
Despite the fact that the HTML5 specification won't officially be finished until 2022, (though it will be mostly finalized by 2014), a lot of designers are already diving into the parts of HTML5 that currently have support in modern browsers.
HTML5 opens up some whole new avenues for web design and web application development, things that were previously only possible with either JavaScript or Flash.
Here we've rounded up 175 refsources for learning HTML5. Included below are tutorials, frameworks, examples, and a lot more.
Feel free to share more high-quality resources in the comments!
Basic tutorials
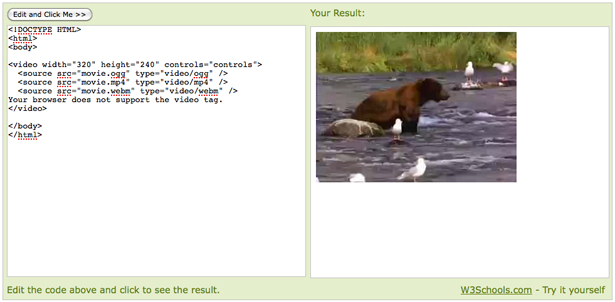
A very basic tutorial from W3sbchools.com.

HTML5 for Beginners. Use it now, it's easy!
An introductory guide from What!? We Like To Talk About.

28 HTML5 Features, Tips, and Techniques You Must Know
A collection of very useful HTML5 tips from Nettuts+.

A 40-minute video tutorial from Google employee Brad Neuberg.
Quick Tip: HTML5 Features You Should be Using Right Now
A screencast from Nettuts+.
A great overview of the advantages of HTML5, as well as some very helpful tips.
Preparing for HTML5 with Semantic Class Names
An article from Jon Tan on the new semantic classes in HTML5.
An introduction to HTML5, with information about APIs, new elements, and more.
Everything you need to know about HTML5
An introduction from TechRadar UK.
A very basic tutorial site.
An introduction to the structural tags that will replace many divs.
A very useful beginner's guide to HTML5
A simple guide to front-end design with HTML5.
A huge slideshow about HTML5, built in HTML5.
An introduction to the header element from HTML5 Doctor.
HTML5 and The Future of the Web
From July 2009, this article covers the basics of HTML5.
CSS Code Structure for HTML5: Some Useful Guidelines
Some useful guidelines from Woork.
HTML5 Unleashed: Tips, Tricks, and Techniques
An overview that includes info on semantic markup, forms, and more.
Building sites in HTML5
HTML5 Tutorial - Getting Started
A basic HTML5 tutorial that includes a basic template file.

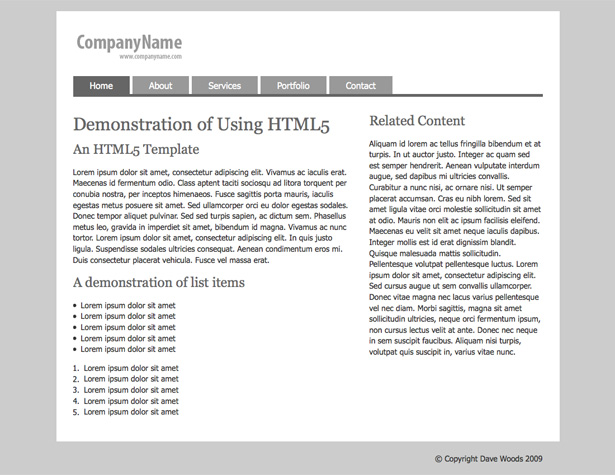
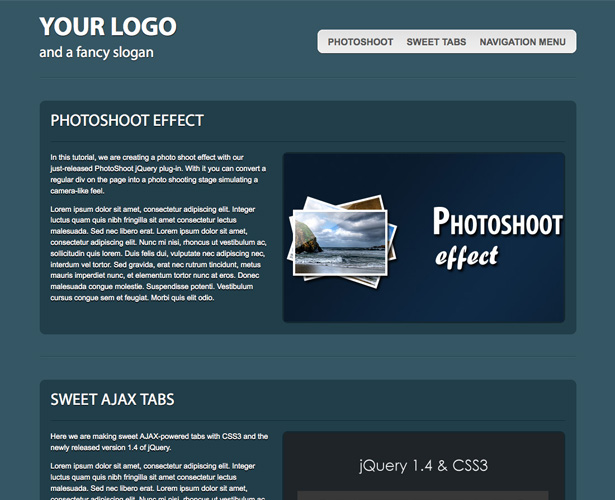
Code a Vibrant Professional Web Design with HTML5/CSS3

Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3

Tutorial: Case Study with HTML5 & CSS3

Touch the Future: Create An Elegant Website With HTML5 and CSS3

Coding a CSS3 & HTML5 One-Page Website Template

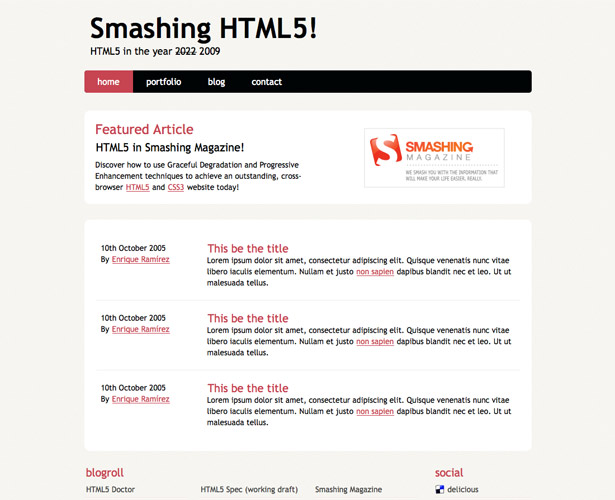
Coding A HTML Layout From Scratch

HTML5 and CSS3: The Techniques You'll Soon Be Using

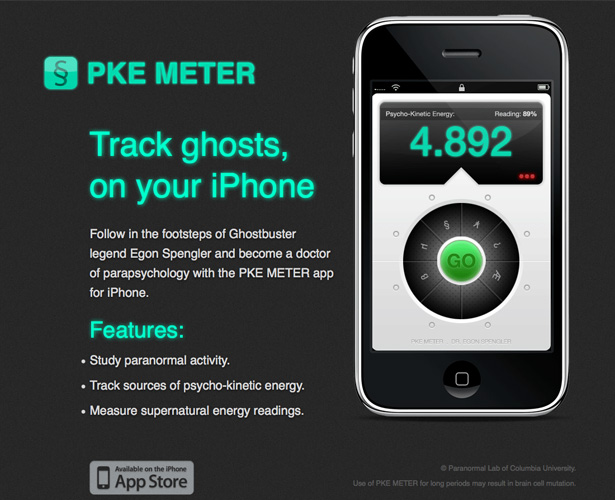
Design & Code a Cool iPhone App Website in HTML5

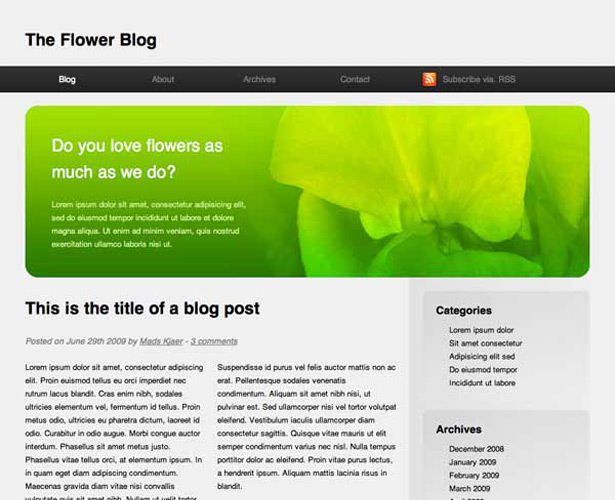
Simple Website Layout Tutorial Using HTML5 and CSS3

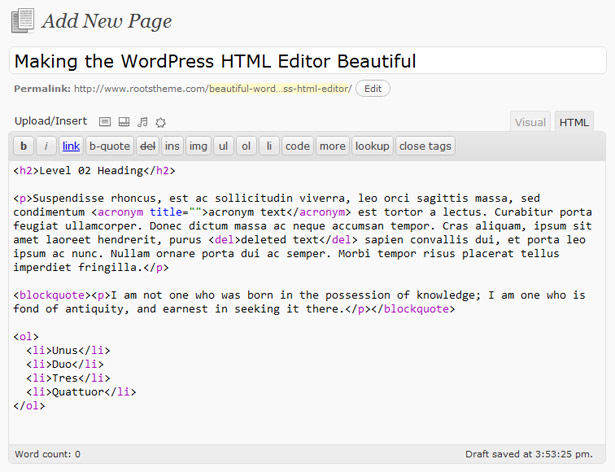
Using HTML5 to Transform WordPress' TwentyTen Theme
A tutorial to take advantage of more HTML5 elements than the default TwentyTen theme.
HTML5 and CSS3 in Dreamweaver CS5 — Part 1: Building the web page
The first in a multi-part series on coding in HTML5 and CSS3 in Dreamweaver, from Adobe.
Create Modern Web Sites Using HTML5 and CSS3
An intermediate tutorial from IMB's developerWorks.
From Wired's Webmonkey
Canvas tutorials
An HTML5 Slideshow w/ Canvas & jQuery

