 A startup, by definition, is an entity with limited resources. Those resources could be budget, time, talent, or anything related, but what is certain is that there is indeed some form of limitation on resources - otherwise it wouldn’t be a start-up.
It is because of this that a lot of management styles have been tried and battle tested to tackle the challenge that is launching, and running, one of these beasts of time and energy. And over the years there seems to be two independent schools of thought that have emerged within the market: the lean launch, and the big buildup.
The lean launch involves things like agile development processes, user testing, idea validation, purposeful programming, behavior driven development, and many others. Then, on the other hand, you have the big build before launch: in this model one would sink tons of time, and developers into a project to make sure that it is feature complete before a single customer ever sees it once.
These two schools of thought each have their advantages and disadvantages as one might imagine, and they each have managers that believe in them to almost a hard-headed extent. Through in this article, we may find out which ones aren’t being hard-headed and which ones are. Or we may find something surprising. Let’s dive in.
A startup, by definition, is an entity with limited resources. Those resources could be budget, time, talent, or anything related, but what is certain is that there is indeed some form of limitation on resources - otherwise it wouldn’t be a start-up.
It is because of this that a lot of management styles have been tried and battle tested to tackle the challenge that is launching, and running, one of these beasts of time and energy. And over the years there seems to be two independent schools of thought that have emerged within the market: the lean launch, and the big buildup.
The lean launch involves things like agile development processes, user testing, idea validation, purposeful programming, behavior driven development, and many others. Then, on the other hand, you have the big build before launch: in this model one would sink tons of time, and developers into a project to make sure that it is feature complete before a single customer ever sees it once.
These two schools of thought each have their advantages and disadvantages as one might imagine, and they each have managers that believe in them to almost a hard-headed extent. Through in this article, we may find out which ones aren’t being hard-headed and which ones are. Or we may find something surprising. Let’s dive in.
Having a refined user experience
 Let’s face it, design is massively important. In fact, design is so important that it has almost entirely overtaken some startups' processes. They focus all their time and energy on the user experience, and getting themselves to a feature complete state that they have little time for anything else — and perhaps rightfully so. Now, the other side wouldn’t say that it is the right way, but we will leave that argument for later. For now, we are talking about the world of a polished UX and feature set before launching.
Let’s face it, design is massively important. In fact, design is so important that it has almost entirely overtaken some startups' processes. They focus all their time and energy on the user experience, and getting themselves to a feature complete state that they have little time for anything else — and perhaps rightfully so. Now, the other side wouldn’t say that it is the right way, but we will leave that argument for later. For now, we are talking about the world of a polished UX and feature set before launching.
The positive side of a refined UX
Leveraging the full brandBranding is a massive topic, and it is for this exact reason that it seems people feel the need work in this manner. They feel that if they are going to launch they should launch with everything their brand stands for, being built into the site from day one. The classic, “v1 should be feature complete” is something I’ve heard from managers frequently. And there is a good reasoning behind it. They don’t want their website to reflect that which they aren’t, and therein lies the travesty. We will get more into this in the cons section, but this can lead to serious feature creep. My motto is, if you are walking into a space where there are competitors that are branded perhaps more heavily than any other space online (think: Dropbox, or Apple) then you might want to seriously consider this, because in that case branding will be very important. Though, one can marry a lean launch with fabulous technology and a nice brand, all in one — which we will also discuss later. Receiving immediate interest
Another positive when it comes to the refined and polished roll-out is that it may attract more users up front due to the fantastic design and full service care given to the entire product. At least, that is what we love to assume. Realistically though, it can be a barrier to entry as well. I have seen users who feel a product is too big or has too many features for them to get any feeling of ‘want’ when it comes to using it, and they will bounce off the site in less than a minute. Happens all the time, and is all too sad honestly. I hate to see entrepreneur's or even manager's ideas get sucked down the tubes because of the all too frequent feature creep. Although it does happen, it still doesn’t keep entrepreneurs from feeling that the interest will be increased ten fold should they complete their product entirely before launch. This is a big one. Being feature complete
If you do make it to this stage and are living in this camp, then you are more than likely feature complete at this point. We have spoken about this a bit so far in the above sections, but here is where it gets interesting. A lot, and I mean a lot of start-ups feel they need to be feature complete before they can charge, or make an impact for that matter. I am not saying that there isn’t some merit to that argument, but I think that it has been exaggerated over the years. From my point of view and from what I’ve seen over the years you can simply ask if users would pay for a product before fleshing out the entire thing. Now, let’s say you were gung-ho about being feature complete, and you did indeed want everything in. Well, you could launch a very minimal version of each feature. Something that represents the features in question, or perhaps even videos of the ones missing. Keep in mind there are ways around being feature complete without actually being there.
