 Fuzzy, sketchy, bubbly, viscous, sleek, shiny, retro, futuristic: you can do it all in Adobe Illustrator.
Fuzzy, sketchy, bubbly, viscous, sleek, shiny, retro, futuristic: you can do it all in Adobe Illustrator.
In this showcase, we have collected 40 tutorials that show you how to create awesome typographic effects in Illustrator, step by step. Some of these tutorials require the use of Photoshop for finer details.
With these tutorials, you’ll learn how to create these typographic masterpieces and develop the skills to apply them to your own personal creations.
If you know of any other great tutorials for text effects in Illustrator, please share them with us in the comments at the end of the article.
Create a Variety of 3-D Lettering Effects for Poster Design
In this tutorial, the artist showcases three approaches to creating simple 3-D lettering effects for posters. The tutorial is for beginners and is easy to follow.
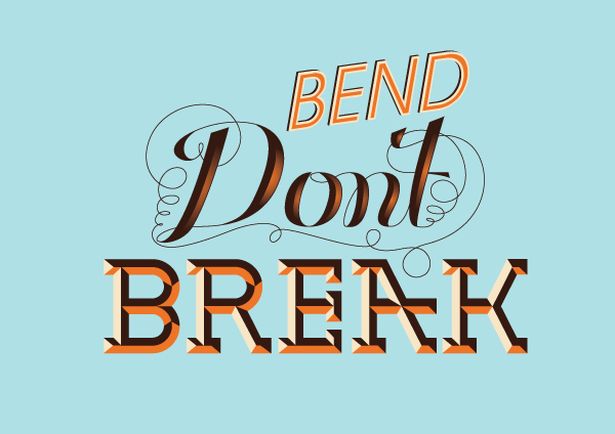
Learn to Create a Variety of Script Lettering
In this tutorial, the artist showcases three approaches, this time resulting in three different script styles. You’ll start with a nice basic script, add an athletic-inspired touch, and then work your way to a classic fancy script.
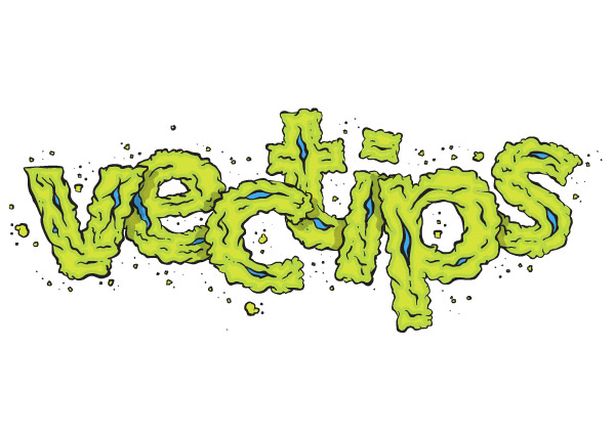
Create a Green Viscous Text Effect
In this tutorial, you’ll take an existing font, use Illustrator’s 3-D tools to add dimension, and then add a green viscous effect.
How to Create a Simple Sticker Text Effect
Learn how to use text and the “Round Any Corner” script to create a simple sticker effect, which can be applied to a variety of graphics, including shapes and symbols
Create a Furry Calligram in Illustrator
Create your own calligram inspired by a dog named Poppy. You’ll learn how to manipulate a typeface, render fur, and add dog features and various details.
Learn to Create a Variety of Beveled Lettering
Follow along as the artist demonstrates three approaches that result in different beveled-lettering styles. Start with the least complex (and least attractive), and work your way to an extremely polished and professional look.
Cool Typography With the Blend Tool in Illustrator
Create a text effect using the Blend tool in Illustrator, and then use Photoshop for some subtle retouching.
Grungy 3-D Text In Illustrator
This tutorial teaches you how to use the 3-D tools in Illustrator, along with some simple but clever shadow techniques, to create some awesome-looking grungy 3-D text.
Create a Silky Ribbon Text Effect
Use the Pen and Gradient tools to create a swirling ribbon effect. Even though the artist applies the ribbon to text, you can use this effect to make shapes and scrolls, too.
