
 If you're anything like me, you've always viewed Adobe Illustrator as an incredibly intimidating program. I think Illustrator might have the reputation of being the most complex program designers use.
And because of that, a lot of new designers are afraid to even start using it. They take one look at it and go back to Photoshop.
Sure, I've used Illustrator for various projects, but I always felt a little bit like I wasn't "worthy" of Illustrator. Like I didn't have the necessary skills to do the program justice.
After attending the Adobe Reviewer's Workshop and talking with people on the Illustrator development team, I realized that I'm exactly the kind of person Illustrator was meant for.
In fact, so are you. So is everyone who uses it.
That's the beauty of Illustrator. It's meant to be used however you need or want to use it. That's it. If you need to create vector illustrations with thousands of anchor points that take you dozens of hours to complete, then Illustrator is perfect for you.
If you need to create a simple wireframe, then Illustrator is for you.
If you need to convert an existing raster image to a vector image, then Illustrator is for you.
And if you need to do virtually anything in between, Illustrator is for you.
The problem that always cropped up, for me at least, was that the Illustrator interface seemed so complicated. So many of the tools and terms were foreign to me, despite being complete proficient in Photoshop and other raster image editing programs. And so I didn't use Illustrator unless I absolutely had to. That usually meant the only time I used it was to edit a file someone else created, rather than creating my own files.
But the thing is, Illustrator has a ton of very useful features that can make a designer's job WAY easier. And with CS6, Illustrator has made a ton of improvements to the UI and the UX. They're putting user experience at the forefront of development going forward, and hope to make Illustrator as user-friendly and non-intimidating as possible in subsequent releases. They've already come a long way.
If you're anything like me, you've always viewed Adobe Illustrator as an incredibly intimidating program. I think Illustrator might have the reputation of being the most complex program designers use.
And because of that, a lot of new designers are afraid to even start using it. They take one look at it and go back to Photoshop.
Sure, I've used Illustrator for various projects, but I always felt a little bit like I wasn't "worthy" of Illustrator. Like I didn't have the necessary skills to do the program justice.
After attending the Adobe Reviewer's Workshop and talking with people on the Illustrator development team, I realized that I'm exactly the kind of person Illustrator was meant for.
In fact, so are you. So is everyone who uses it.
That's the beauty of Illustrator. It's meant to be used however you need or want to use it. That's it. If you need to create vector illustrations with thousands of anchor points that take you dozens of hours to complete, then Illustrator is perfect for you.
If you need to create a simple wireframe, then Illustrator is for you.
If you need to convert an existing raster image to a vector image, then Illustrator is for you.
And if you need to do virtually anything in between, Illustrator is for you.
The problem that always cropped up, for me at least, was that the Illustrator interface seemed so complicated. So many of the tools and terms were foreign to me, despite being complete proficient in Photoshop and other raster image editing programs. And so I didn't use Illustrator unless I absolutely had to. That usually meant the only time I used it was to edit a file someone else created, rather than creating my own files.
But the thing is, Illustrator has a ton of very useful features that can make a designer's job WAY easier. And with CS6, Illustrator has made a ton of improvements to the UI and the UX. They're putting user experience at the forefront of development going forward, and hope to make Illustrator as user-friendly and non-intimidating as possible in subsequent releases. They've already come a long way.
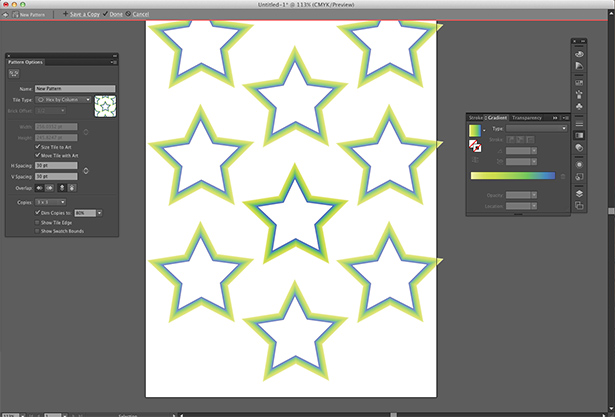
Create repeating patterns
Illustrator makes it very easy to create new repeating patterns—way easier than Photoshop. The pattern tool shows you exactly the pattern you're creating in real-time (with repeats), which means you don't have to waste time copying and pasting and rearranging your pattern to make sure it's seamlessly tiling. The pattern editor has some really useful features. You can dim the copies of your main image so that you can easily focus in on the part you're editing (and then bring them to full opacity with a single click to get a more accurate preview). You can also change the way the pattern repeats: grid, brick (by row or column), or hex (by row or column). You can even adjust the spacing between the elements in your pattern with just a few clicks, and vary it along different sides of the image (based on the repeat format).
