Web designers have a wealth of tools available to them, for doing everything from organizing their thoughts about a particular design to debugging the final design.
Web designers have a wealth of tools available to them, for doing everything from organizing their thoughts about a particular design to debugging the final design.
But with so many tools out there, how do you ever determine which ones are really useful and which ones are just going to waste your time?
We've compiled a massive list of some of the best and most useful tools out there for web designers.
Purposely left off the list are common tools most designers are likely already using (like Dreamweaver or Panic's Coda, Photoshop or GIMP, and similar common software programs that pretty much every designer already has in their toolkit).
These are tools that will save you time, make you a more effective designer, simplify or speed up your design process, or otherwise make your life easier.
Compilation of Offline Tools
Most roundups of useful web design tools only focus on online tools.
But there are a couple of very useful tools you can utilize to open up your options when it comes to design. These things can make certain tasks easier, including working with indecisive clients.
Graphics Tablets
Graphics tablets (also sometimes referred to as drawing tablets, graphics pads, or digitizing tablets) are an incredibly useful tool in a web designer's arsenal. While most designers can draw pretty skillfully with a mouse, a tablet makes it a whole lot easier and faster.
Most tablets consist of two basic parts: the tablet itself and the pen (or stylus). Many also come with a puck (which works similarly to a mouse, but on the tablet itself instead of a mouse pad or your desk). The main consideration for the tablet is size, while the pen's main consideration is pressure-sensitivity.
The tablets themselves are available in sizes ranging from about 4" x 5" up to 19" x 13". Of course, the larger the tablet, the more expensive it will be. For the most part, web designers can get away with tablets on the smaller end of the spectrum unless they plan to do a lot of illustration work (and even then it's completely possible to get quality results from a mid-size tablet).
And smaller tablets are more portable, making them convenient for designers who don't always want to be tied to their desk.
The pens are pressure-sensitive to give a more realistic experience. Common sensitivities range from 256 levels of pressure up to 2,048 levels. The higher the sensitivity level, the more it will feel like you're actually using a pen and paper.
Popular Graphics Tablets
Wacom is probably the most popular tablet manufacturer out there. They have four different product lines: Bamboo (which includes their Bamboo Craft and Bamboo Fun products), aimed at consumers and hobbyists; Graphire, their Bluetooth tablet; Intuos, their mid-range line for creative professionals; and Cintiq, their high-end line that incorporates a monitor into the tablet for a "pen-on-screen" experience (one even features a 21" screen).
Aiptek makes a line of low-cost tablets that start at only US$50. They offer a 12.1" USB tablet for less than US$130 (compared to US$469 for a Wacom tablet of comparable size). Aiptek's most interesting offering, though, is their My Note Premium (US$170) which lets you draw on a piece of paper on top of the tablet with a real pen and it records everything you do. There's enough memory for up to 100 written pages and it comes with an SD card slot for expanding its capacity. And if you want to use it just for taking notes at a meeting, it can be run off of 4 AAA batteries, meaning you won't have to bring your laptop along with you.
UC-Logic is the other major graphics tablet manufacturer. Their products fall in the middle range of prices for tablets, with a 9"x12" tablet (the PF1209-Pro) coming in at around US$250. They have tablets available that start at only US$40.
Mood Boards
Mood boards (also called inspiration boards) are a great tool for designers who work with clients who might not have a clear-cut idea of what they want.
Mood boards often take the form of a collage that includes design elements for the project. Examples of elements included might be typography samples, color schemes, specific graphic examples, or general "mood" elements that reflect the designer's vision for the impression the site should give to visitors.
Mood boards are often used in the interior design field to show clients ideas for redecorating a room or an entire house. They're also used in the fashion industry to serve as inspiration and direction for a line or a season. But they're just as valuable for graphic and web designers.
Depending on the type of client you're working with, you might create a loose collage with samples overlapping in an organic fashion. If your client is in a creative field, or familiar with the creative process, this kind of mood board can work quite well.
If your client, on the other hand, is used to a more corporate or formal environment, creating a more organized mood board is probably more suitable.
Use headers to set apart the color scheme, specific design elements, typography, and other parts of your mood board to give the entire thing some structure.
If you have multiple ideas for directions in which a project can go, creating a few different mood boards can be a great way to get client feedback and further refine your own ideas.
Creating two or three different examples to show a client can be valuable in getting further direction from your client without spending hours or days on an actual site mock-up just to be told it's nothing like what they're looking for.
And that's really the main benefit of using mood boards in your design process. A mood board generally takes a lot less time to create than a site mock-up.
Using mood boards to get further feedback from an indecisive or insecure client before committing hours to a design that will only be rejected makes everyone happier.
Resources for Creating Your Own Moodboards
We published an article on Why Mood Boards Matter at the end of last year. The article covers the basics of creating mood boards and why you'd want to use them. It's a great starting point.
From the Couch has a video tutorial called Creating An Effective Mood Board. It's around seven minutes long and covers the basics of creating a digital mood board for projects.
Flickr has an Inspiration Boards pool that collects mood and inspiration board images from across multiple design disciplines. It's a good place to find some inspiration or just check out examples of how others are approaching their mood boards.
Compilation of Online Tools
Online web design tools are a dime a dozen. Sorting through them to find the ones that truly stand out can can seem to take more time than you might ever expect to save by using them.
But below we've found the best tools for typography, CSS, AJAX and Javascript, color selection, and tools to make creating individual page elements easier.
Again, these are some of the best tools available for what they do, so you won't have to waste a bunch of time testing dozens of different tools.
Typography Tools
There are a host of online tools for experimenting with the typography on your website designs. Some allow you to compare different typefaces side-by-side. Some only let you sample one style at a time. And still others show you different recommended font stacks.
Other useful web typography tools include apps for converting pixel sizes to em units and a variety of Lorem Ipsum and other dummy text generators. In all, there are typography tools out there for just about every possible need a web designer might have.
