Just a short while ago, Flash was one of the primary technologies used by web designers to add interactivity to a website.
Just a short while ago, Flash was one of the primary technologies used by web designers to add interactivity to a website.
Since the introduction of the iPad, with its lack of the Flash Player, there's an acceleration in the web development world to use alternative technologies to Flash, such as jQuery, Ajax and others.
Although Flash is still a very powerful and useful tool, which works great on many cases, several of the effects that web designers are accustomed to creating in Flash, can be just as easily implemented using jQuery.
Here are 21 online demos that show the power of jQuery for creating advanced effects and interactivity that can rival Flash.
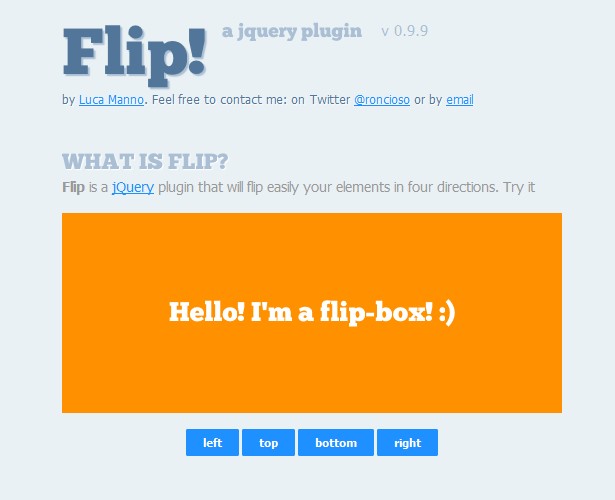
1. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.
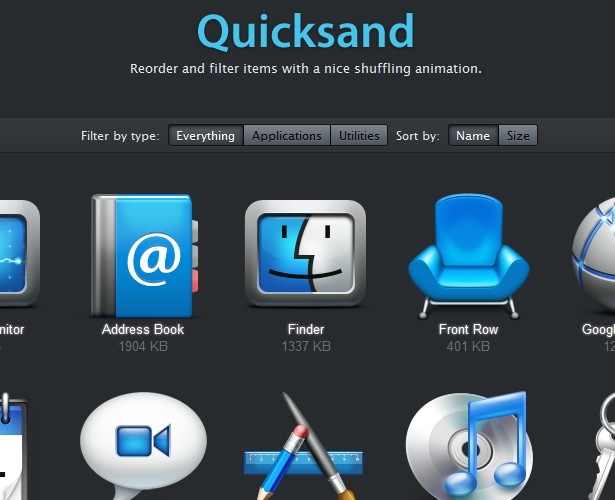
2. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.
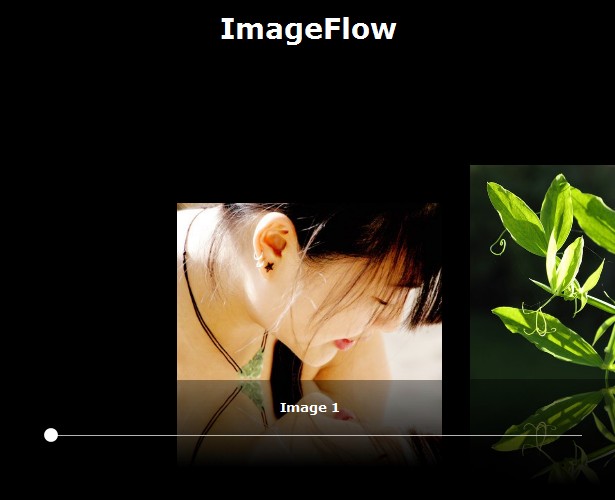
3. ImageFlow
This image viewer is similar to Apple's CoverFlow interface that has become so familiar in their various products and applications.