Create an Airport Timetable-Type Effect
In this quick tutorial, you will use various shapes and gradient effects to create an airport timetable text effect that’s perfect for websites, posters and even logos.
How to Make a Wooden Text Effect With Adobe Illustrator
Using the 3-D Extrude and Bevel tools, combined with some clever gradients and layer effects, you can create this great “wooden” effect that’s perfect for text and symbols alike.
How to Create a Glassy Text Effect in Illustrator
Learn how to create a glassy text effect in Illustrator. You’ll walk away with some simple techniques to enhance your type and give it gloss and shine.
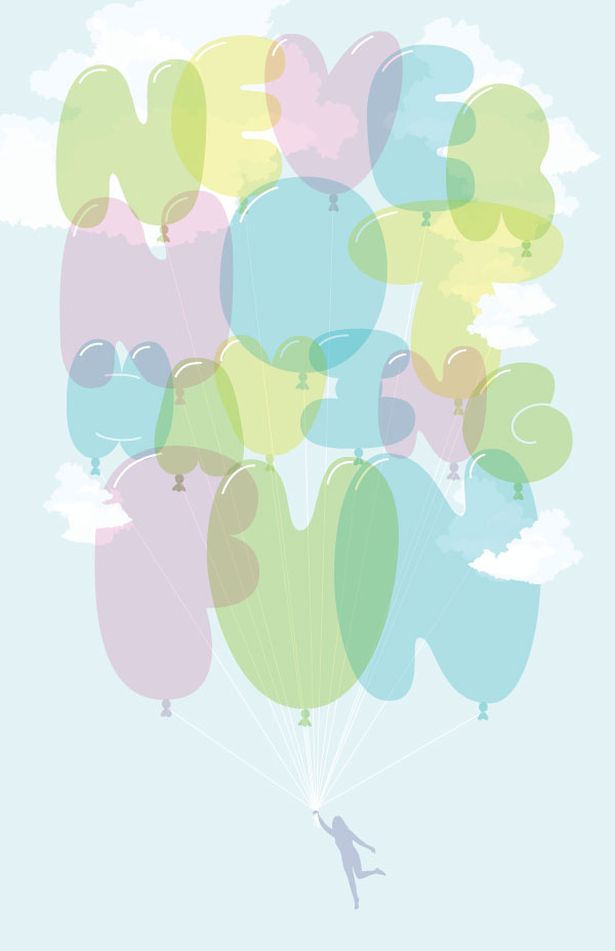
Getting Carried Away With Balloon Lettering
In this tutorial, the artist goes over the process of creating illustrated shiny balloon lettering. You will also learn how to create the rounded, semi-transparent bubble letters that form the basis of the balloon lettering.
How to Create an Entangled Lettering Illustration
In this two-part tutorial, the artist creates a brief typographic message from scratch.
Create a Mummy Text Effect
Give your text the mummy treatment with some gradients and, of course, heavy use of the Appearance panel.
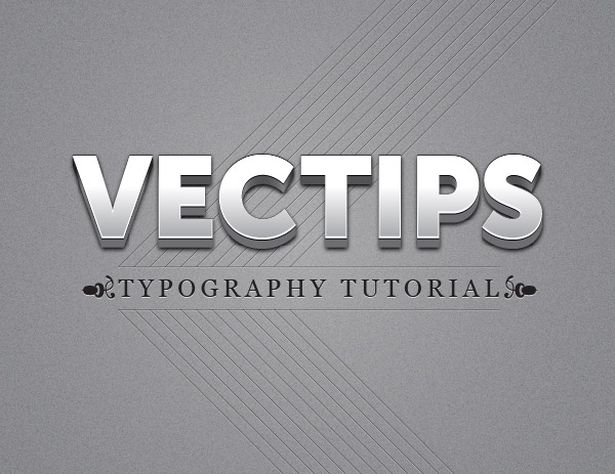
Create a Polished Raised-Type Treatment
Using the Appearance panel, some gradients and transforms, you can create a polished lifted-type treatment. The Appearance panel makes it super-easy to apply the treatment to other fonts and vector elements.
Create a Dripping Icing Cake Font
This tutorial teaches you how to create a dripping-icing cake font.
