CSS3 is gaining momentum, despite the fact that the standard hasn't even been finalized.
CSS3 is gaining momentum, despite the fact that the standard hasn't even been finalized.
There are hundreds of tutorials out there to teach designers how to use it, but unfortunately a lot of them cover the same ground.
And some of the tutorials teach designers to do things that they might not think of as useful, though the techniques can usually be adapted to fit a project perfectly.
Below are more than fifty awesome CSS3 tutorials. Many are strictly CSS and HTML based, while others also incorporate JavaScript.
If you have a favorite technique or tutorial that's not included below, please share it in the comments!
Using CSS3 For Imageless Illustration
Various new methods in CSS3 allow a number of very complex graphics to be created using pure CSS and no images. Here are a handful of the best examples out there.
Pure CSS iPhone Illustration
A mixture of borders, transforms and gradients to make an animated image of an iPhone.
Creating The Opera Browser Logo in CSS3
A clean illustration of the Opera logo rendered using CSS3 techniques.
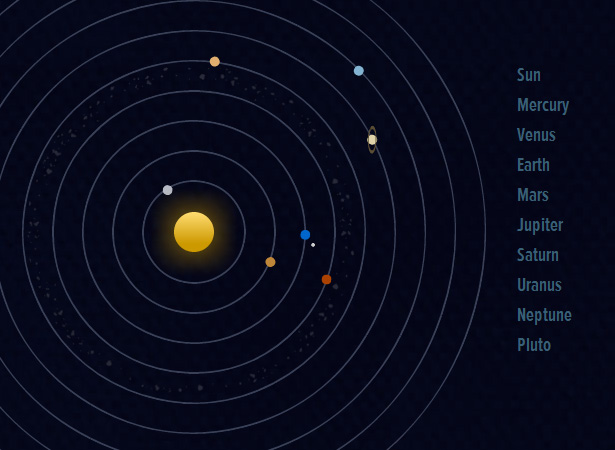
Our Solar System with CSS3
A slick looking rendition of the solar system with animation effects..
Analog Clock Effect
Create a cool analog clock using only CSS3 and jquery.
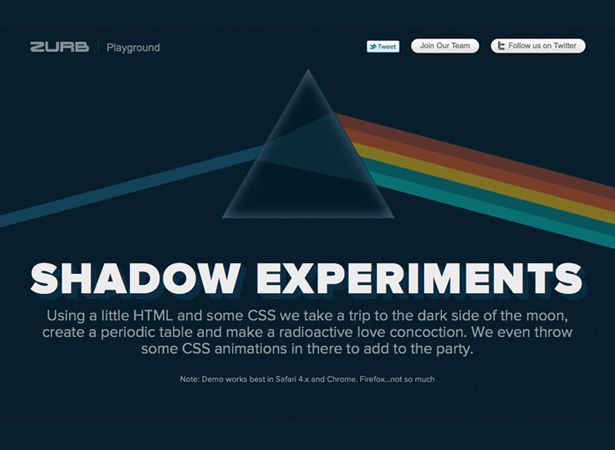
Shadow Experiments
This tutorial shows how to use CSS shadows to create a variety of effects, including a Dark Side of the Moon graphic, a shadowed periodic table, and even a psychedelic "love potion".
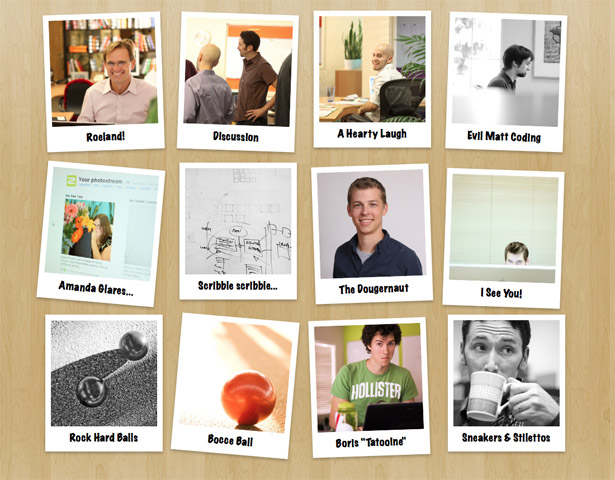
Creating Polaroid Style Images with Just CSS
This tutorial uses both CSS2 and CSS3 effects to add Polaroid styling to a simple list of images.
CSS3 Text, Layout and Color Effects
CSS3 can be used for a lot of different fancy animations and graphics, but it's also great for layout, text, and color effects you might have formerly resorted to Photoshop for.
Utilitzing CSS3 Columns
Coding a clean multi-column CSS3 module.