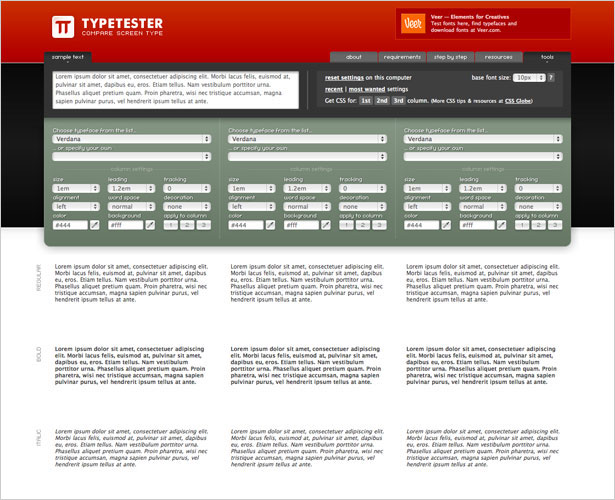
Typetester
Typetester lets you compare up to three fonts side by side.
You can select any font from your own computer or use fonts from their menu of common system fonts and web-safe fonts. It also allows you to change the color, leading, tracking, size, and other style options.
It's a great tool when trying to decide which fonts to use for different elements or even for compiling your own font stacks (since it lets you compare numerous fonts side-by-side).
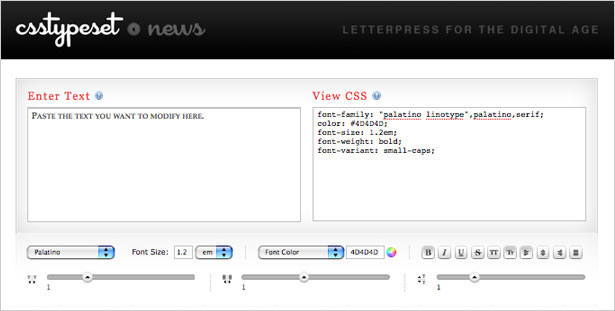
CSS Type Set
CSS Type Set lets you paste any text you want to modify into one box, adjust sliders and choose other formatting options, and then copy the generated CSS.
It's a quick and easy way to format any text you need, from paragraphs to head tags.
Options include text color, leading, tracking, baseline shift, text decorations, alignment, and more.
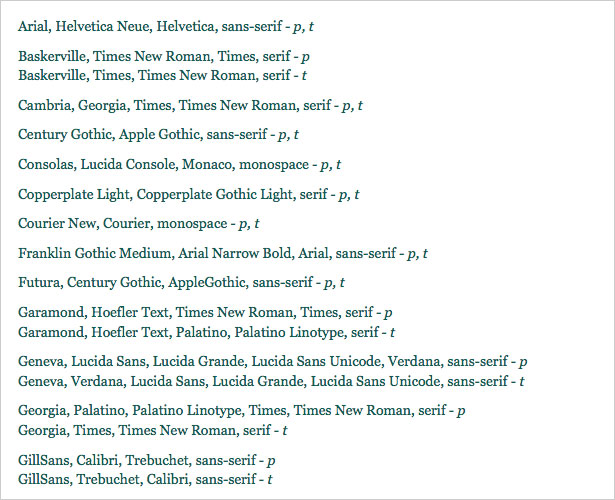
Better CSS Font Stacks
While not a traditional tool, per se, this article offers a number of alternatives to the standard font stacks generally used in CSS.
In addition to offering guidelines for creating your own font stacks, this article also provides a wide variety of sample stacks you can use. An excellent resource when you're feeling a bit stumped over your typography options.
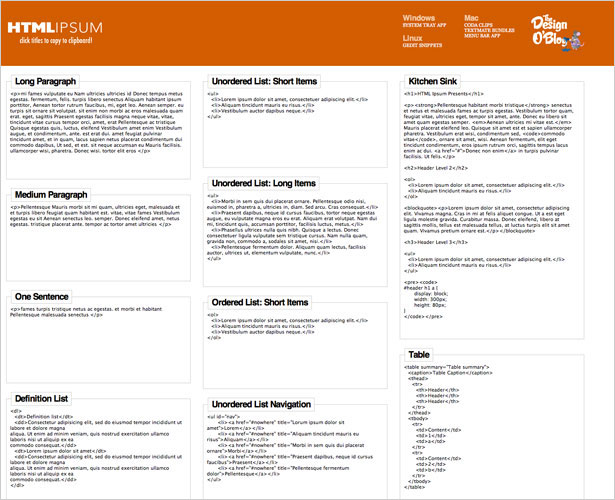
HTML-Ipsum
Most standard Lorem Ipsum generators online give you a block of text and nothing more. And that's great if you're just trying to fill up some space.
But HTML-Ipsum gives you text that's already been marked up with basic HTML tags (paragraph, head, unordered lists, etc.) so you can see how all the different elements interact with one another. It's a huge timesaver.
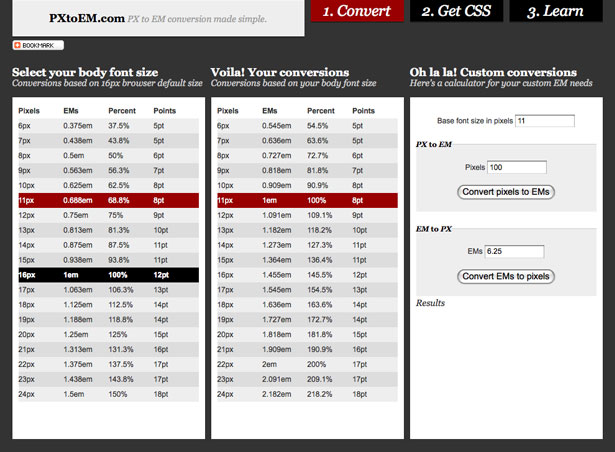
PXtoEm.com
PXtoEM.com does exactly what it says: it converts pixel-sized fonts into em-sized fonts.
