
Say what you will about QR (Quick Response) codes: they are just a fad, they will be forgotten once augmented reality takes hold or they’re just an extra step in inputting a URL but they are here and people are enjoying using them, so make the most of them!
QR codes, if you haven’t heard of them or clicked the link above to see the whole explanation, are scanned via a reader application (usually on your smart phone) that will take you to a video or web page.
They have been used in Japan for over a decade (invented by a Toyota subsidiary, Densu Wave), and now the rest of the world is catching up.
Why not just have the URL and let people hand key it in on their cell phones? WHAT? And make people actually expend energy? Charlatan!
Seriously, you can’t fight technology so make the best of it.
The trouble with barcodes is they are linear one-dimensional codes and can only hold up to 20 numerical digits, whereas QR codes are two-dimensional (2D) matrix barcodes that can hold thousands of alphanumeric characters of information. Their ability to hold more information and their ease of use makes them practical for small businesses and individuals, as well as… well… any size company.
When you scan or read a QR code with your iPhone, Android or other camera-enabled Smartphone, you can link to digital content on the web; activate a number of phone functions including email, IM and SMS; and connect the mobile device to a web browser.
QR Codes are even showing up on cemetery headstones.
Although a QR looks like a crossword puzzle, there are ways to manipulate the code. As with barcodes, that could be truncated and limited, colored and designed, the QR has properties that allow creativity.
The twists and turns of the little black squares, as with a barcode, has a unique imprint, recognizable to scanners or readers but there is a 30% correction allowance, so a third of the code can be discarded and replaced with images, type or anything you can imagine. This article on Mashable outlines some ways to deal with the 30% error correction rate.
Patrick Donnelly, owner and creative whiz of QR Arts (and creator of many of the examples included here) was recently interviewed on CNN about the explosion of QRs and the uses:
Patrick also speaks about how he got started and how they fit into internet marketing:
Recently, an exhibition of QR design was held in Paris:
So, are you ready to make the jump into the next wave of integrated digital marketing? Are you ready to design the codes needed by a multitude of businesses? To help catch up on the technology, here’s a site you need to visit often: http://2d-code.co.uk/.
What can be done?
Check out the raw QR. Simple, boring and, as mentioned previously, it looks like a crossword puzzle. You can generate one of these via a QR generator found on many web sites. The next step is up to you. Here are a few examples of QR design.




Color and background are the easiest changes one can make to a QR code. These examples show that you are not tied to just one color and even textures (to a point) as well as gradients (to a point) can be used. Ideally, rather than try to understand the code itself, you should use a QR reader to keep testing the code with each step. It’s easier to take one step back if the code ceases to function, rather than design freely and be disappointed at the end.
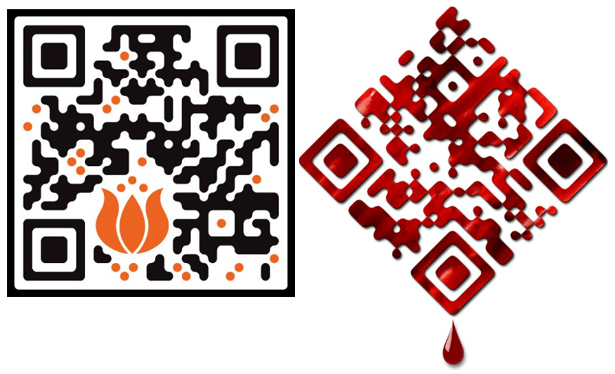
Rounding and softening the edges are another design change you can make within the error correction and still be readable.