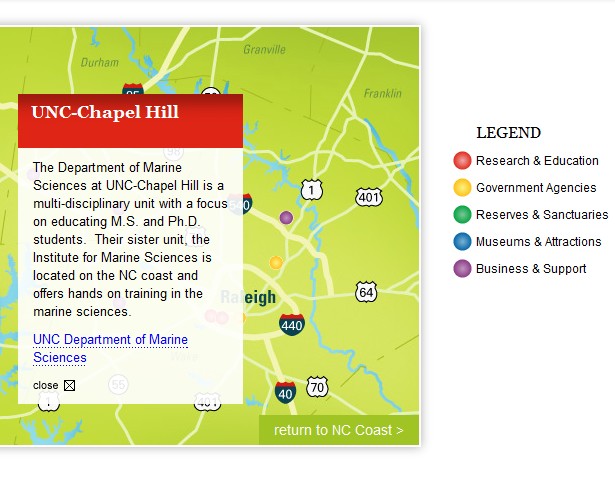
4. Building an interactive map with jQuery instead of Flash
This demo joins the power of jQuery with Ajax to really create an engaging interface.
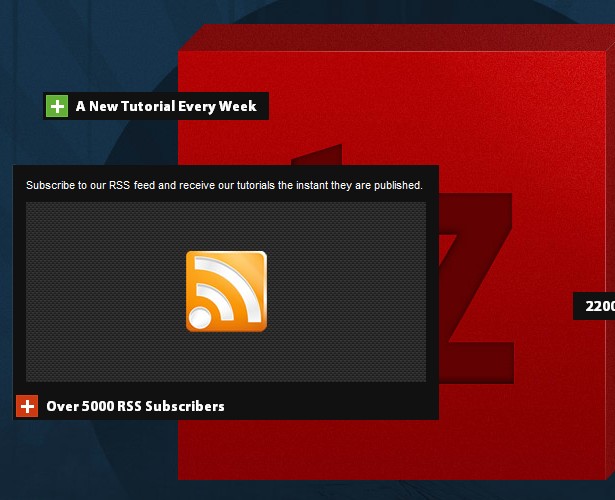
5. Slideout Tips With jQuery & CSS3
Clicking on the "+" symbols reveals additional information with a nice smooth animation effect.
6. Zoomer Gallery
In this demo, what appears to be a regular static image gallery is given some extra interactivity by using a multi-layer zoom effect when hovering over an image.
7. jQuery Circulate
This demo shows the much used Flash effect of circling an image around a page - all done using jQuery.
8. Photo Zoom Out Effect
This demo looks deceptively simple, but upon further examination you will find there are several layers to the complexity of the zoom-out effect.
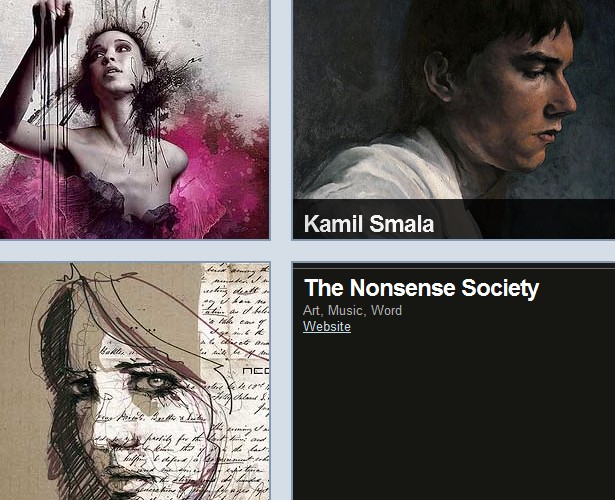
9. Sliding Boxes and Captions with jQuery
Here we get to see how powerful transitions can be created using jQuery, a technique once reserved for Flash developers only.
