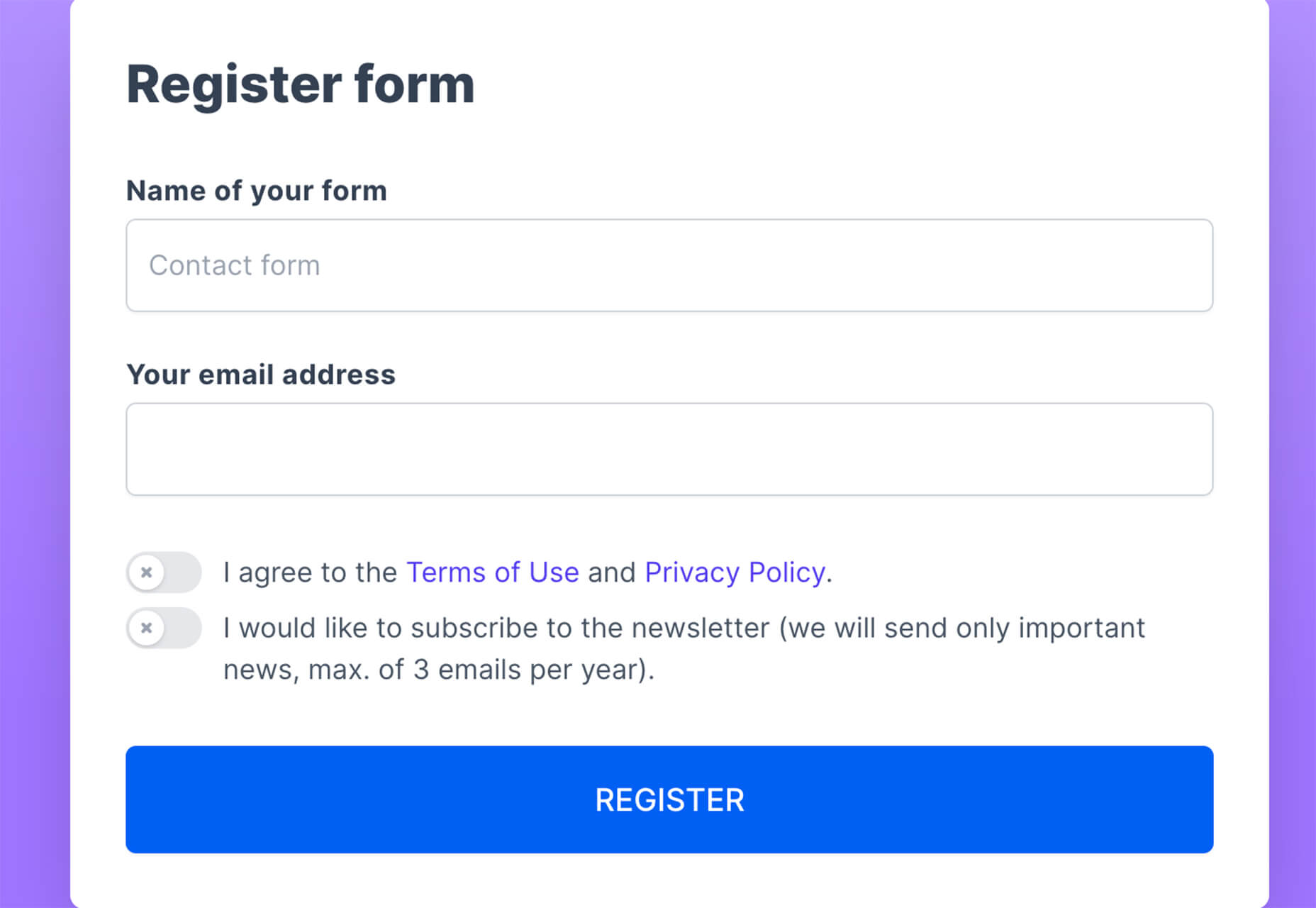
Form.Taxi
Form.taxi is a premium web-based form tool. You can create web forms without code or programming and connect them to your website. The tool then stores information, filters for spam, and notifies you of form submissions.