General CSS3 Implemenation
An overview of the benefits of CSS3.
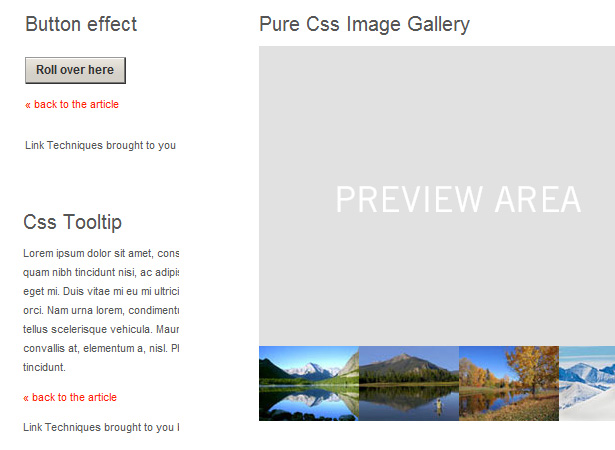
Styling Links with CSS3
Four different ways to style different types of links with CSS3
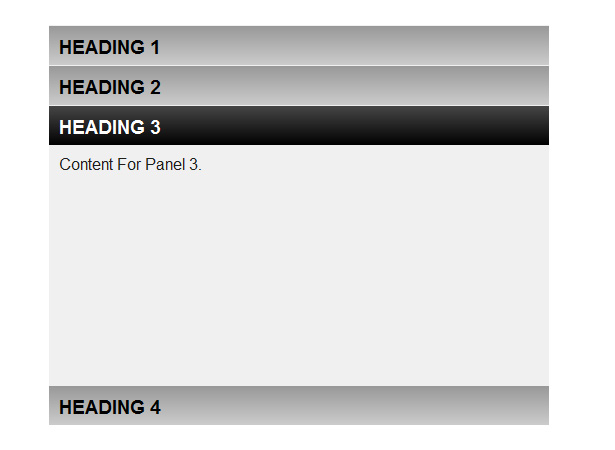
CSS3 Vertical Accordion
Gradients and transitions make this accordion menu that degrades to an ordered list on older browsers.
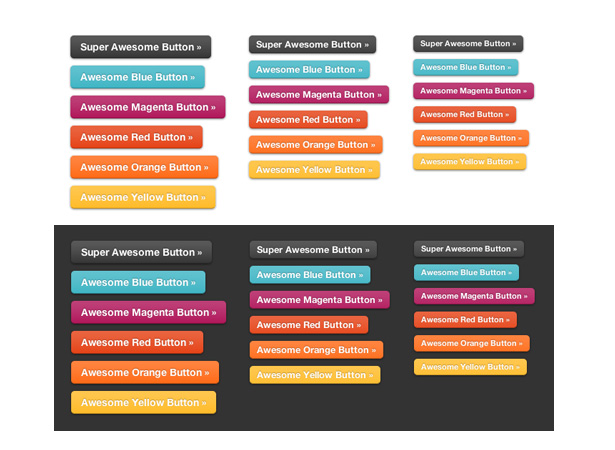
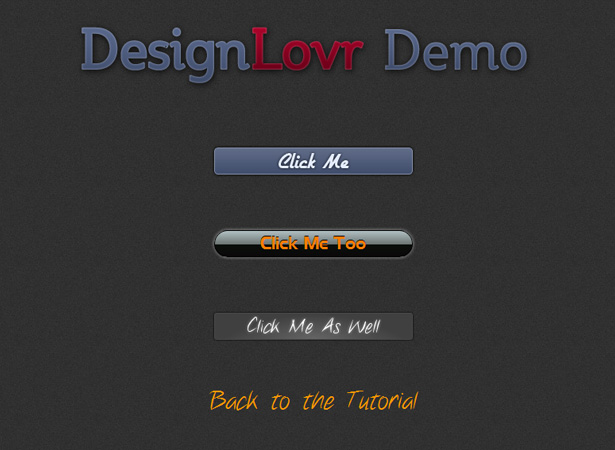
Super Awesome CSS3 Buttons
Colored, gradient buttons with drop-shadow that work on light or dark backgrounds and don't require images!
Photoshop Style Buttons with CSS3
A side-by-side comparison of how to create CSS3 buttons without images and with Photoshop.
