Recently, the notion of killing the design community has come up on a few blogs (sometimes indirectly), creating many intense conversations on the direction the design community has taken over the past couple of years, and what can be done about it.
Recently, the notion of killing the design community has come up on a few blogs (sometimes indirectly), creating many intense conversations on the direction the design community has taken over the past couple of years, and what can be done about it.
The possibility that such discussions are going to improve the design community is quite troubling.
In the interests of taking advantage of this recent trend (namely, writing about "killing the community"), I felt it would be necessary to address this issue by describing some easy-to-learn and practical tips that will help all of us do our part in killing the community.
Rules for Commenting on Blogs
Design blogging and commenting are inseparable. You cannot have any kind of blog without allowing a free flow of discussion and spam on each published article or tutorial.
That said, I have a number of very important suggestions for posting comments on various sites.
Don't Use Your Real Name
Although comments are posted by human beings, there is no need to reaffirm such an obvious fact. Therefore, take advantage of the opportunity to promote your services by using a name that tells people exactly what you do, instead of who you actually are.
For example, if you are a web designer who lives in, oh I don't know, maybe the Gold Coast, you could use the name "Gold Coast Web Designer", instead of something overly-personal like "John Williams", as shown in the example below.
It's actually very helpful to receive comments from persons with such names because as soon as I see someone named "Gold Coast Web Designer", I realize that if I'm ever in the Gold Coast area, I'll know who to call for web design services. So, the benefits are twofold: You promote your services; and everyone who reads the article will have a web design contact in the Gold Coast area.
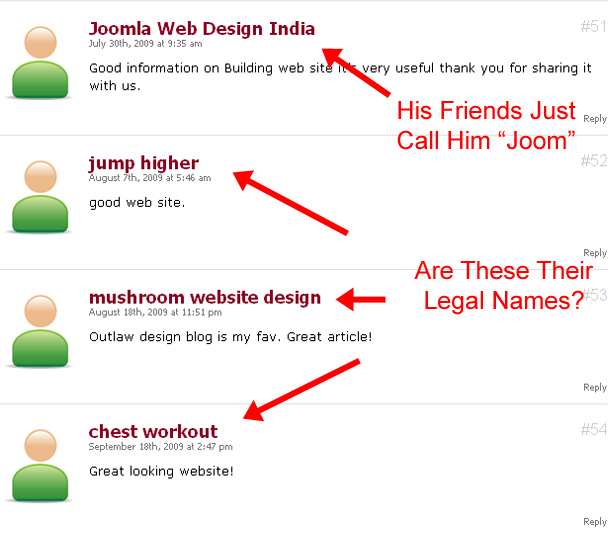
Of course, maybe you want to be an honest member of the community, and it would bother you to use a fake name. Well, in that case, all you have to do is legally change your name to whatever you need it to be. For example, take a look at the image shown below from the comments on a post from Webdesigner Depot:
In order to cleanse their consciences of dishonest practices, the commenters shown above have probably legally changed their names to those you see listed. This has brought them immeasurable benefits: Increased visibility, quality click-throughs (there are so many people in the web design community who want to learn to "jump higher"), and an exponential increase in sales. Those benefits can be yours if you do the same.
Don't Let rel=“nofollow” Stop You
Don't worry about the fact that 99% of blogs use the nofollow value for the rel attribute. That doesn't matter. What's important is that you inform everyone that you are a Gold Coast web designer (or an Indian Joomla developer, or a guy who teaches people to jump higher, etc). So don't use your real name — that would unnecessarily expose personal information that is nobody's business but yours.
Tell Them They're Wrong, But Don't Tell Them Why
Time is a valuable commodity. You're a busy Gold Coast web designer responding to all the RFQs you've garnered through the comments you've posted. You can't kill valuable time explaining to some dumb blogger why his article sucked, or why his design is terrible. You just want to tell them that they suck, to get your opinion noted (like a vote, Yay or Nay). Don't explain why, and don't listen to the whiny bloggers that ask for reasons.
This concept of not providing reasons for your opinion will be discussed further in another section, but for now understand that it's best that you don't provide any sort of depth to your stance on the topic under consideration.
