 We've talked a lot about responsive design here on Webdesigner Depot, and shared a lot of valuable resources. Today we're sharing another valuable resource: at the end of this article are details for getting a discount on Chris Converse's responsive design course on MightyDeals.
CSS3 media queries allow us to dynamically alter the design and layout of a web page in order to deliver an optimal user experience from a single set of HTML and CSS markup.
The techniques in this article explain how we can leverage this powerful capability of CSS to also change imagery, alter the navigation on hand-held devices, and set up default CSS for compatibility older browsers.
We've talked a lot about responsive design here on Webdesigner Depot, and shared a lot of valuable resources. Today we're sharing another valuable resource: at the end of this article are details for getting a discount on Chris Converse's responsive design course on MightyDeals.
CSS3 media queries allow us to dynamically alter the design and layout of a web page in order to deliver an optimal user experience from a single set of HTML and CSS markup.
The techniques in this article explain how we can leverage this powerful capability of CSS to also change imagery, alter the navigation on hand-held devices, and set up default CSS for compatibility older browsers.
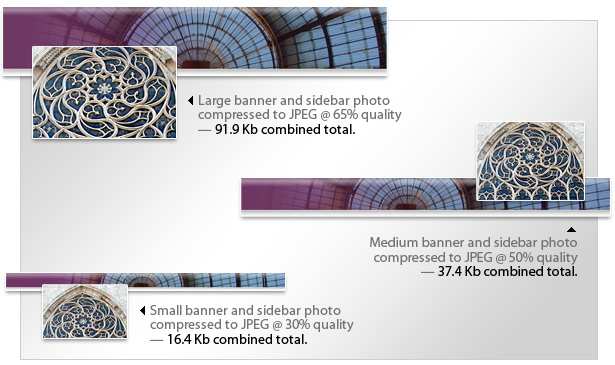
Creating different images
When altering your design for different devices, consider creating multiple versions of your graphics. This can greatly affect the speed at which your design loads on smaller screens, and gives you the opportunity to customize each version of your graphic. The example below shows the different sizing, and cropping choices, in addition to the varying amounts of compression that are applied to each set of images. Since many small screen devices have higher resolution screens, the extra compression is unnoticeable, and the file size is significantly smaller.
The example below shows the different sizing, and cropping choices, in addition to the varying amounts of compression that are applied to each set of images. Since many small screen devices have higher resolution screens, the extra compression is unnoticeable, and the file size is significantly smaller.
 Take advantage of the fact you can switch your images dynamically, and customize the sizing and cropping of your images for each screen size. In the example above, the sidebar photo for the large screen size shows more detail of the stained glass window, whereas the smaller images show more context of the window.
Take advantage of the fact you can switch your images dynamically, and customize the sizing and cropping of your images for each screen size. In the example above, the sidebar photo for the large screen size shows more detail of the stained glass window, whereas the smaller images show more context of the window.
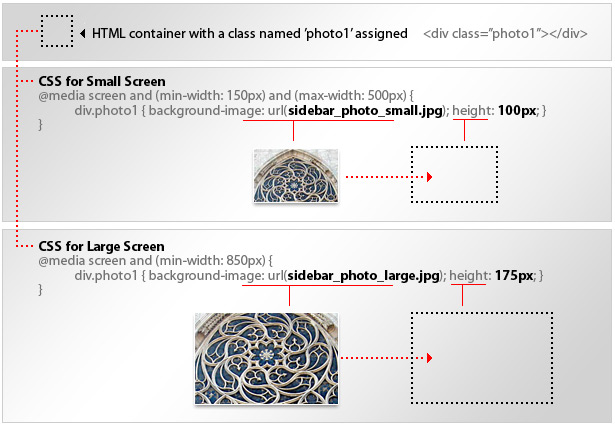
Assign images to HTML elements
Images are typically added to a web page using the image tag Assigning images to an element's background allows us to change the referenced graphic file, in addition to being able to alter the dimensions and position properties of the container.
Assigning images to an element's background allows us to change the referenced graphic file, in addition to being able to alter the dimensions and position properties of the container.
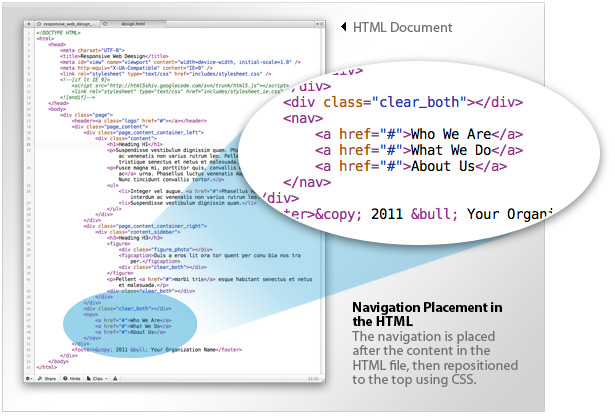
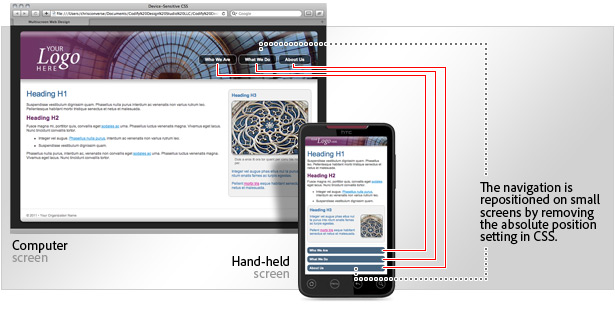
Reposition the global navigation on hand-held devices
When viewing web pages on larger screens, the expected location of the navigation is at the top, or left side, of the screen. Considering larger screens allow us to see content in addition to the navigation, this user experience does not hinder the user from getting the content. On hand-held devices, however, the navigation can take up all the screen real estate if it appears at the top. This can also lead the user to believe they must make another navigation choice instead of realizing the content is further below on the page. For hand-held devices, global navigation typically appears after the content, so a user can swipe upward through the content, then be presented with additional navigation options. The challenge here is to reposition the navigation with CSS without needing to alter the HTML. The figure above shows that the navigation markup is placed after the main content markup. This allows us to keep the natural flow of content for hand-held devices, and reposition the navigation on larger screens. This is achieved by setting absolute positioning properties on the navigation container when viewed on larger screens, and removing the position properties on small screens.
