 There are a ton of options out there for font replacement, including some great WordPress plugins that make font replacement easier than ever.
Sure, you can hard-code your font replacement into your theme (or into a theme options page), but a plugin is sometimes a much better option, especially when you want to make a theme backwards-compatible.
Below are seven fantastic font replacement plugins. Some are for use with paid services, while others work with free services or are self-hosted.
All of the plugins included are compatible up to WP 3.1.4, and most are compatible up to 3.2.1.
There are a ton of options out there for font replacement, including some great WordPress plugins that make font replacement easier than ever.
Sure, you can hard-code your font replacement into your theme (or into a theme options page), but a plugin is sometimes a much better option, especially when you want to make a theme backwards-compatible.
Below are seven fantastic font replacement plugins. Some are for use with paid services, while others work with free services or are self-hosted.
All of the plugins included are compatible up to WP 3.1.4, and most are compatible up to 3.2.1.
1. Fontific
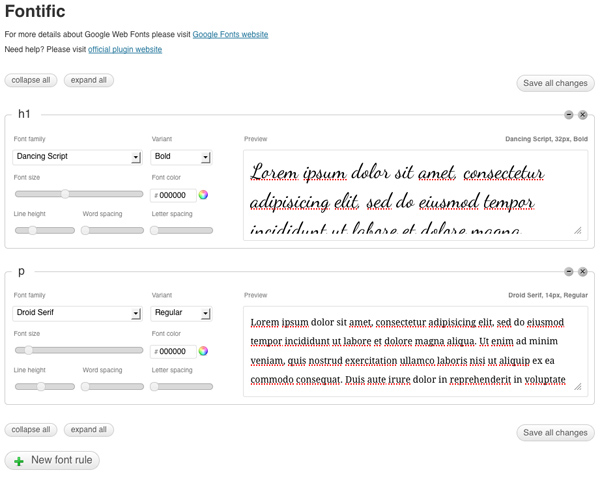
Fontific is my personal favorite font replacement plugin. It works with the Google Web Fonts API, which has hundreds of free fonts available for use on personal and commercial sites, with no sign-up and no hassle. To use Fontific, you just install and activate the plugin, and then define font rules on the "Fonts" panel in the WP "Appearance" menu. Just choose which CSS selector you want to apply the style to, select the font you want to use for that selector, and then use sliders and the color selector to specify things like size, line height and letter spacing. Pros: Easy to install and setup. Drop-down menus and sliders make it easy to use, even for non-technical users. Live preview is really helpful when you don't know exactly how you want your fonts styled.
Cons: If you have a ton of selectors to style, it can get to be overwhelming to manage.
Average Rating on WordPress.org: 4+ stars
Pros: Easy to install and setup. Drop-down menus and sliders make it easy to use, even for non-technical users. Live preview is really helpful when you don't know exactly how you want your fonts styled.
Cons: If you have a ton of selectors to style, it can get to be overwhelming to manage.
Average Rating on WordPress.org: 4+ stars
2. WP-Cufón
WP-Cufon is a simple plugin for implementing Cufon font replacement on your WP site. To use it, just convert your font files and upload them to the plugin's font directory (you can use the Generator on the Cufon website). Then you can activate the fonts you want to use in the Admin Menu and specify which elements should be replaced with Cufon fonts. WP-Cufon is regularly updated, and is currently on version 1.6.1. Pros: Huge variety of fonts available. Easy to set up.
Cons: You have to host your own font files, which can greatly add to bandwidth usage on high traffic sites. You're also responsible for making sure the license for any of your fonts permits web usage.
Average Rating on WordPress.org: 4.5+ stars
Pros: Huge variety of fonts available. Easy to set up.
Cons: You have to host your own font files, which can greatly add to bandwidth usage on high traffic sites. You're also responsible for making sure the license for any of your fonts permits web usage.
