 Everything changes. The Internet and web design are certainly no exceptions to the rule.
As we move through the days and months ahead, it’s likely that in short time we’ll find ourselves talking about new design developments that haven’t rolled across our lips or screens yet.
We asked some of the leading web and user experience designers in the field for their predictions about what we might expect to see in the web design world in 2012.
Joining us are: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright and Jeffrey Zeldman.
After you’ve had a chance to read their prognostications, please take a moment and tell us yours, too.
Best wishes for a happy, healthy, and well-designed 2012!
Everything changes. The Internet and web design are certainly no exceptions to the rule.
As we move through the days and months ahead, it’s likely that in short time we’ll find ourselves talking about new design developments that haven’t rolled across our lips or screens yet.
We asked some of the leading web and user experience designers in the field for their predictions about what we might expect to see in the web design world in 2012.
Joining us are: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright and Jeffrey Zeldman.
After you’ve had a chance to read their prognostications, please take a moment and tell us yours, too.
Best wishes for a happy, healthy, and well-designed 2012!
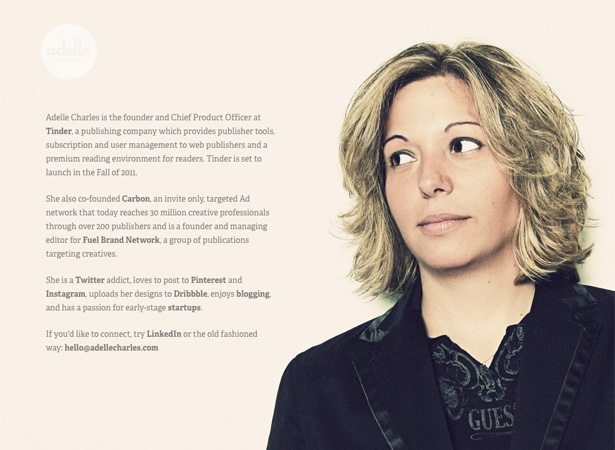
Adelle Charles
 I believe a few directions in 2012 will include heavy use of handwritten fonts and an even bigger boom in using font replacement technology (eg. Typekit). More and more magazine and newspaper websites will all jump on the HTML5 bandwagon (thank goodness). You'll also probably get sick of hearing about 'responsive web design' this coming year. Focus and innovation will be on reading and writing apps…how you perform these tasks along with the integration of different platforms. Monthly subscriptions (physical products) will blow up this year and daily deal sites will slow down.
From a visual point of view, I think a lot of web design is too trendy, 'do what's hot right now'. I've even caught myself starting to do the same thing a few times (you get used to looking at the same websites or apps day in and day out). It can be hard to separate your last visual memory when designing…you just have to be original. Keeping on the original point, I’d love to see designers drop the use of fabric as backgrounds, eg. Mimicking Apple's new cloud apps (fabric, stitching etc.)
I also hope Internet Explorer gets put to death this year. (Just a wish, I know it won't happen).
Adelle Charles, @adellecharles, is a designer living in NY. Foodie. Coffee lover. Founder and Chief Product Officer at Tinder, a publishing company which provides publisher tools, subscription and user management to web publishers and a premium reading environment for readers. She also co-founded Carbon Ads & Fuel Brand Network.
I believe a few directions in 2012 will include heavy use of handwritten fonts and an even bigger boom in using font replacement technology (eg. Typekit). More and more magazine and newspaper websites will all jump on the HTML5 bandwagon (thank goodness). You'll also probably get sick of hearing about 'responsive web design' this coming year. Focus and innovation will be on reading and writing apps…how you perform these tasks along with the integration of different platforms. Monthly subscriptions (physical products) will blow up this year and daily deal sites will slow down.
From a visual point of view, I think a lot of web design is too trendy, 'do what's hot right now'. I've even caught myself starting to do the same thing a few times (you get used to looking at the same websites or apps day in and day out). It can be hard to separate your last visual memory when designing…you just have to be original. Keeping on the original point, I’d love to see designers drop the use of fabric as backgrounds, eg. Mimicking Apple's new cloud apps (fabric, stitching etc.)
I also hope Internet Explorer gets put to death this year. (Just a wish, I know it won't happen).
Adelle Charles, @adellecharles, is a designer living in NY. Foodie. Coffee lover. Founder and Chief Product Officer at Tinder, a publishing company which provides publisher tools, subscription and user management to web publishers and a premium reading environment for readers. She also co-founded Carbon Ads & Fuel Brand Network.
Whitney Hess
 The rallying cry of the web community in 2011 has seemed to be "make stuff." My prediction for 2012 is that we'll soon realize that that was rather shortsighted, and instead will encourage one another to "make stuff that matters."
I have seen so much incredible talent squandered on designing products that only meet the needs of a small, homogenous, insular group of friends. While this can be fun and challenging for a side project, it is a fleeting satisfaction.
In 2012, mastery of the tools and a cool idea will no longer be enough to get attention. I predict that there will be a widespread movement to uncover and understand deep-seeded, life-damaging problems for sizable communities across the globe, and our efforts instead will be put towards improving their lives and work in ways that empower humanity. Productivity and entertainment tools have their place, but I suspect that we won't continue to pat each other on the back so vigorously for continuing to crowd the market.
