 We all know the importance of fact-finding before starting any web design project.
We all know the importance of fact-finding before starting any web design project.
We can't really get started on a project until we know exactly what's needed, what the client wants, and who the site is aimed at. In fact, in most cases we can't even create an effective proposal until we know those things.
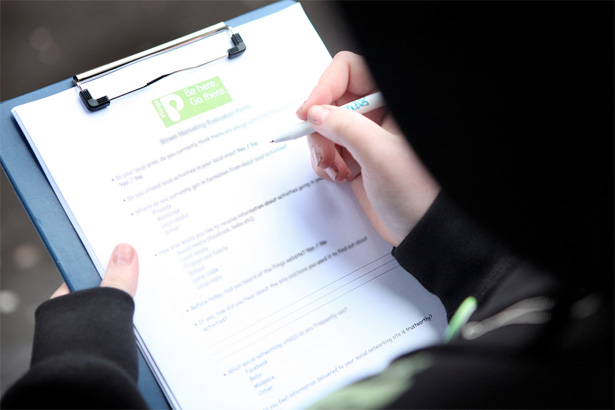
There are plenty of pages-long web design questionnaires out there. Some have forty, fifty, or even a hundred questions on them.
The main problem with that, though, is that your clients or prospective clients are likely to rush through a questionnaire that long, leaving you with either inaccurate or incomplete answers.
A shorter questionnaire with more in-depth questions can uncover a lot more about what the client wants and needs, and they're a lot less likely to skim over it if the questions presented take up less than a page.
Below are eleven questions you should ask your prospective clients before you get started on their project. They're aimed at uncovering the root of what the project will entail without requiring you client to spend an entire workday answering questions.
1. Why do you want a website (or have your current site redesigned)?
It's important to get an understanding of why your prospective new client wants a website. Some businesses have unrealistic goals, expecting a new website to magically fix a failing business or to triple their sales. Other clients might just want a website because they think everyone else in their industry has one (which may or may not be true).
If you know your client's motivation for wanting a website, you can better guide them in what they should include in their site and how to best position it. This is a question a lot of designers fail to ask, and because of that they often can't offer their clients the best solutions, because they have no idea what their client really wants.
Clients are notoriously bad about communicating what it is they really want. They might spend some time look at websites from their competition and then decide that's what they need without having any idea why their competitors might have done something in particular. They also often overlook things that could make their website better than their competitor's, because they're looking at things in terms of features, rather than benefits. It's your job as a designer to get them thinking about benefits to their visitors rather than bells and whistles.
2. What's your business/organization all about?
It's important to know what a business does before you start designing a website for them. But it's also important to know a bit about their philosophy and how they want to come across. You want to know as much about what their business does and how they do it before you start thinking about designs.
This question might need some follow up to really get to the heart of what their business is about. Ask them about their philosophy, about what they want their customers to think about them, and what their long-term goals are. Even asking about things like charitable contributions or community involvement can shed light on the image a company wants to portray.
3. What sets your business apart from your competition?
Finding out how a business differs from others in their industry gives insight into what they feel is important. You don't just want to know how they're different when you ask this question. You want to know where they emphasize they're different. This tells you what that company values, and what they think their customers value.
This is also a great source for finding out what kind of content they should have on their site. If they stress how long they've been in business compared to their competition, you'll want to make sure that's included prominently on their home page or in their header. It should also be reflected in the design itself. If a company stresses being more cutting-edge than their competition, they'll likely want their website to reflect that.
4. What problems does your business solve?
This question is about getting your client to think in terms of benefits rather than just features. You want them to focus on what their business actually does, rather than just the features or services they provide. Clients and visitors care about what a company or website can do for them, not necessarily how they do it.
For example, when someone visits the website of an accountant, they're not looking for an accountant. They're looking for someone who can help them better manage their money. They're looking for someone who can save them money on their taxes or other expenses.
The end result is what's important to them, not how they get there. The same goes for online apps. People don't care as much about features as they do what those features can do for them. You need to find out from your client what all those features mean for their visitors and customers.
