 Some days work sucks. We start out with good intentions, but our energy levels are low and we go from constructively improving our website to surfing the App Store looking for new games to play.
One response to this kind of procrastination is to force yourself to continue working. You plug away at whatever task you said you would work on at the beginning of the day, but achieve little. This can feel like banging your head against a brick wall and prove remarkably unproductive.
A better response to these periods of lethargy and procrastination is to switch gear and focus on less demanding activities. This is more productive than giving up entirely, but less demoralizing than attempting to complete a task which requires too much energy.
So as website owners, designers and developers what can we do to make the most of the low-energy moments? In this post I share with you 7 things I do when my energy levels are particularly low.
Let’s begin by wasting some time on twitter.
Some days work sucks. We start out with good intentions, but our energy levels are low and we go from constructively improving our website to surfing the App Store looking for new games to play.
One response to this kind of procrastination is to force yourself to continue working. You plug away at whatever task you said you would work on at the beginning of the day, but achieve little. This can feel like banging your head against a brick wall and prove remarkably unproductive.
A better response to these periods of lethargy and procrastination is to switch gear and focus on less demanding activities. This is more productive than giving up entirely, but less demoralizing than attempting to complete a task which requires too much energy.
So as website owners, designers and developers what can we do to make the most of the low-energy moments? In this post I share with you 7 things I do when my energy levels are particularly low.
Let’s begin by wasting some time on twitter.
Wasting time on social networks
Twitter and Facebook are often described as a productivity drain. However, that depends on what you are doing. For website owners they can be an important method of engaging with users. For designers and developers they are an excellent way of staying up-to-date with web innovations and the web community. Social Networks don’t have to be damaging to productivity. They can be beneficial to your job. Both Twitter and Facebook are brilliant for:- Community building
- Customer support
- Getting feedback
- Brand building
- Finding answers
- Discovering educational content
Search and respond
It’s great to spend time interacting with your followers. However, some of the best discussions are with those who have not actively engaged with you, but are talking about you or your site in someway. When you find it hard to focus on more productive work, take the time to search on social networks and the web to find out what people are saying about you. If you find people saying complimentary things, take the time to thank them. It’s amazing how a thank you can turn a happy user into an evangelist for your brand. Services like Social Mention help you regularly monitoring what users are saying about you and your products.
If on the other hand you find people complaining, see this as an opportunity rather than a problem. There are many great examples of how organizations have turned their reputation around by being responsive to unhappy customers. Taking the time to answer people’s complaints personally (especially if they did not contact you directly) goes a long way to repairing the relationship and turning them into a fan.
Of course, if writing to disillusioned users is too much like hard work, then why not put your feet up and read?
Services like Social Mention help you regularly monitoring what users are saying about you and your products.
If on the other hand you find people complaining, see this as an opportunity rather than a problem. There are many great examples of how organizations have turned their reputation around by being responsive to unhappy customers. Taking the time to answer people’s complaints personally (especially if they did not contact you directly) goes a long way to repairing the relationship and turning them into a fan.
Of course, if writing to disillusioned users is too much like hard work, then why not put your feet up and read?
Sit back, relax and read
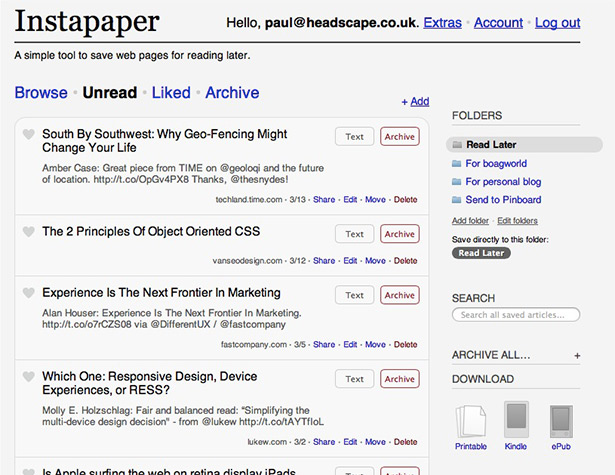
With the web advancing at a mile a minute we have to keep our skills up-to-date and be aware of the latest innovations. We do this by reading blogs, subscribing via RSS and following people who share good content on social networks. Unfortunately there is so much good content out there we miss a lot and even what we do see we don’t have time to read immediately. We inevitably end up adding content to a service like Instapaper or Readability. This supposedly allows us to save a post to read when we have more time. In reality we rarely find the time and our reading list grows ever longer. Having a list of articles in Instapaper if you never make time to read them
This is where procrastination can become really useful. If you can’t face normal work, spend some time catching up on your reading. This makes effective use of your downtime and the reading can often inspire you to start working again.
That said, for reading to be a valuable form of procrastination, you have to be harsh. If you start reading a post and it doesn’t grab you in the first few paragraphs, move on.
Adding something to your reading list is not a commitment to read it. If the article is not engaging then the reading list stops being procrastination and starts being work. Also the chances are, if it's not engaging then it's not proving useful and so don’t waste your time.
Of course, sometimes even reading is too much like hard work. That is when videos are a worthy distraction.
Having a list of articles in Instapaper if you never make time to read them
This is where procrastination can become really useful. If you can’t face normal work, spend some time catching up on your reading. This makes effective use of your downtime and the reading can often inspire you to start working again.
That said, for reading to be a valuable form of procrastination, you have to be harsh. If you start reading a post and it doesn’t grab you in the first few paragraphs, move on.
Adding something to your reading list is not a commitment to read it. If the article is not engaging then the reading list stops being procrastination and starts being work. Also the chances are, if it's not engaging then it's not proving useful and so don’t waste your time.
