 It's been nearly five years now since the redesign vs. realign debate began.
It's been nearly five years now since the redesign vs. realign debate began.
Many designers are still approaching website changes as redesigns, with little thought to whether they should be redesigning or realigning the site for their clients.
In fact, many designers are still a bit confused about which one is appropriate for which projects, or even what the difference really is.
Understanding the difference between redesigning and realigning can result in happier clients who are better reaching their website goals.
There are times when redesigns are appropriate, and there are other times when realignments are appropriate. It all depends on how the client's current site is working for them, and what their goals are.
Read on to find out more about the differences between redesigning and realigning, and how to determine which one fits your current and future projects.
What's the Difference?
The difference between redesigning a website and realigning a website isn't always 100% clear cut. But the main thing that sets them apart is that redesigns are primarily focused on aesthetic changes: color schemes, graphics, typography, etc.; whereas realignments are more focused on purpose and function.

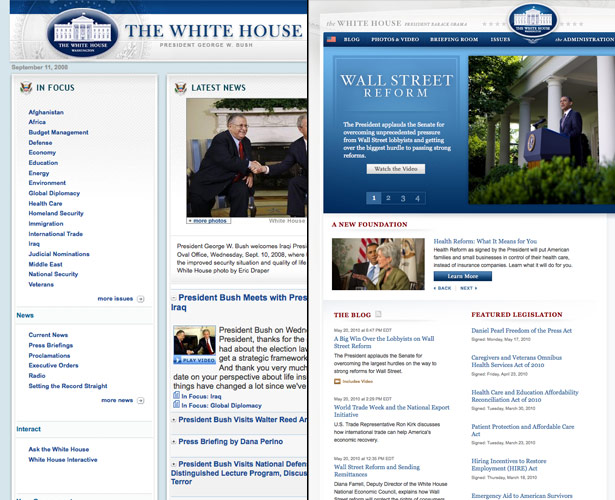
The White House's website underwent a major realignment when President Obama took office. Screenshots from iterasiarchive and whitehouse.gov.
A realignment will look at what parts of a site are working and what parts aren't, and will then work around those strengths and weaknesses. A redesign, on the other hand, will focus more on design trends and how the site looks.
Many designers think that every website revision should be a realignment rather than a redesign, but the truth is that both have their place. Below we'll cover the strengths and weaknesses of both redesigns and realignments, and how to decide which one is appropriate for your projects.
Redesigning
As already mentioned, redesigning focuses on the aesthetics of the site. A redesign will likely consist of changing the graphics, color scheme, and other visual elements of the site's design. Little or no attention is usually paid to the structure and functionality of the site. Content usually stays the same, too.
When is a Redesign Appropriate?
Sometimes the structure of your site is just the way you want it. Your users are happy, your site is achieving what you want it to achieve. The only problem is that your site has been completely the same for the past five years. While it's perfectly functional and does what it needs to do, it looks like a throwback and you're worried it might be costing you new business.
This is a case where a redesign is perfect. You don't need to change the functionality, content, or structure of your site. You just need to give it a facelift to make it appear fresh and new.
Things to Remember When Redesigning
When you're redesigning, you shouldn't be doing much with the structure or function of the site. Look only at the visual elements and how they can be updated or otherwise improved upon.
Most redesigned sites will bear a heavy resemblance to the original design, at least in terms of the way it works and the general content. You might move things around, but with an eye toward working better visually. The new design will leave the structure of the site much the same as it was prior to the redesign.
Redesigns are generally much faster to complete than realignments. If the original site was built on a CMS, it's just creating a new theme or template. One thing you might want to consider if the site wasn't built on a CMS is to switch it over to one during a redesign. While this might be closer to a realignment, it's worth the time and effort if the client will be updating their site's design on a regular basis.
Make sure your clients are prepared for the impact a redesign can have on their site visitors. They will almost inevitably get some long-time visitors who will complain about the new design, and (hopefully) a lot of visitors who love the new design. A client who's never been through a redesign may be surprised when a visitor complains about the new site if they're not prepared for that eventuality.
Remember that redesigns are often instinct-driven and rely more on your intuition as a designer than on hard data. Because functionality is left intact, you can proceed more on gut instinct than you can with a realignment.

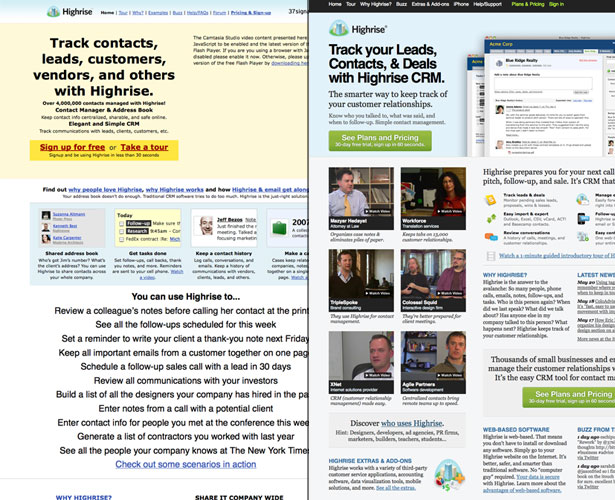
Screenshots from Archive.org and HighriseHQ.com.
