Though the methods used to gather website traffic statistics call into question the validity of the stats themselves, the fact is that some of your website's visitors will have JavaScript disabled.
Though the methods used to gather website traffic statistics call into question the validity of the stats themselves, the fact is that some of your website's visitors will have JavaScript disabled.
You could divide your traffic sources into four broad categories:
Search engines, mobile visitors, visitors using screen readers and visitors who have JavaScript turned off.
When planning your information architecture and design, you must figure out how to deal with these special groups.
I have assembled a few recent real-world scenarios to find clarity on the issue.
When you want to hide lengthy content behind an animated scroller, or rotate through products or testimonials in sequence, or present categorized page-level content cleanly, you could use accordions, carousels or any other imaginative solution.
If you keep up with JavaScript best practices or use any of the myriad of JavaScript libraries, you are probably already familiar with unobtrusive JavaScript, which is the technique of presenting JavaScript interactivity only when JavaScript is enabled.
This principle should be extended to presentation as well: build your dynamic feature(s) and set your display and visibility values only after the document is ready and only if the visitor has JavaScript enabled, rather than set the properties in your HTML code or define them server-side.
Like many screen readers, Google's crawler tends to ignore content wrapped in an element set to display: none, while it does crawl any content set to display: visible.
So your task as a designer is to plan the space and layout around your dynamic features, and also to prepare for instances when "dynamic" is not an option.
If the content on one of your pages will always be visible in the browsers of certain users, how should it be displayed? Should hidden content remain hidden even if JavaScript is disabled? Should all content be available to screen readers and search engines? If a piece of content becomes visible only after an AJAX call, how do you adequately fill that space when JavaScript is disabled?
The Accordion
An accordion is a structure that usually consists of a pattern of pairs of heading and content. Blocks of content would expand one at a time, in response to an event triggered in the heading.
I recently helped one client overcome the problem of having very long pages. This client had an online catalog of training courses and stipulated that all of the information for a particular program must be available up front: no page skipping or pop-ups for core course descriptions or program definitions.
All program information had to be available to the visitor on the same page, without having to navigate back and forth in the course catalog.
The right solution here was an accordion, collapsing course descriptions beneath headings for each area of study (math or history, for example). A poor implementation would have been to set the visibility of those collapsed course descriptions before the HTML was rendered on the screen.
If the content was hidden pre-rendering, then some visitors and search engines would miss much of the important content.
Using jQuery, I targeted the content for collapsing and set the accordion to trigger after the page had loaded and the document was ready. For this client, making the content available to all audiences was extremely important. Some of the content could run very long, and so a design that could accommodate extreme vertical expansion was needed.
The Carousel
You'll see carousels fairly often in portfolios and product spotlights.
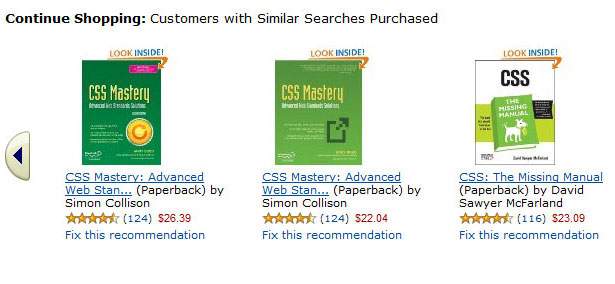
Typically in carousels, content will scroll in response to a time-out interval or some user interaction (see "Your Recent History" on Amazon). I like carousels for their flexibility and because they allow you to fix at least one dimension of the container.
Another client recently inquired about the "News and Highlights" area of their home page. Like many other content blocks of this type, this one featured the eight most recent additions to their news pages (though that number could vary).
The teasers in this block contained a summary of the article and an image. The images could be large and the content long, so a carousel that rotated between teasers was the right solution here.
Again using jQuery, I targeted the DIV wrapper for the carousel and, after the page had loaded and the document was ready, applied the carousel and set my transitions. With JavaScript enabled, the home page rendered nicely: every 15 seconds, the carousel shuffled to the next teaser. By default, all of the teasers were visible, but I hid all but the first when I created the carousel.