Bouncing a Ball Around with HTML5 and JavaScript

A comprehensive introduction to drawing with Canvas, from Think Vitamin.
An in-depth introduction to Canvas from Dev.Opera.
Thinking About HTML5 Canvas Accessibility
An overview of considerations for making Canvas accessible.
A comprehensive guide from Six Revisions.
A canvas tutorial from Mozilla Developer Network that includes drawing shapes, using images, and much more. Suitable for canvas beginners.
Local storage tutorials
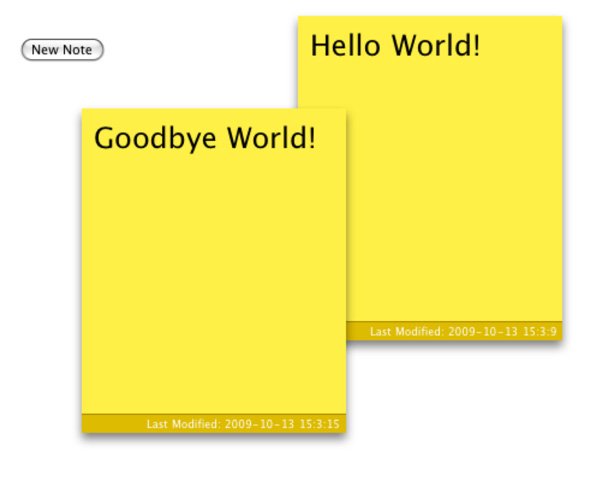
Building Persistent Sticky Notes with Local Storage
A practical local storage tutorial.

View Source Tutorial: Sticky Notes With HTML5 and CSS3
The sticky notes in this tutorial have a cool animation effect when they're closed.

Browser Storage for HTML5 Apps
Another tutorial for using local storage in HTML5 apps.
The first in a four-part tutorial.
Quick Tip: Learning About HTML5 Local Storage
A video tutorial from Nettuts+.
webOS HTML5 Database Storage Tutorial
A tutorial for using HTML5's local storage functionality with Palm's webOS.
Form tutorials
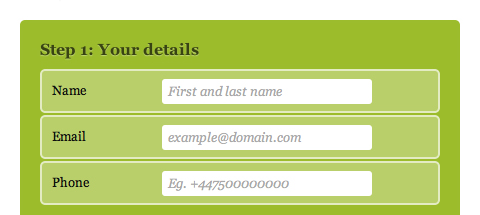
Have a Field Day with HTML5 Forms

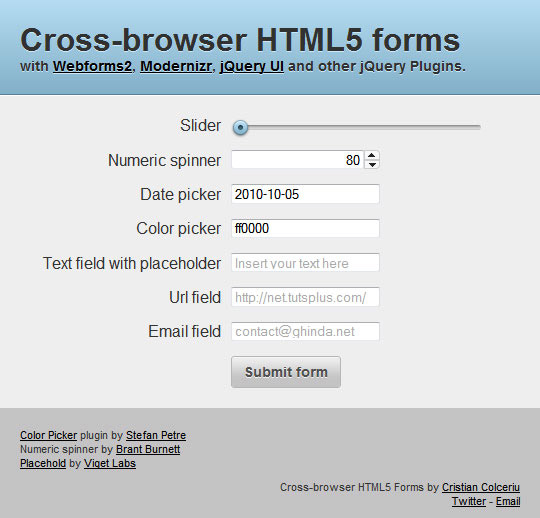
How to Build Cross-Browser HTML5 Forms

Designing Search Boxes with HTML5 and CSS3


Some brief information about what HTML5 will mean for form design.
Video and multimedia tutorials
Building a Custom HTML5 Video Player with CSS3 and jQuery