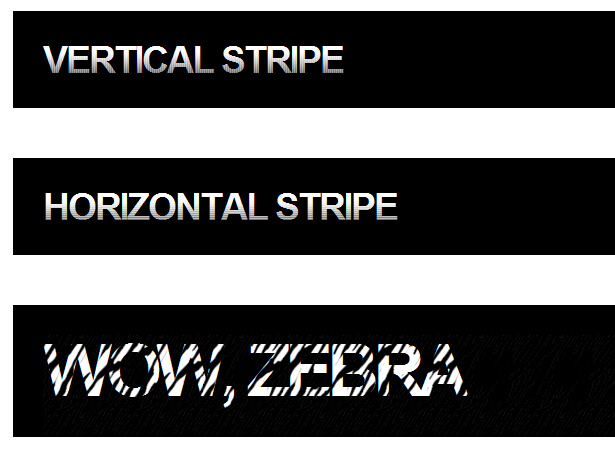
Css Gradient Text Effect
Instructions on making a unique text effect by applying a texture map to text. You can use gradients or patterns to really make text pop.
Some CSS3 Alternatives to JavaScript Effects
7 ways to replace commonly used JavaScript effects with CSS3 to get your site ready for the future.
Embossed CSS3 Text Effect
Creating an embossed text effect without Photoshop browser hacks.
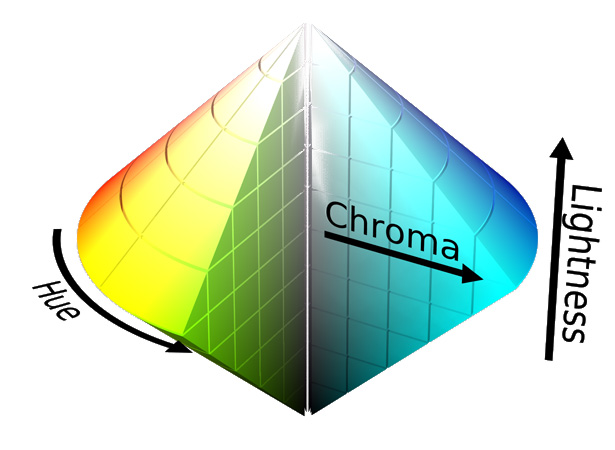
Understanding CSS3 Color Values
All about the new color options available with CSS3.
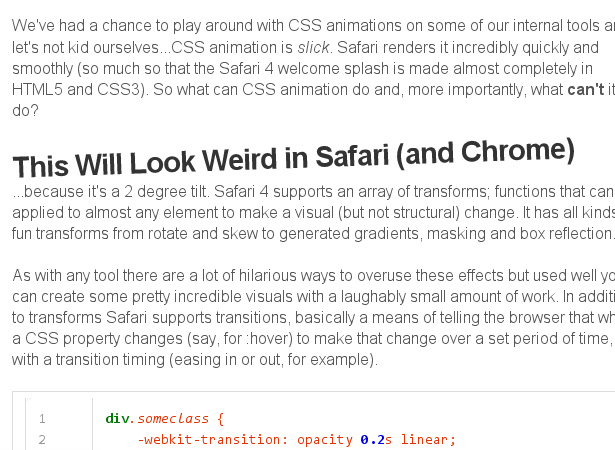
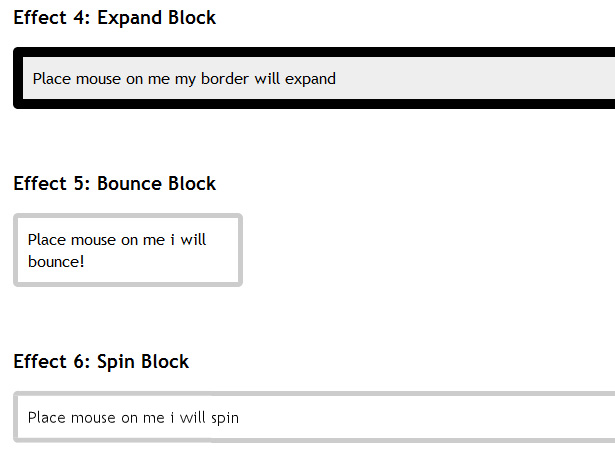
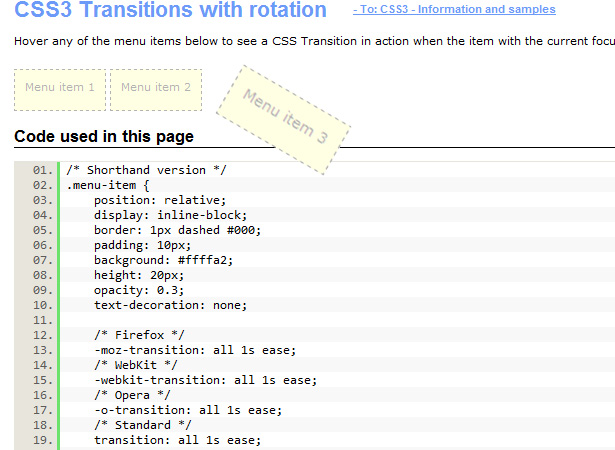
Creating Rich Effects with CSS3
CSS Transitions and Transforms can be combined to make a variety of effects.