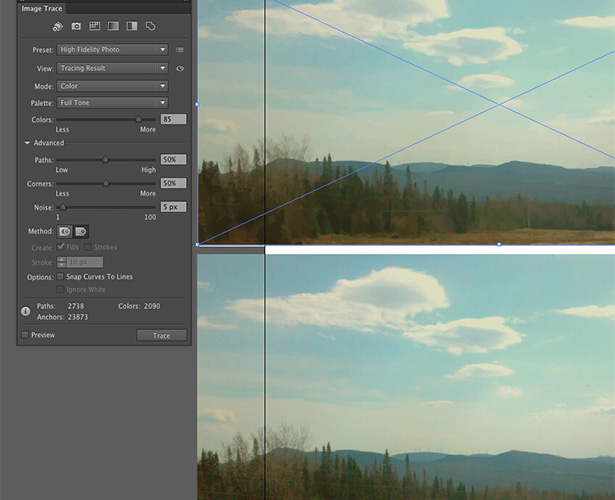
Vectorize client artwork
How many times have you had a client send you a 96px square raster logo file and ask you to blow it up to a thousand pixels or more. You ask them for the original artwork and they tell you that is the original artwork. (In other words, they've lost the original files.) Previously, you might have spent hours tracing that logo, depending on how complex it was, hours that your client refuses to pay you for. Now you don't need to do that. Just use the new Image Trace feature (probably my favorite new Illustrator feature). With Image Trace, you just open the raster image and then choose among a variety of methods for vectorizing the image until you get what you need. And if Illustrator can't get it 100% automatically, you can manually make adjustments. It'll still save you a ton of time. Granted, Image Trace doesn't work perfectly for some images. But for others, it's spot-on and generates a pixel-perfect vector copy. It's a good idea to start with Image Trace, though, and see if it can at least get you most of the way there. Image Trace can be used on photos, too. It's a great way to get a jump start on that next vector art project you want to take on.
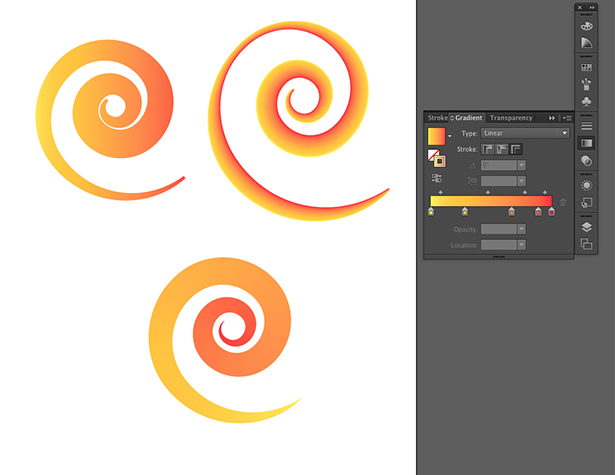
More options for strokes
Strokes are a huge part of creating original vector graphics. Now Illustrator gives you more control on what you can do with those strokes.Create gradient strokes
Sure, you've long been able to apply a gradient to a stroke in programs like Photoshop. But it worked the same as applying it to any raster shape—the gradient simply went across the image (or followed some other standard gradient pattern, like a radial). And it wasn't available at all in Illustrator. Now, you can apply the gradient to the stroke and have it actually follow the stroke. This allows for some incredibly cool effects, ones that previously would have required a lot of manual manipulation (likely outside of Illustrator). You can get full instructions on how to apply a gradient to a stroke in this video from Adobe.
Create variable-width stroke profiles
You can now create your own custom profiles with variable width strokes. There are also variable-width presets available, so you don't have to start from scratch. These variable width strokes can be used for any number of designs, and being able to save the profiles for future use makes a lot of sense for some designs (particularly things like website designs, where you might be repeating a graphical element in different areas throughout the site).Workflow enhancements
New features aren't the only things Illustrator CS6 has going for it (you can see a full list of all the new features useful to web designers here. Improvements to the user interface are also prevalent, and will continue to be added in subsequent releases. User friendliness (especially for beginning users) has long been an issue with Illustrator, but that's changing.Workspaces
Many Creative Suite programs have supported various workspaces in previous releases. Now Illustrator does, too. That means you can set up workspaces that have only the tools and controls you actually use, without all the other tools that only confuse or distract you. But that's not the only enhancement to the workflow and user experience.Dockable hidden tools
Being able to dock tools that were previously hidden in sub-menus and tear them off from their parent controls can create some serious time savings. Especially for those users who don't use keyboard shortcuts (or tend to forget them).Panel improvements
A number of the control panels in Illustrator have gotten improvements in CS6. That includes the color panel (which now lets you more easily share hex values between programs and sample colors faster and more accurately), an improved Character panel for controlling typography, and enhancements to the transform panel. These are all minor improvements, but ones that have the potential to save you tons of time in actual use.Four ways you can use Illustrator right now
So now that you've seen some of the new features in Illustrator, you might be a bit more eager to start using it. But incorporating a new program into your workflow can be a hassle. Where do you start? Here are five ways you might want to start using Illustrator (some of which were already mentioned above):- Vectorize existing client artwork for resizing. (This one was already covered above.)
- Design vector icons and other graphics that may need to be used at various sizes.
- Create wireframes for your projects (there are tons of great template kits available for creating wireframes in Illustrator).
- Create patterns for site backgrounds (another one that was already covered above).
Stop being afraid of Illustrator
Repeat after me: Illustrator is just a tool. The purpose of a tool is to help you do your job better and easier. That means you use it the way that fits in your workflow. One thing that was said multiple times during the Reviewer's Workshop was that Illustrator is meant to be used exactly how you want to use it. And if you're not familiar with every aspect of the program and every nuance of how it works, that doesn't mean you shouldn't be using the program. Whether you use Illustrator for nothing more than some wireframes or a bit of typography or you're creating vector artwork with tens of thousands of anchors and lines and strokes, Illustrator is suitable. Don't let the fact that you're not creating complex designs deter you from using Illustrator for your own purposes. And at the same time, don't be afraid to play around in Illustrator to better familiarize yourself with it. Feature image by ShutterstockRead Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