The options it gives you are what make it a really impressive and flexible tool, though.
You can choose the base body font size and get conversions based on your browser's default font size (so if, for example, you set your base font percentage to 62.5% so that a 10 pixel size is equal to 1em, you can select that as your default size).
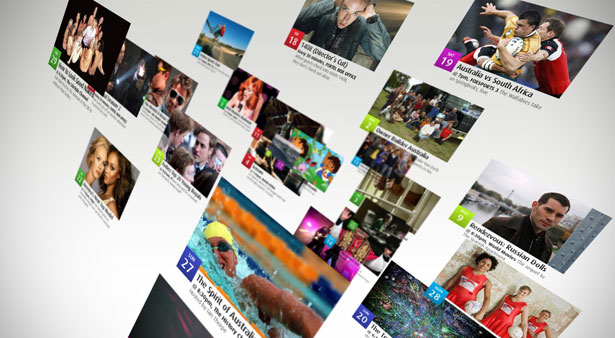
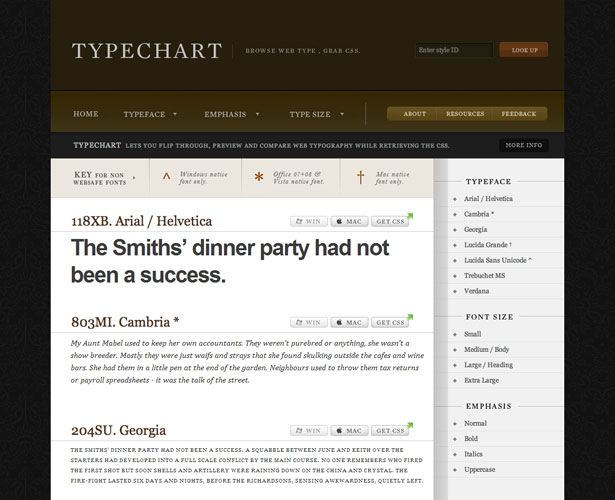
Typechart
Typechart lets you browse a variety of web-safe fonts and view how they'll look on both Windows and Mac systems.
You can find fonts based on size, whether they're serif or sans-serif, or emphasis. It only includes web-safe fonts, so the options offered are limited. But for basic typography, it's a great tool that can provide plenty of inspiration.
And you can copy and paste the CSS for each style without leaving the page.
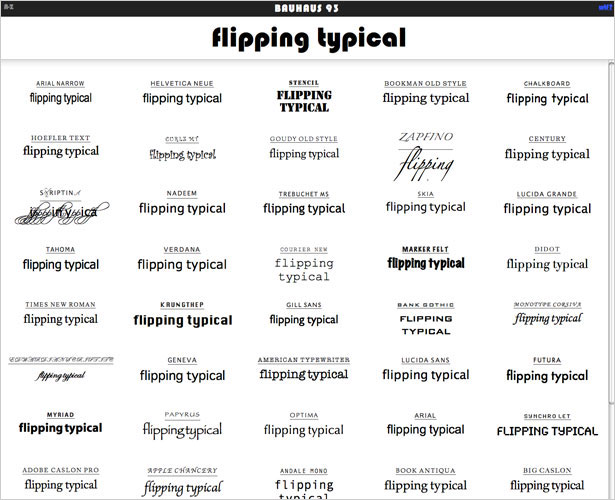
Flipping Typical
Flipping Typical lets you view the common fonts you have on your computer in a grid format to make choosing the right font for your current project easier.
This is a great tool when you're not interested in just using the standard web-safe fonts and want to see more options.
It's especially useful if you don't want to wade through a few hundred fonts installed on your computer and just want to see the more popular ones.
CSS Tools
CSS is almost as important in web design as HTML. And there are hundreds of tools out there to make your CSS cleaner, leaner, more effective, and generally better that save you the time and effort required to manually perfect your style sheets.
Compressing your style sheets, which can help speed up load time for your sites, is simplified by using an automatic online tool. There are tools available to eliminate duplicate declarations, too.
Cheat sheets keep the basic elements of CSS at your fingertips for when the coffee hasn't quite kicked in in the morning and you're having a hard time remembering which order your shorthand markup should be in.
While most of these tools do a great job at cleaning up your CSS, make sure you always keep a backup of your original and test the final product generated. Sometimes a cleaner or compressor will remove something that was necessary after all, breaking your site.
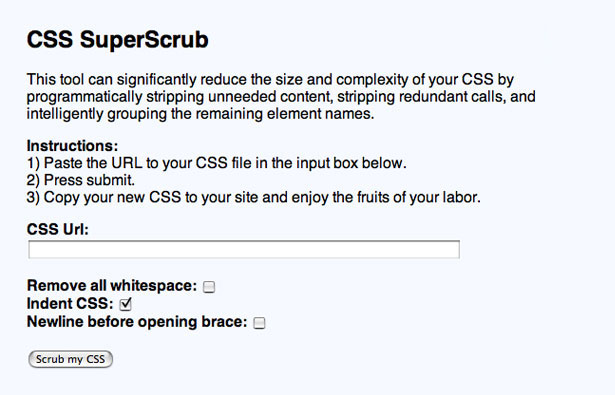
CSS SuperScrub
CSS SuperScrub aims to significantly reduce the complexity and size of your style sheets.
It gets rid of redundant calls, strips out unneeded content, and groups together remaining elements to make editing easier later.
There are a few options, including one to remove all the whitespace in your style sheet, or to insert a new line before opening braces.