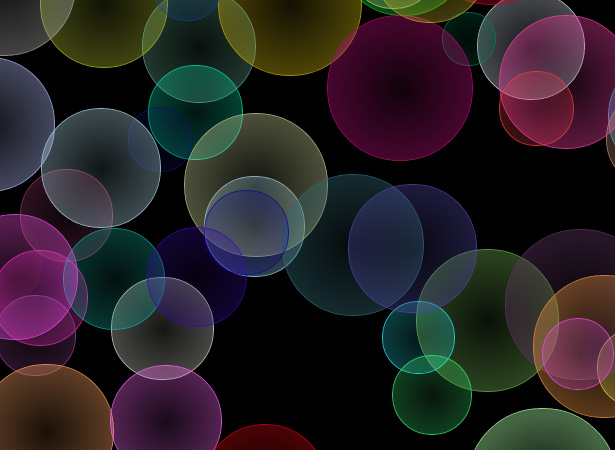
Making a CSS3 Bokeh Effect
The ability to use gradients and transparency with CSS3 makes this classic effect possible.
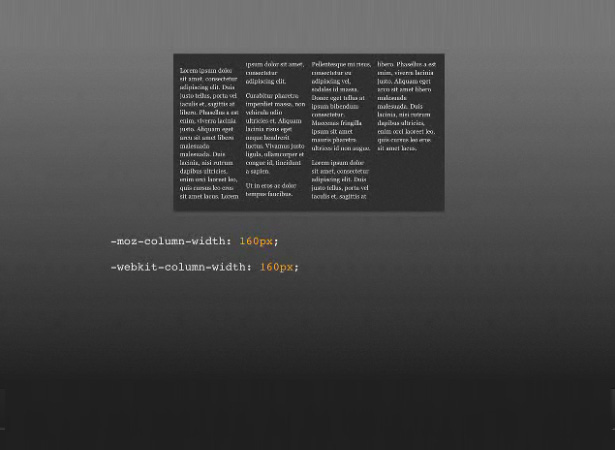
CSS3 Columns
A good video tutorial on the concept of using CSS3 columns for layout.
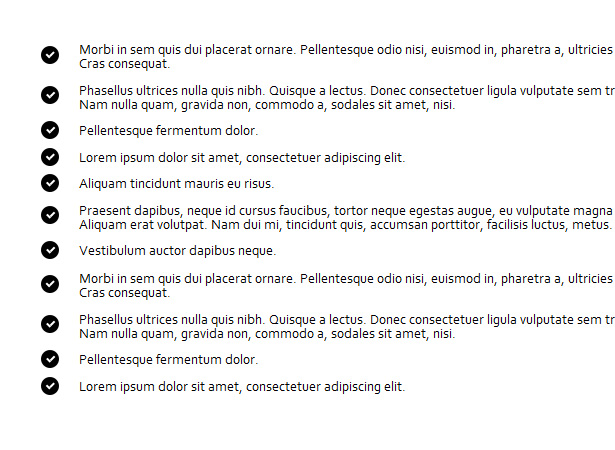
Fancy Lists with CSS3
Cool bulleted list style using CSS3 to make fancy checkmarks.
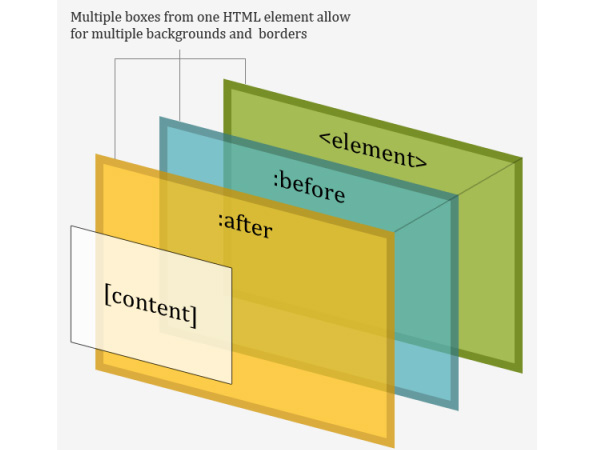
Very Slick Imageless Infoboxes with CSS3
The techniques made possible by CSS3 make these boxes to really pop.
