 Despite people's expectation of change and movement on the screen, CSS and HTML have few controls that allow you to design interactivity, and those that exist are binary.
Despite people's expectation of change and movement on the screen, CSS and HTML have few controls that allow you to design interactivity, and those that exist are binary.
A link is either one color or another. A text field is either one size or another. A photo is either transparent or opaque. No in-betweens from one state to the next. No transitions.
This has led to most web pages feeling abrupt, with elements shifting and changing ungracefully.
Yes, we can use DHTML and leverage the jQuery library for transitions, but this requires a lot of code for something that should be very simple.
What we need is a quick and easy way to add simple transitions to the page and in this article you'll find useful information about CSS transitions and how to use them.
A few months back, I stuck my foot in my mouth by suggesting that designers should start using the new CSS 3 techniques that allow them to do some of the basic styling that they’ve been pleading for. The only issue: none of them worked in Internet Explorer. Nope, not even IE8.
Some readers felt that suggesting techniques that around 75% of audiences would not be able to see was imprudent.
To those readers I say, 'Hold onto your hats', because I’m going to introduce you to another new CSS property that allows you to add transitions to any element with only a couple of lines of code.
CSS transitions are being introduced right now in CSS Level 3 but have already been added as an extension to Webkit. Right now that means they work only in browsers based on Webkit, including Apple Safari and Google Chrome.
Where CSS Transitions Come From
Transitions have been a part of Webkit for a while and are the basis of a lot of the cool things that the Safari UI can do that other browsers cannot.
But the W3C CSS Workgroup resisted adding transitions to its official specs, some members arguing that transitions are not style properties and would be better handled by a scripting language.
But many designers and developers, myself included, argued that these are in fact styles— only dynamic styles, rather than the traditional static styles that so many of us are used to.
Fortunately, the argument for dynamic styles held the day. Last March, representatives from Apple and Mozilla began adding the CSS Transitions Module to the CSS Level 3 specification, closely modeled on what Apple had already added to Webkit.
A Brief Note on Design Enhancements
Before we continue, let me emphasize one point: never rely on styles for website functionality if the styles are not browser interoperable (i.e. available on all common browsers).
One more time for those who missed it: never rely on styles for website functionality if the styles are not browser interoperable.
That said, you can use styles, such as transitions, as design enhancements to improve the user experience, without sacrificing usability for those who cannot see them. This is okay as long as you could otherwise live without the transitions and users can still complete their tasks.
First, a Few Transition Ideas
CSS transitions will not replace all uses of DHTML, but here are a few ways to enhance your design in browsers that support transitions, without ruining it for the rest of your audience.
You will need to view this page in Apple Safari 3+ or Google Chrome to see these transitions work. Both browsers are available in Mac and PC flavors.
Roll-Overs
The most obvious use for transitions is to highlight elements (whether links, tables, form fields, buttons or something else) when the user’s mouse hovers over them. Transitions are a great way to give the page a smoother look.
Example #1
Drop-Down Menus
Pure CSS menus are easy to accomplish, and transitions let you give menus slide-down and highlighting effects.
Example #2
Animation
You can move an object between two points on the page and use transitions to animate its movement.
Example #3
Click & Hold!

Transitions, States and Actions
But hold on a minute there, Tex. Before diving into transitions, we have to understand the various states to which an element can transition.
States define how a particular element currently interacts with the user or the page, and they are specified in CSS using the pseudo-classes. For example, when the user hovers over an element, that element would be styled with the hover pseudo-class.
Dynamic Pseudo Class |
Elements Affected |
Description |
:link |
Links only |
Unvisited links |
:visited |
Links only |
Visited links |
:hover |
All elements |
Mouse cursor over element |
:active |
All elements |
Mouse clicks element |
:focus |
All elements that can be selected |
Element is selected |
None |
All elements |
Default state of all elements |
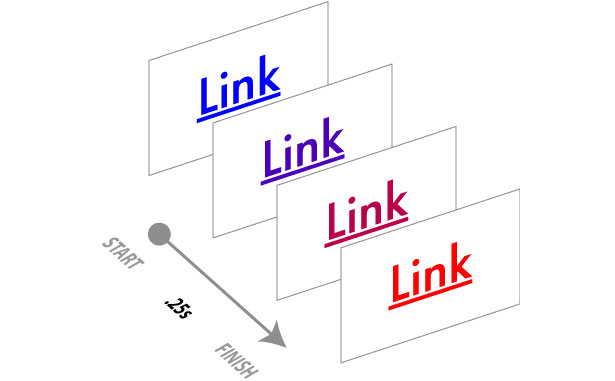
Transitions work by changing a style over a period of time between different element states. For example, the color value of the default state of an element will pass through intermediate colors in the spectrum before appearing as the color value for the hover state.
A Simple Transition
Let’s consider a simple transition from one color to another when the user hovers over a link. Like any other CSS property, transitions are added directly to the selector that it is to be applied to. The property can then take one of following four values.
