The World Wide Web turned the desktop application into a passé. But will mobile applications destroy the Web? It could happen, especially if things continue as they are now. But who will save it?
The World Wide Web turned the desktop application into a passé. But will mobile applications destroy the Web? It could happen, especially if things continue as they are now. But who will save it?
It won't be mobile apps. They're all the rage these days. Tens of thousands of them being maintained by developers (which might be the same people who previously developed desktop apps). And they are giving those who support the open Web reason to worry.
Who knows, we might live in a future where the Web suffers a similar fate as the desktop application has — desktop applications are still being made, yes, but the future prospects are, at best, glum.
However, steps can be taken in order to save the World Wide Web, but getting there is a long and difficult path.
Web 1.0
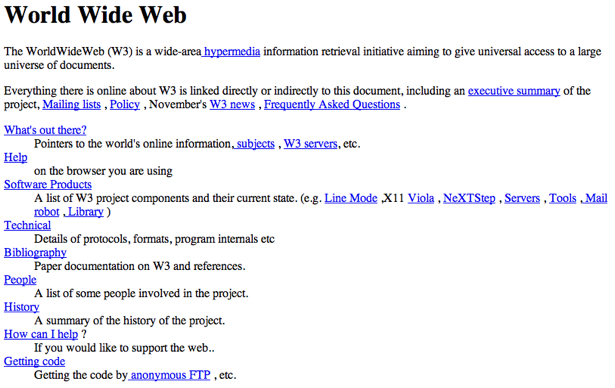
The World Wide Web became a reality in 1990, when the first Web browser, Web server, and webpage were developed by Tim Berners-Lee. You could argue that he created the first Web app. And while it wasn't dynamic and it wasn't pretty, it was cause for celebration: a new wave of communication and information technology was upon us.
A recreation of the first webpage ever created.
What stemmed from a single server in 1990 turned to 26 in 1992 and over 200 in 1993. Sites like Google, Yahoo, MSN, Amazon, Craigslist, and Blogger followed thereafter. Sure enough, these websites were the beginning of incredible innovations to take place on the Web.
This period of innovation was at all all-time high heading into 2000: Internet speeds were getting faster, broadband was taking form, and millions of dollars were being made. The open Web was expanding at a hot clip, and everyone wanted to get in on the action.
Hype was also at an all-time high. Overzealous investors were throwing money at any entity that had a ".com" associated with it. Businesses could do no wrong.
But they could...
It all came to a climax in March 2000. It was at this very moment in time when things would never be the same. The stock prices of the Internet sector crashed, panic set in, and an endless supply of Internet companies were erased from existence. The "dot-com bubble" popped.
Web 2.0
Things were quiet on the Internet for awhile. Those companies that survived —Yahoo, Ebay, Amazon, Google and others — managed to stay on people's radar through the early 2000s. But, overall, not much was going on. Innovation on the Web came to a standstill.
But it was only a matter of time before someone would change that. But no one could have known who that person was and how successful he would become. That person was Kevin Rose.
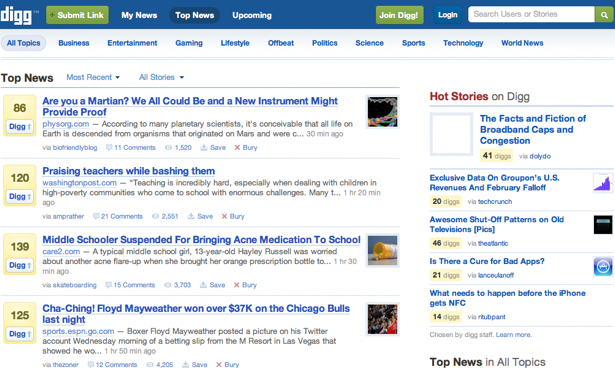
Digg might be down in the dirt lately, but Kevin Rose's ambitious project did spur along a new age of startups and innovation that made the browser their home.
Other sites joined the party: Reddit was founded as direct competition to Digg, Flickr came onto the scene and changed how we could perceive photography, MySpace changed how people interacted with each other online, and Facebook doesn't even need any explanation.
Blogs also took off in popularity, and entire businesses were built on blog platforms, something that was not possible a few years before.
Indeed, things were going well for Web 2.0. The browser and web app became king and the desktop application became irrelevant.
These companies were not going to make the same mistake like last time. No "dot-com bubble" here. So what could possibly go wrong?