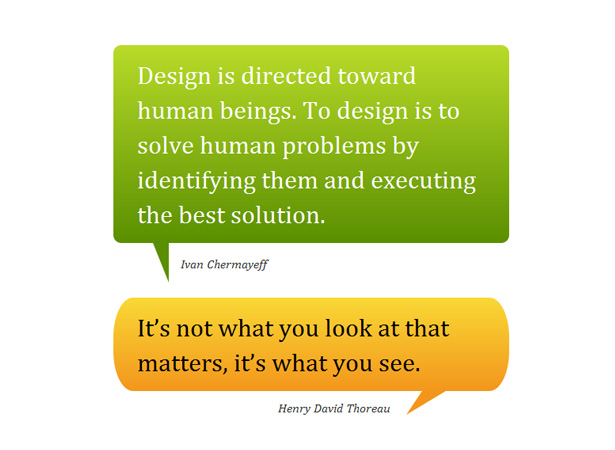
Speech Bubbles
Border-radius and transform pseudo-elements make these shapes possible.
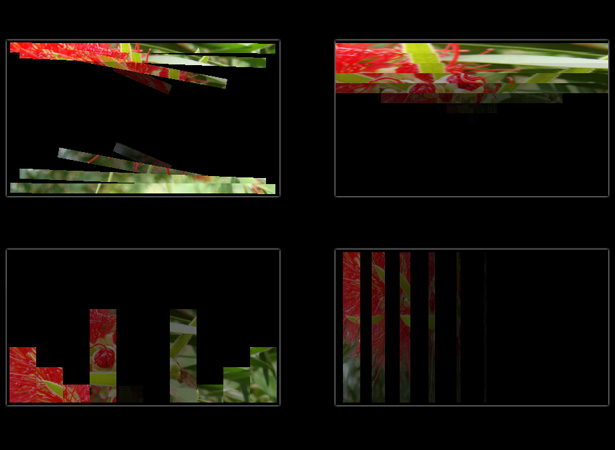
Flash-Style Image Transition Effects
A clever way to use the CSS animation effect.
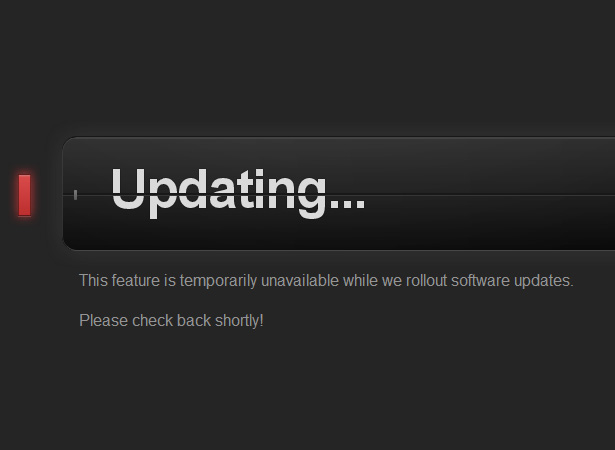
Recreating Tumblr's Updating Screen with CSS3
A CSS3 design effect that degrades well for older browsers.
Subtle CSS3 Typography that You'd Swear was Made in Photoshop
This 13-minute video tutorial will show you how to create a beautiful, subtle 3D typographic effect entirely with CSS3.
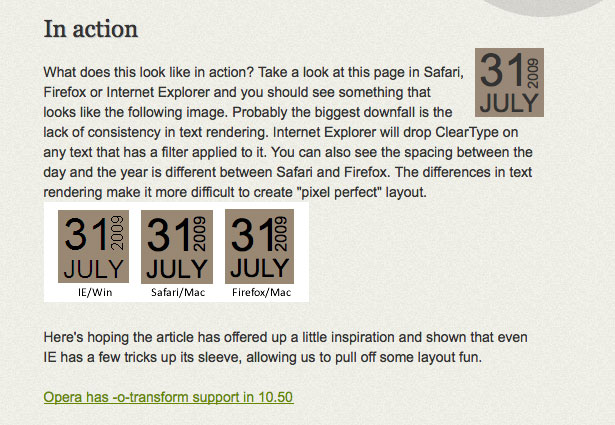
Text Rotation with CSS
Here's a slightly older technique that shows how to create cross-browser-compatible text rotated to align with a vertical axis.
