 Creating buttons with CSS is one of the most experimented-with web design techniques around. Examples and tutorials abound.
The biggest recent trend in CSS button design seems to be eliminating images, especially background images, from buttons. But there are plenty of other things designers are doing with buttons, some that do include images.
Below we've collected more than twenty tutorials, examples, and tools for creating CSS buttons, most of which use CSS3.
Included are buttons to suit virtually every design style. We've tried to focus on newer techniques here, leaving out the long-standing techniques (like the sliding door method for creating rounded corners) that most designers are already familiar with.
If you have other tutorials or examples you'd like to share, please do so in the comments!
Creating buttons with CSS is one of the most experimented-with web design techniques around. Examples and tutorials abound.
The biggest recent trend in CSS button design seems to be eliminating images, especially background images, from buttons. But there are plenty of other things designers are doing with buttons, some that do include images.
Below we've collected more than twenty tutorials, examples, and tools for creating CSS buttons, most of which use CSS3.
Included are buttons to suit virtually every design style. We've tried to focus on newer techniques here, leaving out the long-standing techniques (like the sliding door method for creating rounded corners) that most designers are already familiar with.
If you have other tutorials or examples you'd like to share, please do so in the comments!
Tutorials and articles
Rediscovering the button element
A really helpful article discussing thebutton element in CSS, which is often overlooked by designers. It's a bit older, but still has tons of useful information on creating more stylish buttons with CSS.

Beautiful CSS buttons with icon set
Here's another article that talks about how to create buttons with icons, though usingspan classes rather than the button element.

Build kick-ass practical CSS3 buttons
This video tutorial from Nettuts+ shows how to create practical CSS3 buttons that even include what appears to be a Twitter bird icon image, but is in fact created entirely with CSS3.
Beautiful Photoshop-like buttons with CSS3
While the buttons here aren't particularly forward-thinking in terms of look, what is amazing is that they were created entirely using CSS3, without using an images, and were only based on buttons created in Photoshop.
Better button and navigation interactions
This is a great, simple tutorial from Darren Hoyt on creating better behaviors for your buttons that encourage visitors to interact with your site.
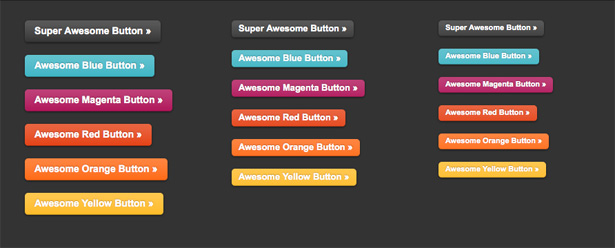
Super awesome buttons with CSS3 and RGBA
This tutorial from Zurb covers using CSS3 and alpha-blending using RGBA to create scalable buttons with only a single PNG image.
Building beautiful buttons with CSS gradients
A tutorial for building a button using CSS gradients similar to those used by Mozilla for Firefox Personas.
How to design a sexy button using CSS
This tutorial shows how to create a big, vibrant button without using images.
Realistic looking CSS3 buttons
These are simple buttons, created entirely with CSS3, including some pseudo-elements.
Pretty CSS3 buttons
This tutorial shows how to create a simple, slightly glossy-style button that's scalable and can be created in any color without images.
CSS3 buttons without any images
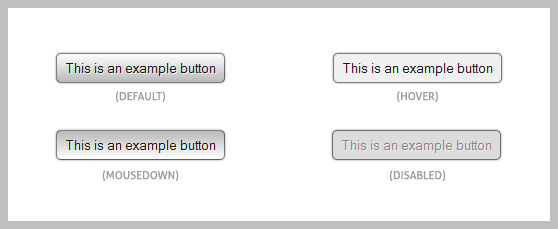
A simple tutorial for creating dynamic buttons that use only CSS3 and no images. There are four states for each button, including disabled, hovered, and clicked states.
5 different tutorials of dynamic CSS round corners link buttons
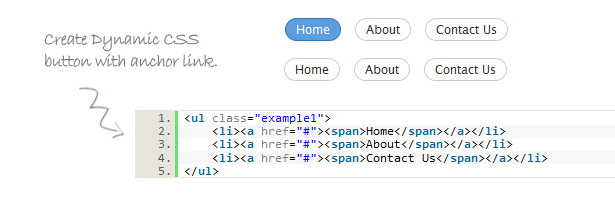
This is a collection of five different tutorials for creating CSS buttons with rounded corners. Two include the use of images, but the other three don't.
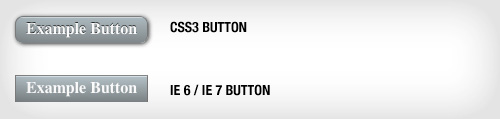
Create a CSS3 button that degrades nicely
Until all browsers properly support CSS3, we're going to run into issues when using it to create things like buttons. This tutorial shows how to create great CSS3 buttons that also look fine in older browsers, like IE6 and 7.
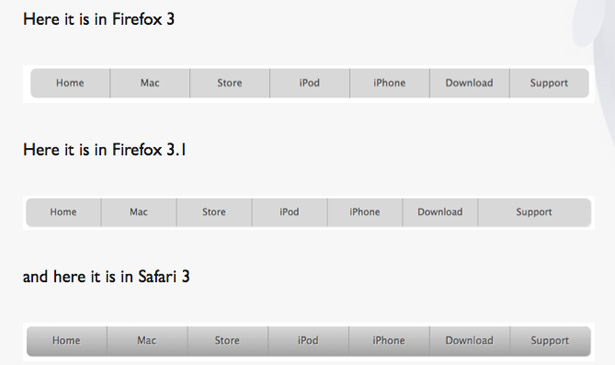
Apple's navigation bar using only CSS
This tutorial shows how to recreate the button-style navigation menu on Apple's website. It works best in Safari 3+, but still looks fine in other browsers.
