Web designers are raging with excitement and renewed passion for typography as browsers advance, as web services emerge, and as doing fantastic things with text generally becomes a whole lot easier.
Web designers are raging with excitement and renewed passion for typography as browsers advance, as web services emerge, and as doing fantastic things with text generally becomes a whole lot easier.
Sure, we have had the likes of Cufon and sIFR for some time now, and they continue to be very useful, but typography has advanced far beyond and is a more natural part of website architectures now.
Along with the huge trend in code-based type through the tools mentioned above, I find the resurgence in finely crafted type, much of it reminiscent of letterpress, to be fascinating.
Most such websites blend modern techniques with traditional and beautiful typographic styles. The combination is stunning and inspiring.
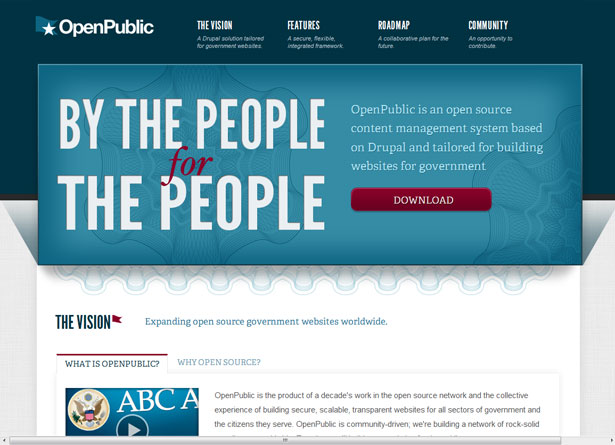
OpenPublic
What a fantastic example to start with. OpenPublic is like a typographer’s dream. It not only uses modern type techniques, but throws in a splash of classic typographic style. The aesthetic is also suited to politics and government.
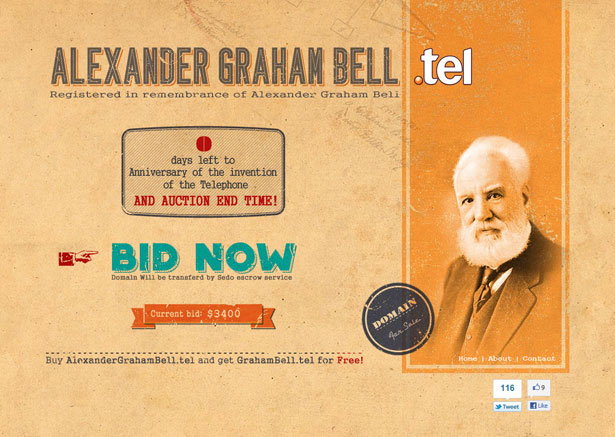
AlexanderGrahamBell.tel
Unlike OpenPublic, AlexanderGrahamBell.tel uses almost entirely custom type, which evokes traditional typographic layouts. Again, the style suits the historical nature of the website. Almost all of the text is rendered via image replacement, though, which is not usually ideal for SEO, but given the short-term nature of the website, it’s suitable.
Immaculate Confections
Almost nothing about Immaculate Confections fits the norm. Its heavy use of typography does feel traditional and print-like, though. What strikes me is how the entire layout comes across as an interactive menu, while avoiding the annoyingly obvious menu motif. The result is unique and slick.
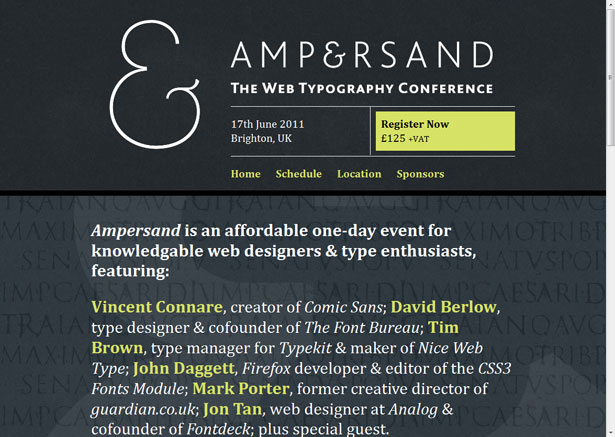
Ampersand: The Web Typography Conference
Ampersand is no less than a conference on web typography. Naturally, it is full of creative and beautiful type. In this case, only the logo is rendered with an image. The entire website has a print or letterpress feel, while still looking very much “for the web.”
