 When I first covered the idea of symmetrical design patterns here on Webdesigner Depot I had no intention of digging into the notion of asymmetrical design.
However, the more I thought about it, the more I felt compelled to cover the topic to contrast some of the ideas revolving around symmetrical design patterns.
In asymmetrical design we find designs that contain elements that do not create a mirror image. Most often, these asymmetrical designs are in fact balanced, but just not through perfectly similar halves.
This sort of design is actually far easier to come by, considering most content doesn't lend itself to perfect symmetry.
Let's consider a variety of sites that put this design approach to work and perhaps discover some ideas that can impact your own design work.
When I first covered the idea of symmetrical design patterns here on Webdesigner Depot I had no intention of digging into the notion of asymmetrical design.
However, the more I thought about it, the more I felt compelled to cover the topic to contrast some of the ideas revolving around symmetrical design patterns.
In asymmetrical design we find designs that contain elements that do not create a mirror image. Most often, these asymmetrical designs are in fact balanced, but just not through perfectly similar halves.
This sort of design is actually far easier to come by, considering most content doesn't lend itself to perfect symmetry.
Let's consider a variety of sites that put this design approach to work and perhaps discover some ideas that can impact your own design work.
Introduction to the use of asymmetry
Bully Entertainment
As an introduction to the notion of asymmetrical design this dramatic design provides a rather nice starting point. While there is really no reason this design couldn't be reconfigured to produce a perfect symmetry, it just wouldn't work nearly as well. The large, richly illustrated designs offset the text of the home page beautifully. Their size ensures they are extremely visible and they are the main visual driving force of the design. This natural balance between a single large element and a more densely packed alternative is a very common approach.
Jorge Rigabert
This layout presents a fairly standard web layout. A small side column that contains key navigation, paired with a much larger column for the sites content. This is perhaps one of a handful of standard layouts that are used daily by designers. I believe much of the design process in this case happens semi automatically. Consider the sidebar in this case which asymmetrically balances the content column. The sidebar has a darker color, which helps it to offset the lighter content channel. Without the darker background the sidebar would likely get lost and not stand out nearly as well.
Images to balance text
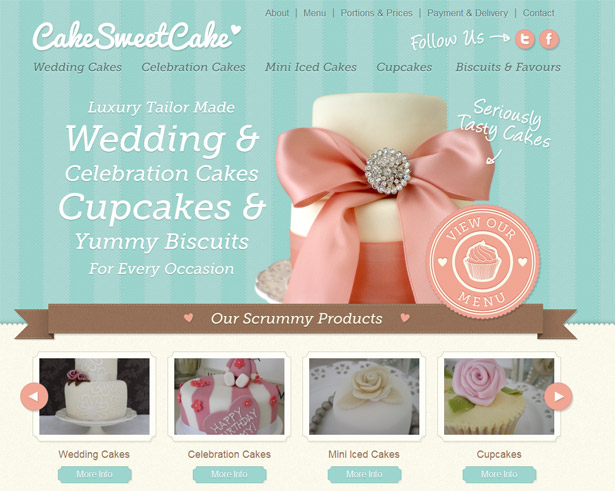