Design is the problem. The social, economic and political environments we will find ourselves in in 2012 will push us towards asking questions before devising solutions, equip us with a longer-term vision, and ultimately deepen our greater purpose.
Whitney Hess, @whitneyhess, is an independent user experience designer based in New York City. She helps make stuff that matters and enhances people's lives.
The rallying cry of the web community in 2011 has seemed to be "make stuff." My prediction for 2012 is that we'll soon realize that that was rather shortsighted, and instead will encourage one another to "make stuff that matters."
I have seen so much incredible talent squandered on designing products that only meet the needs of a small, homogenous, insular group of friends. While this can be fun and challenging for a side project, it is a fleeting satisfaction.
In 2012, mastery of the tools and a cool idea will no longer be enough to get attention. I predict that there will be a widespread movement to uncover and understand deep-seeded, life-damaging problems for sizable communities across the globe, and our efforts instead will be put towards improving their lives and work in ways that empower humanity. Productivity and entertainment tools have their place, but I suspect that we won't continue to pat each other on the back so vigorously for continuing to crowd the market.
Design is the problem. The social, economic and political environments we will find ourselves in in 2012 will push us towards asking questions before devising solutions, equip us with a longer-term vision, and ultimately deepen our greater purpose.
Whitney Hess, @whitneyhess, is an independent user experience designer based in New York City. She helps make stuff that matters and enhances people's lives.
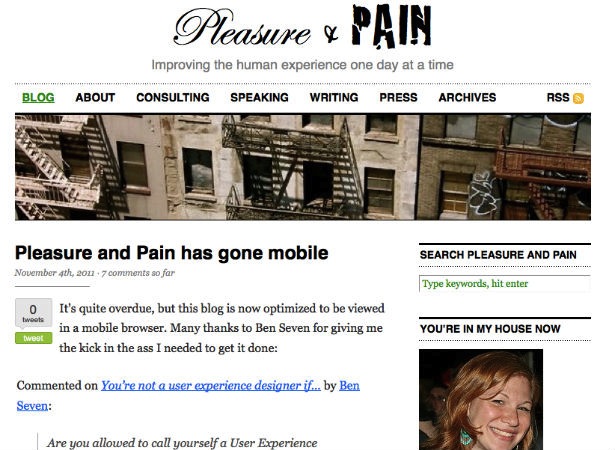
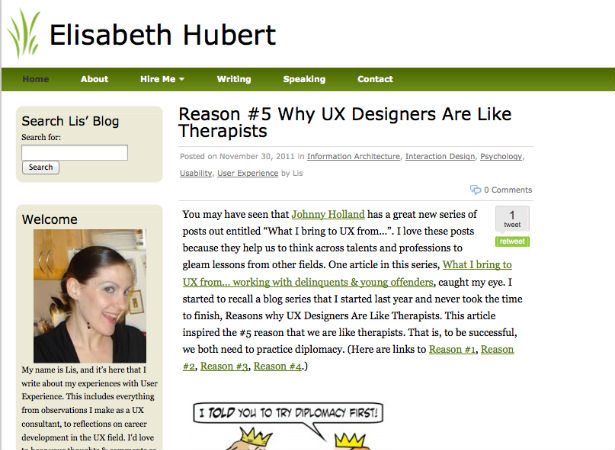
Lis Hubert
 Now that HTML5 and CSS3 have been unpackaged and utilized, and given the emergence and popularity of responsive and adaptive web design, 2012 will bring us back to the future of the web. After years of driving the two apart, 2012 is the year that we will begin to bring mobile and desktop technologies back together by using the web to bridge the gap between the contexts. From that, we will be focused on designing for a holistic product experience.
Expect to see an explosion of mobile/desktop web solutions that can work on many different devices and platforms. Mobile First as a methodology will grow in popularity, and people will also be thinking more about how their product extends across these many different contexts.
Look for an outbreak in designers and product developers wanting to better understand users in order to create appropriate solutions for coherent experiences. We’ll be looking more and more towards psychology and user research to better understand our user base as well as better translate our product into an interface.
From this we’ll see the appearance of new ways to navigate through site content (in order to stay responsive), as well as new patterns for creating delightful and engaging user experiences online.
Lis Hubert, @lishubert, is a New Yorker, user experience designer, researcher, sometimes speaker and blog writer. As an independent UX Consultant who is passionate about her work, Lis sees herself as a definer and solver of complex problems. Her contributions help in making awesome digital products and services for all us users out there.
Now that HTML5 and CSS3 have been unpackaged and utilized, and given the emergence and popularity of responsive and adaptive web design, 2012 will bring us back to the future of the web. After years of driving the two apart, 2012 is the year that we will begin to bring mobile and desktop technologies back together by using the web to bridge the gap between the contexts. From that, we will be focused on designing for a holistic product experience.
Expect to see an explosion of mobile/desktop web solutions that can work on many different devices and platforms. Mobile First as a methodology will grow in popularity, and people will also be thinking more about how their product extends across these many different contexts.