The downside of a refined UX
Feature creepThis is an all-to-common failure when it comes to the polished UX and feature complete approach to launching a start-up. And this is what we call a situation called the death spiral of feature creep. The managers or owners will feel the need to add more and more features to the product as you complete others, until there is literally nothing to do but add more features. It is a never-ending cycle in some cases, and especially in cases where you don’t have a rigid set guidelines or specifications established. Waterfall development
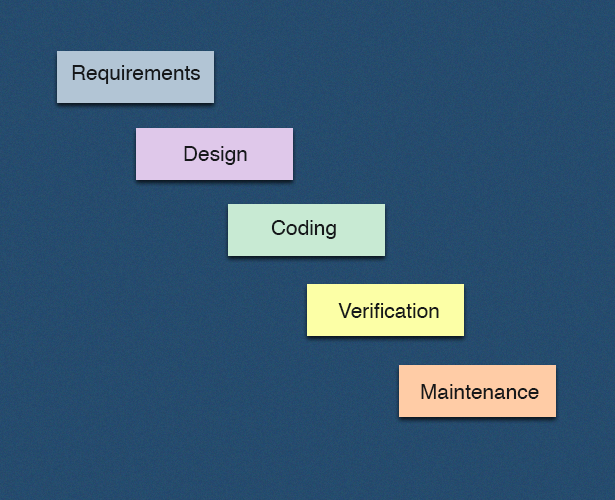
 Waterfall development is a con in its own right, and not without controversy. A typical waterfall work-flow looks like this: idea, design, development, testing, maintenance. There are some people who thrive in such an environment, but at least an equal number find it absolutely detrimental. Or it is a pretty standard process that feels very normal to most of us, and yet for ideas that will soon become apparent it can often be detrimental to actually shipping a product.
The reason isn’t necessarily in the system model itself, it is in the fact that you have separate teams doing work that is each being micro-managed by individual managers. For instance, a typical flow may look like this: an idea is formed by the founder/entrepreneur; he hires on a design and development team, and perhaps managers or creative directors for each team; the idea gets passed off to design, to create mockups, those mockups get turned into Photoshop documents that are going back and forth with the owner and creative director until they are perfect; then, without any consensus as to what is even possible, it gets passed off to development to be created; and then after going back and forth with the dev team leader, the owner, and possibly even the creative director, they find a meeting ground, and finish the product.
What I didn’t mention though, is that each of those steps involved probably 50–100 emails individually, and that is a conservative estimate (very conservative). As you can see, that isn’t really efficient, because at any time the owner and founder could add on more work that wasn’t in the plan, or change things. Micromanaging is often not the best option when it comes to software development, and yet the waterfall system seems to thrive in such a management style.
Always keep that in mind, and if you don't work well being micromanaged then do let your boss know. Remember, it is always better to be upfront and honest about a possible unproductive future than to go down that road actually being unproductive. And also keep in mind there are more typical micro-managing issues all in the pipeline for this system; from my personal experience it isn't ideal.
So what is ideal? Well, that is subjective, but I can tell you in my experience the ability to launch quickly and iterate over cycle times has given me and my teams the ability to ship a larger amount of products than we ever could have with Waterfall. So what is this mysterious magical system of shipping product?
Waterfall development is a con in its own right, and not without controversy. A typical waterfall work-flow looks like this: idea, design, development, testing, maintenance. There are some people who thrive in such an environment, but at least an equal number find it absolutely detrimental. Or it is a pretty standard process that feels very normal to most of us, and yet for ideas that will soon become apparent it can often be detrimental to actually shipping a product.
The reason isn’t necessarily in the system model itself, it is in the fact that you have separate teams doing work that is each being micro-managed by individual managers. For instance, a typical flow may look like this: an idea is formed by the founder/entrepreneur; he hires on a design and development team, and perhaps managers or creative directors for each team; the idea gets passed off to design, to create mockups, those mockups get turned into Photoshop documents that are going back and forth with the owner and creative director until they are perfect; then, without any consensus as to what is even possible, it gets passed off to development to be created; and then after going back and forth with the dev team leader, the owner, and possibly even the creative director, they find a meeting ground, and finish the product.
What I didn’t mention though, is that each of those steps involved probably 50–100 emails individually, and that is a conservative estimate (very conservative). As you can see, that isn’t really efficient, because at any time the owner and founder could add on more work that wasn’t in the plan, or change things. Micromanaging is often not the best option when it comes to software development, and yet the waterfall system seems to thrive in such a management style.
Always keep that in mind, and if you don't work well being micromanaged then do let your boss know. Remember, it is always better to be upfront and honest about a possible unproductive future than to go down that road actually being unproductive. And also keep in mind there are more typical micro-managing issues all in the pipeline for this system; from my personal experience it isn't ideal.
So what is ideal? Well, that is subjective, but I can tell you in my experience the ability to launch quickly and iterate over cycle times has given me and my teams the ability to ship a larger amount of products than we ever could have with Waterfall. So what is this mysterious magical system of shipping product?
Quick rollouts, and the lean start-up
 The lean start-up is something that has, in my opinion, revolutionized our community. And that is primarily because it is based on something called the learn-build-measure feedback loop.
The art of the quick rollout — often it can be a simple page that asks if users would pay for this, or it can be a bare bones product — is something that people have perfected over the years, and as I get more entrenched in our tech world I feel it is more and more important.
