 We developers sometimes take design for granted. And let’s be honest: who doesn’t hate taking things for granted.
Some say we will never truly appreciate the importance of design until we have been trained in the essence of design and beauty. Well, I say BS to that. I want to break us our of this box and clear away the cobwebs from our code-oriented minds.
Development, by its very nature, reflects the knowledge base of the person in charge. And the skills required to develop such a knowledge base can leave us in the dark about design. Developers often sweep design under the rug in order to be able to learn the intricacies of PHP and MySQL.
But as someone who has been writing code for 13 years, I can tell you it doesn’t have to be this way. In fact, many of the world’s greatest developers have an excellent grasp of UI and UX and of what their users want. The best way to get a handle on it is to figure out what you want in a UI.
People in business say to start with what you know, and this works equally well in design. The best designers aren’t the ones who know a thousand fonts (although that helps), but rather who know exactly what will “feel” best on the page.
To get started, simply go to a website that you feel “would be better if” and write down all of your ideas. Before you know it, you will be debugging design patterns and UIs.
This is just a start. But after doing it a few times, you’ll start to understand why these factors are so important. You might even discover that you have these questions about more websites than you had imagined. Below are a few critical reasons why design is important, courtesy of two great competitors.
We developers sometimes take design for granted. And let’s be honest: who doesn’t hate taking things for granted.
Some say we will never truly appreciate the importance of design until we have been trained in the essence of design and beauty. Well, I say BS to that. I want to break us our of this box and clear away the cobwebs from our code-oriented minds.
Development, by its very nature, reflects the knowledge base of the person in charge. And the skills required to develop such a knowledge base can leave us in the dark about design. Developers often sweep design under the rug in order to be able to learn the intricacies of PHP and MySQL.
But as someone who has been writing code for 13 years, I can tell you it doesn’t have to be this way. In fact, many of the world’s greatest developers have an excellent grasp of UI and UX and of what their users want. The best way to get a handle on it is to figure out what you want in a UI.
People in business say to start with what you know, and this works equally well in design. The best designers aren’t the ones who know a thousand fonts (although that helps), but rather who know exactly what will “feel” best on the page.
To get started, simply go to a website that you feel “would be better if” and write down all of your ideas. Before you know it, you will be debugging design patterns and UIs.
This is just a start. But after doing it a few times, you’ll start to understand why these factors are so important. You might even discover that you have these questions about more websites than you had imagined. Below are a few critical reasons why design is important, courtesy of two great competitors.
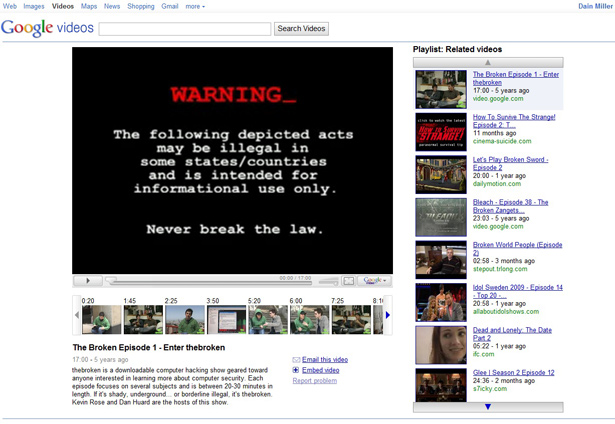
Google Video: the case for strategic design
 Google has been known to solve problems by throwing development resources at them for months. It analyzed data patterns in order to improve the UI of its Google Video project. This was absolutely detrimental to the functioning of the product, as evidenced by its canceling of the service. Let’s look back at Google Video to see why it didn’t work.
It started out simple enough, with that minimal design that Google is so famous for. Even the search wasn’t too bad, with the classic Google row streaming down the page.
This changed when Google found that people hated those early horizontal rows. It restructured the page to try to make it more enjoyable. In fact, it took a page from YouTube’s book by adding links to related videos on the side.