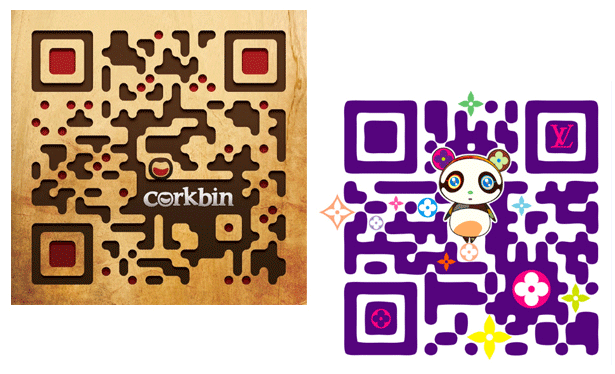
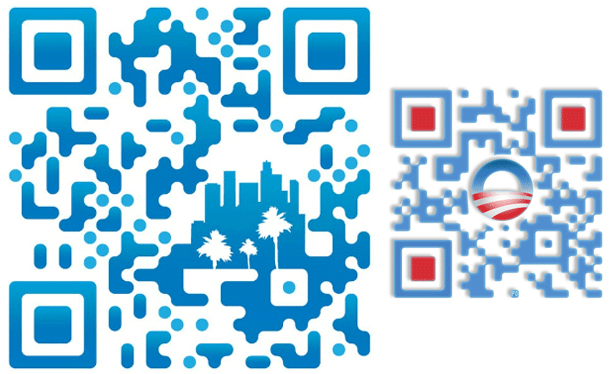
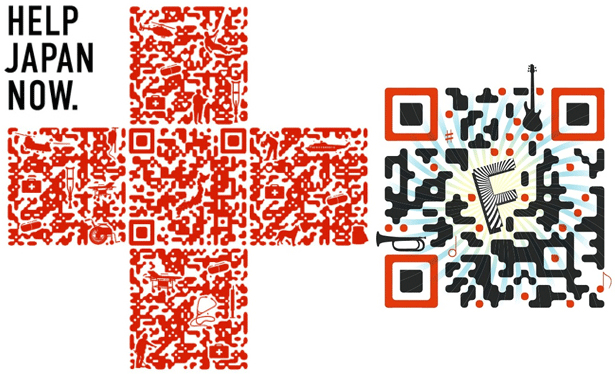
One of the most popular design practices with QR codes is to insert images within the code. Again, the 30% error correction will help but read this first!
Even small images, scattered throughout the code can cover or delete needed code blocks and/or be read as information by the scanner.
According to QRStuff.com, “Compromising the scanning safety margin of the QR code by adding an image to it can also be further complicated if the scanning software interprets any part of the embedded image as actual data, and then decodes the contents of the QR code incorrectly.”
Hints from that article are surely words to the wise:
If you are going to tackle it yourself, here’s a few pointers on do’s and don’ts if you’re attempting to put an image into a standard QR code that hasn’t been specifically created to accommodate one:
- Keep the size of the embedded image well below 20% of the area of the QR code itself – 15% is probably the best compromise.
- Put the image in the middle of the QR code and definitely don’t obscure any of the 3 big squares in the corners (they have a special purpose and must be retained).
- Always leave a white border (1-2 times the width of a single data square in the QR code image) all the way around the edge of the embedded image so that the data areas of the QR code are separated from the image.
- Make sure that all the data squares left in the QR code are intact – remove any partially obscured squares completely.
- Check that the embedded image doesn’t coincidentally contain any small square (or squarish) elements that may be interpreted by the scanning device as part of the QR code’s data, rather than being ignored as part of the image.
- Most QR code scanning devices scan in grey-scale so using contrasting colors to differentiate the image from the QR code is not going to help you at all.
- It’s probably also a good idea to make the QR code image larger than you would have if it didn’t have an image in it.
If your head is spinning, perhaps it’s better to seek out software that will do this for you.
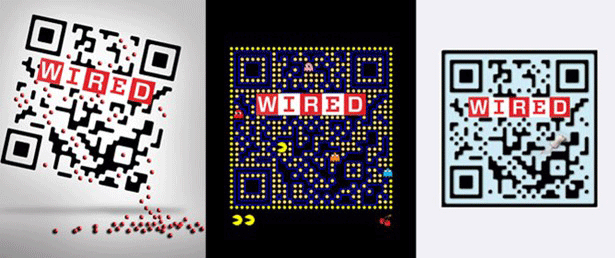
With all this in consideration, one finds a huge amount of respect for those who created the previous samples as well as this one for Wired:

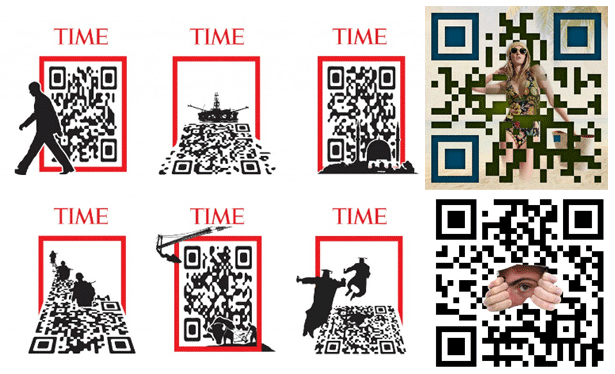
While these examples for Time make more use of the code intact but still part of the design, they are better suited for beginners or the very nervous.

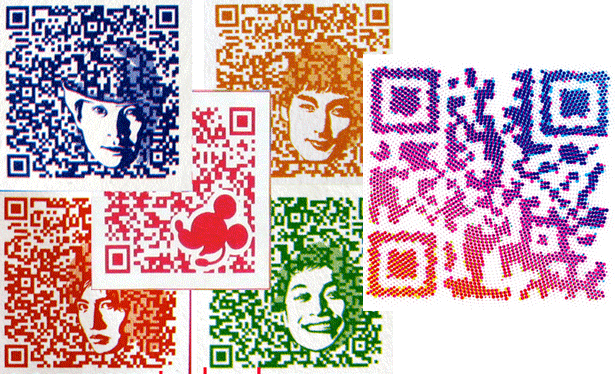
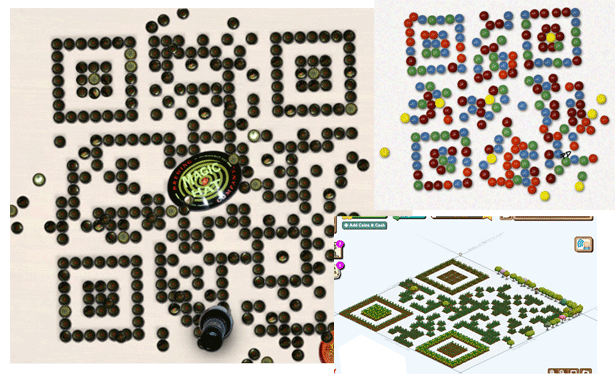
A friend of mine recently posted a picture of a QR code his eight year-old son made out of LEGOs. With no surprise, it WORKED! I’ve seen hand-drawn QR codes that work and these photo QR codes are a huge and impressive undertaking. Still, if all the bottle caps, M&Ms, beans, ink spots, etc. work, why not get creative? There’s even someone who grew crops in Farmville to create a QR Code.

I wonder if builders will design neighborhoods so from the air, the houses and stores form QR codes? The possibilities are endless!
Have you used QR codes yet? Have you designed one? Tell us if you had any trouble getting around the coding/error correction and any tips and tricks you want to share with other readers!