Create a Grimy Text Treatment with a Pen Tablet
Create grimy text using Illustrator’s Blog brush, Live Paint and a pen tablet. You can easily apply these techniques to other illustrations, text and logos.
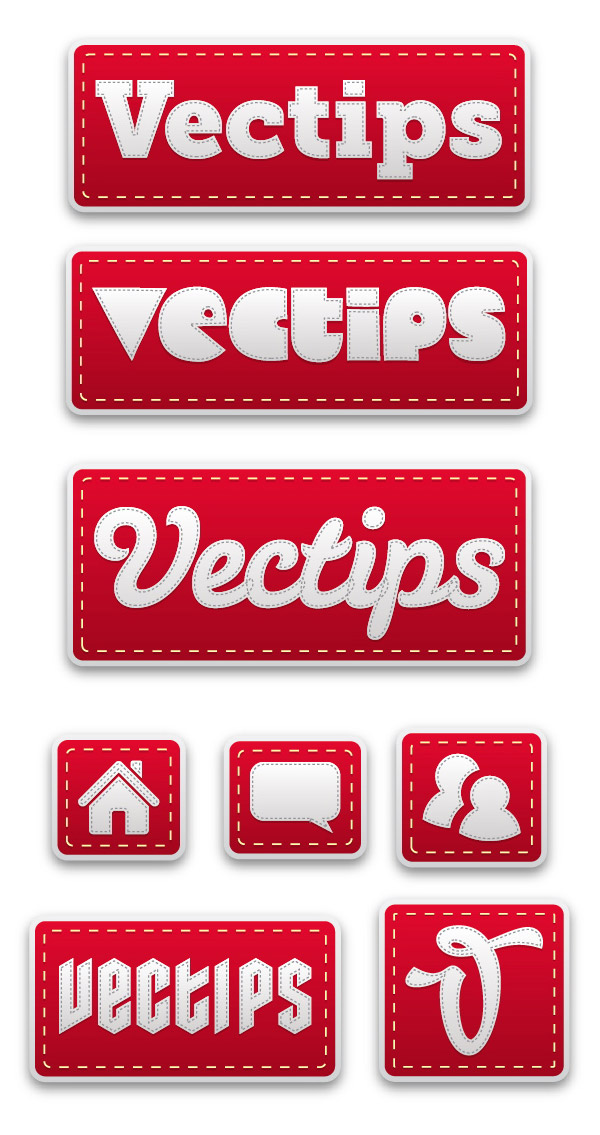
Create an Editable Stitched Label Type Treatment
In this tutorial, the artist teaches you how to create a stitched label, and makes it easy for you to edit the text and apply the treatment to other fonts and vector elements.
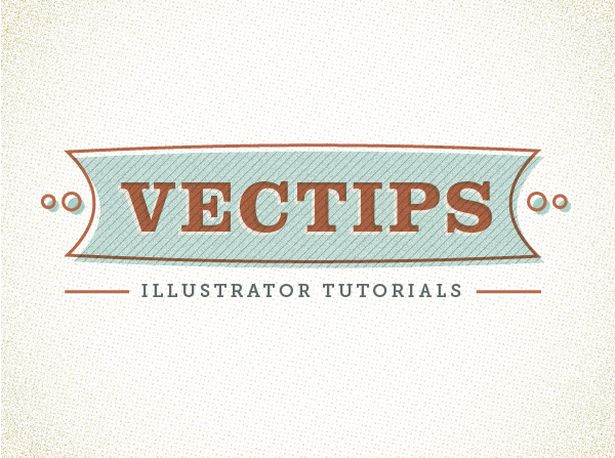
Create a Reusable Retro Type Treatment
Create a retro type treatment that, while simple, uses some powerful Illustrator features. Along with the Appearance panel, you’ll apply some texture effects, warp effects and simple layering.
