One can only imagine how tough it was to practice web design back when everything seemed so new — during the days of Netscape Navigator and Microsoft FrontPage. Looking back, it seems like such an archaic time in the history of web design. It was almost impossible to design something of supreme and intelligent creativity. Back then, you were seen as creative if you had an awful flashing background or colored scrollbars.
There wasn't a ton of flexibility really when it came down to the nitty gritty of design. Many of the layouts were the same and mimicked what was seen in magazines and newspapers. I mean just think about it: not too long ago we were able to finally figure out a way to use decorative fonts online. Beforehand, it was all Arial, all Verdana and all Times New Roman — in 2012, can you imagine living that life?
Tables were the norm and those weren't too flexible. Speaking of flexibility, how did we ever live without responsiveness? If you wanted to design a website a while ago, you pretty much were boxed in to work with what you had. No one complained then, but thank goodness for progressive technology.
Now...
Fast forward to now, and we can pretty much design anything the way we want to, in whatever we want to. These types of things shouldn't be taken for granted, but as new generations of designers and developers enter this realm, it pretty much is. I mean, just a few months ago, we were finally able to use style sheets to create rounded corners — how quick do we forget?
The advances in web design can be contributed to the ongoing evolution of different coding languages. You can't have a great web design without some great web development (and vice versa). And you would think, things may have gotten more complicated as far as development goes, but it's pretty obvious things have gotten easier. Take a look, for example, at HTML4 vs. HTML5.
One of the greatest developments in, well, development and design has been the usage of jQuery. It's probably one of the easiest JavaScript libraries to learn and code with, as well as do some pretty neat things with. If you're designing freely and/or desire some really awesome interactions between your design and your audience, you will probably use jQuery.
The plugins
jQuery doesn't just up the ante of your actual design but it makes for smoother user experiences. When websites should be made to welcome your audience and make it easy for them to move around, this is important. The design is also important if you are using a large amount of creativity with your design. Basically, there should be no limits when it comes to creating websites, and jQuery is extremely helpful in making sure you're not trapped in boxes. So what can jQuery do for you? Below are some great plugins that allow you to be as creative and fresh in web development as possible.
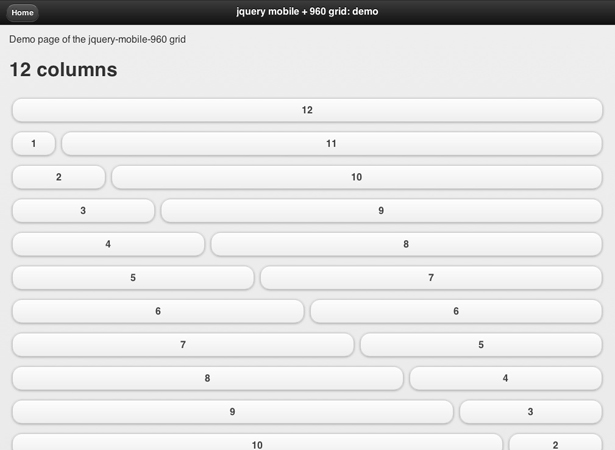
jQuery grid mobile
Some designers like to open up the program of their choice and design whatever they want to with no qualms. There are others who like having a method to their madness. Web design standards suggest that we should utilize grids to help us design great and effective web sites, especially if you're designing a blog or news site. A second part to that idea, is that the grid should be flexible and responsive. This plugin allows you to create multiple columns with (and without) responsiveness.
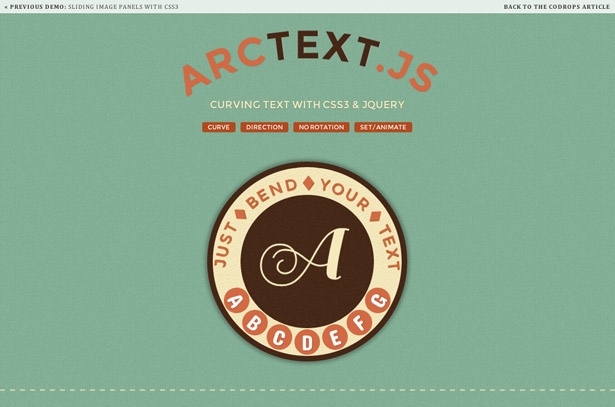
ArcText.js
Just a couple years ago, if you wanted to have some really great fonts and typographic effects on your website, you had to open your desired design program and create a graphic with whatever you wanted on it. It was an ok technique until people realized it wasn't the most flexible, nor did fare well with search engine optimization. With advances and technology, however, we've become able to use decorative fonts online. Not just that, but with this plug in, we are able to add some styling to them that wouldn't otherwise be available outside of Photoshop.