Look for an outbreak in designers and product developers wanting to better understand users in order to create appropriate solutions for coherent experiences. We’ll be looking more and more towards psychology and user research to better understand our user base as well as better translate our product into an interface.
From this we’ll see the appearance of new ways to navigate through site content (in order to stay responsive), as well as new patterns for creating delightful and engaging user experiences online.
Lis Hubert, @lishubert, is a New Yorker, user experience designer, researcher, sometimes speaker and blog writer. As an independent UX Consultant who is passionate about her work, Lis sees herself as a definer and solver of complex problems. Her contributions help in making awesome digital products and services for all us users out there.
Randy J. Hunt
 Many exiting things will happen with web design in 2012: further adoption of CSS3, HTML5, web fonts, and "mobile first" as a mindset. The specifics, I can't imagine. I'll be surprised—many of us will—and we'll get excited, beat up these ideas, implement them widely, and push things forward.
I'm most interested in how we, as web designers, will change in 2012.
Designers today have come to a new place: they are conceiving, designing, and branding products of their own. This is especially true when we look at web products. In the past, we've been designers that operated as storytellers, wrapping businesses and ideas in consistent narratives communicated with visual wit, novelty, and efficiency. We'd implement those ideas on the web, and we'd do some experiments on the side.
We're on the verge of something special. Designers are creating products and building brands simultaneously. The product becomes the main expression of the brand and the brand itself can be looked at as a product.
Online and offline have merged, where products and brands are inseparable. In this world the product itself is the expression of the brand. The response to a swipe, a unique gesture, or a notification sound can all establish and reinforce the qualities of a brand. Designers who understand interaction design, experience design, and the building of products will emerge to be some of leading brand stewards.
In other words, 2012 is going to be awesome. We're growing up and moving fast. Fasten your seat belts.
Randy J. Hunt, @randyjhunt, is Creative Director at Etsy, where he leads the team of designers building web products and creating off-line experiences. Hunt feels strongly that designers must be able to build what they design, a perspective that fits naturally with Etsy's culture of making and its engineering muscle.
Many exiting things will happen with web design in 2012: further adoption of CSS3, HTML5, web fonts, and "mobile first" as a mindset. The specifics, I can't imagine. I'll be surprised—many of us will—and we'll get excited, beat up these ideas, implement them widely, and push things forward.
I'm most interested in how we, as web designers, will change in 2012.
Designers today have come to a new place: they are conceiving, designing, and branding products of their own. This is especially true when we look at web products. In the past, we've been designers that operated as storytellers, wrapping businesses and ideas in consistent narratives communicated with visual wit, novelty, and efficiency. We'd implement those ideas on the web, and we'd do some experiments on the side.
We're on the verge of something special. Designers are creating products and building brands simultaneously. The product becomes the main expression of the brand and the brand itself can be looked at as a product.
Online and offline have merged, where products and brands are inseparable. In this world the product itself is the expression of the brand. The response to a swipe, a unique gesture, or a notification sound can all establish and reinforce the qualities of a brand. Designers who understand interaction design, experience design, and the building of products will emerge to be some of leading brand stewards.
In other words, 2012 is going to be awesome. We're growing up and moving fast. Fasten your seat belts.
Randy J. Hunt, @randyjhunt, is Creative Director at Etsy, where he leads the team of designers building web products and creating off-line experiences. Hunt feels strongly that designers must be able to build what they design, a perspective that fits naturally with Etsy's culture of making and its engineering muscle.
Franz Jeitz
 I believe that 2012 will be an organic evolution upon the trends of 2011. Mobile browsing on phones and tablets is only gonna increase which will likely result in even more responsive websites. This is a trend that's really kicked off. At the same time I also predict to be seeing more native mobile apps.
To predict design trends is almost impossible. However, I think that minimal designs will stay popular with a particular focus on UX design. The same applies to the ever popular vintage/retro design. It'll probably become more subtle, but won't go away anytime soon.
With more and more web designers & developers trying to make it in these tough economic times there'll certainly be a select few who will really set new trends and rise above the average creative. I for one can't wait to see what these innovators will come up with. Overall I believe that the design & development standards will increase a whole lot. Hopefully we can get rid of ugly websites once and for all.
Franz Jeitz, @fudgegraphics, is graphic designer from Luxembourg who lives in London. Good music, a nice cup of tea and beautiful design is all it takes to make him happy.
I believe that 2012 will be an organic evolution upon the trends of 2011. Mobile browsing on phones and tablets is only gonna increase which will likely result in even more responsive websites. This is a trend that's really kicked off. At the same time I also predict to be seeing more native mobile apps.
To predict design trends is almost impossible. However, I think that minimal designs will stay popular with a particular focus on UX design. The same applies to the ever popular vintage/retro design. It'll probably become more subtle, but won't go away anytime soon.
With more and more web designers & developers trying to make it in these tough economic times there'll certainly be a select few who will really set new trends and rise above the average creative. I for one can't wait to see what these innovators will come up with. Overall I believe that the design & development standards will increase a whole lot. Hopefully we can get rid of ugly websites once and for all.