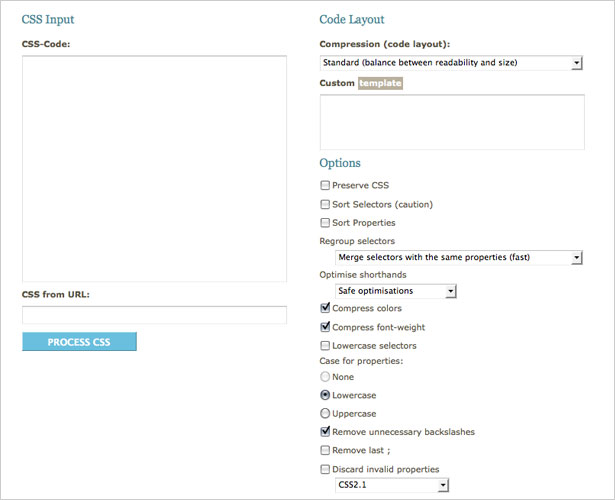
Code Beautifier
Code Beautifier optimizes and cleans up your CSS files.
It offers a large number of options for formatting your text, including compressing colors, sorting your properties, converting all of your selectors to lowercase, converting your properties to either uppercase or lowercase, and choosing the level of compression you want to use.
You can either copy and paste your CSS into the app or supply a URL for your CSS file.
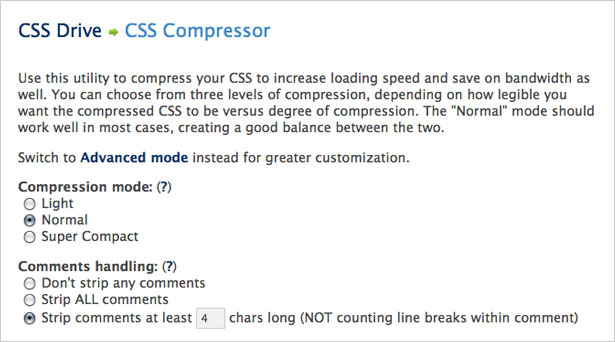
CSS Drive
CSS Drive is a basic CSS compressor.
You can set how compressed you want your CSS to be (light, normal or super compact), and how you want it to handle comments (whether to strip them out).
There's also an advanced mode that gives you a lot more options, including removing spaces around certain characters, removing tabs, removing new lines, and more.
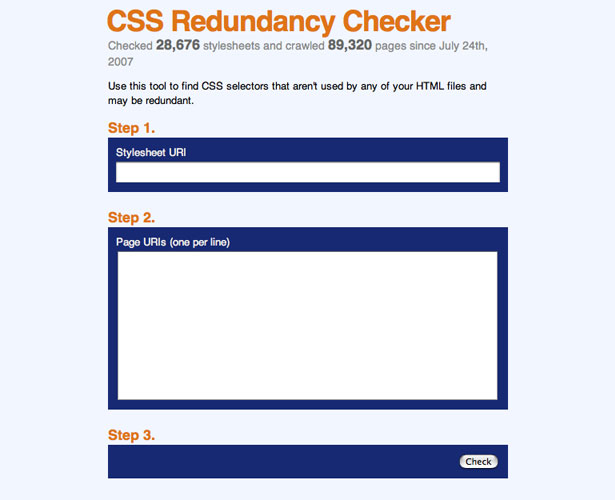
CSS Redundancy Checker
Sometimes in the process of designing a site, you might set up CSS selectors that don't end up making it into your final markup.
These selectors do nothing more than make your style sheets bulkier and harder to edit later.
CSS Redundancy Checker goes through your style sheet and each of your HTML pages to see which selectors aren't being used, and then removes them.
It's a great tool to use if you think you might have unnecessary selectors in your style sheets.
CSS Property Index
The CSS Property Index lists every CSS property alphabetically.
Clicking on any of the included properties brings you to a definition and information about the default value, allowed values, and whether it inherits from a parent property.
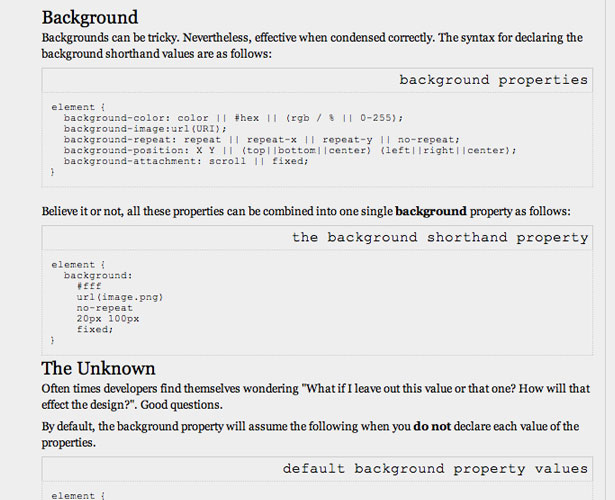
CSS Shorthand Guide
Using shorthand CSS properties makes your CSS files smaller than using longhand properties.
But remembering which order all the different elements go in for all the different properties can be a headache, especially for those you might not use in every single design you do.
It also includes information on the default property values, so if you choose to leave out a property you'll know what it will assume the value to be.
Color Tools
Choosing the right colors for your website designs can be one of the most important decisions you make in the entire design process.
Sometimes we come into a design with a predefined color scheme (such as when a client already has established brand colors) or immediately know what colors we want to use. Other times we might be free to create our own palette for the design.
If you're creating a color scheme from scratch, color palette generators and galleries can be a huge help.
If you already have a color scheme, there are other considerations to take into account, such as accessibility and which colors to use on which parts of the site.
But there are tools out there to help with those decisions, too. Below are some of the best tools available for managing color schemes.
Colorblind Web Page Filter
Considering that somewhere between 7 and 10% of the male population has some degree of color blindness (according to Wikipedia), making sure that your sites are still accessible to that population isn't a bad idea.
