 Creating a wireframe is one of the first steps you should take before designing a website.
Creating a wireframe is one of the first steps you should take before designing a website.
A wireframe helps you organize and simplify the elements and content within a website and is an essential tool in the development process.
A wireframe is basically a visual representation of content layout in a website design.
The wireframe acts as a prototype that shows the placement of page features, such as header, footer, content, sidebars, and navigation.
It also specifies the placement of the elements within these content areas. If you want to develop a site that accurately matches the client’s requirements and minimize project revisions, wireframing will keep you on track.
Benefits of Wireframing
Creating a wireframe gives the client, developer, and designer an opportunity to take a critical look at the structure of the website and allows them to make revisions easily early on in the process.
Wireframing brings the following key benefits:
- It gives the client an early, close-up view of the site design (or re-design).
- It can inspire the designer, resulting in a more fluid creative process.
- It gives the developer a clear picture of the elements that they will need to code.
- It makes the call to action on each page clear.
- It is easy to adapt and can show the layout of many sections of the website.
Tools for Wireframe Development
You have many tools to choose from when creating a wireframe:
- Hand sketching on paper is always a good starting point for any designer. It provides a quick and easy way to focus and organize. If you're very precise with sketching, you could even use this as your final wireframe. (See Figure 1.)
- Flowchart or mind-mapping software, such as Visio. These software options come with pre-packaged elements that allow you to easily create flowchart representations of your wireframe.
- Web prototyping software, such as Gliffy or Balsamiq. Tools like these were created especially for the purpose of generating wireframes, and they have easy-to-use prototyping capabilities.
- Graphics software, such as Photoshop or Illustrator. The benefit of using these tools is that the wireframe can then be converted directly into a graphic mockup of the website's design; however, the downside is that you will have to create all of the elements by hand.
- (X)HTML wireframes are almost like actual sites themselves. You can lay out the wireframe with code before applying the styles, or you can create a fully styled, high-fidelity layout that looks a lot like a final design. (See Figure 2.)
Ultimately, the developer or designer should select the tool they prefer. Personally, I use Photoshop because I like the way it organizes the process and how easily I can convert the file into a mockup.
Wireframe Example
The level of detail in a wireframe depends on several factors, including: how much direction and content the client has provided, how complex the content is, how far along in the process you are, and how much detail you'd like it to include.
Here are examples of wireframes that were created using different tools and exhibiting different levels of detail and color:
Figure 1: This simple wireframe sketch for the Coastal Capital Partners website (now renamed Broad Reach Retail Partners) was used to create graphic mockups and, eventually, the final design. By Mike Rohde.

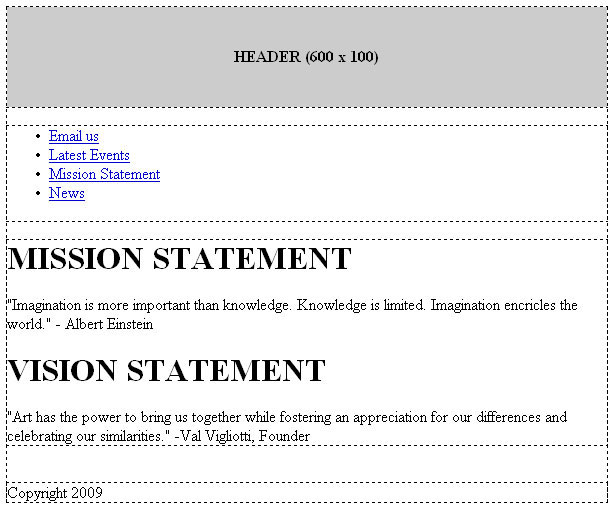
Figure 2: Very low-fidelity HTML wireframe. Useful for demonstrating what a site will look like before the styling is added. Very helpful to visually impaired users.

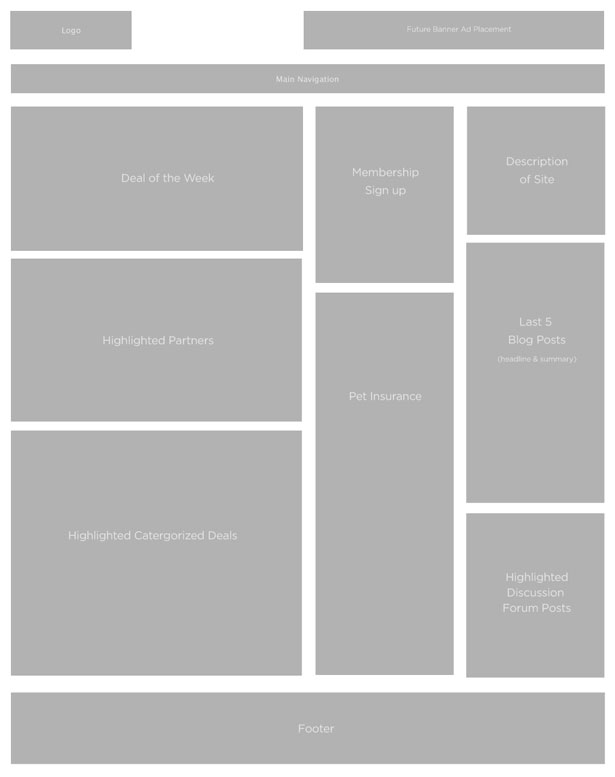
Figure 3: Low-fidelity wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of 31Three.