Franz Jeitz, @fudgegraphics, is graphic designer from Luxembourg who lives in London. Good music, a nice cup of tea and beautiful design is all it takes to make him happy.
Michael Martin
 In 2012, I think it's a given that mobile devices will continue to be a focus point. The interesting part to me will be the battle of native apps vs. HTML5 web apps. Native apps have been leaps and bounds ahead so far, but more and more sites are willing to experiment with HTML5/CSS3.
Not everyone can afford the time to develop a project like that though, and so the majority of sites will keep looking for shortcuts. Services that generate simple mobile sites, or standard native apps will become more popular. And for large systems like WordPress, I think we'll see more and more people entering the arena of mobile plugins/themes.
I also believe that analytics and data mining will become ever more crucial. As the web continues to fan out over so many different devices, and content is consumed via so many different services, it becomes more important than ever to know which devices and services are bringing benefit to your business, and how you can eek even more out of them.
Michael Martin, @problogdesign, is a web designer living in Northern Ireland. He specializes in WordPress and is the owner of Pro Blog Design.
In 2012, I think it's a given that mobile devices will continue to be a focus point. The interesting part to me will be the battle of native apps vs. HTML5 web apps. Native apps have been leaps and bounds ahead so far, but more and more sites are willing to experiment with HTML5/CSS3.
Not everyone can afford the time to develop a project like that though, and so the majority of sites will keep looking for shortcuts. Services that generate simple mobile sites, or standard native apps will become more popular. And for large systems like WordPress, I think we'll see more and more people entering the arena of mobile plugins/themes.
I also believe that analytics and data mining will become ever more crucial. As the web continues to fan out over so many different devices, and content is consumed via so many different services, it becomes more important than ever to know which devices and services are bringing benefit to your business, and how you can eek even more out of them.
Michael Martin, @problogdesign, is a web designer living in Northern Ireland. He specializes in WordPress and is the owner of Pro Blog Design.
Eric A. Meyer
 The newly emerging design trends of responsive and adaptive web design will continue to gain steam, especially as authors come to grips with mobile devices and what it means to design across form factors. Closely paired to that will be a growing understanding that mobile devices are a core web experience, not a come-lately add-on.
Standards such as CSS and the DOM will be even more strongly influenced by libraries and preprocessors—jQuery, Less, SASS, and so forth. The capabilities these tools provide to authors show the working groups what is missing from their specifications, and thus what they need to add—and, in many cases, HOW to add them.
Eric A. Meyer, @meyerweb, is an author, speaker, conference co-founder, consultant, innovator, and advocate of open web standards. He has been working on the web since late 1993 and lives in Cleveland, Ohio, with his wife and three children.
The newly emerging design trends of responsive and adaptive web design will continue to gain steam, especially as authors come to grips with mobile devices and what it means to design across form factors. Closely paired to that will be a growing understanding that mobile devices are a core web experience, not a come-lately add-on.
Standards such as CSS and the DOM will be even more strongly influenced by libraries and preprocessors—jQuery, Less, SASS, and so forth. The capabilities these tools provide to authors show the working groups what is missing from their specifications, and thus what they need to add—and, in many cases, HOW to add them.
Eric A. Meyer, @meyerweb, is an author, speaker, conference co-founder, consultant, innovator, and advocate of open web standards. He has been working on the web since late 1993 and lives in Cleveland, Ohio, with his wife and three children.
Sarah B. Nelson
 Process-heavy documentation dinosaurs will continue to be marginalized. More designers will embrace - and love - agile methods. Which is good news: business leaders will realize that developers now out-pace designers. They’ll expect us to catch up.
If you aren't familiar with Eric Ries, Business Model Generation, and Steve Blank’s Customer Development Methodology, you should be. The Lean Startup folks build something, test it, evaluate the results and then repeat the cycle. Why mention it? Lean Startup is essentially an agile (with a lower-case 'a') approach to user-centered design and product development. At Lean Startup day at SXSW, guess who wasn’t part of the conversation? Yup, designers.
Despite the growing understanding that design can make or break a product, designers are still seen as a cost center. We don’t do ourselves any favors. A lot of us insist on lengthy, expensive, start-from-scratch, research-heavy processes. Some of us are testy perfectionists, loners, or just not real collaborators. A lot of us spend precious hours creating heavy documentation that is dated before it is completed. Sometimes this is appropriate, but most times it isn't.
This year, re-imagine the way you work. Resolve to develop your prototyping skills. Get good at sketching in front of people. Learn to facilitate design conversations. Experiment. Question old methods. Get close to agile developer and learn a thing or two from them. These are exciting times—shape the future!
Sarah B. Nelson, @sarahbeee, is the Chief Instigator and Igniter of Passions at Tapir & Tine. Tapir & Tine helps organizations transform from design followers to design leaders through disruptive training, coaching and facilitation. Sarah has led teams at Adaptive Path, Hot Studio, and holds a Master of Design Methods (MDM) from the Institute of Design in Chicago.
Process-heavy documentation dinosaurs will continue to be marginalized. More designers will embrace - and love - agile methods. Which is good news: business leaders will realize that developers now out-pace designers. They’ll expect us to catch up.