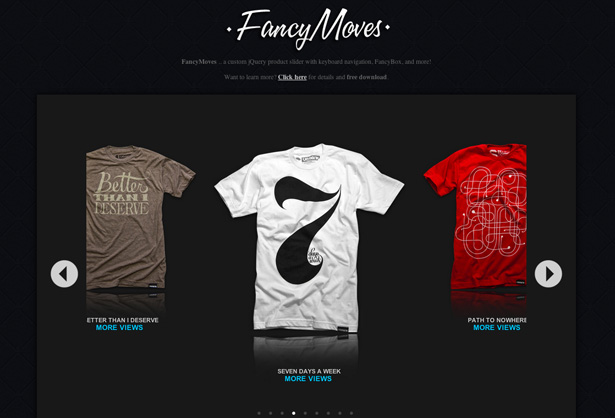
Fancy Moves
A common trend in modern webdesign is the ability to make things move. It's almost impossible to visit a website and witness static images — almost everyone utilizes an image slider in some form or fashion. Many of these sliders are automatic and change pictures given a specific time frame. There's nothing wrong with that, but how can you take such a concept and make it greater for the user experience? This Fancy Movies plugin seems to have that figured out by letting viewers control the slide, not just by clicking the next arrow but through comfortably hitting the arrow keys on their keyboards.
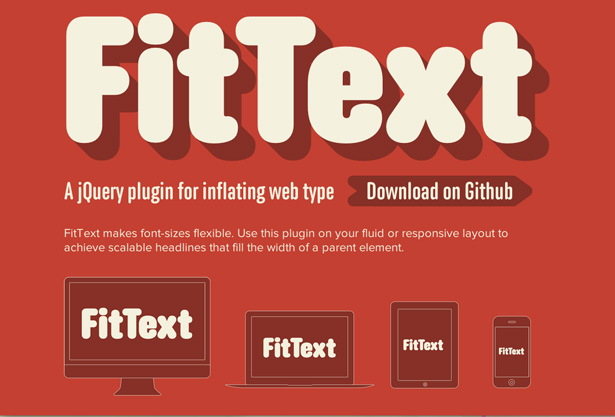
FitText
Typography in design is extremely important. Web designers need the ability to use whatever fonts they want to and then put it together in whatever way they desire. Through things such as Cufon and CSS, that's possible, but of major importance lately is the responsiveness of a website. If your design can't be flexible, it's almost useless and one of the main portions of sites that has to be responsive is the typography. FitText allows your headers and filler text to be great, no matter window size or device used to check your website out.
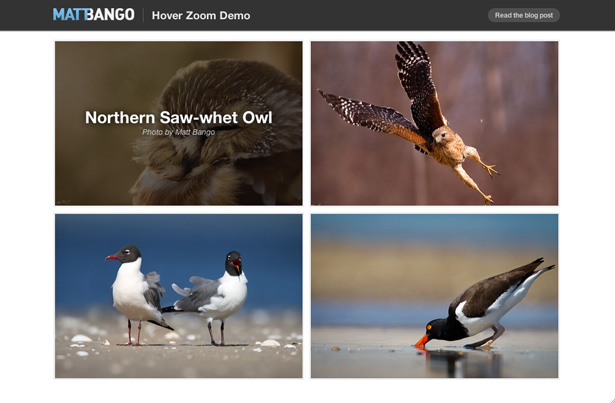
Hover Zoom
The way in which certain elements react to interactions on a site can impact (negatively and positively) the way in which viewers react to it. One simple interaction that is always being played up, is the hover feature. When you put your mouse over an image or even a link, it's almost common for that element to do something; and the better the reaction, the better people will respond do it. This plugin is for pictures that, when hovered, zoom in or out and also provides additional information. If correctly utilized this can be extremely effective. Not to mention, the design will fare well.