Realigning
Realignment, as compared to redesign, has a much greater focus on user experience and usability. With a realignment, you're addressing specific issues with the structure or functionality of the site, in addition to design changes.
You'll need to spend a lot more time on the fact-finding portion of a realignment. Figuring out what's working on the site and what isn't is as important (or even more important) than nailing down what the final site will look like and what features need to be added.
In many cases, a realignment will include a redesign portion. The client may want to update how the site looks if they're spending money to update the way it works. Realize that many clients may focus more on the visual aspects of the site than the functional ones, but it's your job as the designer to get an idea from them of what non-design elements are and aren't working in their current website.
When is a Realignment Appropriate?
If there are fundamental problems with the way a website is working, whether it's actual issues with the code or just a poor implementation, then a redesign isn't going to do much for your client. This is when a realignment is necessary.
A realignment may also be necessary if a client is embarking on a new business venture. If they're adding an online store, for example, they'll likely need to do more than just install some shopping cart software. Changes to their home page and other areas of the site to entice visitors to purchase online will probably be needed, and other areas of the site may need to be de-emphasized or removed all together.
As far as exactly when a client should realign their site, the answer is as often as necessary. It should become a regular habit to review what's working on their site and what isn't, and to make adjustments as necessary. If goals aren't being met, continuous tweaks to the functions, structure, content, and design of the site can move your clients closer to them. Stress to your clients that realignments to the site should be part of regular maintenance, not just something that's done every few years.
Because functionality is often changed in a realignment, ideally it should be done during the client's slow season. The last thing you want to happen is for a bug to crop up during the holiday shopping season (or whatever is the busiest time of year for your client's business). It's almost inevitable that there will be some bugs in the new site, and while you can hope that pre-launch testing will reveal them all, sometimes they don't present themselves until well after the site has launched. If a client wants to embark on a realignment during their peak season, attempt to convince them they should put it off until after their peak season is over. If they refuse, reconsider accepting the project.
The Realignment Process
Realignment should start with a pretty in-depth discovery phase. You need to talk to the client about what they perceive as working and what isn't, as well as taking some time to explore the site yourself to get your own idea of what should be kept and what should be replaced.
One of the main things you should find out during the discovery phase is the purpose of the realignment. The client should have clear goals for making changes to their site, and a concrete idea of what they hope to achieve when the site is complete. Keep asking your client questions until you find out what their main objective is.
The process of realignment falls somewhere between a completely new website and a redesign. You'll be creating some elements of the site from scratch and reusing other parts. How much of each is done will be largely dependent on the individual project.
A/B testing is something that should be more heavily used in a realignment. Test not only new options, but also the new options against the existing feature. You need to be sure that what you're doing is actually a functional improvement over the existing site, and not just a prettier design.
Things to Remember When Realigning
Just like with a redesign, there are a number of things you need to keep in mind when embarking on a realignment project. First of all, be sure you have a clear set of objectives in mind before you get started with the actual changes. Without this, you'll have no focus in the project, and it will run the risk of just becoming a redesign.
Not all realignments are huge projects. In some cases, you may only be making minor changes to the way the site works and looks. In other cases, though, you may be basically starting from the ground up. With a realignment, make sure you aren't doing unnecessary work. The point is to keep what works and change what doesn't. If 90% of the current site works well as-is, then make sure you're only changing the 10% that doesn't.
You'll want to be sure that the site you're realigning has a solid foundation to build on. This means making sure the code is well-structured and standards-compliant, as well as making sure it's built on a suitable CMS that can handle the site's size and traffic. If any of these things are lacking, take advantage of the realignment process to remedy the back-end issues that may be present. It will pay off in the future with reduced costs in future redesigns and realignments.
Remember, too, that realignments are done based on hard data about what works on the current site and what doesn't. While your gut instincts on certain aspects of the realignment will be important, so will be established usability patterns and information the client has collected about what's working on their site and what isn't. Don't lose sight of that.
Final Considerations
During the discovery portion of a project, you, as the designer, need to determine whether the client is looking for a redesign or a realignment.
The client will often be unfamiliar with the term "realignment", and in all honesty, there's no reason to educate them about it. But you need to know in your head which type of project you're embarking on.
If major changes to functionality, structure or content are necessary, then you're looking at a realignment. On the other hand, if all the client wants is an updated look, then it's probably a redesign. Again, it's your job as the designer to determine which type of project the client needs.
Remember, whether you're doing a redesign or a realignment, make sure you back up the original site as well as make regular backups throughout the project so you can rollback if necessary.
Further Resources
- Good Designers Redesign, Great Designers Realign
The original article by Cameron Moll discussing the difference between redesigning and realigning, from A List Apart. - Redesign or Realign Your Website?
From Tunnel 7. - Redesign Vs. Tweaked Design: What's Best for Your Website
From Visual Swirl. - Redesign: When To Relaunch The Site and Best Practices
From Smashing Magazine.
Written exclusively for WDD by Cameron Chapman.
When do you use redesign vs realign on your sites? How do the two compare?