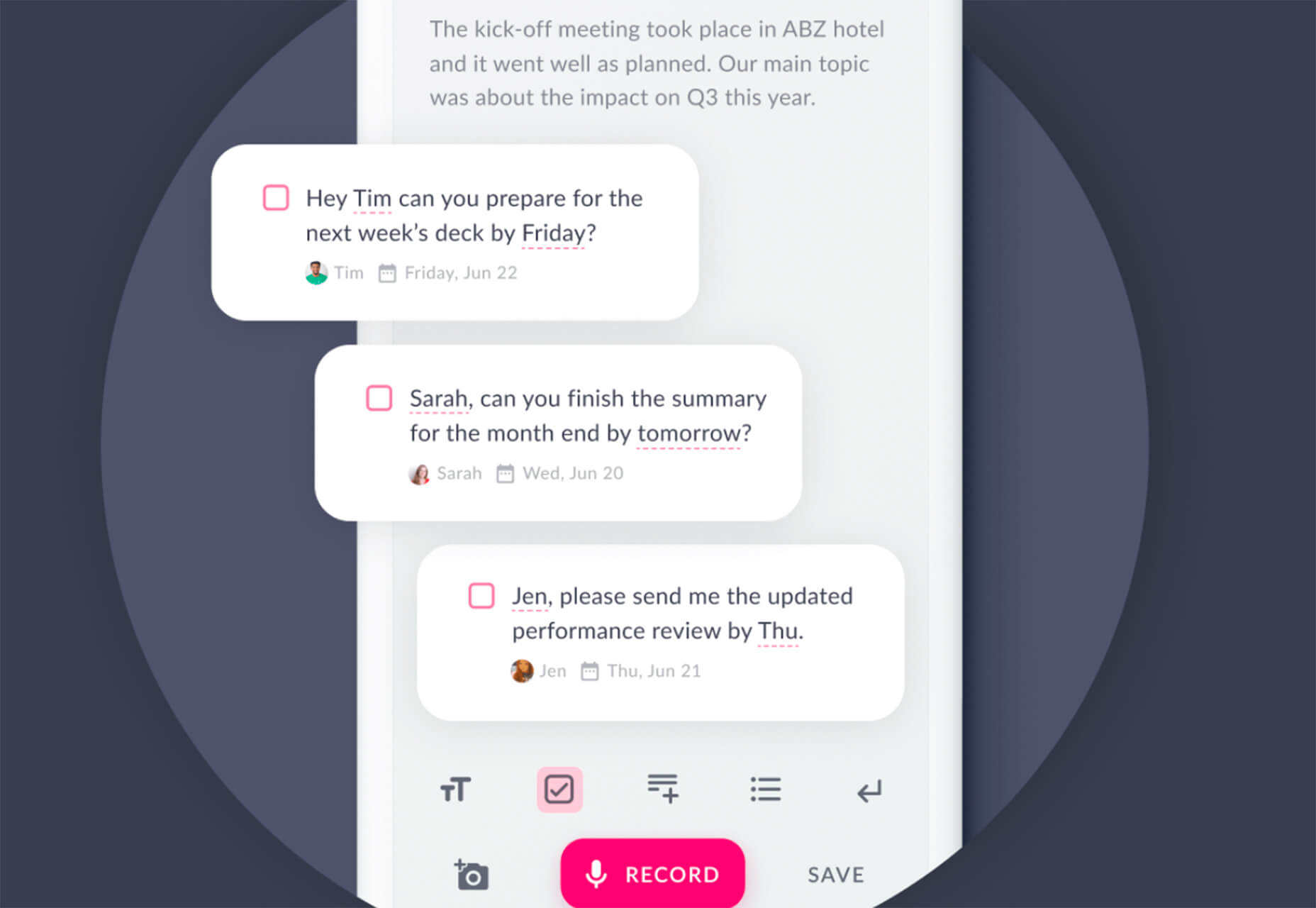
Verbz
Verbz is a voice productivity app that allows you to create notes, assign tasks, make announcements, run standups, or chat. Talk or type, listen or read. It works as your own voice assistant for teams. It’s available in Beta from the App Store, and there’s a waitlist for Android users.