Tutorial: How to Build an HTML5 Video Player

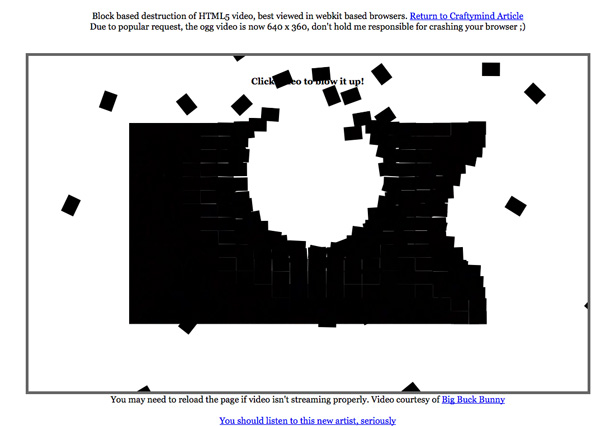
Blowing up HTML Video and Mapping it Into 3D Space

Tutorial: Serving HTML5 Video Cross Browser (including iPad)
A comprehensive tutorial on HTML5 video.
An introduction to using the video element from HTML5 Doctor.
App tutorials
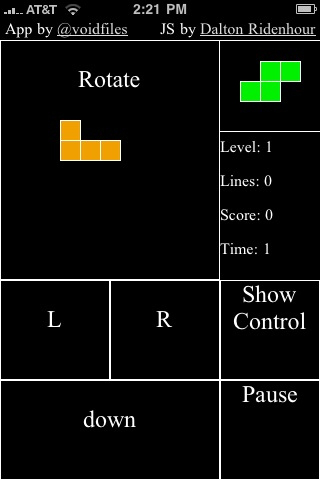
How to Make an HTML5 iPhone App
This tutorial teaches you how to create an offline HTML5 app for an iPhone.

HTML5 Apps: Positioning with Geolocation
An introduction to the geolocation APIs in HTML5.
Creating Mobile Web Applications with HTML5, Part 1
From IBM's developerWorks, the first in a five-part series from 2010.
Create Offline Web Applications on Mobile Devices with HTML5
Another guide from IBM's developerWorks.
HTML5 Apps: What, Why, and How
An overview from Nettuts+, with practical ideas.
More tutorials
How to Create a Cute Popup Bar With HTML5, CSS3, and jQuery
A practical tutorial from SpyreStudios.

How to Make All Browsers Render HTML5 Mark-Up Correctly — Even IE6
From Nettuts+.
Tools and techniques to make HTML5 and CSS3 more cross-browser compatible.
Implementing HTML5 Drag and Drop
A Nettuts+ Premium tutorial.
My Top 5 HTML Coding Preferences
With reasoning behind the preferences, and some great how-to info.
HTML5 Microdata: Welcome to the Machine
An overview of the microdata specification.
Combining Modern CSS3 and HTML5 Techniques
A Nettuts+ Premium tutorial.
Some clarification on the appropriateness of using the nav element from Jeffrey Zeldman.
HTML5 cheat sheets and quick references
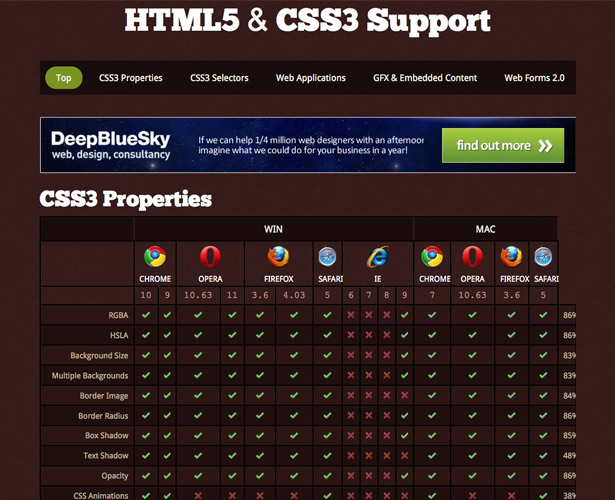
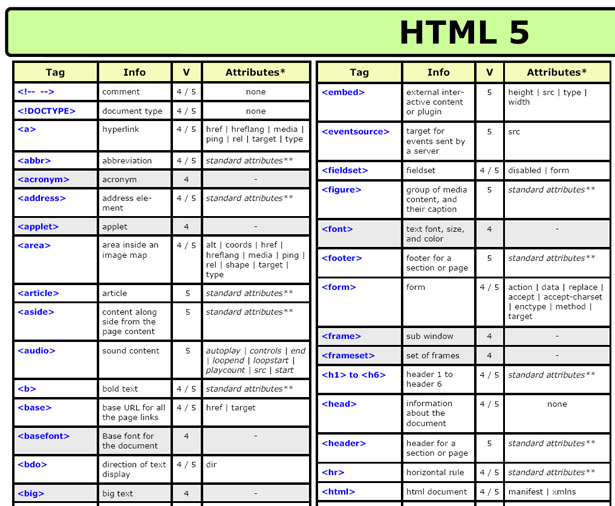
A very handy chart that includes browser compatibility for both HTML5 and CSS3.