Average Rating on WordPress.org: 4.5+ stars
3. Typekit Fonts for WordPress
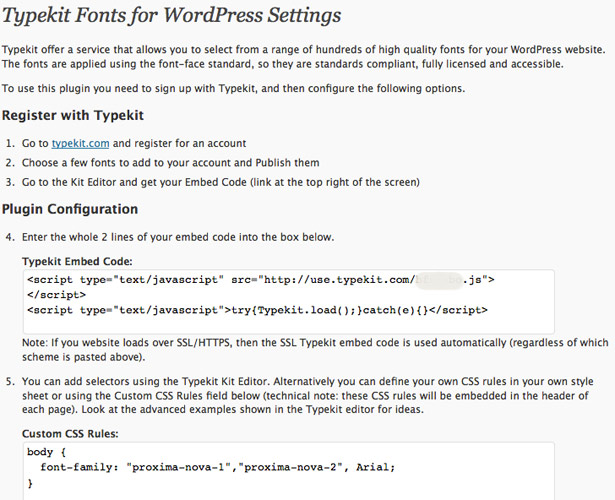
If you want to use Typekit fonts on your WP site, then the Typekit Fonts for WordPress plugin is a great place to start. Unlike Google Web Fonts and Cufon, Typekit has paid plans that give you access to a large library of fonts. There is also a free plan that includes a limited number of fonts and covers up to 25,000 page views per month, along with some other restrictions. To use the plugin, simply install it in your plugins directory and activate it. Then access the Typekit Fonts panel in your WordPress dashboard and enter your Typekit embed code. From there, you can set up CSS selectors and enter CSS rules in the plugin settings. Pros: Tons of fonts to choose from. Easy to set up.
Cons: You have to pay if you want to use more than the trial library of fonts, or a have higher page views.
Average Rating on WordPress.org: 3.5+ stars
Pros: Tons of fonts to choose from. Easy to set up.
Cons: You have to pay if you want to use more than the trial library of fonts, or a have higher page views.
Average Rating on WordPress.org: 3.5+ stars
4. Fontdeck
The Fontdeck plugin lets you easily add Fontdeck fonts to your WP website. Fontdeck has a huge collection of premium fonts, starting at just $2.50 per font, per year (with an average price of around $7.50 per font, per year). They can also host custom fonts for clients, and can handle very large traffic sites. To use the Fontdeck plugin, just install it in your site's plugins directory, and activate it. Then create your website project on the Fontdeck site and add your fonts. From there, paste the project ID from Fontdeck into the plugin settings page. From there, you can choose which types of text are targeted by which font. Pros: Fontdeck has very competitive pricing compared to many premium web font providers.
Cons: Setup is a bit more complex than some other plugins. No management of Fontdeck projects from within the plugin.
Average Rating on WordPress.org: 5 stars
Pros: Fontdeck has very competitive pricing compared to many premium web font providers.
Cons: Setup is a bit more complex than some other plugins. No management of Fontdeck projects from within the plugin.
Average Rating on WordPress.org: 5 stars
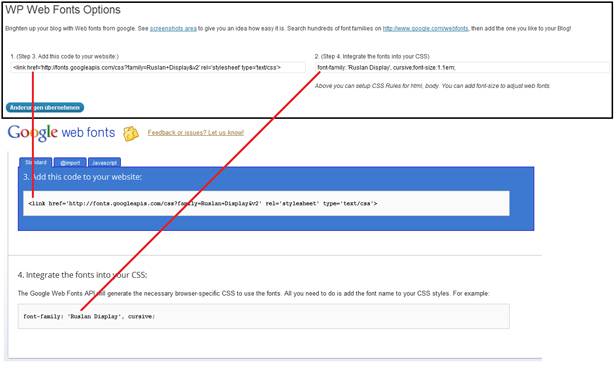
5. WP Web Fonts
WP Web Fonts is another plugin that works with Google Web Fonts. To use it, just find the fonts you want on the Google Web Fonts site. then copy and paste the code into the appropriate places on the WP Web Fonts Options page to add them into your site's HTML and CSS. From there, it's not entirely clear how to actually integrate those fonts into your stylesheets, without directly editing your theme's CSS, or possibly adding selectors directly into Step 2. Otherwise, fonts across your entire site are replaced with the web font you selected. Pros: Simple to install.
Cons: The plugin isn't self-contained, and requires you to copy and paste code from the Google Web Fonts site. It's also appears to limit you to just one web font.