If you aren't familiar with Eric Ries, Business Model Generation, and Steve Blank’s Customer Development Methodology, you should be. The Lean Startup folks build something, test it, evaluate the results and then repeat the cycle. Why mention it? Lean Startup is essentially an agile (with a lower-case 'a') approach to user-centered design and product development. At Lean Startup day at SXSW, guess who wasn’t part of the conversation? Yup, designers.
Despite the growing understanding that design can make or break a product, designers are still seen as a cost center. We don’t do ourselves any favors. A lot of us insist on lengthy, expensive, start-from-scratch, research-heavy processes. Some of us are testy perfectionists, loners, or just not real collaborators. A lot of us spend precious hours creating heavy documentation that is dated before it is completed. Sometimes this is appropriate, but most times it isn't.
This year, re-imagine the way you work. Resolve to develop your prototyping skills. Get good at sketching in front of people. Learn to facilitate design conversations. Experiment. Question old methods. Get close to agile developer and learn a thing or two from them. These are exciting times—shape the future!
Sarah B. Nelson, @sarahbeee, is the Chief Instigator and Igniter of Passions at Tapir & Tine. Tapir & Tine helps organizations transform from design followers to design leaders through disruptive training, coaching and facilitation. Sarah has led teams at Adaptive Path, Hot Studio, and holds a Master of Design Methods (MDM) from the Institute of Design in Chicago.
Jason Pamental
 Web fonts arrived at the top end of our industry with amazing work done by some of the best designers. But we haven't reached critical mass in adoption, much less awareness. We'll see that wave start to crest with greater effort in education, the arrival of books on the topic and marketing efforts on the part of Fontdeck, Monotype and Adobe. We'll also see an increase in creative use of web fonts and more competent implementation of them. I also expect to see new technologies emerge for faster service and better integration in the design process itself. Typecast looks promising as a 'design in the browser' tool for type, plus there's WebInk for using web fonts in Photoshop.
Second, I think we'll see Responsive Web Design mature and mean more than 'a better skinny column' (usually the 'first effort'). An important step, but we should start to see more creativity applied at the wider end of the spectrum plus better developments in responsive images. A post from Paul Boag outlined an approach using Media Queries to detect height in addition to width - coupled with widescreen displays this opens up fascinating potential for editorial design that we weren't really capable of doing previously.
Finally I think we'll see more designers get to know a CMS and use them in interesting ways. With mobile-targeted and responsive themes, the possibilities for app design and prototyping within the CMS can radically change what individual designers and small teams can accomplish. Projects that took months, dozens of developers and $500,000+ to build can be done by one or two people with a decent open-source CMS like Drupal or Wordpress (or Expression Engine for a small cost). The tools have matured such that opportunities to efficiently do large-scale work is just unprecedented.
Jason Pamental, @jpamental, is a web strategist, designer, technologist, speaker, writer, teacher, and irrepressibly curious about almost everything. Always ready to share unsolicited advice, he's also working on a book about web typography for O'Reilly due out in 2012.
Web fonts arrived at the top end of our industry with amazing work done by some of the best designers. But we haven't reached critical mass in adoption, much less awareness. We'll see that wave start to crest with greater effort in education, the arrival of books on the topic and marketing efforts on the part of Fontdeck, Monotype and Adobe. We'll also see an increase in creative use of web fonts and more competent implementation of them. I also expect to see new technologies emerge for faster service and better integration in the design process itself. Typecast looks promising as a 'design in the browser' tool for type, plus there's WebInk for using web fonts in Photoshop.
Second, I think we'll see Responsive Web Design mature and mean more than 'a better skinny column' (usually the 'first effort'). An important step, but we should start to see more creativity applied at the wider end of the spectrum plus better developments in responsive images. A post from Paul Boag outlined an approach using Media Queries to detect height in addition to width - coupled with widescreen displays this opens up fascinating potential for editorial design that we weren't really capable of doing previously.
Finally I think we'll see more designers get to know a CMS and use them in interesting ways. With mobile-targeted and responsive themes, the possibilities for app design and prototyping within the CMS can radically change what individual designers and small teams can accomplish. Projects that took months, dozens of developers and $500,000+ to build can be done by one or two people with a decent open-source CMS like Drupal or Wordpress (or Expression Engine for a small cost). The tools have matured such that opportunities to efficiently do large-scale work is just unprecedented.
Jason Pamental, @jpamental, is a web strategist, designer, technologist, speaker, writer, teacher, and irrepressibly curious about almost everything. Always ready to share unsolicited advice, he's also working on a book about web typography for O'Reilly due out in 2012.
Jon Phillips
 Obviously the whole responsive and adaptive web-design concept will keep growing and gain the interest of more and more web-designers in the years to come. I don't think it is a trend, and I don't think it will go away anytime soon. In fact, I think it's now a standard.
Of course responsive web-design means we need new tools and techniques in order to make our lives easier. jQuery plugins like FitVids and techniques like the Elastislide are excellent examples of what can be achieved and what we can do.