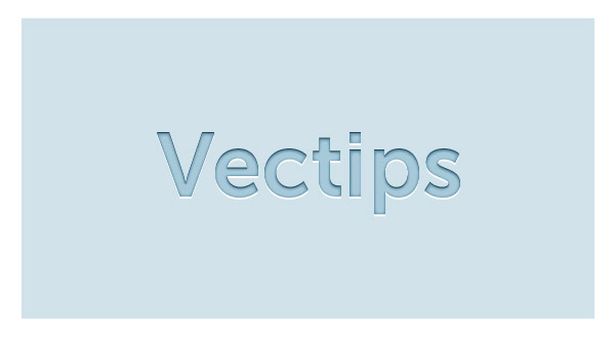
Creating Editable Letterpress Styled Text
Using the Appearance panel and graphic styles in Illustrator, you can quickly and consistently apply this letterpress effect to any editable text or vector object.
Create an Editable Metal Type Treatment
With help of the Appearance panel in Illustrator CS4, you will create this editable metal type treatment.
Create a Glossy Smooth Text Effect
Find out how to create a glossy smooth text effect using multiple fills and strokes with different blending modes and various opacity settings. For some finer details, the Star tool, Pathfinder options and other basic effects will come in handy.
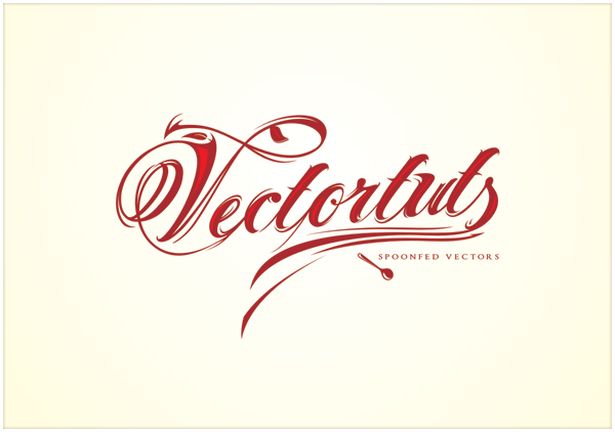
How to Add Decorative Glamor to Your Ordinary Script Font
Add a bit of pizzaz and glamor to your ordinary font with this step-by-step tutorial.
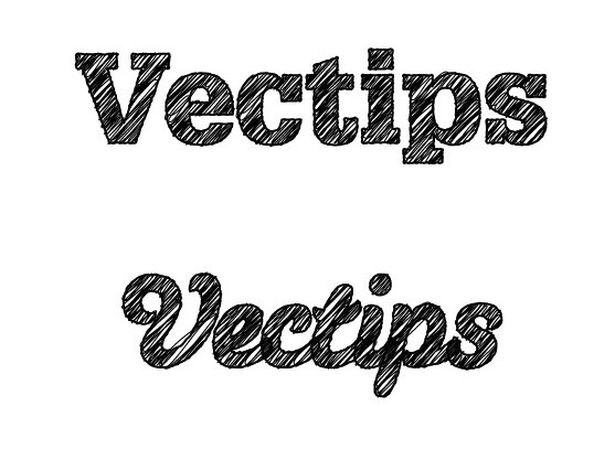
Turn Any Font Into a Sketch Font
Learn how to apply this sketchy graphic style to any editable font.
How to Make a Flesh-Ripping Zombie Type Treatment
Follow along as the artist shows you how to create the character and type treatment for this blood-curdling illustration.
Create Colorful, Layered Paper Type in Illustrator
Brighten your mood by creating vivid illustrations with layered text and ribbons. You’ll create custom type and use Illustrator effects extensively to optimize your work.
How to Create Detailed Gothic Linework Typography
Customize a black-letter font with various black and white elements, and create a range of tones with detailed linework. The result is a cool gothic style that would be right at home in the logo of a heavy-metal band or dark-apparel brand.
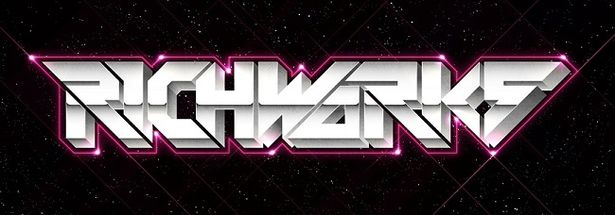
Create Stunning Retro Futuristic Typography
Figure out some really cool techniques to achieve this retro-futuristic effect. You’ll learn a lot of concepts, tips and tricks in Illustrator here.