For this client, we again chose to display all hidden content if JavaScript was disabled. In that case, the home page would expand vertically to accommodate the extra content.
We had alternatives, though. Considering the four categories of users we identified at the beginning of this article, the priority for this content was accessibility, with search engine ranking a close second. We could have satisfied these two groups by leaving all of the teasers visible but fixing the dimensions of the container DIV and setting overflow to scroll, auto or hidden.
Any of these options would have preserved the layout's dimensions. And screen readers and search engines would have picked up on the content, too, because the content would not be hidden with the display or visibility property.
The Content Swapper
This technique is similar to the carousel in that content in a block is rotated using some animation.
The main difference is that the tweening animation is not used; instead, one piece of content fades out while another fades in (or you could have a hard transition with no fade). The swapper is similar enough to the carousel that the alternative no-JavaScript solutions mentioned above hold true.
Yet another client came to me with the task of showing an indefinite number of testimonials on their website. We opted for a content swapper in this case because we had no need for the pagination typically found in carousels (the user wouldn't need to scroll back one testimonial or skip to the end).
For visitors who had JavaScript disabled, we respected the design. After careful consideration, the client rightly determined that the testimonials would have such a small effect on visitors that setting the display to none would not be detrimental.
The decision afforded me a little more freedom in planning the right-hand column of the website, where the testimonials were to appear.
The Sorter
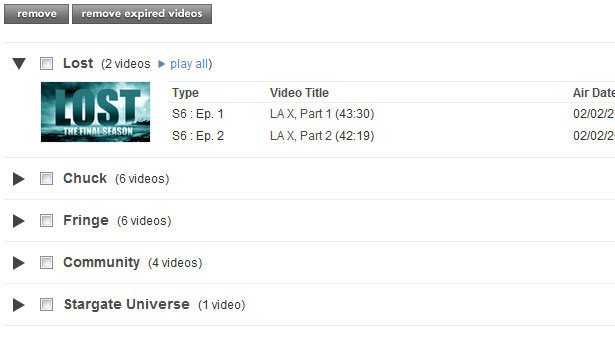
Anyone who has adjusted their Hulu queue has seen the drag-and-drop sorter. This bit of JavaScript allows users to drag and drop rows (table rows, list items, independent DIVs, etc.) into a different order.
Take one last client of mine as an example, who had a set of standard procedures that all employees had to follow.
Each procedure consisted of any number of tasks. An administrator could add or remove tasks and could change the order of tasks.
This was a textbook example of sorting, an implementation of drag-and-drop reordering.
Thanks to Scriptaculous and Prototype.js, creating the sortable list was easy. When the code was written and the page was live, we had a perfectly operable rendering of the design comp. Then we realized that without JavaScript, we had only the HTML equivalent of a paper weight. There was no drag-and-drop or on-the-fly reordering.
Some quick thinking and slight modification of the design gave us the same set of rows we had before but with the addition of text input boxes that could accommodate the inputting of row order (note, though, that without JavaScript, we were forced to add some significant server-side validation for these input boxes). We lost on-the-fly reordering, but at least we regained the sorting functionality.
Then we turned back to JavaScript-enabled browsers and hid the text boxes mentioned above; after all, we had drag-and-drop functionality for this group. At this point, we had a perfectly operable rendering of the design comp that was also serviceable for visitors who had JavaScript disabled. Next time, I'll know to plan for this condition.
Conclusion
The evolution of the web will continue, and visitors to our websites should be able to continue enjoying dynamic flair.
Carry on planning for interactive responses with animated tweens: fade in, fade out, collapse, expand, slide things around. Given all of this animation, think of how your website will appear to visitors who cannot see the animation because of JavaScript limitations. Your clients will be happier, and you'll be a better designer for it.
http://www.thecounter.com/stats/2008/January/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns is a freelance web developer and full-time GUI developer for Systems Alliance, Inc., specializing in usability for all audiences.
How do YOU plan for the absence of JavaScript? Please share your tips with us...