Use Your Photo to Attract Attention
Your fake name is not the only way to get you noticed in blog comments. Your photo plays a large role in this area, and you should make effective use of this opportunity.
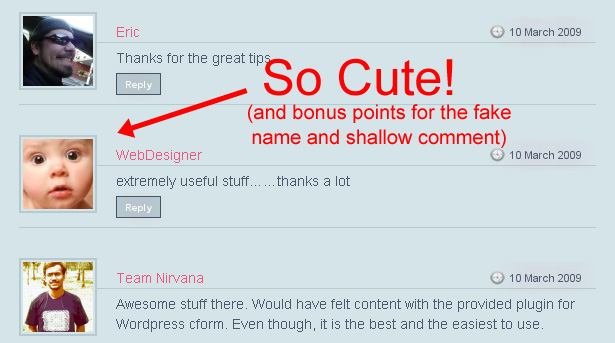
Let's be honest, here. Babies are cute. Everyone loves them. They're adorable, the way they drool, the way they smile, the way they talk, the way they walk — it's all good. Take advantage of people's love for babies by using a cute baby photo as your personal avatar. Often, the only comments I ever read are the ones posted by cute babies, because I just can't resist!
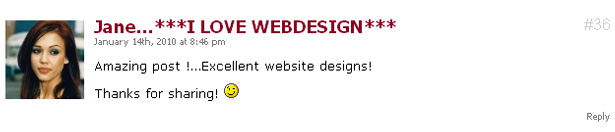
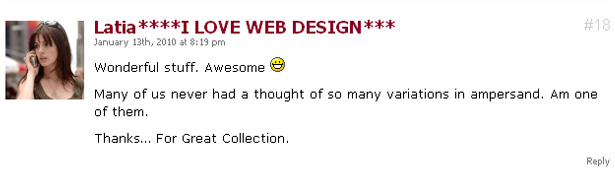
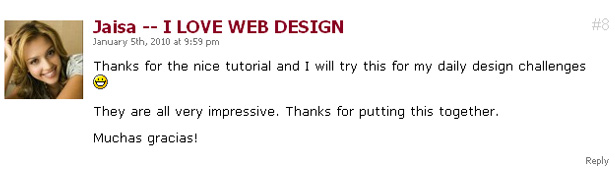
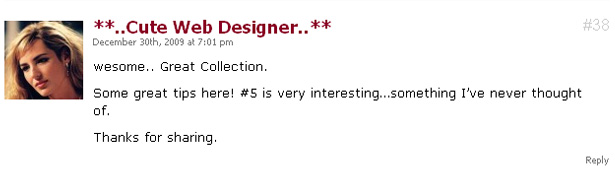
Babies, however, aren't the only way to draw attention to your comments. Since the majority of web design and development professionals are male, use this to your advantage by using a picture of a pretty girl as your avatar photo — even if you're not a pretty girl. Heck, even if you're not a girl!
Jane, Latia, Jaisa (and many more) ***LOVE WEB DESIGN***! If you love web design, you'll want to show it too. Don't be shy about your feelings towards your work. And don't worry, no one will know that the pictures and names are fake. They'll draw everyone's attention and before you know it, your website will be inundated with quality click-throughs.
The company that's been posting comments using the photos and taglines shown in the images above is obviously a group of marketing geniuses that knows what it takes to earn respect in the web design community. You should learn from their example and disregard the so-called integrity keepers.
The First Comment is Crucial
If you're the first person to post a comment on a high-traffic blog, there is a requirement for the content of the first post: Your comment must consist of the following 7 characters in the exact order shown:
f - i - r - s - t - ! - !
You cannot omit the trailing exclamation points. It is imperative that you inform all subsequent commenters that you were the first one to post a comment on that article (hence, why you say "first!!"). The "first" commenter in the example below almost got it right, but he failed to include the exclamation points immediately after the word "first":
Readers will not know that you were the first one to comment unless you specifically say so. Someone who posted the 5th or 12th comment might presumptuously use the phrase "first!!", thus giving everyone the false impression that they were the first (who can be bothered to count to one?). So make sure everyone knows that you were first by stating it clearly and confidently.
