 It's not just me; I've asked around: You will probably be your own very worst client. Ever.
Every trade has a similar story to the point where it's almost cliché: the carpenter's house is falling apart, the mechanic's car is a rattling jalopy, and the barber is a balding chatty guy who's always forcing loved ones into drawn-out awkward small-talk. It only makes sense then that the web designer's site would be mired in all sorts of miserable problems.
Working on your own site is incredibly hard! You've just worked all day on other people's websites, now you're going to do yours, on your own time — for free. Ugh! Add to this the pressure of doing your "best work"; you start thinking of incredible ideas and scope-creeping the possibility of it being doable into oblivion.
We're web designers — this medium is our message, but it's also where most of our amazing community spends a lot of free time. The pressure to do something outstanding can be pretty crushing. All too often we psych ourselves out, or produce something that doesn't satisfy.
You're not alone in this struggle.
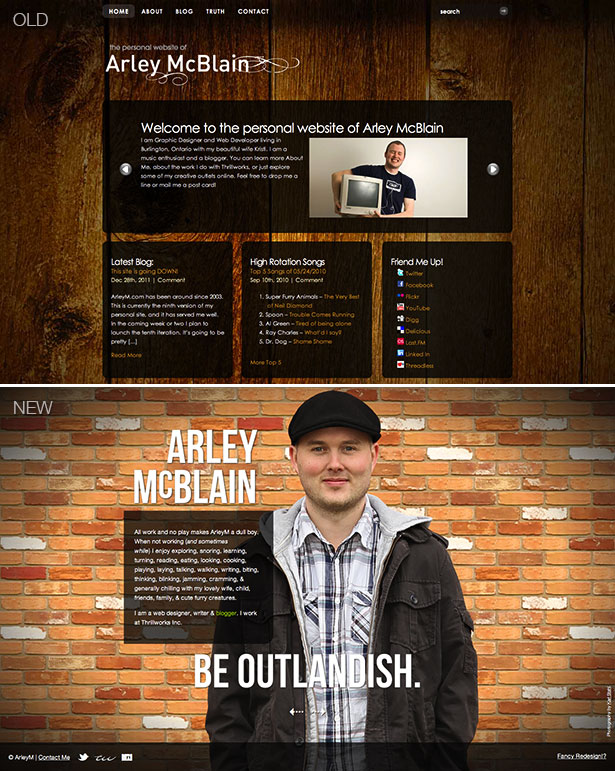
I recently refreshed my own personal site into its tenth iteration. That's right. I've done this ten times. The previous nine times have been the dismal and painful worst-case experience I'm talking about. I have been a terrible client. I've been demanding, unreasonable, and had vague goals. I never gave this problem much thought until this recent work. These are all symptoms of being unfocused, and not looking at the problem objectively.
If this is something you have gone though, or are in the midst of now it's time to approach this project different than you would a client's site. For version 10 for ArleyM.com I decided not to compromise anymore. I invented a few ground rules for myself right from step one. This made the project a joy to work on.
Every client is different (especially when the client is you!) Consider reworking these, or making your own rules to fit with your project:
It's not just me; I've asked around: You will probably be your own very worst client. Ever.
Every trade has a similar story to the point where it's almost cliché: the carpenter's house is falling apart, the mechanic's car is a rattling jalopy, and the barber is a balding chatty guy who's always forcing loved ones into drawn-out awkward small-talk. It only makes sense then that the web designer's site would be mired in all sorts of miserable problems.
Working on your own site is incredibly hard! You've just worked all day on other people's websites, now you're going to do yours, on your own time — for free. Ugh! Add to this the pressure of doing your "best work"; you start thinking of incredible ideas and scope-creeping the possibility of it being doable into oblivion.
We're web designers — this medium is our message, but it's also where most of our amazing community spends a lot of free time. The pressure to do something outstanding can be pretty crushing. All too often we psych ourselves out, or produce something that doesn't satisfy.
You're not alone in this struggle.
I recently refreshed my own personal site into its tenth iteration. That's right. I've done this ten times. The previous nine times have been the dismal and painful worst-case experience I'm talking about. I have been a terrible client. I've been demanding, unreasonable, and had vague goals. I never gave this problem much thought until this recent work. These are all symptoms of being unfocused, and not looking at the problem objectively.
If this is something you have gone though, or are in the midst of now it's time to approach this project different than you would a client's site. For version 10 for ArleyM.com I decided not to compromise anymore. I invented a few ground rules for myself right from step one. This made the project a joy to work on.
