 As far as web design literature goes, I think it's safe to say that 2010 has been the year of HTML5 books.
As far as web design literature goes, I think it's safe to say that 2010 has been the year of HTML5 books.
While a number of titles have been incorporating CSS3 into their content since before 2010, this year has seen major book releases that are focused primarily on HTML5.
So I was pretty excited when Mark Pilgrim sent out a tweet offering free review copies of his new HTML5 book HTML5: Up and Running, courtesy of O'Reilly Media. He responded to my email the same day, and the book arrived shortly thereafter.
Overall, I can say that I was relieved that I really enjoyed the book, and can see myself using it regularly to reference a number of HTML5-related topics -- especially some of those that I wasn't already familiar with.
If this was a paid review, I would have felt more pressure to stay away from the book's weak spots, but I can honestly say that won't matter because the book is definitely worth purchasing, and is an excellent source for developers making the transition from HTML4/XHTML to HTML5 and its related technologies.
I won't be formally reviewing the basic contents of the book. You can do that yourself on Amazon's "Look Inside" feature, or even in browsing the online version.
Instead, in the sections that follow, I'll discuss some things I find were particularly effective about the book, and I'll also point out a few minor weaknesses.
An Authoritative Voice
As mentioned, the book is authored by Mark Pilgrim. By name you may not necessarily know him; he's no Zeldman or Santa Maria. But he's no less an authority in his areas of expertise than those guys are in theirs. So while this is supposed to be a review of the book itself, I think with an important topic like this one, it's imperative that the author has an authoritative voice, one we as developers can rely on.
As stated on his brief Wikipedia page, Pilgrim is an advocate of free software, and he has contributed to a number of open source projects. His history and involvement in software development in this manner strongly suggests that he cares about the web and is interested in accuracy and best practices.
The product description on the book's Amazon page likewise confirms Pilgrim as a recognized authority, saying "Author Mark Pilgrim writes the weekly digest for the HTML5 Working Group, and represents Google at conferences on HTML5's capabilities."
Also, the first chapter of the book entitled "How Did We Get Here?" is a must-read for anyone interested in the evolution of HTML. Although that part of the book is certainly not necessary reading for those wanting to get started using HTML5, it lays a great foundation for the many recommendations he gives in the rest of the book because his historical knowledge and understanding of markup and standards give him a more authoritative voice.
Throughout the book, when discussing the new features of HTML5, Pilgrim encourages developers to do feature detection using Modernizr. In fact, chapter 2, entitled "Detecting HTML5 Features" is entirely devoted to this topic, again laying the groundwork for following chapters, and showing that Pilgrim knows what kind of solutions are needed when implementing these new technologies in real-world situations.
Excellent Editing and Attention to Detail
Although I'm far from an established authority on HTML5 or grammar, I did not come across any major typos or technical errors in the content of this book. The only minor typos I found were lines of text that for some reason failed to include a hyphen for a word broken up into two lines. I get the feeling that might have something to do with transferring the content from the online version of the book, but I really don't know. Nonetheless, this does nothing to harm the readability or strength of the material.
In further support of the excellent attention to detail by Pilgrim and O'Reilly, the official errata page for the book has only a few relatively minor errors that appear in the "unconfirmed errata" section.
There are many code examples, and in all cases they're very relevant, easy to digest, and easy to understand in their context. And again, in all cases, the code examples seem to be very accurate and usable.
An obvious help to this is the fact that the online version of the book contains actual live examples of example code, so there's really no reason for the book to contain errors.
Very Readable Despite Technical Details
Pilgrim's overall tone is very conversational, down-to-earth, easy to follow, and sometimes humorous — despite covering quite a few technical details. Overall the book does a commendable job in covering many complex topics in a manner that is easy to grasp.
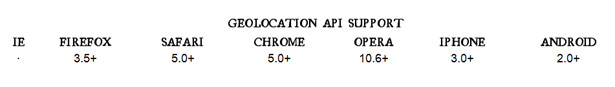
The book contains many illustrations and charts, including compatibility charts that tell you in what user agents the feature under discussion is supported. These charts, which appear all through the book, cover not only the big desktop browsers, but also iPhone and Android, so the reader gets an excellent overview in every chapter of cross-platform and cross-browser compatibility for a whole slew of HTML5 and related features.

