Writing for the web is a skill set of its own. Website text, or "copy", needs to be written in a different tone for the web than a brochure. It needs to be built around the target keywords for the site and be written for a lower literacy audience.
Writing for the web is a skill set of its own. Website text, or "copy", needs to be written in a different tone for the web than a brochure. It needs to be built around the target keywords for the site and be written for a lower literacy audience.
Most web designers have a leg up on traditional freelance writers since they have their pulse on what the search engines like and don't like to see on a site.
While practice is the best teacher, these 10 tips should get you on your way to providing an extra service for your customers that they will appreciate and you will find very rewarding.
Tip #1: Do Not Copy the Print Brochure
This is the most common web writing mistake made by web designers. Brochures and print marketing materials use sales language that does not scan well on a website. Any use of sales language on a website beyond the usual "order our products here" stuff will make your users click off faster than a Guitar Hero champion can shred the final level. Ditto with puffed up marketing claims such as being "the best" or "the greatest". Brochures are riddled with this stuff as countless marketing studies have shown that such language does work in print marketing materials.
Some clients will insist that you use their marketing materials since they are so heavily invested in them. It is your job as the web professional to explain to them that what works offline does not work online.
Tip #2: Write for a Low Literacy Audience
Pfizer conducted an extensive study on web reading habits in order to ensure that they were communicating effectively with all web users. What they turned up is that 43% of web users are "low literacy" users who cannot understand a page written above a Grade 6 level. The upshot of the study was that top level pages should be written at Grade 6 level, while more in-depth pages used deeper in the site should be written at a Grade 8 level.
How do you do that? Google Docs. Under the Tools menu, select "Word Count". This will give you a host of statistics, including Flesch-Kincaid Grade Level. That figure should be at or around 6 for your top level pages, as suggested. If it isn't, go back and change larger words that you have used until you've worked it down to where it needs to be.
After you've tried a few exercises in whittling your language down, you'll see that the result is clearer and more scannable than the version that you started out with. Most higher literacy web users know to drill down to the lower level pages in a site if they want more information; the only thing that you have to do is make sure that your site navigation allows for this.
Tip #3: Avoid Landing Pages
There is a lot of internet noise on web writing that you have to tune out. The loudest noise comes from people who believe in "landing pages" as a proper online marketing technique. These pages do more to scare away customers than they do to attract them. While the following is a mock example, it isn't far off what most of them look like:
Landing pages are too sale oriented, gimmicky and way too long.
If your website content can be described by any one of the above terms, you'll want to pitch it out and start over.
Tip #4: Write to a Flowchart
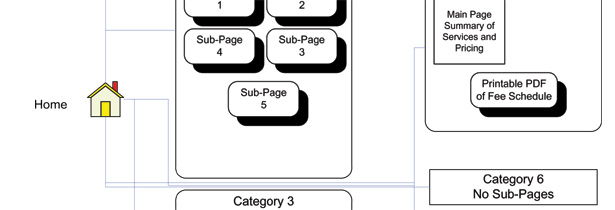
Most of you already do these up in the form of a sitemap. Do one with writing the content in mind; you may be surprised at how your site navigation changes. Submit your chart to the client and get clearance from them before proceeding so that they don't feel that you are missing anything when you deliver the final copy and site to them. Keep menu items interesting and engaging for the consumer, with snappy and short headlines.
Click on the image above to download a sample flowchart.
Tip #5: Do Your Research
Once you have your flow chart, creating the site copy is a matter of filling in the blanks. Do solid research on your client's industry while writing these pages. Proper research will lead to factual copy that users will enjoy experiencing. Every sentence you write should be based on a solid fact. Think Twitter, not Great Expectations.
Tip #6: Keep It Short
In general, no web page should be over 600 words or four paragraphs in length. If you need to have a larger page for any reason, consider creating a new category with a sub-menu and several lower level pages. If you must have articles in your site, create a separate blog section for them as your users are more likely to actually read them if they are done in a blog format.
Tip #7: Write for Humans First
The more interesting you make your content, the more people will link to it and the better your search engine results will be. If you write for humans first and search engine bots second, you'll end up with way more traffic.
Tip #8: Keyword Optimize for Search Engines
Use keyword research tools such as Keyword Discovery from Trellian or Google Analytics to research target keyword phrases for both the entire site and each page. Make sure to place the site target keyword phrases on each page along with your page target keyword phrases. Keep it human readable and avoid repeating keyword phrases more than three times throughout the page. Don't repeat them at all on shorter, top-level pages.
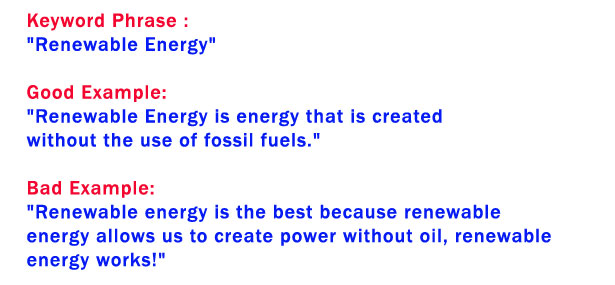
Here are some examples of good and bad keyword writing:
Note the repetition of the keyword in the bad example. As some of you know, this will make the search engines frown on your rankings, yet it is still a method that many search engine optimization writers use. Most search engine optimization experts will agree that meta-tags have almost gone the way of the dodo and on-page content optimization is far more critical. Apart from the keyword research mentioned here, the best way to optimize is to make your copy interesting and human readable. Clunky mechanical text that is obviously meant for search engines will discourage humans and their valuable clicks that the search engines track.
Tip #9: Keep the Client in the Loop
Submit the copy to your client for review. Do not consider it finished until the client has had a chance to look at it.
If you don't keep the client in the loop, you'll be wasting a lot of time going back and doing rewrites. It isn't possible for you to be an expert in their industry overnight and you have to accept their guidance.
Make it clear to the client that you will change anything that they like, but some items such as simpler language and keyword phrases are there for a reason.
Tip #10: Hire a Pro
If you aren't comfortable with the prospect of writing website copy or you just don't feel that you have the time, consider hiring a professional. The best way to do this is to put out an open call on Craigslist in your area for a freelance writer. You'll get about a million responses, but this is really the only downside. Narrow them down by asking for 'experience with web writing' and a portfolio that demonstrates live links of their work. While most freelance writers are professionals and experts at what they do, some do not have the awareness of web writing that you are looking for.
A good writer will cost you $50.00 to $100.00 per hour, depending on experience and how technical the writing is that you need them to do. Most writers are reticent about publishing their rates and will usually quote per project, but this puts you in the ballpark of what you should be paying.
Let your writer work directly with the client. Have them carbon copy you on all communications, but don't funnel communications through yourself as this may lead to mistakes and delays. Simply don't hire someone that you do not trust to communicate directly with the client.
Summary
Website copy should be interesting and engaging. If you've fallen down on some of the other points but you've still kept this one, your site will need only very minor changes. Keep it simple, keep it short and keep it interesting. That formula will see you through all of the website writing that you'll ever have to do.
Do you follow these principles? Please share your comments with us...