 The beauty of being a web designer is creating a detailed, creative, and original web design in Photoshop, without having to (for the most part) think about how it will be coded.
The beauty of being a web designer is creating a detailed, creative, and original web design in Photoshop, without having to (for the most part) think about how it will be coded.
During the design phase, it's all about the look, and either the coding can be taken care of later, or be outsourced to a developer.
Either way, not thinking about the development usability or functionality is a great way for a designer to not feel limited in the design process.
This is a great way of thinking, and can lead to the best designs. However, once it does need to be coded, we as designers are in a tricky spot.
In this article, you'll find a few simple tips that can help designers learn basic XHTML/CSS conversion efficiently for a quick-loading website that is accurate to the original PSD.
We either must slice and code the designs ourselves, or turn away part of our profits to an outsourcing PSD to XHTML/CSS company or developer. As primarily designers, the second option is usually the best choice for the client, because it will provide the best results.
Sometimes though, as with smaller projects or otherwise, we need to code a website ourselves. Whatever the reason, it shouldn't be a fall-back, or something that takes up too much time.
Doing it Yourself vs. Outsourcing
This article is more targeted towards web designers, although hopefully those who are developers can take something away from it too. Focusing back onto the designers, though, it is common for many web designers not to like to code websites. We like to design. There are a few exceptions, but for the most part this is the attitude towards it.
Many designers have discovered the benefit of outsourcing: pay an outside company to slice and code your design, get it back in a few days, and save yourself the time and effort of doing it yourself.
If one is not experienced with coding a website efficiently enough, spending too much time on it may not be worth what you'll be getting paid for on a project.
For example, if an inexperienced coder were to spend several hours trying to figure out how to code a design they just created, their time spent can easily be worth more than what it costs to just simply outsource the job.
Also, charging the client for the outsourcing work instead of your own labor can be cost effective for them, as well as time effective for yourself. (Oh, and you'll be helping out the development community by giving them a bit of business too!)
There comes a time in every designer's career, though, where it is just not practical to outsource a job. A few examples would be:
- You're just not at a strong financial point.
Especially for freelancers, strong financial months come and go. If you're a bit low in the bank, it may not be the best option to spend $150 or so on outsourcing, when you could be paid the bit of extra for doing the work yourself. While the client would make up for the payment to the outsourcer as part of the project payment, that's just making your finances break even for the development portion of the website. By doing it yourself, it's that much more work, but it's also that much more money in your pocket. - It's a small project.
Is the project under $1000? Is having over 1/10 of the project's budget not go directly to you worth it? If outsourcing the coding portion too large of a percentage of the project, it is probably more practical to just have it done yourself. Also, smaller projects are likely simpler, so it doesn't necessarily have to take a lot of time. - When it needs special customer service or customization.
Some projects just need a bit more customer care, from you, the designer. Depending on both the client and the project, it may be best to break down the slicing and coding portion into more manageable pieces, with some pieces being variable upon the client's opinion throughout the process. In any situation where you, the designer, would have to keep altering the code to fit the client's needs after the initial website is coded, it is probably best to do the entire thing yourself.
So it is up to you based on each project, each client, and each set of circumstances to decide whether to outsource the coding portion or not.
As a benefit to outsourcing, experienced coders can create an identical coded version to your PSD design, while maintaining loading speed and usability.
If you are in the situation where you are having/wanting to slice and code a website yourself, here are some general tips to 1) save you time so you don't have to work for $2/hr and 2) provide better results for your client, as an experienced developer would, while still saving the outsourcing costs.
1. Slice Effectively
Photoshop and Fireworks come with a built-in slicing tool that allows a designer to code a website directly into HTML. However, even modern versions of these pieces of software create table-based markup. This is not very useful for the modern web designer, of course.
That is why development and website coding is a separate practice that takes its own talent and experience. All web designs need some hand coding and a thought process behind it. No software can do it all for you.
Still, the slice tool in Photoshop and Fireworks can be put to good use for the development portion of the web design. The point is to know how to use the slice tool effectively.
Instead of delving into an entire slicing and coding tutorial here, a great tutorial over on nettuts+ can help many out: "Slice and Dice that PSD." It goes over the basic thought processes, as well as the technical how-to, for slicing a web design the modern and correct way — while using the traditional slice tool.
It is in a chronological order, with different screencasts for each phase of the development process, as well as useful links to similar and additional screencasts.
The first step is to view these tutorials, and to take the most important points from them: know what images to slice, how to optimize those images for the balance of quality and speed, and what elements of your PSD should be plain XHTML and CSS.
Just watching a more experienced developer's process and explanation can help a designer with little slicing and coding experience witness a process that is more efficient.
2. Simplify CSS
Sometimes, the first way one figures out how to use CSS to achieve a certain effect is not the best way to do it. If you find yourself creating too many custom classes, or complicated tactics otherwise, to achieve one effect, think of an alternative way to do it more efficiently.
For the most part, this comes with experience. The more you code a website and discover new techniques, the easier using CSS effectively will get.
For beginner's ways on simplifying CSS, check out Woork's article on "Top-Down approach to simplify your CSS code".
The article shares tips on the balance of using CSS to create the basic wireframe and specific styling, how to reuse preset HTML elements effectively, and when it is appropriate to create your own classes or ID's.