This tool shows you how your designs will appear to people with a number of different colorblindness disorders. You can view the results for your entire site or exclude images from the result.
They also provide a link to a colorblind-safe color selection tool.
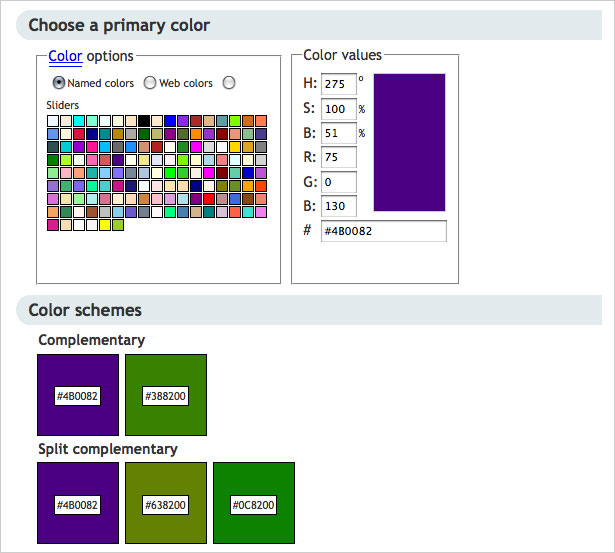
Find Matching Colors for Your Website
This color palette tool finds colors that coordinate with any color you select.
You can either choose a color from their predefined options or enter any hex or RGB color value to get coordinating palettes based on complementary, split complementary, triade, tetrade, analogic or monotone color schemes.
The colors provided are all similar in intensity, though, which means this is really just a starting point for creating color palettes for your designs.
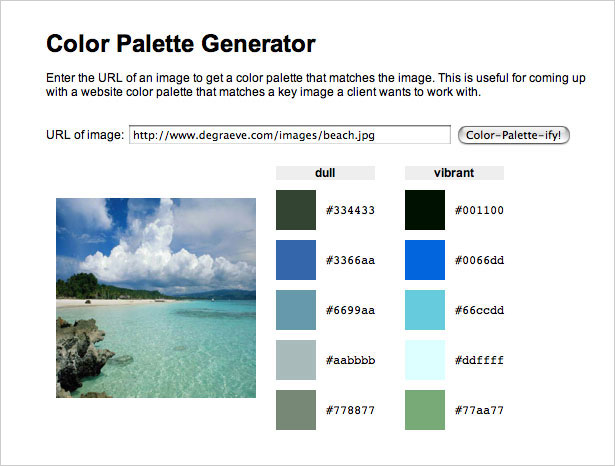
Color Palette Generator
Photos are great places to look for design inspiration. This tool can create a color palette from any image you choose (just input the image's URL).
It provides both dull and vibrant color schemes based on the image you provide.
Being able to use any image online really makes this tool valuable, as it saves the time of having to download an image and then reupload to a site like this to generate a color scheme (or download and then open in a graphics program to manually create a color palette).
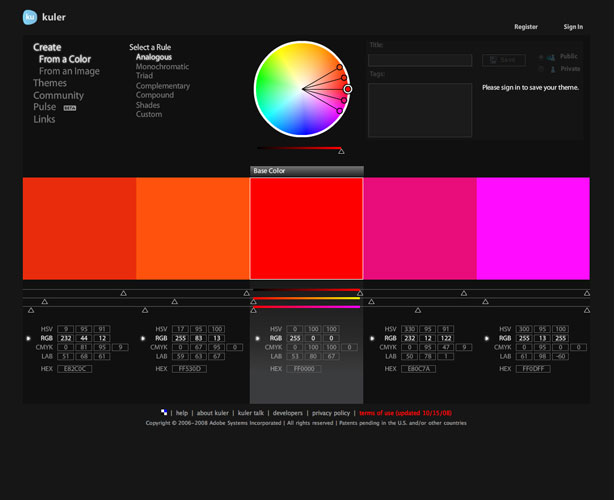
Kuler
Adobe's Kuler color palette gallery is one of the better color palette galleries out there.
You can browse or search more than 10,000 color palettes submitted by Kuler users and then download or save your favorites for later reference.
Kuler also includes a really powerful palette creation tool that lets you select colors with sliders or based on HSV, RGB, CMYK, LAB or hex color values.
Setting any color as the base color will then change the surrounding colors to complement.
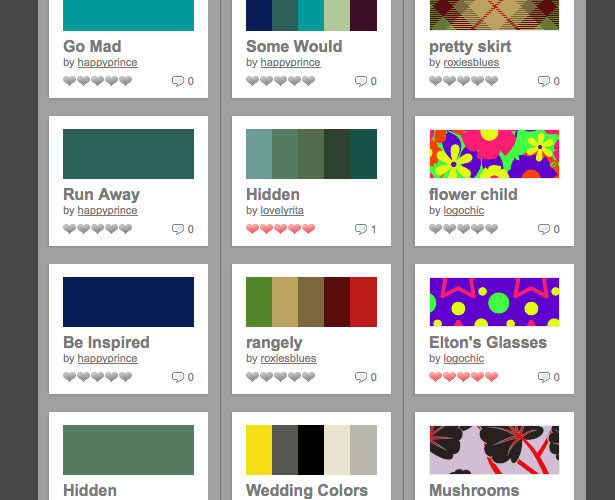
COLOURlovers
COLOURlovers is another great color scheme gallery.
You can search more than 800,000 color schemes (based on 20 schemes per page and 43,200+ pages of schemes). In addition to palettes, you can also search individual colors and patterns based on palettes.
One of COLOURlovers most useful features, though, is it's pattern creation tool, which makes creating your own patterns based on either a predefined color scheme or one you create on the fly.
Just make sure you contact the copyright owner of the pattern if you want to use one for commercial work.