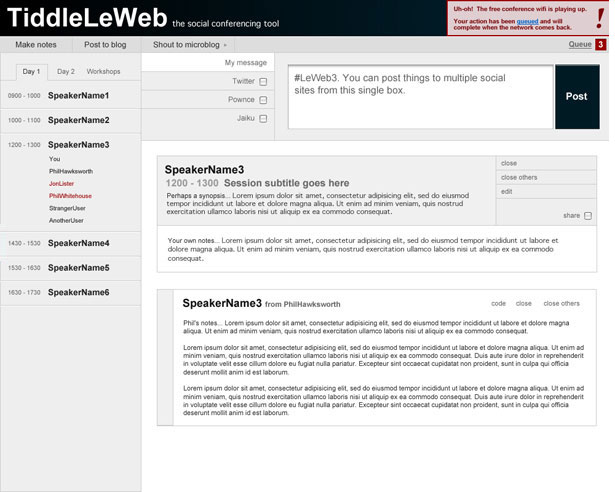
Figure 4: A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe by Phil Hawksworth.

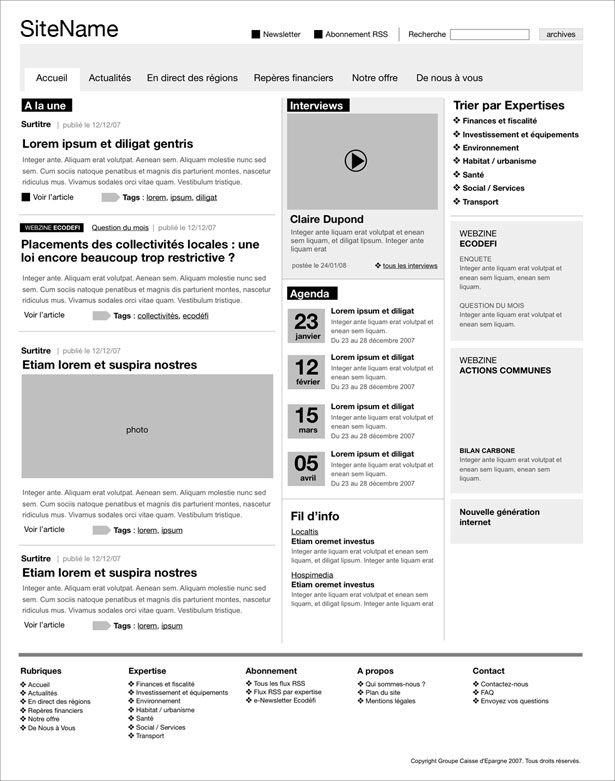
Figure 5: This one is based on advanced use of a blog publishing system (WordPress). By Mattheiu Mingassson or Activeside Internet Strategies and Consulting.

Figure 6: A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of 31Three.

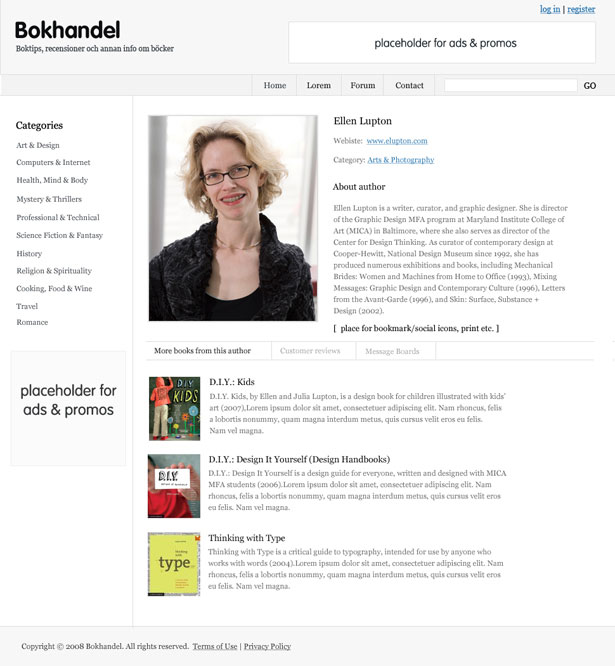
Figure 7: A wireframe with color and images. Author page wireframe by Bokhandel.

