 With close to a decade of experience in web design, I have come across plenty of mistaken beliefs about the latest design tools and technologies; but nothing beats the misconceptions surrounding the use of HTML 5.
As developers, we have our own set of misguided beliefs about a certain technology, but as we begin to use that technology we are able to understand what it is all about, its usage, and its scope.
Inspired by certain HTML5 requirements that I have come across through the course of time, I wanted to add my two cents to clear the air on certain aspects of HTML5. Most of the misconceptions surrounding HTML5 are because many people think it's a replacement for Flash.
At the outset, I would like to make it clear that this is not an HTML5 vs. Flash post. The truth is that one cannot act as the replacement for the other, so there is no 'us vs. them' battle. But, therein is the nub of the misconceptions. The problem is that people believe HTML5 is an enhanced alternative to Flash. All misconceptions are a result of this thinking.
With close to a decade of experience in web design, I have come across plenty of mistaken beliefs about the latest design tools and technologies; but nothing beats the misconceptions surrounding the use of HTML 5.
As developers, we have our own set of misguided beliefs about a certain technology, but as we begin to use that technology we are able to understand what it is all about, its usage, and its scope.
Inspired by certain HTML5 requirements that I have come across through the course of time, I wanted to add my two cents to clear the air on certain aspects of HTML5. Most of the misconceptions surrounding HTML5 are because many people think it's a replacement for Flash.
At the outset, I would like to make it clear that this is not an HTML5 vs. Flash post. The truth is that one cannot act as the replacement for the other, so there is no 'us vs. them' battle. But, therein is the nub of the misconceptions. The problem is that people believe HTML5 is an enhanced alternative to Flash. All misconceptions are a result of this thinking.
Technical overview of HTML 5
The fifth major revision to the language of the World Wide Web can be written in both HTML and XML syntax and has been specially integrated with detailed processing models to facilitate interoperable implementations, and at the same time improve markup for HTML documents and web applications. Its core purpose is to solve cross-platform dependency in the web industry. If all this sounds Greek to you, let's break down what HTML5 does into a language that is easily understood, without getting into the complex technicalities:- HTML5 is an updated markup language that follows XML standards.
- The idea behind HTML5 is to ensure consistency in the performance and output of web products on all operating systems including iOS, Android, Windows amongst many others.
- Built-in audio and video support that helps embed media directly into HTML documents has made the use of outside plugins redundant.
- HTML5 supports SVG and Canvas elements for animations.
- Offers designers a canvas element that facilitates rendering 2D graphics in 'immediate mode'. This means graphical objects are directly rendered to the display.
- Has been developed for creating interactive applications that are content heavy and are not only user-friendly, but also SEO-friendly.
Why do people think HTML5 is a Flash substitute?
Flash is a multimedia authoring program that helps deliver interactive and engaging web content that provides a rich web experience to users. It's a highly popular platform that reaches 99% of desktop and laptop browsers, and offers the same set of technical and visual performance across all browsers. But it has one significant drawback, which is that it is not effectively supported by mobile operating systems such as iOS. For that, there is HTML5. Now look at this statement very closely. Taken at its face value, it might mean that HTML5 is a substitute for Flash, when it comes to developing highly interactive applications for the iOS platform. Scenarios, in which clients have asked their developers to replicate a Flash application in its entirety using HTML5, for a particular mobile device or tablet, are fairly common. The problem is that development platforms and their functionalities should not be taken at their face value. Yes, one of the primary advantages offered by HTML 5 is making it easier to develop applications that work on all mobile phone OS rather than coding a new application for each and every mobile OS. But that doesn't mean it is a Flash replacement.Popular misconceptions surrounding HTML5
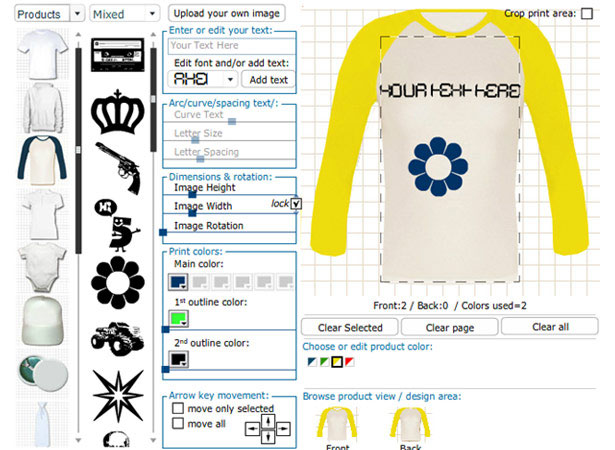
I will just take you through a series of scenarios, which illustrate the misconceptions that people have about HTML 5. Scenario 1: Convert an existing Flash-based design tool into HTML 5 The Misconception: HTML 5 cannot mask images in a way similar to Flash; its image masking is neither up-to-the-mark nor smooth. More importantly, Flash is quicker and when it comes to specific functionalities such as calculating areas and diameters; Flash is a far better option. Features like Drag/Scale and Zoom also work better in Flash as compared to HTML 5.
