Bookmarklets are special links that users can add to their browser’s favorites.
Bookmarklets are special links that users can add to their browser’s favorites.
These special links include code (i.e. not just a target URL), and they trigger various kinds of useful functionality, allowing you to modify and extend any web page.
Once you begin using and building your own, you will no longer see web pages as static elements that you have no control over.
With bookmarklets, you have the power to bend any web page to your needs.
How bookmarklets work
Bookmarklets are more than static URLs. They are short bits of JavaScript, loaded by a link, that operate on the currently open page. Thus, the code becomes an extension of the current page and can interact with any element on it.
The changes to the page are temporary and are not preserved. When the user refreshes the page or follows a link, the JavaScript is lost.
Upon returning to the page, the user must click the shortcut again to enable the bookmarklet.
A sample bookmarklet
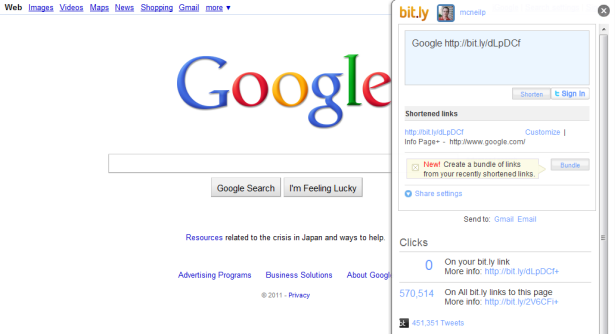
Perhaps the best way to explain bookmarklets is to demonstrate one in action. Bit.ly is a powerful URL shortening service that happens to provide a handy bookmarklet feature. Simply drag the link to your toolbar and start using your fancy new link on any page on the web.
When you click the Bit.ly bookmarklet, a panel loads on the current page. Notice that this is not a new browser window, but rather code that has been appended to the current page. Such bookmarklets enable developers to bring functionality from their website to any page on the web.
5 handy bookmarklets to get you started
Bit.ly
Few things are as convenient as a tool that allows you to quickly shorten and share URLs. With the Bit.ly bookmarklet, instead of copying a full URL path and sharing it, you can click a link to generate a short version of it. You also gain the ability to track how often that link is used. Not only that, but the link’s shortness ensures that the link won’t break in an email, as longer complex URLs often do.
Shortwave
Developers often go all out and pack a ton of functionality into a single bookmarklet. Such is the case with Shortwave by Shaun Inman. This powerful shortcut packs a ton of search functionality into a single place. You can search Google, Amazon, Netflix and loads of other major sources. The only gotcha is that you have to memorize commands to work with it. This hurdle aside, once you get used to it, you’ll quickly become very reliant on it.
ReCSS
ReCSS is a simple script that refreshes the CSS for a page but not the entire page itself. On the surface, this might seem like an odd thing to want to do. But consider if you are building an application or process that is broken by a refresh. For example, if you are styling an error message, instead of repeatedly performing an action that generates an error, simply refresh the CSS to test different styles. When the time comes, you’ll love this one.
autoPopulate
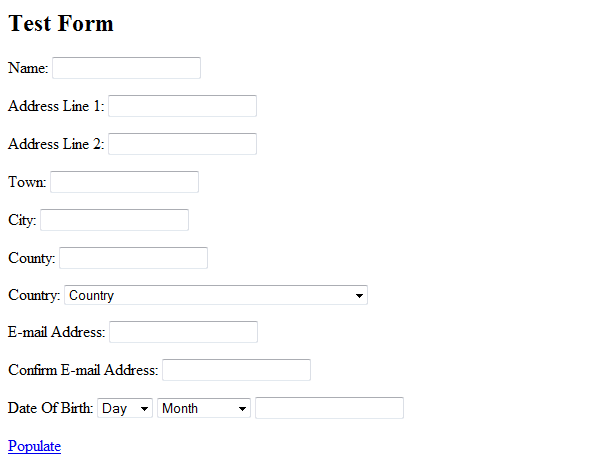
If you have had to build many long forms, then surely you sympathize with people who are frustrated with having to fill out forms over and over again. This is where autoPopulate comes in. The functionality here is rather simple: a bookmarklet that automagically populates form fields with recurring data. You can also build a custom version with your own values if needed.