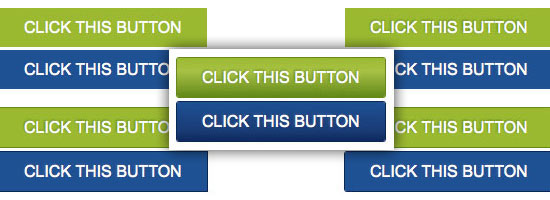
Create a CSS3 call to action button
This tutorial shows how to create a call to action button entirely with CSS that includes different default and hover states.
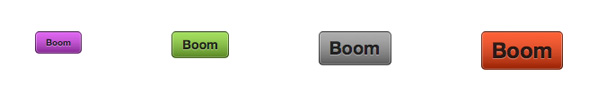
Sexy buttons with CSS3
This simple tutorial shows how to create nicely-styled buttons with unique hover and active states. The buttons can be scaled and their color can be changed easily.
Glossy buttons without images using only CSS3
Looking at these buttons, it's hard to believe they're made without images unless you look very closely. The code is complicated, but the end result looks great, complete with hover effect.
CSS3 buttons with icons
This tutorial shows how to create CSS3 buttons with gradients that also include icon images and are cross-browser compatible.Roll your own Google buttons
This tutorial shows how to make scalable Google-style buttons with colored borders. The end results are minimalist and clean.
Examples and tools
10 awesome CSS3 buttons to use on your website
Here's a collection of ten buttons you can use on your website. They're all pretty basic but are created using just CSS3 with no images.
CSS3 gradient buttons
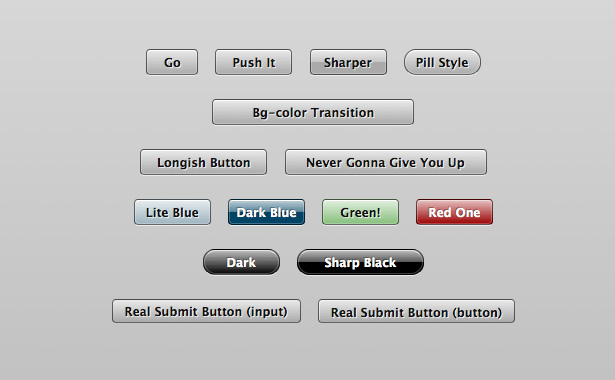
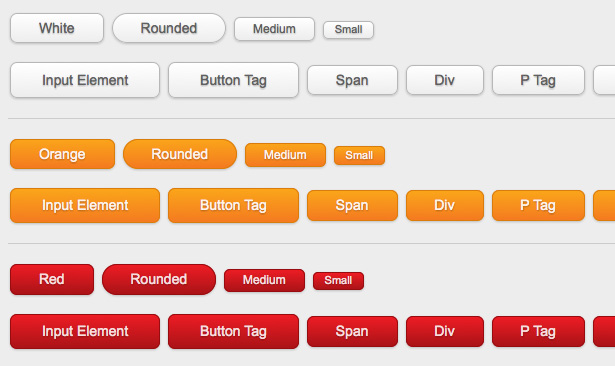
This is a huge collection of CSS3 buttons from Web Designer Wall. Included are a variety of shapes, sizes, and colors, all with gradients. One of the best parts about them, though, is how gracefully these buttons degrade in browsers that don't have full CSS3 support.
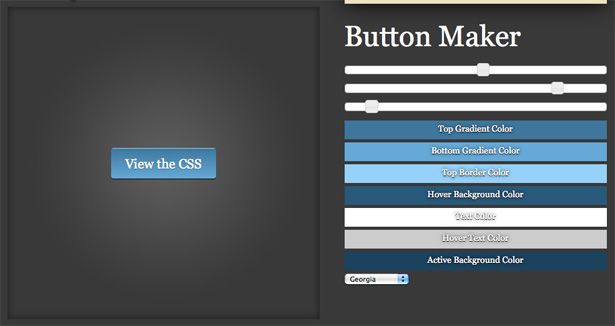
Button maker
CSS-Tricks offers this free CSS3 button creator. Just define the background colors for each state of the button, the size, and the text attributes, and it will create the CSS code for you.
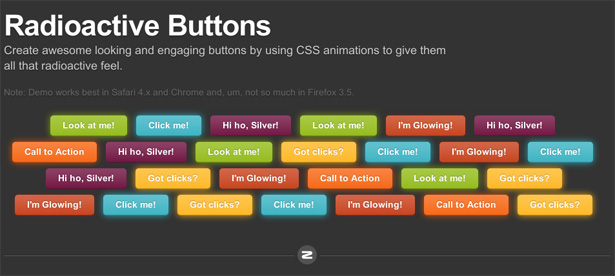
Radioactive buttons
These buttons use CSS animations in Safari to create a pulsing, glowing effect. In other browsers that support CSS3, they're still perfectly functional and look just fine. Know other techniques for creating awesome CSS buttons that weren't mentioned here? Or have a favorite example? Please share them in the comments!
Know other techniques for creating awesome CSS buttons that weren't mentioned here? Or have a favorite example? Please share them in the comments!
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