The figure above shows that the navigation markup is placed after the main content markup. This allows us to keep the natural flow of content for hand-held devices, and reposition the navigation on larger screens. This is achieved by setting absolute positioning properties on the navigation container when viewed on larger screens, and removing the position properties on small screens.
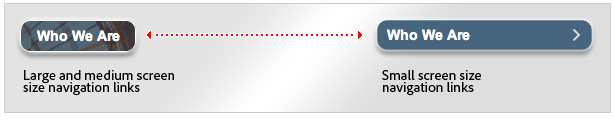
 In addition to changing the position of the navigation, we can also change the style as well. Standard anchor tags are restyled on small screens to reflect the look of mobile buttons commonly used on hand-held devices. The figure below shows the dramatic transformation our CSS file can have on our navigation links.
In addition to changing the position of the navigation, we can also change the style as well. Standard anchor tags are restyled on small screens to reflect the look of mobile buttons commonly used on hand-held devices. The figure below shows the dramatic transformation our CSS file can have on our navigation links.

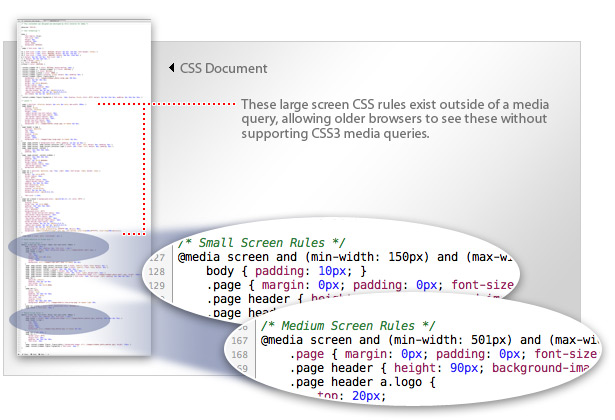
Use large screen CSS as default for older browsers
In order to keep backwards compatibility with older browsers, keep the large screen rules outside of any media queries. This will ensure earlier versions of browsers that lack support for media queries can still "see" a set of CSS rules. When the media query conditions are met by your user's screen size, the rules defined within the query will override the rules outside of any queries for large screen devices. This will give you some built-in backwards compatibility for browsers that support CSS-based layouts, but not CSS3 media queries.
When the media query conditions are met by your user's screen size, the rules defined within the query will override the rules outside of any queries for large screen devices. This will give you some built-in backwards compatibility for browsers that support CSS-based layouts, but not CSS3 media queries.
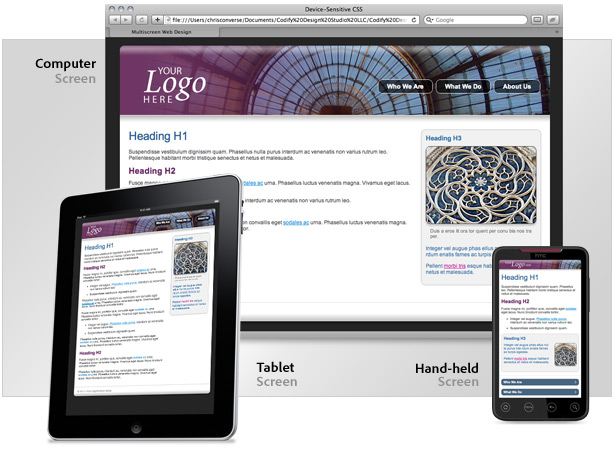
Learn to create a responsive web design
Follow along with Chris Converse as he teaches you to create the above web design step-by-step. The regular price for the Creating Responsive Web Design course is $150, but for a limited time you can get the course via Mighty Deals for only $39!Chris Converse
Chris Converse is a designer, photographer, and web developer at Cōdify Design Studio. Chris is a regular featured speaker at Adobe MAX, HOW Design and Interactive Conferences, AIGA, and Mogo Media events. Find his video workbooks Bring Your Web Design to Life and Creating Interactive Documents on your favorite bookstore's website, follow him on Twitter and Facebook.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















