 Just when you thought you were done with IE 6 and its hacks and exceptions, now you've got a new browser to consider: Google's Chrome.
Just when you thought you were done with IE 6 and its hacks and exceptions, now you've got a new browser to consider: Google's Chrome.
The good news is that Chrome is a lot more compatible with web standards than IE 5 and 6. However, Chrome has its own idiosyncrasies and bugs.
No one knows if Chrome is here to stay, but it has already captured a surprisingly decent share of the web browser market in a short period of time.
Here are some tips to get your web pages working in Chrome and hopefully looking the way they were designed to look.
Mac Users
As of February 2009, Chrome is still a browser for Microsoft Windows PCs. If you use a Mac, you will need to run Microsoft Windows through Bootcamp, or one of the virtualization products for the Mac (Sun’s VirtualBox, Parallels, VMWare Fusion). If you are really daring, you can try and get Chrome to run using Darwine. Google promises to have a native Mac version of Chrome available in the coming months.
Vanishing Pop-Ups
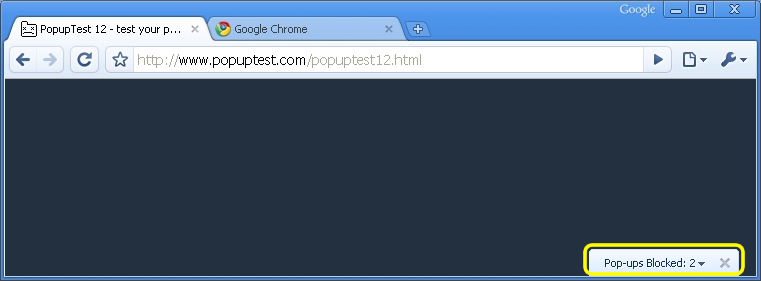
Pop-Up blocking is great unless your website really needs pop-up functionality. If you have a web page that must use pop-ups, you won’t see them in Chrome. By design, Chrome only displays the title of a pop-up and minimizes it to the bottom right corner of the browser window. Users will need to click and drag the pop-up’s title in order to view its content.

SSL is Broken?
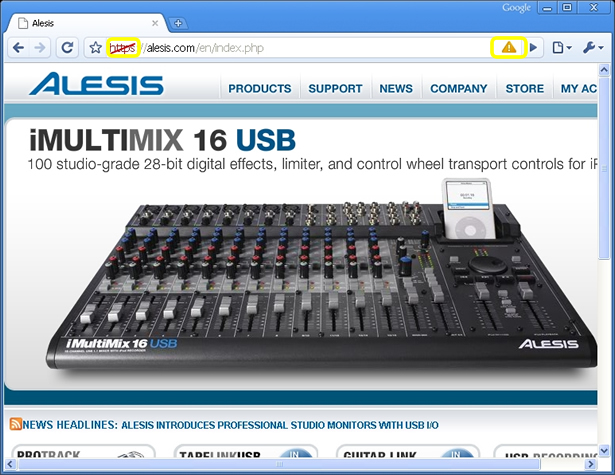
By design, Chrome will only certify a valid SSL (secure sockets layer) page with the padlock icon if all the elements on the page are served via SSL. In other words, if your page is served via SSL but it calls elements via non-secured HTTP, Chrome will give your page an exclamation point icon indicating that it considers your page to be an inconsistent SSL transmission. To get around this, make sure that all the resources loaded by your web page, including all images, are prefaced with HTTPS.

Declare Encoding First
If your web page text is garbled or otherwise just plain wrong in Chrome, you may need to insert encoding information into the <head> section of each web page. If you already have encoding information, it must come first, before any CSS or Javascript. Otherwise, Chrome will just ignore it. A working example:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<script type="text/javascript">
... your JavaScript code ...
</script>
... your CSS code ...
Also, Chrome will ignore encoding specified by Javascript. Period. For example, the following would be ignored:
document.write("<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">");
Instead of using JavaScript, you must insert your encoding into the beginning of the <head> section of each web page as shown above.
Bookmark Favorites
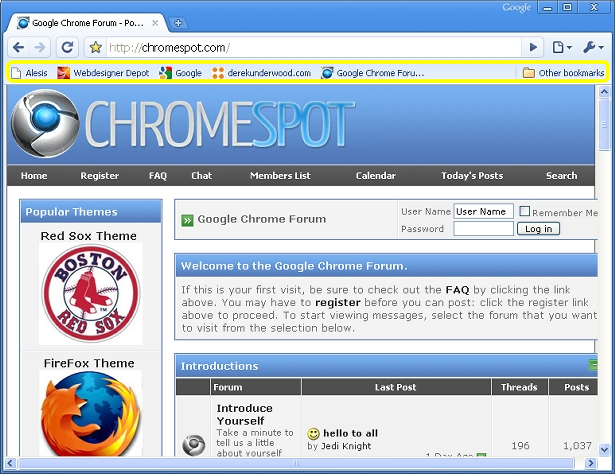
When users choose to bookmark your web site, you can control the default bookmark name, description, link, and bookmark icon. Just make sure to place your code in the <head> section of your web pages. Here is a working example:
<head>
<meta name="application-name" content="Greatest Website"/>
<meta name="description" content="The very best on the web"/>
<meta name="application-url" content="https://www.superfantasticgreatestweb.com"/>
<link rel="icon" href=”great-icon_32x32.png” sizes="32x32"/>
<link rel="icon" href=”great-icon_48x48.png” sizes="48x48"/>
</head>