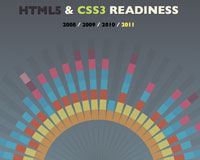
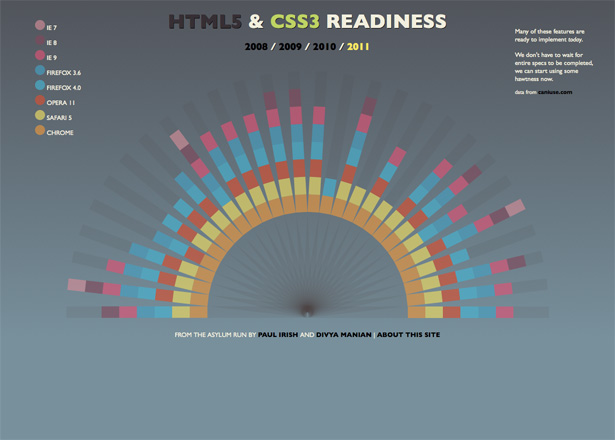
An interactive infographic that gives compatibility of different HTML5 elements for each major browser.

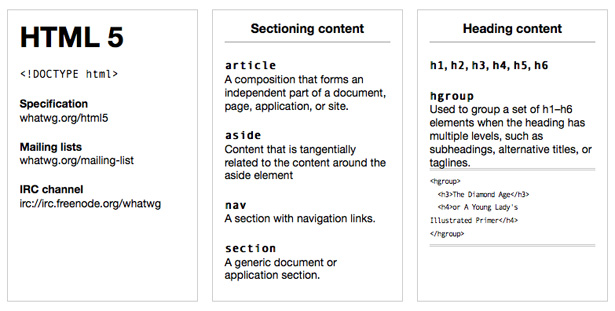
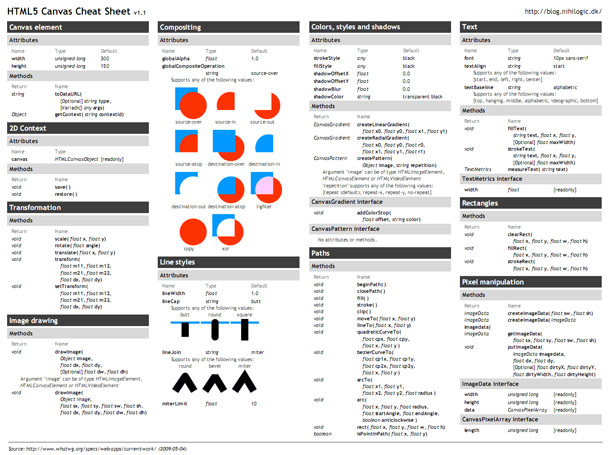
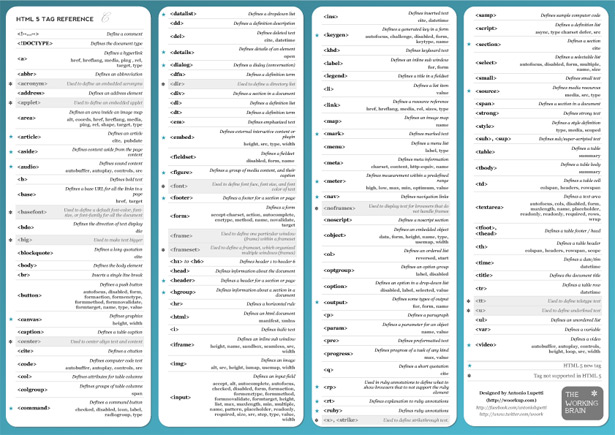
A foldable pocket reference guide.