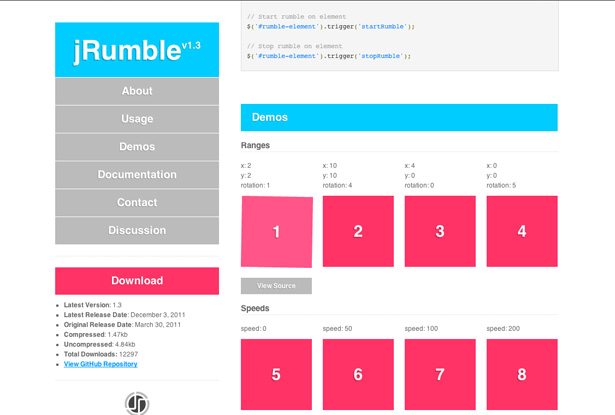
jRumble
What designers have to realize is, when making websites, we have a lot of power. We can make people see what we want them to see and not see the things we don't want them to see. Basic design principles, like balance and hierarchy, can help to sway the focus and interest of viewers. There are subtle ways of doing this. jRumble is more passionate about getting one to see and notice things in a more forceful, blatant way. It's a fun plugin and when used sparingly can be effective for whatever purpose. Just remember not to over do it.
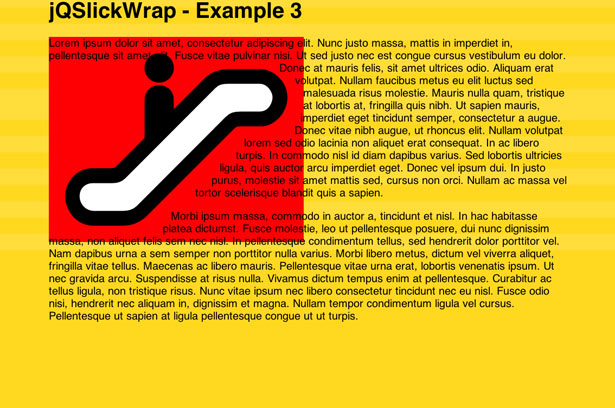
jQSlickWrap
Creating layouts for your text can be a difficult thing. It's not just about the fonts you choose, but also the way in which you present it that makes it effective. If you are designing a site that plans on having big blocks of text, setting it up improperly may cause your readers to be totally uninterested in whatever you're saying. Many designers have issues when trying to make images and text interact well with each other. If you aren't extremely into the blocks of text or you find that you want your text and images to interact more, this may be the plugin for you. No more newspaper-esque readings, but more creative freedom.
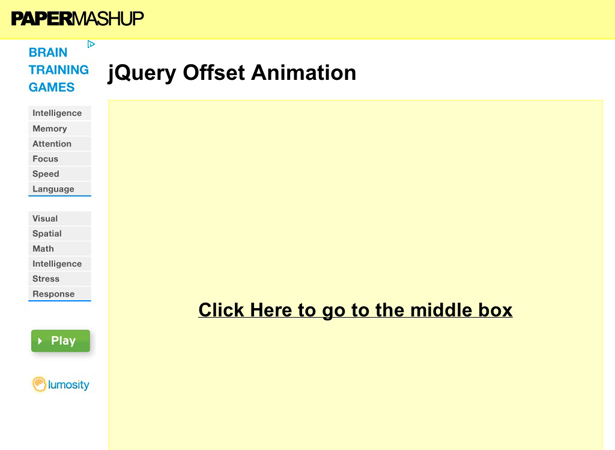
jQuery Offset Animation
As previously stated, static websites aren't as common today as they may have been in previous years. Many things have become contributory in helping to create dynamic websites that move and interact well with their viewers. One thing jQuery had added to that conversation is the ability to create great animations and transitions from element to element. This plugin creates a smooth sliding or sweeping transition to move from one element to the next. It makes for a very enjoyable website.
Scroll-O-Rama
With a name like 'Scroll-O-Rama', you might pass this plugin up, but I'd advise you not to. As fun and great as this plugin is, I believe it can be made popular you in the trendy niche of single page websites. As you scroll around single page websites, you kind of expect something to happen. This plugin pretty much allows headings and text to dance as you pass by it. It's another plugin that's used mainly for decorative purposes, but if you can sprinkle it about your site and use it in the right places, you could play this plugin for a strength.
jQuery Shadow Plugin
To add a bit of depth to images or elements sometimes, designers like to use drop shadows. There are two popular ways in which designers create shadows and that's through CSS or creating the shadow in their design program and typically saving it as some sort of transparent file. Most times this works and sometimes there can be some issues but what's great about this plugin is it allows you to add different shadow types to whatever elements you like without having to design them, and it works cross-browser.