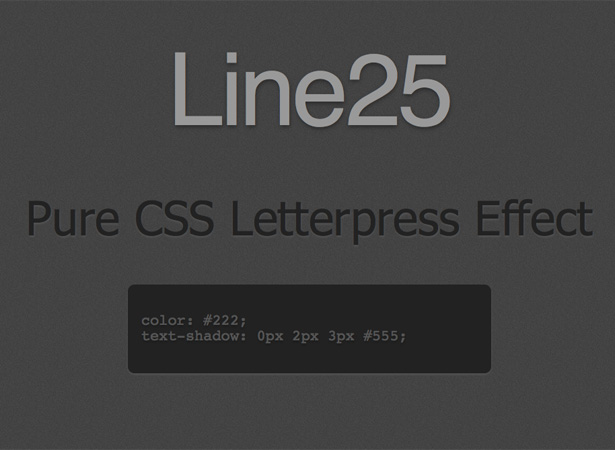
Create a Letterpress Effect with CSS Text-Shadow
This Line25 tutorial will show you how to use text-shadows to create a letterpress-style effect on your website's text.
Awesome CSS3 Lightbox Gallery with jQuery
This code creates a Polaroid-style image gallery with a drag-and-drop sharing option.
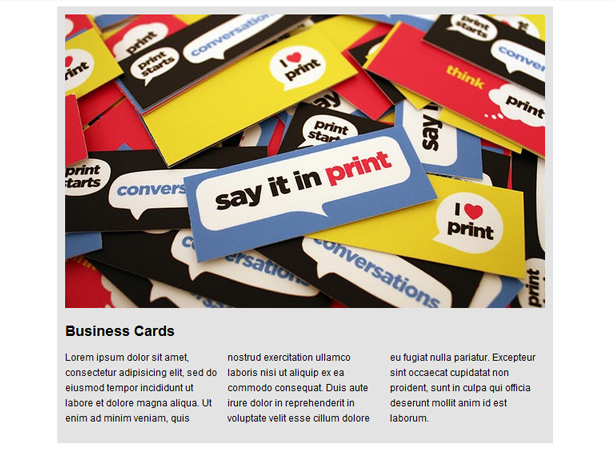
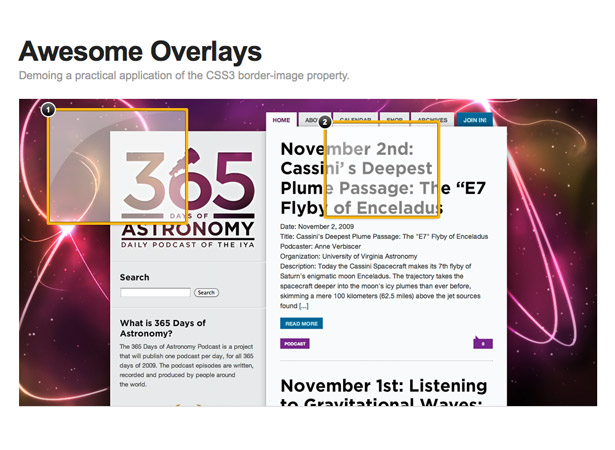
Awesome Overlays
This tutorial from Zurb shows how to create image overlays using CSS3 border properties that can then be used to display additional information about an image when hovered on.
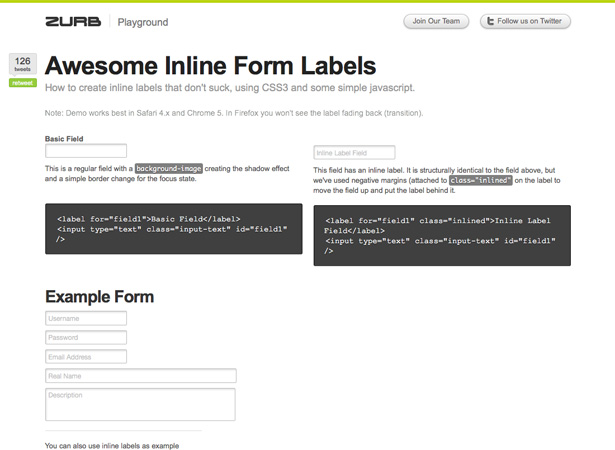
Awesome Inline Form Labels
This tutorial shows you how to create inline form labels that don't disappear once your visitors start typing.
CSS3 3D Effects
Animated CSS3 Cube
A unique 3D animated cube using 3D transforms styled with CSS. The cube can be rotated using the arrow keys to show the information displayed on each face.
CSS3 3D Ribbons
Give some depth to your design by using these easy CSS3 CD ribbons.
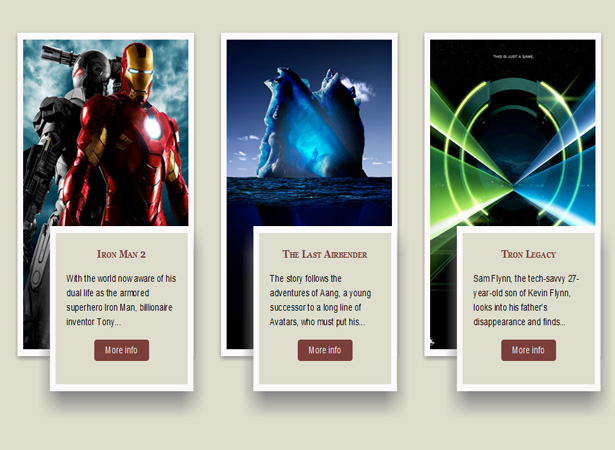
Animated 3D Poster Scroller
Displaying movie posters with captions using an astounding 3D perspective effect in CSS3.