I think that in the next year we'll see a lot more companies and individuals backing either the use of CSS3 Media Queries and responsive web-design, or backing the idea that mobile sites should be complete separate versions. I'm sure we'll see a lot of breakthroughs in both clans. I'm certain there will be a lot of heated debates (all to make the web move forward of course).
Speaking of responsive web-design, I'm positive we will see a lot of changes in advertising and how ads are displayed on the web. We may see a shift in how people monetize their sites and develop streams of revenues. Responsive ads is one thing, but I think that adaptive web-design means more than just throwing in some media queries, it means we have to re-think how content is laid out, and that also means we have to think about advertisements.
Another prediction—which isn't really a prediction but rather stating the obvious seeing what's already happening out there—is I think we'll see even more sites using of services like TypeKit and FontDeck to display beautiful typography on the web.
Jon Phillips, @jophillips, is a UX designer, musician & entrepreneur. He's currently working at BuySellAds on their Yoggrt, AdPacks and FusionAds networks.
Obviously the whole responsive and adaptive web-design concept will keep growing and gain the interest of more and more web-designers in the years to come. I don't think it is a trend, and I don't think it will go away anytime soon. In fact, I think it's now a standard.
Of course responsive web-design means we need new tools and techniques in order to make our lives easier. jQuery plugins like FitVids and techniques like the Elastislide are excellent examples of what can be achieved and what we can do.
I think that in the next year we'll see a lot more companies and individuals backing either the use of CSS3 Media Queries and responsive web-design, or backing the idea that mobile sites should be complete separate versions. I'm sure we'll see a lot of breakthroughs in both clans. I'm certain there will be a lot of heated debates (all to make the web move forward of course).
Speaking of responsive web-design, I'm positive we will see a lot of changes in advertising and how ads are displayed on the web. We may see a shift in how people monetize their sites and develop streams of revenues. Responsive ads is one thing, but I think that adaptive web-design means more than just throwing in some media queries, it means we have to re-think how content is laid out, and that also means we have to think about advertisements.
Another prediction—which isn't really a prediction but rather stating the obvious seeing what's already happening out there—is I think we'll see even more sites using of services like TypeKit and FontDeck to display beautiful typography on the web.
Jon Phillips, @jophillips, is a UX designer, musician & entrepreneur. He's currently working at BuySellAds on their Yoggrt, AdPacks and FusionAds networks.
Dan Rose
 While I do see responsively designed sites continuing to be all the rage in 2012, I can imagine designers finally considering content strategy more consistently as positive fallout. Since we have the tools to build sites front ways and back ways, I think content finally gets it's time in the limelight next year. We'll start considering what content needs to be served up to a mobile user instead of just reformatting desktop content. Hopefully.
I wouldn't be surprised to see a movement of design education, involving sites that detail the fundamentals of design theories, typography, shape, color, and the like. It's only logical considering how much the design & development community openly contribute to it's education already. We've recently started to see kerning and letterform games from Method to Action that support this.
Conversely, I can see web designers abusing webfonts and style trends by not exercising enough constraint. We've unintentionally been caught up in the visual appeal of work we see on Dribbble and hence, we try to replicate style without purpose, myself included. Foundations and fundamentals of solid design, not style, should propel our projects. A knowledge of the "what" and "why" in typeface choice also needs to be evident–I'm just not sure it's widely adopted yet, or will be anytime soon.
I'm thrilled to be a part of the design community, and I hope 2012 brings an attention to higher standards and thoughtful purpose in our designs for us all.
Dan Rose, @dblizzy, is a User Interface Designer in Syracuse, NY. He's the author of the Photoshop Etiquette Manifesto for Web Designers, and he writes and speaks about employing higher standards.
While I do see responsively designed sites continuing to be all the rage in 2012, I can imagine designers finally considering content strategy more consistently as positive fallout. Since we have the tools to build sites front ways and back ways, I think content finally gets it's time in the limelight next year. We'll start considering what content needs to be served up to a mobile user instead of just reformatting desktop content. Hopefully.
I wouldn't be surprised to see a movement of design education, involving sites that detail the fundamentals of design theories, typography, shape, color, and the like. It's only logical considering how much the design & development community openly contribute to it's education already. We've recently started to see kerning and letterform games from Method to Action that support this.
Conversely, I can see web designers abusing webfonts and style trends by not exercising enough constraint. We've unintentionally been caught up in the visual appeal of work we see on Dribbble and hence, we try to replicate style without purpose, myself included. Foundations and fundamentals of solid design, not style, should propel our projects. A knowledge of the "what" and "why" in typeface choice also needs to be evident–I'm just not sure it's widely adopted yet, or will be anytime soon.
I'm thrilled to be a part of the design community, and I hope 2012 brings an attention to higher standards and thoughtful purpose in our designs for us all.
Dan Rose, @dblizzy, is a User Interface Designer in Syracuse, NY. He's the author of the Photoshop Etiquette Manifesto for Web Designers, and he writes and speaks about employing higher standards.Jared Spool
 I predict that demand for designers will grow even stronger. It's clear that the business world is paying attention to the success of organizations, such as Apple and Cirque du Soleil, that have taken over their industries by providing better designed products and services than everyone else. In the boardroom and amongst the executive team, good design is now desirable and worth investing in.