Another fairly standard approach to web design that ends up being an asymmetrical design element is the pairing of text with images. As you will see in the samples below, each has a large image. This image is paired in some way with a block of text. This combination is extremely common. The trick is fairly obvious, just ensure the two complement each other in some way. Given that these two elements will usually create a loop for the eyes, it is important that they somehow work together. The most obvious approach is to have the image literally illustrate or show what the text is talking about. Another common tactic is to have the image extend the idea presented in the text. Here are some samples to consider.Cake Sweet Cake
This design is most certainly well balanced, but it makes use of several asymmetrical elements to achieve this. Notice the large image of a cake combined with the text. The imagery is fairly obvious, but fundamentally important. In this case the cake not only informs us that this is a cake shop, but what particular style they might offer. Combine this with the clarifying text associated with it and you have a pretty darn clear sales pitch. This is all not to even mention the incredibly tasty design this site is wrapped in.
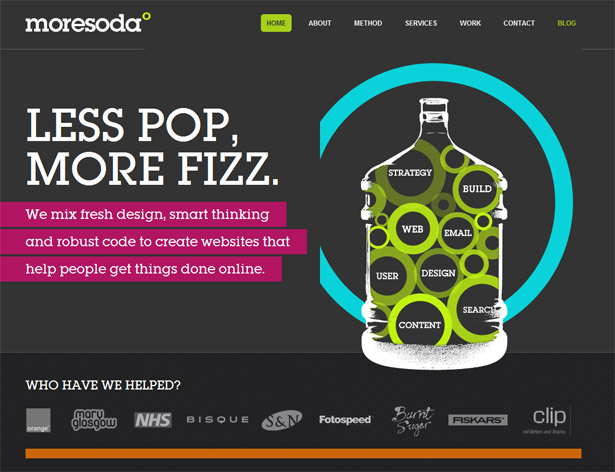
More Soda
This example also makes use of asymmetrical design elements based on a large image combined with a block of text. In this case, the connection is not nearly as clear. There is no obvious sales element involved. Instead the image becomes more decorative and creates an overall sense of style for the site. In my opinion it is slightly less functional, but it is really hard to say without knowing exactly how effective the site is. It would seem that a visual like this has a singular goal of enticing you to dig in a bit more to see what they are all about. A sort of teaser, if you will.
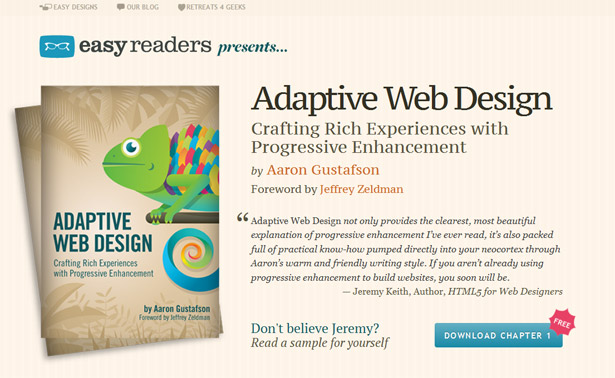
Adaptive Web Design
As you have probably already figured out, this pattern is about as common as the color blue. I would dare to speculate that nearly every site ends up putting a visual tool like this to work at some point. I think this common place nature makes it a topic well worth discussing. Often times I find the most inspiration and fresh ideas from reconsidering things I do over and over without thought. This simple site promotes a book. And of course the main element as you land on it is a large image of the book. Combine this with the large block of text and you have a well balanced area that contains all of the critical elements. Most importantly, it is finished off with an eye catching call to action. The continuity of this area is simple and spot on. The eyes easily flow through it and consume the critical information. It's not confusing, or complicated, or clever or tricky. The approach is simple and clear.
Foreground and background elements
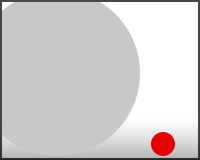
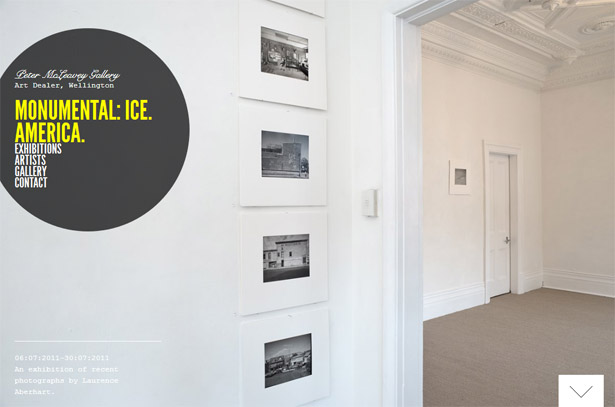
One fresh approach to asymmetrical design is to make use of background elements that asymmetrically balance foreground ones. This type of approach creates an interesting dynamic where the background serves more of a functional role as part of the content, and yet, is still a part of the backdrop of the site. Most often this is done through simple overlaps that create the illusion of depth. Here are some samples to consider.Peter McLeavey Gallery