The App
Well, there was this little thing called the iPhone — it proved to be a serious problem. But the real stars were the third-party developers who loaded the App Store with mobile applications that, at the time, were unrivaled by anything that was on the Web previously.
These applications created a new era of interactivity and information on the go that caused serious damage to the Web's reputation. The Web was where you went to get information, but the smartphone was what you had if you wanted information to come to you. And developers of all kinds jumped on this opportunity, even Web developers.
Could you blame them?
The iPhone was a game changer. It was a new platform that gave new life to developers. Those who were out of jobs because of how poorly desktop software was selling had new reasons to be excited — this new platform could open up new doors.

But the iPhone did something even more important: it highlighted the fact that Web technologies were aging. They were not keeping up with the times; browsing the Web on a phone, back during this time, was a pain, and no one really wanted to do it. Of course, Apple changed all that with Webkit/Safari on the iPhone as well — it made browsing the Web on a mobile device something a person actually would want to do. So it is, in a way, a double-edged sword.
The technical, graphical, and interactive limitations of the Web had been exposed. Creating a mobile app was a much better solution for attracting eyes on a mobile platform. And if an existing Web application didn't have a dedicated mobile app when the iPhone came around, there is little doubt in my mind that it lost out on many great opportunities.
Problems with the Web
Web technologies needed to adjust. Thankfully, they did — new and improved technologies like HTML5, CSS3, and JavaScript extended its support for mobile devices. Users were beginning to enjoy incredible experiences from their mobile devices; experiences not so different from what a full-fledged desktop browser would have provided.
And yet for all the things that the Web did right during this time, for all the advancements we have seen with HTML5, the fact still remains that the open Web is at a serious disadvantage when you compare it to a mobile application. Sure, the open Web can recreate similar experiences — and they might even one day be capable of rendering 3D graphics that rival those of game consoles and mobile apps — but a dedicated mobile app still has a few legs up that are not yet available through a mobile Web browser.
Attention/Accessibility
The first advantage that a mobile app has is the ability to keep a user's attention. When a user interacts with their smartphone, the most easily accessible pieces of content on that phone are dedicated applications — if they want video, they visit the YouTube app; if they want Twitter, they click on TweetDeck; if they want weather, well, there are dozens of apps just to do that. The point being that this information and entertainment is a click away.
But you don't have that convenience with a Web app, at least not without creating a shortcut or application shortcut that takes you directly to the website. In most cases users will decide to open up their browser, type in the URL, and wait for the webpage to load. Difficult? Not really. But is this method better (or more efficient) than a single click from a home screen on a smart phone?
Most consumers would rather have applications on their smartphone because it is the easiest way to access content. It is faster, easier, and, arguably, safer than fumbling with the browser and a URL bar. And while this issue of attention primarily comes down to time (or, arguably, laziness), the next issue is far more important; it might be the ultimate downfall of Web-based applications.
Notification

If a user is not being dinged, pinged, buzzed, alerted, or, as I will call it, notified, then that user is at a disadvantage.
We live in a world where information is always flowing towards consumers. At any given moment there will be a Tweet, status, news, text, e-mail, or any other type of notifications that can keep someone distracted. (We might even call this the age of distraction.)
Before the smart phone, websites only had one or two primary methods of notifying a user that something has happened: an email or, possibly, a text message (with the former being the most popular method).
People were more productive back then, too, I'm sure, but websites had fewer ways of keeping a user engaged. RSS came along in the late '90s, but even as it evolved in the early- to mid-2000s, it still acted primarily as an email inbox for fresh content; it still needed to be checked in order to be useful. Again, this was good for productivity, but not so good for Web developers wanting to keep the attention of their users.
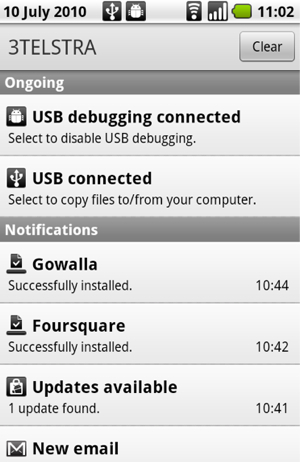
Nowadays, however, mobile operating systems like iOS, Android, Blackberry OS, and Windows Phone 7 have made great strides in developing notification systems that enable applications to keep the user informed about what is happening. (I can't go five minutes without my Droid X notifying me of an email, Twitter mention, or Facebook comment.)