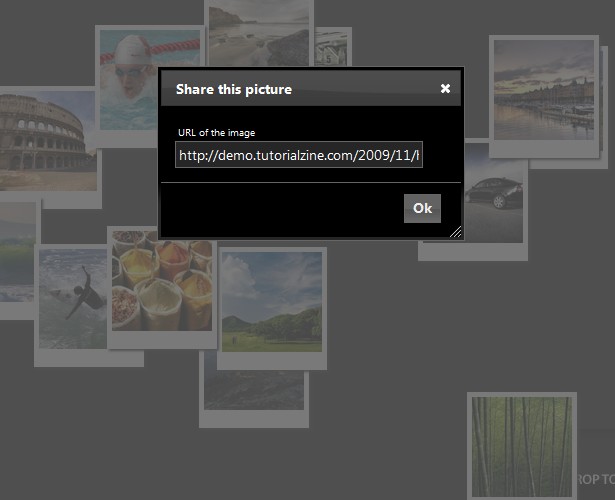
10. CSS3 Lightbox Gallery
This plugin looks like it was written specifically for social-media. Dragging and dropping a photo on top of the "share box" will open a modal window that can be the interface to call an API via AJAX which can allow the user to share a photo on Flickr, Twitter, Facebook, and other sites.
11. Making a Photoshoot Effect With jQuery & CSS
Although this demo may seem like eye-candy at first glance, it could be a very powerful tool for working with large images when coupled with AJAX or HTML5 local storage.
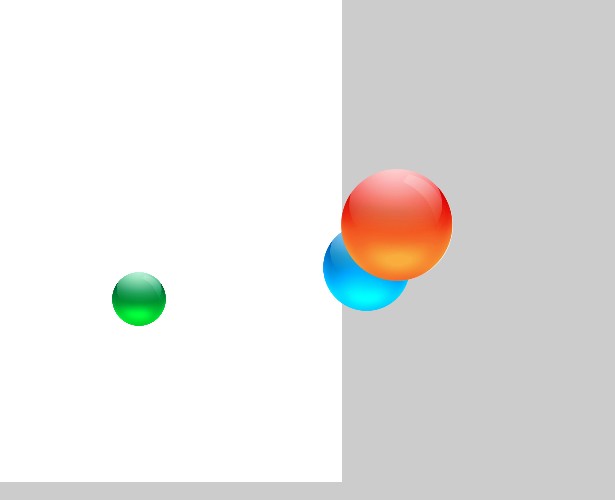
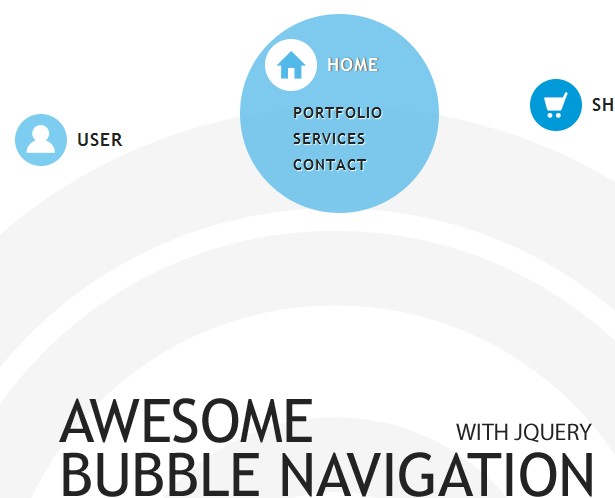
12. Awesome Bubble Navigation
Here the developer makes good use of color transitions and animation to produce a very attractive and interactive menu.
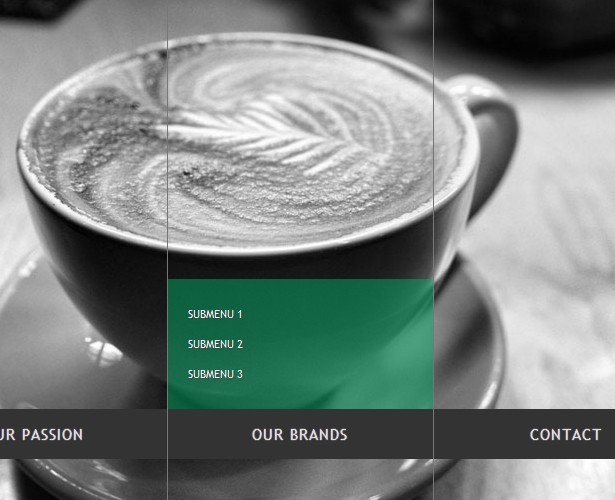
13. Beautiful Background Image Navigation
In this demo each user action triggers several transitions which all act to fully immerse the user in the interface.
