 As a designer, especially one without a lot of experience, it's normal to look at the designs of others and think how great their work is compared to our own.
As a designer, especially one without a lot of experience, it's normal to look at the designs of others and think how great their work is compared to our own.
It's a frustrating experience for many, especially when we can't quite put our finger on why their design is so great when ours is merely good.
The thing about design, though, is that greatness is usually quantifiable.
Unlike with more abstract and interpretable creative pursuits, there are definite elements that go into "great" designs.
The best part is that anyone who can create a good design can go on to create great designs with a bit of practice. Here's what goes into great design and what you can do to improve your own designs.
Details
If you compare a number of website designs, side-by-side, it's likely you'll notice a huge difference in attention to detail among them.
In all likelihood, the ones with more focus on the little details will stand out as being more polished and professional-looking than the others.
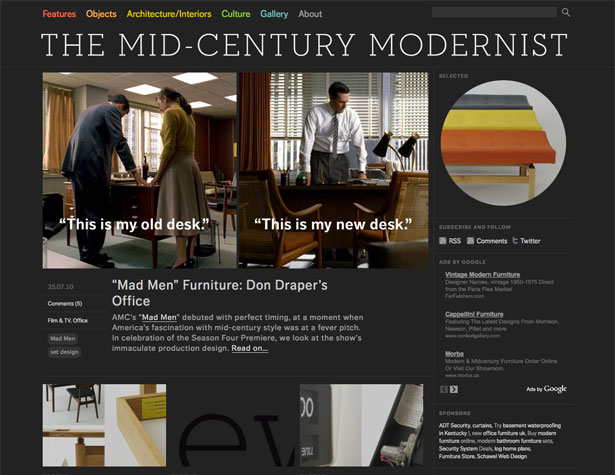
It's obvious a lot of attention went into the details of The Mid-Century Modernist's design.
Detail often equals effort. A designer who takes the time to focus on the small details of a project, the things that 90% of people won't notice outright but result in a more polished-looking design, has an edge over those who don't take the extra hour or two to add those final touches that make a huge difference in how a design is perceived.
Pay Attention to Small Details
The small details—an icon here, a border there—are the things that make a design great, instead of just good.
Take almost any "good" design and you can likely see where making tiny adjustments could make it a "great" design. Those are the things that great designers see immediately and incorporate into their original work.
There are so many tiny details in this design that really set it apart, from the banner headers to the subtle textures in both the background and header.
Once you have your basic design finished, think about the small things you can do to make certain elements of the design stand out a bit more. Look at other websites for inspiration and pay attention to the little things they do in their designs that improve the overall look.
Imitate until you learn to incorporate these things on your own.
Be a Perfectionist
Great designers are often perfectionists. They want things to be "just so" and will work on a project until they've got it just the way they want it. Very rarely do they look at a project and think "good enough".
Unless you run into real technical limitations, stick to the idea of how you really want a particular site to look. Putting in the extra hours to get it just right is almost always worth it when you look back.
Skipping that extra effort will likely bug you any time you look at the site and it doesn't quite live up to the mental image you had when you started.
Small Things Set a Design Apart
It's the little things that set a design apart from others like it.
Every single element on the page has an impact on how the design looks overall. So pay attention to the borders, the icons, the minutiae of the typography, and all the other little details we have a tendency to rush through in an effort to reach the project's completion.
The care obviously spent on the typography on this site really shows, and moves it into the realm of great.
Creativity
The best designs out there are often more creative than the majority of other designs in their industry.
They often take a different approach to a common problem and do something unique. Other times it's just stepping outside the norm when it comes to layout, color scheme, typography, or graphics.
While creativity can't be taught, per se, it can be improved and refined. You can train yourself to think more creatively, and to look at situations with a more creative eye.
Look at Things From a Different Angle
This is akin to "thinking outside the box". Great designers approach projects from different angles than their good counterparts.
They know how to think through all the different possibilities on a project and then choose one that's different but will still work to achieve the project goals.
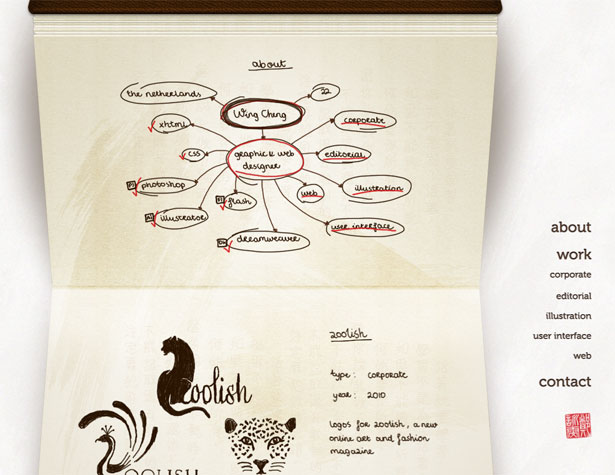
This portfolio design is strikingly different from most others, especially in the fact that the actual work isn't shown, just sketches of the work.