This gallery's web sites is a perfect demonstration of this idea. Here the background element serves many roles. First, to the point of this section it creates an asymmetrical balance with the large gray circle in the foreground. This visual combination creates two areas that cause the eyes to bounce back and forth. This, in my opinion, is a good thing. The element on the left contains the main branding and links to the site's content, While the background element informs you of the context of the site. You're looking at a gallery site, and this becomes abundantly obvious within a few seconds of landing on the site. I love that such an informative element as the background can also play a major role in the design and overall style of the site. Especially when it echoes so perfectly with the context of the product the site offers. Such a simple approach, but very effective.
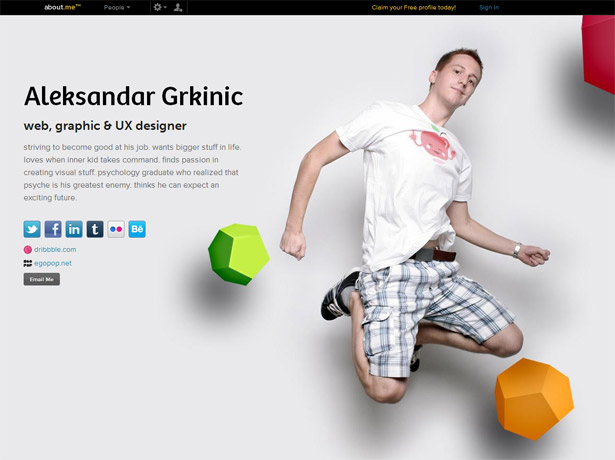
Aleksandar Grkinic
This simple about.me page also embraces this simple idea where a background element balances out a foreground one asymmetrically. In this case though, the background is not entirely clear. And this is what I really love about it. The illusion of depth is totally there, and without any sort of overlap, it is actually hard to decide what the background actually is. I suppose we could argue that the person jumping is not in the background at all. Regardless, the asymmetrical balance is clear. And without the beautiful combination of different elements the page would not exist. The design is, in many ways, purely based on the concept of asymmetrical balance. Often times it seems that extremely simple designs can look extraordinary with beautiful contrasts such as this.
Robert Dabi
In this case, the background plays an interesting role in the design, but doesn't produce the asymmetrical elements we have seen thus far. In my opinion, the large visual is clearly a foreground element of the design. What I love though, is how it subtly blurs this line with something as simple as the shadow below the image. This effectively merges it with the background and creates a beautiful dynamic. Obviously, the large image is asymmetrically balanced with the copy next to it. Step through the pages of the site and you will pleasantly find that the background changes and merges with the visuals in very interesting ways. A stunning design that feels fresh, clean, and super smooth. Seems like a darn good presentation for a portfolio site to me.
Ten more designs
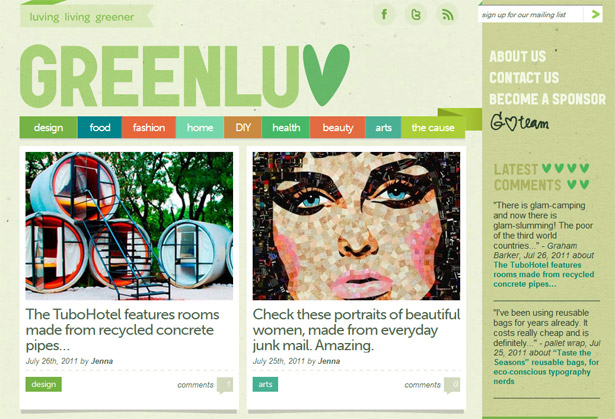
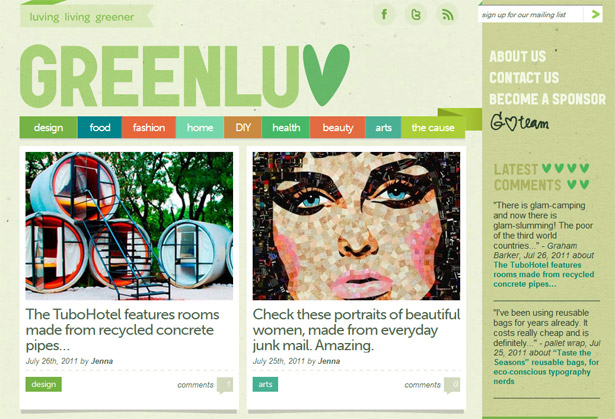
Below I have provided ten additional designs that make use of asymmetrical elements. As I have already mentioned I could place a lot of web sites into this category. So, for the purposes of this article I have carefully selected designs which I feel make use of the approach in slightly atypical and creative ways. Consider each design in light of this topic and I hope you will gain some new ideas to inspire your next design.Greenluv