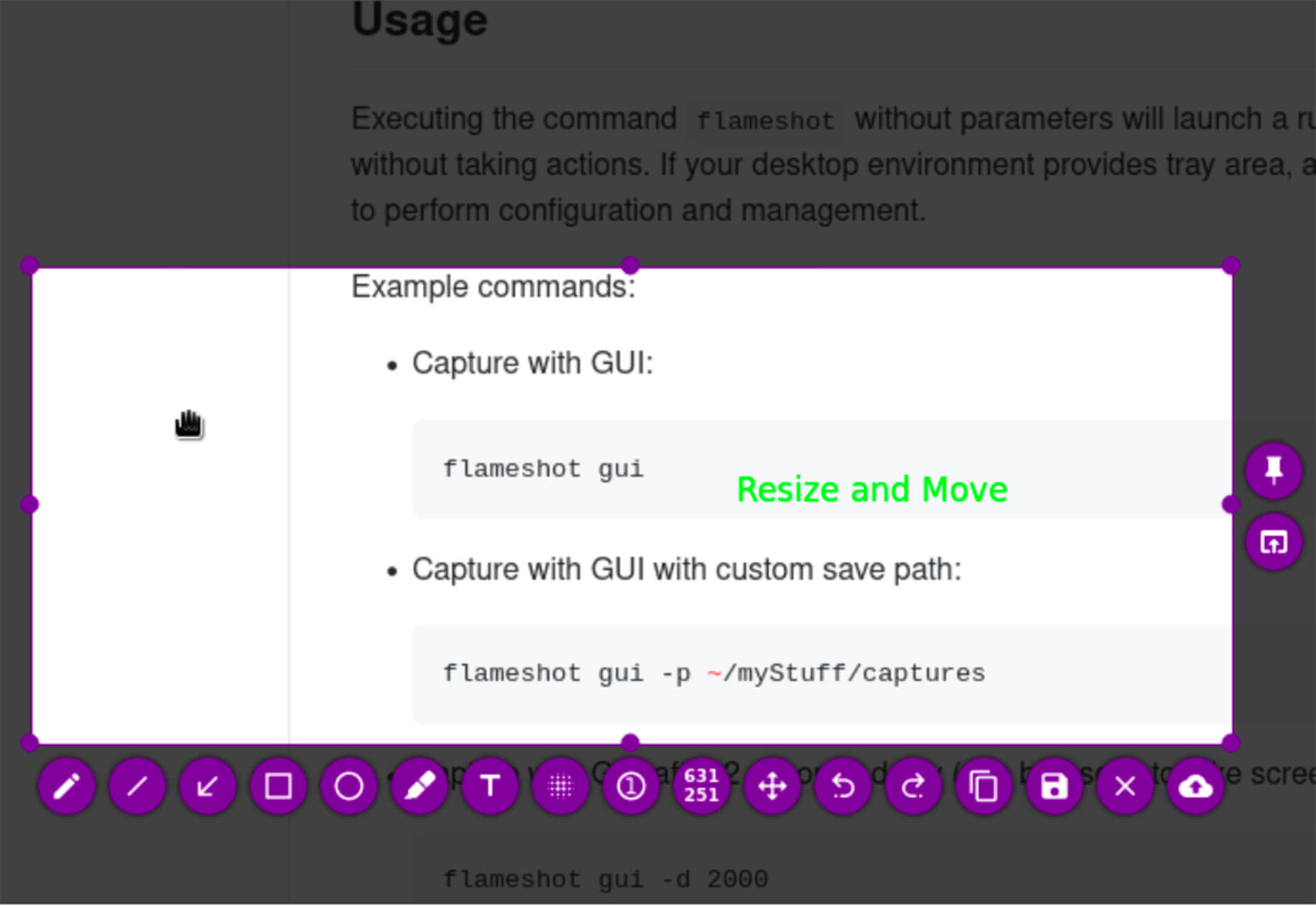
Flameshot
Flameshot is a tool for grabbing screenshots. It has a customizable appearance, is easy to use, and lets you draw and edit screenshots as you work.