CSS property
The property that is to be altered (for example, color). See the table below for a list of all of the CSS properties that can be transitioned.
Duration
How long the transition will last, generally in seconds (for example, .25s).
Timing function
Allows you to control how the duration is timed. Rather than using a simple linear count, you can speed up or slow down the transition or even specify a beat or count (for example, linear). More on this later in the article.
Delay
How long to wait between the action and the beginning of the transition, usually expressed in seconds (for example, .1s). This value can be omitted if you don’t want a delay.
Because the transition property started out as a Webkit extension, we have to include both the transition and -webkit-transition properties for backwards compatibility.
Let's first add both of these properties to the :hover pseudo-class:
Now, when a link is hovered over, rather than jumping from blue to red, it will transition for a quarter of a second through the intermediate colors.

Of course, we also want to transition back to the default link color, so we'll add a transition to the :link (and probably :visited) pseudo-classes, with just a very brief delay (one-tenth of a second) before it fades:
Adding Multiple Transitions
Because a transition is a CSS property, if you add multiple instances of the transition property in the same rule, then the last one will override previous ones, rather than add to them. So in the following rule, the only transition would be the background color:
[css] a:hover { color: red; background-color: rgb(235,235,185); -webkit-transition: color .25s linear; transition: color .25s linear; transition: background-color .15s linear .1; } [/css]Multiple transitions are added as a comma-separated list in the same transition property definition:
[css] a:hover { color: red; background-color: rgb(235,235,185); -webkit-transition: color .25s linear, background-color .15s linear .1s; transition: color .25s linear, background-color .15s linear .1s; } [/css]This will create both a color and background-color transition.
What Can Be Transitioned?
Almost any CSS property that has a color, length or position component, including many of the new CSS 3 properties, can be given a transition. One notable exception seems to be box-shadow.
Straight from the W3C’s Transitions spec, here is a list of CSS properties that can be given a transition, along with the aspects that are transformed. I’ve highlighted a few of the more useful properties.
CSS Property |
What Changes |
background-color |
Color |
background-image |
Only gradients |
background-position |
Percentage, length |
border-bottom-color |
Color |
border-bottom-width |
Length |
border-color |
Color |
border-left-color |
Color |
border-left-width |
Length |
border-right-color |
Color |
border-right-width |
Length |
border-spacing |
Length |
border-top-color |
Color |
border-top-width |
Length |
border-width |
Length |
bottom |
Length, percentage |
color |
Color |
crop |
Rectangle |
font-size |
Length, percentage |
font-weight |
Number |
grid-* |
Various |
height |
Length, percentage |
left |
Length, percentage |
letter-spacing |
Length |
line-height |
Number, length, percentage |
margin-bottom |
Length |
margin-left |
Length |
margin-right |
Length |
margin-top |
Length |
max-height |
Length, percentage |
max-width |
Length, percentage |
min-height |
Length, percentage |
min-width |
Length, percentage |
opacity |
Number |
outline-color |
Color |
outline-offset |
Integer |
outline-width |
Length |
padding-bottom |
Length |
padding-left |
Length |
padding-right |
Length |
padding-top |
Length |
right |
Length, percentage |
text-indent |
Length, percentage |
text-shadow |
Shadow |
top |
Length, percentage |
vertical-align |
Keywords, length, percentage |
visibility |
Visibility |
width |
Length, percentage |
word-spacing |
Length, percentage |
z-index |
Integer |
zoom |
Number |
Transition Timing and Delay
With transitions, you can vary the count rate, counting slower at the beginning and speeding up at the end, vice versa, or anything in between. CSS transitions come with five keywords for transition timing and allow you to specify values for your own timing curve.
Name |
How It Works |
cubic-bezier(x1, y1, x2, y2) |
X and Y values are between 0 and 1 to define the shape of a bezier curve used for the timing function. |
linear |
Constant speed |
ease |
Gradual slowdown |
ease-in |
Speed up |
ease-out |
Slow down |
ease-in-out |
Speed up and then slow down |
A Universal Transition?
Transitions will quickly become standard operating procedure for all websites, enhancing user interface feedback.
To add ubiquitious transitions across your entire website, one option is to add a transition to the universal selector, similar to a CSS reset. This applies a default transition to all elements on the page, allowing you to keep a consistent transition:
[css] *:link, *:visited, *:hover, *:active, *:focus { -webkit-transition: color .25s linear, background-color .25s linear, border-color .25s linear; transition: color .25s linear, background-color .25s linear, border-color .25s linear; } [/css]One argument against a universal transition, and indeed against using the universal selector for CSS resets in general, is that applying a style to every element on the page may slow down page rendering. However, I've never found any evidence that this is the case. Anyone know different?
Jason Cranford Teague is the author of more than 13 books on digital media, including Speaking In Styles: The Fundamentals of CSS for Web Designers. For more information on CSS and web typography, check out Jason’s new book, Fluid Web Typography. Follow Jason on Twitter: @jasonspeaking.















