 Accounting for every aspect of a new website isn’t easy, especially at the last minute.
Accounting for every aspect of a new website isn’t easy, especially at the last minute.
The problems aren’t the details themselves, but rather the process of making sure that seemingly minor details don’t add up to sloppy work.
The best solution is to write it all down.
The worst solution is to not take a pre-launch checklist as seriously as the planning stage itself.
With the hundreds of details that go into building or redesigning a website, overlooking minor points is easy, especially as deadlines loom—or pass. But missing details detract from the quality of a website.
Call it quality control or covering your butt, but every project has certain tasks that need to be accomplished before it is launched. Deciding what’s “good enough” is not something you should think about at the last minute.
A pre-launch checklist entails a systematic approach to ensuring that important details are addressed before launching or relaunching a website.
Most of the items on the list list will be common to all websites, including registering a domain name and removing dummy content. Following the same list creates a routine that can hopefully be improved with each project.
By adhering to a set list, both the designer and client are assured that nothing vital was assumed to be done but really forgotten.
If nothing else, pre-launch lists are detailed versions of the question, “I think we’re almost done. What else do we need to do?”
Accountability, Not Checkmarks
Here’s a scenario. A designer is ready to launch a website. The client is waiting for it to go live. The deadline is in 30 minutes. Hiding behind the “domain hasn’t propagated” excuse won’t last forever, so the designer hurries down his checklist. He seems to recall having done these things last week… until the client discovers otherwise.
Accountability is neither finger-pointing nor a mindless checking off of items, but rather is a conscious assertion. Taking the time to check and double-check that a task has been done can be as important as doing the task in the first place.
An industrial-strength pre-launch list does more than just remind you of critical details. It holds people responsible. It doesn’t just say that a task has been done; it tells you who completed it and on what date.
That’s why, for serious pre-launch lists, simple checkmarks are too easy. Each item should have four fields:
- The task;
- The initials of the person completed it;
- The date it was completed;
- Comments.
The task describes what needs to get done, like “Run spell-check,” “Randomize the admin password” or “Register the URL with Google.” The initials and date enforce accountability.
But not every task is either complete or incomplete. Creating an informative 404 error page is one thing; adding helpful links to it is another. The “comments” field provides space for a person to say that an item is done but could be improved.
Put your initials next to a task that is adequate for launch, even if it could be improved later.
An Item’s Value Is Proportional to How Much the Item Is Used
There comes a point when deadlines, budgets or other factors force a team to declare a website “good enough.”
But if the website's quality can be measured, it might be the sum of the attention to detail and the extent to which tasks were followed through.
The value of any single item on a pre-launch checklist varies. The closer the deadline, the more trivial it seems, especially because no single item is critical to the success or failure of the project.
Details are like dollars: if a favicon is worth a dime, then who cares about dropping it if you’re clutching $20 in your fist?

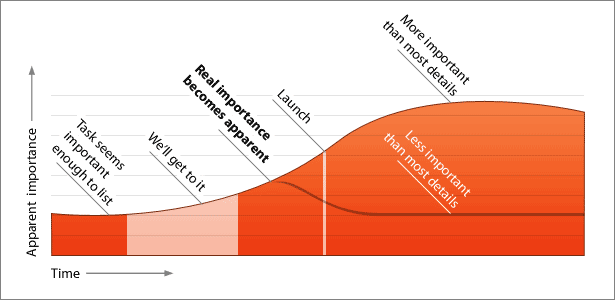
Close to a deadline, uncompleted tasks jostle for attention. The diagram above illustrates how a task’s true importance becomes evident: time squeezes out less important items.
For example, validated HTML may seem important at first, but how does it compare to fixing last-minute database errors? Once a task has been deemed “less important” at the deadline, it tends to stay that way.
The danger of not having quality control is in dismissing any detail as unimportant. True, one detail among many isn’t a worry. But that’s not the point. The point is the process of checking details, not nit-picking about which are important.
Figuring out what’s “good enough” is not about determining the exact number of things you can do without but rather about understanding how much you have sacrificed to launch the website. How much are you willing to sacrifice? Which details are not important? What’s good enough?
Just as safety inspections don’t build houses, pre-launch checklists don’t complete websites. The more stringently they are implemented, the better the result.
The items listed below were selected for their importance and ease of completion. How well they’re carried out, if at all, will reflect how seriously the project is being taken.