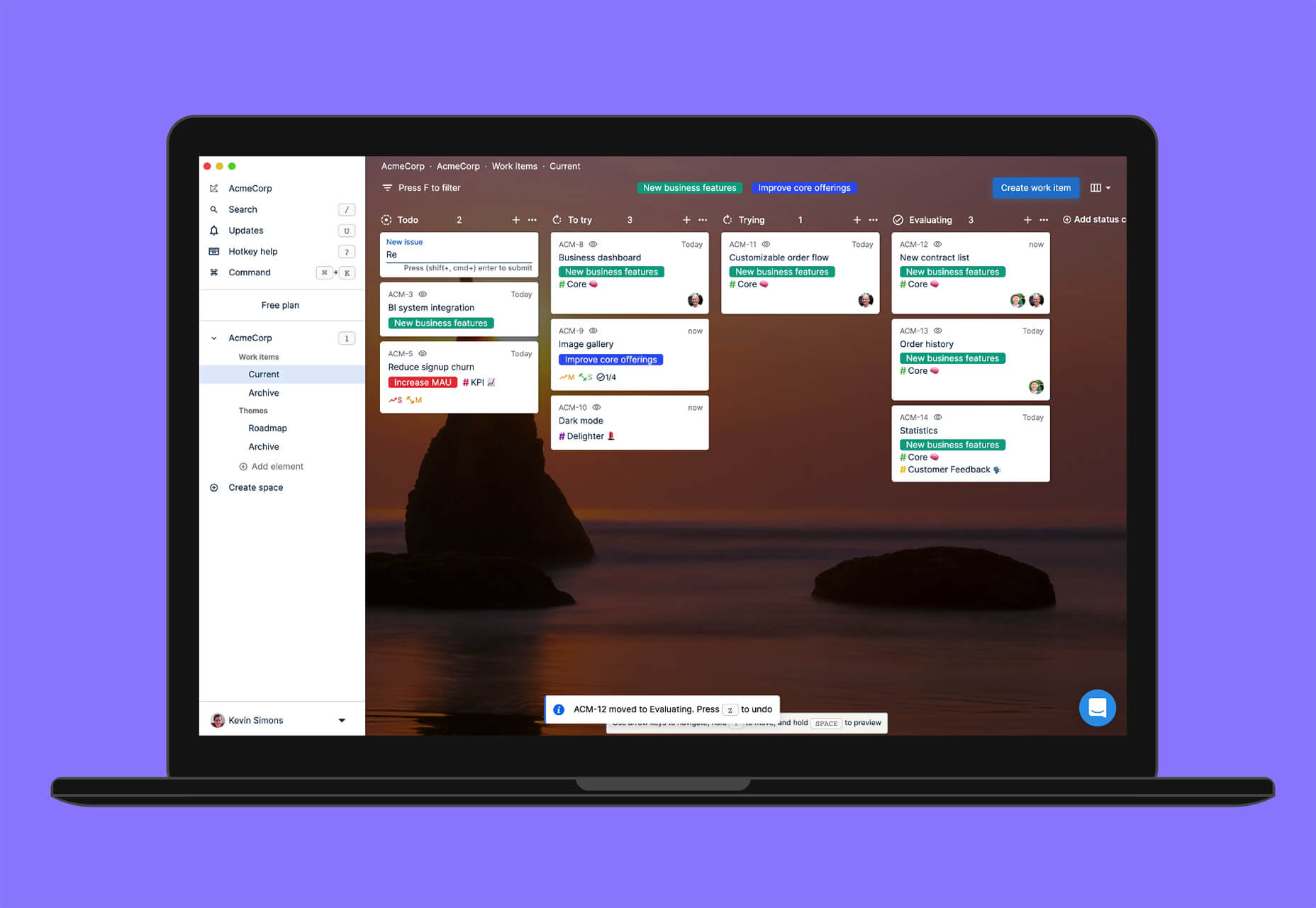
Kitemaker
Kitemaker is a collaboration tool for development processes. It can help you keep track of everything from tools such as Slack, Discord, Figma, and Github in one place. It helps you structure projects and keep discussions about work moving forward in one place.
This Code Works
This Code Works is a place to save code snippets that work for when you need them again. You can group and organize snippets and share with others. You might think of it as the “Pinterest of code.”
3 Icons and User Interface Elements
Sensa Emoji
Sensa Emoji is a collection of common emoji icons that you can use in your materials. Every element is fully vector and free to use.