A chart from the W3C Schools.
From HTML5 Doctor.
The official W3C reference.
From the W3C.
A Selection of Supported Features in HTML5
A chart covering which browsers cover which features.
Check compatibility of different HTML5 elements in a variety of browsers.
Comparison of Layout Engines (HTML5)
A comparison of support for HTML5 vs HTML4 for a number of browser layout engines, from Wikipedia.
HTML5 ID/Class Name Cheatsheet
A guide to HTML5 structural elements.
Tests your current browser for HTML5 support, and shows the scores of other browsers.
A chart covering revisions to the standard.
A handy site that shows what your browser is doing behind the scenes with certain HTML5 elements.
Sites dedicated to HTML5
Site includes the official HTML5 logo, as well as a gallery and merchandise links.

HTML5 Tutorial has a wide variety of HTML5 tutorials and news.

A collection of basic, free HTML5 templates.

Includes tutorials, resources, and a playground for experimenting with HTML5.
Includes a Q&A, articles, and more.
A site filled with Canvas tutorials and a showcase.
The blog of the group working on the HTML5 standard.
An HTML5 news and tutorial site.
A site dedicated to teaching the development of HTML5 mobile web apps.
Frameworks
A solid HTML5 default framework.

The Less Framework 4 is a CSS3 and HTML5 framework with options for mobile, tablet, and desktop grids.

A framework that combines HTML5, CSS3, and JavaScript.

An HTML5 application framework.

An HTML5 and CSS3 WordPress starter theme.

An HTML5 game framework.

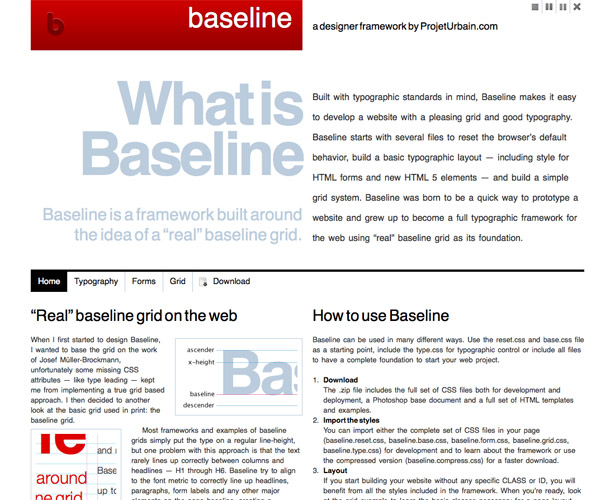
A CSS grid that includes styles for some HTML5 elements.

An ebook framework for the iPad built on HTML5.

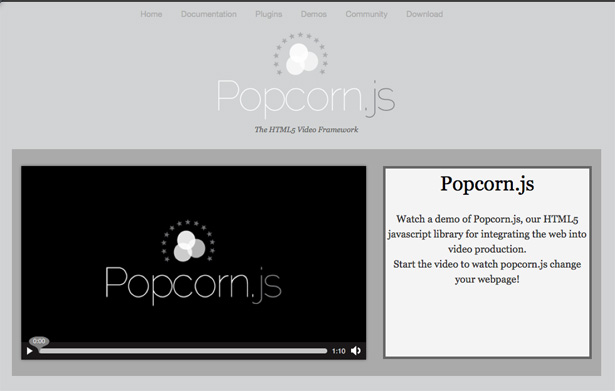
An HTML5 JavaScript library for video.

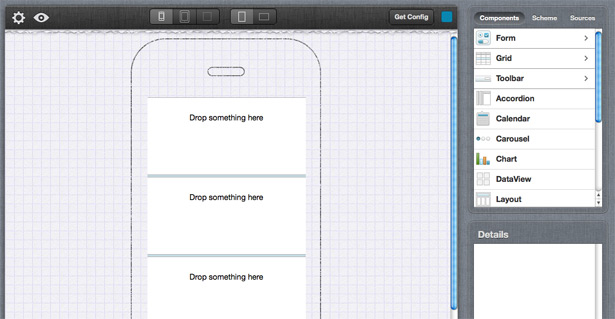
An HTML5-based JavaScript library for mobile web apps.

