Create a stereoscopic illustration using Illustrator and Photoshop
 Nowadays, 3-D technology is being used a lot in many media. Since James Cameron’s Avatar brought this technique to a whole new level, everybody is using it to try to attract more attention and create a powerful visual experience for consumers.
Today, we’ll learn how to create a simple but effective anaglyph illustration.
Before we begin, I suggest you buy a pair of 3-D glasses or read this guide on how to create your own.
We’ve included the Photoshop and Illustrator files at the bottom of this post; download them to explore more.
If you follow this tutorial to create your own anaglyph, please share your results and experience with us in the comments.
Nowadays, 3-D technology is being used a lot in many media. Since James Cameron’s Avatar brought this technique to a whole new level, everybody is using it to try to attract more attention and create a powerful visual experience for consumers.
Today, we’ll learn how to create a simple but effective anaglyph illustration.
Before we begin, I suggest you buy a pair of 3-D glasses or read this guide on how to create your own.
We’ve included the Photoshop and Illustrator files at the bottom of this post; download them to explore more.
If you follow this tutorial to create your own anaglyph, please share your results and experience with us in the comments.
Step 1
First, open Adobe Illustrator and create an A4 canvas (21 × 29.7 cm or 8.27 × 11.69 inches).
Step 2
Create two circles using the Ellipse tool (the shortcut is L). Draw an elliptical shape on the bottom and a perfect circle above it (holding Shift + L will make it proportional).
Step 3
Use the Pen tool (P) to create the fuse. To get square shapes using the Pen tool, hold Option/Alt and click on the point on the curve that you want to turn into a vertex.
Step 4
To create the flame, just repeat the same procedure. Practice drawing round and square shapes with the Pen tool; with time, it will get easier.
Step 5
Now let’s add some color to our little bomb. Select the circle and bottom of the fuse using the Selection tool (V), and go to the Gradient panel. Let’s create a radial gradient that fades from white to black, using a perfect white (C:0, M:0, Y:0, K:0) and perfect black (C:0, M:0, Y:0, K:100).

 Using the Gradient tool (G), position the gradients as shown below. And add a 10-point black stroke to both, which should give you something like this:
Using the Gradient tool (G), position the gradients as shown below. And add a 10-point black stroke to both, which should give you something like this:


Step 6
Let’s add some plain color to the fuse. Select it and choose a dark yellow (C:36, M:46, Y:100, K:10), with no strokes.

Step 7
Select the flame shape using the Selection tool (V). And in the Gradient panel, set a classic flame gradient, using some yellow (C:5, M:0, Y:90, K:0), orange (C:0, M:90, Y:85, K:0) and brown (C:15, M:100, Y:90, K:79).


 Don’t forget: unless it’s a radial gradient, it will not look as soft as we want. Using the Gradient tool (G), place it as in the screenshot below:
Don’t forget: unless it’s a radial gradient, it will not look as soft as we want. Using the Gradient tool (G), place it as in the screenshot below:


Step 8
Remember the first ellipse we did in the beginning? Select it, and choose a total black fill. Now got to Effect → Blur → Gaussian Blur, and set a radius of 40 pixels.
Now got to Effect → Blur → Gaussian Blur, and set a radius of 40 pixels.


 You should get this shadowing:
You should get this shadowing:

Step 9
Now let’s create some reflections. Using the Pen tool (P), draw this shape with a white fill: Open the Gradient panel, and create a white gradient with a transparency. Just set the opacity of one of the colors to 0% to get this effect:
Open the Gradient panel, and create a white gradient with a transparency. Just set the opacity of one of the colors to 0% to get this effect:



 Open the Transparency panel, and set the opacity of the two shapes to 50%.
Our bomb is done. Now let’s create the anaglyph effect.
Open the Transparency panel, and set the opacity of the two shapes to 50%.
Our bomb is done. Now let’s create the anaglyph effect.


Step 10
Open Adobe Photoshop and create a 550 × 550-pixel canvas, with a 72 DPI.
Step 11
Copy the bomb from Illustrator (Command/Control + C), and paste it in Photoshop (Command/Control + V). Pasting it as a Smart Object is better because you will be able to scale it without it looking pixelated.

Step 12
Create a simple gray-to-black gradient background using the Gradient tool (G).
Step 13
By clicking on the bomb layer using the Selection tool (V), you can select only the shape of the bomb, which is quite useful when you need to work with only this space.
Step 14
Let’s create a new layer (Command/Control + Shift + N). With the bomb selected, go to the Color panel and choose a blood red (R:255, G:0, B:0). Using the Paintbucket tool (G: it’s in the same place as the Gradient tool — just hold your mouse over it), fill the entire selected area.

Step 15
Go to the Layers panel, and duplicate the original bomb layer by pressing Command/Control + J. Then, group this new layer with the red shape layer, and call the group “Red.”

Step 16
Select the red shape layer. In the Blending Modes panel, choose the one called “Screen.” You should get this result:

Step 17
Let’s repeat the same procedure of creating a new layer, filling it with color, duplicating the bomb layer, creating a group (“Blue”) and blending the color layer with the bomb layer. This time, though, use a light blue (R:0, G:240, B:255).


Step 18
Pay attention to these next steps, or else you might not achieve the 3-D effect. First, select the group “Red,” and open the Blending Modes panel. Select the one called “Multiply.” Repeat this procedure with the “Blue” group. Your image should have gotten a bit darker.


Step 19
Using the Selection tool (V) move the “Red” group gently to the left and the “Blue” group to the right; not too much, just a bit so that they are out of the center. This will create a depth effect, so put on your 3-D glasses to see if it works.
Step 20
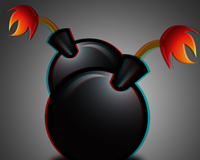
Let’s try some depth effects. Group all of the layers (Command/Control + G), and name it bomb_1. Duplicate the group, and call the second one bomb_2. Using the Free Transform tool (Command/Control + T), resize bomb_2 and flip it horizontally (right-click while using the Free Transform tool). Place this group behind the first one. You should get this, the final result:


The result
I hope you had a great time following this tutorial and that you learned a bit about how to create anaglyph images. There are a lot of other ways to achieve this effect; this is just a introduction. Keeping working hard, and please share your results with us. So, what were your results from following this tutorial?
So, what were your results from following this tutorial?
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