Google Fonts Icons
Google Fonts now supports icons, starting with Material Icons. Choose between outlined, filled, rounded, sharp, or two-tone options in the open-source library.Toolbox Neumorphism Generator
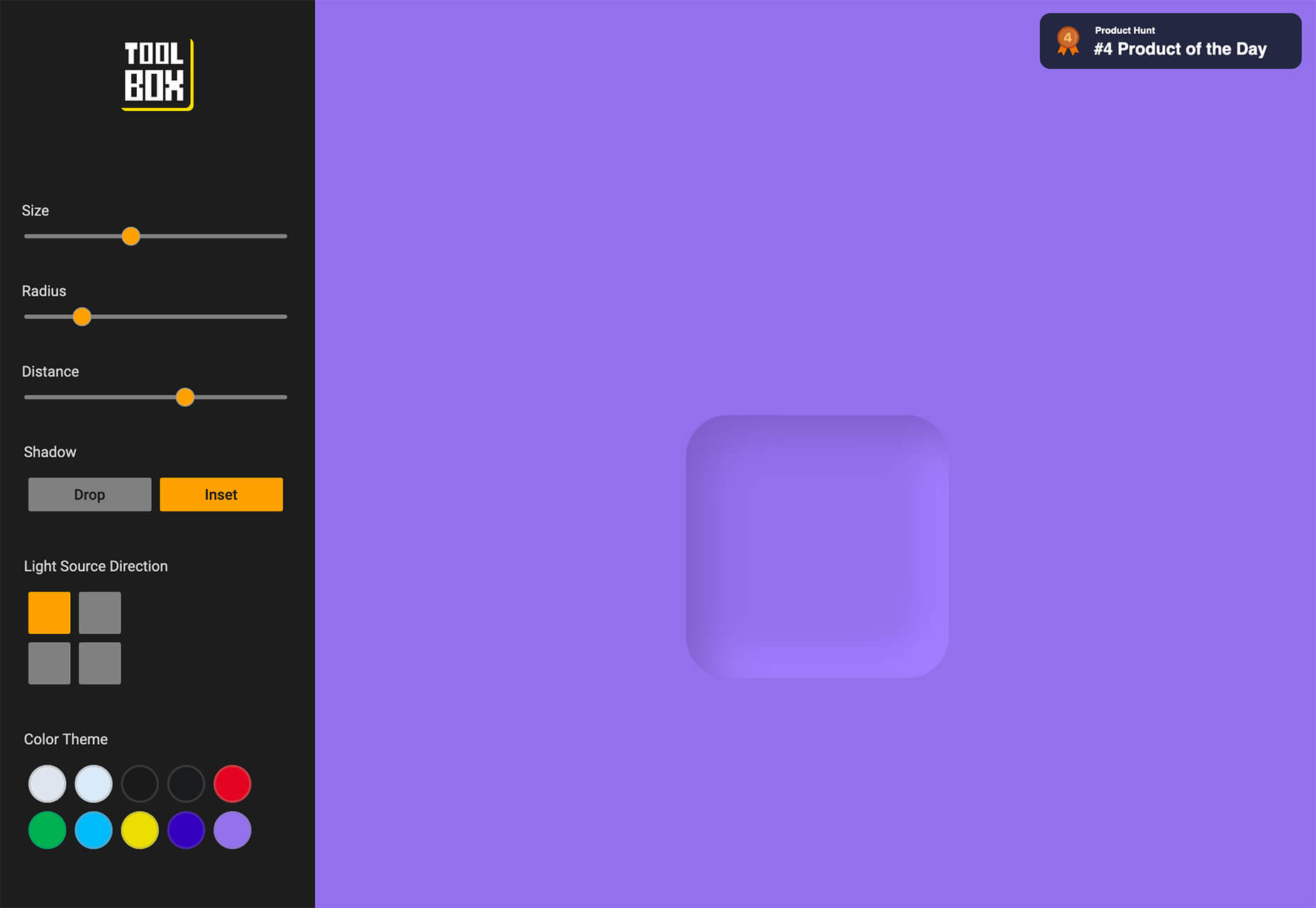
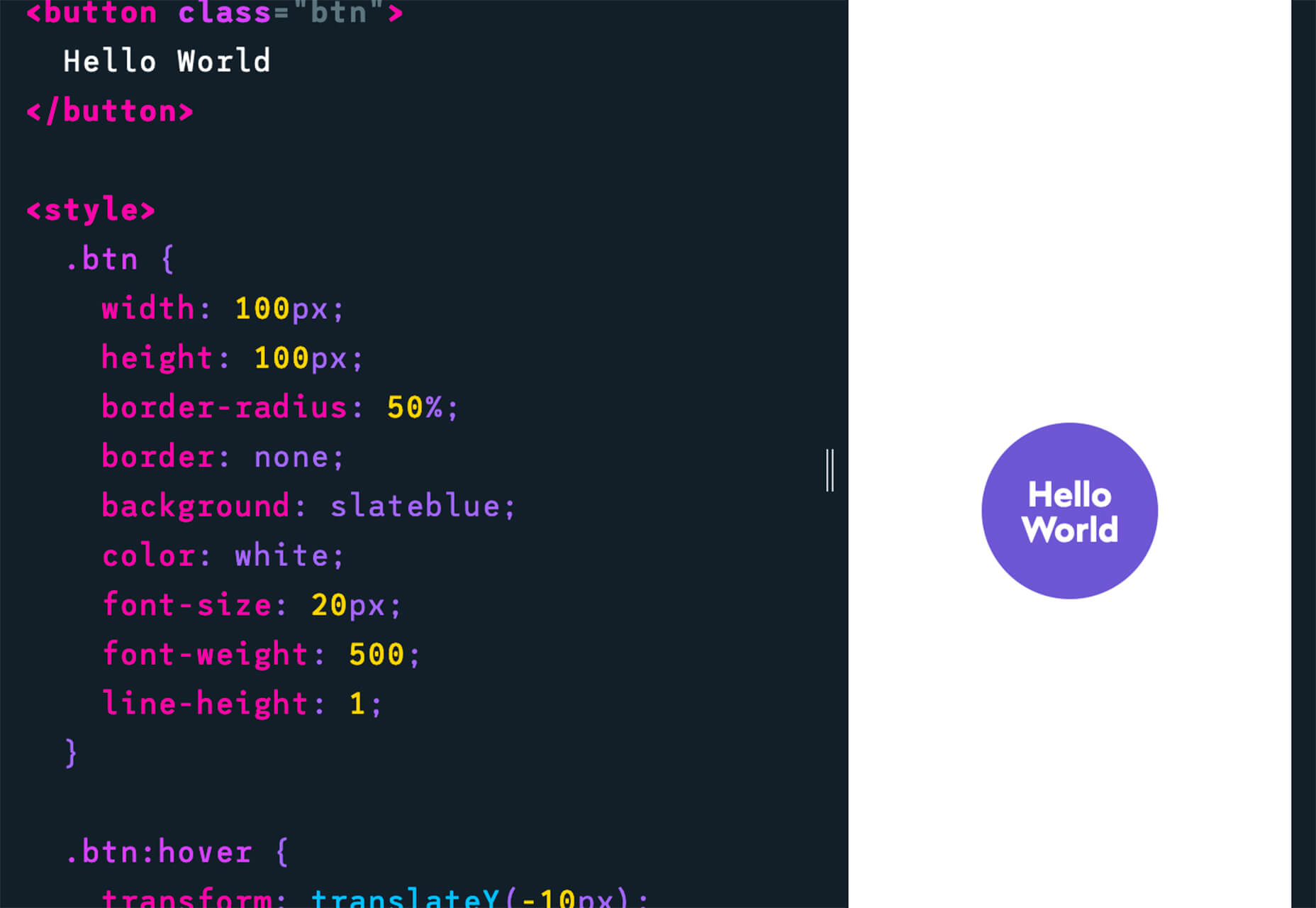
Toolbox Neumorphism Generator is a design tool that helps developers to generate CSS in the soft UI /neomorphism style for the elements with real-time output.
3 Tutorials and Demos
An Interactive Guide to CSS Transitions
An Interactive Guide to CSS Transitions explains everything you need to know about this great animation tool for website designers. This tutorial digs in with code and examples to help you create more polished animations and is designed for anyone from beginners to experienced designers with some pro tips throughout.