Every client is different (especially when the client is you!) Consider reworking these, or making your own rules to fit with your project:
1. Have fun with it
Self explanatory: if I'm not enjoying working on it, I won't enjoy the end product, and I'll never update it. This is my free time. I need a personal project to be fun; this can't be just-another website. I wasn't working to a goal or deadline, so I had a freedom to make this rule: the instant this work becomes a drudgery I will go and do something else. I'll come back to this when I'm feeling inspired and pumped about it again.2. Break your own rules
This goes hand-in-hand with step one. At work I keep best-practices in mind: write clean semantic code, and make a professional product worthy of our client's money. I relate following rules to work, which isn't always fun. At home I shouldn't hold myself to these restrictions. Browser hacks? Sure! Messy code? OK! Doing crazy impractical things? Yup! I'm the boss of this website, so I will break rules if I feel like it.3. Do something new
If you're like me there are a few experiments and techniques that you've been itching to try. I like to think of my personal site as a production-level sandbox. Your take on some new technique, or trying out something that's never been done before will make your site fun, and in the end will score you some traffic from your peers. I put a lot of time and thought into different things I wanted to try for my own site. I wrote about ten things I did on my front page on this post. The bonus to this is that it will stretch you and make you better for client projects too.4. Be simple
The tendency is to over complicate things in the name of awesomeness. Keep in mind that simple olde-timey principle: Release Early, Release Often. You can iterate and add to your site - this isn't print, you're not committing this work for posterity. Think about specific problems on your current site that you're trying to solve, and solve those. Your site doesn't have to be everything to everyone when it launches. This sound familiar? We create requirements and goals with clients too! There is beauty in simplicity.5. Go easy on inspiration
With so many amazing galleries out there like Dribbble, Awwwards, Best Whatever, etc. it's way too easy to get inspiration overload. I actually usually find inspiration counter productive. Sometimes I'll see work so great that I begin to feel like "it's all been done", or "it's being done better than I can ever achieve", or some other anti-inspiring counter productive nonsense. For me, inspiration is good to get thinking along the lines of a certain feel or aesthetic that a client is after - but for a personal project I already know what I like, and I usually have a good idea of how I want the site to look, feel and work. Force yourself to close all of those tabs, and get your head down. These rules aren't for everyone, but the spirit of them may be worth considering. I know I'm a "Production" guy, but it's important to remember that for my own site I'm also the Account Manager, Project Manager, Content Coordinator, and client! For any work I ever do for myself in the future I will first write out a set of constraints like this.Getting started
The first step is key. Have a reasonable to-do list. "ArleyM.com redesign" sat in my Gmail task list as a massive, daunting item for a very long time. Do you have a two word item on your list that represents an incredible amount of time and effort? That's a terribly unmotivating starting point as I found out. Break that gigantic thing down into actionable steps, preferably tasks that can be done in less than an hour. Once you start making headway on a few of list items, creativity begins to snowball and the work becomes easy.Keep going
The bad news is you're never really done working on your site. Think of it as something continually in a state of progress. Regardless of whether you're a terrible client to yourself, or an amazing one - you will always be your most important client, and as such you deserve regular and consistent attention. I try to make time every week to look at polishing some detail, or writing blog posts, or simply getting involved in the conversation elsewhere online. My buddy Andy Patrick is really good at keeping his site fresh. His recent personal site redesign got some attention in online galleries, and he's had a steady respectable amount of traffic. For many people this is the very definition of success, and a site that has reached the goal - but Andy is still tweaking pixels and details. This tiny, but regular attention will keep your site from transforming into that giant unkempt mess that you started with. Don't be that designer who is constantly scrapping and rebuilding from scratch (trust me, I did it for years!), keep your project alive and evolving with consistent love. Andy's approach has inspired me, and I have a list of the next three phases for upgrading my site over time. Are you pumped? Ready to rock this thing now? My last bit of advice is to leave the computer, grab a pencil and pad and go somewhere far away from glowing screens and broadband access. Let the creativity flow and come back with a plan.
Are you pumped? Ready to rock this thing now? My last bit of advice is to leave the computer, grab a pencil and pad and go somewhere far away from glowing screens and broadband access. Let the creativity flow and come back with a plan.
Arley McBlain
Arley McBlain is a front end developer in Burlington, Ontario at Thrillworks. He has a passion for coding outside-the-box and creating unique web experiences. You can follow him on Twitter as @ArleyM.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