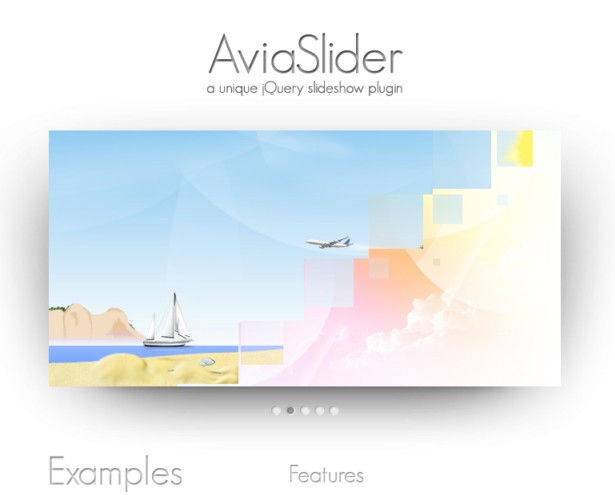
14. AviaSlider
AviaSlider uses classic Flash-like transition effects to enhance what would appear to be a standard slider interface.
15. Background Image Slideshow
Animated backgrounds are one of the areas where Flash used to dominate in web design. Here is an example using jQuery instead.
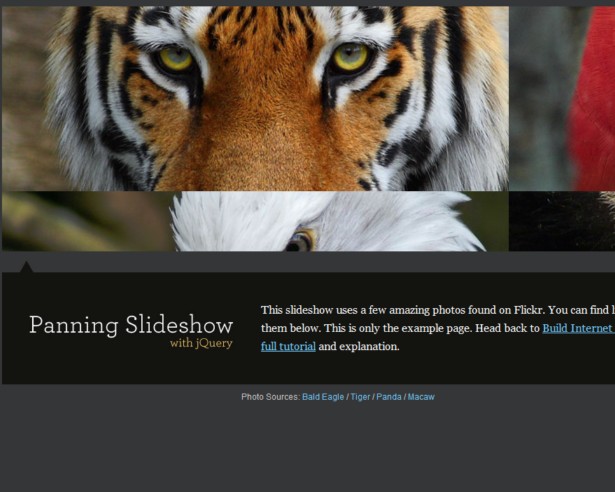
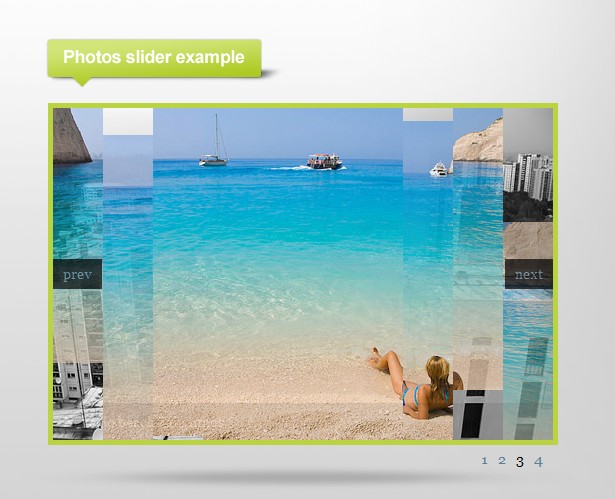
16. Panning Slideshow
Another unique take on the typical slideshow interface. Here the author adds diagonal navigation to spice up the interface and to make it stand out.
17. jqFancyTransitions
This plugin can be used to display your photos as a slideshow with fancy Flash-like transition effects.