3D CSS3 Coke Can
Dragging a scrollbar makes this virtual Coke can roll back and forth.
CSS Shadows
Creatively styling shadows by detaching them from the element.
CSS3 Animation
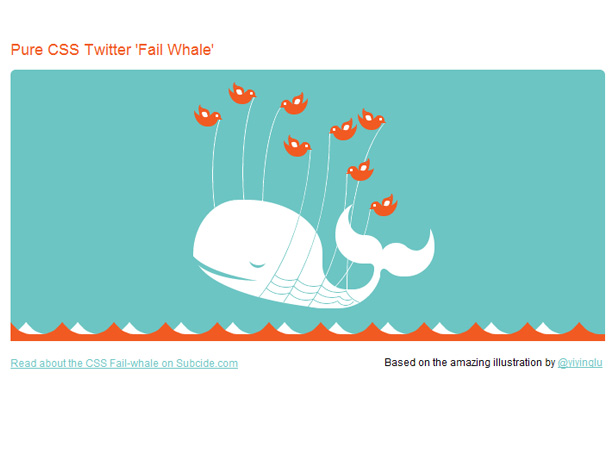
An Animated Rendition of Twitter's Fail Whale with CSS3
A very elegant user of CSS3 that surprisingly degrades somewhat well in older browsers.
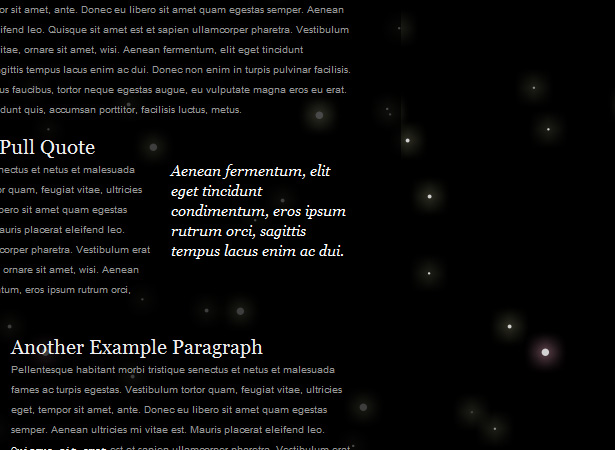
Parallax Starfield Background
Stars move from left to right behind your content with this classic space travel look.
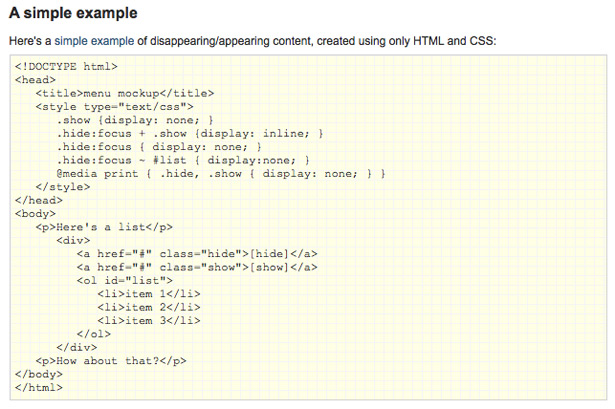
Showing and Hiding Content with CSS3
Expanding and contracting trays and menu trees without javascript.
A Floating Follow Tab With CSS3
Put your navigation or contact icons in easy reach with this useful method.
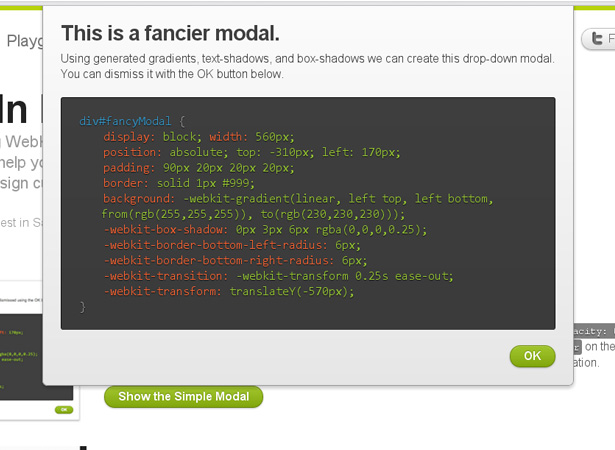
CSS3 Drop-in Modal Windows
A couple of common modal windows generated using CSS3 effects and transforms.