HTML5 Multimedia Framework for WordPress
An HTML5 multimedia framework in a WordPress plugin.
An HTML5 starter theme for WordPress.
An HTML5 framework generator.
A mobile HTML5 application framework.
The Official Guide to HTML5 Boilerplate
A screencast from Nettuts+
Showcases
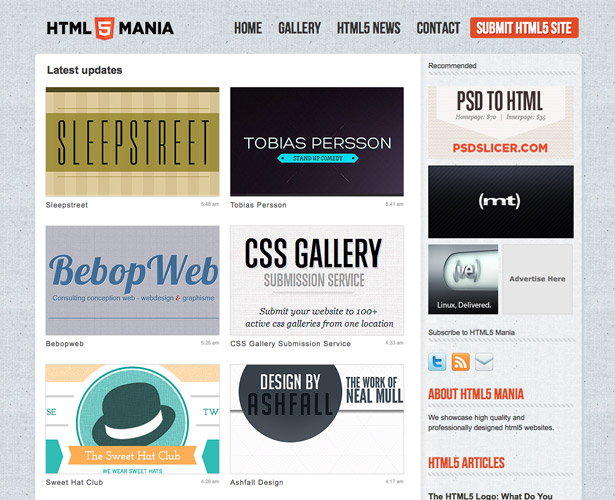
HTML5 web design gallery.

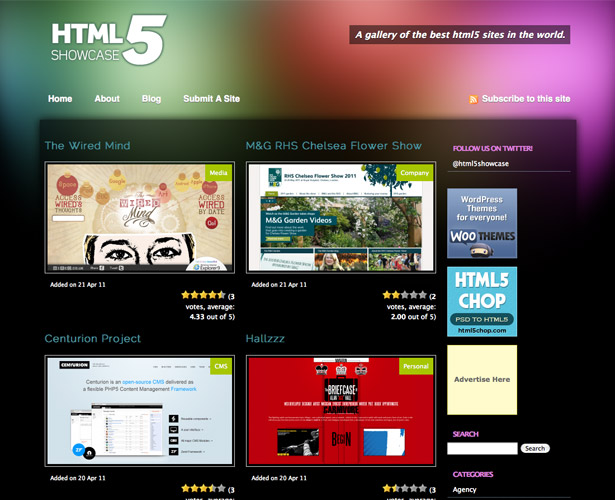
A gallery of exceptional HTML5 sites from around the world.

Another gallery of HTML5 site designs.

Another showcase of great HTML5 sites.

HTML5 web design showcase.

HTML5 Showcase: 48 Potential Flash-Killing Demos
From HongKiat.
A collection of sites built on HTML5.
A showcase of applications, games, tools and tutorials for HTML5 Canvas.
12 Beautiful HTML5 Web Design Showcases
A showcase of 12 HTML5 websites.
Sneaking Into the Future: 25 Ultra Modern Websites Using HTML5
A showcase of 25 HTML5-based designs.
30 Magnificent Sites Using HTML5 in Their Core Layout
Another showcase of HTML5-based sites.
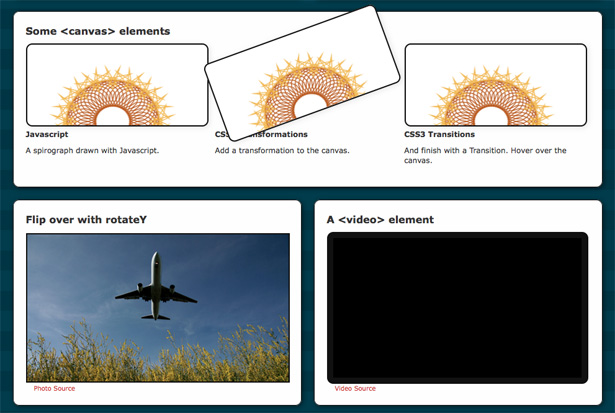
Demos and examples
A collection of examples of what you can do with HTML5, with a handy chart for browser compatibility.

HTML5 Canvas and Audio Experiment
A very cool HTML5 Canvas animation.

A series of element and layout experiments and demos.

An HTML5 video player.

A free HTML5 video player.

10 HTML5 Demos to Make You Forget About Flash

12 Incredible HTML5 Experiments

Another HTML5 video player.
Makes video and audio tags work in all major browsers.
A JavaScript library that makes HTML5 and CSS3 elements compatible with older browsers.
Books
By Jeremy Keith, published by A Book Apart.