There are ways you can teach yourself to think in this manner. One way is to force yourself to brainstorm a certain number of solutions to a given problem. Instead of listing out only the three "best" solutions, make yourself come up with twenty possible solutions.
You'll likely struggle with it at first, but eventually you'll start coming up with other options (most of which will be ridiculous, just to reach the number), one or two of which might actually work for the project.
Thinking Around Corners
Thinking around corners is sort of like taking looking at things from a different angle to the extreme. You're thinking not just one step ahead, but three. All while looking at things in a very abstract way.
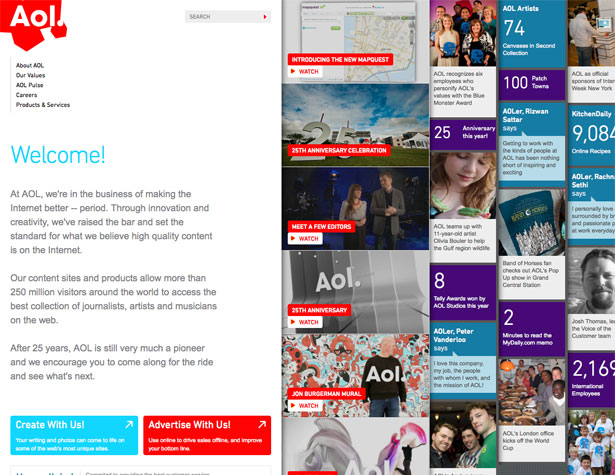
AOL's corporate site uses a very unconventional layout for displaying important information about the company. It breaks away from what a typical corporate "About" page usually looks like.
Corners are like blind spots in our creative vision. We have to learn to think past those blind spots and think abstractly (and sometimes illogically) about what we're trying to do.
Thinking around corners is often associated with riddles. Because of that, riddling can be a good way to improve your ability to think around corners.
Train Yourself to Think Differently
Training yourself to think differently is more about practice than anything else. Whenever you're faced with an obstacle, think through more than just the obvious ways of getting around it. Make yourself come up with more solutions than are necessary.
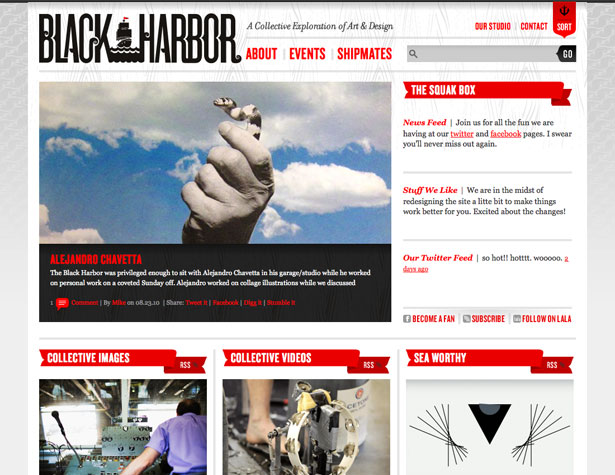
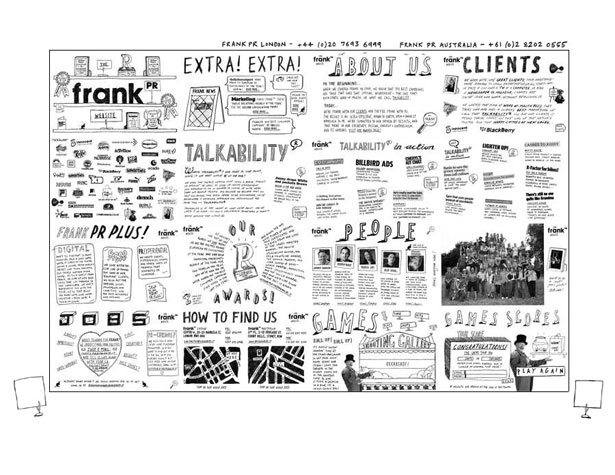
This is one of the more unique layouts I've seen, and it's obvious the designer put effort into coming up with something really different.
Constantly stretching your mind and your creative thinking abilities is the only way to become more creative. It's not something you can learn from a tutorial. Instead, you have to engage your creative mind every day, and stretch it beyond your normal comfort zone.
This is best done by stepping outside the creative realm you normally inhabit and finding new creative outlets.
Paying Attention to Your End User
In design, the end user's experience is probably the single-most important element to great design. Regardless of how pretty something is, if it's not usable, it's a failure in terms of design. A hard-to-use design will never be great.
You have to learn how to anticipate what your end-users will want. Usability studies help with this, but they're not always an option. In the end the most effective method will be to place yourself in your user's shoes and empathize with what they want.
Usability is Key to Great Design
A design that is attractive and highly usable is the epitome of great design. There's nothing better than finding a beautiful site with an intuitive user interface.
