 It's rare nowadays to find a web designer who can't code his own designs. With so many resources online and in print that teach the basics of HTML and CSS, and due to the fact that these languages aren't rocket science, there are now a lot of graphic designers who have at least basic knowledge of markup and styling.
But with an HTML and CSS foundation comes great responsibility. If an HTML or CSS feature doesn't work in certain browsers, we need to ensure that we offer those browsers a secondary or fallback experience.
So in this article I'm going to introduce a way to ensure that you're designs are able to take advantage of new HTML and CSS features using the Modernizr JavaScript library and API. For most developers this is probably pretty easy stuff, so I'm writing this specifically for non-programmers and designers who have just recently started to learn HTML and CSS.
It's rare nowadays to find a web designer who can't code his own designs. With so many resources online and in print that teach the basics of HTML and CSS, and due to the fact that these languages aren't rocket science, there are now a lot of graphic designers who have at least basic knowledge of markup and styling.
But with an HTML and CSS foundation comes great responsibility. If an HTML or CSS feature doesn't work in certain browsers, we need to ensure that we offer those browsers a secondary or fallback experience.
So in this article I'm going to introduce a way to ensure that you're designs are able to take advantage of new HTML and CSS features using the Modernizr JavaScript library and API. For most developers this is probably pretty easy stuff, so I'm writing this specifically for non-programmers and designers who have just recently started to learn HTML and CSS.
Scared of "JavaScript" and "APIs"? No problem!
I know what you're thinking: "I don't know JavaScript, and unless ‘API' has something to do with the Associated Press, then you've lost me already." Not to worry. Believe it or not, just about anyone with basic HTML and CSS knowledge can learn, at least to some degree, to use the Modernizr library – even with zero knowledge of JavaScript and not a clue what API stands for.What is Modernizr?
Modernizr is a JavaScript library that lets you tell the browser something like the following, but in programming terms: "Hey, browser! Do you support [insert feature here]? Great, let's see it in action! But if you don't support it, I want you to do this instead: [insert behaviour here]." So Modernizr doesn't add any features to the browser (which the name seems to imply), but instead it simply tells you whether or not the browser supports the feature you're trying to use. This allows you to experiment with new HTML5 and CSS3 features without worrying about your site breaking or looking less-than-optimal in nonsupporting browsers. Naturally, this is so much better than just hoping things don't break; with Modernizr you have more control over what happens in nonsupporting browsers.Adding Modernizr to a Web Page
To start using Modernizr in your projects, you have to link to it on each page that will use it. Here's how you do it:<!doctype html> <!-- other stuff here... --> <html> <head> <!-- other stuff here... --> <script src="js/modernizr-2.5.3.min.js"></script> </head> <!-- other stuff here... -->Notice the script reference in that code example refers to a specific version of Modernizr. When you download Modernizr, you have the option to download the full development version or a custom build that includes only the parts you intend to use. For development and learning, the development version is preferable and probably necessary. But make sure you don't use the full version in production. You want your JavaScript to be as small as possible, so that your site loads faster. So after you've figured out what you're going to include, use the custom build option to trim the library down to include only the features that you'll be using in that project. Also, for all of Modernizr's features to work correctly, you need to include the script in the
<head> section, instead of at the bottom of the page where scripts are customarily placed for faster page loading.
Modernizr includes the HTML5 "shim"
If you're using new HTML5 elements, you've probably been including the well-known HTML5 shim script in your pages for cross-browser support when styling HTML5's new semantic elements. Whenever you include Modernizr in a project, you can remove the reference to that script. Modernizr's build page includes the shim script by default (and, of course, so does the development version). This small bonus might seem minor but the fewer files you have to load into your project, the faster your site will perform.Modernizr's generated classes
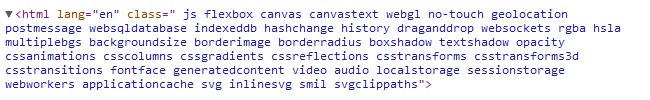
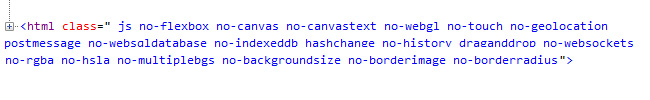
To see how much work is being done in the background when Modernizr is loading, all you have to do is check out the generated source for any page that includes the Modernizr library. Viewing the generated source, however, is not the same as the well-known "view source". A simple "view source" will not show you any content that's dynamically added on the client side. To view the generated source, you'll have to use web developer tools like Firebug (for Firefox) or the tools that come installed with Chrome, Safari, and newer versions of IE. When the page loads, Modernizr will run a number of feature tests (testing for all kinds of HTML5 and CSS3 features) and then modify the tag by adding classes based on the results of those tests. Here's a screen grab showing what happens when you view the generated source of a page that includes the development version of Modernizr in Chrome: If a feature is supported by the browser, that feature is added by name as a class to the tag. If the feature is not supported, the class is added and prepended with "no-". So if you view the same generated source in an older browser like IE8, you'll see a lot of "no-" classes, as shown in the screen grab below:
If a feature is supported by the browser, that feature is added by name as a class to the tag. If the feature is not supported, the class is added and prepended with "no-". So if you view the same generated source in an older browser like IE8, you'll see a lot of "no-" classes, as shown in the screen grab below:
 These classes can then be used in your CSS to style things differently, depending on whether a feature is supported or not. So let's say you want to use CSS3's rounded corners feature. You might do something like this in your CSS:
These classes can then be used in your CSS to style things differently, depending on whether a feature is supported or not. So let's say you want to use CSS3's rounded corners feature. You might do something like this in your CSS:
.no-borderradius .box {
border: solid 2px blue;
}
.borderradius .box {
border: solid 1px blue;
border-radius: 20px;
}
In both CSS rule sets above, you're targeting the same element (the element with a class of ".box"). But because you're using one of Modernizr's generated classes (in this case the "borderradius" class), you're able to style the ".box" element differently in a non-supporting browser (like IE8). In this example, for aesthetic reasons, maybe you want a slightly thicker border when the corners of the element aren't rounded.