This is a key problem of developers who aren’t sensitive to design: copying or borrowing elements from other successful products. “If it worked for them, it will work for us” is one of the most dangerous attitudes to have in web design. There were hundreds of Digg clones over the years, but only one stands out: Reddit. There were hundreds of YouTube clones over the years, but only one stands out: Vimeo.
Products gain acceptance not by ripping off other services, but by innovating on the user experience through interesting design and UI. These small innovations are exactly where Google Video lost users. Google assumed that people would stay if it removed every feature except what was similar to proven products. In fact, users did not stay, and the only real use anyone had for the product was the one thing that Google truly innovated on: allowing bigger and longer videos.
So, what does this product teach us about design? It teaches us that innovating carelessly is just as bad as not innovating at all, and that going minimal for the sake of minimalism is not always the right approach. Google would have been better off not developing products like these at all, because it has left us questioning its judgment.
With all of its failures—Buzz, Wave, Google Video, etc.—we begin to question its understanding of these spaces. We know that Google understand advertising and search (it pretty much owns these markets), but that doesn’t keep us from questioning its overall understanding of design. This erodes Google’s image. It’s detrimental to a company that is trying to take over the world, or even one that’s just trying to put food on the table. Focusing on design and not changing for the sake of change would have helped. Let this be a lesson to developers everywhere.
Google has been known to solve problems by throwing development resources at them for months. It analyzed data patterns in order to improve the UI of its Google Video project. This was absolutely detrimental to the functioning of the product, as evidenced by its canceling of the service. Let’s look back at Google Video to see why it didn’t work.
It started out simple enough, with that minimal design that Google is so famous for. Even the search wasn’t too bad, with the classic Google row streaming down the page.
This changed when Google found that people hated those early horizontal rows. It restructured the page to try to make it more enjoyable. In fact, it took a page from YouTube’s book by adding links to related videos on the side.
This is a key problem of developers who aren’t sensitive to design: copying or borrowing elements from other successful products. “If it worked for them, it will work for us” is one of the most dangerous attitudes to have in web design. There were hundreds of Digg clones over the years, but only one stands out: Reddit. There were hundreds of YouTube clones over the years, but only one stands out: Vimeo.
Products gain acceptance not by ripping off other services, but by innovating on the user experience through interesting design and UI. These small innovations are exactly where Google Video lost users. Google assumed that people would stay if it removed every feature except what was similar to proven products. In fact, users did not stay, and the only real use anyone had for the product was the one thing that Google truly innovated on: allowing bigger and longer videos.
So, what does this product teach us about design? It teaches us that innovating carelessly is just as bad as not innovating at all, and that going minimal for the sake of minimalism is not always the right approach. Google would have been better off not developing products like these at all, because it has left us questioning its judgment.
With all of its failures—Buzz, Wave, Google Video, etc.—we begin to question its understanding of these spaces. We know that Google understand advertising and search (it pretty much owns these markets), but that doesn’t keep us from questioning its overall understanding of design. This erodes Google’s image. It’s detrimental to a company that is trying to take over the world, or even one that’s just trying to put food on the table. Focusing on design and not changing for the sake of change would have helped. Let this be a lesson to developers everywhere.
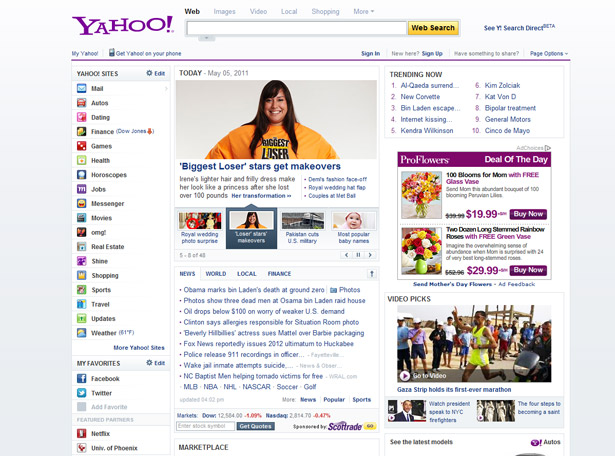
Yahoo: the case against overdesign
 Yahoo may be a household name, but it could have permeated the Internet even more than it has. Going to a party that offers everything is sometimes as unsettling as going to one that offers nothing. People think that they like choice, but sometimes they just want someone else to decide for them. Apple has made more money than God by exploiting this business principle. But web designers overlook it all too often.