Build Your Own Checklist
We’ve provided a sample below, but the best pre-launch checklist is one that you’ve customized yourself.
- First, write a list of everything that you commonly do to prepare a website, especially things that you do at the last minute or that you remember to do after the launch. If you work with other people, give them access to this list.
- Set aside uninterrupted time to review the list. If you’re on a team, include everyone.
- Compile all of your lists. Each list should cover a different phase of your project, from conception to polishing. For example, hosting should probably be purchased more than a week before launch, but the favicon can wait.
- Finally, use the lists. Treat them as sacred documents. Even if not every detail is finished on time, the process of using a pre-launch list will improve the overall quality of your work.

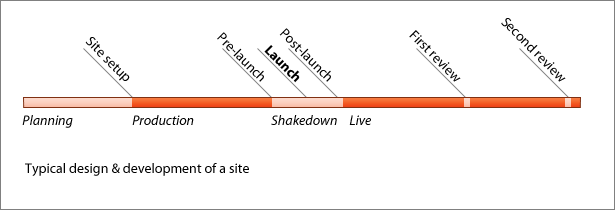
The timeline above is a generalization. It covers the basics, but not every team will follow this process.
Thus, you would have five different lists for a single project:
- Set-up, which includes buying the domain and hosting space;
- Pre-launch events, such as removing test data and ensuring that stock photos have been purchased;
- Post-launch tasks, like adding analytics and sending press releases;
- First and second reviews, when the team makes back-ups, changes passwords and assesses whether the website still meets its goals.
A Practical Example
The pre-launch checklists below ensure accuracy and accountability by requiring names and dates, not just checkmarks.
Dates also indicate which elements need to be rechecked if changes have been made. This should instill confidence that nothing has been missed.
The items in each list can be completed in any order, but the lists themselves are organized chronologically: before, immediately after and long after launch. Not every item may be appropriate.
For example, a website may not need a database or analytics. The designer is responsible for deciding which items are relevant to the project.
Beginning the Project
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Don’t put off obvious tasks, such as setting up the domain name and hosting package, until the last minute. | Buy the domain name(s). | _____ | _____ | _____ |
| Set up hosting. | _____ | _____ | _____ | |
| Redirect sitename.com to www.sitename.com (or vice versa) for SEO | _____ | _____ | _____ | |
| Create the required email address(es). | _____ | _____ | _____ | |
| Set up the database. | _____ | _____ | _____ | |
| Set up a test environment. | _____ | _____ | _____ |
More Than One Week Before Launch
Site-wide
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Check the home page, contact page, and any pages with different templates. Update browsers and versions as necessary. Checking each browser on every platform is a separate task because not every browser may be representative of the target audience. Look for rendering errors in different browser layout engines. | Gecko browser: Firefox 3.x for Mac | _____ | _____ | _____ |
| Gecko browser: Firefox 3.x for Windows | _____ | _____ | _____ | |
| Internet Explorer 7 | _____ | _____ | _____ | |
| Internet Explorer 8 | _____ | _____ | _____ | |
| Webkit: Chrome for Mac | _____ | _____ | _____ | |
| Webkit: Chrome for Windows | _____ | _____ | _____ | |
| Webkit: Safari for Mac | _____ | _____ | _____ | |
| Webkit: iPhone | _____ | _____ | _____ | |
| Presto: Opera for Windows | _____ | _____ | _____ | |
| A website’s appearance is affected by the size of the monitor it is being viewed on. Even if a website’s layout has a fixed width, say 960 pixels, it can look very different at different resolutions. Test the website at these various resolutions. | 800x600 | _____ | _____ | _____ |
| 1024x788 | _____ | _____ | _____ | |
| 1280x1024 | _____ | _____ | _____ | |
| 1920x1200 | _____ | _____ | _____ | |
| 320x480 (for mobile devices) | _____ | _____ | _____ | |
| Hiding photos, graphics, backgrounds and styling shows how search engines and screen readers see your website. To see how useable the website is (or isn’t), rename the images directory and CSS file. | Test usability without CSS or images | _____ | _____ | _____ |
| Favorite icons, or “favicons,” appear next to the URL in most browser windows and bookmarks. Although some browsers accept PNG files, others require ICO graphics. Visit Punk Labs’ ConvertIcon service or DynamicDrive’s FavIcon Generator to create them. | Create a favicon. | _____ | _____ | _____ |
| Don’t automatically assume that your website’s content is unique. Check that the name and distinguishing phrases have not already been taken at the United States Patent and Trademark Office. | Check for trademark violations. | _____ | _____ | _____ |