Slitslide
Good transitions in websites make for a fun and tantalizing experience. We've already given you a great plugin for element to element transitions, but this plugin is great for page to page transitions. With this Slitslide plugin, the page splits, slides and introduces new pages directly behind it. This is an extremely dynamic tool that adds some excitement and flavor to sites that may need that extra level.
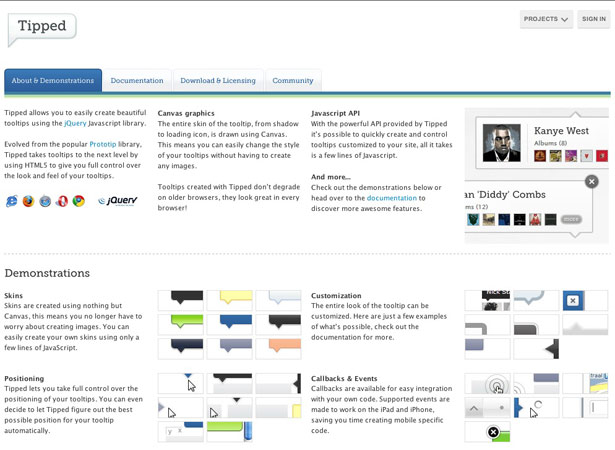
Tipped
Tooltips are an element used for many reasons; to draw attention, add information or whatever you can fit in it. It acts much like a hover effect, where if used properly can be extremely effective. There are a ton of jQuery plugins that cater to the development and use of tooltips. Tipped is a plugin that works and has many features, most of which are customizable by HTML5 and CSS, which makes for an easy and smooth build.
Tubular
We can all agree that a flashing background is not where creativity lies. However, there are other things that can be added to your background to give your website a bit of a spark. You may just be strictly about design and want a well put together pattern, but you might want something a bit more dynamic. Tubular is a plugin that allows you to use YouTube videos to serve as your background. Think of the fun and creative possibilities one could score with this.
jmpress
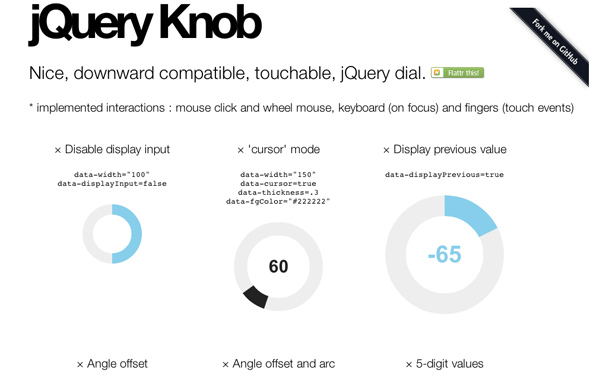
jQuery Knob
We live in a very visual time, where numbers and information is easier to see than it is to really think about. Some of us even prefer to see our information before we really understand it and can use it. If you have some information to offer, this plugin is great to help visualize numbers. It’s an interactive dial/circle graph of sorts that works and allows viewers to change the information as well.

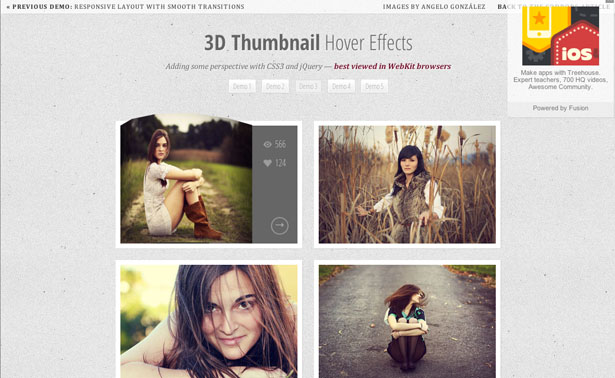
3d Thumbnail Hover
We already talked about the image hover effect and how it can be great effective for web sites. Well, what if you want a little more pizzazz for your images? This plugin gives you an image hover effect that reveals information with a bit of a 3D twist.

blur.js
Good design can really be the difference between a good and a bad website. Oftentimes, the decision isn’t about the design as a whole but about the little details; that’s why we use tooltips and great headline texts. This plugin adds a bit more detail to your site, if you desire. This plugin creates produces psuedo-transparent blurred elements over other elements. This is a decorative plugin, but can be used to benefit.

Conclusion
There are many ways to enhance your web design to make it fresh and appealing to your visitors. Keep in mind that you want to make something that's not only creative, but creative and effective. The tools we have now are great and what's even better is technology is still increasing and better things for website creation await us.