 My name is Russell McGovern and I use Fireworks to design websites. There, I said it. I could be wrong, but it feels like I’m in a small minority; among web designers, the application of choice seems to be Photoshop.
My name is Russell McGovern and I use Fireworks to design websites. There, I said it. I could be wrong, but it feels like I’m in a small minority; among web designers, the application of choice seems to be Photoshop.
Agencies send me PSD files at work and ask for them in return; design blogs are full of Photoshop tips, tutorials and templates; other designers request the Photoshop files that they assume I must have used to build elements.
It’s almost like being a second-class citizen. It’s like the only tool a truly professional designer would dream of using is Photoshop—the software equivalent of choosing a Mac over a PC.
Yet Photoshop is not the only option. I’ve used Fireworks for many years now and find it to be by far the easiest and fastest way to get ideas out of my head and into pixels on the screen.
Let me be clear: I am in no way dismissing Photoshop or those who choose to use it. I use it for plenty of tasks. Personal preference is the most important factor when selecting your tools, and if your preference is Photoshop, then that’s what you should use.
Photoshop is a wonderful program, but its tool set is vast—it is used for a huge range of applications, from photo manipulation and illustration to 3-D modeling.
For most web design tasks, you would have no need for the majority of Photoshop’s features—indeed you might never know they exist. Fireworks, on the other hand, was designed from the ground up to deal with the visual side of web design, and all its tools and workflows were built with this in mind.
The following are some of my favorite things and reasons why Fireworks is my primary design tool:
1. Pixel-Perfect Control

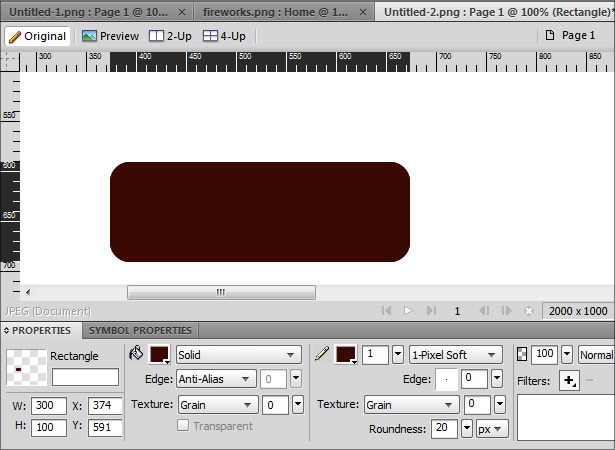
As far as I’m concerned, this is Fireworks’ killer feature. Want a 300 x 100 pixel rectangle? Just type in the values, and there it is—no messing with rulers, guides or measuring tools. Want to move it? Just click and drag, regardless of the layer you have selected—no hunting through nested layers and groups to find the right one.
Best yet, to give a rectangle rounded corners, just stick another value in a box, and boom: sorted! This may sound like an insignificant feature, and I know Photoshop does rounded rectangles, too, but in Fireworks you can specify the exact radius of the corners in pixels or a percentage and change these values whenever you like. If you resize the rectangle, then the corners maintain their proportions instead of stretching or compressing.
Fireworks is essentially object-based, which makes manipulating the elements in a design easy. You can see the pixel dimensions of an object or group of objects just by selecting them. Everything can be changed on the fly with absolute accuracy, so if something’s not quite right, you can tweak it until it is. This is so unlike the guessworkneeded by Photoshop (“Let’s try this… No, that’s not right… Undo and try again.”).
In web design, where a single pixel error can ruin a layout, Fireworks provides a level of precision that makes setting up a design in certain dimensions and moving elements within it around as easy as possible.
2. The Web Layer

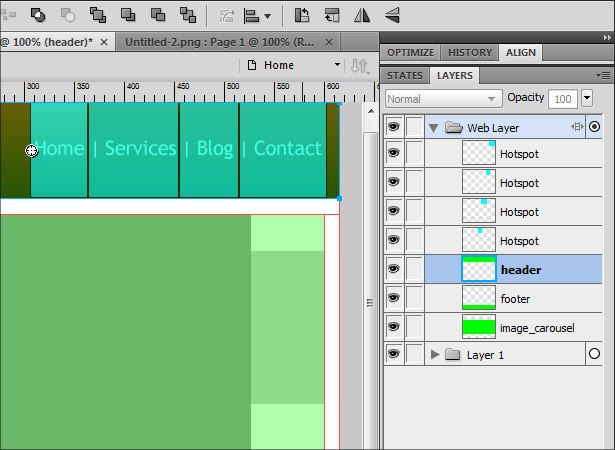
The web layer combines image slicing, output file-type selection and optimization in a coherent and intuitive way. In fact, it might be the only contact that a lot of designers have with Fireworks; it’s an alternative to Photoshop’s slicing and export options or—from the pre-CS3 days—ImageReady.
There’s more to it than slicing, though. You can also set up links and roll-overs, and then output functional HTML straight from Fireworks; it’s not the cleanest code in the world, and you probably wouldn’t use it in a finished project, but for rapid prototyping or setting up a working mock-up, it’s a dream. By using the web layer in tandem with the Pages panel, you can create a working mock-up of an entire website without using any other applications.
3. Gradients