Both the print and online version have useful charts for browser and device support
Sources Cited Throughout
Pilgrim shows excellent understanding of the HTML5 spec by referring to it constantly. A book about HTML5 that doesn't discuss the spec would be a weak source to say the least. HTML5: Up and Running frequently renews Pilgrim's authoritative voice by citing its sources so the accuracy of the information is easily verifiable.
Additionally, each chapter contains a section called "Further Reading" that gives additional links to online sources for a further understanding of the topic in question. So the book provides developers with an endless supply of resource materials to supplement the information touched on by Pilgrim.
Excellent Discussion of HTML5 Video
Many people will be put off by the chapter called "Video for the Web" (as is the case with at least one reviewer on Amazon). The chapter is very long and detailed, and covers quite a bit of information on video containers, codecs (for video and audio), licensing, encoding, and browser support. Is this too much information? For any other topic, I would say yes. But for video, I think these are very necessary subjects. Some of the info could become outdated quickly, but the overall discussion helps developers see all aspects of video and audio in HTML5.
HTML5 video is not just about markup. A lot of codec and licensing issues affect what we can and can't do in this area, so this is a great way to introduce the topic and provide some depth and context to the actual markup that's discussed towards the end of the chapter. So while this is not light reading by any stretch of the imagination, it is important stuff to at least be somewhat aware of if you plan on including HTML5 video in your pages.
A Great Follow-Up to Jeremy Keith's Book
If you've bought and read Jeremy Keith's book HTML5 for Web Designers, this book serves as an excellent follow-up. Keith's book, at 85 pages, is brief (as will be all titles in the A Book Apart series). So having a good foundation by means of a simpler source like Keith's or other sources online or otherwise, HTML5: Up and Running works very well as a progressive supplement, filling in many gaps in the evolution of HTML, how markup is defined, details on how certain new HTML5 elements can be used, and extensive discussions on browser support and best practices.
Also, Keith does not discuss the related technologies and APIs. This book devotes an entire chapter to each of these major topics: Canvas, Geolocation, Web Storage, and Offline Web Apps.
Minor Weaknesses
HTML5: Up and Running is not going to serve as an exhaustive reference on any subject in the scope of HTML5 and related technologies. This is not necessarily a weak point, because the purpose of the book is not to provide an exhaustive or even comprehensive reference for these subjects (not to mention that the specs for many of these technologies are still evolving, so any "exhaustive reference" would quickly become outdated).
The purpose of the book, as the title indicates, is to get developers "up and running" with these technologies. In the product description on Amazon it says: "This concise guide is the most complete and authoritative book you'll find on the subject." I think this is a good description. Of course, I can't vouch for its comparison to all other sources on the subject, but it certainly is a "concise" and "authoritative" guide.
Another small weakness is the placement of the chapter called "A Form of Madness". If you're using the book as a reference, this is fine. But in reading the book cover to cover, as I did, I found that chapter (which discusses the new features in HTML form elements) was a bit out of place.
After a really detailed discussion of video and then solid chapters on Local Storage, Offline Web Apps, and Geolocation, this chapter seemed out of place. Maybe this was done intentionally to balance the reading a little bit, but I think this section would be more appropriately placed after chapter three, which covers the new semantic elements.
Conclusion
Overall, this is a great book, and accomplishes exactly what it says in the title: It gets developers up and running with the new HTML5 features and related technologies.
This book, however, is not for beginners to markup or scripting. If you're an experienced HTML and JavaScript developer, this book will provide a great introduction and guide to many of the newest and most exciting parts of HTML5 and the related APIs.
So if you're looking for something more in-depth than Jeremy Keith's book or more authoritative than online tutorials and articles, than be sure to pick up a copy of HTML5: Up and Running or else read it online.
This post was written exclusively for Webdesigner Depot by Louis Lazaris, a freelance writer and web developer. Louis runs Impressive Webs, where he posts articles and tutorials on web design. You can follow Louis on Twitter or get in touch with him through his website.
Have you read this or another book on HTML5? What are your thoughts?