 Websites are incredibly versatile as a medium, to be used to display information and other content, and if well designed they can do this in an enjoyable way that’s easy for the reader to digest.
This can be done through combining a site persona with an ongoing narrative, consistent throughout, which will all come together to create a ‘story’ through which you can deliver relevant content.
It’s important to recognize as a designer that the story, which the content is then based on, comes before anything else in the site.
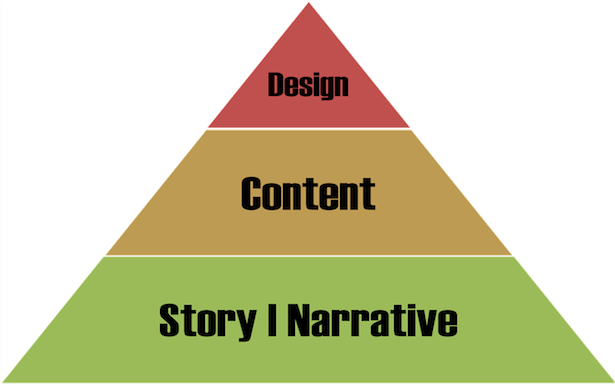
The content can't simply be ‘dropped’ into the site post-design; it needs to be built up in the correct order: story, content, and then, finally, design.
Websites are incredibly versatile as a medium, to be used to display information and other content, and if well designed they can do this in an enjoyable way that’s easy for the reader to digest.
This can be done through combining a site persona with an ongoing narrative, consistent throughout, which will all come together to create a ‘story’ through which you can deliver relevant content.
It’s important to recognize as a designer that the story, which the content is then based on, comes before anything else in the site.
The content can't simply be ‘dropped’ into the site post-design; it needs to be built up in the correct order: story, content, and then, finally, design.
 Putting together the ‘story’ for your site involves two main components, a persona, and a narrative.
Putting together the ‘story’ for your site involves two main components, a persona, and a narrative.
Personas
When designing a website, any seasoned designer will tell you is that the most important piece of information they need is the target audience. This is necessary information in styling the website, layout, what content (both text and images) to include, even what color schemes to use. Once this information is found, either through market research, or through your primary objective as a site being to appeal to a particular audience, you can then work out how to adapt that into your site design. Whilst the content will often dictate what the target audience is—an e-commerce site selling kids toys is clearly aimed at parents—obviously there will always be exceptions. But this is an important part of knowing what your story needs to be conveying. Your ideal target audience has preferences and personality; this is your user persona. Next comes the site persona, which is effectively a fictional individual, representing your site (not audience) in all ways: style, looks, ideas, age—all symbolizing various aspects of your site. These characteristics come together to form a personality—a persona—that defines your site and helps to provide a clear picture of how it should behave, what it should look like, and what content it should contain. The importance of this in web design cannot be stressed enough, as it stops designers from falling into the trap of focusing on individual elements from the site, which combine to create a poor site with lack of coordination. A designer with an overall picture of the site, right from the conceptualization stage at the very beginning, will create a far better end product. To create your site persona, you will need to have the following:- A good idea of your Target Audience: as mentioned above, you can use your user persona to help mold your site's persona, however it only needs to relate to the user persona, not mirror it directly, otherwise your site will be far too specific
- References to key figures in your organization (if any): this will help if your brand identity is based on the people in your organization, as your site persona can reflect elements of theirs, just as Apple did with Steve Jobs, and mojang.com, a game development company does with their lead title, Minecraft, referencing it in their site title and various other prominent places.
- Promotional Content: this will make up the user experience on your site, and will be partly influenced by your site persona, but by being a part of it, and so influences it in return. The content will tell your user what the site is about, and what the persona is, playing an important role in the persona of your site. This will be a topic I will return to later in this article, however it is a point worth touching on in relation to personas.
- Any other relevant documentation/content: this may seem incredibly vague, however sites can be so varied, and any relevant content or aspects of a site can be useful in creating a persona for it, and even subtle and seemingly inconsequential things can make a noticeable difference to the front-end of your site.
Narrative
The narrative of your site is the essence of your story, and encompasses all your content. Your narrative is the video embeds in your site; it is the content on your about page; it is your background image; it's virtually all your content coming together to bring the user an overall experience that forms a narrative. It's easy to think of a narrative in a similar way to a thematic site. However, it's slightly different as themes focus on design, where narrative focuses on all aspects including, and especially, content. The importance of the narrative is that it dictates your site's pacing and how the user interacts with it, everything from your navigation bar to your 'transaction complete' screen. The best narratives come organically grown, and it helps to have some existing content to define your narrative from, rather than working out your narrative and then artificially creating content around that. In a nutshell, the narrative is the journey the user experiences on their journey throughout your site, and you'll need to get it right for your user to have an enjoyable experience. Just as a narrative needs to hang together well in a novel, so does your site's narrative. As with the 'references to key figures in your organization' under Personas above, your narrative can benefit from input from the story of your company, or a figure in your company, highlighting the highs and lows—anything that will make your user/reader care, and take an interest in your site. If your site has a blog, then your users will, if you have an interesting story, return time and again, to check for updates, and to participate in your site. This is especially evident if you have a forum on your site, as users can directly contribute. A far too often used narrative method is the splash page—usually an all singing, all dancing entrance to the main event of your site. In most cases it doesn't tell a story, it just gets in the way. It breaks up the structure of the site, and offers a facade that might not reflect the true content of the site. Where narrative can be more practically useful in your site is in this context (focusing specifically on navigation):Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