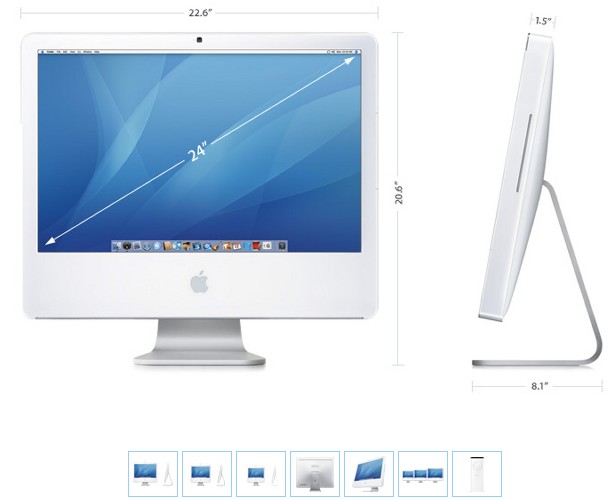
18. iCarousel - Horizontal images slider
Another slideshow that adds just a touch of easing to make the transitions really stand out. It's no wonder that they chose to showcase sexy Mac products in this demo.
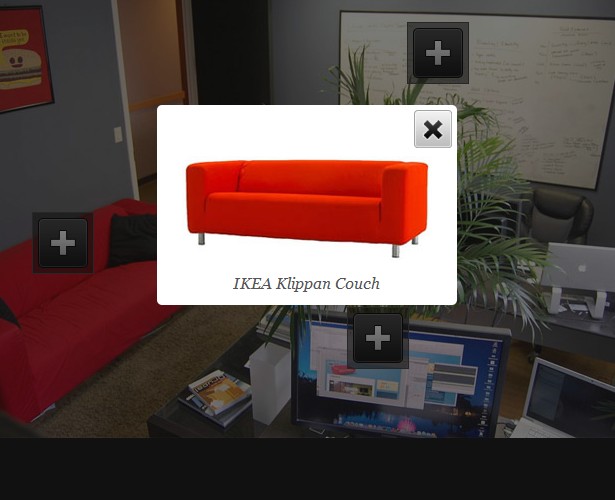
19. Making an Interactive Picture with jQuery
This demo can be used to take advantage of websites where there is lots of screen space. Clicking on a section of the website reveals a modal box which displays more information about the clicked section.
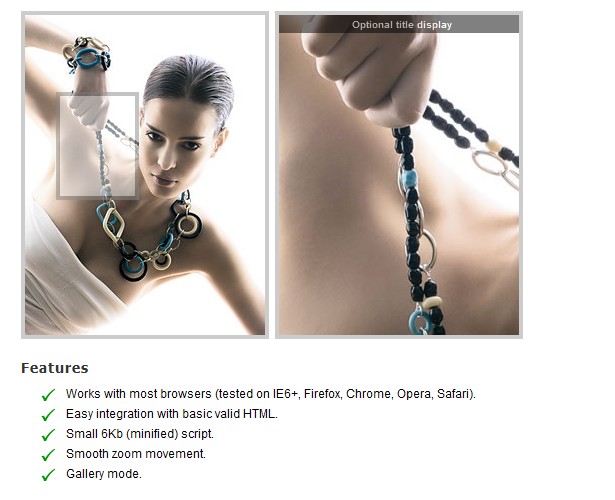
20. Cloud Zoom
A plugin that looks like it was designed with eCommerce in mind. Cloud Zoom is easy to implement and can really enhance the user's experience.
21. Apple-like Retina Effect
Anyone who has used an iPhone, iPod touch, or iPad is familiar with the "Retina View" that will enlarge a small area on the screen when you touch the area for an extended period of time. This demo implements this effect for the desktop.
Compiled exclusively for WDD by Kalim Fleet. He is a professional web designer and blogger with over 6 years experience. The web is his passion as he splits his time between blog writing, software development and social media. He loves using and developing new applications for the web, mobile, and desktop.
Do you know of any other great examples of jQuery effects that can rival the power of Flash? Do you ever suggest jQuery effects over Flash when your clients request them? Please share your views and examples below!