Spinners using only CSS3
Creating loading animations using only CSS3 and no animated gifs!
Displaying Social Icons Using CSS3
A cool fading effect for displaying your social icons using pure CSS3.
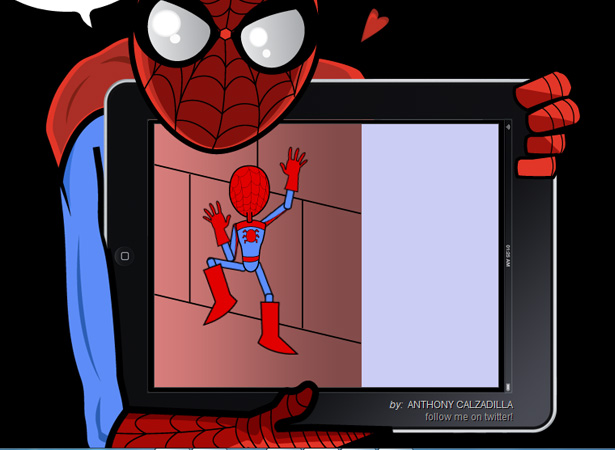
CSS3 Cartoon Animation
Creating an entire flash-style animation using only CSS3 and jquery.
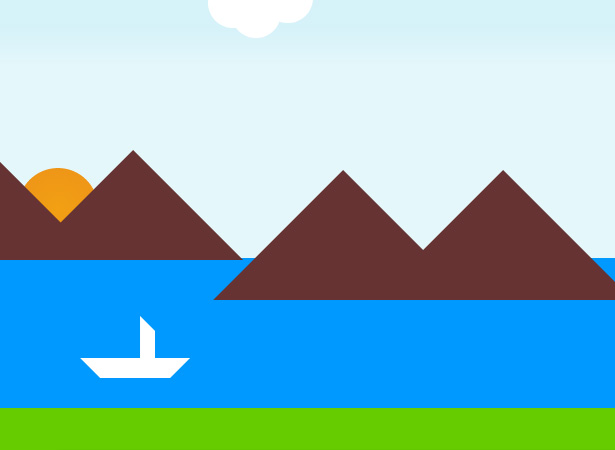
An Animated Landscape Using CSS3
Mountains and clouds and water all animated with CSS3.
Nice Animated Scrolling Image Captions
CSS3 Transitions allow you to do some amazing things with text captions. Here is one example.
An Elastic Thumbnail Menu
A series of images that expand and retract when hovered over.
Stacked, Dynamic Index Cards
A fantastic animation effect that could be applied to a number of designs.
A Colorful Clock with CSS & jQuery
This tutorial shows how to create a really awesome colorful clock using CSS and jQuery, consisting of three separate loading-style circles that show hours, minutes, and seconds.
Pure CSS3 At-At Walker
This is an impressive example that uses CSS3 (no JavaScript, no Flash) to create an animated At-At Walker from Star Wars. The only downside is that it's currently only viewable in Webkit browsers (Safari and Chrome).
Create a jQuery Content Slider Using Pure CSS
Learn to create a purely CSS jQuery-style slider with this tutorial.
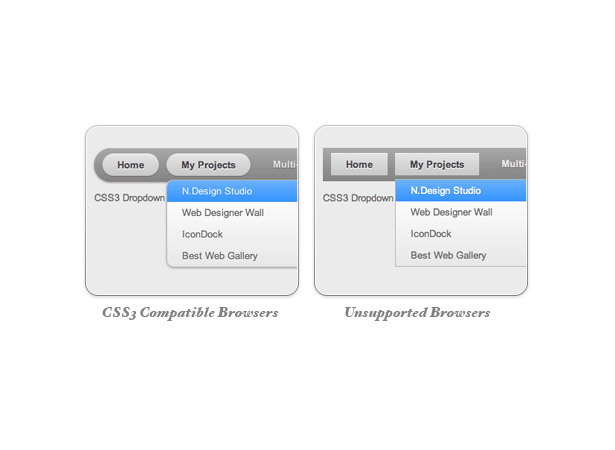
CSS3 Dropdown Menu
This tutorial from WebDesignerWall shows how to create a cross-browser-compatible CSS3 dropdown menu that also works in browsers that don't support CSS3 (though with limited styling).
Written exclusively for WDD by Cameron Chapman.
If you know of other high-quality CSS3 tutorials that weren't covered above and you'd like to share, please do so in the comments!