With this increased appreciation for design, comes an explosion in the demand for good designers. While the current largest demands are in big centers, like Silicon Valley, New York, and Seattle, I predict we'll see a global explosion for talented designers anywhere products are created and services are delivered.
The most sought-after designer will be the person who can do a bit of everything. The majority of organizations that will be paying big bucks for great designers in 2012 won't be the usual agencies or big corporations with established design practices. They'll be organizations hiring their first designers, and they'll expect them to have a broad set of skills.
This means these designers will need to know how to run a small design shop, structure their work, produce the visuals, do the research, create the interactions, build the prototypes, and communicate their vision to the folks doing the implementation. Designers will be designing every aspect of the product or service, not just putting a glossy sheen or spec'ing out wireframes.
My prediction: 2012 is the year of the designer. Are you ready for it?
Jared M. Spool, @jmspool, is the founder of User Interface Engineering, the largest usability research organization of its kind in the world. Jared spends his time working with the research teams at the company, helps clients understand how to solve their design problems, explains to reporters and industry analysts what the current state of design is all about, and is a top-rated speaker at more than 20 conferences every year. He is also the conference chair and keynote speaker at the annual UI Conference and Web App Masters Tour. You can follow Jared’s musings at @jmspool and his research at @uie along with a wealth of resources at uie.com.
I predict that demand for designers will grow even stronger. It's clear that the business world is paying attention to the success of organizations, such as Apple and Cirque du Soleil, that have taken over their industries by providing better designed products and services than everyone else. In the boardroom and amongst the executive team, good design is now desirable and worth investing in.
With this increased appreciation for design, comes an explosion in the demand for good designers. While the current largest demands are in big centers, like Silicon Valley, New York, and Seattle, I predict we'll see a global explosion for talented designers anywhere products are created and services are delivered.
The most sought-after designer will be the person who can do a bit of everything. The majority of organizations that will be paying big bucks for great designers in 2012 won't be the usual agencies or big corporations with established design practices. They'll be organizations hiring their first designers, and they'll expect them to have a broad set of skills.
This means these designers will need to know how to run a small design shop, structure their work, produce the visuals, do the research, create the interactions, build the prototypes, and communicate their vision to the folks doing the implementation. Designers will be designing every aspect of the product or service, not just putting a glossy sheen or spec'ing out wireframes.
My prediction: 2012 is the year of the designer. Are you ready for it?
Jared M. Spool, @jmspool, is the founder of User Interface Engineering, the largest usability research organization of its kind in the world. Jared spends his time working with the research teams at the company, helps clients understand how to solve their design problems, explains to reporters and industry analysts what the current state of design is all about, and is a top-rated speaker at more than 20 conferences every year. He is also the conference chair and keynote speaker at the annual UI Conference and Web App Masters Tour. You can follow Jared’s musings at @jmspool and his research at @uie along with a wealth of resources at uie.com.
Nick Walsh
 Look for continued growth and definition of the front-end specialization to bridge the void between designers and developers - it's not just for large agencies anymore. The technologies behind the user interaction layer will continue increasing in density, and preprocessors (Sass, LESS, CoffeeScript) will only become more ubiquitous as a means to cover nagging shortcomings. With these tools in hand (especially the color functions found in Sass and LESS), rapid in-browser prototyping and design should become more commonplace.
As entrance barriers fall in the world of Git and Github, the prospect of more designers taking part in open source projects is an exciting one. With competitive interfaces, look for these projects to gain larger layperson audiences - and provide a means for upcoming designers to prove themselves outside of unsolicited redesigns.
Mobile first and responsive design are already well entrenched, but it feels as through we're about to cross the largest threshold - those terms becoming part of the client vocabulary. Rather than needing to convince clients of the benefits that come with increased costs, they'll begin asking for these techniques specifically - or, at least, become more attuned to the need as more examples become available.
Nick Walsh, @nickawalsh, is a front-end developer and occasional designer at Envy Labs in Orlando, FL, as well as a significant contributor to the interactive training startup Code School.
Look for continued growth and definition of the front-end specialization to bridge the void between designers and developers - it's not just for large agencies anymore. The technologies behind the user interaction layer will continue increasing in density, and preprocessors (Sass, LESS, CoffeeScript) will only become more ubiquitous as a means to cover nagging shortcomings. With these tools in hand (especially the color functions found in Sass and LESS), rapid in-browser prototyping and design should become more commonplace.
As entrance barriers fall in the world of Git and Github, the prospect of more designers taking part in open source projects is an exciting one. With competitive interfaces, look for these projects to gain larger layperson audiences - and provide a means for upcoming designers to prove themselves outside of unsolicited redesigns.
Mobile first and responsive design are already well entrenched, but it feels as through we're about to cross the largest threshold - those terms becoming part of the client vocabulary. Rather than needing to convince clients of the benefits that come with increased costs, they'll begin asking for these techniques specifically - or, at least, become more attuned to the need as more examples become available.