Unfortunately, the same cannot be said for websites. Even with the drastic improvements made with Web technologies. It's a serious problem, one that Fred Wilson, a venture capitalist, noted about how important mobile notifications have become:
Can HTML apps use the notification channel? Can developers get access to this notification channel and start to build filters and other obvious applications that we will all want and need when this becomes our primary way we use the mobile device?
Without the ability to provide notifications to users on mobile devices, Web apps don't have a chance in competing with fully integrated applications that can provide notifications and feedback in an instant. Sure, websites can provide information, but they, alone, can't provide interactivity and feedback that is comparable to their mobile counterparts.
API access
And then there is another serious issue — also mentioned by Fred Wilson — that revolves around the concept of always being logged in and having access to information from other applications. Native applications have a relatively easy time sharing information with each other. Mr. Wilson presented an excellent example:
Imagine you are building a mobile app that connects to the Facebook platform, the Twitter platform, the Foursquare platform, and the Google Maps platform. Assuming your users have all of those apps on their mobile, you can quickly and easily do the connections directly on the mobile device. And then you can pull data from those apps to create new experiences for the mobile users. You can create cross app notifications and other data driven experiences for users.
Web applications do not have methods to access this information. The phone's information is effectively invisible to the Web app (although it is a different story for location data). Instead, a Web developer must go through a process of receiving permissions from each individual service through Web APIs. That can be a pain not only for the developer but for the user as well.
So, we know the problems. We know that Web apps are going to have a tough time in the future unless things change soon. But there are solutions. However, it is going to be a monumental task to make those solutions become reality. Still, it might be the last hope for leveling the playing field and keeping Web apps competitive on mobile devices in the distant future.
Fixing the problems
There are a few ways that all of the aforementioned issues can be fixed. But it will rely upon the likes of Apple, Google, Microsoft, Research In Motion, and other big-name companies to make it work.
Let's talk first about the accessibility of the Web on mobile devices. Palm (now owned by HP) did it best with webOS. They made the Web an integral part of their platform and even had the applications themselves built using Web-based APIs and technologies. It was (and still is, as HP owns the technology) impressive and innovative. Unfortunately, I don't see webOS gaining the popularity that its rivals have unless something drastic happens. But the integration with Web technologies is impressive, and it is an example that a company like Google should embrace.
It all raises a question: should there be a difference between a Web app and a mobile app on a mobile device, at least from the user's perspective? Maybe. Maybe not. There are arguments for both sides. But my hope is that future iterations of mobile platforms will begin to treat Web apps more like native mobile apps — that Web apps will have the ability to integrate heavily with the operating system as mobile apps do. And if this happens, the open Web can have a chance to really compete on a level playing field. But it will take time to iron out the details.
The next issue is notifications. This issue could have two possible solutions: mobile operating systems will offer ways for websites to notify users, or a third-party developer creates a solution that will do it for them.
The latter is the most likely scenario; it is something I expect to see real soon — a company will create an application for Android, Blackberry, iOS, and others platforms that will allow websites to push notifications to that application. The application itself will then forward those notifications to the user's device. And hopefully it will all be as seamless as notifications currently act on most mobile operating systems today. But balancing the control and frequency of these notifications and which notifications are allowed is crucial to the success of this type of service.
The final issue of accessing APIs and third-party data is also a tricky one. It's all about security. Giving any or all websites access to personal information on a phone is a definite no-no. But I could imagine a future where — like you see today when you visit Twitter and other sites that allow ask for location data — websites will ask the user and phone for permission to access certain data. Users will then be able to allow those Web apps to access data. There should also be a way to manage these permissions on the phone, perhaps similarly to how users currently would when revoking permissions from third-parties within Facebook and Twitter.
This one will probably be left to the likes of Google, HP, and other web-oriented companies behind mobile operating systems to handle.
Conclusion
The World Wide Web has a future, and it always remain that way while traditional operating systems have control. But those days are slowly fading; it's only a matter of time.
Mobile devices are the future, and whether it be tablet, smartphone, or other gizmo that has yet to be invented, they will compete with the open Web if things stay as they are. But if the companies involved find a way to communicate with websites that will allow them to notify users and share information with them and vice versa, the future for the Web will remain competitive.
But one point can't be argued: the World Wide Web, as it stands today, is the easiest platform for which to create, distribute, and manage information and applications that are accessible to most, if not all, mobile devices and users today. And I, for one, hope that it will stay that way for a very long time.
Written exclusively for WDD by James Mowery. He is a passionate technology journalist and entrepreneur who has written for various top-tier publications like Mashable and CMSWire. Follow him on Twitter: @JMowery.
What/who do you think will save the World Wide web? Share below...