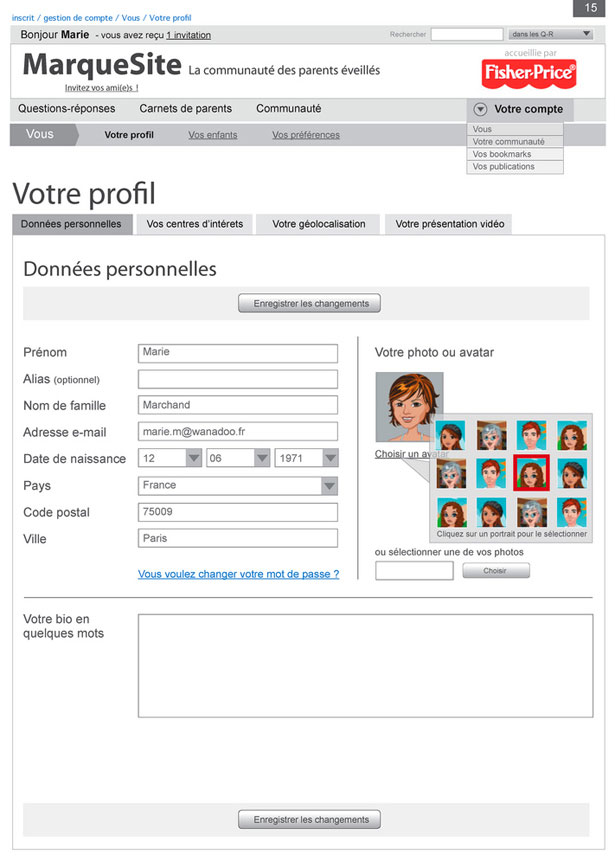
Figure 8: Another wireframe with color. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.

Best Practices
To achieve optimum results, here are several important things to keep in mind when developing a wireframe:
- Simplicity. The key is to keep it simple enough to be clear to the client and to be flexible for the designer, but detailed enough to guide the programmer. As mentioned, you could create a high-fidelity wireframe, but doing this early in the development process could be confusing for the client, who may mistake it for a final draft.
- Work in grayscale. When creating elements for a wireframe, it's best to work in grayscale so that you can focus on the layout without being distracted by the design. If you have been given a full-color logo, convert it to grayscale as well. To distinguish between and categorize various elements, show shapes and outlines in different shades of gray.
- Use wireframes in tandem with a sitemap. A wireframe is a visual representation of a good sitemap, not a replacement. A sitemap is a useful tool for any website and would definitely be helpful to refer to during the development process.
- Focus on the desired outcome. Have a clear understanding of how your client wants users to respond to the page before creating your wireframe. The calls to action should be very clear simply from looking at the wireframe.
- Create a full-sized wireframe if it is for a website. This will give the most accurate representation of the actual page.
- Plan the elements by securing the content in advance. In a best-case scenario, your client will have already supplied you with the elements that should appear on each page, such as the logo, ads, Flash or video players, features, navigation sections, and sidebar, header, and footer elements. If you do not have this information yet, meet with your client and get (or create) a sitemap. If you are re-designing existing elements, you can gather them from a careful review of the website. In this scenario, be sure to first confirm with your client that you will not be required to add or remove elements, because not having a clear understanding of their expectations will slow down the process.
Grayscale vs. Color
When creating a wireframe, working in grayscale helps maintain focus on the primary function of the process, which is to finalize the layout, not the design (see Figure 3). Another risk of working in color is that the client may mistake the wireframe for the final mockup.
Color can, however, prove useful when showing the location of each call to action. Because one page may contain several calls to action, prioritizing them is important. Wireframes can help determine which call to action to draw the user's eye to first.
I recently worked on a project that had a very vibrant logo, which, in that case, was the primary call to action because it represented a newly launched magazine.
When you use color, you can more easily tell if certain elements are overpowering the primary call to action. This process still falls under the realm of wireframing, rather than mockup design, because element locations are still being determined.
Color can gradually be added to the wireframe as the project advances, which is more efficient than moving ahead with mockups before the location of elements is locked down. In doing this, graphic software can help you switch directly to a mockup when ready.
What to Avoid
Like other aspects of your development process, wireframing can have its pitfalls if not carried out properly. Here are some tips on what to avoid in order to acheive the most effective results:
- Too much happening on the page. Leave ample white space so that the design doesn’t appear too busy or cluttered.
- Emphasis on color and design. Wireframing is for deciding the layout and location of elements. Even though a wireframe can influence the design, adding graphics and color would probably only distract from its purpose.
- Too much detail. You can always add more detail later, but if you include too much in the begining, the client may confuse the wireframe for the final mockup.
If you are interested in learning more about wireframes, Wireframe Magazine is a great resource that shares samples, discusses techniques, and solves problems related to information architecture.
Creating a wireframe for your client's website provides an effective communication tool for all parties involved.
Even building a simple wireframe will save time in the long run and ease the development process for the designer, developer, and client.
Written exclusively for WDD by Eric Shafer.
Do you use wireframes for your design? What are some of the best ways to create effective wireframes?