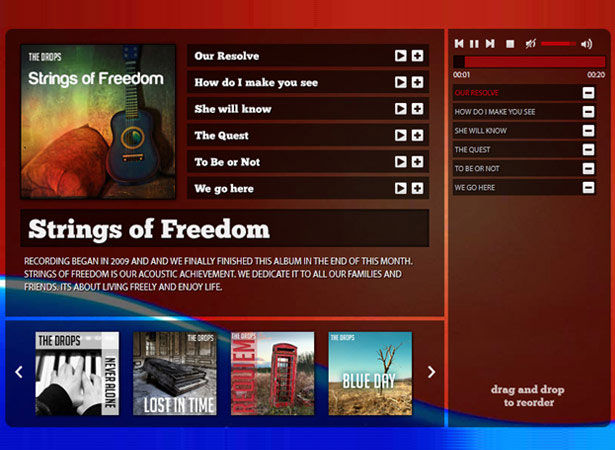
Scenario 2: Convert a Flash-based audio library into an HTML5-based tablet compatible library.
The Misconception: HTML 5 cannot mask images in a way similar to Flash; its image masking is neither up-to-the-mark nor smooth. More importantly, Flash is quicker and when it comes to specific functionalities such as calculating areas and diameters; Flash is a far better option. Features like Drag/Scale and Zoom also work better in Flash as compared to HTML 5.
Scenario 2: Convert a Flash-based audio library into an HTML5-based tablet compatible library.
 The Misconception: HTML5 does offer audio and video support but with certain limitations. This Flash based website had almost 800 mp3 files; making it a large scale application. The problem lies in the fact that while Mozilla supports .ogg format and chrome/safari supports the .mp3 format, so if the user's preferred browser is IE8, the Flash Audio Player becomes a necessity. Limited Extensions available on HTML5 mean that the only solution is to convert all audio files into two formats — mp3 and ogg/wave. To convert 800 files into two file formats isn't just a time consuming process but also increases server storage.
The result is an iPad app that is slow off the blocks.
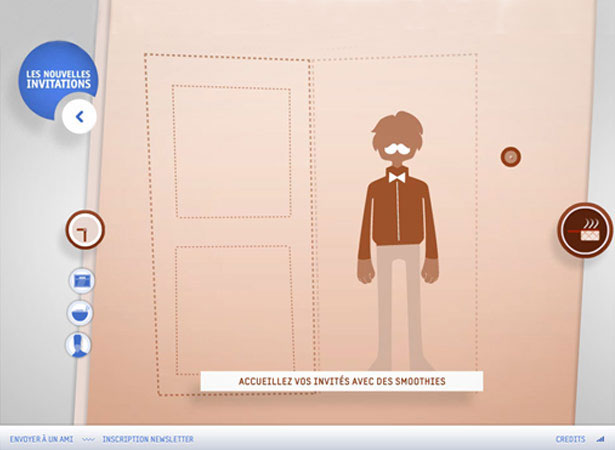
Scenario 3: Convert a Flash-based website into an HTML5 based website.