The big thing here is market acceptance and validation. A key question: who says the code you are writing is meaningful? We live in a day and age where people really can’t fritter away a single ounce of their precious time. It is a time of make it or break it attitudes, and go big or go home mentalities. It is a time when reality hits us in the face every day when we can’t buy food or afford rent, and that is why it is all the more important to make sure you aren’t wasting away coding something nobody will use.
You don’t have to be a genius at marketing, but you do need to understand an experimental state of mind. The constant state of beta is a brilliant metaphor to this. We should never get wrapped up in our pride so much that we can’t even change an item on a project. We have to remember that life is experimental, and the sooner you realize this the better: and there is no better way than with the lean startup.
The lean start-up is something that has, in my opinion, revolutionized our community. And that is primarily because it is based on something called the learn-build-measure feedback loop.
The art of the quick rollout — often it can be a simple page that asks if users would pay for this, or it can be a bare bones product — is something that people have perfected over the years, and as I get more entrenched in our tech world I feel it is more and more important.
The big thing here is market acceptance and validation. A key question: who says the code you are writing is meaningful? We live in a day and age where people really can’t fritter away a single ounce of their precious time. It is a time of make it or break it attitudes, and go big or go home mentalities. It is a time when reality hits us in the face every day when we can’t buy food or afford rent, and that is why it is all the more important to make sure you aren’t wasting away coding something nobody will use.
You don’t have to be a genius at marketing, but you do need to understand an experimental state of mind. The constant state of beta is a brilliant metaphor to this. We should never get wrapped up in our pride so much that we can’t even change an item on a project. We have to remember that life is experimental, and the sooner you realize this the better: and there is no better way than with the lean startup.
The upside of the lean start-up
User feedback Using a method like this is something akin to being told about a stock before it peaks. This is a great way to get info on your core target demographic, and to get validation before you waste your time.
Here’s how you do it. Get a landing page made, and show what your product or service does in a very beautiful and explanatory way. Spend some money on this part if you’d like, because it’s the most important. Then put a simple sign up with your email address if interested in it. Done. Now, that may not seem like you are doing much, but you are doing quite a lot in reality. You are validating an entire product market or service market with one page. You aren’t spending months and thousands of dollars to build something unnecessary that nobody will use, you are simply creating one thing to find out if it is worth it.
There have been people that launch 5 service pages similar to what I just said, and the ones they get the most feedback on, are the ones they move forward with. It is a brilliant act, and it can be seen as investing in a lot of ways. You are getting returns on your investment, and if not you are exiting the market before you lose a lot of potential gains. I think Warren Buffet would love this.
Quicker iteration cycles
Using a method like this is something akin to being told about a stock before it peaks. This is a great way to get info on your core target demographic, and to get validation before you waste your time.
Here’s how you do it. Get a landing page made, and show what your product or service does in a very beautiful and explanatory way. Spend some money on this part if you’d like, because it’s the most important. Then put a simple sign up with your email address if interested in it. Done. Now, that may not seem like you are doing much, but you are doing quite a lot in reality. You are validating an entire product market or service market with one page. You aren’t spending months and thousands of dollars to build something unnecessary that nobody will use, you are simply creating one thing to find out if it is worth it.
There have been people that launch 5 service pages similar to what I just said, and the ones they get the most feedback on, are the ones they move forward with. It is a brilliant act, and it can be seen as investing in a lot of ways. You are getting returns on your investment, and if not you are exiting the market before you lose a lot of potential gains. I think Warren Buffet would love this.
Quicker iteration cyclesOne of the best things about doing product development in a lean fashion is that you will often find that your iteration cycles are much quicker, and in some companies they ship code over 20 times a day. There is a lot of philosophy behind this, for instance how at Facebook when a new engineer is brought on board they are given 5 bug fixes in their welcome email on their first day. A lot of the reasoning behind doing things like this is that if you have your system set up in a way that it breaks every time a new employee comes on board, then it's not them it's your system that's broken. Agile development
Agile development is in essence going from one small thing to the next as quickly as possible. You then move from each sprint to the next sprint, which is often defined by a user story and that is simply a user on your site who wants some bit of functionality. It is very similar to testing in Rails or other framework, as you are only doing as much as you need and nothing more. One can save a massive amount of time by doing development in this fashion.
The downside of the lean start-up
One small negative that may happen when you are a user of the agile development and lean startup system, is that the site may change over the course of time. Now, ideally this would happen because of a user’s request, but still it may be jarring to some users. So doing it with class and elegance is important. Especially if it is a product they care about. Don't uproot the core user-base of your product like Digg v4 did, but instead provide details on what you are doing and why, and if all else fails roll back. Always be sure to use something like git or subversion to save versions of your product. In fact, I do so as branches, so that we can always roll back if need be.In conclusion
If your startup is so technically advanced that it doesn’t matter, go with the quick roll out. People will care because of the technological change they are seeing. Though, if you are competing in a space with massive competition then perhaps a combination of both is best. In short, always do the best you can with refined UX, but do it in short agile bursts.Dain Miller
Dain Miller is a former Presidential Innovation Fellow at The White House, and mentor for developers at starthere.fm. He now works to lead engineering teams at a distributed media company. You can find him on Twitter @dainmiller or at his website
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