Yahoo’s home page shows hundreds of things to do, to click on and to consume. You can customize it to display your favorite sources; and as we all know, you’re welcome to make it your “first and last stop on the web.” This has led it to become a top property online (perhaps because it was first to market), but this has also kept it from dominating the competition.
Why did the competitors win? To put it simply, because they didn’t add anything extra. Google didn’t try any BS in the beginning. It cut out the fat, leaving only the lean, delicious search box that we know today. And despite Google’s problems in other spaces, it still dominates search.
People often say that Yahoo offers a much broader service—weather, news, film times, horoscopes, etc.—and that Google did only one thing in the beginning. But this is exactly why Google dominated. There is something to be said for having a million different products and revenue streams, but it can still be awfully detrimental to the brand’s image.
Google also chose to pursue multiple products and revenue streams, but it didn’t go about it by shoving them in our faces. The relative elegance with which it went about it is perhaps the reason those products were more welcome by users and less confusing.
Granted, appealing to people who aren’t web savvy has its merits, too. But mastering a niche is better than starting out grand. Take the overall valuations and stock prices of the two companies: one started out big and has since contracted, while the other started in a niche (for developers, designers and web-savvy users) and has since grown to become the most reputable company in the US. If that isn’t a case against overdesign, I don’t know what is.
Yahoo may be a household name, but it could have permeated the Internet even more than it has. Going to a party that offers everything is sometimes as unsettling as going to one that offers nothing. People think that they like choice, but sometimes they just want someone else to decide for them. Apple has made more money than God by exploiting this business principle. But web designers overlook it all too often.
Yahoo’s home page shows hundreds of things to do, to click on and to consume. You can customize it to display your favorite sources; and as we all know, you’re welcome to make it your “first and last stop on the web.” This has led it to become a top property online (perhaps because it was first to market), but this has also kept it from dominating the competition.
Why did the competitors win? To put it simply, because they didn’t add anything extra. Google didn’t try any BS in the beginning. It cut out the fat, leaving only the lean, delicious search box that we know today. And despite Google’s problems in other spaces, it still dominates search.
People often say that Yahoo offers a much broader service—weather, news, film times, horoscopes, etc.—and that Google did only one thing in the beginning. But this is exactly why Google dominated. There is something to be said for having a million different products and revenue streams, but it can still be awfully detrimental to the brand’s image.
Google also chose to pursue multiple products and revenue streams, but it didn’t go about it by shoving them in our faces. The relative elegance with which it went about it is perhaps the reason those products were more welcome by users and less confusing.
Granted, appealing to people who aren’t web savvy has its merits, too. But mastering a niche is better than starting out grand. Take the overall valuations and stock prices of the two companies: one started out big and has since contracted, while the other started in a niche (for developers, designers and web-savvy users) and has since grown to become the most reputable company in the US. If that isn’t a case against overdesign, I don’t know what is.
In sum
A lot has been said about Google and Yahoo here, and the lessons to be learned are notable. Developers by nature lock themselves into boxes (or IDEs), and getting out of them can be hard. The point is that we should recognize the importance of design going forward and focus on bringing authentic user experiences to the forefront of our products. In this Web 2.0 world and beyond, these are some of the most important considerations in developing brand equity, understanding users and cultivating an aesthetic. If we leave everything up to trained designers, then we will be missing out on some valuable UI insight. Graphic design and user experience will never decrease in importance, nor will development. But unless we bridge the gap, we may never find the authentic experience that arises from balancing the two. Written exclusively for Webdesigner Depot by C Dain Miller. He is a freelance journalist and developer. Follow him on Twitter @_dain. What are your thoughts on design? Has it gotten enough attention in the last few years? How important will design be as the world becomes more web-centric?WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