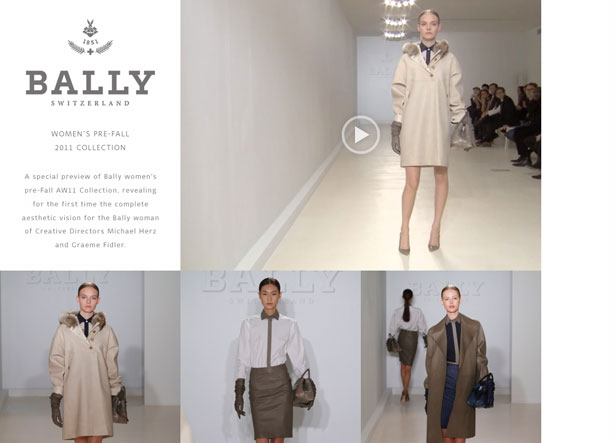
Bally
Bally is a highly unusual website and doesn’t have much in the way of text. But it does clearly fit traditional typographic styles. The focus of this unusual layout is definitely on the photography and products. But if the type didn’t match the classiness of the clothing, the overall website would have really been cheapened.
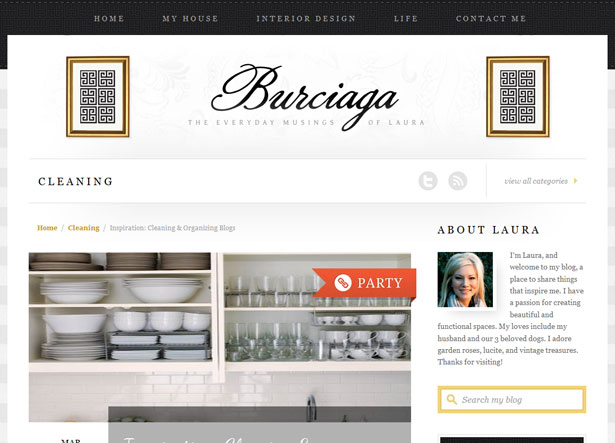
Burciaga
Burciaga is a beautiful blog just oozing with a classic style. What I love is that the entire website is pretty much built on standard web-safe type; other than the script-based title, all of the text is in Georgia. What really does it for me is how it so fully embraces typical web layout formulas. The designer has brought web-savvy to traditional techniques. No fixed-size layout obnoxiousness to be found here!
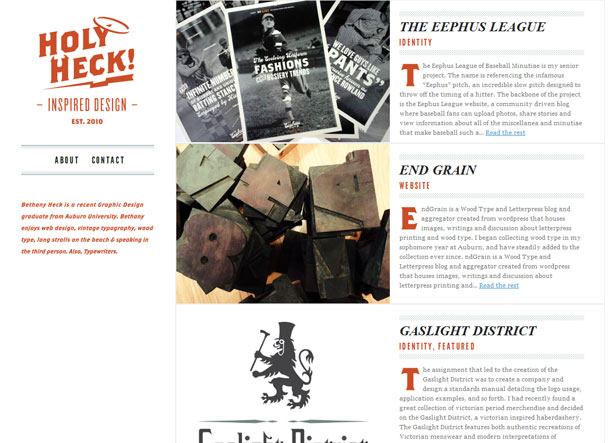
Holy Heck
Given that Holy Heck is the portfolio of a confessed lover of vintage typography, it is no surprise to find it built on exactly that. The style so perfectly matches the artist behind it that the website could be featured in a portfolio itself.