The Misconception: HTML5 does offer audio and video support but with certain limitations. This Flash based website had almost 800 mp3 files; making it a large scale application. The problem lies in the fact that while Mozilla supports .ogg format and chrome/safari supports the .mp3 format, so if the user's preferred browser is IE8, the Flash Audio Player becomes a necessity. Limited Extensions available on HTML5 mean that the only solution is to convert all audio files into two formats — mp3 and ogg/wave. To convert 800 files into two file formats isn't just a time consuming process but also increases server storage.
The result is an iPad app that is slow off the blocks.
Scenario 3: Convert a Flash-based website into an HTML5 based website.

 The Misconception: There is a misconception that HTML5 can handle all sorts of animations, even those of the large scale variety. But it can't, at least not yet. Its ability to offer 3D effects and run multiple animations at the same time is severely limited. It is the system configuration that determines the performance of the HTML5 animations and so far it's proven to be a memory eater. There is a good chance that the use of HTML5 will affect website performance if it's asked to do a lot in terms of animation. Either the website will crash or its speed will be affected. So, in the above case, the HTML 5 website might not be able to offer the same brand of performance.
The Misconception: There is a misconception that HTML5 can handle all sorts of animations, even those of the large scale variety. But it can't, at least not yet. Its ability to offer 3D effects and run multiple animations at the same time is severely limited. It is the system configuration that determines the performance of the HTML5 animations and so far it's proven to be a memory eater. There is a good chance that the use of HTML5 will affect website performance if it's asked to do a lot in terms of animation. Either the website will crash or its speed will be affected. So, in the above case, the HTML 5 website might not be able to offer the same brand of performance.
Debunking common HTML 5 misconceptions
Firstly, HTML 5 offers a very convenient audio and video solution with some advanced functionalities. All well and good, but what many people ignore is the fact that these audio and video files are played within the browsers. Each browser has built-in plugins for audio and video but different browsers support different versions of the audio and video. Because of this, it becomes difficult to cater to the requirements of all browsers. Secondly, the SVG and Canvas elements have definitely made it easier for developers to implement and integrate 2D animations, but it's been observed that this animation has a detrimental effect on website performance. Also, HTML5 is proving to be weak when it comes to handling 3D animations, resulting in developers not being able to replicate an entire Flash website with similar efficiency in HTML5. There will always be limitations. Thirdly, you can use HTML5 Rich Internet Applications, but don't be under the misconception that they can offer you the same brand of efficiency and functionality that Flash/Flex can offer, for example Flash can directly communicate with remote services, whereas HTML5 cannot. Now that you know what HTML5 cannot do, allow me to offer you a small list of things that HTML5 can do and, in fact, can do very well. This can also help reduce the misconceptions in a big way.- You can create a single application that works on the iPad, iPhone, Windows etc. In other words, it facilitates platform/device independency — a huge benefit in itself.
- Helps develop a single website that works on the tablet, mobile, and desktop at the same time.
- If used well and the way it is supposed to be used, it can improve website performance.
- Enables the use of audio and videos tags across all platforms, but be prepared to do a bit of hard work.
- Video, audio and images are all written right into the codes, eliminating the need for any third party software.
- Quicker load time as compared to its older version because of WebSockets implementation.
- Offers great vector animations for graphics and light effect, but do not expect the moon, the sun, and the stars when it comes to animations; Flash is way ahead in this aspect.
- Provides appropriate built-in form validation and type declarations to offer specific keyboard support.
Philip Donald
Philip Donald has years of experience in highly creative and elegant web design with the use of latest web technologies. He currently works for PLAVEB® - a leading website development company.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