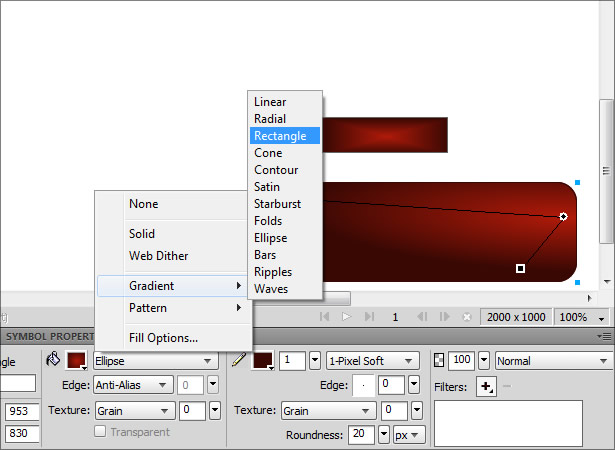
Everyone loves a nice gradient. Even for the strong-willed, these are something of a fiddle in Photoshop—but they are incredibly simple to apply and edit in Fireworks.
Control handles let you pull a gradient around inside an object, and you can manipulate gradients in more ways than Photoshop allows. This is a great example of something that Photoshop can do but that Fireworks makes faster, simpler and more intuitive.
4. The Learning Curve

For a newcomer to online design, Photoshop has to be one of the more daunting programs they will encounter.
Finding your way around and working out how to do something relatively simple can be difficult. While Fireworks is by no means a doddle, it is a lot easier to grasp.
Its tool set focuses on tasks specific to web design, and new users will find themselves creating usable work a lot sooner than they would in Photoshop.
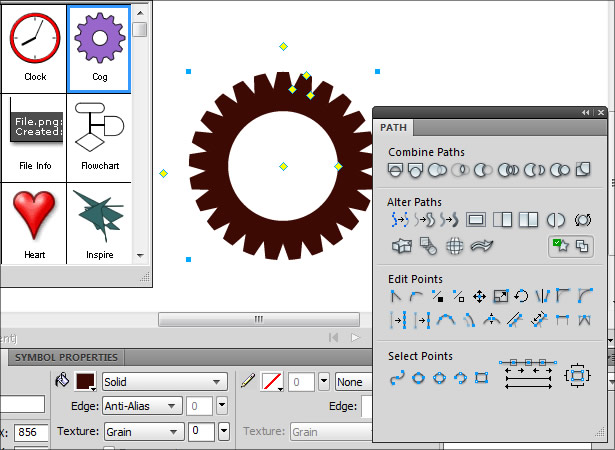
5. Vector Tools

Fireworks has a comprehensive set of tools for editing vector graphics, which it allows you to do quite well alongside bitmap images. For most tasks, there’s no need to fire up Illustrator or whatever vector editor you use, thus saving time and effort.
Fireworks also offers a range of vector-based smart objects for ordinary shapes, polygons and stars, as well as things like cubes, cogwheels, flow charts and speech bubbles—each with various control handles that let you fiddle to your heart’s content.
Fireworks is fundamentally a web design tool, though, so everything is rendered in 72 DPI, including vectors (which normally disregard resolution). What you see on the document canvas is exactly what is exported, so you have absolute control over the final appearance of web graphics produced from vector sources—right down to the anti-aliasing on edges.
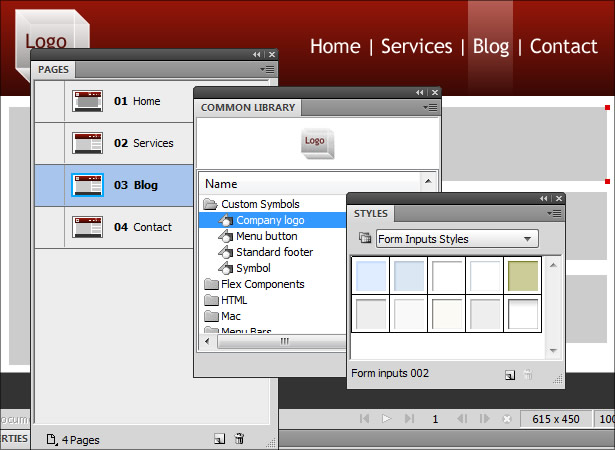
6. Pages, Symbols and Styles

Fireworks’ Pages let you set up multiple layouts in the same document in a far more effective way than Photoshop’s layers. One Fireworks document can contain several pages, each of which contains its own set of layers. This allows you to mock up various page layouts in just one document and keep all related assets together (instead of spread out over a bunch of PSDs).
Symbols allow you to build a library of commonly used assets that can be dropped into a document when needed: company logos, buttons—any design element that you use repeatedly and need easy access to. Edit a symbol, and the changes are reflected wherever that symbol appears in your design—much like symbols in Flash.
Styles let you make universal changes across pages in a document. It’s basically CSS for Fireworks: make a change to a style, and all elements with that style will update accordingly (stroke and fill colors, fonts, effects, whatever). It’s great for trying out different color palettes or implementing those inevitable last-minute changes to a design.
When combined, these three features massively streamline and simplify the design process.
7. Price

It’s way cheaper than Photoshop!
Conclusion
I’m not saying that Fireworks does it all; there are many tasks for which you are better off using Photoshop or a dedicated vector editor. Similarly, I’m sure I could get better at using Photoshop as a web design tool; then I might not find it quite so annoying.
I don’t use Fireworks exclusively—I switch back and forth as needed—but it’s definitely my main tool.
Ultimately, there’s nothing that Fireworks can do that Photoshop can’t, but it can do a lot of things more efficiently, and it allows me to design websites faster and more easily.
As I said, it all boils down to personal preference, but if that little yellow “Fw” icon is sitting in your Start menu or dock, unclicked and unloved, I encourage you to give it a try and experiment a little. You might find that you like it.
Written by Russell McGovern, a web designer from London. You can follow him on Twitter.
Is anyone else out there a Fireworks devotee? Are there any Photoshop users who might want to give its little brother a go? Or should I just pack it up and put in more practice time with Photoshop?