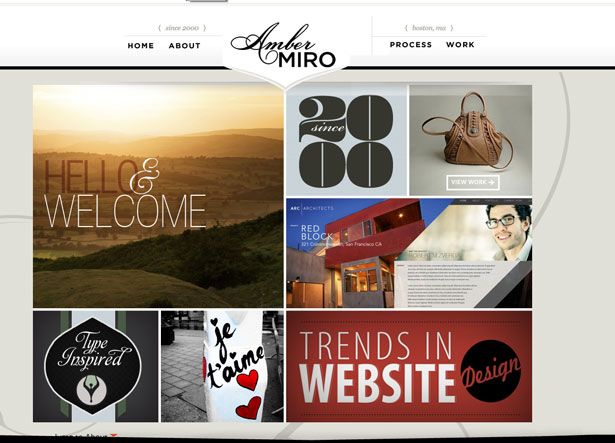
Amber Miro
In what seems to be a clear trend, Amber Miro combines modern typographic techniques with traditional elements and aesthetics. The fine lines and ornamentation play into the traditionalism and make the design nothing short of gorgeous.
Forefathers
Forefathers has transformed the simple “Coming soon” page into a work of art. This one feels like a vintage poster, but modernized with the “Coming soon” extras that we have come to expect. It is great to see that age-old skills can be so elegantly applied to the web. A page like this looks so simple and easy and yet requires great skill to pull off.
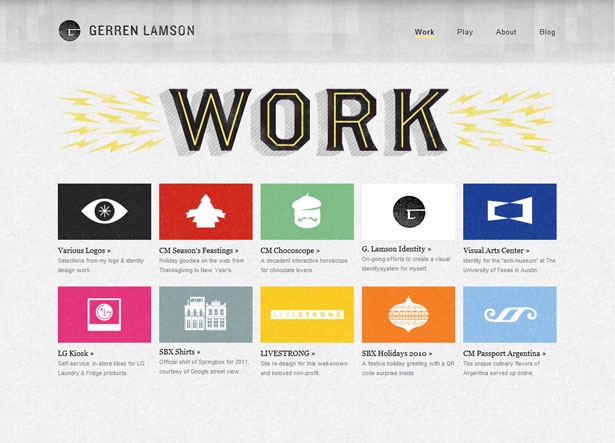
Gerren Lamson
Pay attention to Gerren Lamson’s choice of color and texture. As in many of the other websites we’ve seen, the colors are spot on and work perfectly with the typographic style. The texture does the same, evoking the organic style of letterpress typography.
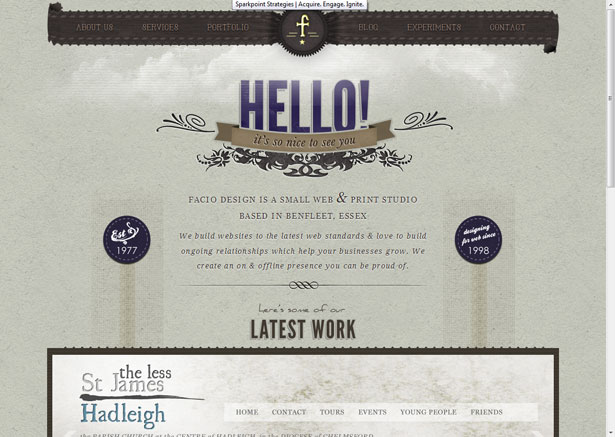
Facio Design
As in the last example, color and texture (and type, of course) are vital to the theme and mood on Facio Design’s website. But the ornamentation here makes for a style that is distinct from the others. It somehow combines a typical letterpress-style layout with the ornamentation one would find in custom letter illumination. Unique and memorable.