Nick Walsh, @nickawalsh, is a front-end developer and occasional designer at Envy Labs in Orlando, FL, as well as a significant contributor to the interactive training startup Code School.
Tim Wright
 I believe that 2012 will push us even closer to the "One Web" ideal that we have all been talking about since the early inception of Web Standards. Designing for a specific device, screen resolution or even bandwidth will officially be a thing of the past as browsers get more advanced access to devices. This prediction comes in two parts:
First, I predict that the Device API that Mozilla and the W3C are working on right now will be flushed out and completed by mid-year; and strongly supported in most versions of mobile WebKit and mobile Firefox. As we gain fine-grain access to things like the camera, accelerometer, battery life, and detailed system information we will be less inclined to build in anything other than HTML, CSS, and JS. The Device API coupled with, the 2011 monster, responsive design will help us create rich applications in the browser and lead us towards what is truly "One Web."
Secondly, I think that as we build our applications that scale across all platforms and devices we will hit a performance barrier. The finger will be pointed directly at JavaScript and in many cases we will have to ask our selves if a library the size of jQuery is hurting or helping us in the long run. I think the more advanced applications will shy away from larger libraries and ether lean towards writing native JavaScript or using a small more targeted library for the job.
Tim Wright, @csskarma, is UI and UX designer at Boston University and has been been building weird stuff since 2004. Constantly looking towards the future and what's next with the Web. "If you never question the status quo, you will never make progress."
I believe that 2012 will push us even closer to the "One Web" ideal that we have all been talking about since the early inception of Web Standards. Designing for a specific device, screen resolution or even bandwidth will officially be a thing of the past as browsers get more advanced access to devices. This prediction comes in two parts:
First, I predict that the Device API that Mozilla and the W3C are working on right now will be flushed out and completed by mid-year; and strongly supported in most versions of mobile WebKit and mobile Firefox. As we gain fine-grain access to things like the camera, accelerometer, battery life, and detailed system information we will be less inclined to build in anything other than HTML, CSS, and JS. The Device API coupled with, the 2011 monster, responsive design will help us create rich applications in the browser and lead us towards what is truly "One Web."
Secondly, I think that as we build our applications that scale across all platforms and devices we will hit a performance barrier. The finger will be pointed directly at JavaScript and in many cases we will have to ask our selves if a library the size of jQuery is hurting or helping us in the long run. I think the more advanced applications will shy away from larger libraries and ether lean towards writing native JavaScript or using a small more targeted library for the job.
Tim Wright, @csskarma, is UI and UX designer at Boston University and has been been building weird stuff since 2004. Constantly looking towards the future and what's next with the Web. "If you never question the status quo, you will never make progress."
Jeffrey Zeldman
 Mobile first, responsive design, and mobile-first responsive design will continue shaking up (and shaping up) the industry as we respond to an ever-changing plethora of always-connected internet devices of varying capabilities and screen sizes, helmed by users at widely varying sophistication levels in disparate, highly specific contexts. As this way of designing and developing is currently a vanguard activity, necessity will make it the norm. And as it becomes the norm, committee-driven turf wars that fill home pages with crap no user wants or needs will go the way of the dinosaur. We will also continue to wrestle with content strategy as it applies to the shifting contexts of mobile, desktop, and netbook. Anyone not using progressive enhancement to put content and the user first will find their apps and sites losing favor with viewers. Smart phones with advanced browsers and small screens will put web standards, accessibility, and usability front and center, where they have always belonged.
Jeffrey Zeldman (@zeldman) founded Happy Cog studios, wrote the industry-changing Designing With Web Standards, founded and publishes A List Apart Magazine, co-founded A Book Apart, co-founded the design conference An Event Apart, has one daughter, and lives in NYC.
Thumbnail image by: Steve Dean
Mobile first, responsive design, and mobile-first responsive design will continue shaking up (and shaping up) the industry as we respond to an ever-changing plethora of always-connected internet devices of varying capabilities and screen sizes, helmed by users at widely varying sophistication levels in disparate, highly specific contexts. As this way of designing and developing is currently a vanguard activity, necessity will make it the norm. And as it becomes the norm, committee-driven turf wars that fill home pages with crap no user wants or needs will go the way of the dinosaur. We will also continue to wrestle with content strategy as it applies to the shifting contexts of mobile, desktop, and netbook. Anyone not using progressive enhancement to put content and the user first will find their apps and sites losing favor with viewers. Smart phones with advanced browsers and small screens will put web standards, accessibility, and usability front and center, where they have always belonged.
Jeffrey Zeldman (@zeldman) founded Happy Cog studios, wrote the industry-changing Designing With Web Standards, founded and publishes A List Apart Magazine, co-founded A Book Apart, co-founded the design conference An Event Apart, has one daughter, and lives in NYC.
Thumbnail image by: Steve DeanNow it's your turn. What are your Web Design Predictions for 2012? Share your thoughts in the comments below.
Debbie Hemley
Debbie is a blogger and social media aficionado. She works with businesses to develop content and social media strategies. Read her blog posts on All the News. You can also follow Debbie @dhemley and on Google+.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