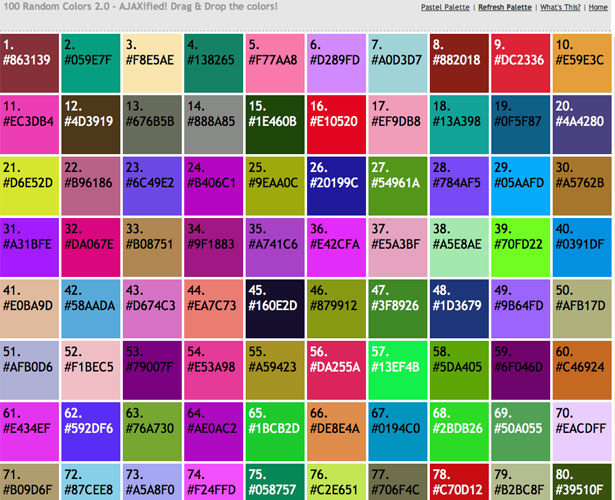
100 Random Colors 2.0
If you really just have no idea where to start on the color scheme for one of your designs, 100 Random Colors 2.0 might be just the right tool.
It does just what the name says: presents you with 100 random colors, including their hex values.
And if you don't find anything in the first 100, you can just hit refresh and be given a whole new set!
Individual Element Tools
There are a lot of generators out there that make it quick and easy to create buttons, backgrounds, forms, and other design elements for your sites.
Some of them are just gimmicky, but others are a great help if you just want to quickly create something like a Web 2.0-ish button or a basic striped background.
Form-building tools can be very helpful, too, especially if you want your clients to be able to do some of their own admin work on their forms.
I know of at least a couple of designers who use these tools so they don't have to build a custom, simplified interface for accessing the form database or for editing forms for their clients. They're a great time-saver, especially for building more complicated forms.
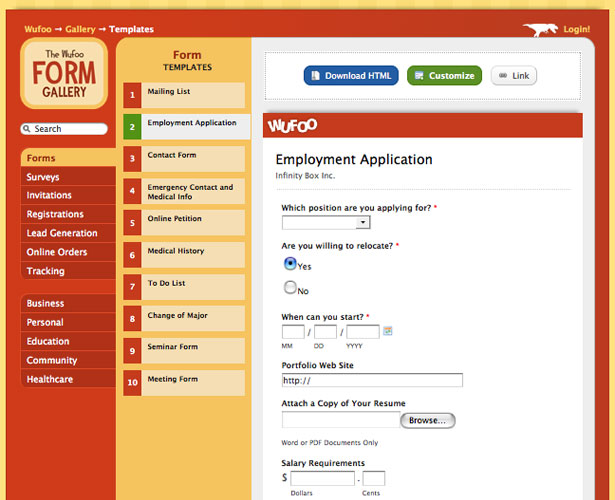
Wufoo
Wufoo is an HTML form builder that offers more than 80 form templates and color schemes while also allowing you full control to create custom forms for your clients.
The templates make it quicker and easier to create standard web forms (like registration pages or contact forms).
Submitted forms are automatically collected in a database that makes it simple for your clients to print, email individual entries, filter, search, and perform other advanced functions without requiring you to build a custom interface.
You can even use Wufoo to create online order forms and integrate with Authorize.net, PayPal or Google Checkout.
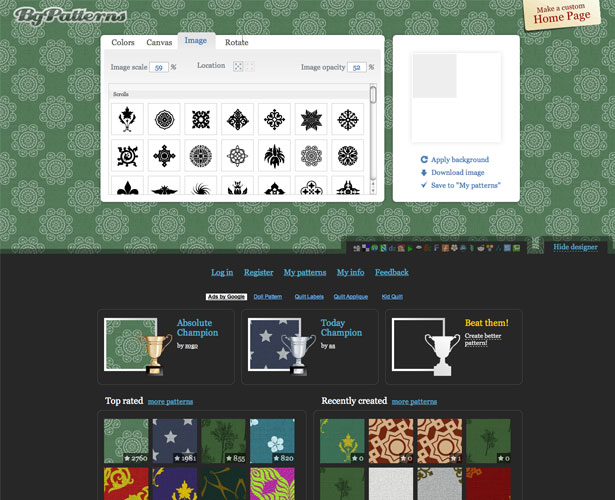
BgPatterns
BgPatterns lets you create tiled patterns using a wide variety of different repeating elements.
You can select your background color, canvas texture, and the angle of the pattern. You can apply the backgrounds you create to the BgPatterns site to preview, and then download the image once you've finalized it.
You can also browse patterns created by others. It's the quickest and easiest way to create simple, tiled backgrounds.
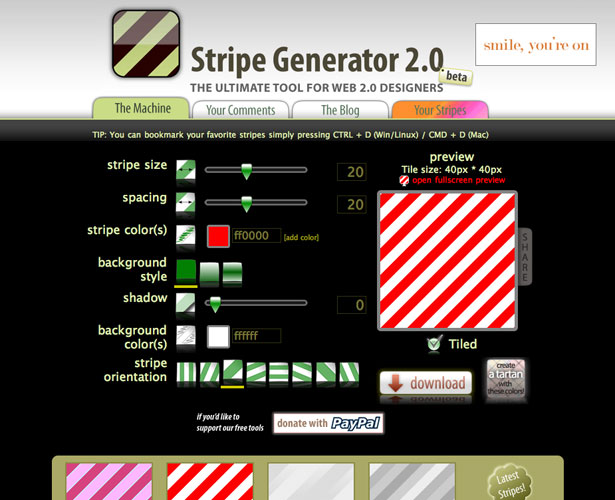
Stripe Generator 2.0
Creating repeating stripes for a website is time consuming.