Average Rating on WordPress.org: 5 stars
Pros: Simple to install.
Cons: The plugin isn't self-contained, and requires you to copy and paste code from the Google Web Fonts site. It's also appears to limit you to just one web font.
Average Rating on WordPress.org: 5 stars
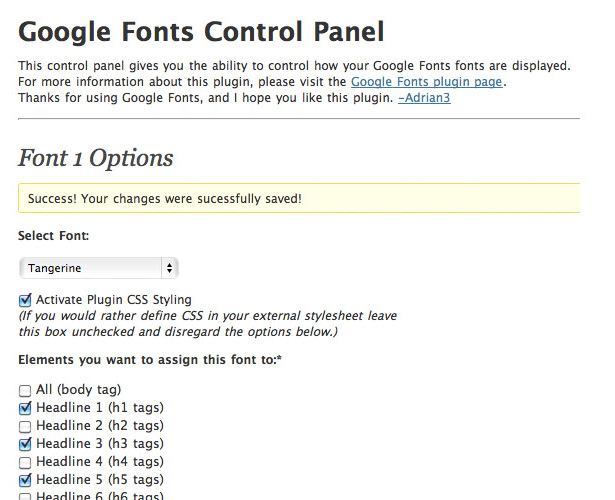
6. WP Google Fonts
WP Google Fonts is another Google Web Fonts plugin. This one is particularly easy to use for non-technical users. Just select the font you want to use from the dropdown menu, select which element you want to assign it to, and save. You can also insert custom CSS, or hard-code your font choices into your external stylesheet. It also shows a preview of available fonts, which is handy since there's no live preview. Pros: Versatile for both technical and non-technical users.
Cons: No live preview.
Average Rating on WordPress.org: 4.5+ stars
Pros: Versatile for both technical and non-technical users.
Cons: No live preview.
Average Rating on WordPress.org: 4.5+ stars
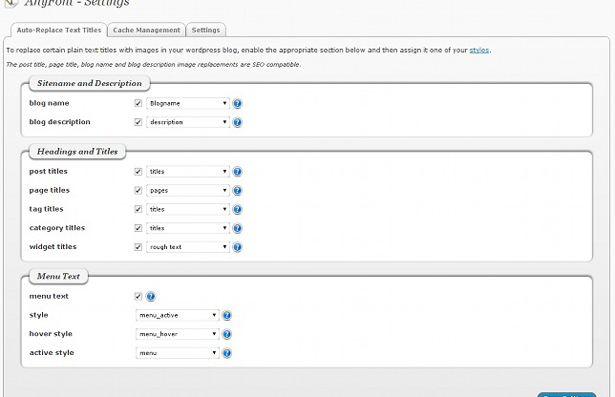
7. AnyFont
AnyFont allows you to use any TrueType of OpenType font on your WordPress site. It uses FontServ.com to convert your fonts to the various webfont formats. The built-in font manager makes it easy to upload your fonts, and includes a character map so you can verify which characters are available for each font. There are additional style management options, including drop shadows. You can apply fonts within your posts or pages, or apply them to your CSS elements. Installation is simple. Just install and activate the plugin, set up your account on FontServ.com, and enter your API key. Pros: Works with any TrueType or OpenType font. Gives you plenty of usage options.
Cons: You're responsible for hosting your own fonts. You're also responsible for making sure the fonts you use are properly licensed.
Average Rating on WordPress.org: 3+ stars
Pros: Works with any TrueType or OpenType font. Gives you plenty of usage options.
Cons: You're responsible for hosting your own fonts. You're also responsible for making sure the fonts you use are properly licensed.
Average Rating on WordPress.org: 3+ stars
Conclusion
While there are currently a limited number of options for font replacement in the newest versions of WordPress, the options that are available are excellent. Whether you want a premium service, a self-hosted option, or a free service, there's a plugin listed above that will work for you. Webfont implementation is sure to grow in the immediate future, due to the options it opens up for designers, and there are sure to be more font replacement plugins available in the coming months and years. In the meantime, what's your favorite font replacement plugin? Did we miss any above? Let us know in the comments!Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