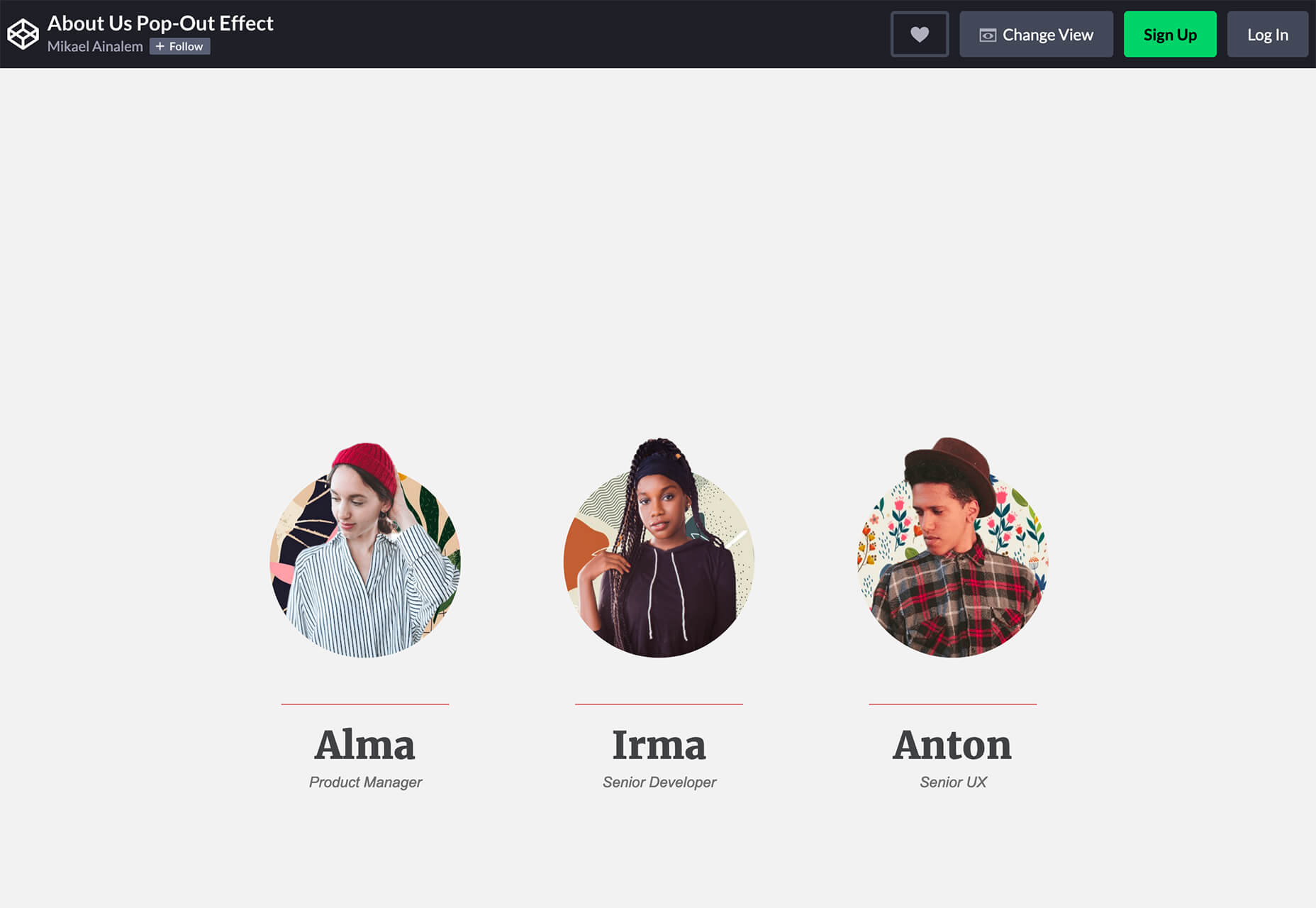
About Us Pop-Out Effect
The About Us Pop-Out Effect adds a special element to any team or contact page with a nifty pop animation. Each person seems to lift out of the circle frame in this pen by Mikael Ainalem.
Interactive Particles Text Create with Three.js
Interactive Particles Text Create with Three.js is a web element you could play with all day. Text shifts into particles and follows mouse movement in a fluid motion in the pen by Ricardo Sanprieto.
10 Fresh Fonts and Text Tools
Bitmap Fonts
Bitmap Fonts is a collection of various bitmap typefaces all pulled and stored in a single location. This is the perfect solution if you are looking for a bitmap option.
Uniwidth Typefaces
Uniwidth Typefaces for Interface Design is another collection of fonts for a specific purpose – here universal widths for interface design. Uniwidth fonts are proportionally-spaced typefaces where every character occupies the same space across different cuts or weights. This is both a tutorial on the type style as well as font collection.
Bubble Lemon
Bubble Lemon is a typeface for projects with a childlike feel. With an outline and regular style, the thick bubble letters look like some of the sketches you may have done in grade school.