Sure, you can create templates for common stripes you might use, but what if you want a pin stripe for one project, a wide stripe for another, and one at an odd angle for another? Soon those templates just don't seem to cut it anymore.
The Stripe Generator 2.0 offers stripes at a variety of angles, in just about any width you choose, with or without shadows and gradients, and using any hex colors you want.
They also include a stripe gallery where you can see what others have built.
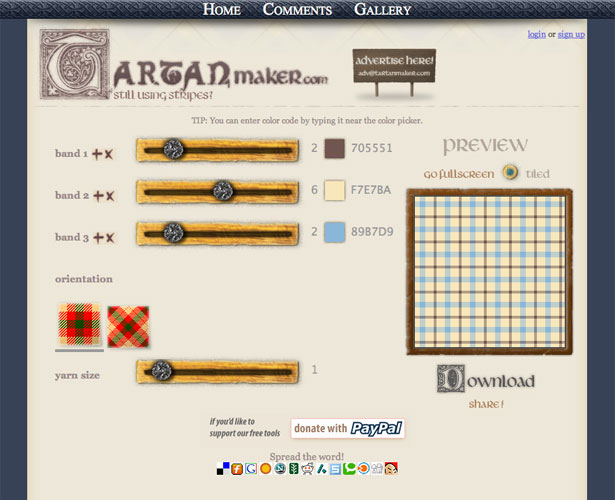
Tartan Maker
If creating striped backgrounds is time consuming, creating plaid backgrounds is a huge headache.
That's where Tartan Maker comes in. Select the yarn size, the colors for your pattern and the angle and it creates it automatically.
You can preview your designs full screen and then download the file.
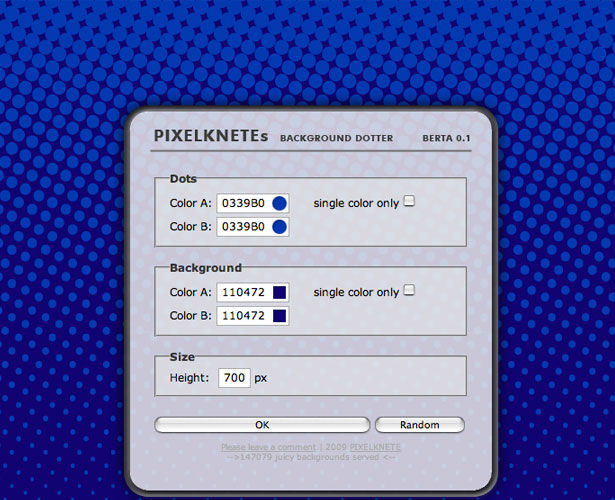
Pixelknete's Background Dotter
This background generator creates a modern dotted background with progressively smaller dots as they move down the page.
You can select up to two dot colors and two colors for a gradient background (or just a single color for a solid background).
You can also specify the pattern's height (the default is 700 pixels). The background created repeats on a horizontal axis.
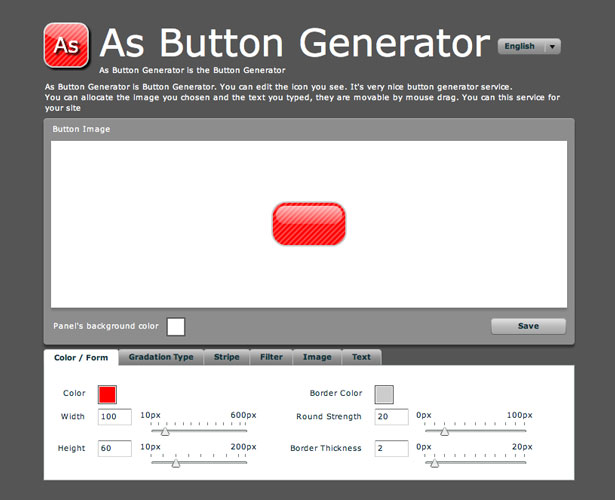
As Button Generator
If you ignore the poorly translated text on this page, you'll see that this is one of the smoothest button generators available. Add text, different gradients, stripes, images, and more to your buttons.
You can select the button and border colors, the overall size (using sliders or text fields) and the border thickness, and how rounded the button is.
If you include stripes, you're given plenty of options, including color, transparency, thickness, the space between stripes and the angle.
This is definitely the most fully-featured button generator out there.
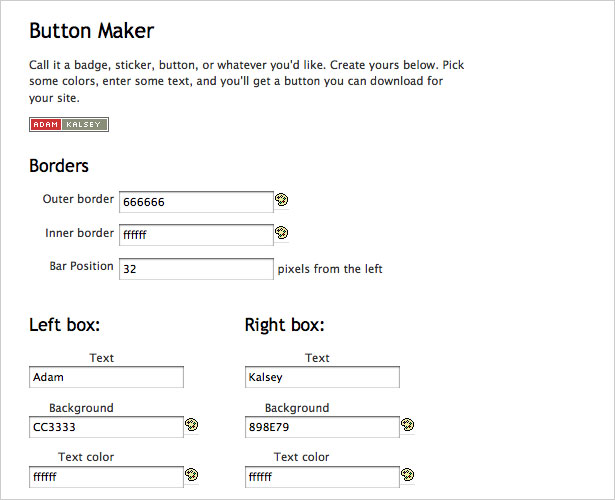
Button Maker
This button generator lets you easily create two-tone 80x15 pixel buttons.
Select the button colors, the border colors, where the split between the boxes should be, and enter the text for each side, and that's it!
This is one of those tools that isn't loaded with features but does what it was designed to do perfectly and seamlessly.
AJAX and JavaScript Tools
We all know Ajax can add a ton of functionality to your site. Whether you want to add a simple image gallery, an interactive contact form, or create an entire web application, Ajax is there to help.
But starting from scratch can be daunting, especially if you're relatively new to Ajax. And even if you consider yourself a pro, it can still be time-consuming to start with a blank slate for each of your projects.