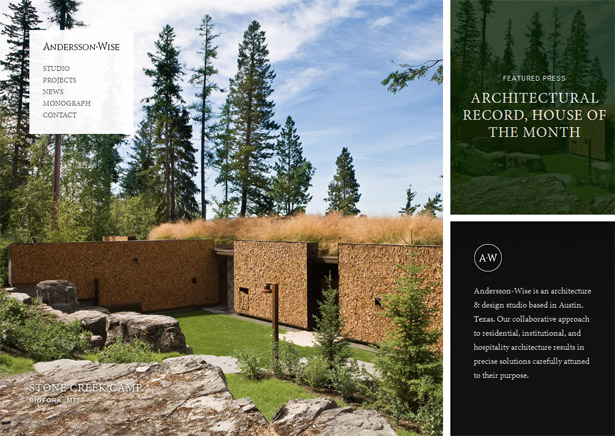
Andersson Wise

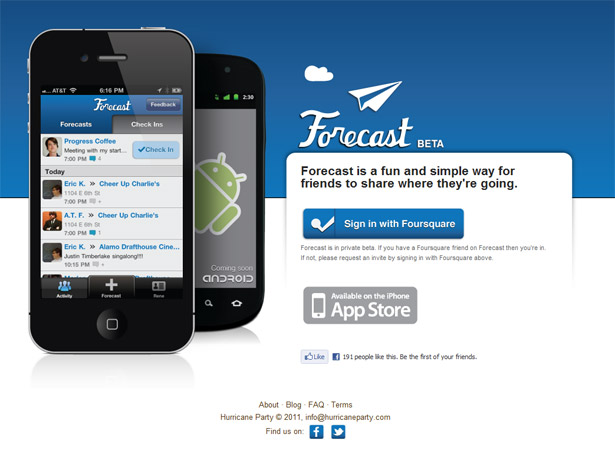
Forecast

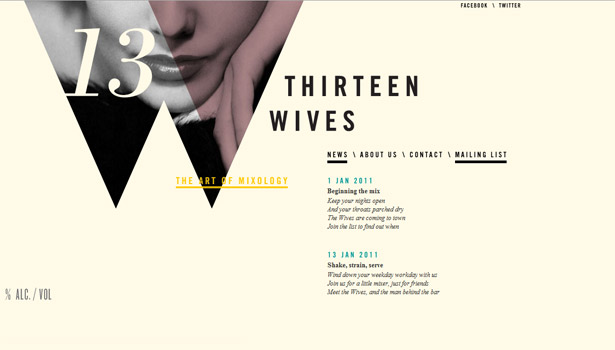
13 Wives

Raffles Institution

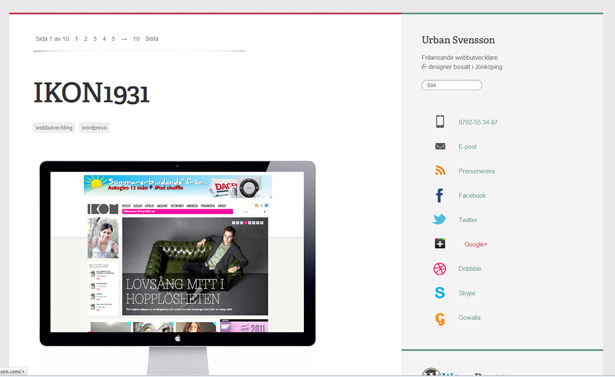
Urban Svensson

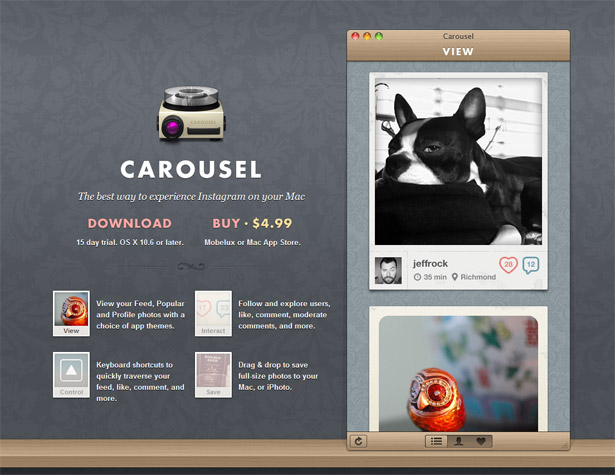
Carousel

Purlize

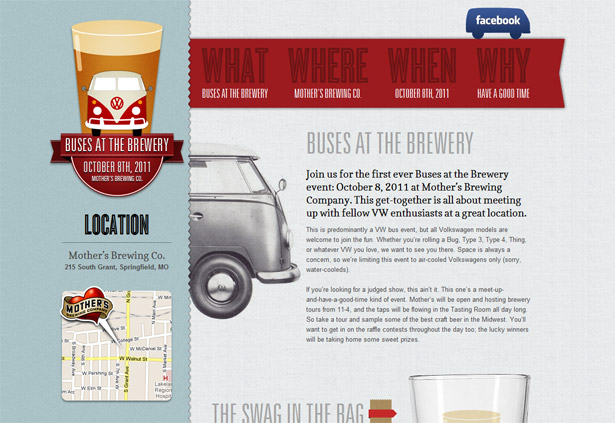
Buses at the Brewery

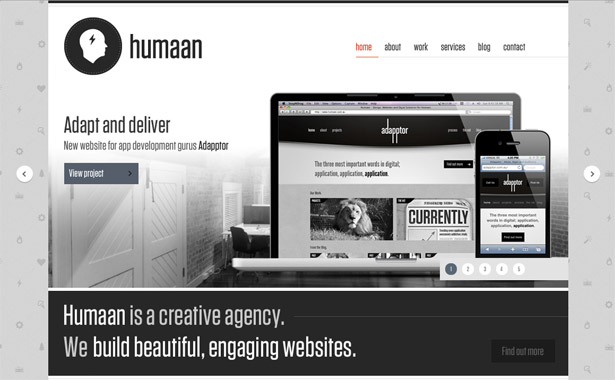
Humaan

Conclusion
Balance is a fundamental part of the design process, and the use of asymmetrical elements is equally basic. I always love digging back into the basics of design as I find that I always understand it in a new way that has an impact on the work I do. There are countless ways to approach things and breaking our patterns can often lead to fresh and new designs that rejuvenate our passion for our jobs. What are your favorite asymmetrical website designs? Who's doing something different with asymmetry? Let us know in the comments!Patrick McNeil
Patrick McNeil is a designer, developer and writer; but above all things he is a passionate educator. He is a Professor of Graphic Design at the University of Missouri St. Louis where he focuses on teaching UX Design methods and front end development techniques. Patrick is also the author of the bestselling book series The Web Designer's Idea Book and the curator of DesignMeltdown.com. For more information about Patrick visit his personal site, pmcneil.com, or follow him on Twitter @designmeltdown.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