HTML5: Designing Rich Internet Applications
By Matthew David.
HTML5 & CSS 3 for the Real World
By Alex Goldstein, Louis Lazaris, and Estelle Weyl
The Essential Guide to HTML5: Using Games to Learn HTML5 and JavaScript
By Jeanine Meyer.
HTML5 & CSS3: Develop with Tomorrow's Standards Today
By Brian P. Hogan.
HTML5 Canvas: Native Interactivity and Animation for the Web
By Steve Fulton and Jeff Fulton, published by O'Reilly.
Pro HTML5 and CSS3 Design Patterns
By Michael Bowers. Coming out in September 2011, but available as part of Apress's Alpha Program.
Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development
By Peter Lubbers, Brian Albers, and Frank Salim.
HTML5 Solutions: Essential Techniques for HTML5 Developers
By Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser, and Cyril Hanquez.
Foundation HTML5 Canvas: For Games and Entertainment
By Rob Hawkes.
Foundation HTML5 Animation with JavaScript
By Keith Peters and Billy Lamberta.
The Definitive Guide to HTML5 Video
By Silvia Pfeiffer.
By Joseph W. Lowery and Mark Fletcher.
A complete ebook introduction to HTML5, from Mark Pilgrim.
By Bruce Lawson and Remy Sharp.
By Bill Sanders.
More resources and articles
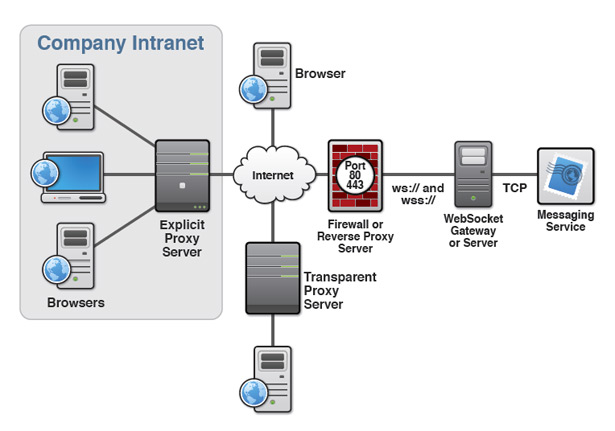
How HTML5 Web Sockets Interact With Proxy Servers

From A List Apart, published in December 2007.
A Sitepoint article from mid-2009.
An in-depth introductory article from Perishable Press, published in mid-2009.
A discussion of the semantic elements of HTML5, from A List Apart, published in 2009.
A JavaScript Library that lets you use HTML5 video and audio tags in a variety of browsers.
More on Developing Naming Conventions, Microformats, and HTML5
From For A Beautiful Web.
From Adactio.
Commentary about what HTML5 and CSS3 mean for web design, from Think Vitamin.
HTML5 & CSS3: Take Your Design to Another Level
From Web Design Ledger.
HTML5: The Facts And The Myths
A rundown of many of the myths and misconceptions about HTML5, from Smashing Magazine.
A session from Nettuts+.
A great commentary on building apps with HTML5.
More HTML5 roundups
The Ultimate HTML5 Toolbox: 60+ Articles, Tutorials, Resources, and Inspiring Showcases
From Creative Fan.
Learn HTML5: 10 Must Read Lessons
From Webhosting Secrets Revealed
From Think Vitamin.
Ultimate Collection of HTML5 and CSS3 Resources
From Smashing Share.
15 Useful CSS3 and HTML5 Templates and Frameworks
From Speckyboy Design Magazine.
From Think Vitamin/
70 Must-Have CSS3 and HTML5 Tutorials and Resources
From Webappers.
A Collection of HTML5 Resources and Tutorials
From Speckyboy Design Magazine.
25 Essential HTML5 Tutorials and Techniques
From Template Monster.
HTML5 Tutorials and Techniques That Will Keep You Busy
From Noupe.
15 Useful HTML5 Tutorials and Cheat Sheets
From Web Design Ledger.
The Only HTML5 Resources You Need for Getting Up to Speed
From Six Revisions.
From BlogFreakz
40 Must See HTML5 Tutorials, Techniques and Examples for Web Develoeprs
From Stylish Web Designer.
30+ Very Useful HTML5 Examples, Tutorials and Techniques
From Tripwire Magazine.
Written exclusively for WDD by Cameron Chapman.
Have a favorite resource we didn't cover? Let us know in the comments!