Instapaper
Instapaper is an entire service built around a bookmarklet. The handy tool saves pages that you would like to read later. It conveniently syncs with your iPhone, iPad and Kindle, allowing you to easily pick up where you left off reading.

The ideal structure for bookmarklets
There is a way to architect bookmarklets that ensures they are easy to maintain. The principle is simple: use the bookmarklet as a shell to load source files onto the page. This means that the meat of the code is not actually contained in the bookmark. This eliminates the problem of how to get users to update the bookmark after you’ve changed the code.
To prepare updates to your bookmark, simply construct the link so that it loads all resources from your server onto the page. Typically, this entails adding a JavaScript and CSS file to the page, and then triggering the primary JavaScript to launch the functionality.
The following JavaScript appends a specified JavaScript file to the page:
new_script=document.createElement('SCRIPT');
new_script.type='text/javascript';
new_script.src='http://www.your-site.com/script.js?';
document.getElementsByTagName('head')[0].appendChild(new_script);
A template for creating bookmarklets
Building on this simple concept, below are two basic outlines for creating your own bookmarklet. The main choice you will have to make is whether to disable caching for your JavaScript file.
Template 1: caching
Template one does not prevent caching. This means your script will be saved to the user’s computer for some period of time. It will eventually be reloaded, but you have no way of knowing how soon. Here is the template:
javascript:(function(){
new_script=document.createElement('SCRIPT');
new_script.type='text/javascript';
new_script.src='http://www.your-site.com/script.js?';
document.getElementsByTagName('head')[0].appendChild(new_script);
})();
Template 2: caching disabled
This alternative includes a handy parameter to prevent caching of your script. This is ideal for development because every time you use the link, it will run the latest version on the server.
javascript:(function(){
new_script=document.createElement('SCRIPT');
new_script.type='text/javascript';
new_script.src='http://www.your-site.com/script.js?x=' +(Math.random());
document.getElementsByTagName('head')[0].appendChild(new_script);
})();The cache is disabled simply by adding a random query string to the end of the script tag. This makes the browser load the script each time it is used.
Also, note that these functions are in a JavaScript wrapper that identifies them as JavaScript code.
How to use the templates
Using these two templates, here is how you would put them to work. First, replace the URL in the code with the full path to the JavaScript file on your server. Secondly, place the code above in a link tag that can be added to a page. It is this link that users will drag and drop into their bookmarks.
Something like this should do the trick:
<a href="javascript:(function(){
new_script=document.createElement('SCRIPT');
new_script.type='text/javascript';
new_script.src='http://www.your-site.com/script.js?x=' +(Math.random());
document.getElementsByTagName('head')[0].appendChild(new_script);})();">Sample bookmarklet </a>
Note that all of the JavaScript had to be compressed to a single line of code. This compression can be a pain to manage, so I prefer to use this handy bookmarklet generator.
Once you have the basic framework in place, you can begin adding any JavaScript-based functionality to the scripts file for the bookmarklet. Use the new link in your browser to test as you go!
Don’t forget the cache!
One of the most frustrating aspects of developing bookmarklets is browser caching. You can’t force a refresh of the file other than by directly loading the source JavaScript file and then hitting “Refresh.” Passing a query string parameter as found in template two above is much easier.
A warning about “View source”
Another point that generates a lot of frustration is the source view of a web page. When running a bookmarklet and hitting the standard “View source” option, you might be puzzled.
When a bookmarklet dynamically adds code to the page, the standard source view will not show the updated HTML. Instead, you have to use a plug-in like Firebug or view the generated source using the Web Developer toolbar.
Additional resources for building bookmarklets
- The templates above are based on the tutorial at BetterExplained.
- Marklets is an awesome directory of bookmarklets.
- Here is an outline for building jQuery-based bookmarklets.
Written exclusively for WDD by Patrick McNeil. He is a freelance writer, developer and designer. In particular, he loves to write about web design, train people in web development and build websites. Patrick’s passion for web design trends and patterns can be found in his books on TheWebDesignersIdeaBook.com. Follow Patrick on Twitter @designmeltdown.
Can you think of a way to extend your application with a bookmarklet? How have you creatively used bookmarklets?