3. Use CSS Shorthand and Minimize HTML Markup
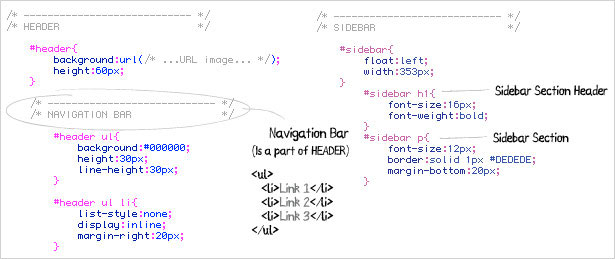
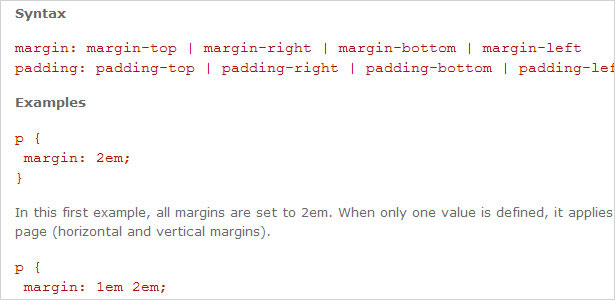
The smaller a file size is, the quicker it is to load, and it's as simple as that. Using CSS shorthand and minimizing the length of XHTML markup by reusing elements is a great way to do this.
Coding an entire website has to be a balance of markup and styling that markup with CSS. Markup should be used for structure and CSS should be used for styling, so a great way to find that balance is to keep this in mind.
Other than this, the practice requires just understanding the technicalities of CSS shorthand, as well as gaining experience.
Check out a few of the tutorials below for mastering CSS shorthand:
Also removing unnecessary whitespace can help the loading speed of markup and CSS files. Just like with a minimized JavaScript file (such as jquery.min.js), smaller files will make loading time more efficient, allowing the processor to read them more quickly.
As with CSS and markup, though, it's not practical to remove all whitespace for editing and management purposes.
Instead, get into a practice of indenting and using line breaks only when necessary. Also remove any comments within the markup and stylesheet that are not necessary to the maintenance of the website.
4. Smush.it
Use a tool like Yahoo's Smush.it to crunch any images even further. A tool like this uses a compression algorithm that reduces the file size significantly, without sacrificing image quality. An average of around 40% reduction of all images can make for a huge difference in the loading time of a website.
Just simply load any images for the website, after they've been optimized originally in Photoshop, into the Smush.it application. It will give you a new list of images for download, explaining how much space was saved, and how.
5. Pay Attention to CSS & Markup Order
Having the structural elements before the content elements, or the blockquote style before the paragraph style will not make a stylesheet load any quicker. However, a stylesheet does load in the order it is presented in the stylesheet, so one can use that to make a website 'appear' as though it is loading faster.
For example, if in a stylesheet, all of the content, images, and text styling were first defined, these elements would load before any backgrounds, structural elements, or design imagery were loaded.
Because of this, it appears as though the web design is loading slightly slower than if we saw the background and structure first.
With structure and main imagery first, the viewer has something to focus on for those seconds where content is still loading.
6. Know When to Use Client-Side or Server-Side Scripting
For basic projects, web designers probably won't be getting into too much programming. However, some scripting may be required for a simple contact form or for special navigation effects.
Whatever it is for, two types of scripting languages can be used: client-side (where the scripting language runs on the user's browser), or server-side (the scripting language runs on the server).

JavaScript, and any library under it, is the most common client-side scripting language. Because it runs locally on the user's browser, it does not have to run all the way to the server to do its processing, therefore making it faster. Server-side scripting is slightly slower, but runs just fine in small doses and when used appropriately.
Use server-side scripting for anything that requires a database, or anything that is necessary to the website's purpose. Since a user can disable JavaScript, but can't disable a server-side language, server-side scripting is safe to use for any website necessities.
For example, a contact form, although it's light and may not require a database, is best used with a server-side language because it is still accessible for someone with JavaScript disabled.
Overall, most websites that require any additional scripting should have a balance of both. Some smaller websites may only need one or the other, but it is important not to just use one for the sake of it. Know when, and why, to use each.
7. Last but Not Least, Validate
This is obvious to most of us, but as with any article like this, it must be said: throughout the process of coding, and when everything is said and done, validate CSS and XHTML code.
We all know the benefits of validation, in that it can make various browsers render similarly, make web pages load faster, and is a general error checker for semantic code.
An additional benefit to going through this process, though, is to explore new techniques for handling CSS code and markup.
If you've implemented a certain effect into a web design that doesn't validate or gives a warning, chances are W3 has a reason for this. These are great moments for researching other options to create the same effect, but in a better, more validated way.
Wrapping Up
Some designers fear that they must sacrifice quality in the imagery of the design when coding to XHTML/CSS in order to make a fast-loading website — but that's just not true.
There are many ways to code intelligently that can create for a user-friendly, fast-loading website that meets a designer's quality. Using these tips can help, but there are many more things to learn.
Remember, if you are an inexperienced slicer and coder, it may be slow-going at first, especially when still in the learning process. We may know XHTML and CSS, but it is an entirely different skill to learn how to do it effectively. Just as we had to when learning design, we must learn how to code beautifully as well.
Written exclusively for WDD by Kayla Knight.
These are generalized tips, so be sure to share any additional tips for the practice of slicing a design and coding it, especially from a designer's perspective.