The CSS3 features that Modernizr tests for can be reviewed in Modernizr's documentation, and they include background-size, border-image, border-image, box-shadow, hsla(), multiple backgrounds, text-shadow, keyframe animations, transitions, transforms, gradients, and more.
With all these different feature tests being done for you, you have a number of different options for dealing with different levels of support, should you choose to do so.
Don't go nuts–use progressive enhancement
It should be noted here that in many cases, using Modernizr's classes could create unnecessary code. For example, if you're using multiple backgrounds, it will probably be enough to just declare thebackground-image property two times in the same rule set – one for the single fallback background, and one that references the multiple backgrounds. So the Modernizr class of "no-multiplebgs" would not be necessary in that instance.
This is because any line of CSS that a browser doesn't understand will be completely ignored, and previous lines using the same property will still be in effect. Using the CSS cascade in that manner will help you progressively enhance your CSS styles and thus you should only utilize Modernizr's classes in cases where the cascade doesn't help you.
Also, while we're on the topic of progressive enhancement, Modernizr also adds a class of "js" or "no-js" to the tag, which indicates whether or not the browser has JavaScript support. This allows you to style elements differently when JavaScript is not available. To take advantage of this, just add ".no-js" at the start of the CSS selector for the styles you want to apply.
Loading scripts for polyfills
If, because of client pressure or some other factor, you need to include an almost identical experience for certain features in nonsupporting browsers, you have the option to include one of the many HTML5 and CSS3 polyfills. Modernizr's feature tests will help you load your polyfill scripts only in the browsers that need them. So in a JavaScript file you might have something like this:Modernizr.load({
test: Modernizr.cssanimations,
yep : 'animations.css',
nope: 'animations-polyfill.js' });
This example, taken right from the Modernizr docs, shows how you can load different scripts based on a feature test for CSS3 keyframe animations. Although in many cases, you'll probably just let an animated element appear non-animated in nonsupporting browsers, you do have the option to use this type of conditional resource loading to include a JavaScript animation library file that mimics something you're trying to do with CSS3 animations.
This feature of Modernizr is called Modernizr.load() and is included as an option in the Modernizr build, but can also be used as a standalone script called yepnope.js instead of Modernizr.
Admittedly, if you're new to JavaScript, then it's unlikely you'll be using this feature of Modernizr. But this simple introduction should show you how useful this is should you choose to use some advanced HTML5 and CSS3 features along with polyfills.
For more on using Modernizr to load polyfills, check out the appropriate section in the documentation.
Conditional script branching
In addition to loading separate scripts based on certain conditions, you have the option to use conditional branching inside an already existing script. For example, if you're using HTML5's newplaceholder feature, you might have the following in your JavaScript:
if (!Modernizr.input.placeholder) {
// placeholder not supported;
// do stuff to mimic it here }
The above code will run everything inside the if statement in any browser that doesn't support HTML5's placeholder attribute.
A number of other features can be tested in this way, so be sure to review all supported features in the documentation.
Conclusion
If you are experienced with JavaScript, there are lots more ways you can use Modernizr, other than what I've discussed above. So check out their documentation for a good overview of Modernizr's capabilities. You can also use HTML5 Please to help you take advantage of "new and shiny" features "responsibly". That little reference site will give you good suggestions on fallbacks and polyfills for all sorts of new stuff. So don't be afraid to experiment with Modernizr in your next project. Although some of the JavaScript-based stuff can take some getting used to, you should be able to use the CSS classes to provide a solid experience in all browsers.References
Have you used Modernizr before? Share your experiences in the comments!Louis Lazaris
Louis Lazaris is an author, freelance writer, and web developer. He curates Web Tools Weekly, a newsletter for front-end developers, and he writes about front-end web design technologies on Impressive Webs. You can follow Louis on Twitter or contact him through his website.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