Do Everything Possible to Get the First Comment
Of course, being the first commenter on a high-traffic blog is not an easy feat to accomplish. You'll need to subscribe to all the popular blogs and stake them out early in the day. Don't wait for email notifications that announce new blog posts; visit their home page and hit the refresh/reload button regularly (preferably once per minute or more).
You need to develop the Wal-Mart shopper mentality and get ahead at all costs. Therefore, don't read the article. Just say "first!!" and follow with something that makes it sound like you've read the article. For example, you could say "nice post, thx", or maybe "this is a nice" and then just repeat the title of the article ("This is a nice 20 jQuery tutorials" or "This is a nice 30 portfolio designs").
The key is not to spend too much time formulating what you have to say; the important thing is that you get the first comment, and thus gain some quality visibility. Before you know it, your business will be booming and you'll be turning away clients left and right.
Your Brand is More Important Than Anything Else
What does all of the above mean? It means that your branding should be put before all else.
The community must be sacrificed so that you can gain traffic and visibility. How do you think all the big design blogs, css galleries, and agencies got people to visit their websites? You guessed it: Baby pictures, photos of hotties, and fake names at the top of the comments list. Those are the principles on which all top blogs and agencies built their businesses, so its crucial that you follow their example.
Save, Tweet, Share — But Don't Read!
Remember in the previous section when I told you to avoid reading an article so you can be the first one to comment? The truth is, you shouldn't read anything. Ever. You should judge a post by its title, bookmark it in your browser, add it to your Delicious account, and save it with all your research tools.
After you've saved it for your own personal use, don't be selfish — using all your social networking and microblogging tools, share what you never intend to read. Tweet it, and Facebook it. But don't stop there. Go nuts.
Naturally, since you will be tweeting without reading, you will have no idea whether or not an article is of quality authorship, or if it promotes best practices, or if it's something that has been repeated ad nauseam. That doesn't matter. Don't read any content; just share like your plane's going down. Read the title, forward it, and move on to more important things (like posting the first comment on top blog articles).
"Design News" Feeds FTW!
One of the best ways to ensure that you're reading as many headlines and as little content as possible is to subscribe to as many tutorials and news feeds as you can find. Your RSS reader should be 90% design news feeds (the other 10%, of course, are popular blogs that you stake out so you can be the "first!!" to comment).
Keep Your Content Trendy and Shallow
Many times in life you'll be required to explain, research, ruminate, think, consider, analyze, contemplate, compare, and do a whole lot of other stuff that requires use of your brain. That's what court cases are for! Your design blog doesn't need that kind of so-called depth.
Nobody wants to hear why you thought it was good to make your sidebar 160px wide instead of 150px wide, and how that affected your site's grid, and how the typography would then need to be adjusted and blah blah blah. Do I really need to know that the Gestalt principles of perception help take the guesswork out of design?
A List a Day Keeps the Web Analyst Away
Seriously, just give us the goods. Tell us your 35 favourite CSS techniques, or introduce us to 20 new JavaScript libraries, or show us 45 beautiful footers. And don't ramble on explaining why each footer is intricately designed, babbling on about color theory, and use of whitespace. Just show us the pictures.

Compare the beautiful, graphic-filled article above with the boring one shown below.
Safe Content is Best
There is a fine line between sounding like you have something valuable to say, and actually saying something valuable. The problem with saying what is normally viewed as "valuable" is that many people will disagree and will express this in the comments (unless they are the "first!!" to comment).
The best way to avoid ruffling any feathers is to create safe, easy content that appears to make many profound statements without actually saying much of anything. To illustrate the difference, here are some examples of safe and unsafe statements you might include in one of your articles:
Examples of Unsafe Content:
- "Client-side scripting can be a helpful way to enhance fully accessible content, but should be used with care so as not to harm the user experience." (way too complex!)
- "Logo design should be based on careful analysis of marketing goals, company image, and industry trends." (are you kidding me?)