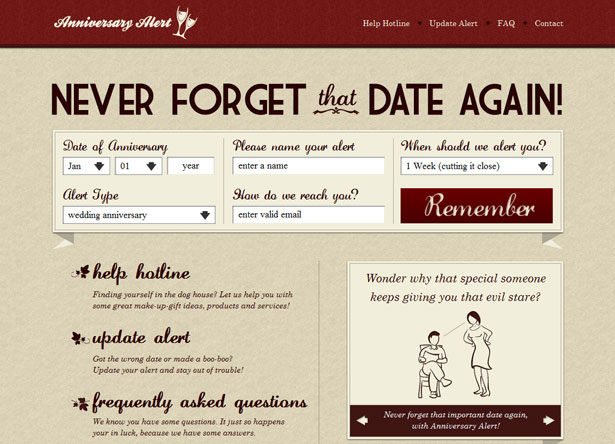
Anniversary Alert
As a developer, I love that all of the script-style type on Anniversary Alert is set with CSS and editable web-based text. As in so many of the examples here, this designer clearly understands the limitations and opportunities of extraordinary design. The type has been easily set with CSS, it is completely editable, and its implementation presents no complications. A fantastic marriage of style and practicality.
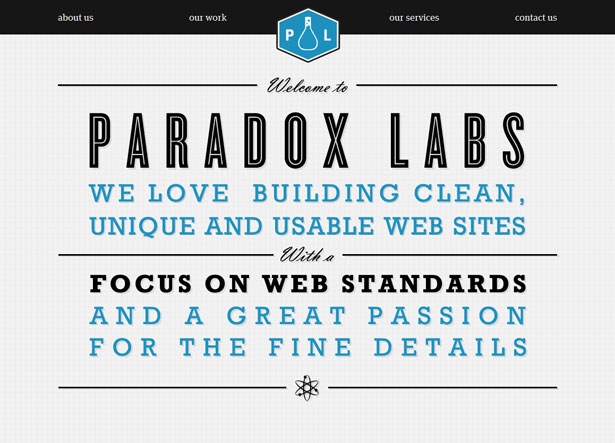
Paradox Labs
It is interesting to see how these websites evoke traditional styles to varying degrees. Paradox Labs has elements of traditional typography (evident in the prominent poster-like layout), while still feeling very much web-centric. This is the kind of design that looks great in Photoshop and even better as an actual web page. All to often, the opposite is true. I dare say, someone stuck in their print ways might have insisted on keeping each bit of content as a separate page.
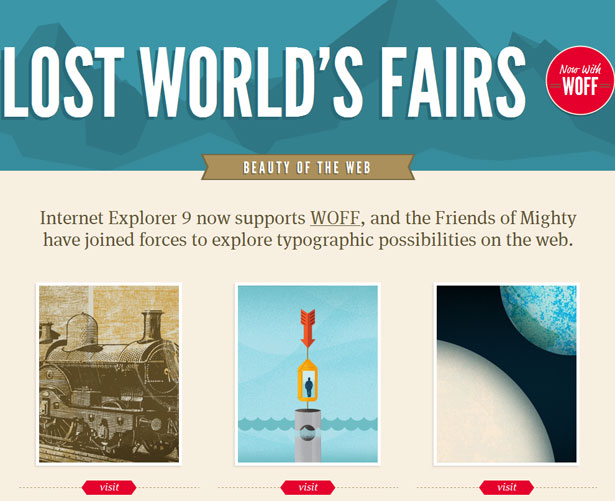
Lost World’s Fairs
How could I possibly talk about mixing traditional type with modern techniques and leave out the Lost World’s Fairs mini-website. Be sure to hit the three sub-pages, because each is styled with some of the most amazing web-based type you will ever see. In fact, the pages were built to showcase just that. They will certainly challenge your expectations of web-based type.
Conclusion
In the clash of new and old, designers clearly need not abandon their roots. Of course, they must adapt traditional typographic styles to look smooth, but so many of these techniques are invaluable to a beautiful web style.
To say the least, the trend is exploding online. For those moving from print to web, many of the examples here should give you the inspiration you need to harmonize the two worlds.
Written exclusively for WDD by Patrick McNeil. Patrick is a freelance writer, developer and designer. In particular, he loves to write about web design, train people on web development and build websites. Patrick’s passion for web design trends and patterns can be found in his books on TheWebDesignersIdeaBook.com. Follow Patrick on Twitter @designmeltdown.
How have you merged traditional styles with modern technique? Please share your experiences with us!