Of course, sometimes even reading is too much like hard work. That is when videos are a worthy distraction.
Watch something
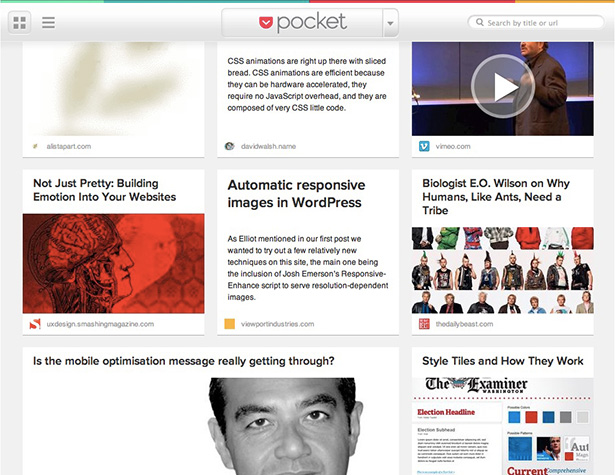
There are some amazingly inspiring, helpful and informative video out there. Whether conference talks or screencast tutorials, there is no shortage of material ripe for procrastination. The trick with video content is having it ready when you feel the need to procrastinate. You need a watch list to sit alongside your reading list. Pocket allows you to keep a list both of things to read and videos to watch
Fortunately there is one application that can be both. Pocket allows you to save written articles as well as video content for later consumption. That way when procrastination strikes you can just fire up pocket and start watching.
Watching videos and reading are worthwhile activities, but if you want to be more proactive try reviewing your site.
Pocket allows you to keep a list both of things to read and videos to watch
Fortunately there is one application that can be both. Pocket allows you to save written articles as well as video content for later consumption. That way when procrastination strikes you can just fire up pocket and start watching.
Watching videos and reading are worthwhile activities, but if you want to be more proactive try reviewing your site.
Review your website
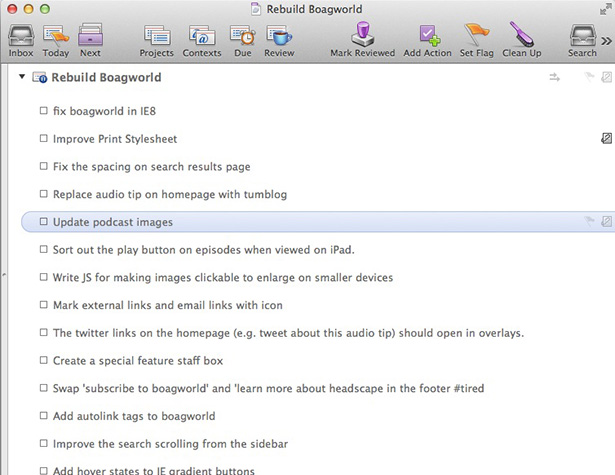
Instead of surfing Youtube for the latest Ze Frank video, or looking up football results on BBC sports, try visiting your own website for a change. We don’t really look at our own website. We may quickly visit it to grab a piece of information or check some new functionality, but we don’t explore it as a user would. Next time you are struggling to settle down to work, have a look around your own site. Go from page to page making a note of any issues you find. Try completing key user tasks and write down problems you encounter. The idea is not to fix these problems (after all that would be far too much like hard work) but rather to make a note of them so they can be fixed later. Create a list of issues with your website, but don’t try and fix them while your energy levels are low.
Personally I use Omnifocus to keep a list of problems that need fixing. You might use Evernote or jot them down in a notebook. Whatever you use, looking around your site and identifying issues is a great procrastinating exercise.
The downside of finding problems on your site is that it can be depressing. If that is the case, cheer yourself up with some playful experimentation.
Create a list of issues with your website, but don’t try and fix them while your energy levels are low.
Personally I use Omnifocus to keep a list of problems that need fixing. You might use Evernote or jot them down in a notebook. Whatever you use, looking around your site and identifying issues is a great procrastinating exercise.
The downside of finding problems on your site is that it can be depressing. If that is the case, cheer yourself up with some playful experimentation.
Play and experiment
We all know that children learn through play. Adults are no different. For those of us involved in running and building websites, play and experimentation are essential components of the learning process. A developer may play with a different coding approach, a designer with a new jQuery plugin. Website owners may play with social media tools or a new analytics package. Whatever the case, play provides an opportunity to experiment with new stuff that can later be applied to your job. Jessica Hische works on side projects when she starts procrastinating
Because play is fun, it makes it ideal for procrastination. If you read about a new technique that gets you excited, don’t stop there. Try out the approach and experiment.
You may find yourself too tired to focus on proper work, but you will be amazed how much energy you can muster to play with new stuff!
Talking of being too tired, I want to leave you with one tip that has transformed my procrastination time.
Jessica Hische works on side projects when she starts procrastinating
Because play is fun, it makes it ideal for procrastination. If you read about a new technique that gets you excited, don’t stop there. Try out the approach and experiment.
You may find yourself too tired to focus on proper work, but you will be amazed how much energy you can muster to play with new stuff!
Talking of being too tired, I want to leave you with one tip that has transformed my procrastination time.
Have a ‘low energy’ list
We all keep a task list. Normally we are happy working through the urgent or important items of that list. However, as we have already established, there are times when we just don’t have the energy. This is when we start procrastinating. Even with good intentions and this article to help, you will find yourself wasting time because you are just too tired to come up with anything better to do. When we procrastinate, we stop thinking. We are just too tired. So, don’t make yourself think. Plan ahead. Keep a list of low energy tasks that you can do when you start procrastinating. That way you avoid having to think of tasks when you are tired and can just pick from an existing list.Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