There are plenty of tools out there to speed up your Ajax development. From script collections to frameworks to specific element generators, there's likely something available in the tools below that will make you a more efficient developer.
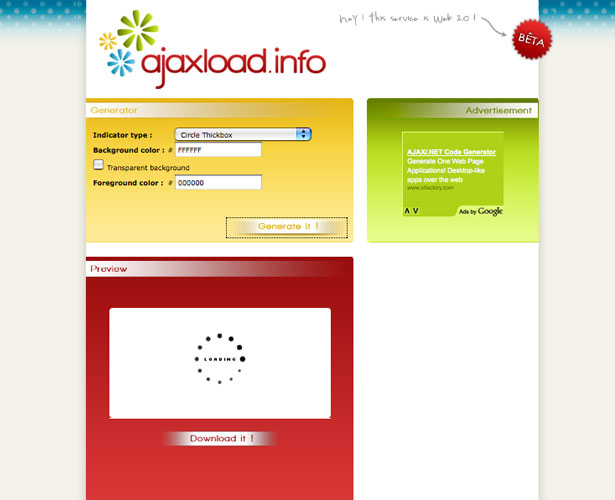
Ajaxload
Ajaxload is a generator to create Ajax loader icons. There are a ton of different icons to choose from.
All you have to do is set the foreground and background colors (or choose a transparent background) and then just download the generated script.
Quick and easy but it saves you a few minutes (or longer) of coding!
Mini AJAX
Mini Ajax is a gallery of downloadable Ajax and DHTML scripts.
It includes everything from modal windows to slideshows to more advanced scripts (like calendars and entire project management tools).
It's a great starting point to find individual Ajax elements or even just to get some inspiration.
There are demos available for a lot of the scripts and all of them are downloadable from their original sources.
MooTools
MooTools is an Object-Oriented JavaScript framework. It's definitely not designed for beginners, but can allow you to write flexible, powerful Ajax apps that are cross-browser compatible.
It's also standards-compliant and incredibly well documented.
In addition to the core builder, there are also a ton of plugins available. MooTools can be used to create everything from simple image galleries to complete user interfaces.
jQuery
jQuery is a JavaScript library that simplifies a variety of JavaScript functions.
One of the best parts of this particular tool, though, are the number of plugins already available for jQuery.
There are ready-made plugins for everything from simple animations to forms to widgets to advanced user interface elements.
There's likely already a plugin made for just about anything you might want to do with JavaScript or Ajax, or at least one to use as a basis for creating your own.
Script.aculo.us
Script.aculo.us is a JavaScript user interface library that includes an animation framework, Ajax controls, DOM utilities and more.
It's used by Apple, CNN, Basecamp, and Ruby on Rails. It's built on the Prototype Framework.
There's extensive documentation available in the Script.aculo.us wiki, making it easy to get started.
Online JavaScript Compression Tool
Compressing your JavaScript files makes them load faster, eat up less of your bandwidth, and take up less space on your server. This tool makes compression easier.
Just copy and paste your JS files (or upload them) into this tool and then select whether you want to compress using Minify or Packer.
It automatically spits out cleaner, more efficient code. Just make sure you thoroughly test the results and always keep a backup of your original file.
JavaScript Beautifier
If your JavaScript is a bit messier than you'd like (or almost impossible to decipher because it's so poorly formatted), run it through this beautifier to get neat, clean, consistently-formatted scripts that are easier to read and edit later.
The settings used are minimal, but you can choose how many spaces to use for indents, whether to detect packers, and whether to preserve line breaks.
Again, make sure you test the final code and keep a backup handy in case of any problems in your newly-beautified code.
BrowserShots
Unfortunately, different browsers render sites in slightly different ways. This can be a huge headache, especially if your clients are using one browser and you're using a completely different one.
If they're seeing things that aren't showing up on your end (or vice versa), it can create problems on both sides.
You can always install multiple browsers on your computer, but a) that's a waste of disk space and b) what about browsers that aren't available for your OS? That's where BrowserShots comes in.
You can choose from virtually every major browser in existence, including obscure browsers like Minefield and Epiphany.
BrowserShots shows you screenshots of only the browsers you've chosen to view, so you can choose as many or as few as you want.
Just remember that the more browsers you choose to test, the longer it will take. The way BrowserShots is set up, though, you can just bookmark the page and come back later to see your results.
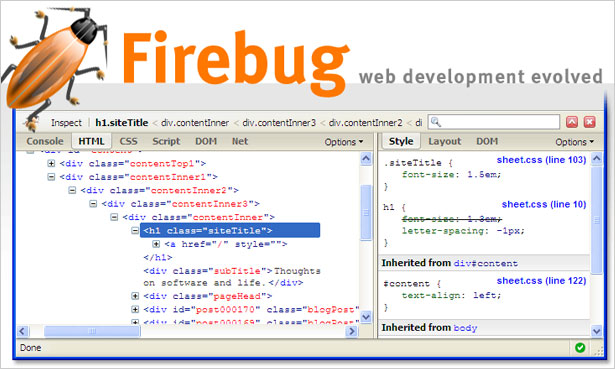
Firebug
No list of web designer tools would be complete without mentioning the Firebug Firefox plugin.
Often thought of as the single most valuable tool in a designer's arsenal, Firebug makes debugging and editing your code (whether it's JavaScript, CSS, or HTML) infinitely easier.
You can tweak your CSS right in your browser. Visualize the way your CSS boxes are aligned. Edit any element on your page right in your browser.
Debug your JavaScript and find errors faster. And that's just scratching the surface of what Firebug can do.
It really is a must-have tool for every designer out there. Once you use it, you'll wonder how you ever designed without it.
Compiled exclusively for WDD by Cameron Chapman.
Which tools do you use the most? Which other tools do you use that we may have missed?