| Add a copyright statement to the footer or “About” page. | _____ | _____ | _____ | |
| Spell-check all content. | _____ | _____ | _____ |
Specific Pages
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| A helpful 404 page tells people that they have entered an invalid URL and offers alternative links. It may include a search tool to help them find what they’re looking for, and it might automatically notify the website owner that someone has encountered a problem. If necessary, use Google’s custom 404 search widget. | Create a helpful 404 page. | _____ | _____ | _____ |
| Make sure that the contact form works and that the domain hasn’t been blacklisted. | Send a test message through the contact page’s form. | _____ | _____ | _____ |
| The website’s purpose may be obvious to the people who were involved in creating the website. Don’t assume that it’s obvious to newcomers. | Ensure that the home page clearly states (whether in the content, mission statement or tagline) the website’s goals and what visitors can expect to gain. | _____ | _____ | _____ |
48 Hours Before Launch
Site-wide
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Email is great when it works and lousy when it doesn’t. Ensure that messages get delivered. | Send a test message to the email address(es) associated with the domain. | _____ | _____ | _____ |
| Reply to the test message. Ensure that it is received. | _____ | _____ | _____ | |
| If you don’t want search engines to index certain directories, such as the CMS, cgi-bin or members-only sections, then add them to the robots.txt file. Visit Web Robots or read about how Google respects robots.txt. | Make a robots.txt file. | _____ | _____ | _____ |
For Each Page
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Make sure your website contains no dead or invalid links using the W3C link checker. | Check all links. | _____ | _____ | _____ |
| Look for HTML errors that may cause display hiccups in different browsers. | Validate the HTML. | _____ | _____ | _____ |
| Search for and remove all Greeked text and testing data. | _____ | _____ | _____ | |
| Spell-check again. | _____ | _____ | _____ | |
| Ensure that each page has a clear purpose. | _____ | _____ | _____ | |
| Give each page a suitable HTML title and meta description. | _____ | _____ | _____ | |
Add alt attributes to all images. |
_____ | _____ | _____ | |
| Make the CMS password hard to guess. | _____ | _____ | _____ |
Immediately After Launch
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Google Webmaster Tools helps you see how Google is or isn’t indexing your website and offers information on which search terms were used to discover your website. | Sign up for Google Webmaster Tools. | _____ | _____ | _____ |
| If you’re worried that your hosting provider will encounter trouble, sign up for Are My Sites Up? and get notified when problems arise. | Sign up for uptime monitoring. | _____ | _____ | _____ |
| Track who is visiting your website and how and when they are doing it with Google Analytics, Clicky, Yahoo Analytics or Mint. | Install an analytics program. | _____ | _____ | _____ |
| You don’t have to wait for search engines to discover your website. Tell them about it. | Register the website with Google. | _____ | _____ | _____ |
| Register the website with Yahoo. | _____ | _____ | _____ | |
| Register the website with Bing. | _____ | _____ | _____ | |
| Make sure the XML site map is current. | _____ | _____ | _____ | |
| Submit the XML site map to Google. | _____ | _____ | _____ |
Six Months After Launch
| Notes | Task | Completed by | Date | Comments |
|---|---|---|---|---|
| Does everyone listed on the “About” or “Staff” page still work there? Has the phone number, fax number, email address or postal address changed? | Ensure that contact details are accurate. | _____ | _____ | _____ |
| Change the CMS password. | _____ | _____ | _____ | |
| If you haven’t backed up the website, do it now. | _____ | _____ | _____ | |
| Check for spam sent through forms. | _____ | _____ | _____ | |
| Ask if the website still serves all of its visitors’ needs. Is the content still relevant? | _____ | _____ | _____ | |
| What features of the website are not being used? What can be removed? | _____ | _____ | _____ | |
| Check the website’s analytics: what browsers are most visitors using? They may not be what you expect. | Check the website on the most commonly used browser and OS. | _____ | _____ | _____ |
Written exclusively for Webdesigner Depot by Ben Gremillion. Ben is a freelance web designer who specializes in solving communication problems with design.
Do you follow a checklist before launching a new website? Please share your process below...