Examples of Safe Content:
- "JavaScript is a very important part of modern web design." (wonderful!)
- "Your logo will pop if it has a cool design." (nice!)
You'll notice that the first two statements (the "unsafe" content) are full of depth and opinion, and will inevitably lead to long comment discussions where you'll have to explain yourself, justify your reasons, and clarify your points all over again. That's not what you want.
The next two statements (the "safe" content) are perfect. They are 100% true. No one in their right mind would disagree with either of those statements. The only thing they can say is "great post, so true!" (or similar). You'll get about 75 of those comments in a matter of minutes, allowing dozens of Indian Joomla web developers to advertise their services. Thus, everybody wins (well, except the community).
Don't Tell Us Why It's Blue, Just Tell Us It's Blue
Don't give reasons for your decisions on design, and why you're listing a particular example of beautiful web design. If you do that, then you'll have to discuss your reasons with the people in the comments who oppose your "unsafe" view. If it's glossy and has drop shadows, just say so; don't explain why those features were necessary.
In fact, it's probably best if you have no reasons for your design decisions, in which case you will never be tempted to explain why you designed something a certain way — because you won't know! If anyone asks you why you decided to go with a particular color, you can just say "I don't know!" and really mean it.
Everything You Need is Online
The only research you should ever do is online. There is no point in wasting time and money on books, magazines, or other non-internet sources. Everything in books is available on the internet — for free! (You don't pay for internet access, do you?) Books, on the other hand, cost money. That money will subsequently go towards supporting a supposedly intelligent, educated, and experienced designer. That would mean less money for you, which is a bad thing.
Don't Be Inspired by Anything Offline
All the inspiration you need can be found online. You are a web designer; you cannot be inspired by anything other than web design.
For example, you might want to create a pretty navigation bar. In order to do so, you need to look at other pretty navigation bars. It's logical. How could a beautiful tree or flower inspire you to create a beautiful navigation bar? A tree or flower is nothing like a beautiful navigation bar. A navigation bar is the only thing that is like a navigation bar, therefore in order to be inspired to create a beautiful navigation bar, you must look at other navigation bars. I cannot emphasize this enough.
I know this is beautiful, but it should not inspire you.
Some people feel they need to enjoy the outdoors, breathe some fresh air, look at a sunset, or take a walk in a beautiful park or valley. They claim this "inspires" them. How ridiculous.
We are web designers, not tree designers or flower designers. Besides, you're on the internet, so there is no need to take a walk in the park. You can look at parks and valleys and forests and trees from the comfort of your computer (or your handheld device, if you are forced to go to the bathroom or something).
What About Other Creative Sources?
Just because there are creative people involved with television, music, movies, theatre, culinary arts, and dance, does not mean that you can learn how to improve your own creativity from those professionals.
Steven Spielberg is a creative and accomplished film director and screenwriter, but you are a web designer so you cannot learn anything from him.
You are a web designer. You're not a television writer, movie producer, playwright, chef, or ballet performer. Stick to what you know, and stay in your comfort zone. Those other so-called creative industries will only cloud your vision.
Conclusion
I was so disturbed when I began to read on different design blogs that the community needs to improve and that we need more in-depth discussions. But don't worry, this "don't kill the community" attitude is just a passing trend that will be gone soon.
The shallow, immature, anonymous, low-quality discussions that take place on internet giants like Digg and YouTube have worked wonders for them. Why can't the same formula work for us?
I hope this article has provided plenty of useful tips that will help all of us to prevent the community from moving forward and being saved.
Please do your best to put these suggestions into practice, otherwise we'll end up with a million design blogs that feature analytical articles full of text and informed opinions that elicit quality discussions promoting good practices and healthy exchanges of new ideas. Is that really what we want?
This post was written exclusively for Webdesigner Depot by Louis Lazaris, a freelance writer and web developer. Louis runs Impressive Webs where he posts articles and tutorials on web design. You can follow Louis on Twitter or get in touch with him through his website.
Disclaimer: The opinions posted in this article are the author's and they may not necessarily reflect WDD's views on these matters.