Fixing JavaScript
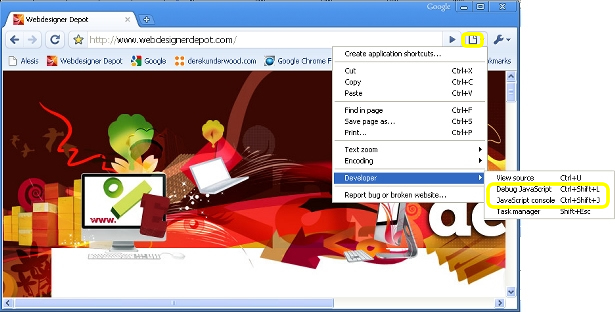
If your JavaScript is not working properly in Chrome, check Chrome’s JavaScript console, accessible from the Page menu icon -> Developer -> JavaScript console. That should give you some direction as to what you can change.
For the more advanced JavaScript developers, you can also use the JavaScript Debugger, accessible from the Page menu icon -> Developer -> Debug JavaScript. That will allow you to watch variables and set breakpoints.

CSS Image Problems
If you are using images or backgrounds implemented through CSS and they are not rendering properly in Chrome, you might want to convert images between GIF, JPG, and PNG to see if a different image format solves your problems. Although this makes no sense, it sometimes works, especially with random spacing and image formatting problems.
CSS “First” Selector Hack
Chrome can be finicky and unforgiving about CSS and may ignore styles applied to certain page elements. You might try using the “first-of-type” keyword which will be ignored by all other browsers (except for Apple’s Safari). For example, if you cannot get a particular style applied to the <body> section of your web page to work in Chrome, add in something like the following:
body:first-of-type p {color:#ff0000;}
“First-of-type” will simply be ignored by the browsers that are already displaying your page the way you intended.
GiantIsland CSS Hack
Chrome interprets cascading style sheets (CSS) differently than other browsers. Then again, IE 5, 6, and 7 do not even interpret CSS the same! The GiantIsland CSS Hack is a relatively simple CSS markup hack that makes use of square brackets [ ] to target CSS on specific browsers like Chrome. As a bonus, it can also help you conform your CSS to IE 5, 6, 7, Safari, and Firefox, all at the same time. For more details, check it out at http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx.
Stay Away from HTML5
Chrome does not try to conform to HTML5 API standards yet, even though Webkit, its rendering engine, does support HTML5. If you use HTML5 features or syntax, you will likely run into problems. Stick with HTML4 standards and you should have an easier time. Chrome will likely support HTML5 in the near future.
Validate Your Pages
Before swearing at Chrome and throwing in the towel, validate your pages to make sure you have not inadvertently used a non-standard HTML call. You can validate any web page at http://validator.w3.org/. Some web browsers allow you to take some shortcuts with web standards, but Chrome is not very lenient.

Try it with Safari
If you can't get your web pages to look right under Chrome no matter what you try, try your web pages in Safari before giving up. Safari is Apple's web browser and is available for both Mac and Windows PCs. If you use Windows, you can freely download Safari from Apple at http://www.apple.com/safari/download/. Both Chrome and Safari are built using the open source "Webkit" browser rendering engine. If you can see a rendering error in both Chrome and Safari, there is a good chance that Webkit is the culprit. You can post a bug for the Webkit developers at http://webkit.org/quality/reporting.html.
Aw Snap!
The Chrome developers have provided some funny error messages (if an error can be considered funny). If Chrome gives you the dark grey “Aw Snap!” page which also says “Something went wrong while displaying this webpage,” it might not be your web page at all. Chrome has a tendency to crash on some PCs depending on system settings and other installed applications. Try a few other well-known web pages, and see if they crash. Also try closing Chrome, re-launching it, and then test your web pages again. Some people have found Chrome to be unstable on some PCs. Google intends for Chrome to become more sturdy with each new version.
Bug Reporting
If you find a bug with Chrome's rendering, report it! You will be making the world a better place. Google maintains a public bug list for Chrome at http://code.google.com/p/chromium/issues/list.

Written exclusively for WDD by Derek Underwood, a professional web designer and software developer. You can read more about Derek and contact him at his website:
http://www.derekunderwood.com
Have you been testing your web pages in Chrome? Do you think Chrome is here to stay? Share your opinions and experiences.