5. Who are your prospective customers or visitors?
A website designed to appeal to 30-something professionals is going to be different than one aimed at young newlyweds or retirees. It's important that you have a good grasp on who your client's customers are. It affects not only the look and feel of the site, but may also affect usability and accessibility issues.
6. What do you want visitors to do on your site?
Different websites have different goals. Some sites are there to encourage visitors to purchase something. Others are there to provide information. Still others are there to get someone to request more information or sign up for a free trial.
Before you can create an effective website, you need to know what your client wants visitors to do on their site. The site architecture for an informational site is very different than the architecture for a site that wants people to buy something.
While you may have a good idea of what your client wants their visitors to do, it's still a good idea to clarify things with them before you start on their project.
7. What is your budget?
The reason behind this question is two-fold. First, you want to know how much money they've put aside for their website. Some businesses have no idea how much a website generally costs, so you may need to guide them by giving them some examples. Don't automatically discredit someone who doesn't yet have a budget in mind, as long as they're willing to talk frankly about money with you prior to receiving a proposal.
That's the other reason behind the money question. If a client isn't willing to talk honestly about money, what makes you think they'll be upfront about other things throughout the design process?
You want a client who can communicate effectively with you. One who can't discuss money is likely to have issues discussing other things, which can lead to frustration for both of you.
8. By what date do you need the site completed?
A lot of people aren't very realistic about how much time a website takes to complete. Usually, it's because they don't understand how much work a website takes to design and code.
They look at a site and think in only the most basic terms of what it does, thinking it can't be that difficult if they only had the right tools. A lot of non-designers have the misconception that the software does all the work, and the designer does little more than push a few buttons.
By finding out what your client expects in terms of schedule up front, you can avoid confusion later. If you're lucky, your client will have reasonable expectations when it comes to time. If not, then it's easier to get them to adjust their expectations at the beginning than it is when you've already started working on their site.
9. What are your long-term plans for your site?
A lot of clients might come to you and say they just want a simple website with a few pages about their products and some photos. They don't have a big budget and they want something done relatively quickly. And they tell you they'll just have you make updates to the site, rather than doing it themselves.
What they don't tell you is that they want to set up a full e-commerce site next year when they release some new products. They don't tell you they want a social network for their clients, or a bunch of employee blogs for outreach and marketing purposes. And, unfortunately, their entire site will have to be rebuilt from scratch when they decide to go ahead with any of their plans.
If you know what they want to do in the future with their site, you can make allowances in the design and coding now. If you know they're going to want to do all these things in the next year or two, you can be sure to use a CMS that can expand to accommodate their future plans. It saves them time and money in the future, and makes them happier with you, since you were looking out for their interests.
10. Who will be responsible for updating your site?
This is another important question to ask up front, as it can play a large part in determining what CMS you use. You also want to ask how tech-savvy the person responsible for updates is, and possibly meet with them before you start designing, to get a real feel for what they're comfortable with.
The client may say they want you to do updates, and if that's the case you'll want to include a maintenance agreement in your contract. Make sure your client knows your policy about how many hours you include in your maintenance plan each month and whether you're willing to carry over unused time. If you don't specify, your client may expect that (we have rollover minutes on cell phone plans to thank for that).
11. What do you NOT want on your website?
People can often nail down what they don't like much easier than what they do. Ask someone what their favorite food is and it might take them awhile to think about it, or they might give you a bunch of answers, unable to decide. But ask them what food they hate most, and they can usually tell you without having to consider it.
To get a clearer picture of what your client wants on their site, get to the root of what they don't want. This is especially helpful when you have a client who uses the infamous "I'll know what I want when I see it" line, as you can at least rule out what they don't want. Sometimes this question ends up revealing what they really do want, too, as they'll often make comparisons between what they don't like and a better alternative.
Written exclusively for WDD by Cameron Chapman.
Have other questions you find helpful in the fact-finding phase of a project? Or maybe some questions that really aren't helpful? Share them in the comments!