3-D Cubic Text Effect
In this tutorial, the artist teaches you how to transform squares into 3-D cubes. You will also learn blending techniques to create see-through cubes.
Create a Bubble Text Effect
Create a vector bubble and a bubble text effect. First, you’ll need the Ellipse, Rectangle, Rectangular Grid and Twirl tools, plus some other basic effects. Later, for the text effect, you’ll only need the Type tool and some Symbol tools.
Stylish Text Effect Tutorial Using Illustrator
Apply a beautiful yet subtle vintage effect to a typeface. To get the hang of it, you’ll generate some old-school text that can be implemented in a modern web design.
Create a Folded Paper Text Effect
To improve the result of this simple folded-paper text effect, the artist shows you how to create ink blobs and stains from simple ellipses and brushes.
Create a Vibrant 3-D Pixel Type Treatment
Using a free font, gradients and Illustrator’s 3-D filter, you will easily create a fun 3-D pixel treatment that you can apply to many fonts.
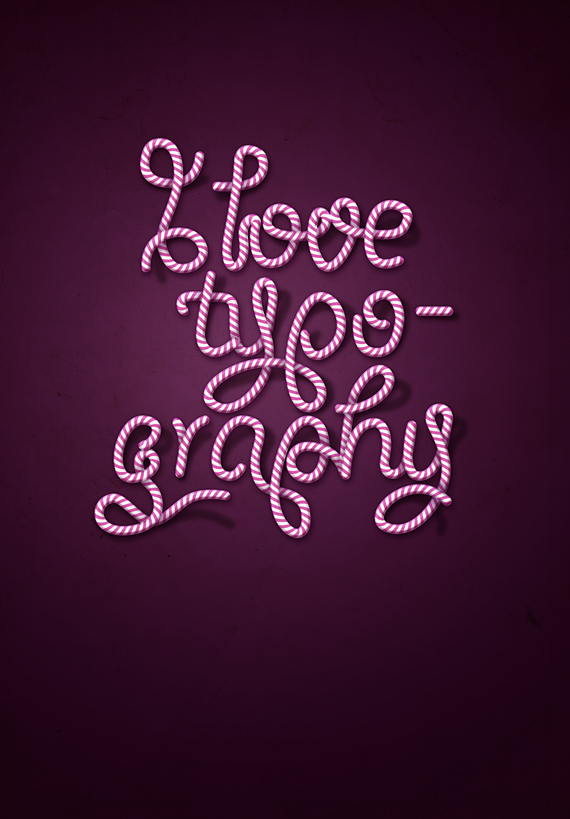
How to Create Candy-Cane Typography With Photoshop and Illustrator
Get your mouth watering with this tutorial in which you learn to create a superb candy-cane type design using Illustrator and Photoshop.
Retro 3-D Arcade Text Effect in Illustrator
Make clever use of Illustrator’s built-in 3-D capabilities, gradients and opacity masks to design a retro 3-D type effect.
Create a Glowing Neon Sign Using the Appearance Palette
Get a sense of the potential of the Appearance palette in Illustrator by building this elaborate neon sign. The Appearance palette speeds up the process and eliminates the need to draw complex paths.
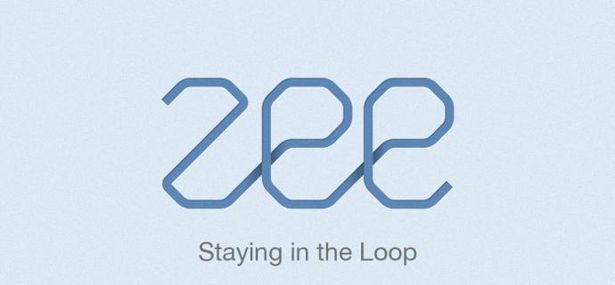
Zee Logo in Illustrator
Create this logo in Illustrator, and then spice it up in Photoshop.
How to Make a Cartoon-Style Cereal Box Logo in Adobe Illustrator CS3
Create a cartoon-style cereal-box logo that your 12-year-old self would be proud of.
Compiled exclusively for WDD by Prakash Ghodke
Have you followed any of these tutorials? Which other text tutorials for Illustrator do you know? Please share in the comments!