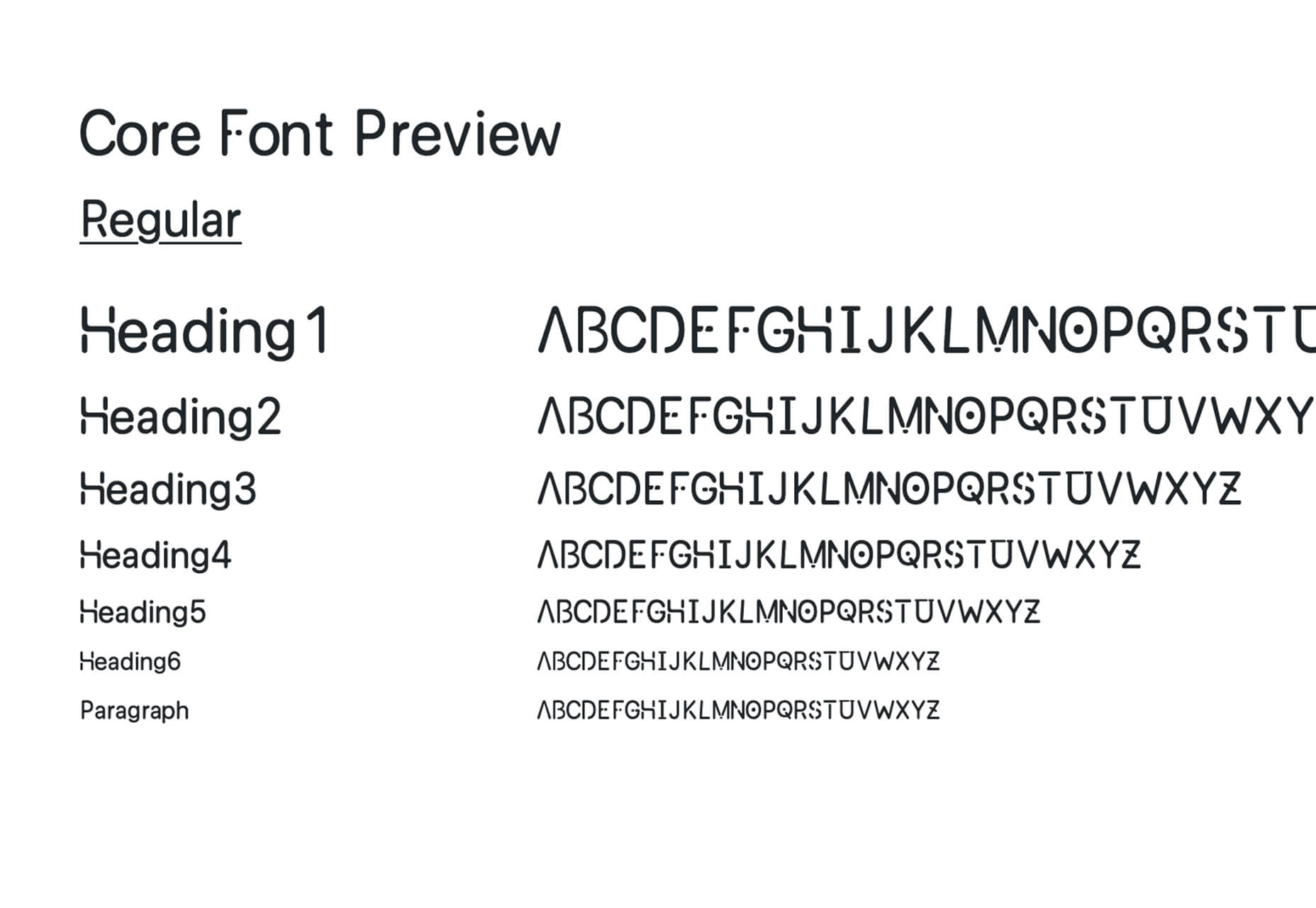
Core Font
Core Font is an open-source project with a funky and modern style. It has a full upper- and lower-case character set, numerals, and a few punctuation marks.
GHEA Aram
GHEA Aram is a superfamily with a Central European flair, according to the type designer. The premium typeface includes everything from light to black italic and even some Armenian ligatures.
Make Wonderful Moments Duo
Make Wonderful Moments Duo is a script and sans serif font pair with a lighthearted feel and highly readable character set. The regular (sans serif) only has uppercase characters.
Ribheud
Ribheud is a slab-style display font with a heavy look and strong presence. What makes it interesting is the left-outline/shadow on each character.
Rose Knight
Rose Knight has an old-style feel that can take on multiple moods, depending on supporting design elements. All of the characters are uppercase with alternates. It could make a fun branding option.
The Glester
The Glester is a beautiful premium typeface in a calligraphic style. The most interesting element of this typeface is all of the extra decorations that allow you to change individual characters (380 glyph alternates).
Velatus
Velatus is a vintage-style typeface with plenty of swashes and flourishes that make it unique. It comes with 157 characters and 96 glyphs.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