Taking the time to learn good usability patterns is key to becoming a great designer. Don't just look at what works, look at why it works. Look at the psychological patterns behind why a certain design works better than another.
This allows you to tap into that psychological knowledge base and create a user-friendly site that doesn't necessarily conform to how things are "normally" done.
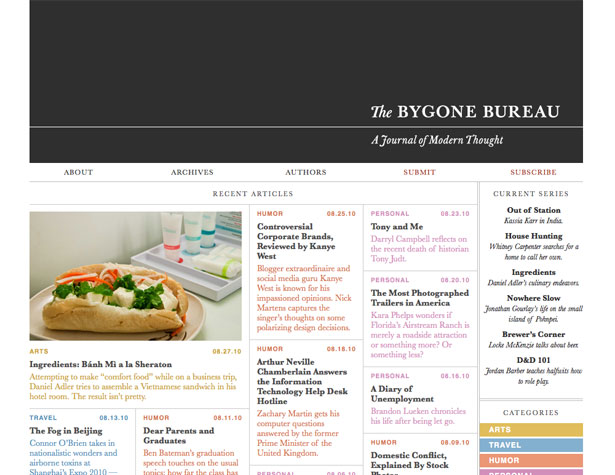
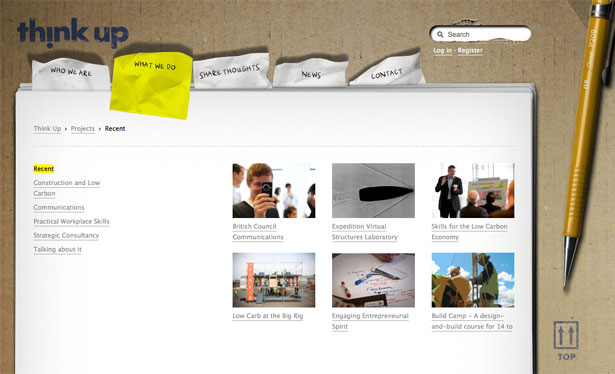
A design like this shows that not only do the designers understand that tabbed design is more intuitive, but also where the psychological attachments people have to tabs are there.
What Do Your End-Users Really Want?
Whenever you start a new project, the first thing you should be asking yourself is what your end-users want from the site. This may or may not be in line with what your client wants, so balancing the two can get tricky.
For example, on an e-commerce site, your client's goal is to get visitors to buy products. The end user's goal, though, is likely to make an informed purchasing decision. You have to balance those two goals and figure out how to give your users the information they need while still encouraging them to purchase.
A website that can meet the goals of all stakeholders while still being attractive and unique is the pinnacle of great design.
Learning to Be Great
Learning to become a great designer isn't impossible, especially if you're already a good designer. One tip: learn to be good before attempting to be great. There's no shortcut to go from competent to great. You have to be good first.
While a lot of learning to be a great designer is just practicing your craft, there are some specific things in addition to those mentioned above that you can do to improve your chances.
Study and Deconstruct
It's not enough to just look at great designs. You need to learn to study and deconstruct them. Look at them with a critical eye and pick out what it is about them that's different from what other designers are doing. Look at what they did that didn't quite work (and what you would have done instead). Look at all the little details.
If it helps, use a program like Firebug to look at the code for a site so you can see exactly what another designer did. Sometimes it's hard to say exactly why a site looks so polished without looking at the code.
In a lot of cases, it's simply a matter of a little extra padding or slightly higher line spacing than normal.
Challenge Yourself
Challenging yourself on a daily basis is a great way to open up your mind. Don't just focus on design, though.
Challenge yourself in any creative or intellectual pursuits you engage in. The results from one will likely carry over into the others as you become more accustomed to challenging your mind.
Challenge yourself to create newer, more complicated designs, too. Don't just take the easy way out when creating something new. Figure out what you really want the end result to be, regardless of your current abilities, and then work toward that goal.
Learn New Things
If you hope to become a great designer, you should constantly be learning new techniques and approaches to design.
If you allow your skills to stagnate, you'll find that what passed for great this year will look amateur and hackneyed next year. Constantly updating your skill-set also gives you more options, as you have a larger knowledge base to draw from to solve design problems.
You don't need to take formal classes to learn new things. Just read everything you can get your hands on in your field. Read design blogs and books, read or watch tutorials, and try out the things you learn.
Follow Other Creative Pursuits
A lot of designers already have other creative pursuits. You find designers who are also painters, musicians, crafters, writers, and everything in between. These other creative outlets and skills can feed back into our design work. We can take concepts we learn in one artistic field and apply them in another.
Pursue creative activities outside of the design field. Find something else that's creative that you're passionate about and spend some time on that. Then take what you learn there and apply it to your design work and you'll almost certainly see big improvements.
Written exclusively for WDD by Cameron Chapman.
What do you think goes into creating great websites? Any tricks or tips for designing better websites? Please share in the comments!